Dans ce tutoriel Photoshop, nous allons nous amuser avec les silhouettes. Par cela, je veux dire que nous allons d'abord créer une silhouette de base en utilisant une technique qui nous donnera la liberté de redimensionner la silhouette au besoin sans aucune perte de qualité d'image, puis nous verrons comment remplir la silhouette avec un fond amusant pour créer des designs intéressants!
Je vais créer quelques silhouettes pour ce tutoriel. Tout d'abord, je vais utiliser le garçon de cette photo:

La première silhouette sera créée à partir de cette photo.
Je vais également créer une silhouette de la fille sur cette photo:

La deuxième silhouette sera créée à partir de cette photo.
Je vais remplir les deux silhouettes avec un arrière-plan et j'utiliserai l'arrière-plan que nous avons créé dans notre récent didacticiel d' arrière-plan Classic Starburst :

Le fond "starburst" créé dans un récent tutoriel.
Bien sûr, vous pouvez utiliser le fond que vous aimez. Si vous créez cet arrière-plan starburst à partir de notre tutoriel, vous voudrez vous assurer d'aplatir l'image starburst lorsque vous avez terminé en allant dans le menu Calque en haut de l'écran et en choisissant Aplatir l'image afin que le starburst l'image est sur un seul calque d'arrière-plan, ce qui facilitera les choses plus tard. Comme je l'ai dit cependant, n'hésitez pas à utiliser l'image de fond que vous souhaitez.
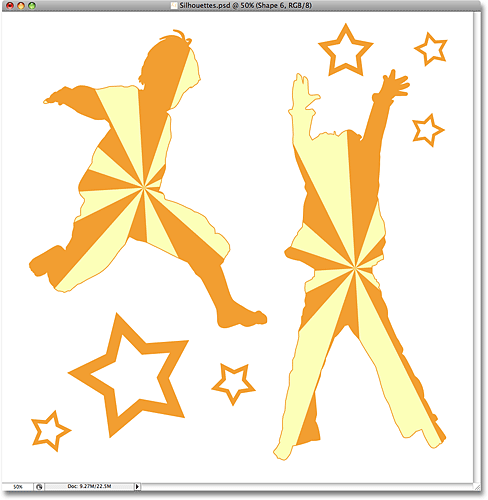
Voici l'effet final sur lequel nous travaillerons:

L'effet silhouette final.
Avant de commencer, je dois mentionner que nous utiliserons l' outil Pen de Photoshop pour créer nos silhouettes, par opposition à quelque chose de plus basique comme l'outil Lasso. Il y a plusieurs raisons. Tout d'abord, obtenir des sélections de qualité professionnelle avec l'outil Lasso est presque impossible, et les silhouettes créées avec l'outil Lasso ont généralement un aspect bâclé et amateur. Le Pen Tool nous donne toute la précision dont nous avons besoin pour créer de superbes formes.
La deuxième raison de choisir l'outil Pen est qu'il nous permet de créer des formes vectorielles indépendantes de la résolution, ce qui signifie que nous pouvons les redimensionner selon les besoins sans perte de qualité d'image. L'outil Lasso, d'autre part, crée des sélections basées sur les pixels qui ne sont pas adaptées au redimensionnement. Ils ont tendance à perdre la qualité de l'image après avoir été redimensionnés, surtout si vous devez les agrandir. Donc, pour de superbes silhouettes qui ne perdront pas la qualité de l'image, quelle que soit la taille que nous les fabriquons, nous avons besoin de l'outil Pen!
Cela dit, si vous ne savez pas comment utiliser l'outil Pen dans Photoshop, consultez d'abord notre didacticiel Faire des sélections avec l'outil Pen, où vous trouverez tout ce que vous devez savoir pour être opérationnel. avec ce qui est, sans aucun doute, le meilleur outil de sélection unique dans tout Photoshop.
Étape 1: Sélectionnez l'outil Plume
Ouvrez la première image à partir de laquelle vous souhaitez créer une silhouette (dans mon cas, c'est la photo du garçon) et sélectionnez l' outil Plume dans la palette d' outils de Photoshop:

Sélectionnez l'outil Plume.
Vous pouvez également sélectionner l'outil Plume en appuyant sur la lettre P de votre clavier.
Étape 2: Sélectionnez l'option "Calques de forme" dans la barre des options
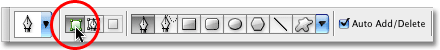
Dès que vous sélectionnez l'outil Plume, la barre d'options en haut de l'écran change pour afficher les options spécifiques à l'outil Plume. Sur la gauche de la barre des options, vous verrez une série de trois icônes - une qui ressemble à un carré avec un petit carré dans chaque coin (l'icône Calques de forme ), une qui a l'outil Plume au centre de la carré (l'icône Chemins ), et celui qui est juste un simple carré (l'icône Remplir les pixels ). Ces icônes contrôlent ce que nous faisons avec l'outil Pen. Nous pouvons utiliser le stylet pour dessiner des formes vectorielles, nous pouvons l'utiliser pour dessiner des chemins (qui sont essentiellement des contours de forme), et nous pouvons l'utiliser pour dessiner des formes basées sur des pixels. Pour créer notre silhouette, nous voulons dessiner des formes vectorielles, alors cliquez sur l'icône Calques de forme dans la barre des options pour la sélectionner:

Sélectionnez l'option Calques de forme dans la barre des options.
Étape 3: réinitialisez vos couleurs de premier plan et d'arrière-plan si nécessaire
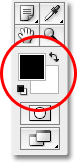
Comme je l'ai mentionné, nous allons remplir notre silhouette avec une image d'arrière-plan, mais créons d'abord une silhouette remplie de noir plus traditionnelle. Pour cela, nous aurons besoin de notre couleur de premier plan définie sur noir, qui se trouve être sa couleur par défaut (le blanc est la couleur par défaut pour la couleur d'arrière-plan). Si votre couleur de premier plan est déjà définie sur noir, vous pouvez ignorer cette étape. Si ce n'est pas le cas, vous pouvez facilement réinitialiser les couleurs de premier plan et d'arrière-plan en appuyant sur la lettre D de votre clavier. Si vous regardez vos échantillons de couleur de premier plan et d'arrière-plan près du bas de la palette d'outils, vous verrez que le noir est maintenant la couleur de premier plan (l'échantillon de gauche) et le blanc est maintenant la couleur d'arrière-plan (l'échantillon de droite):

Réinitialisez les couleurs de premier plan et d'arrière-plan si nécessaire.
Étape 4: dessinez un contour autour de la personne sur la photo
Avec l'outil Plume en main, l'option Calques de forme sélectionnée dans la barre des options et votre couleur de premier plan définie sur noir, commencez à dessiner un contour autour de la personne sur votre photo, en ajoutant des points d'ancrage et des poignées de direction de déplacement selon les besoins. Encore une fois, assurez-vous de lire notre tutoriel Faire des sélections avec l'outil Pen tout d' abord si vous avez besoin d'aide pour utiliser l'outil Pen.
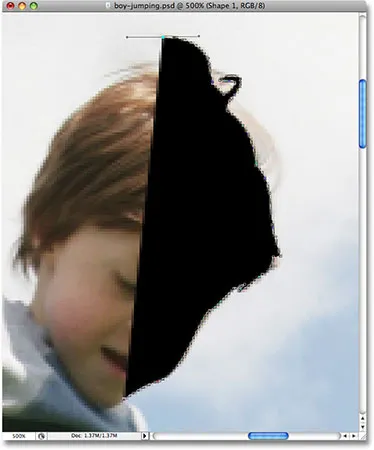
Vous remarquerez rapidement un petit problème lorsque vous travaillez autour de la personne. Puisque nous dessinons une forme, Photoshop remplit la zone à l'intérieur du contour de noir lorsque vous le créez, ce qui en soi n'est pas un problème, sauf qu'il a tendance à bloquer votre vue de ce que vous faites. Ici, nous pouvons voir que j'ai commencé à dessiner un contour autour de la tête du garçon, mais le noir uni le bloque complètement de la vue pendant que je travaille autour de lui:

Le remplissage noir solide empêche le garçon de voir.
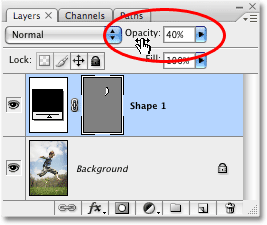
Pour contourner ce petit problème, il suffit de baisser temporairement l'opacité de notre calque de forme. Si nous regardons dans notre palette Calques, nous pouvons voir que nous avons maintenant deux calques. Notre photo est sur le calque d'arrière-plan et la forme que nous dessinons avec l'outil Plume se trouve sur le calque de forme, nommé "Forme 1", juste au-dessus. Le calque de forme est actuellement sélectionné (nous le savons car il est surligné en bleu), alors montez jusqu'à l'option Opacité dans le coin supérieur droit de la palette Calques et réduisez l'opacité jusqu'à environ 40% :

Réduisez l'opacité du calque de forme dans la palette Calques.
Avec l'opacité de la forme abaissée, nous pouvons maintenant voir à travers le remplissage noir solide, ce qui rend beaucoup plus facile de voir ce que nous faisons:

Le garçon est maintenant visible à travers le remplissage noir solide.
Continuez à dessiner votre contour autour de la personne avec l'outil Plume. Lorsque vous avez terminé, revenez à l'option Opacité dans la palette Calques et augmentez l'opacité à 100% . Voici ma forme complète autour du garçon, remplie de noir solide. J'ai maintenant ma première silhouette:

La première silhouette est maintenant terminée.
Étape 5: créer un nouveau document Photoshop vierge
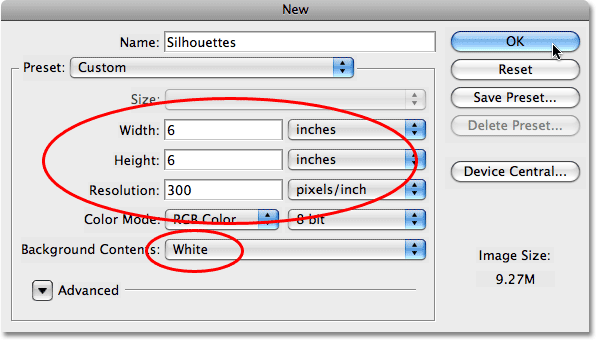
Maintenant que nous avons créé notre première silhouette, déplaçons-la dans son propre document. Tout d'abord, nous devrons créer un nouveau document Photoshop, alors allez dans le menu Fichier en haut de l'écran et choisissez Nouveau, ce qui fait apparaître la boîte de dialogue Nouveau document . Je vais nommer mon nouveau document "Silhouettes", bien que nommer de nouveaux documents soit complètement facultatif.
Choisissez la taille dont vous avez besoin pour votre document. Pour ce didacticiel, je vais créer un document de 6 x 6 pouces et je définirai la résolution à 300 pixels par pouce, qui est une résolution standard pour une impression de qualité professionnelle. Assurez-vous de choisir le blanc comme contenu d'arrière - plan de votre document:

Créez un nouveau document Photoshop vierge.
Cliquez sur OK pour quitter la boîte de dialogue lorsque vous avez terminé, et le nouveau document apparaît:

Le nouveau document Photoshop rempli de blanc.
Étape 6: faites glisser le calque de forme vers le nouveau document
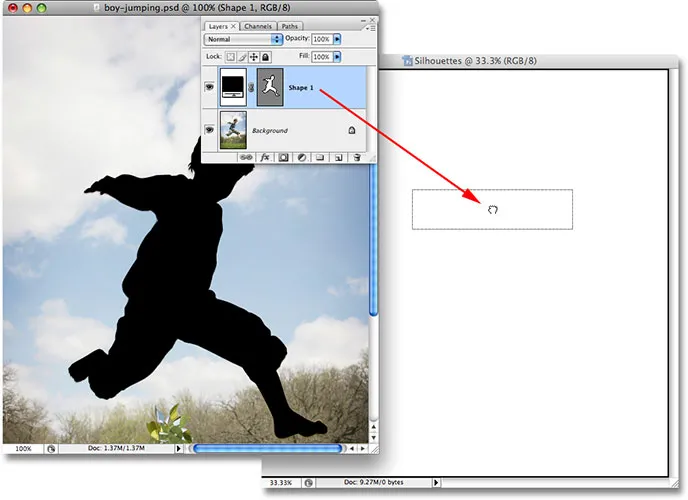
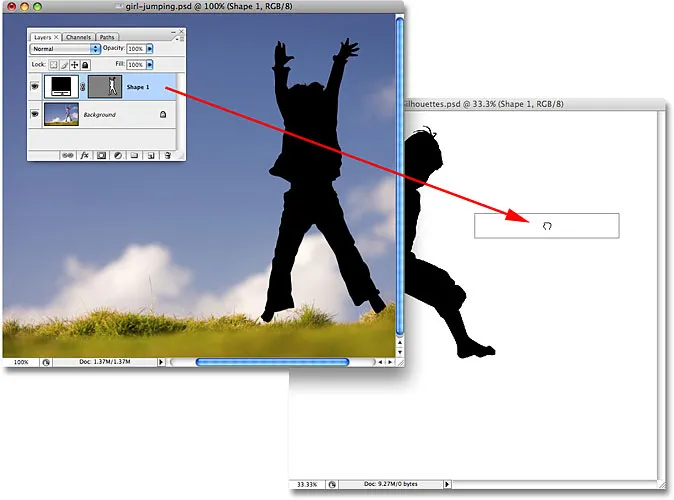
Avec votre photo d'origine et le nouveau document vierge maintenant ouvert sur votre écran dans leurs propres fenêtres de document distinctes, cliquez n'importe où à l'intérieur de votre photo d'origine pour la sélectionner, ce qui la rendra active. Ensuite, allez dans la palette Calques, cliquez sur le calque de forme qui contient votre silhouette et faites simplement glisser le calque dans le nouveau document:

Sélectionnez l'image d'origine, puis cliquez sur le calque de forme dans la palette Calques et faites-le glisser dans le nouveau document.
Relâchez le bouton de votre souris et votre silhouette noire apparaîtra à l'intérieur du nouveau document:

La silhouette apparaît maintenant à l'intérieur du nouveau document.
À ce stade, vous pouvez fermer la fenêtre de document de la photo d'origine, car nous n'en avons plus besoin. Et maintenant, si nous regardons à nouveau dans la palette Calques, nous pouvons voir que notre calque de forme a en fait été copié dans le nouveau document et se trouve directement au-dessus du calque d'arrière-plan rempli de blanc:

La palette Calques montrant le calque de forme maintenant à l'intérieur du nouveau document.
Étape 7: redimensionner et repositionner la silhouette avec Free Transform
Comme je l'ai mentionné au début de ce didacticiel, l'une des principales raisons pour lesquelles nous avons utilisé l'outil Plume pour créer notre silhouette est qu'il nous a permis de créer notre silhouette en tant que forme vectorielle et en tant que forme, nous sommes libres pour le redimensionner comme bon nous semble, en le rendant aussi grand ou aussi petit que nous le voulons, sans aucune perte de qualité d'image. Redimensionnons la silhouette à l'aide de la commande Transformation libre de Photoshop. Avec le calque de forme sélectionné dans la palette Calques, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation libre et les poignées autour de la silhouette. Maintenez la touche Maj enfoncée pour limiter les proportions de la silhouette afin de ne pas en déformer l'apparence et faites glisser l'une des poignées d'angle pour la redimensionner. Si vous souhaitez le redimensionner à partir du centre plutôt que du coin, maintenez enfoncée la touche Alt (Win) / Option (Mac) pendant que vous faites glisser. Vous pouvez également déplacer la silhouette dans le document en cliquant n'importe où dans la zone Transformation libre et en faisant glisser la forme avec votre souris. Ne cliquez simplement pas sur la petite icône cible au centre, sinon vous déplacerez l'icône cible, pas la forme.
Ici, j'ai agrandi ma silhouette et l'ai déplacée dans le coin supérieur gauche du document:

Redimensionnez la silhouette et repositionnez-la selon vos besoins avec Free Transform.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter la commande Transformation libre.
Étape 8: ajouter des silhouettes supplémentaires au document (facultatif)
Si vous n'utilisez qu'une seule silhouette dans votre conception, vous pouvez ignorer cette étape. J'ai une deuxième silhouette
que je veux ajouter à mon design, donc je vais ouvrir ma deuxième photo, qui est l'image de la fille:

Ouvrez votre deuxième image (facultatif).
En utilisant les mêmes étapes que précédemment, je vais sélectionner l' outil Plume dans la palette Outils et dessiner un contour autour de la fille, en abaissant l' opacité du calque de forme dans la palette Calques à environ 40% pour pouvoir voir ce que je fais. alors que je me fraye un chemin autour d'elle:

Dessiner un contour de forme autour de la fille avec l'outil Plume.
Lorsque j'aurai terminé, je remonterai l'opacité du calque de forme à 100%. Voici mon image avec la silhouette de la fille maintenant terminée:

La deuxième silhouette est maintenant terminée.
Je dois faire glisser cette deuxième silhouette dans mon document principal "Silhouettes", donc avec les deux fenêtres de document ouvertes sur mon écran, je clique sur la photo de la fille pour la sélectionner et la rendre active, puis je clique sur le calque de forme dans la palette Calques et faites simplement glisser le calque dans le document "Silhouettes":

Faire glisser la deuxième silhouette dans le document Silhouettes principal.
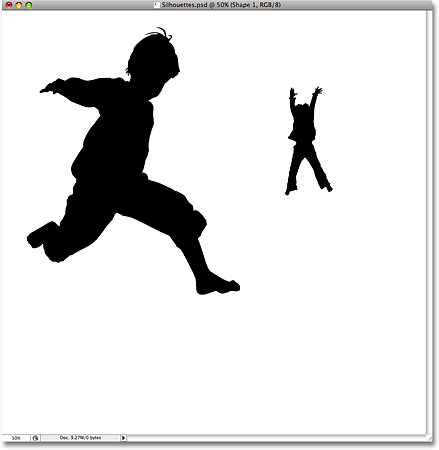
Avec ma deuxième silhouette maintenant à l'intérieur du document principal, je vais fermer la photo de la fille car je n'ai plus besoin de l'ouvrir. Si nous regardons maintenant dans mon document "Silhouettes", nous pouvons voir que la silhouette de la fille a été ajoutée:

Les deux silhouettes apparaissent désormais dans le document principal "Silhouettes".
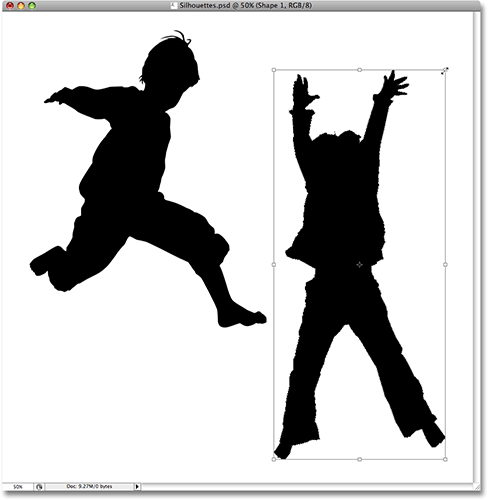
Tout comme je l'ai fait auparavant avec la première silhouette, je vais appuyer sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte et les poignées Free Transform de Photoshop autour de ma nouvelle silhouette et je ferai glisser n'importe quel coin poignées pour le redimensionner, en maintenant la touche Maj enfoncée pendant que je fais glisser pour contraindre les proportions de la forme et en maintenant Alt (Win) / Option (Mac) pour forcer la forme à se redimensionner à partir de son centre. Je vais également faire glisser la forme vers le coin inférieur droit du document pendant que j'y suis:

Utilisation de Free Transform pour redimensionner et repositionner la deuxième silhouette.
Je vais appuyer sur Entrée (Win) / Retour (Mac) lorsque j'aurai terminé d'accepter la transformation et de quitter la commande Transformation libre.
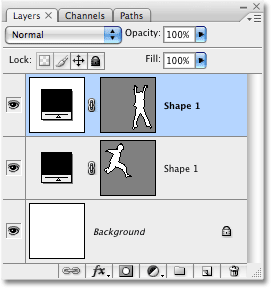
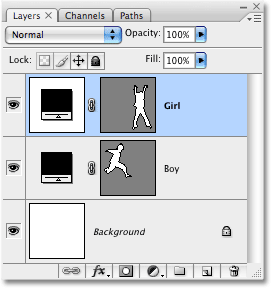
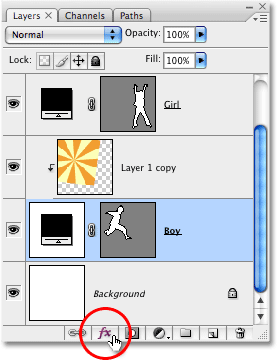
Si je regarde dans ma palette Calques, je peux voir que j'ai maintenant deux calques de forme au-dessus du calque d'arrière-plan rempli de blanc. La silhouette du garçon est sur la couche de forme inférieure et celle de la fille sur celle du haut:

La palette Calques de Photoshop affiche désormais deux calques de forme au-dessus du calque d'arrière-plan.
Malheureusement, les deux couches de forme sont nommées "Forme 1", ce qui est un peu déroutant. Je vais renommer les calques en double-cliquant directement sur leurs noms et en tapant de nouveaux noms. Je vais nommer la couche de forme inférieure "Boy" et celle du haut "Girl":

Renommer les calques de forme dans la palette des calques pour éviter toute confusion.
Étape 9: Ouvrez l'image avec laquelle vous souhaitez remplir les silhouettes
Rendons nos silhouettes un peu plus intéressantes en les remplissant d'une image de fond amusante plutôt qu'en les laissant remplies de noir uni. Ouvrez l'image dont vous souhaitez remplir vos silhouettes. Comme je l'ai mentionné au début de ce tutoriel, je vais utiliser l'arrière-plan Starburst que nous avons créé dans notre récent tutoriel Classic Starburst Background :

Ouvrez l'image dont vous souhaitez remplir vos silhouettes.
Étape 10: faites glisser l'image dans le document Silhouettes
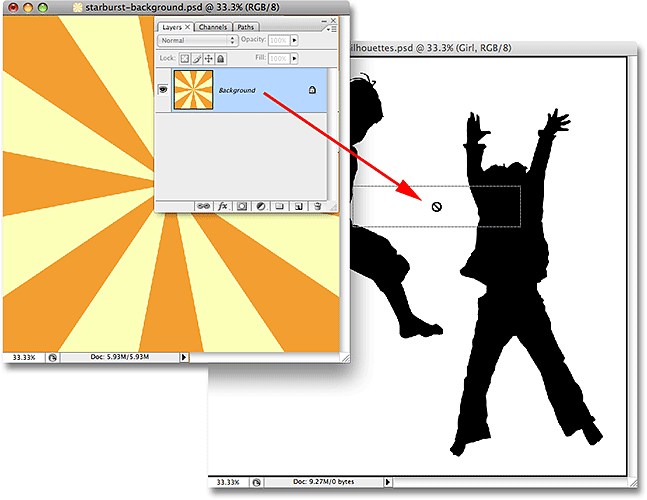
Avec votre document Silhouettes et votre image d'arrière-plan ouverts sur votre écran dans leurs propres fenêtres de document distinctes, cliquez n'importe où à l'intérieur de l'image d'arrière-plan pour la sélectionner et l'activer, puis cliquez sur le calque d'arrière-plan dans la palette Calques et faites glisser le calque dans le Document de silhouettes:

Faites glisser le calque d'arrière-plan de votre image d'arrière-plan vers le document Silhouettes.
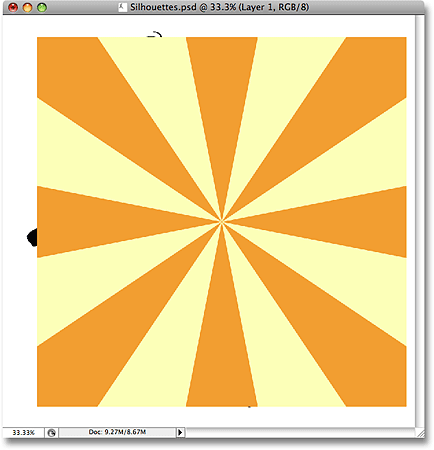
Relâchez le bouton de votre souris et l'image de fond apparaît devant les silhouettes dans le document "Silhouettes":

L'image d'arrière-plan apparaît maintenant dans le document Silhouettes.
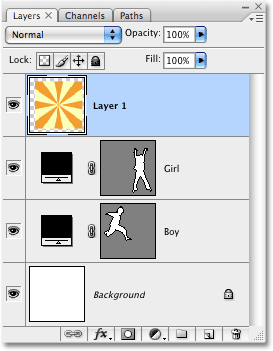
Vous pouvez fermer l'image d'arrière-plan une fois que vous l'avez glissée dans le document "Silhouettes". Si nous regardons dans la palette Calques, nous pouvons voir que l'image d'arrière-plan apparaît maintenant sur un calque nommé "Calque 1" au-dessus des autres calques du document:

L'image d'arrière-plan apparaît sur son propre calque dans la palette Calques au-dessus des autres calques.
La raison pour laquelle l'image est apparue au-dessus des autres calques est que Photoshop l'a automatiquement placée directement au-dessus du calque actuellement sélectionné. Dans mon cas, j'avais le calque "Fille" sélectionné, donc Photoshop a placé l'image d'arrière-plan directement au-dessus. Si le calque "Garçon" avait été sélectionné, Photoshop aurait placé l'image d'arrière-plan entre les calques "Garçon" et "Fille".
Étape 11: créer un masque d'écrêtage
Pour le moment, l'image Starburst (ou l'image que vous utilisez) bloque mes deux silhouettes de la vue. Évidemment, ce n'est pas ce que je veux. Ce que je veux, c'est que l'éclat d'étoile apparaisse à l'intérieur d'une de mes silhouettes. Pour cela, nous devons créer un masque d'écrêtage, qui "clippera" l'image starburst sur tout ce qui se trouve sur le calque directement en dessous. Dans mon cas, la silhouette de la jeune fille est directement en dessous, donc lorsque je crée le masque d'écrêtage, la seule partie de l'image de starburst qui restera visible est la zone qui se trouve dans la silhouette. Cela créera l'illusion que la silhouette est remplie du motif starburst.
Pour créer le masque d'écrêtage, assurez-vous que "Calque 1" est sélectionné dans la palette Calques, puis allez dans le menu Calque en haut de l'écran et choisissez Créer un masque d'écrêtage :

Sélectionnez "Créer un masque d'écrêtage" dans le menu Calque.
Une fois le masque d'écrêtage créé, l'image de l'éclat d'étoile est écrêtée sur la silhouette directement en dessous, ce qui donne l'impression que la silhouette est remplie par l'éclat d'étoile:

L'image Starburst est maintenant coupée sur la silhouette de la jeune fille.
Étape 12: redimensionner et repositionner l'image d'arrière-plan si nécessaire avec Free Transform
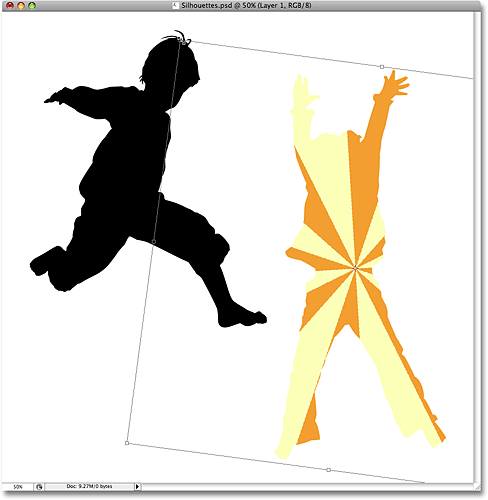
Avec "Layer 1" toujours sélectionné, appuyez sur Ctrl + T (Win) / Command + T (Mac) pour afficher la zone de transformation gratuite de Photoshop et les poignées autour de votre image d'arrière-plan, puis redimensionnez et repositionnez l'image selon vos besoins jusqu'à ce que vous soyez satisfait de comment il apparaît à l'intérieur de la silhouette. Vous pouvez également faire pivoter l'image si nécessaire en déplaçant le curseur de votre souris en dehors de la zone Transformation libre, puis en cliquant et en faisant glisser votre souris. La zone et les poignées de transformation libre apparaîtront autour des dimensions réelles de votre image d'arrière-plan, même si la seule partie de l'image d'arrière-plan que vous pouvez voir est la zone à l'intérieur de la silhouette:

Utilisez Free Transform pour redimensionner, faire pivoter et déplacer l'image à l'intérieur de la silhouette selon vos besoins.
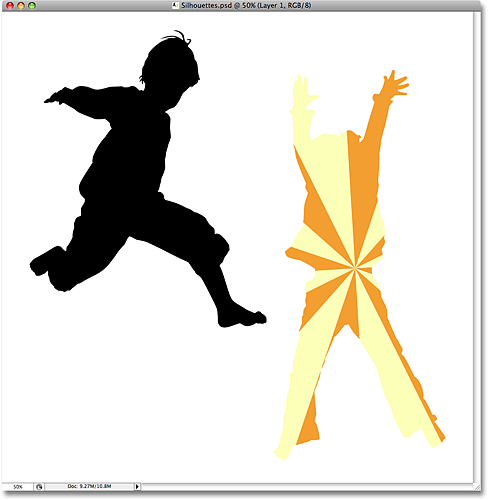
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter la commande Transformation libre. Nous avons maintenant notre première silhouette remplie d'images d'arrière-plan:

L'image d'arrière-plan apparaît maintenant comme nous la voulons à l'intérieur de la première silhouette.
Étape 13: Dupliquez l'image d'arrière-plan et déplacez-la au-dessus de la deuxième silhouette
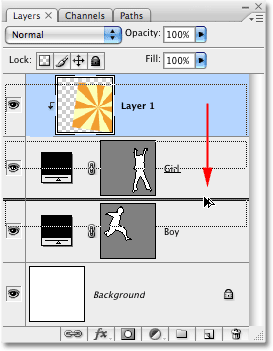
Si vous utilisez deux silhouettes dans votre conception comme je le suis, nous devons faire une copie de notre image d'arrière-plan et la déplacer directement au-dessus de la deuxième silhouette dans la palette Calques. Nous pouvons en fait faire ces deux choses à la fois. Accédez à votre palette Calques et maintenez enfoncée la touche Alt (Win) / Option (Mac). Cela indiquera à Photoshop que nous voulons faire une copie du calque. Cliquez ensuite sur "Layer 1" et, avec Alt / Option enfoncée, faites glisser le calque vers le bas entre les deux calques de forme. Vous verrez une ligne noire épaisse apparaître entre les deux couches pour vous indiquer quand vous êtes au bon endroit:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et faites glisser "Layer 1" vers le bas entre les deux calques de forme.
Relâchez le bouton de votre souris lorsque la ligne noire apparaît. Une copie de "Layer 1" apparaît maintenant dans la palette Calques directement entre les deux calques de forme:

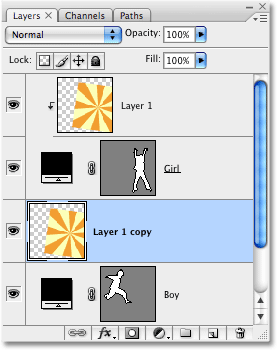
La palette Calques montrant une copie du "Calque 1" entre les deux calques de forme.
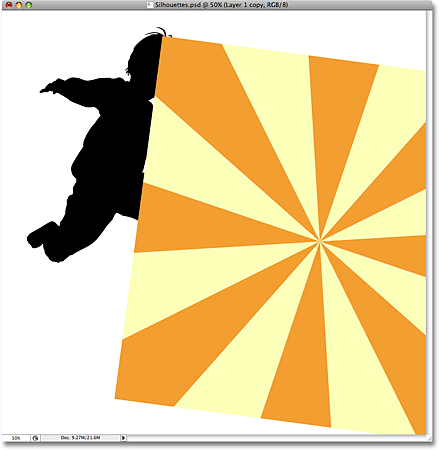
Si nous regardons dans la fenêtre du document, nous pouvons voir que l'image d'arrière-plan bloque à nouveau une partie du dessin de la vue:

La copie de l'image d'arrière-plan bloque désormais une partie de l'image principale.
Étape 14: créer un masque d'écrêtage
Nous devons couper la copie de notre image d'arrière-plan sur la deuxième silhouette afin qu'elle apparaisse à l'intérieur de la silhouette, comme nous l'avons fait il y a un instant avec la première silhouette. Montez dans le menu Calque en haut de l'écran et choisissez Créer un masque d'écrêtage :

Sélectionnez "Créer un masque d'écrêtage" dans le menu Calque.
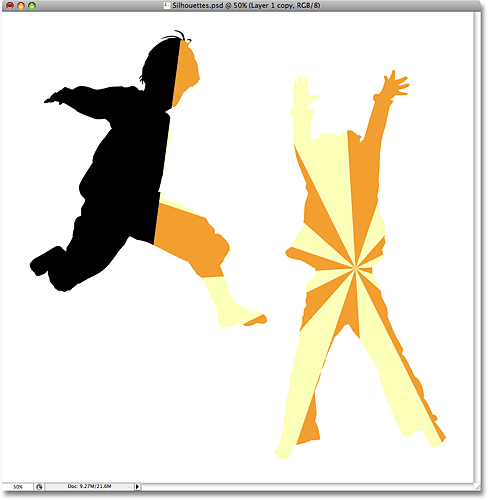
Cela découpe la copie de l'image d'arrière-plan sur la deuxième silhouette, ce qui donne l'impression que l'image d'arrière-plan est à l'intérieur de la silhouette:

La copie de l'image d'arrière-plan est maintenant coupée sur la deuxième silhouette.
Étape 15: redimensionner et repositionner l'image d'arrière-plan avec Free Transform
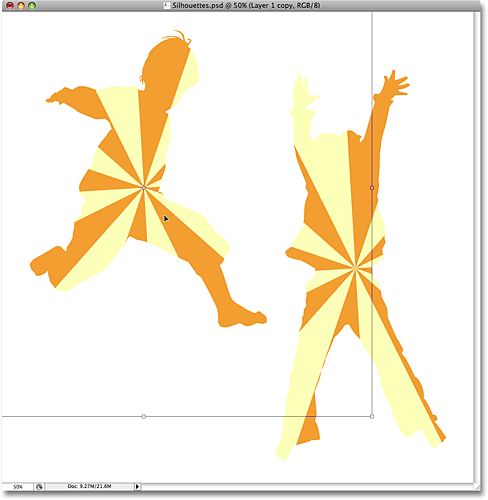
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de l'image d'arrière-plan à l'intérieur de la silhouette, puis redimensionnez, faites pivoter et / ou déplacez-la en fonction de vos besoins:

Utilisez Free Transform pour redimensionner l'image à l'intérieur de la silhouette et la déplacer en place.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour quitter la commande Transformation gratuite.
Étape 16: ajouter un trait aux silhouettes
À ce stade, notre effet de base est terminé, mais donnons à nos silhouettes un peu plus de définition en ajoutant un trait fin autour d'elles. Tout d'abord, sélectionnez l'un des calques de forme dans la palette Calques. Je clique sur le calque "Boy" pour le sélectionner. Cliquez ensuite sur l'icône Styles de calque en bas de la palette Calques:

Sélectionnez l'un des calques de forme, puis cliquez sur l'icône Styles de calque.
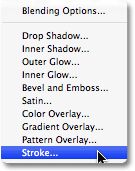
Sélectionnez Stroke dans le bas de la liste:

Sélectionnez "Stroke" dans la liste des styles de calque.
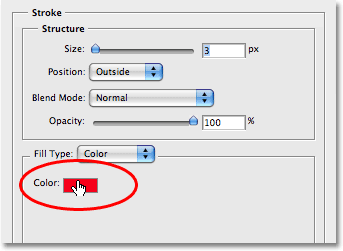
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Je vais laisser tous les paramètres par défaut, à l'exception de la couleur. La couleur de trait par défaut est le rouge, et je veux utiliser la couleur orange du fond de starburst avec lequel je remplis mes silhouettes. Pour changer la couleur du trait, cliquez sur l' échantillon de couleur dans la boîte de dialogue:

Cliquez sur l'échantillon de couleur pour changer la couleur du trait.
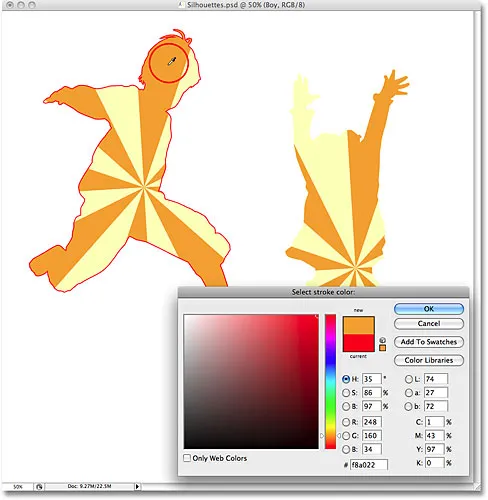
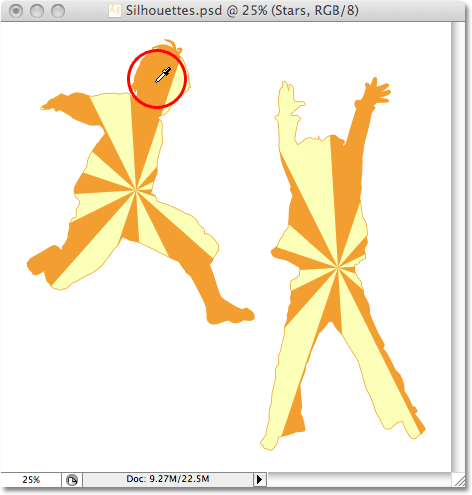
Cela fait apparaître le sélecteur de couleurs de Photoshop, mais plutôt que de choisir une couleur avec le sélecteur de couleurs, je vais simplement déplacer le curseur de ma souris sur une zone orange à l'intérieur de la silhouette du garçon et cliquer dessus pour échantillonner la couleur:

Échantillonnage de la couleur orange du fond d'étoile à l'intérieur de la silhouette du garçon.
Cliquez sur OK pour quitter le sélecteur de couleurs lorsque vous avez terminé, puis cliquez sur OK pour quitter la boîte de dialogue Style de calque. La silhouette du garçon a maintenant un trait orange qui lui est appliqué, ce qui lui donne un peu plus de définition:

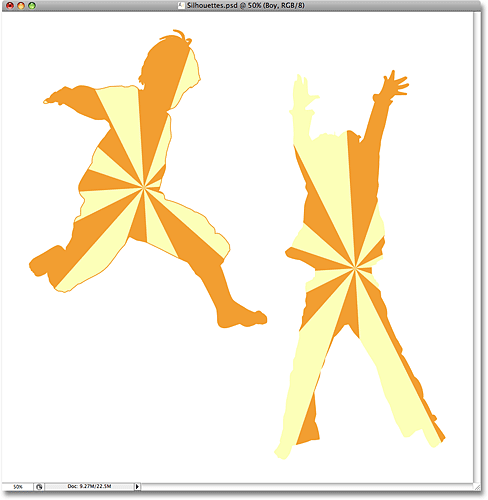
Le trait orange a été appliqué à la première silhouette.
Pour appliquer rapidement le trait à la deuxième silhouette, accédez au menu Calque en haut de l'écran, choisissez Style de calque, puis choisissez Copier le style de calque :

Accédez à Calque> Style de calque> Copier le style de calque.
Cliquez sur le calque de la deuxième silhouette dans la palette Calques pour le sélectionner. Dans mon cas, je clique sur le calque "Fille". Revenez ensuite au menu Calque, choisissez à nouveau Style de calque, et cette fois, choisissez Coller le style de calque :

Sélectionnez l'autre calque de forme dans la palette Calques, puis accédez à Calque> Style de calque> Coller le style de calque.
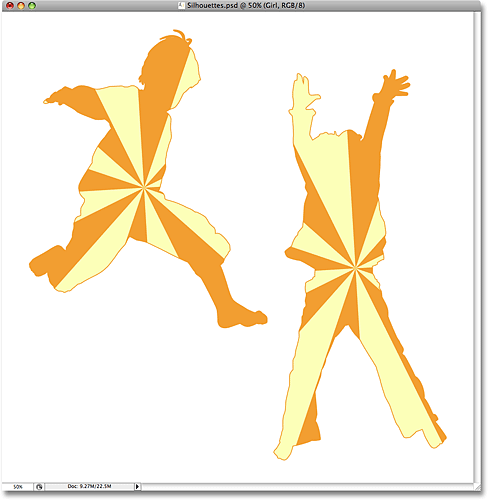
Et juste comme ça, le trait est maintenant également appliqué à la deuxième silhouette:

Le trait a maintenant été appliqué aux deux silhouettes.
Je vais terminer mon design en ajoutant quelques étoiles dispersées autour des silhouettes. Je vais le faire ensuite.
Étape 17: créer un nouveau groupe de calques
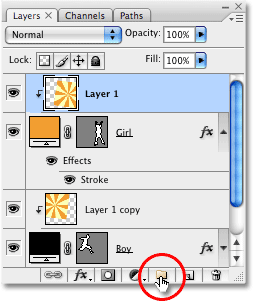
Comme je l'ai mentionné au bas de la page précédente, je vais terminer mon design en ajoutant quelques étoiles dispersées autour des silhouettes. Je pourrais dessiner une étoile à partir de zéro si je le voulais, mais Photoshop est en fait livré avec quelques formes d'étoiles que nous pouvons utiliser. Avant de les ajouter, créons un groupe de calques dans lequel placer toutes nos étoiles. De cette façon, nous garderons notre palette de calques propre et organisée. Tout d'abord, cliquez sur le calque le plus haut de votre palette Calques pour le sélectionner. Ensuite, maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur l'icône Groupe de calques au bas de la palette Calques (remarque: dans les versions antérieures de Photoshop, les groupes de calques sont appelés ensembles de calques):

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur l'icône Groupe de calques dans la palette Calques.
En maintenant la touche Alt / Option enfoncée en cliquant sur l'icône, nous demandons à Photoshop de faire apparaître la boîte de dialogue Nouveau groupe pour nous, où nous pouvons saisir un nom pour notre nouveau groupe de calques. Je vais nommer le mien "Stars":

Saisissez un nom pour votre nouveau groupe de calques dans la boîte de dialogue.
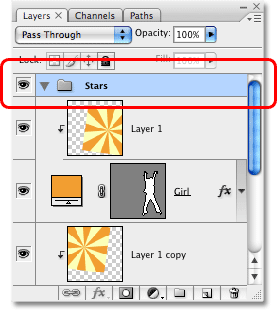
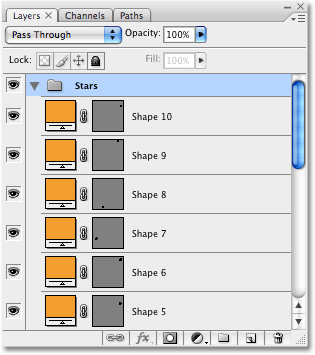
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Si nous regardons maintenant dans la palette Calques, nous pouvons voir qu'un nouveau groupe de calques nommé "Étoiles" a été ajouté au-dessus des autres calques. Un groupe de calques est essentiellement un dossier dans la palette Calques dans lequel nous pouvons placer plusieurs calques, ce qui permet de tout organiser:

Un nouveau groupe de calques nommé "Stars" a été ajouté dans la palette Calques.
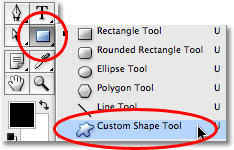
Étape 18: Sélectionnez l'outil de forme personnalisée
Sélectionnez l' outil de forme personnalisée de Photoshop, que vous trouverez caché derrière l'outil Rectangle dans la palette d'outils. Cliquez et maintenez votre souris enfoncée sur l'outil Rectangle pendant une seconde ou deux jusqu'à ce que le menu déroulant s'affiche, puis sélectionnez l'outil de forme personnalisée dans le bas de la liste:

Sélectionnez l'outil Forme personnalisée.
Étape 19: Charger le jeu de formes personnalisées "Formes"
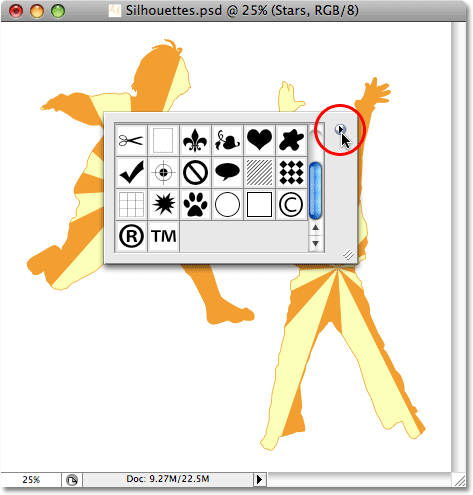
Photoshop est livré avec de nombreuses formes personnalisées que nous pouvons utiliser dans nos conceptions, mais seules quelques-unes d'entre elles sont déjà chargées pour nous. Pour accéder aux formes d'étoiles, nous devons charger nous-mêmes l'un des jeux de formes personnalisés supplémentaires. Avec l'outil de forme personnalisée sélectionné, cliquez avec le bouton droit sur (Win) / Ctrl-clic (Mac) n'importe où dans la fenêtre du document pour afficher la boîte de sélection de forme personnalisée, puis cliquez sur la petite flèche pointant vers la droite dans le coin supérieur droit du boîte de sélection:

Cliquez sur la petite flèche dans le coin supérieur droit de la boîte de sélection de forme personnalisée.
Cela fait apparaître un menu déroulant, et au bas du menu, vous verrez une série d'ensembles de formes personnalisées que nous pouvons charger. Cliquez sur le jeu de formes pour le sélectionner:

Sélectionnez le jeu de formes personnalisé "Formes" dans le menu.
Photoshop affichera une boîte de dialogue vous demandant si vous souhaitez remplacer les formes actuelles par les formes du jeu de formes. Cliquez sur Ajouter, ce qui ajoutera les formes dans le jeu de formes sans supprimer les formes déjà disponibles:

Cliquez sur "Ajouter" pour ajouter les nouvelles formes avec les formes déjà disponibles.
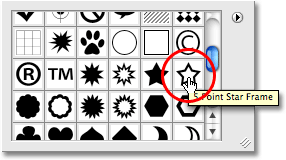
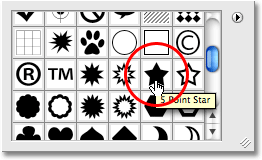
Si vous faites défiler vers le bas dans la zone de sélection de forme personnalisée maintenant, vous verrez les formes nouvellement ajoutées qui sont disponibles. Vous trouverez deux formes d'étoiles, "Étoile 5 points" et "Cadre étoile 5 points" (si "Afficher les info-bulles" est activé dans les préférences de Photoshop, les noms des formes apparaîtront lorsque vous les survolerez avec la souris). Je vais sélectionner la forme "5 Star Star Frame" en cliquant dessus:

Sélection de la forme "cadre en étoile à 5 points".
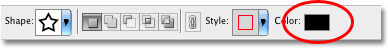
Je veux utiliser la même couleur orange que j'ai utilisée pour mon trait, donc pour changer la couleur de la forme, je clique sur l' échantillon de couleur dans la barre des options en haut de l'écran:

Modifiez la couleur de la forme en cliquant sur l'échantillon de couleur dans la barre des options.
Cela fait apparaître le sélecteur de couleurs de Photoshop, mais je ne vais pas l'utiliser. Au lieu de cela, comme je l'ai fait pour la couleur du trait, je vais déplacer le curseur de la souris sur une zone orange dans la fenêtre de mon document et je vais cliquer dessus pour échantillonner la couleur:

Échantillonnage de la couleur orange du fond de l'étoile.
Étape 20: faites glisser la première forme d'étoile
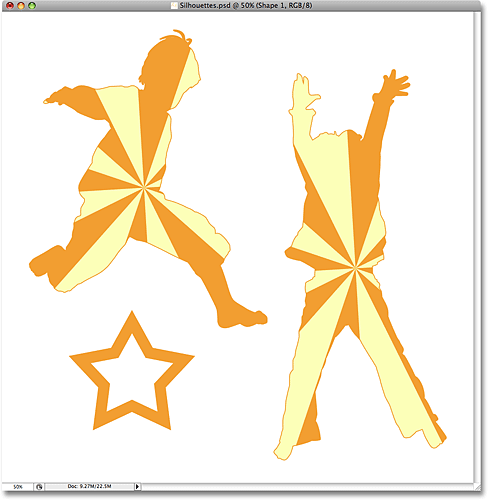
Avec la couleur maintenant choisie, nous pouvons commencer à ajouter des étoiles au design. Maintenez la touche Maj enfoncée pour contraindre les proportions de l'étoile, en veillant à ne pas en déformer l'apparence, puis cliquez à l'intérieur du document à l'endroit où vous souhaitez ajouter la première étoile et faites glisser une forme d'étoile. Maintenez également Alt (Win) / Option (Mac) enfoncé si vous souhaitez faire glisser la forme d'étoile hors de son centre. Si vous devez repositionner l'étoile pendant que vous faites glisser, maintenez la barre d'espace enfoncée et déplacez votre souris pour repositionner la forme, puis relâchez la barre d'espace et continuez à faire glisser. Ici, j'ai ajouté ma première forme d'étoile dans le coin inférieur gauche de l'image:

Faites glisser votre première forme d'étoile.
Étape 21: Faites pivoter l'étoile avec une transformation gratuite
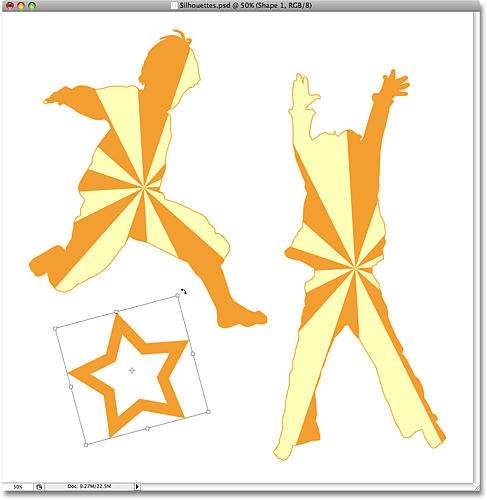
Appuyez sur Ctrl + T (Win) / Command + T (Mac) pour afficher la zone de transformation gratuite de Photoshop et les poignées autour de l'étoile, puis déplacez le curseur de votre souris en dehors de la zone de transformation gratuite, cliquez et faites glisser votre souris pour faire pivoter l'étoile si nécessaire :

Utilisez Transformation libre pour faire pivoter la forme d'étoile.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la rotation et quitter la commande Transformation libre.
Étape 22: ajouter des formes d'étoiles supplémentaires
Ajoutez des formes d'étoiles supplémentaires en répétant les deux dernières étapes. Tout d'abord, faites glisser la forme, puis faites-la pivoter si nécessaire avec Free Transform. Voici mon image après avoir ajouté quelques étoiles de plus:

Ajoutez plus d'étoiles à la conception, en les faisant pivoter au besoin.
Étape 23: Sélectionnez la forme «étoile à 5 branches»
Avec l'outil Forme personnalisée toujours sélectionné, cliquez avec le bouton droit (Win) / Contrôle-clic (Mac) n'importe où à l'intérieur du document pour afficher à nouveau la boîte de sélection Forme personnalisée, puis sélectionnez l'autre forme d'étoile, la forme "5 étoiles" :

Ajoutez plus d'étoiles à la conception, en les faisant pivoter au besoin.
Étape 24: ajouter plus d'étoiles
Avec la forme "Étoile à 5 branches" sélectionnée, suivez les mêmes étapes pour ajouter plus d'étoiles, en les faisant d'abord glisser puis en les faisant pivoter avec la commande Transformation libre. Si nous regardons maintenant dans notre palette Calques, nous pouvons voir tous les calques de formes que nous avons ajoutés, chacun contenant l'une des formes d'étoiles. Remarquez comment ils apparaissent tous dans le groupe de calques "Etoiles":

Toutes les étoiles apparaissent dans la palette Calques à l'intérieur du groupe de calques "Étoiles".
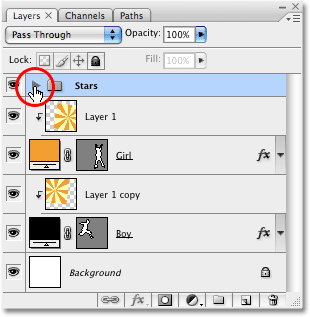
Pour vous montrer ce que je voulais dire sur l'utilisation des groupes de calques pour garder les choses organisées, cliquez sur le petit triangle à gauche du nom du groupe de calques. Cela fermera le groupe de calques, et maintenant tous les calques d'étoiles sont commodément cachés à l'intérieur du groupe de calques, même s'ils restent visibles dans le document:

Ouvrez et fermez les groupes de calques en cliquant sur le petit triangle à gauche du nom du groupe dans la palette Calques.
Et voici ma conception finale de la silhouette après avoir ajouté quelques étoiles de plus en utilisant la forme "5 étoiles":

La conception finale de la silhouette.
Et nous l'avons là! Voilà comment créer des designs amusants et intéressants avec des images et des silhouettes dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!