
Transformez le texte en or avec ce tutoriel étape par étape qui vous montre comment créer des lettres et du texte en or brillant dans Photoshop! Maintenant entièrement mis à jour pour Photoshop CC 2019!
Écrit par Steve Patterson.
Dans ce didacticiel, je vous montre comment créer facilement un effet de texte doré avec Photoshop à l'aide d'effets de calque et de dégradés simples. Et pour faire briller les lettres d'or, nous terminerons en ajoutant des étincelles au texte en utilisant l'un des pinceaux de Photoshop!
J'ai mis à jour ce didacticiel pour inclure les modifications récentes de Photoshop, comme le nouveau panneau Pinceaux dans Photoshop CC 2018 et les nouveaux raccourcis de transformation gratuits dans CC 2019. Donc, pour les meilleurs résultats, vous voudrez utiliser la dernière version de Photoshop CC. Mais si nécessaire, j'inclus également les étapes d'origine afin que les utilisateurs de Photoshop CS6 puissent toujours suivre.
Voici à quoi ressemblera l'effet de texte doré lorsque nous aurons terminé:

L'effet final.
Commençons!
Comment créer du texte doré dans Photoshop
Je vais commencer par les étapes de configuration du document et d'ajout du texte initial. Mais si vous avez déjà ajouté votre texte, vous pouvez passer à l'étape 8 où nous commençons à transformer le texte en or.
Étape 1: créer un nouveau document Photoshop
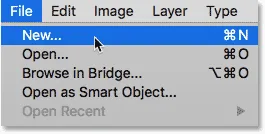
Créez un nouveau document en allant dans le menu Fichier de la barre de menus et en choisissant Nouveau :

Allez dans Fichier> Nouveau.
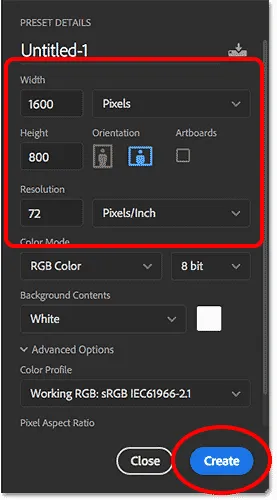
Et dans la boîte de dialogue Nouveau document, définissez la largeur de votre document sur 1600 pixels, la hauteur sur 800 pixels et la résolution sur 72 pixels / pouce .
Ensuite, dans Photoshop CC, cliquez sur le bouton Créer ou dans CS6, cliquez sur OK:

Définition de la largeur, de la hauteur et de la résolution du nouveau document.
Le nouveau document apparaît:

Le nouveau document Photoshop.
Étape 2: remplissez le document de noir
Pour faire ressortir les lettres dorées, changez la couleur d'arrière-plan du document du blanc au noir.
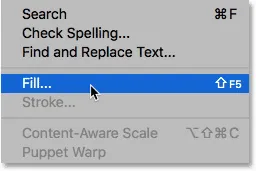
Allez dans le menu Edition dans la barre de menu et choisissez Remplir :

Aller dans Edition> Remplir.
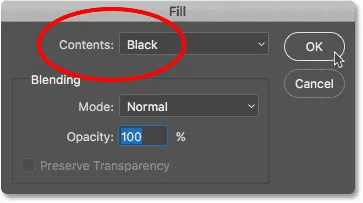
Ensuite, dans la boîte de dialogue Remplir, définissez le Contenu sur Noir et cliquez sur OK:

Changer le contenu en noir.
Photoshop remplit l'arrière-plan de noir:

Le document après avoir rempli l'arrière-plan de noir.
Étape 3: sélectionnez l'outil Type
Pour ajouter votre texte, sélectionnez l' outil Texte dans la barre d'outils:

Sélection de l'outil de saisie.
Étape 4: choisissez votre police
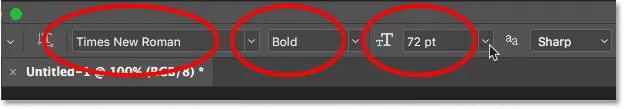
Ensuite, dans la barre des options, choisissez votre police. Pour ce tutoriel, je vais garder les choses simples et utiliser Times New Roman Bold, mais vous pouvez utiliser n'importe quelle police de votre choix.
Définissez la taille du type sur 72 pt . Nous redimensionnerons le type une fois que nous l'aurons ajouté, mais cela nous donnera la plus grande taille prédéfinie pour l'instant:

Choisir une police et définir la taille sur 72 pt.
Étape 5: définissez la couleur du texte sur blanc
Pour voir le texte sur le fond noir, définissez la couleur initiale du type sur blanc . Nous ajouterons les couleurs dorées plus tard en utilisant des effets de calque.
Cliquez sur l' échantillon de couleur dans la barre des options:

Cliquer sur l'échantillon de couleur.
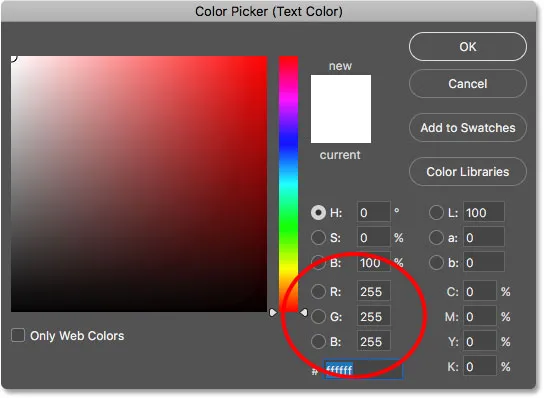
Et dans le sélecteur de couleurs, choisissez le blanc en définissant les valeurs R, G et B (rouge, vert et bleu) chacune sur 255 . Fermez ensuite le sélecteur de couleurs en cliquant sur OK:

Changer la couleur du texte en blanc.
Étape 6: ajoutez votre texte au document
Cliquez à l'intérieur du document et ajoutez votre texte. Je vais taper le mot "GOLD".
Ne vous inquiétez pas si le texte est trop petit. Nous le redimensionnerons à l'étape suivante:

Ajout du texte.
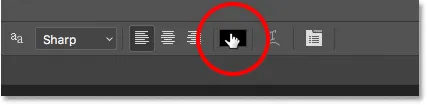
Pour accepter le texte, cliquez sur la coche dans la barre des options:

Cliquez sur la coche pour accepter le texte.
Étape 7: redimensionner et repositionner le texte avec Free Transform
Pour redimensionner le texte et le déplacer au centre du canevas, accédez au menu Edition et choisissez Transformation libre :

Allez dans Edition> Transformation gratuite.
Redimensionnez ensuite le texte en cliquant et en faisant glisser l'une des poignées d'angle qui apparaissent autour de lui.
Mais c'est là que nous rencontrons une différence entre Photoshop CC et CS6.
Comment redimensionner le texte dans Photoshop CC
À partir de Photoshop CC 2019, Free Transform verrouille désormais automatiquement le rapport hauteur / largeur lorsque vous faites glisser les poignées, de sorte que vous ne déformez pas les formes des lettres lorsque vous redimensionnez le texte. C'est le comportement que nous voulons, donc si vous utilisez Photoshop CC, vous pouvez simplement faire glisser les poignées sans ajouter de touches de modification.
Comment redimensionner le texte dans Photoshop CS6
Mais dans CS6, vous devez maintenir la touche Maj enfoncée tout en faisant glisser les poignées pour verrouiller le rapport hauteur / largeur en place. Et lorsque vous avez terminé de redimensionner le texte, assurez-vous de relâcher le bouton de votre souris avant de relâcher la touche Maj.
Comment déplacer le texte au centre du document
Une fois que vous avez redimensionné le texte, déplacez-le au centre du canevas en cliquant à l'intérieur de la zone Transformation libre et en faisant glisser le texte en position.
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour fermer Free Transform:

Redimensionner le texte en faisant glisser les poignées d'angle.
Étape 8: Faites une copie du calque Type
Maintenant que nous avons ajouté le texte, nous sommes prêts à commencer à transformer les lettres en or.
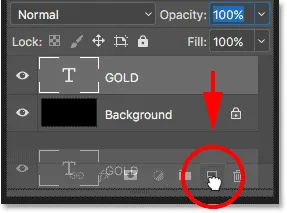
Dans le panneau Calques, faites une copie du calque Type en le faisant glisser vers le bas sur l'icône Ajouter un nouveau calque en bas:

Faites glisser le calque Type sur l'icône Ajouter un nouveau calque.
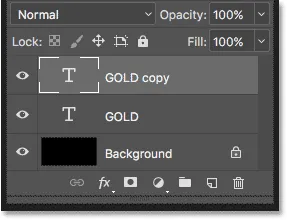
Une copie du calque Type apparaît au-dessus de l'original:

Le calque "GOLD copy" apparaît.
Nettoyez votre panneau Calques dans Photoshop avec ces conseils essentiels!
Étape 9: coloriez le texte avec un effet de calque de superposition de dégradé
Pour transformer le texte en or, nous utiliserons les effets de calque de Photoshop. Et le premier effet dont nous avons besoin est la superposition de dégradé. Nous l'utiliserons pour ajouter des couleurs dorées aux lettres.
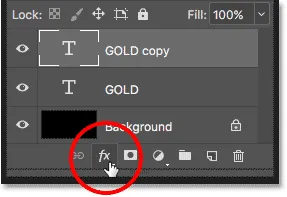
Toujours dans le panneau Calques, assurez-vous que le calque "Copie OR" est sélectionné. Cliquez ensuite sur l'icône Styles de calque (l'icône "fx") en bas:

Cliquez sur l'icône Styles de calque.
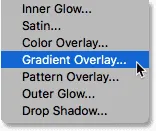
Et dans le menu des effets de calque, choisissez Incrustation de dégradé :

Choix d'un effet de calque de superposition de dégradé.
Étape 10: créer un dégradé d'or personnalisé
Photoshop ouvre la boîte de dialogue Style de calque définie sur les options de superposition de dégradé.
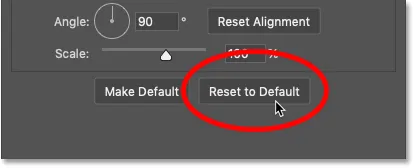
Tout d'abord, supprimez tous les paramètres précédents que vous avez pu utiliser en cliquant sur le bouton Réinitialiser par défaut :

Réinitialisation des options de superposition de dégradé.
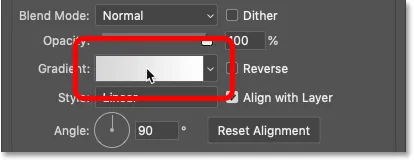
Et puis modifiez les couleurs du dégradé en cliquant sur l' échantillon de dégradé :

Cliquer sur l'échantillon de couleur dégradé.
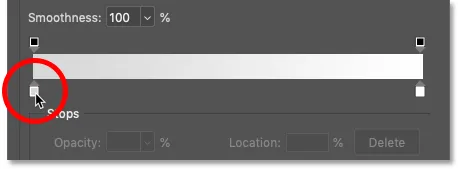
Dans l'éditeur de dégradé, double-cliquez sur l' arrêt de couleur sous le côté gauche du dégradé:

Double-cliquez sur l'arrêt de couleur gauche.
Ajout des couleurs dégradées dorées
Nous allons créer un dégradé doré personnalisé pour le texte. Et pour nous aider, j'ai échantillonné les couleurs d'une photo d'une pièce d'or.
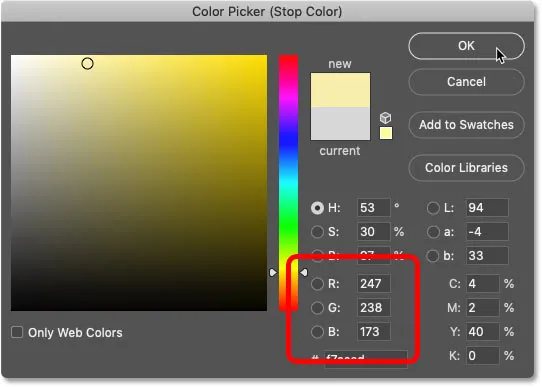
Dans le sélecteur de couleurs, définissez la valeur R sur 247, la valeur G sur 238 et la valeur B sur 173 . Cliquez ensuite sur OK pour fermer le sélecteur de couleurs:

Modification de la couleur du côté gauche du dégradé doré.
De retour dans l'éditeur de dégradé, double-cliquez sur l' arrêt de couleur sous le côté droit du dégradé:

Double-cliquez sur l'arrêt de couleur de droite.
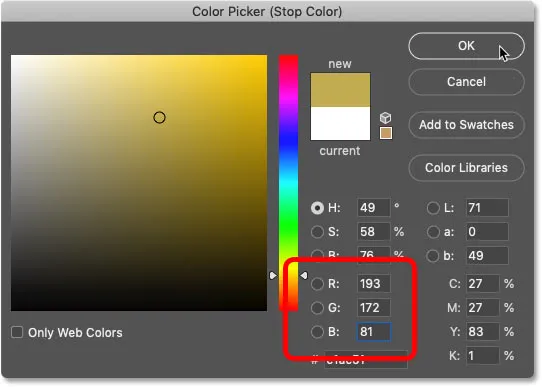
Et dans le sélecteur de couleurs, réglez R sur 193, le G sur 172 et B sur 81 . Cliquez ensuite sur OK:

Modification de la couleur du côté droit du dégradé doré.
Apprenez à échantillonner les couleurs du texte de vos images!
Étape 11: Enregistrer le dégradé d'or en tant que préréglage
Vous aurez à nouveau besoin de ce dégradé, alors enregistrez-le en tant que préréglage.
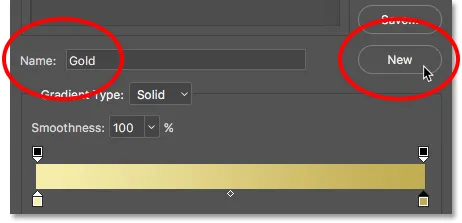
Dans l'éditeur de dégradé, nommez le dégradé "Or", puis cliquez sur le bouton Nouveau pour l'enregistrer:

Enregistrement du dégradé personnalisé en tant que préréglage.
Une vignette pour le dégradé Gold apparaît dans la zone Presets :

Photoshop ajoute une vignette pour notre nouveau préréglage dégradé d'or.
Cliquez sur OK pour fermer l'éditeur de dégradé, mais laissez la boîte de dialogue Style de calque ouverte.
Voici le texte avec le dégradé doré appliqué:

Le texte colorisé avec le dégradé doré.
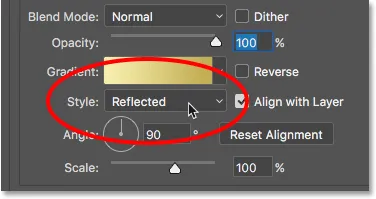
Étape 12: changer le style de dégradé en réfléchi
De retour dans la boîte de dialogue Style de calque, changez le Style du dégradé en Reflété :

Modification de l'option Style sur Reflected.
Cela déplace la couleur dorée plus foncée vers le haut et le bas du texte, la couleur plus claire passant par le milieu:

L'effet avec le style de dégradé réglé sur Reflected.
Étape 13: ajouter un effet de calque biseau et gaufrage
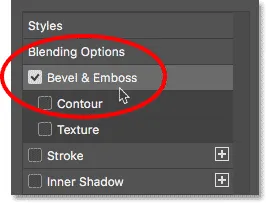
À gauche de la boîte de dialogue Style de calque se trouve une liste de tous les effets de calque parmi lesquels nous pouvons choisir.
Sélectionnez Bevel & Emboss en cliquant directement sur le nom de l'effet:

Ajout d'un effet de calque Biseautage et estampage.
Et puis supprimez tous les paramètres personnalisés précédents en cliquant sur le bouton Réinitialiser par défaut :

Réinitialisation des options Bevel & Emboss aux valeurs par défaut.
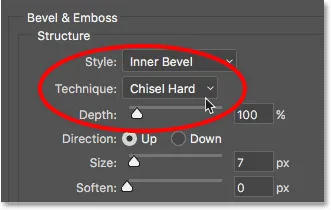
Étape 14: Changez la technique en ciseau dur
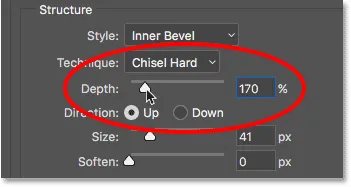
Dans la section Structure, assurez-vous que le style est défini sur Biseau intérieur .
Puis changez la technique en ciseau dur :

Changer la technique en ciseau dur.
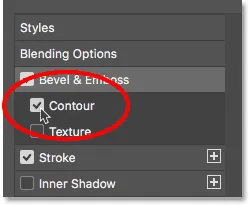
Étape 15: Changez le contour du brillant en anneau - Double
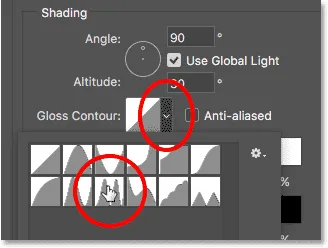
Dans la section Ombrage, cliquez sur la petite flèche à droite de la vignette Contour brillant . Assurez-vous de cliquer sur la flèche et non sur la miniature.
Double-cliquez ensuite sur le Ring - Double contour pour le sélectionner (troisième vignette à gauche, rangée du bas):

Modification de l'option Gloss Contour en Ring-Double.
Étape 16: modifier l'angle et activer l'anti-crénelage
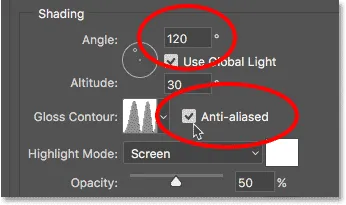
Toujours dans la section Ombrage, réglez l' angle sur 120 ° .
Activez ensuite l' option Anti-alias pour lisser les bords irréguliers:

Régler l'angle à 120 ° et activer l'anti-crénelage.
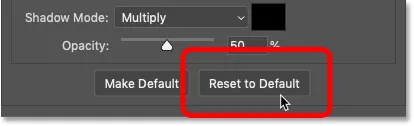
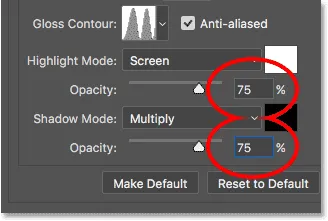
Étape 17: Réglez l'opacité des hautes lumières et des ombres à 75%
Pour ajouter plus de contraste à l'effet, augmentez à la fois l' opacité des hautes lumières et l' opacité des ombres à 75% :

Les options d'opacité du mode Highlight et du mode Shadow.
Et voici l'effet jusqu'à présent:

Le texte après avoir appliqué Biseau et Gaufrage.
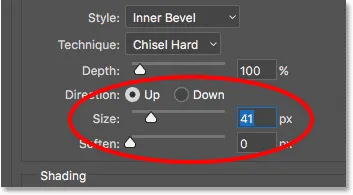
Étape 18: augmentez la valeur de la taille pour remplir les lettres
Pour que le texte ressemble davantage à de l'or massif, fermez l'espace à l'intérieur des lettres en augmentant la taille de l'effet biseau et gaufrage.
La façon la plus simple de le faire est de cliquer d'abord à l'intérieur de la zone de valeur Taille pour la rendre active. Utilisez ensuite la flèche vers le haut de votre clavier pour augmenter lentement la valeur. Ce faisant, vous verrez les lettres se remplir des bords extérieurs vers les centres.
La valeur de taille dont vous avez besoin dépendra de la taille de votre texte. Pour moi, une valeur de 41 pixels fait l'affaire:

Augmenter la valeur Taille.
Et voici l'effet or avec les lettres remplies:

L'effet de texte doré après avoir augmenté la valeur Taille.
Étape 19: Augmentez la valeur de profondeur
Ensuite, augmentez la valeur de profondeur en faisant glisser son curseur vers la droite. Cela améliorera l'éclairage et ajoutera plus de contraste à la réflexion dans les lettres. Je vais définir ma valeur de profondeur à environ 170% :

Augmenter la valeur de profondeur.
Et maintenant, les lettres commencent vraiment à ressembler à de l'or:

L'effet après avoir augmenté la valeur de profondeur.
Étape 20: ajouter un effet de couche Inner Glow
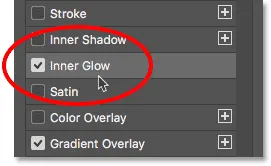
Ajoutez un effet de calque Inner Glow en cliquant sur son nom à gauche de la boîte de dialogue Style de calque:

Ajout d'un effet de calque Inner Glow.
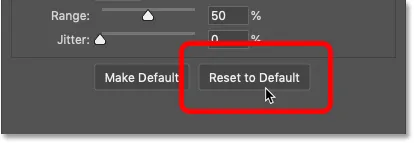
Supprimez ensuite tous les paramètres précédents en cliquant sur Réinitialiser par défaut :

Réinitialisation des paramètres Inner Glow aux valeurs par défaut.
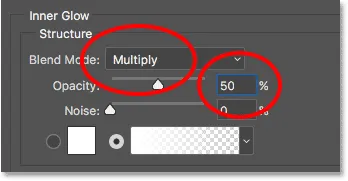
Modifiez le mode de fusion de la lueur intérieure de l'écran à la multiplication .
Et définissez l' opacité à 50% :

Définition du mode de fusion et de l'opacité de l'effet Inner Glow.
Ensuite, changez la couleur de la lueur en cliquant sur l' échantillon de couleur :

Cliquer sur l'échantillon de couleur.
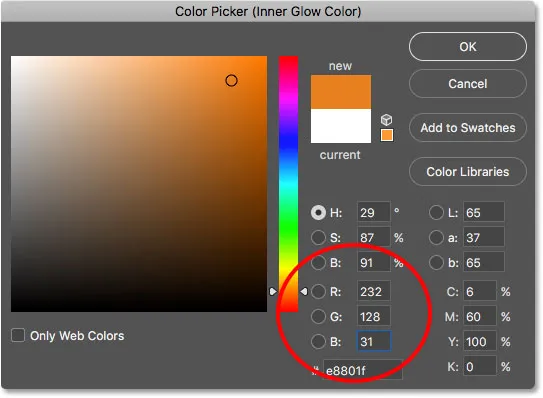
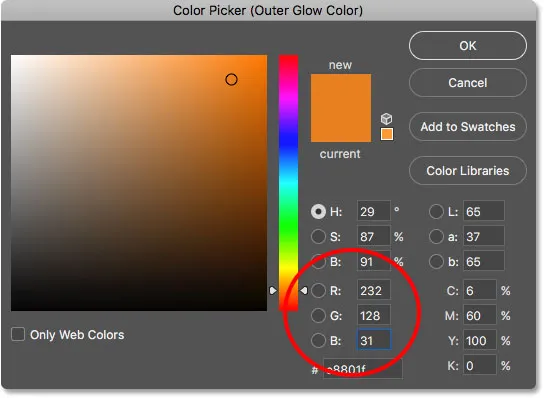
Et dans le sélecteur de couleurs, choisissez une nuance d'orange en définissant la valeur R sur 232, G sur 128 et B sur 31 (j'ai échantillonné cette couleur à partir d'une photo d'une brique dorée). Cliquez ensuite sur OK dans le sélecteur de couleurs:

Choisir l'orange pour l'Inner Glow.
Enfin, augmentez la taille de la lueur jusqu'à ce qu'elle remplisse complètement les lettres. Dans mon cas, je définirai la valeur Taille à 75 px:

Augmentez la valeur Taille.
Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue Style de calque.
Votre effet doré devrait maintenant ressembler à ceci:

L'effet de lettre d'or après l'application de la lueur intérieure.
Étape 21: Sélectionnez le calque de type d'origine
De retour dans le panneau Calques, cliquez sur le calque Type d'origine pour le sélectionner:

Sélection du calque de type d'origine.
Étape 22: ajouter un trait autour des lettres
Cliquez ensuite sur l'icône Styles de calque en bas:

Cliquez sur l'icône Styles de calque.
Et cette fois, choisissez Stroke :

Sélection d'un style de calque de trait.
Dans la boîte de dialogue Style de calque, cliquez sur le bouton Rétablir les valeurs par défaut pour effacer tous les paramètres de contour précédents:

Réinitialisation des options de traits aux valeurs par défaut.
Étape 23: Remplissez le trait avec le préréglage dégradé Gold
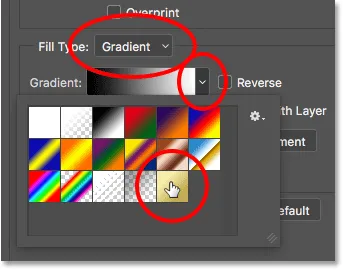
Modifiez le type de remplissage du trait de Couleur à Dégradé .
Cliquez ensuite sur la petite flèche à droite de l'échantillon de dégradé et sélectionnez le dégradé "Or" que nous avons enregistré précédemment en double-cliquant sur sa miniature:

Changer le type de remplissage en dégradé et choisir le dégradé d'or personnalisé.
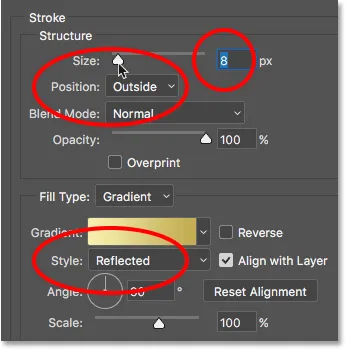
Étape 24: définir le style, la position et la taille du trait
Modifiez le style du dégradé de linéaire à réfléchi .
Ensuite, définissez la position du trait sur l' extérieur et augmentez la taille à environ 8 pixels :

Modification des options de style, de position et de taille.
Et maintenant, nous avons un trait autour du texte qui a les mêmes couleurs que le texte lui-même:

L'effet après avoir appliqué le dégradé d'or au trait.
Étape 25: Appliquez Bevel & Emboss sur le trait
Nous allons appliquer un autre effet de biseau et de relief, non pas aux lettres mais au trait.
Cliquez sur les mots Biseautage et estampage à gauche de la boîte de dialogue Style de calque:

En cliquant sur Biseautage et gaufrage.
Ne cliquez pas sur Réinitialiser par défaut cette fois, car nous allons utiliser la plupart des mêmes paramètres qu'avant.
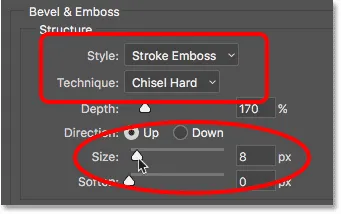
Au lieu de cela, changez simplement le style d'Inner Bevel en Stroke Emboss . La Technique doit être réglée sur Ciseau dur .
Définissez la valeur Taille sur la même taille que vous avez choisie pour le trait, qui dans mon cas était de 8 pixels :

Modification des options de style, de technique et de taille.
Double vérification des autres paramètres de biseau et de gaufrage
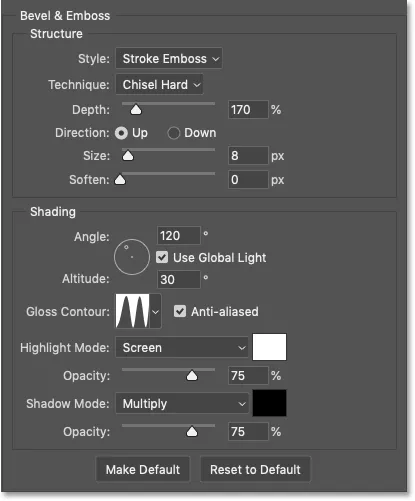
Assurez-vous que tous les autres paramètres de biseau et de gaufrage sont les mêmes qu'avant. Si pour une raison quelconque, ils ne le sont pas, vous devrez les modifier:
Profondeur: 170%
Angle: 120 °
Gloss Contour: Anneau - Double
Anti-aliasé: vérifié
Opacité des hautes lumières: 75%
Opacité de l'ombre: 75%

Les paramètres Biseau et Gaufrage pour le trait.
Activer l'option Contour
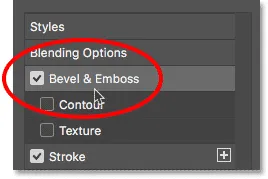
Sous Biseautage et estampage à gauche de la boîte de dialogue Style de calque se trouve un effet nommé Contour . Cliquez à l'intérieur de la case à cocher pour l'activer.
Cela améliorera encore l'éclairage autour du trait:

Sélection du contour pour le trait.
Et voici à quoi ressemble le texte doré avec Biseautage et estampage appliqué au trait:

Le trait partage désormais les mêmes effets d'éclairage et de réflexion que le texte.
Étape 26: Appliquer un effet de couche Outer Glow
Terminons nos styles de calque en ajoutant une faible lueur autour du texte, comme si la lumière se reflétait sur les lettres dorées.
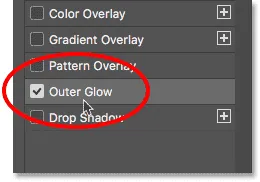
Cliquez directement sur les mots Lueur extérieure à gauche de la boîte de dialogue Style de calque:

Sélection de lueur extérieure.
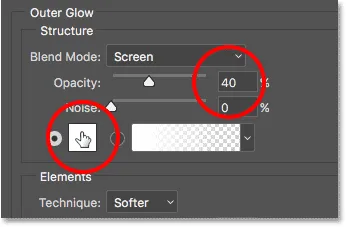
Définissez l' opacité de l'éclat à 40%, puis cliquez sur l' échantillon de couleur :

Définition de l'opacité et modification de la couleur de l'éclat extérieur.
Dans le sélecteur de couleurs, définissez la valeur R sur 232, G sur 128 et B sur 31, puis cliquez sur OK:

Choisir une nouvelle couleur pour la lueur extérieure.
Et enfin, augmentez la taille de la lueur à environ 60 px :

Augmenter la taille de l'éclat extérieur.
Apprenez à copier des effets de calque entre les calques dans Photoshop!
Nous avons terminé avec nos effets de calque, alors cliquez sur OK pour fermer la boîte de dialogue Style de calque.
Et voici l'effet de texte doré avec tous nos effets de calque appliqués, y compris le nouvel éclat extérieur:

L'effet est presque complet.
Étape 27: Sélectionnez le calque "GOLD copy"
Nous terminerons l'effet de texte doré en ajoutant des étincelles aux lettres. Et pour ce faire, nous devrons ajouter les étincelles sur leur propre calque séparé.
Dans le panneau Calques, cliquez sur le calque "GOLD copy" (le calque supérieur) pour le sélectionner:

Sélection du calque de type supérieur.
Étape 28: ajouter un nouveau calque au-dessus du texte
Ensuite, appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier et cliquez sur l'icône Ajouter un nouveau calque :

Cliquez sur l'icône Ajouter un nouveau calque tout en maintenant Alt (Win) / Option (Mac).
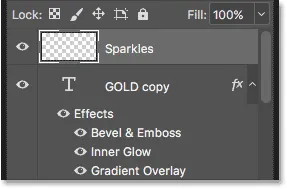
Dans la boîte de dialogue Nouveau calque, nommez le calque "Sparkles" et cliquez sur OK:

Nommer le nouveau calque.
Photoshop ajoute un nouveau calque vierge nommé "Sparkles" au-dessus du texte:

Le nouveau calque est ajouté au-dessus des autres.
Étape 29: Sélectionnez l'outil Pinceau
Nous créerons les étincelles à l'aide de l'un des pinceaux de Photoshop.
Sélectionnez l' outil Pinceau dans la barre d'outils:

Sélection de l'outil Pinceau.
Étape 30: Sélectionnez le pinceau "Crosshatch 4" dans le jeu de pinceaux assortis
Le pinceau dont nous avons besoin pour nos étincelles, "Crosshatch 4", est inclus avec Photoshop dans le cadre du jeu de pinceaux assortis. Mais les pinceaux assortis ne sont pas chargés automatiquement, nous devons donc charger l'ensemble nous-mêmes. Et cela nous amène à une autre différence entre Photoshop CC et CS6.
Dans Photoshop CC 2018, Adobe a repensé les panneaux de pinceau. Utilisez donc les étapes ci-dessous pour charger le pinceau en fonction de votre version de Photoshop.
Comment charger les pinceaux assortis dans Photoshop CC
Dans Photoshop CC, avec l'outil Pinceau sélectionné, cliquez avec le bouton droit (Win) / Ctrl-clic (Mac) dans le document pour ouvrir le sélecteur de préréglage de pinceau .
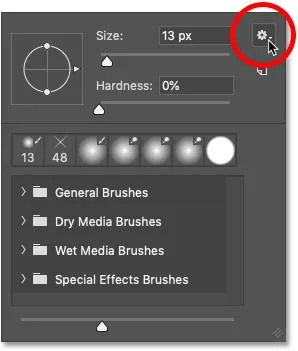
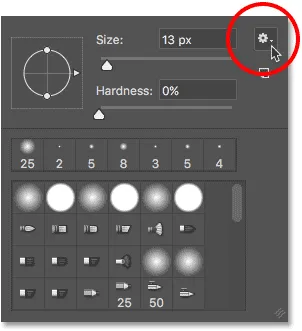
Cliquez ensuite sur l' icône de menu en haut à droite:

Cliquez sur l'icône de menu du sélecteur de préréglage de pinceau dans Photoshop CC.
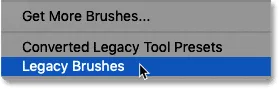
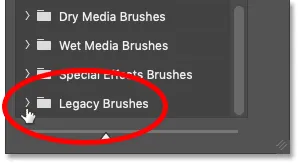
Et choisissez Legacy Brushes dans le menu:

Choisir "Legacy Brushes".
Cliquez sur OK pour charger l'ensemble de pinceaux hérités:

Restauration de l'ensemble de pinceaux hérités.
De retour dans le sélecteur de préréglage de pinceau, faites défiler jusqu'au nouveau dossier Legacy Brushes et ouvrez-le en le faisant tourner:

Ouverture du dossier Legacy Brushes.
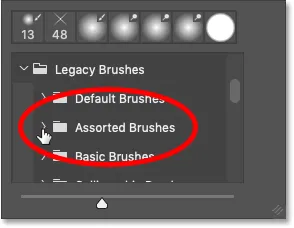
Et à l'intérieur du dossier, ouvrez le dossier Assorted Brushes :

Ouverture du jeu de brosses assorties.
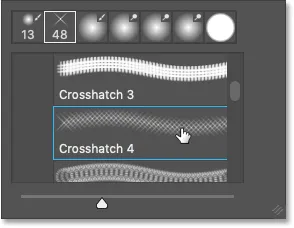
Faites ensuite défiler la liste des pinceaux assortis jusqu'à ce que vous trouviez le pinceau Crosshatch 4 .
Double-cliquez sur sa vignette pour sélectionner le pinceau et fermer le sélecteur de préréglage de pinceau:

Double-cliquez sur la miniature du pinceau Crosshatch 4.
Comment charger les pinceaux assortis dans Photoshop CS6
Dans Photoshop CS6, avec l'outil Pinceau sélectionné, faites un clic droit (Win) / Ctrl-clic (Mac) dans le document pour ouvrir le sélecteur de préréglage de pinceau .
Cliquez ensuite sur l' icône de menu en haut à droite:

Cliquer sur l'icône de menu du sélecteur de préréglage de pinceau.
Et choisissez le jeu de pinceaux assortis dans le menu:

Choisir "Pinceaux assortis" dans le menu.
Photoshop vous demandera si vous souhaitez remplacer vos pinceaux actuels par les nouveaux pinceaux. Choisissez Ajouter pour les ajouter aux pinceaux existants:

Ajout des pinceaux assortis avec les pinceaux actuels.
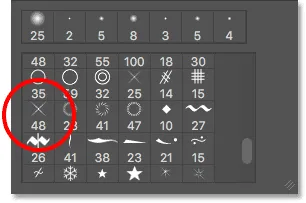
De retour dans le sélecteur de préréglage de pinceau, faites défiler les pinceaux jusqu'à ce que vous trouviez le pinceau Crosshatch 4 de 48 pixels . Recherchez le pinceau qui ressemble à un "X" avec le nombre 48 en dessous (48 signifie que la taille par défaut du pinceau est de 48 pixels).
Double-cliquez sur sa vignette pour sélectionner le pinceau et fermer le sélecteur de préréglage de pinceau:

Double-cliquez sur la miniature du pinceau "Crosshatch 4".
Étape 31: Échantillonnez une couleur dorée à utiliser pour les étincelles
Choisissez une couleur pour les étincelles en échantillonnant une couleur du texte.
Appuyez sur la touche Alt (Win) / Option (Mac) de votre clavier et maintenez-la enfoncée pour passer temporairement de l'outil Pinceau à l' outil Pipette, puis cliquez sur une couleur or clair pour l'échantillonner.
Je choisirai une zone claire de la lettre "O":

Maintenir Alt (Win) / Option (Mac) et échantillonner une couleur du texte.
Étape 32: cliquez sur les lettres pour ajouter des étincelles aléatoires
Relâchez votre touche Alt (Win) / Option (Mac) pour revenir à l' outil Pinceau . Et puis cliquez dans quelques endroits aléatoires autour du texte pour ajouter vos étincelles.
Pour plus de variété, modifiez la taille du pinceau avant chaque clic en appuyant sur les touches de support gauche ou droite de votre clavier. La clé du support gauche rend la brosse plus petite et la touche du support droit l'agrandit.
N'ajoutez pas trop d'éclat ou vous en abuserez. Un couple de plus grands et plus petits est tout ce dont vous avez vraiment besoin. Si vous n'aimez pas le dernier éclat que vous avez ajouté, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) sur votre clavier pour l'annuler, puis réessayez.
Ici, j'ai ajouté quelques étincelles à la lettre "G", une troisième, plus petite étincelle au bas de la lettre "L", et une quatrième en haut à gauche de la lettre "D":

L'effet après avoir ajouté quelques étincelles.
Étape 33: réduire l'opacité des étincelles (facultatif)
Et enfin, si les étincelles semblent un peu trop brillantes, il suffit de baisser l'opacité du calque "Sparkles".
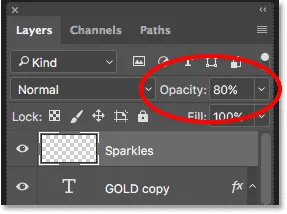
Vous trouverez l'option Opacité dans le coin supérieur droit du panneau Calques. Je vais abaisser le mien à 80% :

Réduisez la luminosité des étincelles en diminuant l'opacité du calque.
Et avec ça, c'est fini! Ici, après avoir baissé l'opacité de mon calque "Sparkles", voici mon dernier effet de texte doré:

Le résultat final.
Et nous l'avons là! Voilà comment créer du texte doré dans Photoshop!
Maintenant que vous avez créé le texte doré, consultez la partie 2 où je vous montre comment remplacer facilement l'arrière-plan de l'effet!
Ou visitez nos sections Effets de texte ou Effets photo pour plus de tutoriels!