Apprenez les bases des masques de calque dans Photoshop et comment utiliser un masque de calque pour masquer ou afficher différentes parties d'un calque! Pour Photoshop CC, CS6 et versions antérieures.
Dans ce didacticiel, vous apprendrez à utiliser des masques de calque dans Photoshop. Si vous êtes nouveau dans Photoshop, les masques de calque peuvent sembler être un sujet avancé. Mais les masques de calque sont faciles à utiliser. En fait, un masque de calque est aussi simple que du noir et blanc! Il y a tellement d'utilisations pratiques et créatives pour les masques de calque qu'il serait impossible de les couvrir tous à la fois. Donc, pour ce premier tutoriel de la série, nous allons jeter un coup d'œil plus général sur les masques de calque, couvrant uniquement les bases de leur fonctionnement afin que vous puissiez commencer à les utiliser immédiatement! Nous comparerons également les masques de calque avec des fonctionnalités similaires dans Photoshop, comme l'option Opacité dans le panneau Calques et l'outil Gomme de Photoshop, pour avoir une meilleure idée de la puissance réelle des masques de calque.
J'utiliserai Photoshop CC mais ce tutoriel est également entièrement compatible avec Photoshop CS6 . En fait, les bases des masques de calque n'ont pas changé depuis leur introduction dans Photoshop 3.0. Cependant, l'interface de Photoshop a beaucoup changé dans les versions récentes. Donc, si vous utilisez Photoshop CS5 ou une version antérieure, vous souhaiterez peut-être suivre notre didacticiel de compréhension des masques de calque.
Avant de continuer, ce didacticiel suppose que vous avez au moins une compréhension de base des calques (pas des masques de calque, mais des calques eux-mêmes). Si vous n'êtes pas encore familiarisé avec les calques, je vous recommande fortement de lire nos didacticiels Photoshop Layers, en commençant par le premier de la série, Comprendre les calques dans Photoshop. Si vous êtes déjà prêt à utiliser des calques et que vous êtes prêt à tout savoir sur les masques de calque, alors commençons!
Comment utiliser un masque de calque dans Photoshop
Configuration du document
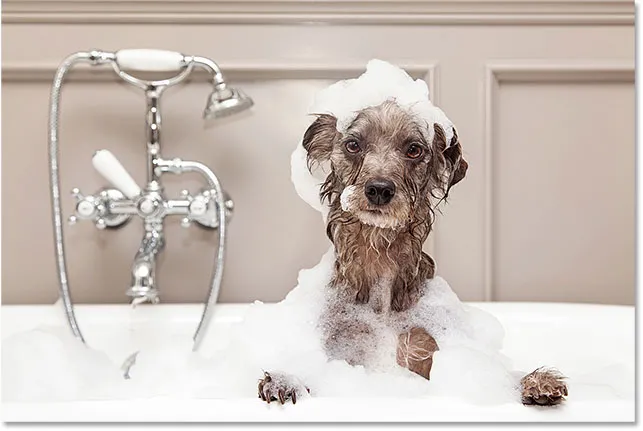
Pour suivre ce didacticiel, vous aurez besoin de deux images. Puisque notre objectif ici est simplement de comprendre le fonctionnement des masques de calque, et non de créer un chef-d'œuvre fini, deux photos suffiront. Voici la première image que j'utiliserai (photo de chien dans le bain d'Adobe Stock):
 La première image. Crédit photo: Adobe Stock.
La première image. Crédit photo: Adobe Stock.
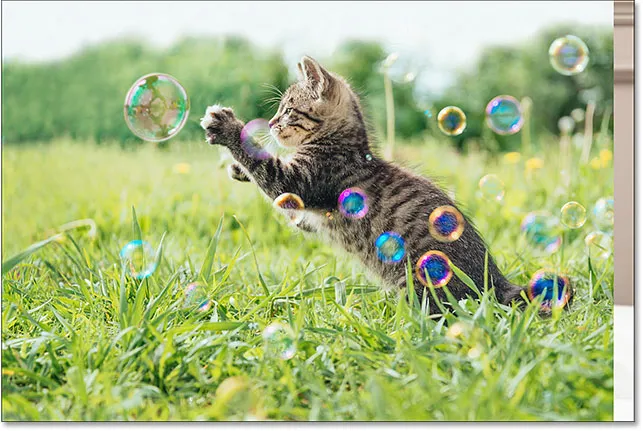
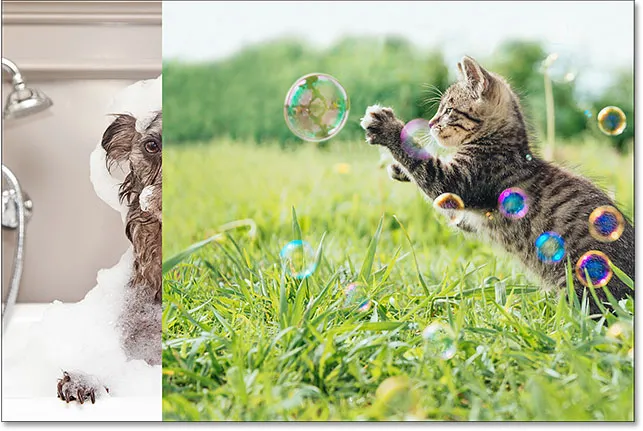
Et voici ma deuxième image (chaton avec des bulles photo d'Adobe Stock):
 La deuxième image. Crédit photo: Adobe Stock.
La deuxième image. Crédit photo: Adobe Stock.
Chargement des images dans Photoshop en tant que calques
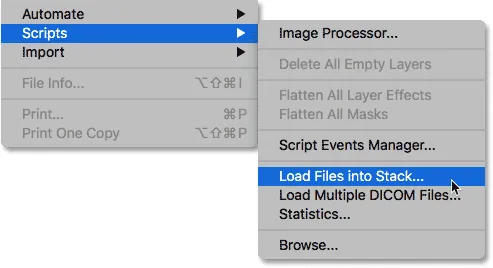
Nous devons regrouper les deux images dans le même document Photoshop, avec chaque photo sur son propre calque séparé. Pour ce faire, accédez au menu Fichier dans la barre de menus en haut de l'écran, choisissez Scripts, puis choisissez Charger les fichiers dans la pile :
 Allez dans Fichier> Scripts> Charger des fichiers dans la pile.
Allez dans Fichier> Scripts> Charger des fichiers dans la pile.
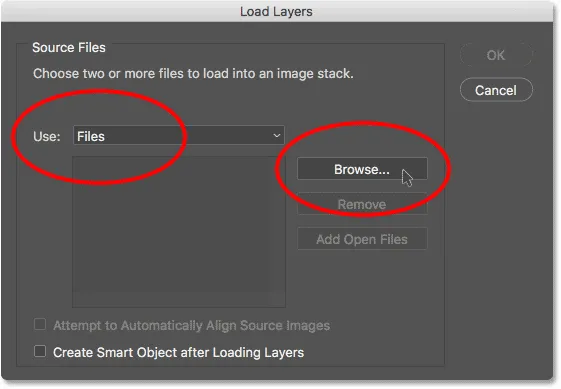
Cela ouvre la boîte de dialogue Charger les couches . Assurez-vous que l'option Utiliser est définie sur Fichiers, puis cliquez sur le bouton Parcourir :
 La boîte de dialogue Charger les couches.
La boîte de dialogue Charger les couches.
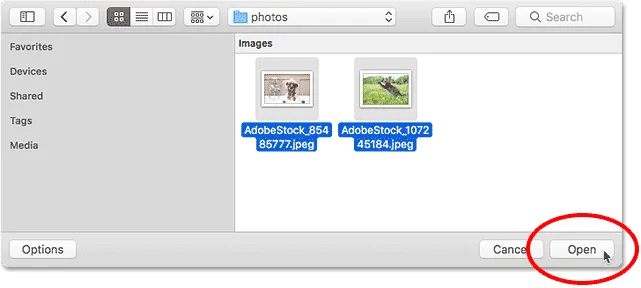
Cliquer sur Parcourir ouvre une fenêtre de l' Explorateur de fichiers sur un PC ou une fenêtre du Finder sur un Mac (ce que j'utilise ici). Accédez à l'emplacement de vos images sur votre ordinateur. Sélectionnez les deux images que vous souhaitez utiliser, puis cliquez sur OK dans votre fenêtre Explorateur de fichiers ou sur Ouvrir dans votre fenêtre Finder:
 Sélection de mes images.
Sélection de mes images.
De retour dans la boîte de dialogue Charger les calques, les noms des images sélectionnées apparaîtront. Cliquez sur OK pour fermer la boîte de dialogue et charger les images dans Photoshop:
 Cliquez sur OK pour charger les images.
Cliquez sur OK pour charger les images.
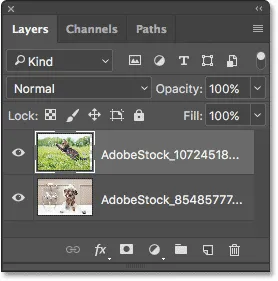
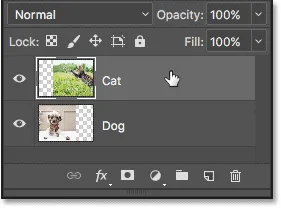
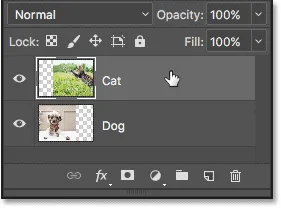
Photoshop charge les deux images dans le même document, et si nous regardons dans mon panneau Calques, nous voyons chaque image sur son propre calque. Notez que dans mon cas, la photo du chat apparaît au-dessus de la photo du chien (ce que certains pourraient dire est l'ordre naturel des choses, mais je suis sûr que mes deux chiens ne seraient pas d'accord):
 Le panneau Calques affichant chaque photo sur son propre calque.
Le panneau Calques affichant chaque photo sur son propre calque.
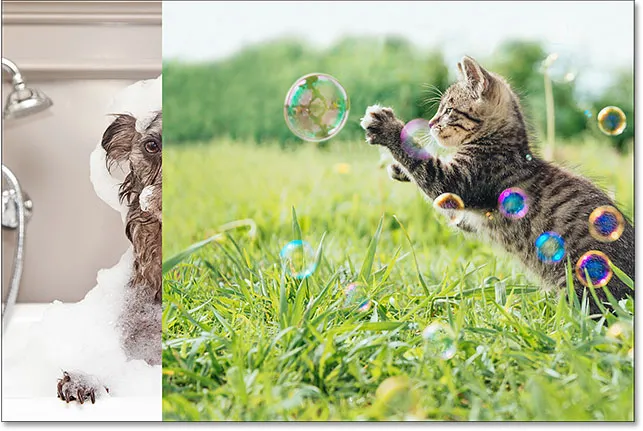
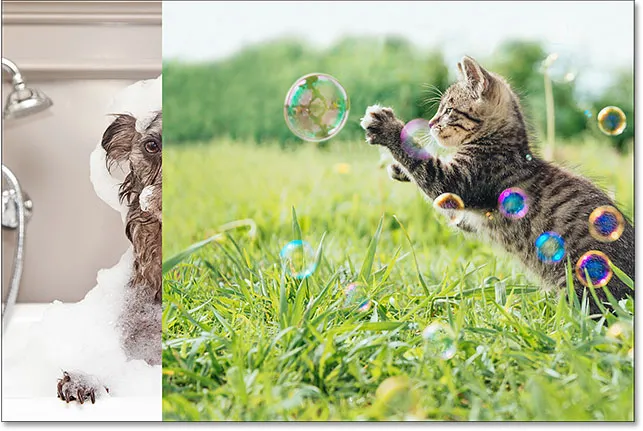
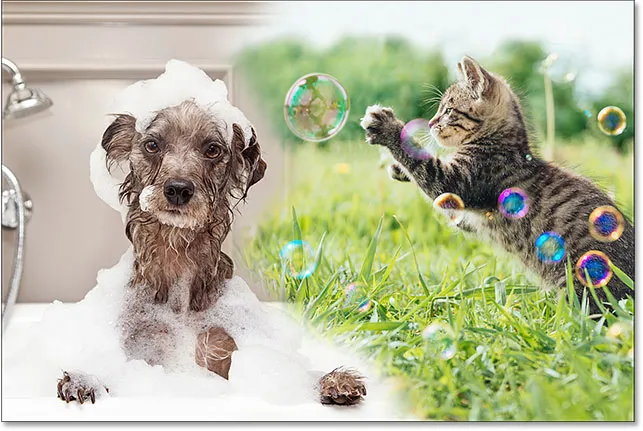
Si nous regardons dans ma fenêtre de document, voici comment les deux images sont affichées. Étant donné que la photo du chat se trouve au - dessus de la photo du chien dans le panneau Calques, elle apparaît devant la photo du chien dans le document. La photo de chien est un peu plus large que la photo de chat, c'est pourquoi nous pouvons voir une partie de la photo de chien qui sort à l'extrême droite:
 Les images telles qu'elles apparaissent après leur chargement dans Photoshop.
Les images telles qu'elles apparaissent après leur chargement dans Photoshop.
Renommer les calques (facultatif)
Si nous regardons à nouveau dans le panneau Calques, nous voyons que Photoshop a nommé les calques en fonction des noms de fichier des images. Je vais rapidement renommer mes calques afin de ne pas avoir à taper ces noms de fichiers longs. Vous pouvez ignorer cette partie si vous le souhaitez, mais renommer les calques est une très bonne habitude.
Je vais commencer par la couche sur le dessus. Pour le renommer, je double-clique sur son nom actuel pour le mettre en surbrillance. Ensuite, je vais entrer "Cat" sur mon clavier pour le nouveau nom. À moins que votre photo ne représente également un chat, vous pouvez lui donner un nom différent:
 Renommer la couche supérieure.
Renommer la couche supérieure.
Je vais appuyer sur la touche Tab de mon clavier pour sauter vers le bas et mettre en évidence le nom du calque en dessous:
 Appuyez sur Tab pour mettre en surbrillance le nom du calque inférieur.
Appuyez sur Tab pour mettre en surbrillance le nom du calque inférieur.
Ensuite, je vais taper "Dog" pour son nouveau nom. Je vais appuyer sur Entrée (Win) / Retour (Mac) sur mon clavier pour accepter les changements de nom, et maintenant les deux couches ont été renommées, avec une couche "Chat" en haut et une couche "Chien" en bas. Cela ne devient pas beaucoup plus simple que cela:
 Les deux calques ont été renommés.
Les deux calques ont été renommés.
Repositionner les images
Une dernière chose que je dois faire avant de commencer à mélanger les images est de les repositionner dans le document. Je dois déplacer la photo du chat vers la droite et la photo du chien vers la gauche.
Pour ce faire, je vais sélectionner l' outil Déplacer de Photoshop dans la barre d'outils à gauche de l'écran. Je pouvais également sélectionner l'outil Déplacer en appuyant sur la lettre V de mon clavier:
 Sélection de l'outil de déplacement.
Sélection de l'outil de déplacement.
Je clique sur le calque "Chat" dans le panneau Calques pour le sélectionner et en faire le calque actif:
 Sélection du calque "Chat".
Sélection du calque "Chat".
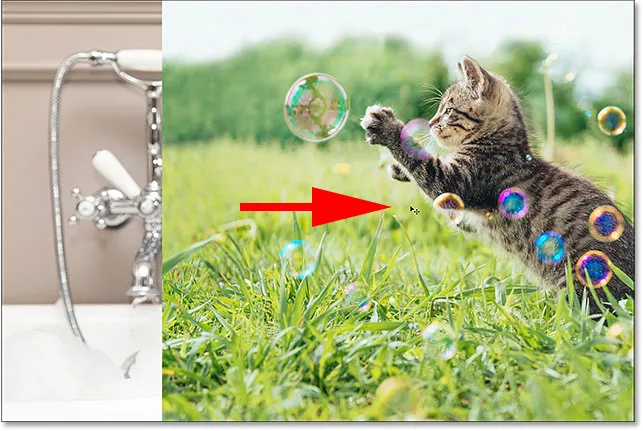
Ensuite, je vais cliquer sur l'image dans le document et la faire glisser vers la droite. Tout en faisant glisser, je maintiendrai enfoncée la touche Maj de mon clavier. Maintenir la touche Maj enfoncée limite la direction dans laquelle je peux déplacer le calque, ce qui facilite le déplacement sur une ligne droite et horizontale:
 Maintenez Shift tout en faisant glisser le calque "Cat" vers la droite.
Maintenez Shift tout en faisant glisser le calque "Cat" vers la droite.
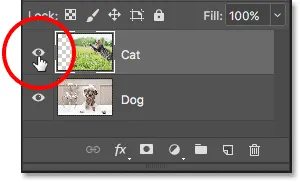
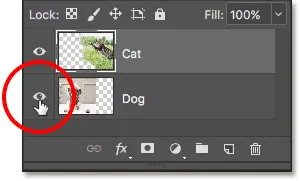
Maintenant que j'ai déplacé la photo du chat vers la droite, je vais déplacer la photo du chien vers la gauche. Étant donné que la photo de chat bloque actuellement la plupart des photos de chiens, je désactiverai le calque "Chat" pour le moment en cliquant sur son icône de visibilité dans le panneau Calques:
 Cliquer sur l'icône de visibilité du calque "Chat".
Cliquer sur l'icône de visibilité du calque "Chat".
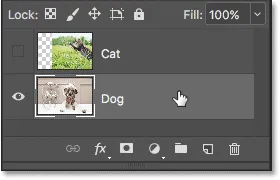
Avec le calque "Chat" désactivé, je clique sur le calque "Chien" pour le sélectionner:
 Sélection du calque "Chien".
Sélection du calque "Chien".
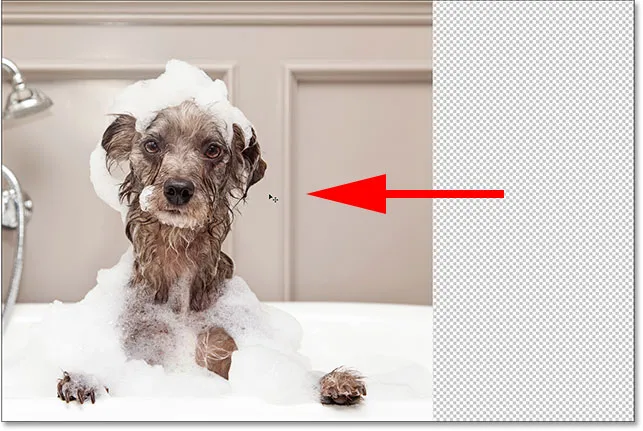
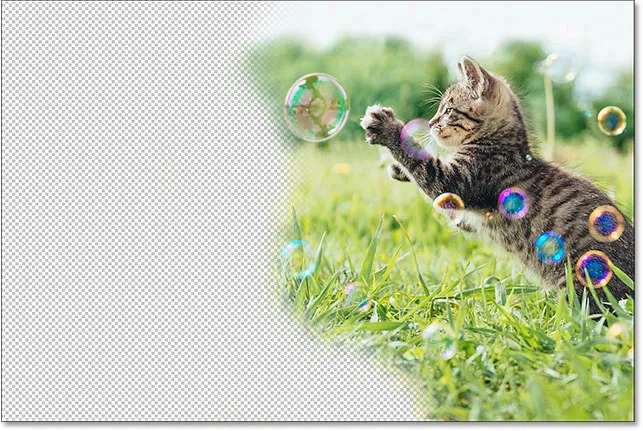
Ensuite, je vais cliquer à l'intérieur du document avec mon outil de déplacement, appuyer sur ma touche Maj et la maintenir enfoncée, puis faire glisser l'image du chien vers la gauche. Le motif en damier que nous voyons maintenant sur le côté droit du document est la façon dont Photoshop représente la transparence sur un calque. Nous le voyons parce que j'ai déplacé l'image du chien si loin vers la gauche que le côté droit du calque est maintenant vide, et il n'y a pas d'autres calques en dessous du calque "Chien" pour que quoi que ce soit d'autre soit visible. Ce n'est pas grave, cependant, car la photo du chat couvrira cette zone vide une fois que je la réactiverai:
 Maintenez Shift tout en faisant glisser le calque "Dog" vers la gauche.
Maintenez Shift tout en faisant glisser le calque "Dog" vers la gauche.
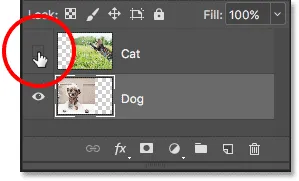
Les deux images étant maintenant en place, je réactiverai le calque "Chat" en cliquant à nouveau sur son icône de visibilité (le carré vide où se trouvait le globe oculaire) dans le panneau Calques:
 Réactiver le calque "Cat".
Réactiver le calque "Cat".
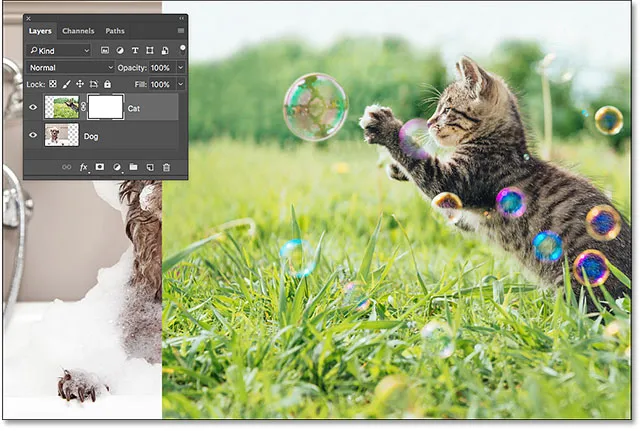
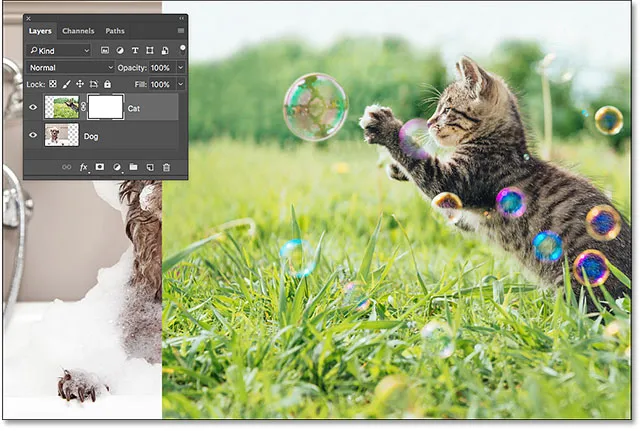
Et maintenant, les deux images sont à nouveau visibles. La photo du chat bloque toujours une grande partie de la photo du chien, mais maintenant que nous avons configuré notre document, apprenons comment utiliser un masque de fusion pour mélanger nos deux images:
 Le résultat après repositionnement des images.
Le résultat après repositionnement des images.
Qu'est-ce qu'un masque de calque?
Alors, qu'est-ce qu'un masque de calque et que fait-il exactement? Tout simplement, un masque de calque est quelque chose que nous pouvons ajouter à un calque qui nous permet de contrôler la transparence de ce calque. Bien sûr, il existe d'autres moyens dans Photoshop de contrôler également la transparence d'un calque. L'option Opacité du panneau Calques est un moyen d'ajuster la transparence. L' outil Gomme est une autre façon courante d'ajouter de la transparence à un calque. Alors, qu'est-ce qui rend les masques de calque si spéciaux?
Bien que l'option Opacité du panneau Calques nous permette de contrôler la transparence d'un calque, elle est limitée par le fait qu'elle ne peut ajuster la transparence que pour l' ensemble du calque dans son ensemble . Réduisez la valeur d'opacité à 50% et l'ensemble du calque devient transparent à 50%. Abaissez-le à 0% et le calque entier est complètement masqué.
Cela peut être bien dans certaines situations. Mais que faire si vous n'avez besoin que d'une partie d'un calque pour être transparent? Et si, par exemple, vous voulez que le côté gauche d'un calque soit 100% transparent (complètement caché) et le côté droit soit 100% visible, avec une transition en douceur entre eux au milieu? Ce que je viens de décrire est une technique très courante dans Photoshop, nous permettant de fondre une image dans une autre. Mais comme nous aurions besoin d'ajuster le niveau de transparence de différentes zones du calque séparément et que l'option Opacité ne peut affecter que le calque dans son ensemble, cet effet simple va au-delà de ce que l'option Opacité peut faire.
L'option d'opacité du calque
Pour vous montrer ce que je veux dire, essayons de mélanger nos deux images ensemble en utilisant l'option Opacité dans le panneau Calques. Cliquez sur le calque supérieur pour le sélectionner, qui dans mon cas est le calque "Chat":
 Sélection du calque supérieur.
Sélection du calque supérieur.
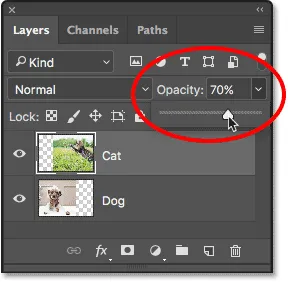
L'option Opacité se trouve dans le coin supérieur droit du panneau Calques. Par défaut, il est défini sur 100%, ce qui signifie que le calque est entièrement visible dans le document. Abaissons-le à 70% :
 Baisser l'opacité de la couche supérieure à 70%.
Baisser l'opacité de la couche supérieure à 70%.
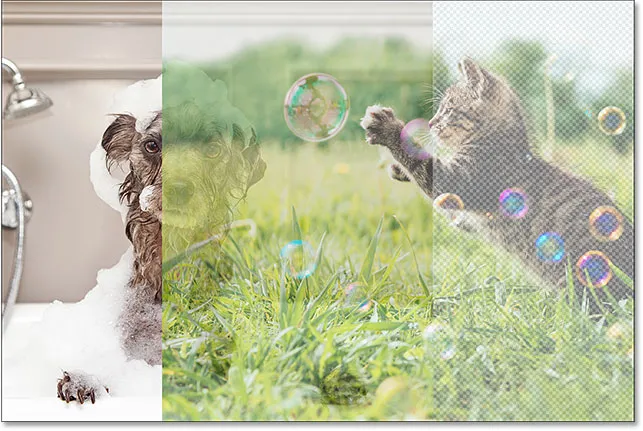
Ici, nous voyons le résultat. Réduire l'opacité de mon calque "Chat" fait que l'image du chat semble fanée dans le document, permettant à l'image du chien en dessous (ainsi que le motif en damier à droite de l'image du chien) de s'afficher partiellement. Pourtant, parce que l'option Opacité affecte l'ensemble du calque dans son ensemble, l'image de chat entière semble fanée. Ce que je voulais, c'était une transition en douceur d'une image à une autre, mais tout ce que j'ai obtenu, c'est le calque inférieur qui transparaissait à travers le calque supérieur:
 Le résultat après avoir abaissé l'opacité du calque supérieur à 70%.
Le résultat après avoir abaissé l'opacité du calque supérieur à 70%.
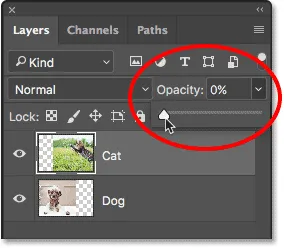
Si nous abaissons la valeur d'opacité à 0% :
 Baisser l'opacité du calque supérieur à 0%.
Baisser l'opacité du calque supérieur à 0%.
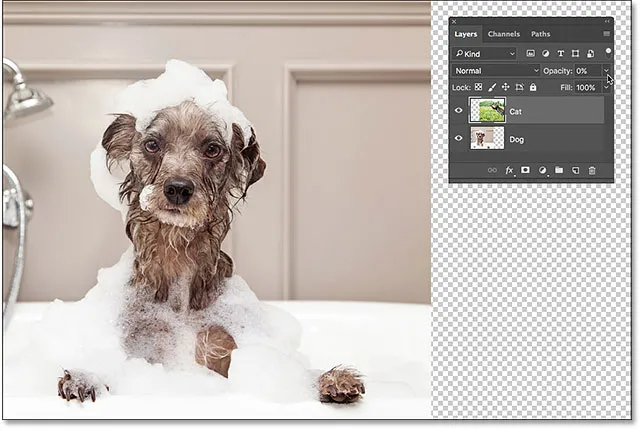
Tout ce que nous finissons par faire, c'est de cacher complètement la couche supérieure. Encore une fois, c'est parce que la valeur d'opacité affecte l'ensemble du calque dans son ensemble. Il n'y a aucun moyen d'ajuster les différentes parties du calque séparément:
 Le résultat après avoir abaissé l'opacité à 0%.
Le résultat après avoir abaissé l'opacité à 0%.
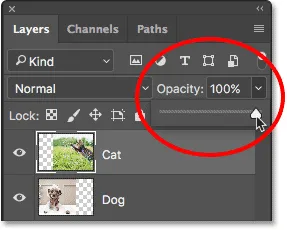
Étant donné que l'option Opacité ne nous donnera pas le résultat que nous recherchons, remettons-le à 100% :
 Augmenter la valeur d'opacité à 100%.
Augmenter la valeur d'opacité à 100%.
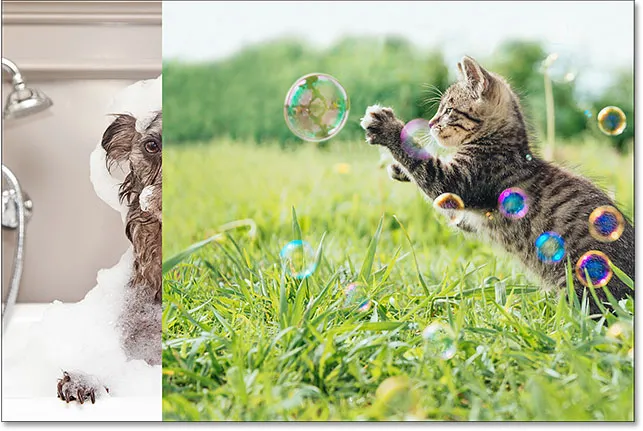
Cela ramène l'image du haut en vue et nous ramène là où nous avons commencé:
 Les deux images sont à nouveau visibles.
Les deux images sont à nouveau visibles.
Opacité du calque vs remplissage dans Photoshop
L'outil Gomme
Maintenant que nous avons examiné l'option Opacité, voyons si l' outil Gomme de Photoshop peut nous donner de meilleurs résultats. Contrairement à l'option Opacité qui affecte tout le calque à la fois, l'outil Gomme de Photoshop peut facilement ajuster séparément la transparence des différentes parties d'un calque. C'est parce que l'outil Gomme n'est rien de plus qu'un pinceau, et pour l'utiliser, nous faisons simplement glisser le pinceau sur toutes les zones que nous voulons supprimer.
Étant donné que l'outil Gomme est si simple et intuitif (tout le monde sait ce qu'est une gomme), c'est généralement l'un des premiers outils vers lesquels nous nous tournons pour apprendre Photoshop. Et c'est dommage, car l'outil Gomme a un sérieux inconvénient. Comme son nom l'indique, l'outil Gomme fonctionne en effaçant (supprimant) les pixels de l'image. Et une fois ces pixels disparus, il n'y a aucun moyen de les récupérer.
Ceci est connu comme une modification destructrice dans Photoshop car il apporte une modification permanente à l'image d'origine. Si, plus tard, nous devons restaurer une partie de la zone que nous avons effacée avec l'outil Gomme, il n'y a pas de moyen facile de le faire. Souvent, notre seule option à ce stade serait de rouvrir l'image d'origine (en supposant que vous l'ayez toujours) et de recommencer le travail.
Sauver notre travail
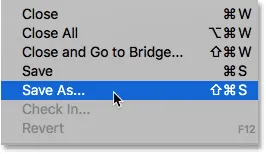
Regardons l'outil Gomme en action. Mais avant de le faire, nous allons rapidement enregistrer notre document. De cette façon, lorsque nous aurons terminé avec l'outil Gomme, nous pourrons facilement revenir à l'état d'origine de notre document. Pour l'enregistrer, allez dans le menu Fichier en haut de l'écran et choisissez Enregistrer sous :
 Allez dans Fichier> Enregistrer sous.
Allez dans Fichier> Enregistrer sous.
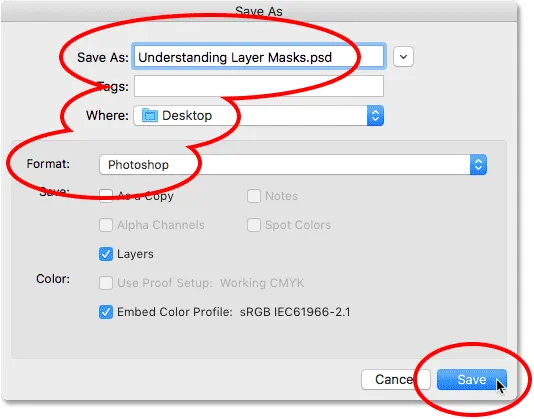
Cela ouvre la boîte de dialogue Enregistrer sous. Nommez le document comme vous le souhaitez. Je nommerai le mien "Comprendre les masques de calques" et je l'enregistrerai sur mon bureau. Assurez-vous de définir le format sur Photoshop, puis cliquez sur le bouton Enregistrer :
 Les options "Enregistrer sous".
Les options "Enregistrer sous".
Maintenant que nous avons enregistré le document, je vais sélectionner l'outil Gomme dans la barre d'outils. Je pourrais également le sélectionner en appuyant sur la lettre E de mon clavier:
 Sélection de l'outil Gomme.
Sélection de l'outil Gomme.
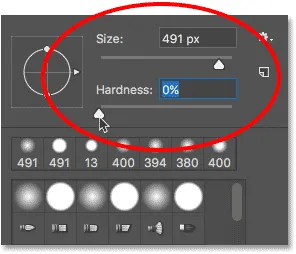
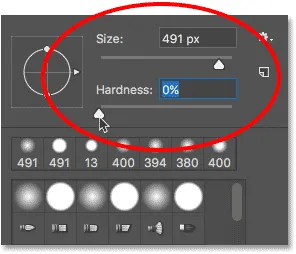
Avec l'outil Gomme sélectionné, je clique avec le bouton droit (Win) / Contrôle-clic (Mac) dans le document pour ouvrir le sélecteur de préréglage de pinceau où je peux ajuster la taille et la dureté du pinceau à l'aide des curseurs en haut. Pour mélanger une image dans une autre, une grande brosse à bord doux fonctionne généralement mieux, donc je vais augmenter ma taille de pinceau à environ 490 px et je vais réduire la dureté jusqu'à 0% . Vous devrez peut-être choisir une taille de pinceau différente en fonction de la taille de vos images:
 Définition de la taille et de la dureté de l'outil Gomme.
Définition de la taille et de la dureté de l'outil Gomme.
Ensuite, avec mon calque "Chat" toujours sélectionné dans le panneau Calques, je vais cliquer et faire glisser avec l'outil Gomme sur une partie de l'image du chat pour effacer ces zones et commencer à la fusionner avec l'image du chien en dessous. Déjà, les choses se présentent beaucoup mieux qu’avec l’opacité. Seules les parties de l'image du chat que je fais glisser sont effacées. Le reste de l'image reste entièrement visible:
 Effacer une partie de la photo du chat pour révéler la photo du chien derrière.
Effacer une partie de la photo du chat pour révéler la photo du chien derrière.
Je vais continuer d'effacer davantage l'image du chat pour la mélanger avec l'image du chien, et voici le résultat. Comme nous le voyons, l'outil Gomme a facilité le mélange des deux photos:
 Le résultat à l'aide de l'outil Gomme.
Le résultat à l'aide de l'outil Gomme.
Mais voici le problème avec l'outil Gomme. Je vais masquer l'image du chien pendant un moment en cliquant sur l' icône de visibilité du calque "Chien" dans le panneau Calques:
 Désactiver le calque "Chien".
Désactiver le calque "Chien".
Cela nous permet de voir juste mon image de chat dans le document et de regarder ce qui s'est passé. Toutes les zones que j'ai glissées avec l'outil Gomme ont maintenant disparu. Le motif en damier à leur place nous indique que ces parties de l'image sont maintenant vides. Si, plus tard, je me rends compte que j'ai trop effacé l'image du chat et que je dois en ramener une partie, je n'aurais pas de chance. Une fois ces pixels supprimés, ils disparaissent définitivement:
 L'outil Gomme a supprimé définitivement des parties de l'image.
L'outil Gomme a supprimé définitivement des parties de l'image.
Bien sûr, pour le moment, je pourrais probablement annuler mes coups de pinceau pour restaurer les zones que j'ai supprimées. Mais ce ne sera pas toujours le cas. Photoshop ne nous donne qu'un nombre limité d'annulations, donc si j'avais fait plus de travail sur le document après avoir effacé les pixels, je ne pourrais peut-être pas remonter assez loin dans l'historique de mon document pour l'annuler. De plus, une fois le document fermé, nous perdons notre historique de fichiers, ce qui signifie que la prochaine fois que nous ouvrirons le document pour continuer à travailler, Photoshop n'aura aucun enregistrement de nos étapes précédentes et aucun moyen de les annuler.
Restauration de l'image
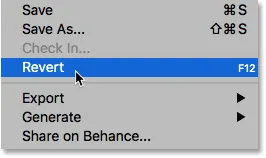
Heureusement, dans ce cas, nous avons planifié à l'avance et enregistré notre document avant d'utiliser l'outil Gomme. Pour rétablir le document tel qu'il était avant d'effacer les pixels, il suffit de remonter dans le menu Fichier en haut de l'écran et de choisir Rétablir :
 Allez dans Fichier> Revenir.
Allez dans Fichier> Revenir.
Cela ramène le document à son apparence la dernière fois que nous l'avons enregistré, en restaurant les pixels de l'image du haut:
 L'image du haut a été restaurée.
L'image du haut a été restaurée.
Toujours en défilement? Téléchargez ce tutoriel au format PDF!
Ajout d'un masque de calque
Jusqu'à présent, nous avons vu que l'option Opacité du panneau Calques ne peut affecter que des calques entiers à la fois et que l'outil Gomme provoque des dommages permanents à une image. Voyons si un masque de calque peut nous donner de meilleurs résultats.
Nous voulons mélanger l'image supérieure avec le calque en dessous, ce qui signifie que nous devrons masquer une partie du calque supérieur pour laisser transparaître le calque inférieur. La première chose que nous devons faire, alors, est de sélectionner le calque supérieur dans le panneau Calques (s'il n'est pas déjà sélectionné):
 Sélection du calque supérieur.
Sélection du calque supérieur.
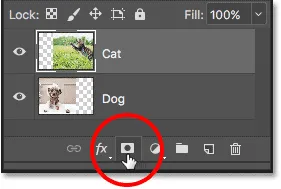
Ensuite, pour ajouter un masque de calque au calque sélectionné, il suffit de cliquer sur l'icône Ajouter un masque de calque (le rectangle avec un cercle au milieu) en bas du panneau Calques:
 Cliquez sur l'icône "Ajouter un masque de calque".
Cliquez sur l'icône "Ajouter un masque de calque".
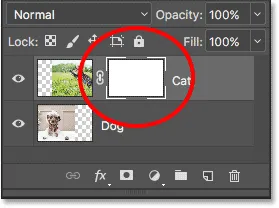
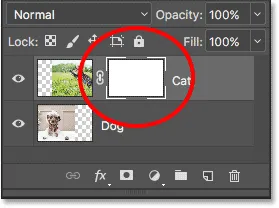
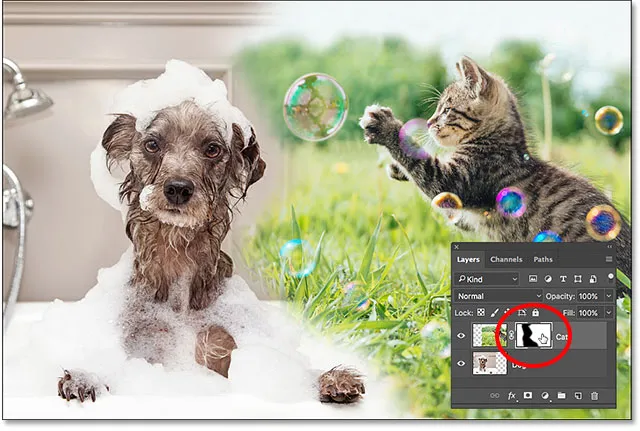
Il ne se passera rien aux images du document, mais si nous regardons à nouveau dans le panneau Calques, nous voyons que le calque supérieur affiche maintenant une vignette de masque de calque à droite de sa vignette d'aperçu:
 Une vignette de masque de calque apparaît sur le calque sélectionné.
Une vignette de masque de calque apparaît sur le calque sélectionné.
Aussi simple que le noir et blanc (et gris)
Notez que la miniature du masque de calque est remplie de blanc . Pourquoi blanc? Pourquoi pas noir, rouge ou bleu? Eh bien, la raison pour laquelle il n'est pas rempli de rouge ou de bleu est que les masques de calque sont des images en niveaux de gris . Une image en niveaux de gris est une image qui utilise uniquement du noir, du blanc et les différentes nuances de gris entre les deux. Il ne peut afficher aucune autre couleur.
Beaucoup de gens considèrent les images en niveaux de gris comme des images en noir et blanc . Mais vraiment, la plupart des photos en noir et blanc sont en fait des photos en niveaux de gris, pas en noir et blanc, car une vraie photo "noir et blanc" ne contiendrait que du noir pur et du blanc pur, sans autres nuances de gris, et cela ferait une jolie image étrange.
Ainsi, puisque les masques de calque sont des images en niveaux de gris, cela explique pourquoi le masque de calque n'est pas rempli de rouge ou de bleu. Mais pourquoi blanc? Pourquoi pas noir ou gris? Eh bien, nous utilisons un masque de calque pour contrôler le niveau de transparence d'un calque. Habituellement, nous l'utilisons pour ajuster la transparence de différentes zones du calque indépendamment (sinon nous utiliserions simplement l'option Opacité dans le panneau Calques que nous avons examiné plus tôt).
Mais par défaut, lorsque nous ajoutons un masque de calque pour la première fois, Photoshop garde le calque entier entièrement visible. Pour ce faire, il remplit le masque de calque de blanc. Pourquoi blanc? C'est parce que le fonctionnement d'un masque de calque est qu'il utilise du blanc pour représenter les zones du calque qui doivent rester visibles à 100% dans le document. Il utilise du noir pour représenter les zones qui devraient être 100% transparentes (complètement masquées). Et, il utilise les différentes nuances de gris entre les deux pour représenter une transparence partielle, avec des zones remplies de nuances de gris plus sombres apparaissant plus transparentes que les zones remplies de nuances plus claires.
En d'autres termes, avec les masques de calque, nous utilisons le blanc pour afficher le contenu du calque, le noir pour les masquer et le gris pour les afficher ou les masquer partiellement . Et c'est vraiment tout ce qu'il y a à faire!
Étant donné que mon masque de calque est actuellement rempli de blanc et que le blanc sur un masque de calque représente des zones du calque qui sont 100% visibles, toute mon image sur le calque "Chat" est entièrement visible dans le document:
 L'image du chat est visible à 100% avec le masque de calque rempli de blanc.
L'image du chat est visible à 100% avec le masque de calque rempli de blanc.
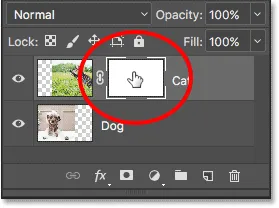
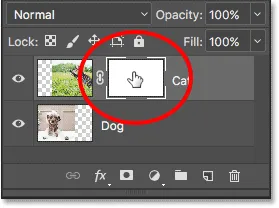
Voyons ce qui se passe si nous remplissons le masque de calque avec du noir . Remarquez dans le panneau Calques que la miniature du masque de calque est entourée d'une surbrillance blanche. En effet, le calque et son masque de calque sont deux choses distinctes, et la bordure de surbrillance autour de la vignette du masque de calque nous indique que le masque, et non le calque lui-même, est actuellement sélectionné. Si vous ne voyez pas la bordure de surbrillance autour de la miniature du masque de calque, cliquez sur la miniature pour la sélectionner:
 La bordure en surbrillance autour de la vignette nous indique que le masque de calque est sélectionné.
La bordure en surbrillance autour de la vignette nous indique que le masque de calque est sélectionné.
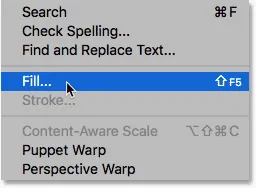
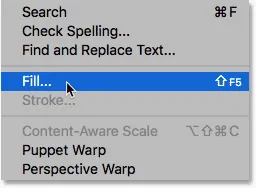
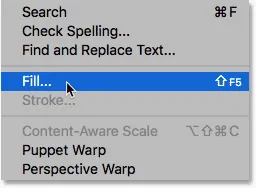
Ensuite, pour remplir le masque de calque avec du noir, allez dans le menu Edition en haut de l'écran et choisissez Remplir :
 Aller dans Edition> Remplir.
Aller dans Edition> Remplir.
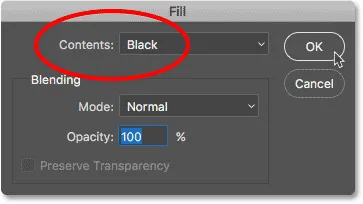
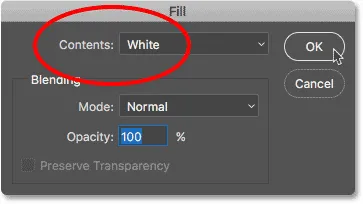
Cela ouvre la boîte de dialogue Remplissage de Photoshop. Modifiez l'option Contenu en haut en Noir, puis cliquez sur OK :
 Changer "Contenu" en "Noir" dans la boîte de dialogue Remplir.
Changer "Contenu" en "Noir" dans la boîte de dialogue Remplir.
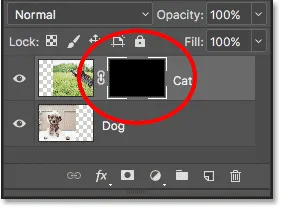
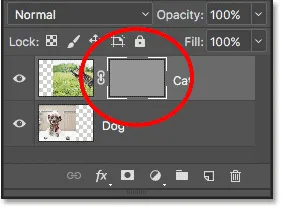
De retour dans le panneau Calques, nous voyons que la miniature du masque de calque est maintenant remplie de noir uni:
 Le panneau Calques montrant la miniature du masque remplie de noir.
Le panneau Calques montrant la miniature du masque remplie de noir.
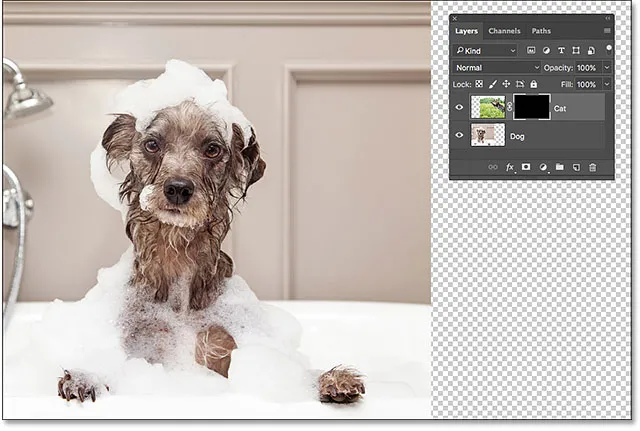
Étant donné que le noir sur un masque de calque représente des zones du calque qui sont 100% transparentes, le remplissage de tout le masque de calque avec du noir rend le contenu du calque (ma photo de chat) complètement masqué. Cela nous donne le même résultat que si nous avions abaissé l'option Opacité dans le panneau Calques à 0%:
 L'image du chat disparaît après avoir rempli le masque de calque avec du noir.
L'image du chat disparaît après avoir rempli le masque de calque avec du noir.
Et si nous remplissons le masque de calque de gris? Essayons. Je reviens au menu Edition et je choisis à nouveau Fill :
 Revenir à Modifier> Remplir.
Revenir à Modifier> Remplir.
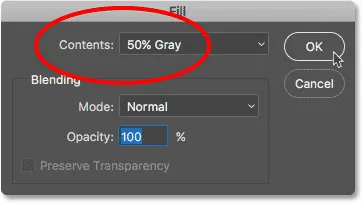
Lorsque la boîte de dialogue Remplir réapparaît, je change l'option Contenu de Noir à 50% de gris, puis je clique sur OK :
 Changement de "Contenu" en "50% gris".
Changement de "Contenu" en "50% gris".
De retour dans le panneau Calques, nous voyons que ma vignette de masque de calque est maintenant remplie de 50% de gris (la nuance de gris directement entre le noir pur et le blanc pur):
 Le panneau Calques montrant la miniature du masque remplie de gris.
Le panneau Calques montrant la miniature du masque remplie de gris.
Étant donné que le gris sur un masque de calque représente des zones de transparence partielle sur le calque, et que nous avons rempli le masque spécifiquement avec 50% de gris, ma photo de chat apparaît maintenant 50% transparente dans le document, nous donnant le même résultat que si nous avions abaissé l'opacité option à 50%:
 Le résultat après avoir rempli le masque de calque avec 50% de gris.
Le résultat après avoir rempli le masque de calque avec 50% de gris.
Restaurons l'image à 100% de visibilité en remontant dans le menu Edition et en choisissant Remplir :
 Aller une dernière fois dans Edition> Remplir.
Aller une dernière fois dans Edition> Remplir.
Lorsque la boîte de dialogue Remplir s'affiche, remplacez l'option Contenu par Blanc, puis cliquez sur OK :
 Changer "Contenu" en "Blanc".
Changer "Contenu" en "Blanc".
Cela remplit notre masque de calque avec du blanc, comme il était à l'origine:
 Le masque de calque est à nouveau rempli de blanc.
Le masque de calque est à nouveau rempli de blanc.
Et l'image sur le calque est à nouveau visible à 100%:
 Le résultat après avoir rempli le masque de calque avec du blanc.
Le résultat après avoir rempli le masque de calque avec du blanc.
Édition destructive vs non destructive
Jusqu'à présent, les masques de calque n'ont pas semblé spéciaux. En fait, comme nous l'avons vu, le remplissage d'un masque de calque entièrement en blanc, noir ou gris uni nous donne le même résultat que l'utilisation de l'option Opacité dans le panneau Calques. Si c'était tout ce que les masques de calque pouvaient faire, il n'y aurait pas besoin de masques de calque car l'option Opacité est plus rapide et plus facile à utiliser.
Mais les masques de calque dans Photoshop sont beaucoup plus puissants que cela. En fait, ils ont plus en commun avec l'outil Gomme qu'avec l'option Opacité. Comme l'outil Gomme, les masques de calque nous permettent d'afficher et de masquer facilement différentes zones d'un calque indépendamment.
Mais voici la différence importante. Alors que l'outil Gomme supprime définitivement les zones d'une image, les masques de calque masquent simplement ces zones de la vue. En d'autres termes, l'outil Gomme apporte des modifications destructrices à une image; les masques de calque le font de manière non destructive . Voyons voir comment ça fonctionne.
Tout d'abord, assurons-nous une fois de plus que notre masque de calque, et non le calque lui-même, est sélectionné. Vous devriez voir la bordure de surbrillance blanche autour de la vignette du masque:
 Assurez-vous que le masque, pas le calque, est sélectionné.
Assurez-vous que le masque, pas le calque, est sélectionné.
L'outil Pinceau
J'ai mentionné plus tôt que l'outil Gomme est une brosse. Avec les masques de calque, nous n'utilisons pas l'outil Gomme lui-même, mais nous utilisons un pinceau. En fait, nous utilisons l' outil Brush de Photoshop. Je vais le sélectionner dans la barre d'outils. Vous pouvez également sélectionner l'outil Pinceau en appuyant sur la lettre B de votre clavier:
 Sélection de l'outil Pinceau.
Sélection de l'outil Pinceau.
Puisque nous voulons utiliser l'outil Pinceau pour masquer les zones du calque sur lequel nous peignons et que nous savons que sur un masque de calque, le noir représente les zones masquées, nous devons peindre avec du noir . Photoshop utilise notre couleur de premier plan actuelle comme couleur de pinceau. Mais par défaut, chaque fois qu'un masque de calque est sélectionné, Photoshop définit la couleur de premier plan sur blanc et non sur noir.
Nous pouvons voir nos couleurs d'avant-plan et d'arrière-plan actuelles dans les échantillons de couleurs près du bas de la barre d'outils. Notez que la couleur de premier plan (l'échantillon en haut à gauche) est définie sur blanc et que la couleur d'arrière-plan (l'échantillon en bas à droite) est définie sur noir. Ce sont les couleurs par défaut lorsque vous travaillez avec des masques de calque:
 Les couleurs d'avant-plan (en haut à gauche) et d'arrière-plan (en bas à droite).
Les couleurs d'avant-plan (en haut à gauche) et d'arrière-plan (en bas à droite).
Pour définir notre couleur de premier plan sur noir, tout ce que nous devons faire est d'échanger les couleurs actuelles de premier plan et d'arrière-plan, et la façon la plus simple de le faire est d'appuyer sur la lettre X de votre clavier. Cela définit la couleur de premier plan et notre couleur de pinceau sur le noir:
 Appuyez sur X pour permuter les couleurs de premier plan et d'arrière-plan.
Appuyez sur X pour permuter les couleurs de premier plan et d'arrière-plan.
Il ne nous reste plus qu'à régler la taille et la dureté de notre brosse. Tout comme je l'ai fait avec l'outil Gomme, je clique avec le bouton droit (Win) / Contrôle-clic (Mac) dans mon document pour ouvrir rapidement le sélecteur de préréglage de pinceau de Photoshop. Ensuite, je vais utiliser le curseur Taille en haut pour définir la taille de mon pinceau à la même taille que celle que j'ai utilisée avec l'outil Gomme (environ 490 px), et je ferai glisser le curseur Dureté complètement vers la gauche (vers une valeur de 0%) pour donner à mon pinceau de beaux bords doux:
 Réglage de la taille et de la dureté de l'outil pinceau.
Réglage de la taille et de la dureté de l'outil pinceau.
Peinture avec du noir pour masquer les zones
Ensuite, avec le noir comme couleur de pinceau, je vais commencer à peindre à peu près les mêmes zones que celles que j'ai utilisées avec l'outil Gomme. Parce que je peins sur un masque de calque, pas sur le calque lui-même, nous ne voyons pas la couleur du pinceau lorsque nous peignons. Au lieu de cela, comme je peins avec du noir et que le noir masque des zones sur un masque de calque, les zones sur lesquelles je peins sont masquées:
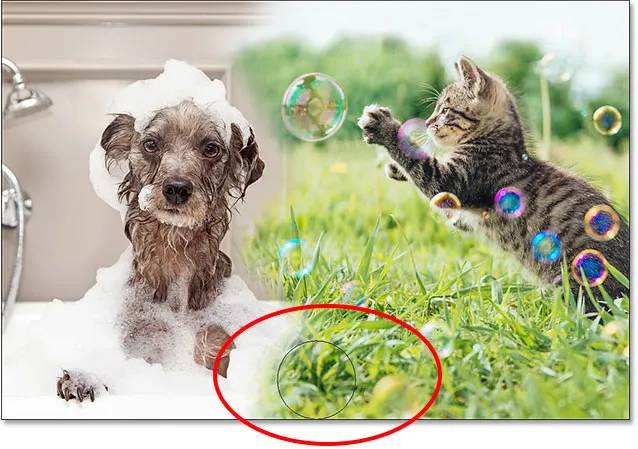
 Peinture avec du noir sur le masque de calque pour masquer des parties de l'image.
Peinture avec du noir sur le masque de calque pour masquer des parties de l'image.
Je vais continuer à masquer davantage l'image du chat en peignant sur plus de zones avec du noir jusqu'à ce que j'obtienne un résultat similaire à ce que j'ai obtenu avec l'outil Gomme:
 Peindre davantage l'image du haut.
Peindre davantage l'image du haut.
À ce stade, la différence entre un masque de calque et l'outil Gomme n'est pas si évidente. Les deux m'ont permis de mélanger mes deux images en masquant des parties de la couche supérieure, et les deux m'ont donné des résultats similaires. Pourtant, comme nous l'avons vu précédemment, l'outil Gomme a supprimé définitivement les zones que j'ai effacées. Regardons de plus près ce qui s'est passé avec le masque de calque.
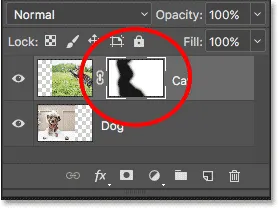
Tout d'abord, regardons à nouveau la vignette de notre masque de calque dans le panneau Calques, où nous voyons qu'elle n'est plus remplie de blanc uni. Une partie reste blanche, mais nous pouvons également voir les zones où nous avons peint dessus avec du noir:
 La vignette du masque de fusion contient désormais du blanc et du noir.
La vignette du masque de fusion contient désormais du blanc et du noir.
Affichage du masque de calque
Il est important de comprendre que la miniature du masque de calque dans le panneau Calques n'est pas le masque de calque lui-même. La vignette est là simplement pour nous donner un moyen de sélectionner le masque de calque afin que nous puissions y travailler et pour nous montrer un petit aperçu de ce à quoi ressemble le masque de calque pleine taille.
Pour afficher le masque de calque réel dans votre document, appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier et cliquez sur la vignette du masque de calque :
 Maintenez Alt (Win) / Option (Mac) et cliquez sur la vignette du masque.
Maintenez Alt (Win) / Option (Mac) et cliquez sur la vignette du masque.
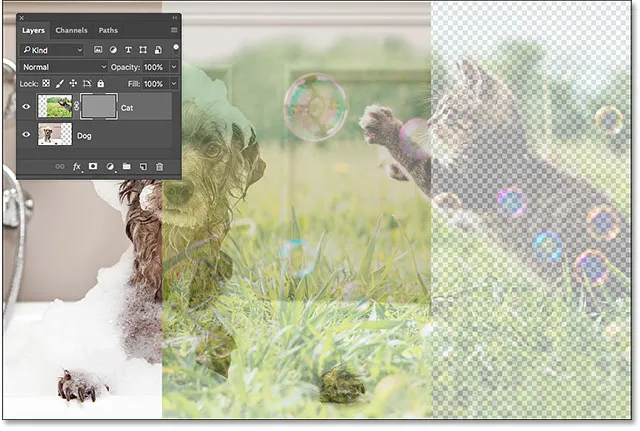
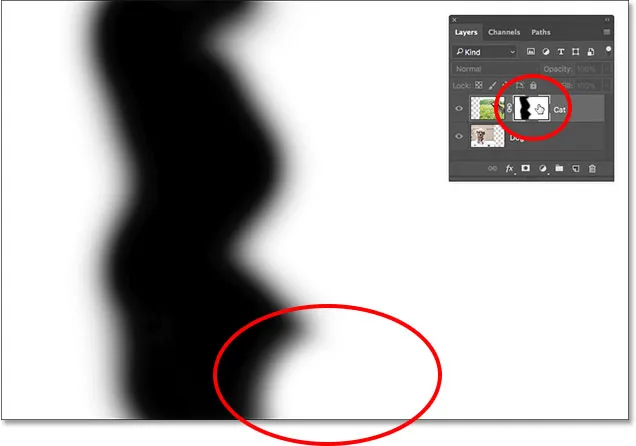
Cela masque temporairement notre image et la remplace par le masque de calque, ce qui nous donne une meilleure vue de ce que nous avons fait. Dans mon cas, la zone blanche à droite est l'endroit où ma photo de chat reste visible à 100%. Les zones que j'ai peintes en noir sont les zones où l'image de mon chat est maintenant 100% transparente, ce qui permet à la photo de chien sous le calque de transparaître.
Et, parce que j'ai peint avec un pinceau à bord doux, nous voyons un effet de plumes autour des zones noires, créant des dégradés étroits qui passent en douceur du noir au blanc. Comme nous savons que le gris sur un masque de calque crée une transparence partielle et que les nuances de gris plus sombres semblent plus transparentes que les nuances plus claires, ces gradients sombres à clairs entre les zones noires (100% transparentes) et blanches (100% visibles) me permettent deux images pour une transition en douceur ensemble:
 Affichage du masque de calque réel dans le document.
Affichage du masque de calque réel dans le document.
Pour masquer le masque de calque et revenir à votre image, appuyez à nouveau sur Alt (Win) / Option (Mac) et maintenez-le enfoncé sur votre clavier, puis cliquez sur la miniature du masque de calque :
 Maintenez Alt (Win) / Option (Mac) et cliquez à nouveau sur la miniature du masque.
Maintenez Alt (Win) / Option (Mac) et cliquez à nouveau sur la miniature du masque.
Et maintenant, nous revenons à voir nos images:
 Le masque de calque est à nouveau masqué.
Le masque de calque est à nouveau masqué.
Désactivation du masque de calque
Nous pouvons également désactiver le masque de calque dans le document. Pour désactiver le masque, maintenez la touche Maj de votre clavier enfoncée et cliquez sur la miniature du masque de calque . Un grand X rouge apparaîtra sur la vignette, vous indiquant que le masque a été temporairement désactivé:
 Maintenez la touche Maj enfoncée et cliquez sur la miniature du masque de fusion.
Maintenez la touche Maj enfoncée et cliquez sur la miniature du masque de fusion.
Avec le masque de calque désactivé, nous ne voyons plus ses effets dans le document, et c'est là que la différence entre l'outil Gomme et un masque de calque devient évidente. N'oubliez pas que l'outil Gomme a supprimé définitivement les zones de l'image. Pourtant, comme nous le voyons, le masque de calque ne l'a pas fait. Le masque de calque n'a fait que masquer ces zones. Lorsque nous désactivons le masque, l'image entière sur le calque renvoie:
 La désactivation du masque de calque rend l'image entière sur le calque 100% visible.
La désactivation du masque de calque rend l'image entière sur le calque 100% visible.
Pour réactiver le masque et masquer à nouveau ces zones, maintenez la touche Maj enfoncée et cliquez à nouveau sur la vignette du masque de calque . Le X rouge sur la vignette disparaîtra, tout comme les zones de l'image que vous avez peintes en noir:
 La réactivation du masque de calque masque à nouveau les zones.
La réactivation du masque de calque masque à nouveau les zones.
Peindre avec du blanc pour restaurer les zones cachées
Puisqu'un masque de calque masque simplement, plutôt qu'il ne supprime, les zones d'un calque, et que notre image d'origine est toujours là, il est facile de ramener toutes les zones précédemment masquées. Nous savons que le blanc sur un masque de calque rend ces zones 100% visibles, donc tout ce que nous devons faire est de peindre sur toutes les zones que nous voulons restaurer avec du blanc.
Pour changer la couleur de votre pinceau du noir au blanc, appuyez sur la lettre X de votre clavier pour remplacer vos couleurs d'avant-plan et d'arrière-plan par défaut. Cela définit votre couleur de premier plan (et votre couleur de pinceau) sur blanc:
 Appuyez sur X pour remplacer la couleur de premier plan (échantillon en haut à gauche) par du blanc.
Appuyez sur X pour remplacer la couleur de premier plan (échantillon en haut à gauche) par du blanc.
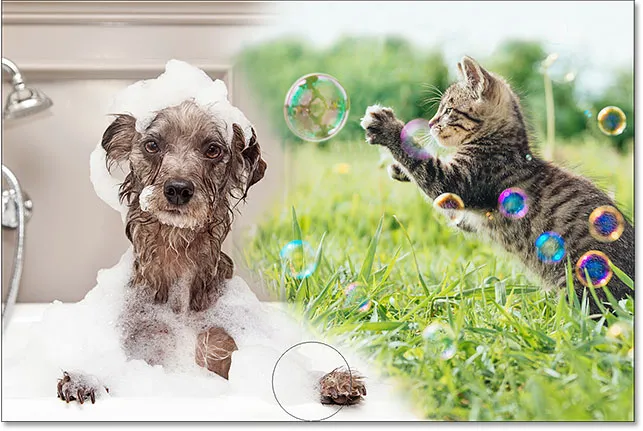
Ensuite, avec le masque de calque toujours sélectionné et blanc comme couleur de pinceau, peignez simplement les zones précédemment masquées pour les rendre visibles. Dans mon cas, je vais peindre sur la patte du chien en bas au centre pour la cacher et montrer l'image du chat à sa place:
 Restauration de la photo du chat en bas au centre en peignant le masque avec du blanc.
Restauration de la photo du chat en bas au centre en peignant le masque avec du blanc.
Encore une fois, parce que nous peignons sur un masque de calque, pas sur l'image elle-même, nous ne voyons pas notre couleur de pinceau lorsque nous peignons. Donc, pour mieux voir ce que j'ai fait, je vais afficher mon masque de calque dans le document en appuyant et en maintenant Alt (Win) / Option (Mac) sur mon clavier et en cliquant sur la vignette du masque de calque, comme nous l'avons fait précédemment.
Le masque de calque lui-même étant désormais visible, nous voyons à quel point il était facile de restaurer l'image du haut dans cette zone. Même si j'avais déjà peint dessus avec du noir pour cacher la photo du chat, tout ce que j'avais à faire pour la restaurer était de peindre sur cette même zone avec du blanc:
 Il suffit de peindre la zone avec du blanc pour restaurer l'image sur la couche supérieure.
Il suffit de peindre la zone avec du blanc pour restaurer l'image sur la couche supérieure.
Où aller ensuite
Et nous l'avons là! Comme nous l'avons vu dans ce didacticiel, les masques de calque dans Photoshop sont non destructifs, ce qui leur donne un énorme avantage sur l'outil Gomme. Ils permettent d'afficher et de masquer facilement différentes zones d'un calque simplement en remplissant ces zones de noir ou de blanc, ou d'afficher ou de masquer partiellement des zones en les remplissant de gris. Et, en peignant avec l'outil Pinceau à l'aide d'un pinceau à bord doux, nous pouvons créer des dégradés lisses entre les zones noires et blanches, permettant à nos images de se fondre de manière transparente.
Bien que nous ayons examiné spécifiquement l'outil Pinceau dans ce didacticiel, ce n'est pas le seul outil que nous pouvons utiliser avec les masques de calque. Dans le prochain didacticiel de cette série, nous allons apprendre à créer des mélanges plus naturels entre les images en combinant des masques de calque avec l'outil Dégradé de Photoshop!