Dans ce didacticiel sur les effets Photoshop, nous allons étudier un excellent moyen de créer des bordures photo uniques et intéressantes en utilisant d'autres photos comme cartes de déplacement! Auparavant, nous avons examiné la façon de créer des bordures de photo avec des masques et des filtres, ce qui est un moyen facile d'obtenir des résultats intéressants simplement en appliquant certains des filtres intégrés de Photoshop à un masque de calque. L'inconvénient de cette méthode est que vous utilisez les mêmes filtres auxquels tous les autres utilisateurs de Photoshop ont accès, ce qui signifie que vous courez le risque de créer exactement les mêmes effets de bordure que tout le monde crée. Cela peut ou peut ne pas être un problème pour vous, mais la méthode que nous allons examiner ici évite complètement ce problème car elle utilise vos propres photos pour créer l'effet, et puisque vous êtes probablement celui qui a pris vos photos, vous pouvez les utiliser pour créer des bordures de photos aussi uniques que vous!
Qu'est-ce que je veux dire quand je dis que nous utiliserons d'autres photos comme cartes de déplacement? Eh bien, tout d'abord, ne laissez pas le terme «carte de déplacement» vous effrayer si vous n'en avez jamais utilisé auparavant. Une carte de déplacement n'est rien de plus qu'une photo ou une image en noir et blanc que Photoshop utilise pour déplacer, déformer et remodeler les pixels d'une autre image. Nous avons déjà examiné les cartes de déplacement dans un didacticiel précédent où nous les avons utilisées pour créer des ombres portées réalistes . Toute photo peut être utilisée comme carte de déplacement, mais si vous les utilisez pour créer des bordures de photos comme nous le ferons ici, vous voudrez choisir des photos qui contiennent beaucoup de détails. Plus il y a de détails, plus le résultat final est intéressant. En fait, votre meilleur pari est d'éviter d'utiliser des types de photos traditionnels et d'essayer d'utiliser des photos de "texture" à la place. Par photo "texture", je veux dire des photos de choses comme les roches, les pierres, le bois, la rouille, les briques, les tissus - tout ce qui a une surface intéressante.
Où obtenez-vous ces types de photos? Le moyen le plus simple est de saisir votre appareil photo numérique, de sortir et de prendre des photos! Zoomez sur le trottoir et prenez une photo du béton avec toutes ses entailles et fissures. Approchez-vous d'un arbre et prenez une photo rapprochée de l'écorce. Vous voyez un morceau de métal rouillé quelque part? Dirigez l'appareil photo et appuyez sur le bouton! Nous allons voir quelques exemples de photos de texture que j'ai prises dans ce tutoriel. Je pourrais passer toute la journée à me promener dans le quartier à la recherche de superbes textures. Bien sûr, les voisins peuvent s'arrêter et me regarder, mais la vie ne vaut tout simplement pas la peine d'être vécue si quelqu'un ne pense pas que vous avez perdu la tête.
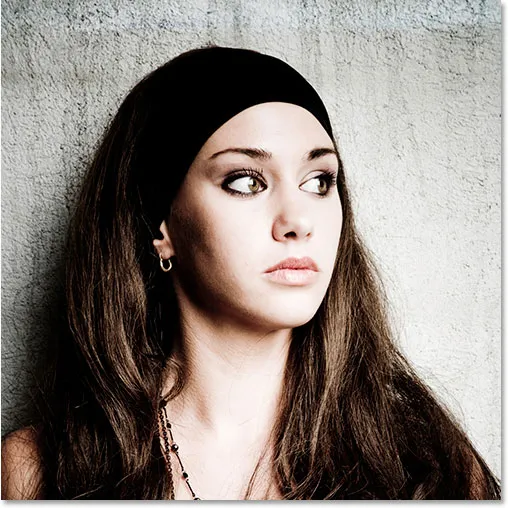
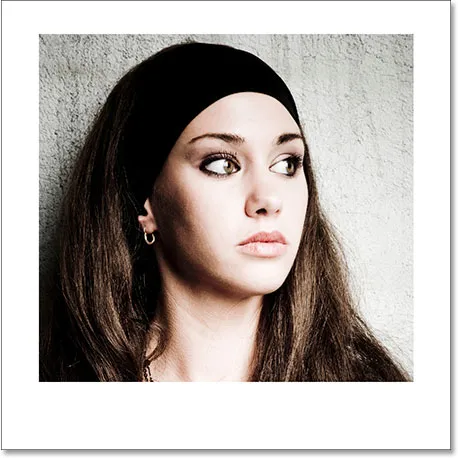
Voici la photo que j'utiliserai comme photo principale dans ce tutoriel (en d'autres termes, la photo à laquelle j'appliquerai la bordure):

La photo originale.
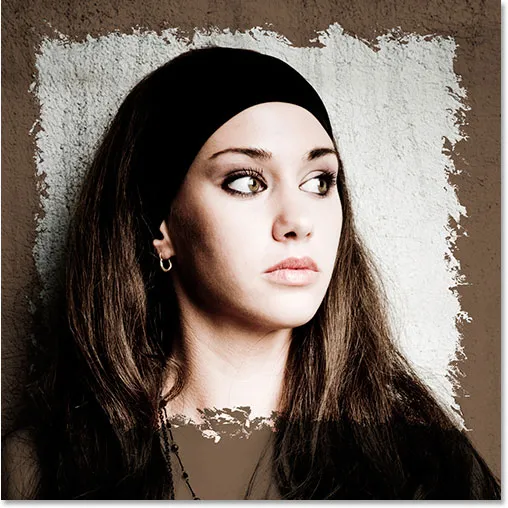
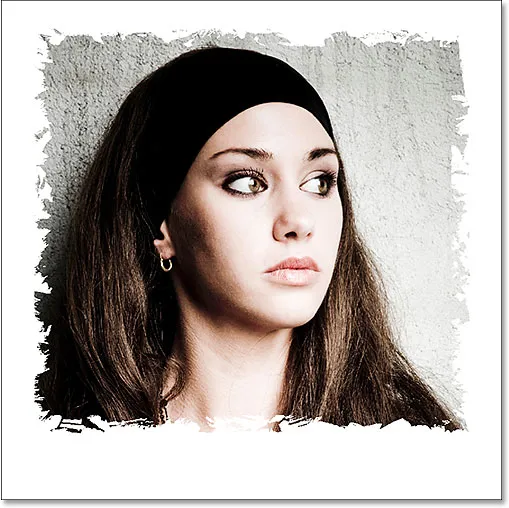
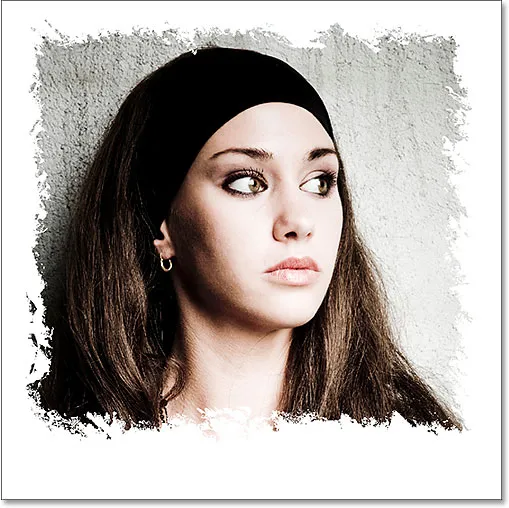
Et voici à quoi cela ressemblera lorsque nous aurons terminé:

L'effet final "Bordures photo".
Bien sûr, l'objectif principal de ce didacticiel Photoshop est de créer cette bordure dentelée que nous voyons autour de la partie principale de l'image. La zone brun foncé autour des bords de la photo était juste quelque chose que j'ai ajouté pour plus d'intérêt, mais nous verrons comment le faire également à la fin du tutoriel.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: Dupliquez le calque d'arrière-plan
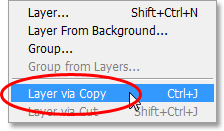
Comme toujours, commençons par dupliquer notre couche d'arrière-plan afin de ne pas travailler directement sur nos informations d'image d'origine. Pour ce faire, allez dans le menu Calque en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie, ou utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
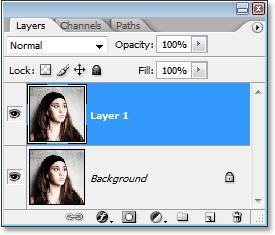
Si nous regardons maintenant dans notre palette Calques, nous pouvons voir le calque d'arrière-plan d'origine en bas et une copie du calque d'arrière-plan, que Photoshop a automatiquement nommé "Calque 1", au-dessus:

La palette Calques de Photoshop affiche désormais le calque d'arrière-plan d'origine et la copie au-dessus.
Étape 2: ajouter un nouveau calque vierge entre les deux calques existants
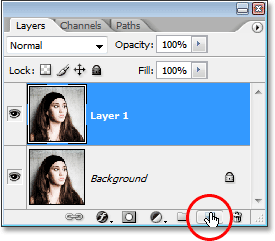
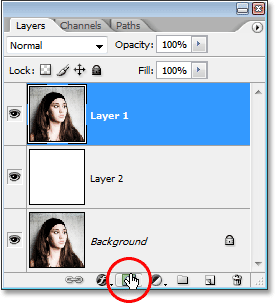
Nous devons ajouter une nouvelle couche vierge entre nos deux couches existantes. Nous avons actuellement "Calque 1" sélectionné dans la palette Calques (le calque actuellement sélectionné est surligné en bleu). Normalement, Photoshop ajoute un nouveau calque directement au - dessus du calque actuellement sélectionné, mais nous avons besoin que notre nouveau calque apparaisse sous le "Calque 1", pas au-dessus. Pour dire à Photoshop d'ajouter le nouveau calque sous "Calque 1", il suffit de maintenir enfoncée la touche Ctrl (Win) / Commande (Mac) du clavier et de cliquer sur l'icône Nouveau calque en bas de la palette Calques:

Maintenez enfoncée votre touche "Ctrl" (Win) / "Commande" (Mac) et cliquez sur l'icône "Nouveau calque".
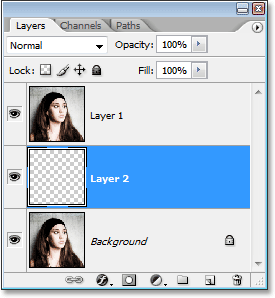
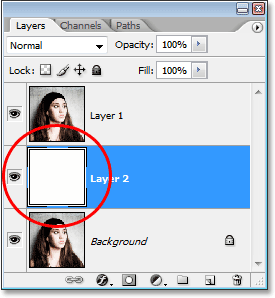
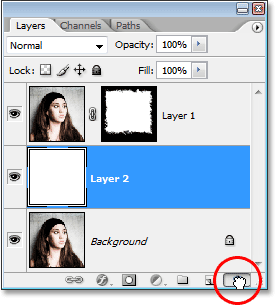
Si nous regardons à nouveau dans notre palette Calques, nous pouvons voir que nous avons maintenant un nouveau calque vierge, que Photoshop a nommé "Calque 2", entre "Calque 1" et le calque d'arrière-plan:

Un nouveau calque vierge apparaît entre le calque d'arrière-plan et le "calque 1".
Étape 3: Remplissez le nouveau calque de blanc
Même si à la fin de ce tutoriel, je ferai quelque chose d'un peu plus intéressant, pour le moment, utilisons le blanc comme couleur de bordure. Pour cela, nous devons remplir notre nouveau calque vierge de blanc. Montez dans le menu Edition en haut de l'écran et choisissez Remplir, ou utilisez le raccourci clavier Maj + F5:

Allez dans Edition> Remplir.
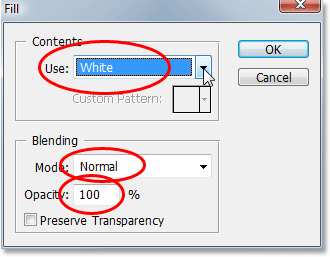
Dans les deux cas, la boîte de dialogue Remplissage de Photoshop s'affiche. Dans la section Contenu en haut de la boîte de dialogue, choisissez Blanc dans la zone de sélection. Ensuite, dans la section Mélange en bas, assurez-vous que Mode est réglé sur Normal et Opacité sur 100%:

Utilisez la commande "Remplir" pour remplir le nouveau calque de blanc.
Cliquez sur OK dans le coin supérieur droit lorsque vous avez terminé pour quitter la boîte de dialogue et demander à Photoshop de remplir le nouveau calque de blanc. Rien ne semble être arrivé à l'image et c'est parce que "Layer 1" est au-dessus de notre nouveau calque et le bloque de la vue, mais si nous regardons la vignette d'aperçu pour "Layer 2" dans la palette Calques, nous pouvons voir que le la vignette est maintenant remplie de blanc uni, ce qui nous indique que le calque lui-même est maintenant rempli de blanc:

La vignette d'aperçu de "Layer 2" nous montre maintenant que le calque est rempli de blanc.
Étape 4: Sélectionnez "Couche 1"
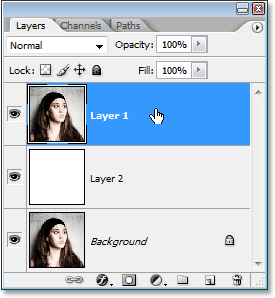
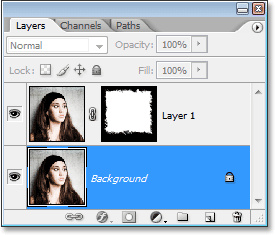
Cliquez sur "Layer 1" dans la palette des calques pour le sélectionner:

Sélectionnez "Couche 1".
Étape 5: Sélectionnez l'outil Rectangle de sélection
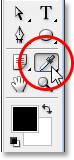
Saisissez l'outil Rectangle de sélection dans la palette d'outils:

Sélectionnez l'outil Rectangle de sélection.
Étape 6: faites glisser une sélection à l'intérieur de l'image
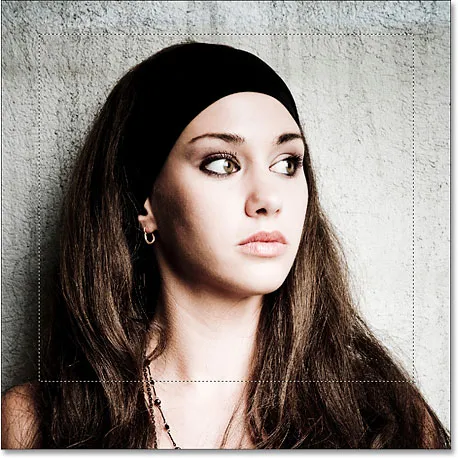
Avec l'outil Rectangle de sélection sélectionné, faites glisser une sélection rectangulaire à l'endroit où vous souhaitez que la bordure de la photo apparaisse à l'intérieur de l'image. En règle générale, vous souhaiterez laisser un pouce ou deux d'espace entre la sélection et les bords de la photo. Dans mon cas, je vais laisser un peu plus de place au bas de ma photo juste pour cadrer un peu mieux le visage de la femme:

Faites glisser une sélection rectangulaire à l'endroit où la bordure de la photo doit apparaître.
Étape 7: ajouter un masque de calque
Lorsque vous êtes satisfait de votre sélection, assurez-vous que "Calque 1" est toujours sélectionné, puis cliquez sur l'icône Masque de calque au bas de la palette Calques:

Cliquez sur l'icône "Masque de calque".
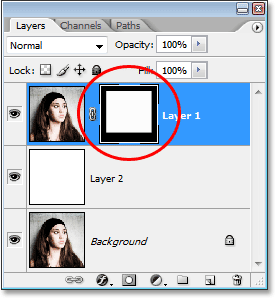
Cela ajoute un masque de calque au "Calque 1", et comme nous avions une sélection active lorsque nous avons ajouté le masque de calque, Photoshop utilise la sélection pour déterminer quelles parties du calque doivent rester visibles et quelles parties doivent être masquées. Toutes les zones du calque qui se trouvaient à l'intérieur de la sélection restent visibles, tandis que les zones à l'extérieur de la sélection seront désormais masquées. Si nous regardons à nouveau la palette Calques, nous pouvons voir que nous avons maintenant une vignette de masque de calque à droite de la vignette d'aperçu sur "Calque 1", et si nous regardons attentivement la vignette, nous pouvons voir une grande zone rectangulaire dans le centre qui est rempli de blanc. Il s'agit de la zone qui était à l'intérieur de notre sélection (la zone qui reste visible). Tout ce qui se trouve autour de la zone rectangulaire blanche est la zone qui était en dehors de notre sélection (la zone qui sera désormais masquée), et nous pouvons voir qu'elle est remplie de noir:

Vignette du masque de calque montrant les zones blanches (visibles) et noires (masquées) du calque.
Si nous regardons dans notre fenêtre de document, nous pouvons voir que nous avons maintenant une bordure blanche montrant autour des bords de l'image. La bordure blanche est en fait "Layer 2", que nous avons remplie de dos blanc à l'étape 3, en passant par le dessous de "Layer 1". La seule partie de "Layer 1" qui est encore visible est la zone qui était à l'intérieur de notre sélection. Tout le reste du calque qui était en dehors de la sélection est désormais masqué grâce au masque de calque:

La couleur blanche unie de "Layer 2" apparaît maintenant comme une bordure autour de l'image sur "Layer 1" après avoir ajouté le masque de calque.
Étape 8: Ouvrez l'image que vous souhaitez utiliser comme carte de déplacement
Jusqu'à présent, tout ce que nous avons est une simple bordure blanche autour de notre photo. Remodelons notre bordure en quelque chose de beaucoup plus intéressant en utilisant une carte de déplacement et le filtre Displace de Photoshop. Avant de pouvoir utiliser une carte de déplacement, nous devons d'abord en créer une, alors ouvrez la photo que vous souhaitez utiliser comme carte de déplacement. Comme je l'ai mentionné au début de ce tutoriel, votre meilleur pari est d'utiliser une photo "texture", ce qui signifie un gros plan de quelque chose avec une surface intéressante, et la façon la plus simple d'obtenir des photos de texture est de saisir votre numérique appareil photo, sortez et prenez des photos! Par exemple, voici une photo que j'ai prise de quelques copeaux de bois qui ont été éparpillés sur le sol le long d'un sentier pédestre à travers une forêt près de chez moi:

Une photo de quelques copeaux de bois éparpillés le long d'un sentier pédestre à travers les bois.
Cette photo devrait bien fonctionner comme carte de déplacement.
Étape 9: désaturer l'image
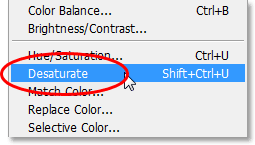
Nous devons transformer notre photo en une photo pouvant être utilisée comme carte de déplacement. La première chose que nous devons faire est de supprimer toutes les couleurs de l'image, et nous pouvons le faire rapidement et facilement en allant dans le menu Image en haut de l'écran, en choisissant Réglages, puis en choisissant Désaturer:

Allez dans Image> Réglages> Désaturer.
Vous pouvez également utiliser le raccourci clavier Maj + Ctrl + U (Win) / Maj + Commande + U (Mac). Dans les deux cas, toutes les couleurs de la photo seront instantanément supprimées, nous laissant une image en noir et blanc:

L'image apparaît maintenant en noir et blanc après désaturation des couleurs.
Étape 10: Augmentez le contraste de la photo avec les niveaux
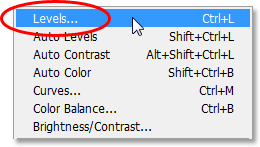
Ensuite, nous devons augmenter le contraste de notre image, rendant les zones les plus sombres d'un noir pur et les zones les plus lumineuses d'un blanc pur. Pour ce faire, nous utiliserons la commande Niveaux de Photoshop. Remontez dans le menu Image en haut de l'écran, choisissez Réglages, puis choisissez Niveaux, ou utilisez le raccourci clavier pour accéder rapidement à la commande Niveaux, Ctrl + L (Win) / Commande + L (Mac):

Accédez à Image> Réglages> Niveaux.
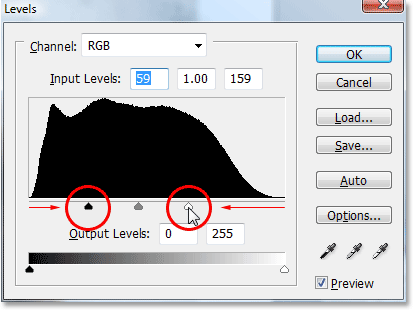
Dans les deux cas, la boîte de dialogue Niveaux s'affiche. Au centre de la boîte de dialogue, vous verrez l'histogramme de l'image (le grand graphique noir) et sous l'histogramme se trouvent trois petits curseurs - un noir à l'extrême gauche, un blanc à l'extrême droite et un gris un au milieu. Pour rendre les parties les plus sombres de l'image entièrement noires, cliquez sur le curseur noir à l'extrême gauche et faites-le glisser vers la droite. En faisant glisser, vous verrez les zones sombres de l'image devenir de plus en plus sombres. Normalement, lors de l'édition et de la retouche d'images, nous souhaitons simplement faire glisser le curseur noir jusqu'au point où commence le côté gauche de l'histogramme, mais dans ce cas, puisque nous faisons cela pour donner plus de contraste à notre carte de déplacement, c'est d'accord pour faire glisser le curseur au-delà de ce point. Nous allons perdre certains détails dans les zones les plus sombres de l'image, mais ce n'est pas grave pour ce que nous faisons ici.
Ensuite, pour rendre les zones les plus lumineuses de l'image d'un blanc pur, cliquez sur le curseur blanc à l'extrême droite et faites-le glisser vers la gauche. En faisant glisser, vous verrez les zones les plus claires de la photo devenir d'un blanc pur. Comme avec le curseur noir, si nous retouchions l'image, nous ne voudrions faire glisser le curseur blanc qu'au point où le côté droit de l'histogramme commence, mais dans ce cas, ce dont nous avons le plus besoin pour notre carte de déplacement est beaucoup de contraste dans l'image, faites donc glisser le curseur blanc au-delà de ce point jusqu'à ce que vous ayez beaucoup de zones lumineuses dans l'image. Encore une fois, nous perdrons certains détails de l'image dans les zones les plus lumineuses de la photo, mais ce n'est pas grave:

Augmentez le contraste de l'image en faisant glisser le curseur noir vers la droite et le curseur blanc vers la gauche.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Votre image devrait maintenant avoir beaucoup de contraste, comme nous pouvons le voir ici avec mon image:

L'image apparaît maintenant avec un contraste beaucoup plus fort entre les zones claires et sombres.
Étape 11: Appliquer le filtre de flou gaussien
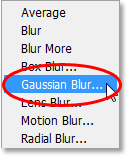
Une dernière chose que nous devrions faire avec notre image pour la préparer à être utilisée comme carte de déplacement est de lui appliquer une légère quantité de flou, juste pour supprimer les bords trop durs. Pour ce faire, nous utiliserons le filtre Flou gaussien de Photoshop. Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien:

Allez dans Filtre> Flou> Flou gaussien.
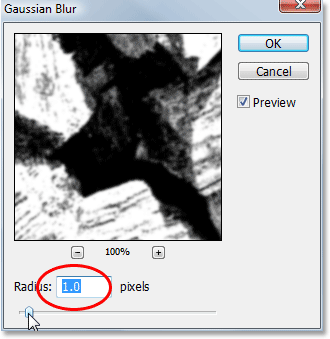
Lorsque la boîte de dialogue Flou gaussien apparaît, définissez la valeur du rayon en bas sur environ 1 pixel. Encore une fois, nous ajoutons juste une quantité subtile de flou:

Définissez la valeur "Rayon" dans la boîte de dialogue Flou gaussien à environ 1 pixel.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et appliquer le flou à l'image.
Étape 12: Enregistrer l'image en tant que fichier Photoshop .PSD
Nous avons terminé de préparer notre image pour l'utiliser comme carte de déplacement. Tout ce que nous devons faire maintenant, c'est l'enregistrer, et nous devons l'enregistrer en tant que fichier Photoshop .PSD, car ce sont les seuls types de fichiers que Photoshop nous permettra d'utiliser comme cartes de déplacement. Vous allez vouloir enregistrer le fichier quelque part où vous pouvez facilement le trouver car nous allons l'utiliser dans un instant. Je vous recommande de l'enregistrer directement sur votre bureau ou de créer un dossier sur votre bureau et d'enregistrer toutes vos images de carte de déplacement dans le dossier. J'ai un dossier sur mon bureau nommé "maps de déplacement" et je vais enregistrer mon fichier dans ce dossier.
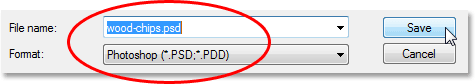
Pour enregistrer le fichier, utilisez le raccourci clavier Ctrl + S (Win) / Commande + S (Mac), qui est le moyen rapide et facile d'accéder à la commande "Enregistrer" de Photoshop. Étant donné que c'est la première fois que nous enregistrons le fichier, Photoshop affichera la boîte de dialogue Enregistrer sous afin que nous puissions lui dire comment nommer le fichier, où l'enregistrer et sous quel format de fichier l'enregistrer. Je vais nommer mon fichier "copeaux de bois" (vous voudrez probablement donner un nom différent à votre fichier, sauf si vous utilisez également une photo de copeaux de bois) et je l'enregistrerai sous forme de fichier Photoshop .PSD en choisissant cette option dans la zone de sélection Format:

Utilisez la boîte de dialogue "Enregistrer sous" pour donner un nom au fichier et sélectionnez le type de fichier "Photoshop .PSD".
Encore une fois, je vais enregistrer mon fichier dans un dossier sur mon bureau que j'ai nommé "maps de déplacement". Assurez-vous d'enregistrer votre fichier dans un endroit où vous pouvez facilement y accéder. Cliquez sur OK pour enregistrer le fichier et quitter la boîte de dialogue lorsque vous avez terminé.
Vous pouvez fermer la fenêtre de document de l'image à ce stade car nous n'avons plus besoin de l'ouvrir.
Étape 13: Préparez et enregistrez une deuxième image en tant que carte de déplacement (facultatif)
Si vous voulez vraiment créer des bordures photo intéressantes et uniques, essayez d'utiliser quelques images différentes comme cartes de déplacement au lieu d'une seule. C'est facultatif bien sûr, mais je vais ouvrir une deuxième image à utiliser comme carte de déplacement. Je vais utiliser cette photo que j'ai prise d'écorce d'arbre:

Ouvrez une deuxième photo à utiliser comme carte de déplacement (facultatif).
Répétez les étapes 9 à 11 avec votre deuxième image (en supposant que vous en utilisez une) pour la préparer en tant que carte de déplacement. Lorsque vous avez terminé, l'image doit être en noir et blanc avec un fort contraste et une légère quantité de flou doit être appliquée pour lisser les bords durs. Voici mon image après l'avoir préparée pour une utilisation comme carte de déplacement:

La deuxième image après avoir suivi les étapes pour la préparer comme une carte de déplacement.
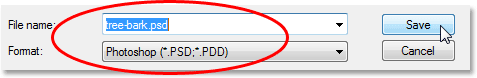
Je vais enregistrer cette image au même emplacement que ma précédente image en appuyant sur Ctrl + S (Win) / Commande + S (Mac). Encore une fois, comme c'est la première fois que j'enregistre l'image, Photoshop affichera la boîte de dialogue Enregistrer sous. Je vais nommer cette image "écorce d'arbre" et je dois également enregistrer celle-ci en tant que fichier Photoshop .PSD:

Nommez la deuxième image et enregistrez-la en tant que fichier Photoshop .PSD au même emplacement que l'image précédente.
Cliquez sur OK lorsque vous avez terminé pour enregistrer l'image et quitter la boîte de dialogue, puis fermez la fenêtre de document de l'image.
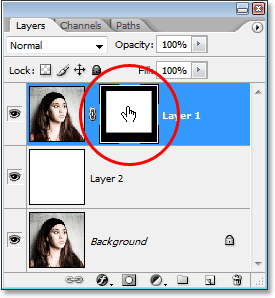
Étape 14: Assurez-vous que le masque de calque sur "Layer 1" est sélectionné
À ce stade, tout ce que vous devriez avoir ouvert sur votre écran est la photo d'origine (celle à laquelle nous ajoutons l'effet de bordure). Assurez-vous que le masque de calque est sélectionné sur "Calque 1". Vous pouvez savoir si le masque de calque est sélectionné ou non en regardant "Calque 1" dans la palette Calques. Vous devriez voir une zone de surbrillance blanche autour de la miniature du masque de calque indiquant qu'elle est sélectionnée. Si, à la place, vous voyez la zone de surbrillance autour de la miniature d'aperçu à gauche, cliquez sur la miniature du masque de calque pour la sélectionner:

Assurez-vous que le masque de calque est sélectionné sur "Calque 1".
Nous allons créer notre effet de bordure photo ensuite!
Étape 15: appliquer le filtre «Déplacer» au masque de calque
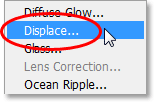
Maintenant que nous avons créé une ou deux cartes de déplacement, nous pouvons créer notre effet de bordure de photo à l'aide du filtre "Déplacer" de Photoshop. Avec le masque de calque sélectionné, accédez au menu Filtre en haut de l'écran, choisissez Déformer, puis choisissez Déplacer:

Accédez à Filtre> Déformer> Déplacer.
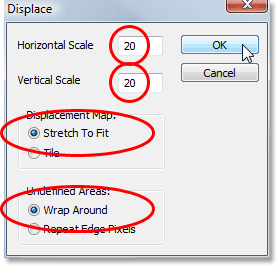
Le filtre "Déplacer" de Photoshop est en fait divisé en deux boîtes de dialogue distinctes. La première qui apparaît nous permet de définir certaines options sur la façon dont la carte de déplacement va affecter notre image. En haut, vous verrez deux options - Échelle horizontale et échelle verticale. Ces options déterminent l'ampleur de l'impact de la carte de déplacement. Par défaut, les deux options sont définies sur 10. Vous pouvez essayer les valeurs par défaut, mais je vais augmenter ces deux valeurs à 20. Différentes valeurs peuvent mieux fonctionner selon vous en fonction de l'effet que vous essayez d'obtenir également comme la taille de votre photo. Assurez-vous que les options Stretch To Fit et Wrap Around sont également sélectionnées dans la boîte de dialogue:

L'augmentation des options d'échelle horizontale et verticale augmente l'impact de la carte de déplacement sur l'image.
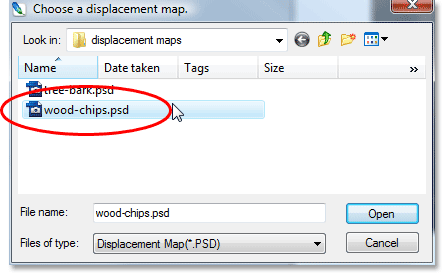
Cliquez sur OK lorsque vous avez terminé pour quitter cette première boîte de dialogue et Photoshop affichera la deuxième boîte de dialogue vous demandant de sélectionner l'image que vous souhaitez utiliser comme carte de déplacement. Je vais choisir la première photo que j'ai enregistrée, mon fichier "wood-chips.psd":

Dans la deuxième boîte de dialogue, accédez à l'emplacement des images que vous avez enregistrées pour les utiliser comme carte de déplacement.
Cliquez sur Ouvrir pour quitter la boîte de dialogue et Photoshop utilisera la carte de déplacement pour remodeler la bordure de votre photo! Si je regarde mon image dans la fenêtre de document maintenant, je peux voir que ma bordure est maintenant beaucoup plus intéressante qu'elle ne l'était il y a un instant:

La bordure photo apparaît désormais plus intéressante grâce à la carte de déplacement.
Étape 16: appliquez à nouveau le filtre «Déplacer» à l'aide de la deuxième carte de déplacement (facultatif)
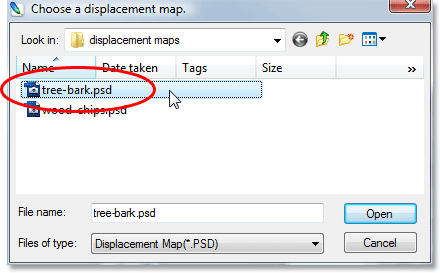
Si vous avez préparé une deuxième image à utiliser comme carte de déplacement comme je l'ai fait, nous pouvons l'utiliser pour ajouter encore plus d'intérêt à notre bordure photo. Étant donné que le filtre Déplacer était le dernier filtre que nous avons utilisé, nous pouvons le rappeler rapidement à l'aide du raccourci clavier Ctrl + Alt + F (Win) / Commande + Option + F (Mac). Cliquez sur OK lorsque la première boîte de dialogue Filtre de déplacement apparaît pour accepter les mêmes paramètres que nous avons utilisés la dernière fois, et lorsque la deuxième boîte de dialogue apparaît, sélectionnez la deuxième image que vous avez enregistrée. Ici, je sélectionne mon image "tree-bark.psd":

Sélectionnez la deuxième carte de déplacement que vous avez créée.
Encore une fois, cliquez sur Ouvrir pour quitter la boîte de dialogue et demander à Photoshop de remodeler la bordure de votre photo, cette fois en utilisant votre deuxième image:

La bordure photo apparaît maintenant encore plus intéressante après avoir combiné la deuxième carte de déplacement avec la première.
Vous pouvez même essayer de combiner une troisième carte de déplacement si vous le souhaitez, mais je suis satisfait de l'apparence de ma frontière à ce stade.
Si vous êtes satisfait de l'effet de bordure que vous avez créé, vous pouvez certainement vous arrêter ici. La bordure blanche unie semble correcte, mais il existe de nombreuses façons de la rendre plus intéressante. Nous terminerons ce tutoriel avec un aperçu rapide de la façon d'ajouter un peu plus d'intérêt visuel ensuite!
Étape 17: Supprimer le calque blanc uni ("Layer 2")
Pour rendre notre image un peu plus intéressante, supprimons d'abord notre couche blanche unie. Cliquez sur "Layer 2" dans la palette des calques et faites-le glisser vers la corbeille en bas de la palette:

Faites glisser "Layer 2" sur la corbeille au bas de la palette des calques.
Il ne vous restera que deux calques dans la palette Calques et le calque d'arrière-plan sera sélectionné:

La palette Calques affiche désormais uniquement le calque d'arrière-plan d'origine et le "calque 1".
Votre bordure photo semblera également avoir disparu dans la fenêtre de votre document, mais ne vous inquiétez pas, elle est toujours là. Nous ne pouvons tout simplement pas le voir pour le moment.
Étape 18: Sélectionnez l'outil Pipette
Nous allons échantillonner une couleur de l'image. Pour cela, nous aurons besoin de l'outil Pipette, alors sélectionnez-le dans la palette Outils:

Sélectionnez l'outil Pipette dans la palette d'outils.
Étape 19: Échantillonner une couleur de l'image
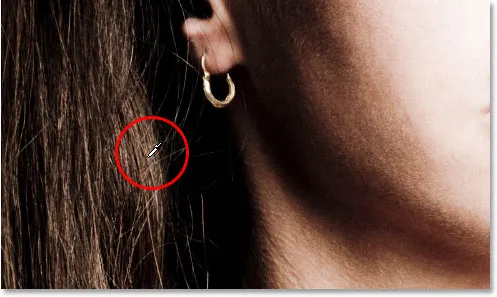
Avec l'outil Pipette sélectionné, cliquez sur une couleur de l'image qui fonctionnerait bien comme couleur pour la bordure. Je vais goûter une couleur marron clair des cheveux de la femme:

Cliquez sur l'image pour échantillonner une couleur qui fonctionnerait bien comme couleur de bordure.
Vous verrez la couleur que vous avez échantillonnée apparaître dans l'échantillon de couleur de premier plan près du bas de la palette d'outils:

La couleur échantillonnée apparaît dans l'échantillon de couleur de premier plan de la palette d'outils.
Étape 20: ajouter un calque de réglage "Teinte / Saturation"
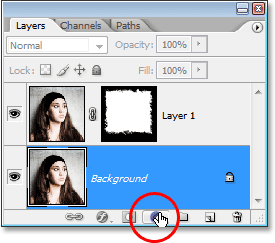
Le calque d'arrière-plan étant sélectionné dans la palette Calques, cliquez sur l'icône Nouveau calque de réglage au bas de la palette:

Cliquez sur l'icône "Nouveau calque de réglage".
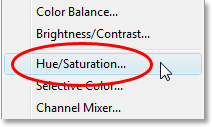
Sélectionnez ensuite Teinte / Saturation dans la liste des calques de réglage qui apparaît:

Sélectionnez "Teinte / Saturation" dans la liste.
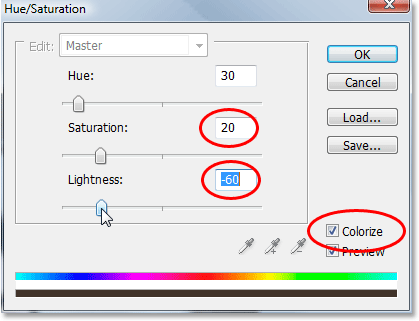
Lorsque la boîte de dialogue Teinte / Saturation apparaît, sélectionnez l'option Coloriser dans le coin inférieur droit. Cela colorisera la bordure autour de votre image en utilisant la couleur que vous avez échantillonnée il y a un instant. Je vais également assombrir ma bordure en abaissant la valeur de luminosité dans la boîte de dialogue à environ -60. Enfin, je vais réduire un peu la saturation de la couleur de la bordure en abaissant la valeur de saturation à environ 20:

Modifiez les options dans la boîte de dialogue "Teinte / Saturation" entourée ci-dessus.
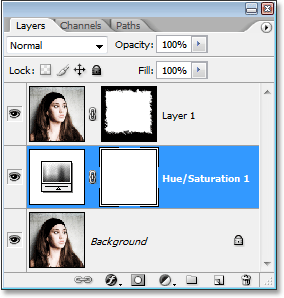
Cliquez sur OK lorsque vous avez terminé pour accepter les modifications et quitter la boîte de dialogue. Si nous regardons notre palette de calques maintenant, nous pouvons voir notre calque de réglage de teinte / saturation assis entre le calque d'arrière-plan et le "calque 1":

La palette Calques montrant le calque de réglage entre les deux autres calques.
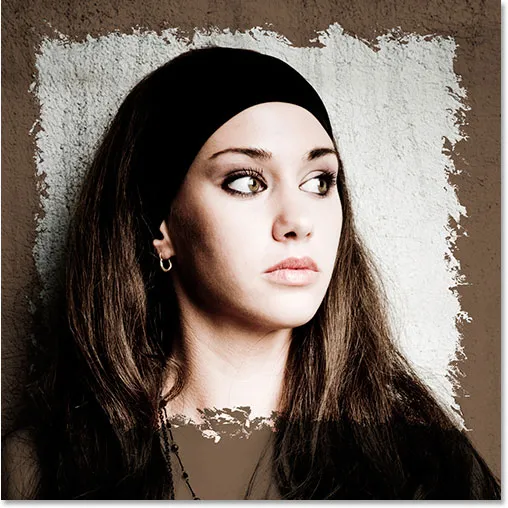
Et voici à quoi ressemble mon effet de bordure final après la colorisation et l'assombrissement de ma bordure:

Le résultat final de la bordure photo.
Et nous l'avons là! Voilà comment créer des bordures de photos intéressantes en utilisant des cartes de déplacement dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!