Dans ce didacticiel Photoshop Effects, nous allons apprendre à créer une disposition de cadre photo simple de style galerie, avec une légende de texte en dessous, comme si la photo était affichée dans une galerie d'art. Cela peut être une façon très chic et élégante de présenter votre travail, et la création de la mise en page est facile.
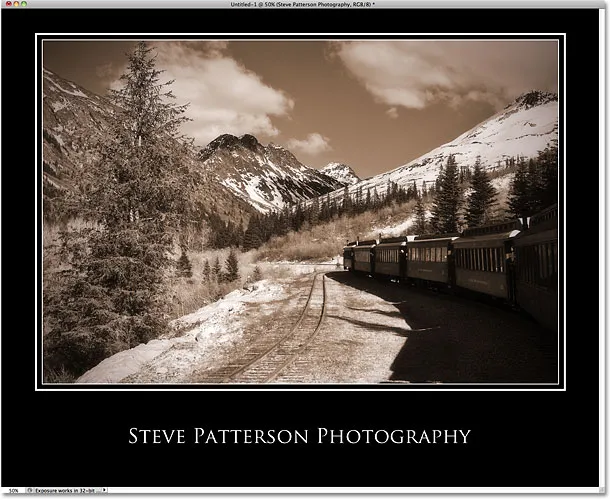
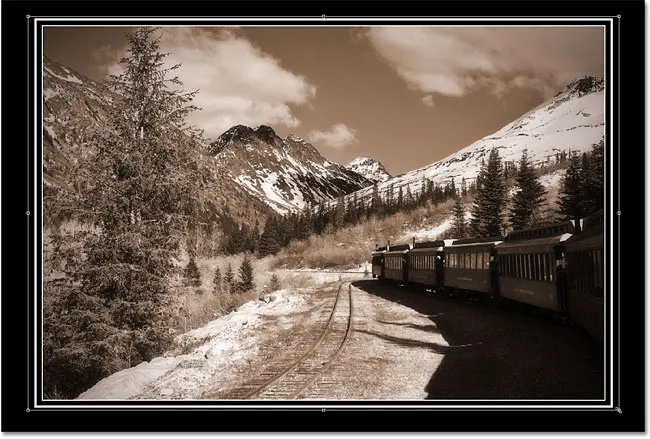
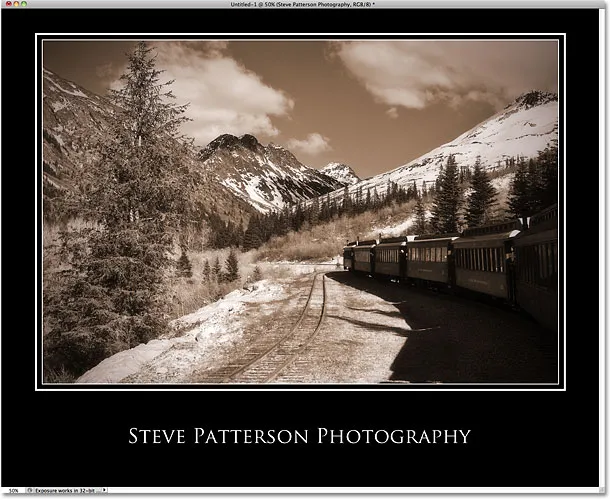
Voici à quoi ressemblera le résultat final (bien sûr, votre légende de photo et de texte sera différente):

La disposition finale du cadre photo de style galerie.
Comment créer un cadre photo de style galerie
Étape 1: créer un nouveau document
Commençons par créer un nouveau document. Allez dans le menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :

Allez dans Fichier> Nouveau.
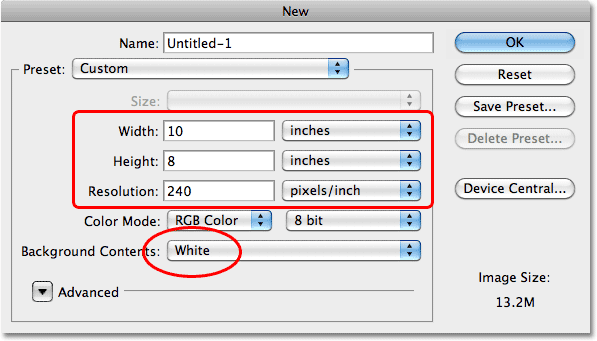
Cela ouvre la boîte de dialogue Nouveau document de Photoshop. Je vais vouloir que ma mise en page finale s'imprime en 8 x 10 en orientation paysage, donc je vais entrer une valeur de 10 pouces pour la largeur et de 8 pouces pour la hauteur (assurez-vous de définir le type de mesure en pouces, pas en pixels ). Les dimensions dont vous aurez besoin pour votre mise en page peuvent être différentes. Comme je veux qu'il imprime en haute qualité, je vais entrer une valeur de résolution de 240 pixels / pouce . Enfin, définissez le Contenu d'arrière - plan sur Blanc, ce qui remplira l'arrière-plan du nouveau document avec du blanc, même si nous allons le changer dans un instant (cela nous maintient juste sur la même page):

Définissez la largeur, la hauteur, la résolution et la couleur d'arrière-plan dans la boîte de dialogue Nouveau document.
Cliquez sur OK pour fermer la boîte de dialogue. Un nouveau document rempli de blanc apparaîtra sur votre écran.
Étape 2: remplir le nouveau document avec du noir
Une fois notre nouveau document créé, remplissons-le de noir, qui deviendra la couleur d'arrière-plan de la mise en page. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Allez dans Edition> Remplir.
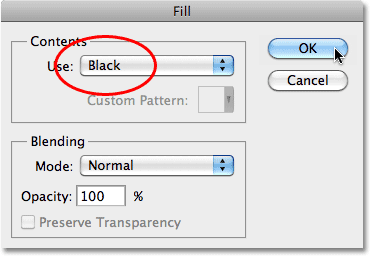
Cela ouvre la boîte de dialogue Remplir. Définissez l'option Utiliser en haut de la boîte de dialogue sur Noir :

Définissez l'option Utiliser sur Noir.
Cliquez sur OK pour quitter la boîte de dialogue et Photoshop remplit le document avec du noir uni:

Le noir est désormais la couleur d'arrière-plan de la mise en page.
Étape 3: Ajoutez un nouveau calque vierge et nommez-le "Zone photo"
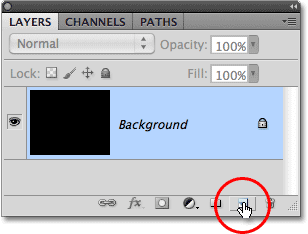
Ajoutons un nouveau calque vierge à notre document en cliquant sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque.
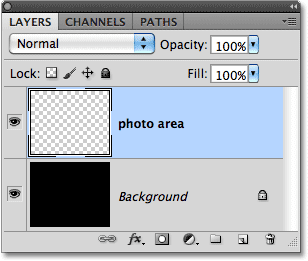
Cela ajoute un nouveau calque vierge, que Photoshop nomme automatiquement "Calque 1", au-dessus du calque d'arrière-plan dans le panneau Calques. Double-cliquez directement sur le nom "Couche 1" et changez le nom en zone photo . Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter le changement de nom:

Double-cliquez sur le nom du nouveau calque et changez-le en "zone photo".
Étape 4: faites glisser une sélection autour de la zone de photo principale
Nous devons dessiner une sélection autour de la zone dans laquelle la photo sera affichée. Sélectionnez l' outil Rectangle de sélection dans le panneau Outils:

Sélectionnez l'outil Rectangle de sélection.
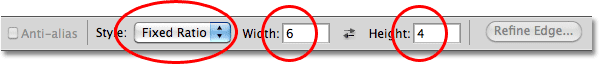
Lorsque l'outil Rectangle de sélection est sélectionné, la barre d'options en haut de l'écran change pour afficher les options spécifiques à cet outil. Je vais concevoir ma mise en page pour afficher une photo avec un rapport d'aspect 4x6 standard, en orientation paysage. Pour ce faire, je vais d'abord modifier l'option Style dans la barre des options en rapport fixe, puis j'entrerai 6 pour la largeur et 4 pour la hauteur (le rapport d'aspect que vous voudrez pour votre zone photo peut être différent) :

Modifiez l'option Style en rapport fixe, puis entrez 6 pour la largeur et 4 pour la hauteur.
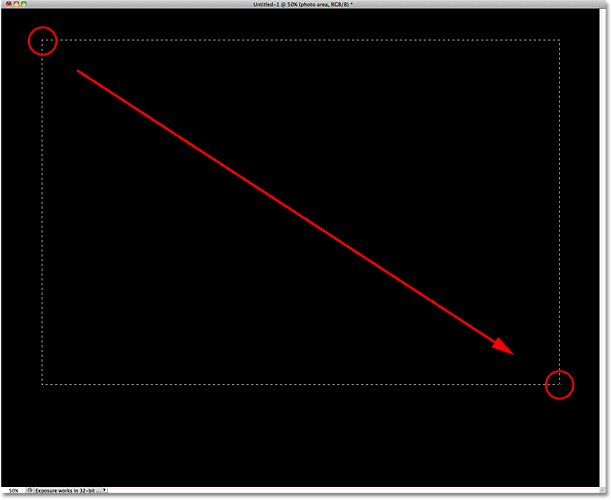
Ensuite, je clique à environ un pouce du coin supérieur gauche du document et je fais glisser une sélection qui deviendra la zone où la photo sera affichée. Pendant que je fais glisser, Photoshop verrouille la sélection au rapport hauteur / largeur que j'ai défini dans la barre des options:

Faites glisser une sélection autour de la zone où la photo sera affichée.
Étape 5: Remplissez la sélection de gris
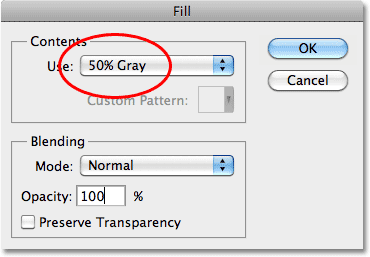
Une fois la sélection en place, accédez au menu Edition et choisissez à nouveau Remplir . Cette fois, lorsque la boîte de dialogue Remplir apparaît, définissez l'option Utiliser sur 50% de gris :

Réglez Utiliser sur 50% de gris.
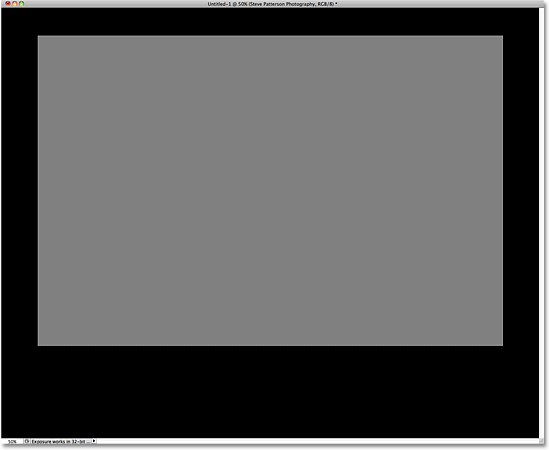
Cliquez sur OK et Photoshop remplit la zone photo de gris. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer le contour de sélection:

La zone photo est maintenant remplie de gris.
Étape 6: Alignez la zone photo horizontalement avec le document
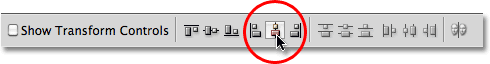
Avant de continuer, assurez-vous que notre zone photo est alignée horizontalement avec le document. Appuyez sur Ctrl + A (Win) / Commande + A (Mac) sur votre clavier, qui sélectionnera instantanément tout le document (un contour de sélection apparaîtra sur les bords de la fenêtre du document). Appuyez sur la lettre V de votre clavier pour sélectionner rapidement l' outil de déplacement de Photoshop. Ensuite, avec l'outil Déplacer sélectionné, cliquez sur l'option Aligner les centres horizontaux dans la barre des options:

Utilisez l'option Aligner les centres horizontaux pour aligner la zone photo avec le document.
Si votre zone photo était un peu excentrée horizontalement, Photoshop l'alignera en alignement parfait avec le document. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) lorsque vous avez terminé de désélectionner le document.
Étape 7: ajouter une fine bordure blanche
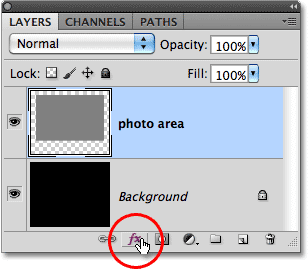
Ajoutons une fine bordure blanche autour de la zone photo. Pour cela, nous utiliserons l'un des styles de calque de Photoshop. Cliquez sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
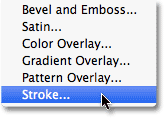
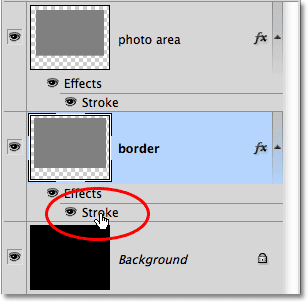
Choisissez ensuite Stroke dans le bas de la liste:

Sélectionnez Stroke dans la liste.
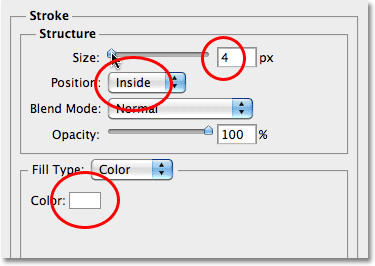
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de trait dans la colonne du milieu. Tout d'abord, cliquez sur l' échantillon de couleur à droite du mot Couleur, ce qui ouvrira le sélecteur de couleurs, et choisissez le blanc comme couleur pour le trait. Cliquez sur OK pour fermer le sélecteur de couleurs lorsque vous avez terminé. Ensuite, changez la position du trait en intérieur . Enfin, ajustez la taille du trait en faisant glisser le curseur Taille vers la droite. Vous pouvez voir un aperçu en direct de la taille du trait dans la fenêtre du document lorsque vous faites glisser le curseur. Puisque nous voulons une bordure fine, je vais définir la taille de mon trait à 4 px :

Modifiez la couleur du trait en blanc et la position en intérieur, puis ajustez la taille du trait avec le curseur.
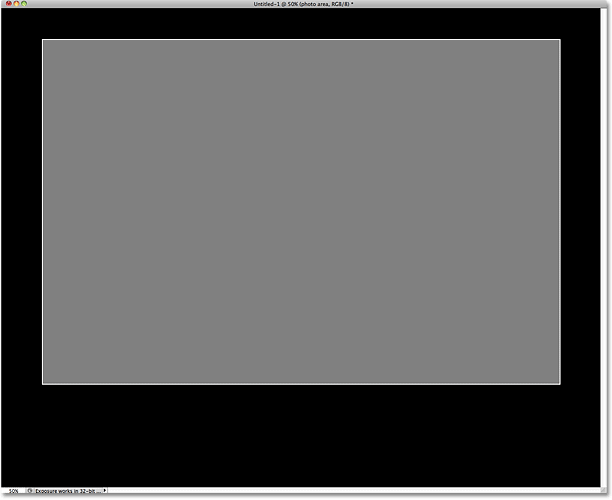
Cliquez sur OK pour quitter la boîte de dialogue Style de calque. Un mince trait blanc apparaît maintenant autour de la zone de photo dans la fenêtre du document (la raison pour laquelle nous avons rempli la zone de photo avec du gris et non du blanc plus tôt était pour que nous puissions voir la bordure blanche autour):

La première des deux bordures blanches apparaît. Nous en ajouterons un deuxième dans un instant.
Étape 8: faire une copie du calque de la zone photo
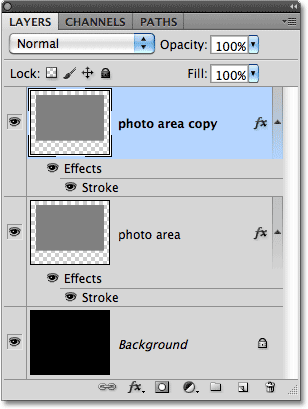
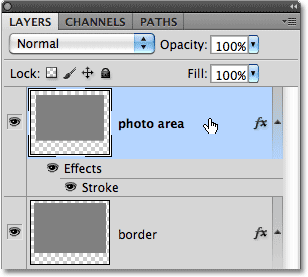
Le calque de la zone photo étant sélectionné dans le panneau Calques (les calques sélectionnés sont surlignés en bleu), appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier pour faire une copie du calque, que Photoshop placera au-dessus du original. Notez que le style de calque de trait est également copié:

Photoshop nomme automatiquement le nouveau calque "copie de la zone photo".
Étape 9: renommer le calque et le faire glisser entre les deux calques d'origine
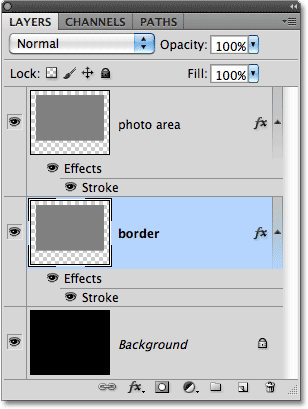
Double-cliquez directement sur le nom "copie de la zone photo" et changez le nom du calque en bordure, car nous allons l'utiliser pour ajouter une bordure extérieure à la zone photo dans un instant. Appuyez sur Entrée (Win) / Retour (Mac) pour accepter le changement de nom. Cliquez ensuite sur le calque de bordure dans le panneau Calques et, tout en maintenant le bouton de la souris enfoncé, faites-le glisser entre le calque d'arrière-plan et le calque de la zone photo. Relâchez le bouton de votre souris pour le déposer en place lorsqu'une barre de surbrillance apparaît entre les deux couches:

Faites glisser le nouveau calque entre les deux originaux.
Étape 10: abaisser le remplissage de la couche de bordure à 0%
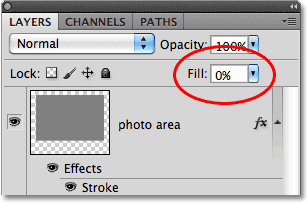
Nous allons utiliser la zone grise du calque de bordure pour ajouter un deuxième trait plus épais autour de la photo. Le problème est que nous ne voulons pas réellement que la zone grise soit visible sur cette couche. Tout ce que nous voulons voir, c'est le trait blanc qui l'entoure. Pour masquer le gris et ne garder visible que le trait, abaissez simplement le remplissage du calque de bordure à 0% . Le remplissage masque le contenu d'un calque mais conserve tous les styles de calque visibles. Vous trouverez l'option Remplir juste en dessous de l'option Opacité en haut du panneau Calques. Cependant, rien ne semble avoir changé dans la fenêtre de document, car le calque de la zone photo bloque le calque de bordure de la vue:

Définissez le remplissage sur 0% pour masquer le gris sans masquer le contour autour.
Étape 11: Utilisez la transformation gratuite pour ajouter de l'espace autour de la zone photo
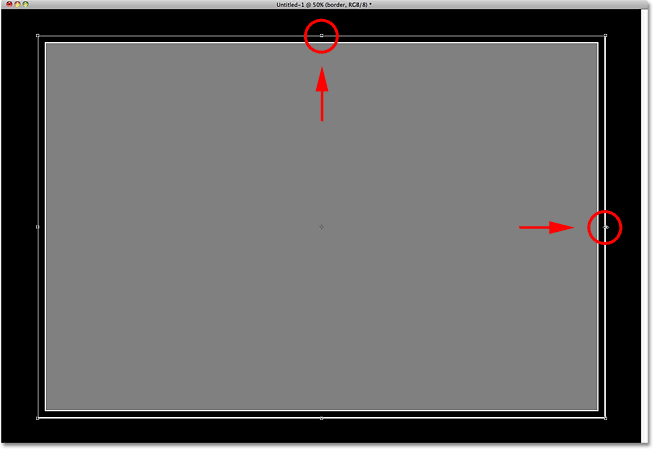
Avec Remplissage défini sur 0%, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation libre de Photoshop et les poignées autour de la zone grise du calque de bordure. Maintenez enfoncée la touche Alt (Win) / Option (Mac), puis cliquez sur la poignée gauche ou droite (le petit carré) et, tout en maintenant le bouton de la souris enfoncé, faites-la glisser vers l'extérieur pour ajouter un peu d'espace de chaque côté entre le deuxième trait et la zone de photo grise. Notez que seul le trait blanc lui-même est visible. Le gris sur le calque de bordure est masqué, nous laissant une zone de noir (qui ressort du calque d'arrière-plan) entre ce deuxième trait blanc et l'original.
Maintenez Alt / Option enfoncé et faites glisser la poignée supérieure ou inférieure vers l'extérieur pour ajouter un espace égal entre le deuxième trait et le haut et le bas de la zone de photo grise:

Utilisez Transformation libre pour ajouter de l'espace entre le deuxième trait et la zone photo.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation.
Étape 12: augmenter l'épaisseur de la bordure extérieure
Double-cliquez sur le mot Contour sous le calque de bordure dans le panneau Calques:

Tous les styles de calque utilisés sur un calque sont répertoriés directement en dessous.
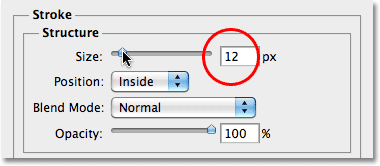
Cela rouvre la boîte de dialogue Style de calque, une fois encore définie sur les options de trait dans la colonne du milieu. Rendons la bordure extérieure un peu plus épaisse que la bordure d'origine en faisant glisser le curseur Taille plus vers la droite. Encore une fois, vous pouvez voir un aperçu en direct du trait dans la fenêtre du document lorsque vous faites glisser le curseur. Je vais augmenter la taille de mon trait extérieur à 12 px . Laissez toutes les autres options inchangées:

Augmentez la taille du deuxième trait pour une bordure extérieure plus épaisse.
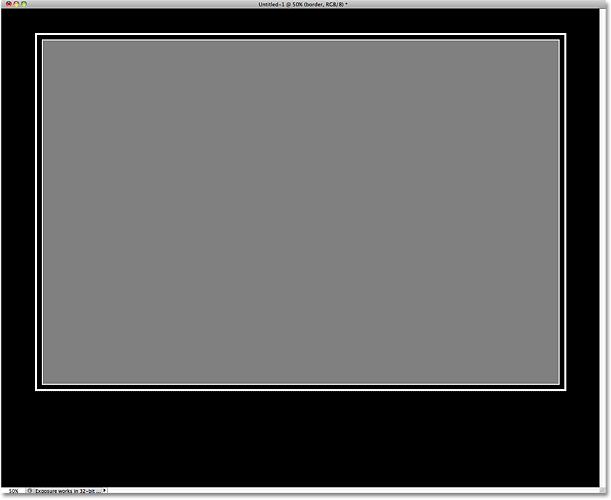
Cliquez sur OK pour quitter à nouveau la boîte de dialogue Style de calque. Nous avons maintenant une bordure fine directement autour de la zone photo et une bordure plus épaisse autour de l'extérieur, complétant notre cadre de base:

La zone photo et le cadre simple à double bordure sont maintenant en place.
Étape 13: Ouvrez la photo que vous souhaitez afficher
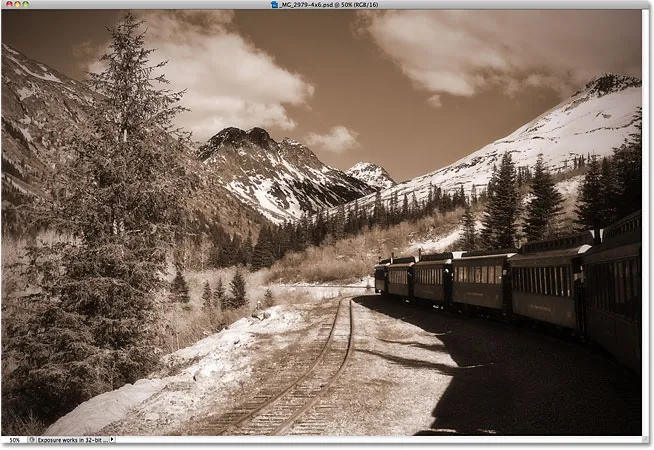
Il est temps d'ajouter notre photo à la zone photo! Ouvrez la photo que vous souhaitez afficher, qui apparaîtra dans une fenêtre de document séparée. Voici l'image que j'utiliserai:

Ouvrez l'image qui sera affichée dans la zone photo.
Étape 14: Sélectionnez et copiez l'image
Appuyez sur Ctrl + A (Win) / Commande + A (Mac) pour sélectionner rapidement la photo entière. Appuyez ensuite sur Ctrl + C (Win) / Commande + C (Mac) pour le copier dans le presse-papiers.
Étape 15: Sélectionnez le calque de la zone photo
Une fois la photo copiée dans le presse-papiers, revenez à la fenêtre du document d'origine (la disposition du cadre photo de la galerie) et cliquez sur le calque de la zone photo dans le panneau Calques pour le sélectionner:

Sélectionnez le calque de zone photo.
Étape 16: Collez la photo dans le document
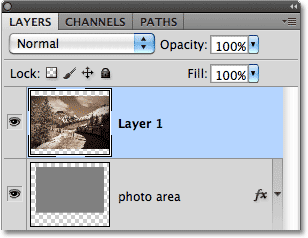
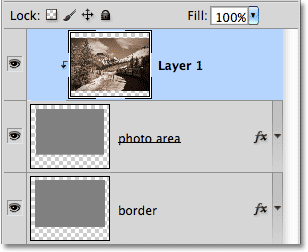
Appuyez sur Ctrl + V (Win) / Commande + V (Mac) pour coller la photo que nous avons copiée dans le presse-papiers il y a un instant dans le document. Photoshop placera automatiquement la photo sur son propre calque directement au-dessus du calque sélectionné à l'époque (c'est pourquoi nous avons sélectionné le calque de la zone photo en premier), comme nous pouvons le voir en regardant dans le panneau Calques. Photoshop a nommé le calque photo "Layer 1", ce qui est bien. Pas besoin de le renommer:

La photo apparaît sur son propre calque directement au-dessus du calque de la zone photo.
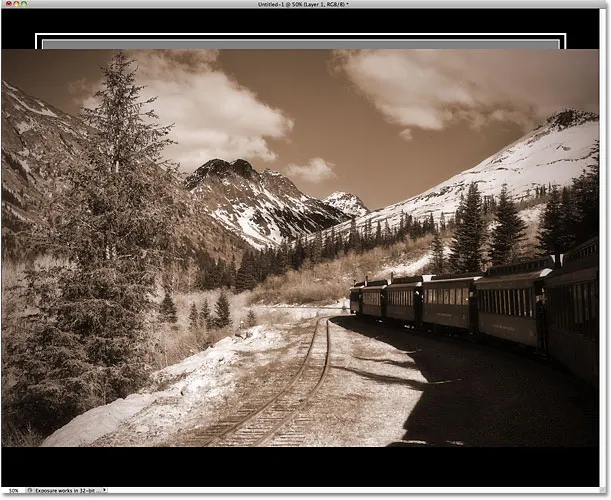
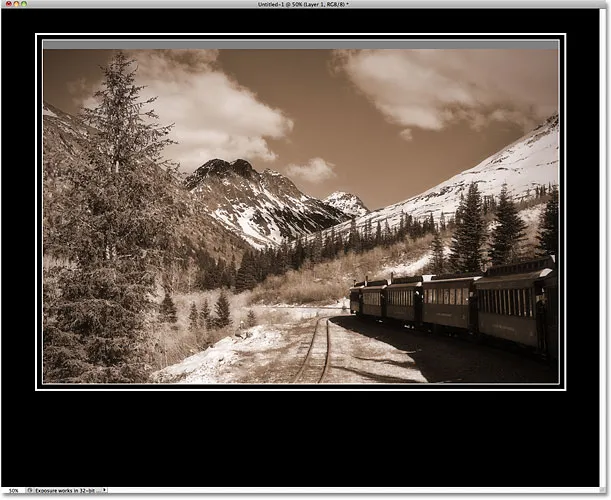
Cependant, si nous regardons dans la fenêtre du document, nous voyons que l'image est actuellement trop grande pour tenir dans la zone de la photo et la bloque de la vue:

La photo est actuellement trop grande pour tenir dans la zone dans laquelle elle sera affichée.
Étape 17: créer un masque d'écrêtage
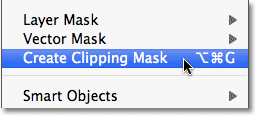
Nous avons besoin d'un moyen pour adapter l'image à l'intérieur de la zone photo, et nous pouvons le faire en utilisant un masque d'écrêtage . Tout d'abord, cliquez sur le calque contenant la photo ("Calque 1") dans le panneau Calques pour le sélectionner. Ensuite, allez dans le menu Calque en haut de l'écran et choisissez Créer un masque d'écrêtage :

Sélectionnez le calque photo dans le panneau Calques, puis accédez à Calque> Créer un masque d'écrêtage.
Le calque photo se mettra en retrait vers la droite dans le panneau Calques, ce qui nous permettra de savoir qu'il est désormais "découpé" sur le calque situé en dessous:

Le calque de la zone photo est maintenant utilisé comme masque pour l'image.
Grâce au masque d'écrêtage, seule la zone de l'image qui tombe directement au-dessus de la zone de photo grise en dessous est désormais visible dans la fenêtre du document. Les zones en dehors des limites de la zone photo sont masquées:

Seule la zone de la photo directement au-dessus de la zone de photo en dessous reste visible.
Étape 18: redimensionner et repositionner la photo avec une transformation gratuite
Jusqu'ici tout va bien, mais mon image est encore trop grande pour tenir entièrement dans les petites limites de la zone photo, et elle doit également être repositionnée. Nous pouvons faire ces deux choses avec Free Transform. Appuyez de nouveau sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte et les poignées de la transformation gratuite, cette fois autour de la photo. Maintenez la touche Maj enfoncée et faites glisser l'une des poignées d'angle pour redimensionner la photo selon vos besoins jusqu'à ce qu'elle tienne dans la zone de la photo. Pour déplacer la photo, cliquez n'importe où à l'intérieur de la zone Transformation libre et faites glisser l'image en position. Si votre image utilise le même rapport hauteur / largeur que votre zone photo (comme la mienne), vous devriez pouvoir y insérer l'intégralité de l'image. Sinon, redimensionnez simplement l'image jusqu'à ce qu'elle soit visible autant que possible. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation:

Utilisez Transformation gratuite pour déplacer et redimensionner la photo jusqu'à ce qu'elle tienne à l'intérieur de la zone de la photo.
Étape 19: Ajoutez votre texte sous l'image
À ce stade, il ne reste plus qu'à ajouter une légende de texte sous l'image. Sélectionnez l' outil Texte horizontal dans le panneau Outils:

Sélectionnez l'outil Type.
L'outil Type étant sélectionné, choisissez votre police et sa taille dans la barre des options. Je vais utiliser Trajan Pro à 24 pt:

Sélectionnez votre police et sa taille dans la barre des options.
Cliquez sur l' échantillon de couleur dans la barre des options et choisissez le blanc comme couleur de texte dans le sélecteur de couleurs. Enfin, cliquez sur l'option Centrer le texte à gauche de l'échantillon de couleur, ce qui facilitera un peu le centrage de notre texte dans le document pendant la frappe:

Choisissez le blanc comme couleur de texte et sélectionnez l'option d'alignement du texte central.
Ensuite, cliquez simplement dans la zone noire sous le centre de la photo avec l'outil de saisie et ajoutez votre texte. Je vais taper "Steve Patterson Photography". Vous voudrez probablement ajouter quelque chose de différent, à moins bien sûr que vous ne vouliez me donner du crédit pour votre travail. Notez que le point sur lequel vous avez cliqué avec l'outil Texte devient le point central du texte lorsque vous tapez grâce à l'option Centrer le texte que nous avons sélectionnée dans la barre des options:

Lorsque l'option Texte central est sélectionnée, le texte s'étend dans les deux directions à partir de l'endroit où vous avez cliqué.
Lorsque vous avez terminé, cliquez sur la coche dans la barre des options pour accepter le texte:

Cliquez sur la coche pour quitter le mode d'édition de texte.
Étape 20: aligner le texte horizontalement si nécessaire
Pour vous assurer que le texte est aligné horizontalement avec le document, suivez la même méthode que celle utilisée à l'étape 6. Avec le calque de texte sélectionné dans le panneau Calques, appuyez sur Ctrl + A (Win) / Commande + A (Mac) pour sélectionner l'ensemble document. Appuyez sur la lettre V pour sélectionner rapidement l'outil Déplacer, puis cliquez sur l'option Aligner les centres horizontaux dans la barre des options. Photoshop alignera parfaitement le texte au centre horizontal du document. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) lorsque vous avez terminé de désélectionner le document. Une fois désélectionné, vous pouvez appuyer sur les touches fléchées haut et bas de votre clavier si vous avez besoin de pousser le texte un peu plus haut ou plus bas:

Utilisez à nouveau l'option Aligner les centres horizontaux, cette fois pour aligner le texte sur le document.
Et avec ça, c'est fini! Voici ma disposition finale de "cadre photo de style galerie":

Le résultat final.