Dans ce didacticiel sur les effets Photoshop, nous allons examiner certaines des options de fusion les plus avancées de Photoshop, en particulier les curseurs "Blend If". Ne laissez pas le mot "avancé" vous effrayer, ils sont vraiment très faciles à utiliser et très amusants, et non seulement ils peuvent vous donner des résultats de mélange bien meilleurs que tout ce que vous pourriez obtenir en utilisant les modes de mélange de calques standard, ils vous donne également beaucoup plus de contrôle.
Nous allons les utiliser ici pour donner au texte un aspect simple comme s'il était écrit sur le mur derrière, mais vous pouvez les utiliser pour mélanger deux images ensemble pour des effets à la fois réalistes ou créatifs, et comme nous le verrons dans ce didacticiel, leur utilisation est aussi simple que de faire glisser quelques curseurs vers la gauche et la droite.
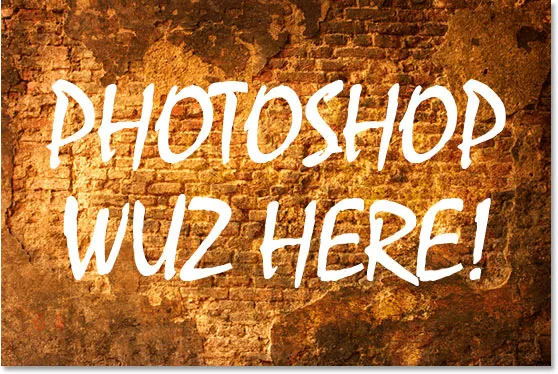
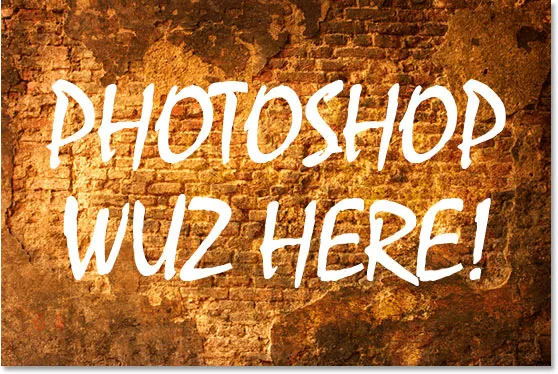
Voici l'image que je vais commencer, une simple photo d'un mur de briques d'aspect plutôt grungy avec du texte que j'ai ajouté par-dessus:

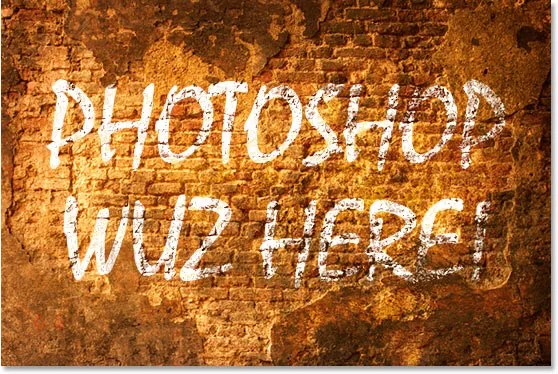
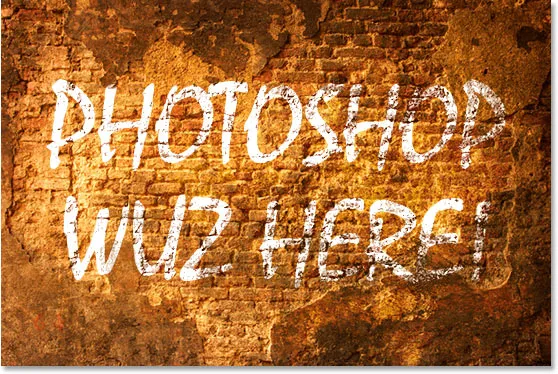
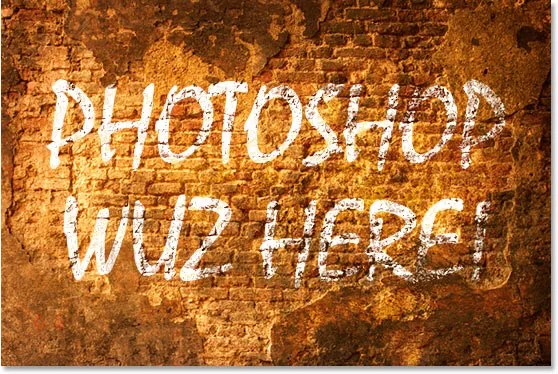
En ce moment, cela ressemble, eh bien, à du texte devant un mur de briques. Mais avec un peu d'aide des curseurs "Blend If", nous pouvons le faire ressembler à ceci:

Ce didacticiel sur le mélange avancé provient de notre collection d'effets photo. Commençons!
Étape 1: ouvrez votre image dans Photoshop et ajoutez du texte
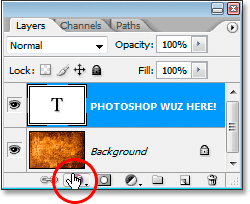
Allez-y et ouvrez votre image dans Photoshop, puis appuyez sur la lettre T de votre clavier pour accéder rapidement à l' outil Type, choisissez votre police et sa taille dans la barre des options en haut de l'écran et ajoutez du texte au-dessus de votre image. Je l'ai déjà fait et je l'ai fait ici, comme nous pouvons le voir dans ma palette Calques:

La palette Calques de Photoshop montrant l'image d'origine sur le calque d'arrière-plan et le calque de texte au-dessus.
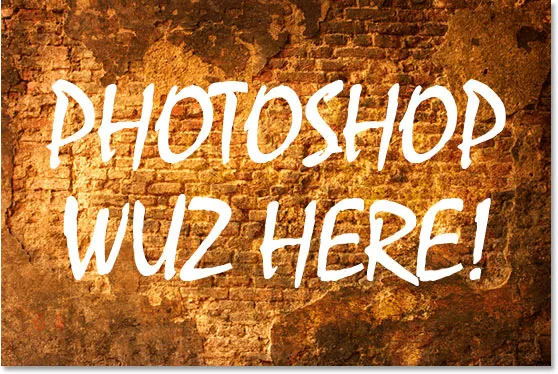
J'ai ajouté "PHOTOSHOP WUZ ICI!" (oui je sais, je l'ai délibérément mal orthographié parce que je suis fou comme ça), comme nous pouvons le voir dans l'image ci-dessous:

L'image originale avec le texte au-dessus.
Étape 2: accéder aux options de fusion de Photoshop
Nous devons ensuite accéder aux options de fusion de Photoshop, et il existe plusieurs façons de le faire. Nous pourrions remonter jusqu'au menu Calque en haut de l'écran, sélectionner Style de calque, puis sélectionner Options de fusion, mais il existe un moyen plus rapide. Le calque de texte étant sélectionné dans la palette Calques, cliquez sur l'icône Ajouter un style de calque au bas de la palette Calques:

Cliquez sur l'icône "Ajouter un style de calque" en bas de la palette des calques.
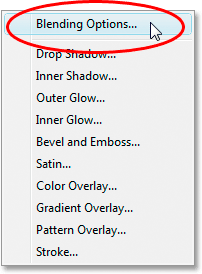
Nous n'allons sélectionner aucun des styles de calque standard comme Drop Shadow ou Stroke ici. Au lieu de cela, nous voulons que l'option tout en haut de la liste, Options de mélange . Cliquez dessus pour le sélectionner:

Sélectionnez les options de fusion en haut de la liste des styles de calque.
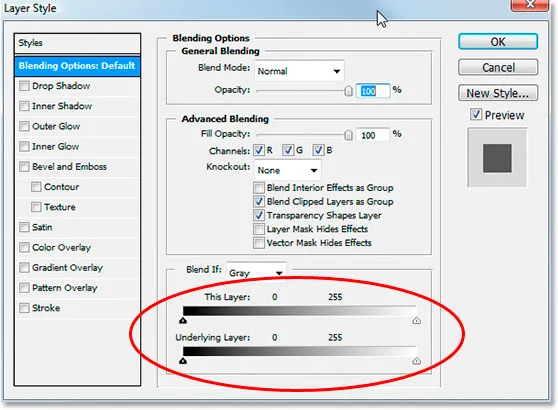
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de fusion, et les curseurs "Mélanger si" que nous recherchons sont tout en bas:

La boîte de dialogue Style de calque avec les curseurs "Mélanger si" en bas au centre.
Étape 3: faites glisser les curseurs noir et blanc vers le centre pour mélanger les couches
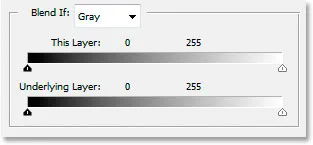
Examinons de plus près les barres coulissantes Blend If:

Barres de curseur Mélanger si de Photoshop dans les options de fusion.
Il y a deux barres coulissantes Blend If, et si vous ne les connaissez pas, vous pensez probablement qu'elles ont l'air identiques, et vous auriez raison. Ils ont tous deux un dégradé à l'intérieur d'eux allant du noir à gauche au blanc à droite, et ils ont tous deux de petits curseurs noir et blanc à chaque extrémité. Mais bien qu'ils se ressemblent tous les deux, ils font des choses légèrement différentes.
Si vous regardez de plus près, vous verrez «Ce calque» écrit au-dessus de la barre de défilement supérieure et «Sous-jacent» écrit au-dessus de celui du bas. La barre supérieure affecte le calque que vous avez actuellement sélectionné dans la palette Calques. La barre inférieure est un peu trompeuse car, même si elle dit "Calque sous-jacent", elle affecte vraiment chaque calque en dessous du calque actuellement sélectionné. Dans mon cas ici, je n'ai qu'un seul calque, mon calque d'arrière-plan, sous mon calque de texte, mais si j'avais plusieurs calques sous mon calque de texte, il les examinerait tous, pas seulement celui-ci.
Comme je l'ai mentionné, les deux barres peuvent se ressembler, mais il y a une légère différence entre elles. Le déplacement des curseurs noir et blanc de la barre supérieure entraînera la disparition des zones du calque actuellement sélectionné. Si vous déplacez les curseurs de la barre inférieure, les zones du ou des calques situés sous le calque actuellement sélectionné s'afficheront à travers le calque sélectionné, comme s'il s'agissait de perforer des trous dans le calque. En d'autres termes, puisque j'ai sélectionné mon calque de texte, si je déplace les curseurs de la barre supérieure vers le centre, je ferai disparaître les zones de mon texte. Si je déplace les curseurs de la barre inférieure vers le centre, je ferai apparaître les zones de ma photo de mur de brique à travers mon type. Le déplacement du curseur blanc affecte les zones les plus claires de l'image et le déplacement du curseur noir affecte les zones les plus sombres. Plus je déplace les curseurs, plus la plage tonale qui est affectée est grande.
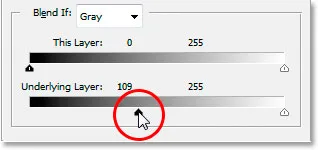
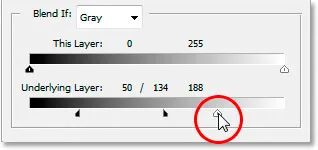
Je veux donner à mon type l'impression qu'il a été peint sur le mur de briques derrière lui, et pour ce faire, j'ai besoin d'une partie du mur pour montrer à travers mon type. Étant donné que mon calque de texte est sélectionné dans la palette Calques et que ma photo de mur de briques se trouve sur le calque situé en dessous, je vais déplacer les curseurs de la barre de fusion inférieure vers le centre pour forcer une partie du mur à s'afficher. à travers mon type. Je vais commencer par déplacer le curseur noir vers le centre:

Déplacement du curseur Blend If noir vers la droite.
Alors que je fais glisser le curseur noir vers la droite, les zones plus sombres du mur de briques commencent à apparaître à travers mon texte:

Les zones plus sombres de la photo du mur de briques apparaissent maintenant à travers mon texte.
Cela semble déjà très bien, mais il y a un problème. Les zones où le mur de briques apparaît à travers le type sont trop dures. C'est soit le texte montrant 100% ou le mur derrière lui montrant 100%. J'ai besoin d'une transition plus subtile entre les deux pour lisser les choses et les rendre plus réalistes, et je le ferai ensuite.
Étape 4: Lissez le mélange en divisant les barres coulissantes en deux
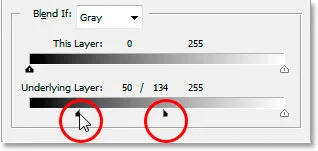
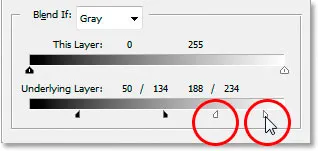
Pour lisser le mélange et créer plus de transition entre les deux couches, je vais maintenir la touche Alt (Win) / Option (Mac) enfoncée et faire glisser le curseur noir vers la gauche. En maintenant la touche Alt / Option enfoncée, le curseur se divise en deux, comme nous pouvons le voir ici:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée pour diviser les curseurs en deux et créer des transitions fluides dans le mélange.
Le curseur noir étant maintenant divisé en deux, la moitié à gauche est l'endroit où le mélange commence, la moitié à droite est l'endroit où le mélange atteint 100% et la zone intermédiaire est la zone de transition. Je peux maintenant faire glisser les deux moitiés indépendamment l'une de l'autre jusqu'à ce que je sois satisfait des résultats. Voici mon image après avoir fait glisser le curseur noir vers la droite pour forcer les parties les plus sombres du mur de briques à apparaître à travers le type, puis en divisant le curseur en deux et en faisant glisser la moitié gauche du curseur vers la gauche pour lisser la transition:

L'image après avoir déplacé et ajusté le curseur noir inférieur.
Je vais faire la même chose avec le curseur blanc du bas pour faire apparaître des zones plus claires de la photo du mur de briques à travers mon texte. Tout d'abord, je vais faire glisser le curseur blanc vers la gauche jusqu'à ce que je sois satisfait de la quantité de mur qui transparaît:

Faites glisser le curseur blanc du bas pour faire apparaître certaines des zones les plus claires de la photo du mur de briques à travers le texte.
Ensuite, je maintiendrai la touche Alt (Win) / Option (Mac) enfoncée pour diviser le curseur blanc en deux et faire glisser la moitié droite vers la droite pour créer une autre transition agréable entre les deux couches:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée pour diviser le curseur blanc en deux et faire glisser la moitié droite vers la droite.
Et voilà, tout est fait. J'ai déplacé les curseurs noir et blanc vers le centre pour forcer une partie du mur de briques à apparaître à travers le type, puis j'ai divisé les curseurs en deux pour adoucir les transitions entre les deux couches. Voici à nouveau l'image d'origine avec mon type au-dessus avant d'utiliser les curseurs Mélanger si:

L'image originale.
Et ici, grâce aux options de fusion avancées de Photoshop et à quelques mouvements simples des curseurs "Blend If", voici mon résultat final, beaucoup plus réaliste:

Le résultat final.
Et nous l'avons là! Voilà un aperçu de la façon de créer des effets de mélange avancés à l'aide des curseurs Mélanger si dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!