
Introduction au texte transparent dans Photoshop
Le texte transparent est couramment utilisé dans la conception graphique. Par du texte transparent, nous pouvons manipuler un effet graphique dans le texte et rendre le texte magnifique dans l'image. Ici, dans cet article, nous allons discuter de la façon de créer du texte transparent dans Photoshop Cs6 à l'aide de quelques exemples.
Comment créer du texte transparent dans Photoshop?
Il existe plusieurs méthodes pour créer du texte transparent dans Photoshop pour donner à l'image un aspect magnifique. Voyons deux méthodes simples et rapides de texte transparent dans Photoshop une par une. Comment créer un texte transparent dans Photoshop
Méthode n ° 1 - Utilisation d'un masque d'écrêtage
La première méthode de texte transparent dans Photoshop est présentée étape par étape.
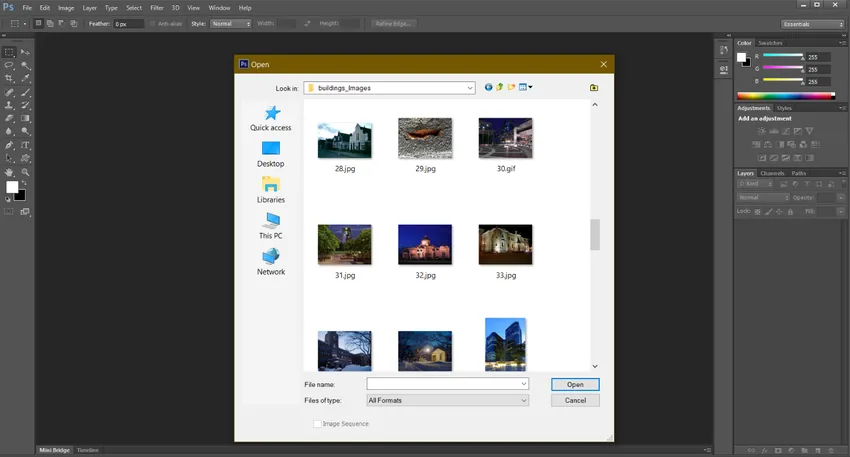
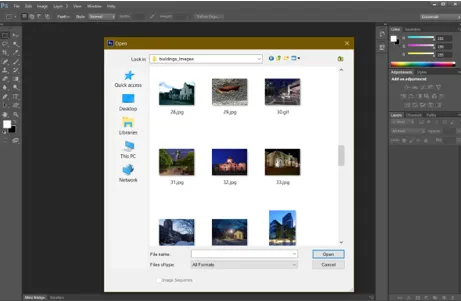
Étape 1: Allez dans le menu Fichier et cliquez sur ouvrir. Après avoir cliqué sur ouvrir, il affichera une fenêtre contextuelle comme indiqué dans l'image ci-dessous.

Étape 2: Sélectionnez l'image appropriée que vous souhaitez et ouvrez-la.
Étape 3 : Faites un clic droit sur l'outil texte et sélectionnez l'outil de type horizontal et écrivez le texte que vous souhaitez utiliser. Je vais écrire le texte, c'est-à-dire Londres. 
Étape 4: Allez dans le menu Edition et sélectionnez Transformation libre ou appuyez sur le raccourci Ctrl + t pour mettre le texte à l'échelle, quelle que soit la taille souhaitée.
Remarque : le calque de texte doit être à l'envers du calque d'arrière-plan.

Étape 5 : Créez maintenant un nouveau calque.
Il existe trois options pour créer un nouveau calque
- Option 1 : Allez dans le menu Calque, cliquez sur Nouveau et sélectionnez Calque…
- Option 2 : Appuyez sur le raccourci Maj + Ctrl + N, cela créera un calque pour vous.
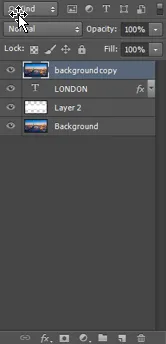
- Option 3 : Créez directement un calque en cliquant à droite dans le coin près des propriétés du calque, comme indiqué dans l'image ci-dessous.

Étape 6: Sélectionnez l'outil rectangle de sélection.

Étape 7: Faites une sélection autour du texte comme indiqué dans l'image ci-dessous.

Étape 8: Maintenant, sélectionnez la couleur d'arrière-plan que vous souhaitez, je vais sélectionner la couleur blanche. Appuyez ensuite sur Ctrl + Retour arrière pour remplir l'arrière-plan.
Étape 9: Gardez le calque de texte à l'envers du calque de fond blanc rempli que nous avons créé maintenant.

Ensuite, ajustez votre opacité et remplissez votre calque de fond blanc rempli. Je viens de diminuer l'opacité et remplissez un peu.
Étape 10 : Faites une copie du calque d'arrière-plan en appuyant sur Ctrl + J, cela créera un calque en double de l'arrière-plan et placera ce calque à l'envers du texte de Londres, comme indiqué dans l'image ci-dessous.

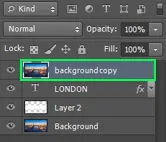
Étape 11: Faites un clic droit sur l'image de copie d'arrière-plan et sélectionnez Créer un masque d'écrêtage.

Maintenant, il est presque prêt car vous pouvez voir l'image.

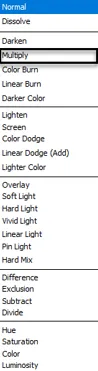
Étape 12 : Ensuite, passez en mode de fusion et après avoir cliqué sur le mode de fusion, vous obtiendrez des options de fusion multiples, à partir de laquelle vous devez sélectionner une option de multiplication comme indiqué dans l'image ci-dessous.

Ce petit peu amplifie l'opacité de l'image pour assombrir l'ombre. Maintenant, le texte transparent est prêt. Comme vous pouvez voir l'image ci-dessous.

Méthode n ° 2: Utilisation de la méthode de lumière douce
La deuxième méthode de texte transparent dans Photoshop est présentée étape par étape.
Étape 1: Accédez au fichier et ouvrez-le, ce qui vous donne une fenêtre contextuelle, comme indiqué dans l'image ci-dessous. Sélectionnez l'image appropriée que vous souhaitez.

Étape 2 : Double-cliquez sur le calque et déverrouillez le calque.
Étape 3: Faites un clic droit sur l'outil texte et sélectionnez l'outil de type horizontal.

Étape 4: cliquez sur l'image où vous le souhaitez.
Étape 5: Cliquez sur le bouton Texte.

Étape 6: Accédez au menu Edition et sélectionnez Transformation libre ou appuyez sur le raccourci Ctrl + t pour mettre le texte à l'échelle, quelle que soit la taille souhaitée.
Remarque : le calque de texte doit être à l'envers du calque d'arrière-plan.
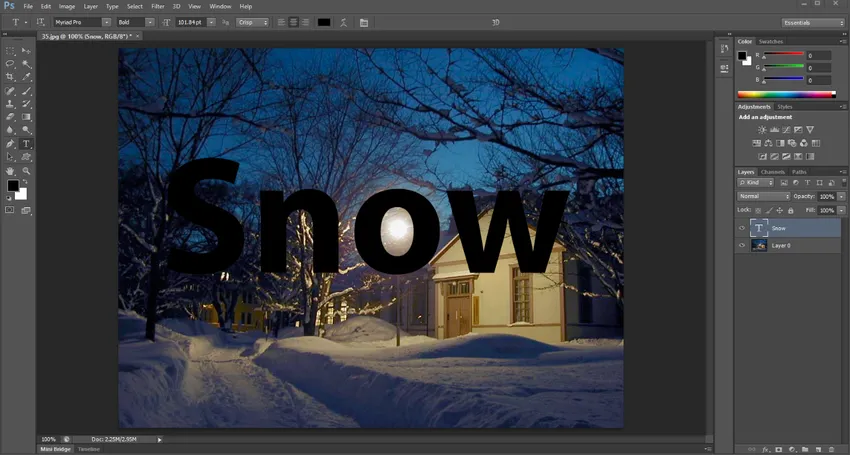
Étape 7: Sélectionnez l'outil de type horizontal et sélectionnez la couleur de texte définie et changez la couleur du texte en noir.

Étape 8: Maintenant, passez au mode de fusion et après avoir cliqué sur le mode de fusion, vous obtiendrez plusieurs options de fusion à partir desquelles vous devez sélectionner la lumière douce comme indiqué dans l'image ci-dessous.

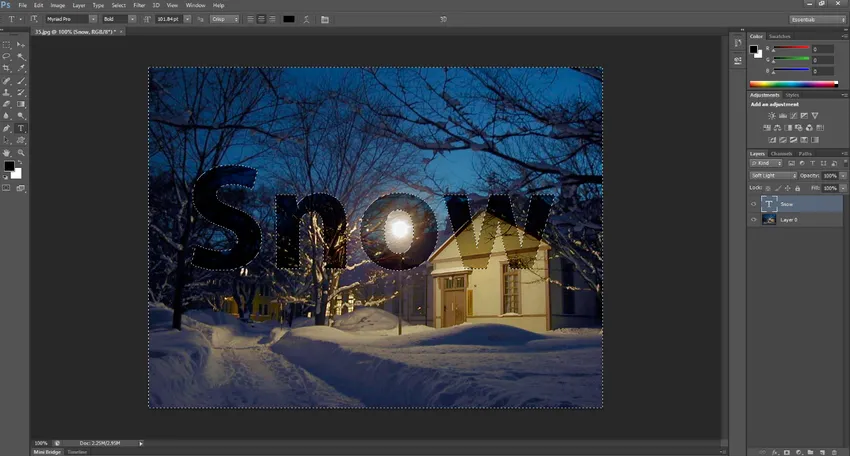
Après avoir sélectionné la lumière douce, votre image sera un peu transparente, comme indiqué dans l'image ci-dessous.

Étape 9: Appuyez sur la touche Ctrl et cliquez sur le calque de texte pour effectuer la sélection.
Étape 10: Allez dans le menu Sélectionner puis cliquez sur Inverse ou appuyez sur (Maj + Ctrl + I) pour faire la sélection Inverse. Il sélectionnera l'arrière-plan complet à l'exception du texte. Après avoir sélectionné votre image ressemblera à l'image ci-dessous.

Étape 11: Accédez au calque de réglage dans le coin inférieur droit comme indiqué dans l'image ci-dessous et sélectionnez une couleur unie, après cela, vous devez choisir la couleur que vous souhaitez. Je vais sélectionner la couleur blanche.

Cela fera un fond blanc uni à l'exception du texte qui n'a pas été sélectionné dans la sélection. Et crée un nouveau calque. Après avoir sélectionné la couleur unie, votre image ressemble à l'image ci-dessous.

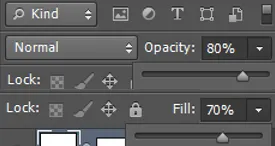
Étape 10: Ajustez l'opacité et remplissez selon votre image. Je vais sélectionner l'opacité à 80% et remplir à 70% comme indiqué dans l'image ci-dessous.

Il éclaircira l'arrière-plan blanchi et affichera l'arrière-plan avec le texte transparent.
L'image finale que nous obtenons !!!!!!

Conclusion
Cela implique que nous avons couvert tout ce que vous avez à faire dans cette pratique lorsque l'image que vous devez découvrir à travers votre contenu est sur le calque d'arrière-plan. Dans le cas où vous avez une image sur le calque d'arrière-plan, vous devez apparaître à travers le contenu. Et nous l'avons là! C'est la façon d'ajouter efficacement du contenu simple à une image Photoshop! Et créez un texte transparent dans Photoshop. Nous avons vu deux méthodes pour créer un texte transparent dans Photoshop. C'est ainsi que vous pouvez créer un texte transparent dans Photoshop de manière simple et rapide.
Articles recommandés
Cela a été un guide pour le texte transparent dans Photoshop. Nous discutons ici du concept et de deux méthodes différentes pour appliquer du texte transparent dans Photoshop. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Alternatives à Adobe Photoshop
- Outils Adobe Photoshop
- Outils de test d'automatisation
- Affiner l'outil dans Photoshop