
Comment installer JavaScript?
JavaSript est un langage de programmation dynamique léger. Les programmes écrits dans ce langage sont appelés scripts, ces scripts sont intégrés dans des pages Web et peuvent manipuler le contenu HTML. Ces scripts s'exécutent lorsque les pages Web sont chargées, les scripts Java n'ont pas besoin d'être compilés pour s'exécuter. Auparavant, JavaScript était connu sous le nom de LiveScript, mais plus tard, il a été remplacé par JavaSript. Comme Java était très populaire à cette époque, il serait bénéfique pour eux d'introduire un nouveau langage avec une similitude de noms. Mais plus tard, JavaScript est devenu un langage indépendant avec sa propre spécification appelée ECMAScript. Netscape 2.0 est le premier où l'implémentation de javascript a été vue pour la première fois. La syntaxe de JavaScript est davantage influencée par le langage de programmation «c».
Stockage de nouvelles informations
De nouvelles identités peuvent être attribuées en utilisant JavaScript en particulier, il est également utile pour attribuer au site Web existant des valeurs de procédure en fonction des décisions que l'utilisateur prend lors de la visite de la page Web. Par exemple, supposons que nous avons créé une page Web avec un formulaire dans lequel nous aimerions générer des données à partir de la capture d'informations sur un visiteur du site Web. Nous voulons stocker le prénom d'un utilisateur, donc pour cela, nous avons une «chaîne» de JavaScript dédiée au prénom de l'utilisateur. Nous verrions l'exemple du même où la chaîne peut ressembler à ceci:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Ensuite, une fois que nous avons un visiteur sur notre site Web, nous pouvons lui demander d'entrer son prénom et toute autre information que nous voulons acquérir ou traiter à partir de la page Web une fois qu'il accepte de soumettre le formulaire, cette action met à jour l'identité de l'élément "Firstname" initialement non défini dans notre code. Voici comment nous pouvons remercier notre visiteur du site Web avec son nom en JavaScript para.textContent = 'Merci', + Prénom + “! J'espère que vous avez passé un bon moment avec nous. »
Sécurité, jeux et effets spéciaux
JavaScript peut être utilisé pour la création de mots de passe de sécurité, vérifier les formulaires, les jeux, fournir des animations en ligne et des effets spéciaux. Les applications mobiles et les applications basées sur serveur peuvent être créées à l'aide de JavaScript. Vous pouvez ajouter JavaScript à un document HTML en ajoutant ces «scripts» ou extraits de code JavaScript dans l'en-tête ou le corps de votre document.
Comment installer JavaScript dans Internet Explorer?
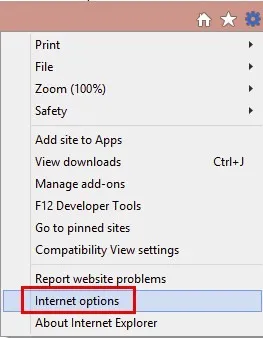
- Dans le navigateur Web, cliquez sur Outils ou sur l'icône «Outils» qui ressemble à un engrenage (généralement présent sur le côté droit) et sélectionnez Options Internet.

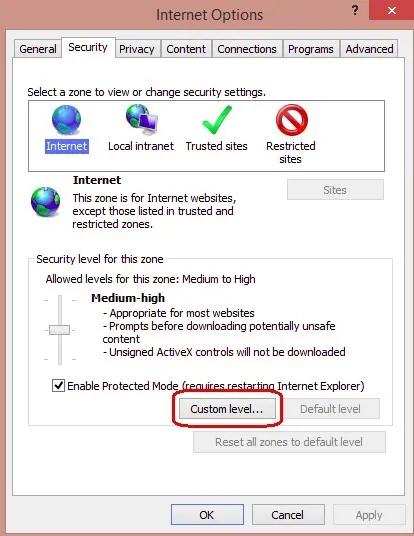
- Ensuite, la fenêtre "Options Internet" s'ouvre, il nous faut sélectionner l'onglet Sécurité.
- Lors de la sélection de l'onglet «Sécurité», nous devons sélectionner la zone Internet puis cliquer sur le bouton «Niveau personnalisé…».

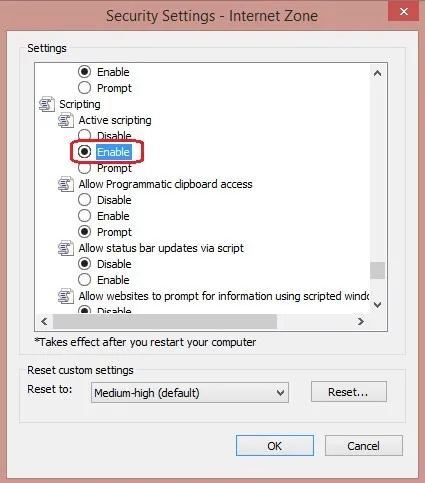
- Après avoir cliqué sur le niveau personnalisé… une boîte de dialogue Paramètres de sécurité-Zone Internet apparaîtra, là nous devons aller à la section de script et la changer pour l'activer.

- Nous allons maintenant afficher une fenêtre «Avertissement!» Demandant: «Êtes-vous sûr de vouloir modifier les paramètres de cette zone?», Sélectionnez «oui».
- Cliquez sur «ok» en bas des options Internet et toutes les autres fenêtres s'ouvrent pour les fermer.
Ce sont les étapes pour installer JavaScript dans IE (Internet Explorer). Maintenant que nous avons installé JavaScript, nous avons besoin d'un éditeur pour écrire un script. Alors maintenant, nous allons voir comment installer l'éditeur JavaScript PyCharm, où nous pouvons écrire JavaScript. Pycharm est un éditeur multiplateforme, ici nous allons l'utiliser pour JavaScripts.
PyCharm prend en charge quelles langues?
PyCharm peut être utilisé pour le développement dans de nombreux langages. JavaScript est également l'un des langages pris en charge par PyCharm. En utilisant l'édition professionnelle, nous pouvons également développer des applications Django, Flask et Pyramid. En outre, il prend entièrement en charge HTML5, CSS et XML. Toutes les langues sont regroupées dans l'EDI via des plugins, et elles sont présentes par défaut. Nous pouvons ajouter plus de plugins pour qu'il puisse également prendre en charge d'autres langages et frameworks. Pour cela, nous devons ajouter plus de plugins et nous devons les configurer lorsque nous lançons le premier IDE.
Comment installer JavaScript Editor PyCharm?
Laissez-nous discuter des étapes requises pour installer JavaScript Editor PyCharm.
- Nous devons télécharger PyCharm à partir du lien ci-dessous pour la communauté.
https://www.jetbrains.com/pycharm/download/
- Une fois le fichier exe téléchargé, exécutez l'exe pour installer PyCharm.
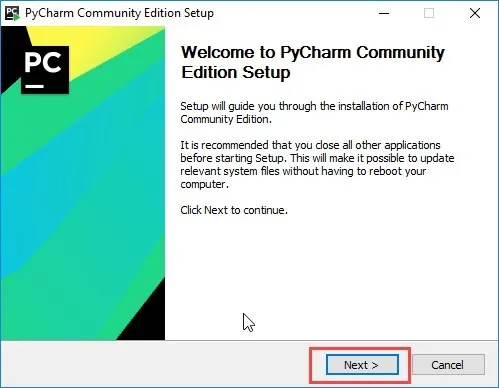
- Une fois que nous exécutons l'exe, l'assistant de configuration démarre. Cliquez sur Suivant".

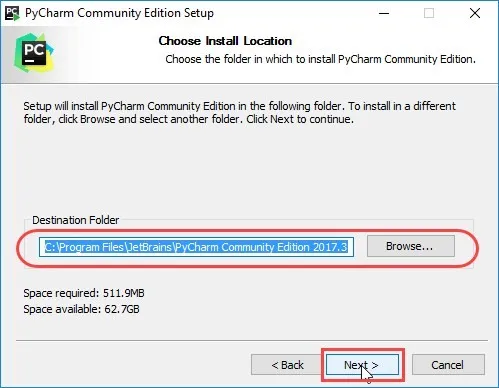
- Maintenant, sur l'écran suivant, nous devons vérifier le chemin d'installation ou modifier si nécessaire. Maintenant, nous devons cliquer sur "Suivant".

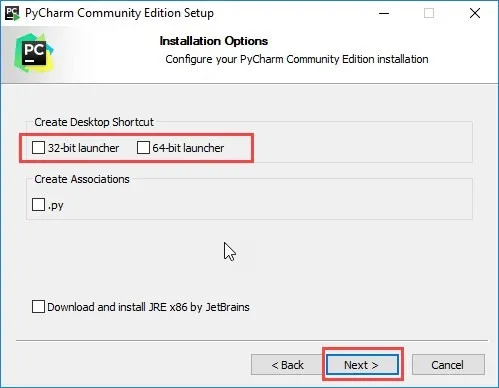
- L'écran suivant vous donne la possibilité de créer un raccourci sur le bureau si vous le souhaitez. Encore une fois, nous devons cliquer sur «Suivant».

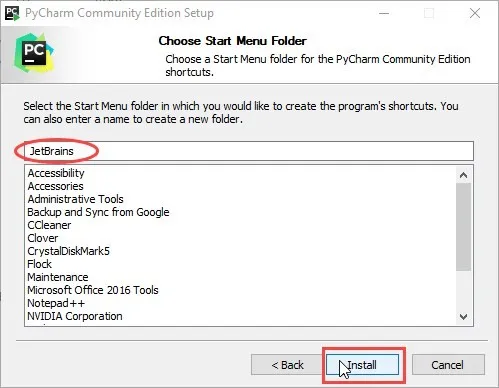
- Dans cette étape, nous devons donner un dossier où nous devons enregistrer nos programmes. Et puis cliquez sur "Installer".

- Maintenant, l'installation devrait être en cours.

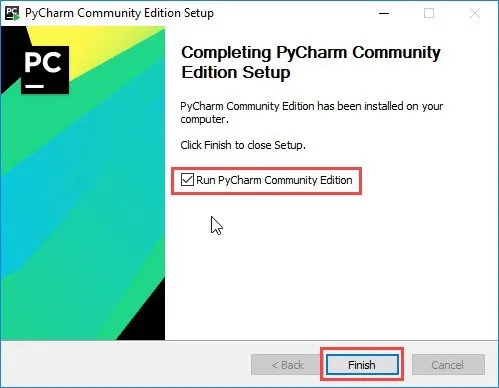
- Une fois l'installation terminée, nous obtiendrons une boîte de pop-up où il affichera un message indiquant que PyCharm est installé. Si nous voulons le lancer, nous devons d'abord cocher la case «Exécuter PyCharm Community Edition», puis cliquer sur «Terminer».

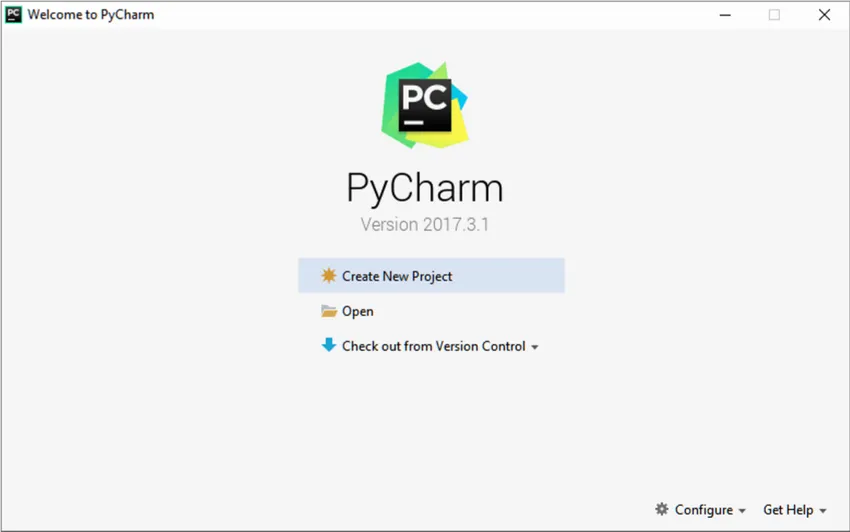
- Une fois que nous avons coché la case et cliqué sur la finition, nous obtiendrons la fenêtre suivante.

Cela signifie que l'installation est terminée avec succès. Nous pouvons maintenant utiliser cet éditeur pour le développement de notre programme.
Pour exécuter un fichier avec JavaScript à partir de PyCharm
- Dans l'éditeur, nous devons ouvrir le fichier HTML avec la référence JavaScript. Ce fichier HTML doit nécessairement être celui qui implémente la page de démarrage de l'application.
- Effectuez l'une des actions suivantes:
- Choisissez Affichage | Ouvrez dans le navigateur dans le menu principal ou appuyez sur Alt + F2. Sélectionnez ensuite le navigateur souhaité dans le menu contextuel.
- Nous devons déplacer le pointeur de la souris sur le code pour afficher la barre d'icônes du navigateur:

Cliquez sur l'icône qui indique le navigateur souhaité.
Conclusion - Comment installer JavaScript
- JavaScript est un langage de script qui n'a pas besoin d'être compilé. Nous pouvons utiliser JavaScript pour stocker des informations, des jeux et la sécurité.
- Ici, nous avons vu les étapes pour installer JavaScript.
- PyCharm est l'éditeur utilisé pour écrire des scripts. Ici, nous avons montré les étapes pour l'installer et comment cela fonctionne.
Articles recommandés
Cela a été un guide sur la façon d'installer JavaScript. Ici, nous avons discuté des étapes pour installer JavaScript et PyCharm Editor. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Guide d'installation de Linux
- Comment installer MySQL
- Comment installer Github
- Étapes pour installer Python
- Introduction aux fonctions mathématiques JavaScript