
Introduction aux styles de liste HTML
- Les listes sont l'exigence courante de placer les données sous forme formatée, comme si vous avez créé une page Web où vous devez afficher le contenu du menu de pizza d'un hôtel, alors ce serait probablement un style de liste HTML, qui apparaîtra dans d'une manière claire et discrète.
- Un autre cas peut être celui où vous avez un ensemble de rangs d'étudiants qui figurent parmi les meilleurs élèves de la classe, dans ce contexte, l'exigence sera de placer l'étudiant de rang 1 en haut et les autres en dessous dans un ordre croissant de classement, pour que nous devons formater cela dans une liste triée.
- Un autre type peut être des listes personnalisées que vous pouvez créer en utilisant javascript et html ensemble, où la dynamique des objets peut également être configurée et les listes peuvent prendre des perspectives personnalisées.
Différents styles de liste en HTML:
Voici les différents styles de liste html comme suit -
1) Listes non ordonnées -
Ici, l'ordre d'affichage du contenu n'est pas quelque chose dont nous devons nous soucier, nous devons simplement bien placer les choses, de sorte que la page HTML les place devant l'utilisateur de manière claire et bien formatée.
Il existe deux balises en langage HTML qui gèrent ces listes et vous pouvez probablement créer une barre de navigation et une barre latérale verticale également, en utilisant uniquement ces balises.
-
- : cela représente la liste non ordonnée, chaque fois que nous n'avons pas besoin de classer quoi que ce soit ou de chercher à le placer dans un ordre aléatoire, cette balise est incorporée.
- : cela représente les éléments de la liste, l'ensemble des éléments à placer dans la liste non ordonnée, c'est-à-dire sous
- balise apparaît à l'intérieur du
- étiquette. Les éléments marqués de ces annotations porteront automatiquement des puces ou des cercles au début, ce sont les fonctionnalités HTML de base.
Voyons maintenant un morceau de code pour
- et
- en fonction des listes non ordonnées et de l'apparence de la page HTML, une fois que vous exécutez ce fichier, notez que vous pouvez écrire dans l'éditeur comme le bloc-notes et enregistrer le fichier avec l'extension «.html», il peut donc être ouvert avec n'importe quel navigateur.
Exemple d'extrait -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaProduction -

2) Listes ordonnées -
Voyons maintenant un cas où nous cherchons à placer les étudiants de manière ordonnée en fonction de leurs rangs en classe et cela apparaîtra de manière triée en utilisant
- balise de html et il contiendra plusieurs
- balises, celles-ci contiendront les éléments de la liste.
- : cette balise est utilisée pour créer une liste ordonnée et tous les éléments y sont placés,
- Mots clés.
- a été expliqué ci-dessus.
Voyons maintenant un exemple pour ce cas également et vous devez l'enregistrer comme indiqué ci-dessus.
Exemple de code -
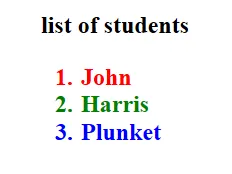
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketSortie / page HTML -

Voyons maintenant quelques variantes de celles-ci où nous pouvons personnaliser ou bien formater ces listes uniquement en ajoutant des propriétés CSS dans la page HTML, ce qui améliorera l'apparence de la page.
- Dans les listes non ordonnées, nous avons les propriétés suivantes qui peuvent être données -
- Type de liste - peut être un disque, un cercle, un carré ou aucun. Ainsi, les cercles que vous avez vus dans les éléments de liste non ordonnés n'apparaîtront pas si nous n'en choisissons aucun ici, faisons-le.
Exemple -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketSortie / page HTML -

Ainsi, les puces circulaires n'existent plus, vous pouvez les personnaliser avec les options fournies ci-dessus.
De même, dans les listes de commande, il est prévu de choisir si les valeurs de la liste de commande apparaîtront avec des chiffres ou des romains ou des alphabets.
Vous pouvez définir le type de propriété dans
- pour le même, et le type peut prendre les valeurs suivantes
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - cette balise donnera le terme de description
- - cette balise porte la description de chaque terme
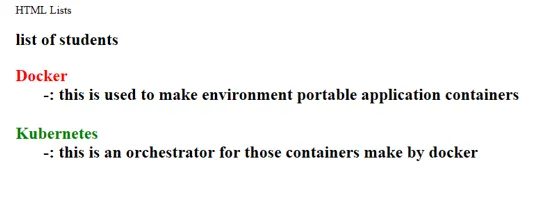
Exemple -
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerSortie / page HTML -

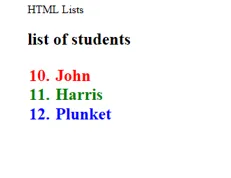
Dans les listes ordonnées, vous pouvez également définir la propriété start dans
- , qui indique d'où commence le décompte. Voyons un exemple de la même chose -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Balises au format HTML
- Attributs HTML
- Qu'est-ce que XHTML?
- Feuilles de style HTML
- Cadres HTML
- Blocs HTML
- Définir une couleur d'arrière-plan en HTML avec l'exemple
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketProduction -

Conclusion
Nous avons donc vu diverses listes dans lesquelles nous pouvons placer des données, ces données peuvent être rendues à partir du modèle pour être affichées à l'aide de frameworks javascript, ce que nous avons montré est une page statique et elle peut être rendue dynamique avec JS. Ces listes peuvent être formatées avec bootstrap pour les faire ressembler aussi à des barres de navigation ou des barres latérales.
Articles recommandés
Cela a été un guide pour les styles de liste HTML. Nous discutons ici de l'introduction et des différents types de styles HTML avec l'exemple de code approprié. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
-
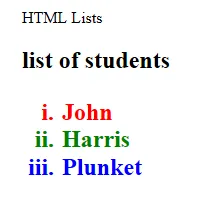
Tapez: "1", "A", "a", "I", "i"
Voyons l'exemple de code pour le même -
Exemple -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketSortie / page HTML -

De même, nous avons également des listes de descriptions où nous pouvons définir l'élément par rapport auquel nous devons placer la description, disons que vous créez une page où vous devez placer des définitions par rapport à certains mots clés, alors vous pouvez choisir les listes de description.
Nous avons les balises suivantes pour gérer la même chose.
- - cette balise définit la liste de description
-
-