Dans ce didacticiel Photoshop, nous allons examiner tout ce que vous devez savoir pour créer et travailler avec des formes personnalisées dans Photoshop . Il y a beaucoup à couvrir, donc nous allons diviser les choses en deux parties. Dans la partie 1, nous verrons comment créer une forme, comment la définir comme une forme personnalisée, puis comment l'appeler et l'utiliser quand nous en avons besoin. Dans la partie 2, nous verrons comment collecter et enregistrer plusieurs formes dans des jeux de formes personnalisés!
J'ai eu l'idée de ce tutoriel après avoir récemment parcouru un magazine de scrapbooking et rencontré des pages et des pages de formes simples et prêtes à l'emploi, toutes regroupées soigneusement dans différents thèmes, que les gens pouvaient acheter à des prix ridiculement élevés, et j'ai immédiatement pensé: "Hé! Vous pouvez créer ces formes dans Photoshop pour, comme, GRATUIT!". Cependant, vous n'avez pas besoin de vous lancer dans le scrapbooking numérique pour savoir comment créer vos propres formes personnalisées.
D'une part, les créer est tout simplement amusant! Créer un tas d'entre eux et les rassembler en différents ensembles est encore plus amusant! Vous pouvez utiliser des formes personnalisées comme décorations dans les pages de scrapbooking numérique, mais vous pouvez également les utiliser dans des travaux de conception professionnels. Ou combinez une forme personnalisée avec un masque vectoriel pour créer des bordures photo vraiment intéressantes! Avant de pouvoir faire tout cela, cependant, nous devons d'abord apprendre à les créer!
Encore une chose que je dois souligner avant de commencer. La création de formes personnalisées implique l'utilisation de l'outil Plume. Vous pouvez les créer à partir des outils de forme de base de Photoshop, comme l'outil Rectangle ou l'outil Ellipse, mais à moins que vous ne vouliez vous limiter à créer des formes qui ressemblent à des boîtes ou des pneus de vélo, vous devrez utiliser l'outil Plume. Nous expliquons en détail comment utiliser l'outil Pen dans notre didacticiel Faire des sélections avec l'outil Pen, donc nous ne reviendrons pas sur tout cela ici. Assurez-vous de lire ce tutoriel en premier si vous n'êtes pas familier avec le monde loufoque du Pen.
Dans ce didacticiel, nous allons créer notre forme personnalisée en traçant autour d'un objet dans une image. Si vous avez un talent naturel pour le dessin et pouvez dessiner votre forme à main levée sans avoir à tracer quoi que ce soit, tant mieux! Il n'y a pas de différence entre tracer un objet ou en dessiner un à main levée et il n'y a aucun avantage à le faire (à part les droits de vantardise), mais personnellement, je trouve plus facile de tracer autour des objets (je n'ai pas de talents naturels), et c'est ce que nous vais faire ici.
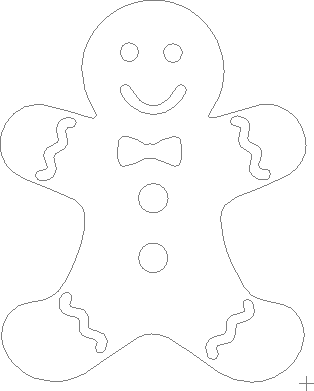
Je vais transformer M. Gingerbread Man ici en une forme personnalisée:

M. Gingerbread Man.
Commençons!
Étape 1: Sélectionnez l'outil Plume
Comme je l'ai mentionné, vous pouvez créer des formes personnalisées dans Photoshop à l'aide des outils de forme de base comme l'outil Rectangle ou Ellipse, mais essayez de suivre notre homme de pain d'épice avec ces outils et vous voudrez probablement vous mordre la tête (désolé, juste un peu humour homme pain d'épice). Ce dont nous avons vraiment besoin, c'est de l'outil Plume, alors sélectionnez-le dans la palette Outils:

Sélectionnez l'outil Plume.
Vous pouvez également sélectionner l'outil Plume en appuyant sur la lettre P de votre clavier.
Étape 2: Sélectionnez l'option "Calques de forme" dans la barre des options
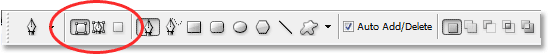
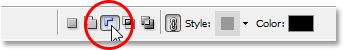
L'outil Plume étant sélectionné, recherchez dans la barre des options en haut de l'écran. À gauche, vous verrez un groupe de trois icônes:

Les trois icônes de la barre d'options qui nous permettent de sélectionner ce que nous voulons faire avec l'outil Plume.
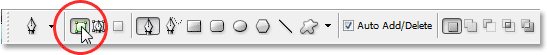
Ces icônes représentent ce que vous pouvez faire avec l'outil Plume. L'icône à droite est grisée, et c'est parce qu'elle n'est disponible que lorsque l'un des outils de base de forme est sélectionné (l'outil Plume et les outils Forme partagent la plupart des mêmes options dans la barre des options). Comme nous l'avons vu dans notre tutoriel "Faire des sélections avec l'outil Plume", l'icône au milieu est utilisée lorsque nous voulons dessiner des chemins, mais ce n'est pas ce que nous voulons faire ici. Nous voulons utiliser l'outil Plume pour dessiner des formes, et pour cela, nous devons sélectionner l'icône à gauche, qui est l'icône Calques de forme:

Sélectionnez l'icône "Calques de forme" pour dessiner des formes avec l'outil Plume.
L'option "Calques de forme" est sélectionnée par défaut chaque fois que vous saisissez l'outil Plume, vous n'aurez donc probablement pas besoin de le sélectionner vous-même. C'est une bonne idée de vérifier et de vous assurer qu'il est sélectionné avant de commencer à dessiner votre forme.
Je dois souligner ici qu'il n'y a pas de différence entre dessiner des chemins avec l'outil Plume et dessiner des formes avec lui. Les deux sont créés exactement de la même manière, en cliquant pour ajouter des points d'ancrage, puis en faisant glisser les poignées de direction si nécessaire pour créer des segments de tracé droits ou courbes (encore une fois, consultez notre didacticiel Faire des sélections avec l'outil Plume si vous n'êtes pas familier avec ces termes) . En fait, que vous dessiniez "officiellement" des formes ou des chemins, vous dessinez des chemins. La différence est qu'avec les formes, Photoshop remplit le chemin avec de la couleur, même lorsque vous le dessinez, ce qui nous permet de voir la forme.
En fait, cela va créer un peu de problème pour nous, comme nous le verrons dans un instant.
Étape 3: Commencez à dessiner votre forme
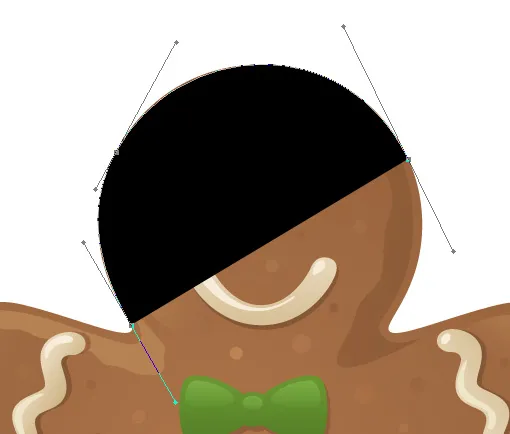
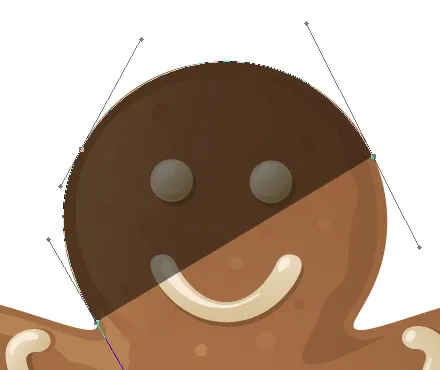
Maintenant que nous avons sélectionné l'outil Plume avec l'option "Calques de forme" dans la barre des options, nous pouvons commencer à tracer autour de l'objet. Je vais commencer par tracer le haut de l'homme en pain d'épice, en cliquant avec l'outil Plume pour placer des points d'ancrage et en faisant glisser les poignées de direction pour créer des segments de chemin incurvés sur le côté et le haut de sa tête. Nous pouvons voir les points d'ancrage et les poignées de direction dans la capture d'écran ci-dessous, mais notez que nous avons également un petit problème. Photoshop remplit la forme avec la couleur de premier plan (la mienne est actuellement définie sur noir) pendant que je la dessine, bloquant l'homme de pain d'épice de la vue:

Photoshop remplit la forme avec la couleur de premier plan lorsque vous la dessinez, bloquant ainsi l’objet à la vue.
Nous allons résoudre ce problème ensuite.
Étape 4: réduire l'opacité du calque de forme
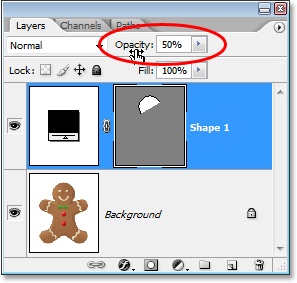
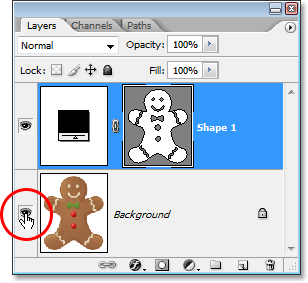
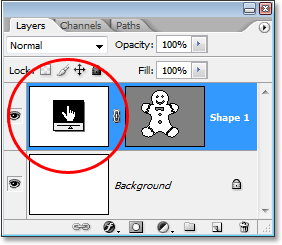
Pour résoudre le problème de Photoshop bloquant notre objet de la vue pendant que nous essayons de tracer autour de lui, accédez simplement à votre palette Calques et réduisez l'opacité du calque de forme. Nous pouvons voir ici dans ma palette Calques que j'ai actuellement deux calques - le calque d' arrière - plan en bas qui contient ma photo de bonhomme en pain d'épice et le calque de forme au-dessus, nommé "Forme 1". Je peux dire que le calque de forme est sélectionné parce qu'il est surligné en bleu, donc pour réduire son opacité, tout ce que je dois faire est d'aller jusqu'à l'option Opacité dans le coin supérieur droit de la palette Calques et d'abaisser la valeur. Je vais régler mon opacité à environ 50%:

Abaissez l'opacité du calque de forme à l'aide de l'option Opacité en haut à droite de la palette Calques.
Maintenant que j'ai réduit l'opacité du calque de forme, je peux facilement voir mon bonhomme en pain d'épice à travers la couleur de la forme, ce qui facilitera beaucoup la poursuite du traçage autour de lui:

L'objet est désormais visible à travers la couleur de la forme après avoir réduit l'opacité du calque de forme.
Étape 5: Continuez à tracer l'objet
Avec l'homme de pain d'épice maintenant visible à travers la couleur de la forme, je peux continuer à tracer autour de lui avec l'outil stylo jusqu'à ce que j'aie terminé ma forme initiale:

La forme initiale autour de l'objet est maintenant terminée.
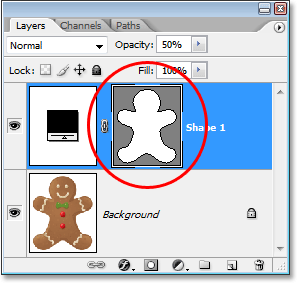
Si je regarde le calque de forme dans ma palette Calques, je peux maintenant voir la forme de l'homme de pain d'épice clairement définie:

La forme de l'objet est désormais clairement visible dans la palette Calques.
Jusqu'ici tout va bien. Nous avons tracé la forme de base de l'objet et, selon la forme que vous utilisez, cela peut suffire. Dans mon cas, ma forme d'homme en pain d'épice a besoin d'un peu plus de détails. À tout le moins, je pense que nous devrions inclure ses yeux et sa bouche dans la forme, et probablement même son nœud papillon et les deux gros boutons en dessous. Alors, comment ajouter ces détails à la forme? Facile. Nous non! Nous les soustrayons de la forme!
Nous verrons comment faire cela ensuite!
Étape 6: Sélectionnez l'outil Ellipse
Commençons par ses yeux. Nous pourrions sélectionner ses yeux avec l'outil Pen si nous le voulions, mais comme ils sont ronds, nous pourrons les sélectionner plus facilement en utilisant l'outil Ellipse. Sélectionnez l'outil Ellipse dans la palette d'outils. Par défaut, il se cache derrière l'outil Rectangle, alors cliquez sur l'outil Rectangle, puis maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu'à ce que le menu déroulant apparaisse, puis sélectionnez l'outil Ellipse dans la liste:

Cliquez sur l'outil Rectangle dans la palette d'outils, puis maintenez le bouton de la souris enfoncé jusqu'à ce que le menu déroulant apparaisse et sélectionnez l'outil Ellipse dans la liste.
Étape 7: Sélectionnez l'option «Soustraire de la zone de forme»
Avec l'outil Ellipse sélectionné, recherchez dans la barre des options et vous verrez une série d'icônes regroupées qui ressemblent à de petits carrés combinés de différentes manières. Ces icônes nous permettent de faire des choses comme ajouter une nouvelle forme à la forme actuelle, soustraire une forme de la forme actuelle ou croiser une forme avec une autre. Cliquez sur la troisième icône à gauche, qui est l'icône Soustraire de la zone de forme:

Cliquez sur l'icône "Soustraire de la zone de forme" dans la barre des options.
Étape 8: faites glisser les formes pour les soustraire de la forme initiale
Maintenant que nous avons sélectionné l'option "Soustraire de la zone de forme", nous pouvons commencer à ajouter de petits détails à notre forme en découpant essentiellement des trous. Je vais commencer par faire glisser une forme elliptique autour de son œil gauche:

Faire glisser une forme elliptique autour de l'œil gauche.
Lorsque je relâche le bouton de ma souris, la forme elliptique autour de l'œil est instantanément soustraite, ou "découpée", de la forme initiale, créant un trou pour l'œil. L'œil gauche de l'image d'origine sur le calque d' arrière - plan en dessous apparaît maintenant à travers le trou:

L'œil gauche a maintenant été «découpé» de la forme initiale, ce qui permet à l'œil de l'image d'origine en dessous de le montrer.
Je ferai la même chose pour l'œil droit. Tout d'abord, je vais faire glisser une forme elliptique autour d'elle:

Faire glisser une forme elliptique autour de l'œil droit.
Et dès que je relâche le bouton de ma souris, un deuxième trou rond est découpé dans la forme initiale, créant le deuxième œil, permettant à nouveau à l'image originale en dessous de le montrer:

Un deuxième trou est maintenant découpé dans la forme initiale, créant le deuxième œil.
Étant donné que les deux boutons sous son nœud papillon sont également ronds, je peux également utiliser l'outil Ellipse pour les découper de ma forme. Tout d'abord, je vais faire glisser une forme autour du bouton du haut:

Faire glisser une forme elliptique autour du bouton supérieur.
Relâcher le bouton de ma souris soustrait la forme de la forme initiale, créant un trou pour le bouton et permettant à l'image en dessous de s'afficher:

Un deuxième trou est maintenant découpé dans la forme initiale, créant le deuxième œil.
Et maintenant, je ferai la même chose pour le bouton du bas, en faisant d'abord glisser ma forme autour d'elle:

Faire glisser une forme elliptique autour du bouton inférieur.
Et lorsque je relâche le bouton de ma souris, un quatrième trou est créé dans la forme initiale:

Les deux boutons ont maintenant été découpés dans la forme initiale.
Si je regarde la vignette d'aperçu de mon calque de forme dans la palette Calques à ce stade, je peux voir les deux trous pour les yeux et les deux trous pour les boutons que j'ai découpés dans la forme:

La vignette du calque de forme montre maintenant les trous découpés dans la forme pour les yeux et les boutons.
Nous allons revenir à l'outil Pen pour ajouter les détails restants à la forme suivante!
Étape 9: soustraire tous les détails restants de la forme à l'aide de l'outil Plume
Je vais revenir à mon outil Pen à ce stade, car j'ai quelques détails supplémentaires à ajouter à ma forme que je ne pourrai pas sélectionner avec l'outil Ellipse.
Je veux ajouter sa bouche à la forme, ainsi que son noeud papillon, donc avec mon outil Pen sélectionné et l'option "Soustraire de la zone de forme" toujours sélectionnée dans la barre des options, je vais simplement tracer autour de sa bouche et noeud papillon pour les soustraire de ma forme initiale d'homme de pain d'épice.
Ici, nous pouvons voir les chemins que j'ai tracés autour d'eux, ainsi que l'image originale de l'homme en pain d'épice montrant à travers les trous que j'ai créés:

La bouche et le nœud papillon ont maintenant été découpés dans la forme initiale de l'homme en pain d'épice à l'aide de l'outil Pen.
Finissons notre forme d'homme en pain d'épice en soustrayant ces rangées de sucre glace de ses bras et de ses jambes. Encore une fois, je vais utiliser l'outil Pen pour cela. Ici, je dessine un chemin autour du sucre à glacer le long de son bras gauche, et nous pouvons voir la forme du sucre à glacer être découpée de la forme initiale au fur et à mesure:

Soustraire la rangée de sucre à glacer le long de son bras gauche avec l'outil Pen.
Je vais terminer le traçage autour de celui-ci, puis tracer également autour des trois autres jusqu'à ce que les quatre rangées de sucre à glacer aient été soustraites de ma forme initiale:

Les rangées de sucre glace le long de ses bras et de ses jambes ont maintenant été soustraites de la forme initiale.
Si nous regardons à nouveau la vignette du calque de forme dans la palette Calques, nous pouvons voir plus clairement que les quatre rangées de sucre à glacer, ainsi que ses yeux, sa bouche, son nœud papillon et ses boutons, ont maintenant été coupés de la forme:

La vignette du calque de forme dans la palette Calques montrant tous les détails qui ont été découpés dans la forme initiale de l'homme en pain d'épice.
À ce stade, je dirais que la forme de l'homme en pain d'épice est terminée! Nous avons utilisé l'outil Pen pour tracer l'extérieur de lui, créant notre forme initiale, puis nous avons utilisé une combinaison de l'outil Pen et de l'outil Ellipse, ainsi que de l'option "Soustraire de la zone de forme", pour tout découper. les petits détails de la forme.
Étape 10: augmentez l'opacité du calque de forme à 100%
Maintenant que nous avons terminé de tracer les différentes parties de notre objet, nous n'avons plus besoin de voir l'image d'origine à travers la forme, alors revenez à l'option Opacité dans le coin supérieur droit de la palette Calques et définissez la valeur d'opacité. à 100%:

Augmentez l'opacité du calque de forme à 100%.
Je vais également masquer temporairement mon calque d' arrière - plan en cliquant sur son icône de visibilité des calques (l'icône "globe oculaire") afin que nous puissions voir uniquement la forme par elle-même sur un arrière-plan transparent. Vous n'avez pas à masquer votre calque d' arrière - plan si vous ne le souhaitez pas. Je ne fais cela que pour nous permettre de voir plus facilement la forme elle-même:

Cliquez sur l'icône "Visibilité des calques" du calque d' arrière - plan pour le masquer temporairement.
Avec mon image d'origine sur le calque d' arrière - plan désormais masquée et la valeur d'opacité de mon calque de forme remise à 100%, voici la forme d'homme de pain d'épice que j'ai créée:

La forme de l'homme en pain d'épice terminée, montrant sur un fond transparent.
Après tout ce travail, nous avons notre forme! Nous n'avons pas encore fini cependant. Nous devons toujours le définir comme une forme personnalisée, et nous verrons comment le faire ensuite!
Étape 11: définir la forme comme une forme personnalisée
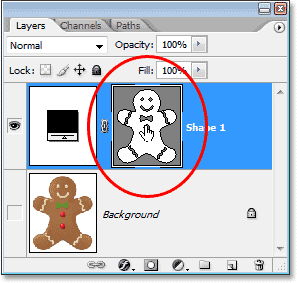
Pour définir notre forme en tant que forme personnalisée, assurez-vous d'abord que votre calque de forme est sélectionné dans la palette Calques. Vous devez également vous assurer que la miniature d'aperçu du calque de forme est sélectionnée. Vous pouvez dire qu'il est sélectionné car il aura une bordure de surbrillance blanche autour, et vous pourrez également voir les contours de votre chemin autour de votre forme dans le document. Si la vignette d'aperçu ne comporte pas de bordure de surbrillance et que vous ne pouvez pas voir les contours de votre chemin, cliquez simplement sur la vignette pour la sélectionner:

Cliquez directement sur la vignette d'aperçu du calque de forme pour la sélectionner si nécessaire.
Remarque: Si vous avez besoin de masquer les contours du chemin autour de votre forme, il vous suffit de cliquer à nouveau sur la miniature d'aperçu du calque de forme pour la désélectionner.
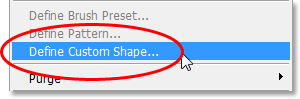
Avec le calque de forme et sa vignette d'aperçu sélectionnés, accédez au menu Édition en haut de l'écran et sélectionnez Définir une forme personnalisée:

Allez dans Edition> Définir une forme personnalisée.
Photoshop fera apparaître la boîte de dialogue Nom de la forme, vous demandant de saisir un nom pour votre forme. Je vais appeler ma forme "Gingerbread Man":

Saisissez un nom pour votre forme dans la boîte de dialogue "Nom de la forme".
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue et votre forme personnalisée est maintenant prête à l'action! Vous pouvez fermer votre document Photoshop à ce stade, car nous avons terminé de créer et d'enregistrer notre forme. Maintenant, nous allons voir où le trouver et comment l'utiliser!
Étape 12: Ouvrez un nouveau document Photoshop
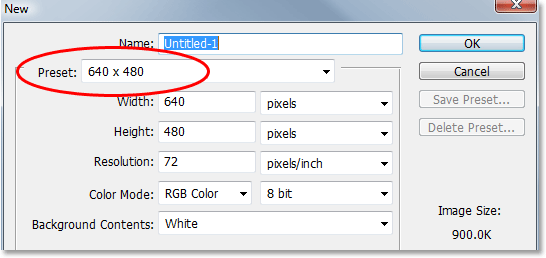
Ouvrez un nouveau document Photoshop vierge en allant dans le menu Fichier en haut de l'écran et en choisissant Nouveau …. Cela fait apparaître la boîte de dialogue Nouveau document. Aux fins de ce didacticiel, vous pouvez choisir la taille de votre choix pour votre document. Je vais choisir 640x480 pixels dans le menu Preset:

Créez un nouveau document Photoshop vierge.
Étape 13: Sélectionnez l'outil de forme personnalisée
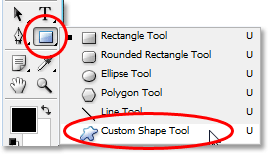
Avec votre nouveau document Photoshop vierge ouvert, sélectionnez l'outil Forme personnalisée dans la palette Outils. Par défaut, il se cache derrière l'outil Rectangle, alors cliquez sur l'outil Rectangle, puis maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu'à ce que le menu déroulant apparaisse, puis sélectionnez l'outil Forme personnalisée dans la liste:

Cliquez sur l'outil Rectangle, puis maintenez le bouton de votre souris enfoncé jusqu'à ce que le menu déroulant apparaisse, puis sélectionnez l'outil Forme personnalisée.
Étape 14: Sélectionnez votre forme personnalisée
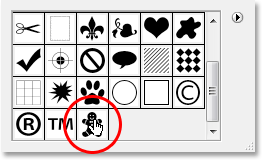
Avec l'outil de forme personnalisée sélectionné, cliquez avec le bouton droit (Win) / Ctrl-clic (Mac) n'importe où dans votre document Photoshop. Vous verrez la boîte de sélection de forme apparaître, vous permettant de sélectionner l'une des formes personnalisées actuellement disponibles. La forme que vous venez de créer apparaîtra comme la toute dernière forme dans la zone de sélection. Cliquez simplement sur sa petite vignette pour la sélectionner:

"Faites un clic droit" (Win) / "Contrôle-cliquez" (Mac) n'importe où à l'intérieur du document pour accéder à la boîte de sélection de forme, puis cliquez sur la vignette de votre forme personnalisée pour sélectionner la forme.
Étape 15: faites glisser votre forme
Avec votre forme personnalisée sélectionnée, cliquez simplement à l'intérieur du document et faites glisser la forme! Pour limiter les proportions de la forme pendant que vous faites glisser afin de ne pas déformer accidentellement l'apparence de celle-ci, maintenez la touche Maj enfoncée pendant que vous faites glisser. Vous pouvez également maintenir enfoncée la touche Alt (Win) / Option (Mac) si vous souhaitez faire glisser la forme hors de son centre. Si vous devez repositionner votre forme pendant que vous faites glisser, maintenez simplement la barre d'espace enfoncée, faites glisser la forme vers son nouvel emplacement, puis relâchez la barre d'espace et continuez à faire glisser la forme.
Lorsque vous faites glisser la forme, vous ne voyez apparaître que le contour de chemin de base de la forme:

Le contour de chemin de base de la forme apparaît lorsque vous faites glisser la forme.
Lorsque vous êtes satisfait de la taille et de l'emplacement de la forme, relâchez simplement le bouton de votre souris et Photoshop remplit la forme avec votre couleur de premier plan actuelle (la mienne est définie sur noir):

Relâchez le bouton de votre souris et Photoshop remplit la forme de couleur.
Nous allons terminer les choses en regardant comment changer la couleur de notre forme, ainsi que comment la redimensionner et la faire pivoter, ensuite!
Étape 16: Double-cliquez sur la vignette du calque de forme pour modifier la couleur de la forme
Vous n'avez pas à vous soucier de la couleur de votre forme lorsque vous la faites glisser et l'ajoutez à votre document. Photoshop remplira automatiquement la forme avec la couleur que vous avez actuellement sélectionnée comme couleur de premier plan, mais si vous souhaitez modifier la couleur de la forme à tout moment, double-cliquez simplement sur la vignette du calque de forme. Pas la miniature d'aperçu de forme à droite (qui est techniquement appelée miniature de masque vectoriel). Vous voulez la vignette à gauche, celle qui ressemble à un échantillon de couleur avec une petite barre de curseur en dessous. Double-cliquez dessus pour changer la couleur de la forme:

Double-cliquez sur la miniature du calque de forme (la miniature de l'échantillon de couleur) à gauche pour modifier la couleur de la forme.
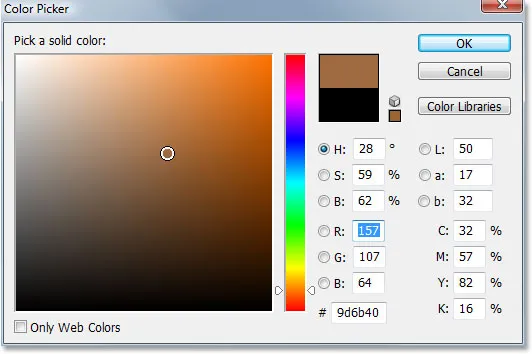
Cela fera apparaître le sélecteur de couleurs de Photoshop. Choisissez une nouvelle couleur pour votre forme avec le sélecteur de couleurs. Je vais choisir une couleur marron pour mon bonhomme en pain d'épice:

Utilisez le sélecteur de couleurs pour choisir une nouvelle couleur pour votre forme.
Cliquez sur OK lorsque vous avez terminé pour quitter le sélecteur de couleurs, et la nouvelle couleur est appliquée à votre forme:

La couleur de la forme a maintenant été modifiée.
Vous pouvez changer la couleur de votre forme quand vous en avez besoin et autant de fois que vous le souhaitez!
Étape 17: redimensionner la forme si nécessaire avec une transformation gratuite
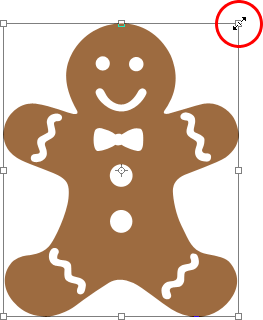
La couleur n'est pas la seule chose dont vous n'avez pas à vous soucier avec les formes. L'un des avantages de l'utilisation des formes dans Photoshop est qu'elles utilisent des vecteurs au lieu de pixels, ce qui signifie que vous êtes libre de modifier leur taille quand vous le souhaitez, aussi souvent que vous le souhaitez, sans aucune perte de qualité d'image! Si vous décidez de devoir agrandir ou réduire votre forme à tout moment, sélectionnez simplement le calque de la forme dans la palette Calques, puis utilisez le raccourci clavier Ctrl + T (Win) / Commande + T (Mac) pour afficher la transformation gratuite de Photoshop. boîte et poignées autour de la forme. Redimensionnez la forme en faisant glisser l'une des poignées d'angle. Maintenez la touche Maj enfoncée tout en faisant glisser les poignées pour restreindre les proportions de la forme, afin de ne pas en altérer accidentellement l'apparence. Vous pouvez également maintenir Alt (Win) / Option (Mac) enfoncé tout en faisant glisser les poignées pour redimensionner la forme à partir de son centre:

Redimensionnez la forme en faisant glisser l'une des poignées de transformation libre.
Pour faire pivoter la forme, déplacez simplement votre souris n'importe où en dehors de la zone de transformation gratuite, puis cliquez et faites glisser votre souris pour la faire pivoter:

Cliquez et faites glisser votre souris n'importe où en dehors de la zone de transformation gratuite pour faire pivoter la forme.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter Free Transform.
Vous pouvez ajouter autant de copies de votre forme personnalisée que vous le souhaitez à votre document, en changeant la couleur, la taille et la rotation de chacun selon vos besoins. Chaque copie de la forme apparaîtra comme son propre calque de forme distinct dans la palette Calques. Ici, j'ai ajouté plusieurs autres copies de ma forme Gingerbread Man à mon document, chacune étant réglée sur une couleur, une taille et un angle différents. Remarquez comment, peu importe la taille que vous en faites, ils conservent toujours leurs bords nets et nets:

Ajoutez autant de copies de votre forme personnalisée que vous le souhaitez à votre conception, en changeant la couleur, la taille et l'angle de chacune.
Et nous l'avons là! Nous avons créé une forme initiale en traçant un objet avec l'outil Plume. Nous «découpons» les petits détails de notre forme à l'aide d'une combinaison de l'outil Plume et de l'outil Ellipse, tous deux définis sur l'option «Soustraire de la zone de forme» dans la barre des options. Nous avons enregistré notre forme en tant que forme personnalisée en utilisant l'option "Définir une forme personnalisée" dans le menu Edition. Nous avons ensuite créé un nouveau document Photoshop, sélectionné l '"outil de forme personnalisée", sélectionné notre forme dans la zone de sélection de forme et déplacé notre forme à l'intérieur du document. Enfin, nous avons vu comment changer la couleur, la taille et l'angle de la forme à tout moment!
Où aller ensuite …
Cela couvre les bases de la création et de l'utilisation de formes personnalisées dans Photoshop, et cela nous amène à la fin de la partie 1 de notre didacticiel "Formes personnalisées pour le scrapbooking numérique". Dans la partie 2, nous verrons comment rassembler plusieurs formes que nous avons créées et les enregistrer en tant que jeux de formes personnalisés! Visitez notre section Bases de Photoshop pour plus de sujets sur Photoshop!