Dans un didacticiel Photoshop précédent, nous avons examiné comment placer une seule image dans du texte. Cette fois, nous allons aller plus loin et apprendre à placer plusieurs images dans du texte . C'est un effet populaire qui est souvent utilisé dans la publicité et le matériel promotionnel, mais aussi très amusant juste pour jouer avec vous-même. Nous allons prendre un mot et placer une image différente à l'intérieur de chaque lettre individuelle. C'est très facile à faire, et une grande partie n'est qu'une simple répétition.
Je vais utiliser des images mises à disposition gratuitement par les bons gars de la NASA, ainsi qu'une police qui est également disponible gratuitement en ligne, mais comme toujours, le résultat final que je propose ici n'est pas ce qui est important. Le but est d'apprendre comment cela se fait afin que vous puissiez utiliser les mêmes techniques pour donner vie à vos propres idées. Cela dit, c'est le résultat vers lequel je vais travailler dans ce tutoriel:

L'effet final.
Commençons!
Étape 1: Ouvrez l'image que vous souhaitez utiliser comme image d'arrière-plan
La première chose que nous devons faire est d'ouvrir notre image initiale, celle que nous utiliserons comme arrière-plan. Bien sûr, vous n'avez pas nécessairement besoin d'utiliser une image. Vous pouvez avoir un fond de couleur unie, un dégradé, un motif - tout ce que vous aimez. Il se trouve que j'utilise une image, et voici celle que j'utiliserai:

L'image originale qui sera utilisée comme arrière-plan.
Étape 2: Sélectionnez l'outil de type de Photoshop
Sélectionnez l'outil Texte dans la palette Outils ou appuyez simplement sur la lettre T de votre clavier pour le sélectionner:

Sélectionnez l'outil Type.
Étape 3: sélectionnez votre police dans la barre des options
L'outil de saisie étant sélectionné, accédez à la barre des options en haut de l'écran et choisissez votre police. Vous voudrez utiliser une police qui vous donnera des lettres épaisses pour cet effet, sinon il sera difficile de voir les images à l'intérieur. Ne vous inquiétez pas de la taille de la police pour le moment, car nous pouvons facilement la redimensionner au besoin plus tard. Je vais utiliser une police appelée "Mathmos Original", une police de science-fiction que j'ai téléchargée gratuitement à partir de 1001 polices gratuites:

Sélectionnez votre police dans la barre des options en haut de l'écran.
Étape 4: définissez la couleur de votre texte sur quelque chose que vous pourrez voir devant votre image
Avant de commencer à taper, assurez-vous que notre couleur de texte est quelque chose que nous pourrons voir. Mon image est principalement noire, et par défaut, la couleur de mon texte est également définie sur noir, ce qui rendra la lecture un peu difficile, donc je vais la changer en une couleur différente. Pour ce faire, je clique sur l'échantillon de couleur dans la barre des options:

Modifiez la couleur de votre texte en cliquant sur l'échantillon de couleur dans la barre des options (avec l'outil de sélection sélectionné).
Ensuite, je choisirai une couleur différente dans le sélecteur de couleurs de Photoshop. Peu importe la couleur que vous choisissez car vous ne la verrez pas une fois que nous aurons rempli le texte avec des images, alors ne passez pas trop de temps sur votre décision. Je vais choisir une nuance de rouge:

Choix du blanc dans le sélecteur de couleurs de Photoshop.
Cliquez sur OK pour accepter la nouvelle couleur et quitter le sélecteur de couleurs. L'échantillon de couleur dans la barre des options change maintenant pour afficher la couleur que vous avez sélectionnée. Dans mon cas, ça montre du rouge:

L'échantillon de couleur dans la barre des options a été modifié pour afficher la nouvelle couleur du texte.
Étape 5: tapez la première lettre de votre mot
Afin d'ajouter une image différente à l'intérieur de chaque lettre d'un mot, nous devons travailler avec chaque lettre individuellement, alors créons notre mot une lettre à la fois. De cette façon, chaque lettre apparaîtra sur son propre calque dans la palette Calques. Cliquez approximativement à l'endroit où vous souhaitez que votre première lettre apparaisse dans votre document et tapez la lettre. Je vais utiliser le mot "ESPACE", et comme la première lettre du mot est "S", je vais taper "S" (je sais, c'est très compliqué):

Tapez la première lettre de votre mot.
Lorsque vous avez terminé, cliquez sur la coche dans la barre des options pour valider le texte.

Validez le texte en cliquant sur la coche dans la barre d'options.
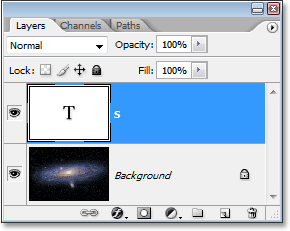
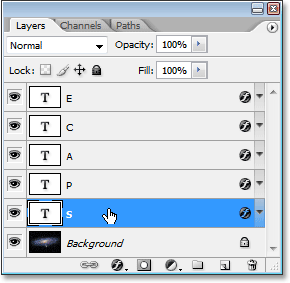
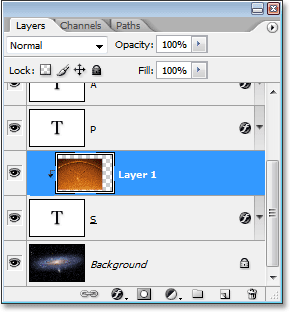
Si nous regardons notre palette de calques, nous pouvons voir que nous avons maintenant deux calques - le calque d'arrière-plan en bas qui contient tout ce que vous utilisez comme arrière-plan et la première lettre de notre mot sur son propre calque au-dessus:

La palette Calques dans Photoshop montrant le calque d'arrière-plan et la lettre sur son propre calque au-dessus.
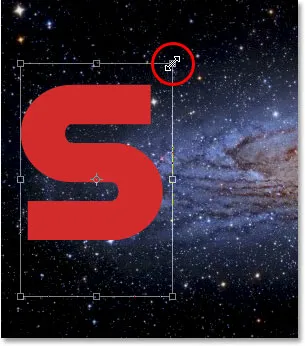
Étape 6: redimensionner et repositionner la lettre si nécessaire avec Free Transform
Si, comme moi, vous devez redimensionner la lettre et la déplacer dans une meilleure position, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de la lettre. Maintenez la touche Maj enfoncée et faites glisser l'une des poignées d'angle pour la redimensionner. Maintenir la touche Maj enfoncée vous empêche de déformer accidentellement l'apparence de la lettre lorsque vous la faites glisser. Vous pouvez également maintenir la touche Alt (Win) / Option (Mac) enfoncée pour indiquer à Photoshop de redimensionner la lettre à partir de son centre, ce qui est souvent utile.
Pour déplacer la lettre, cliquez n'importe où dans la zone Transformation libre et faites glisser la lettre là où vous en avez besoin. Ne cliquez simplement pas sur le petit symbole cible au centre, sinon vous déplacerez le symbole cible, pas la lettre. Lorsque vous redimensionnez la lettre, gardez à l'esprit le nombre d'autres lettres que vous devrez ajouter pour ne pas finir par rendre la lettre trop grosse:

Redimensionnez et repositionnez la lettre selon vos besoins à l'aide de la commande Transformation libre de Photoshop.
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour accepter la transformation et quitter la commande Transformation libre.
Étape 7: ajouter un trait autour de la lettre (facultatif)
Selon les images que vous placerez à l'intérieur de vos lettres, ainsi que l'arrière-plan que vous utilisez, il peut être difficile de distinguer les formes des lettres lorsque vous avez terminé. Pour aider à garder les choses lisibles, je vais ajouter un trait blanc autour de mes lettres. Je pourrais attendre jusqu'à la fin pour ajouter le trait autour de toutes les lettres, mais comme je sais déjà ce que je veux faire, je vais gagner du temps en l'ajoutant à cette première lettre. De cette façon, lorsque je vais créer le reste de mes lettres en faisant des copies de cette première, le trait sera copié avec.
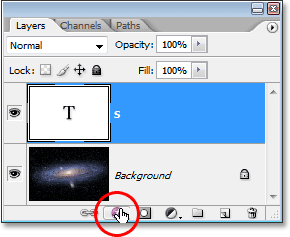
Pour ajouter un trait, cliquez sur l'icône Styles de calque au bas de la palette Calques:

Cliquez sur l'icône Styles de calque.
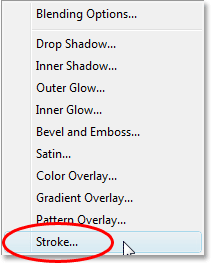
Sélectionnez ensuite Contour dans le bas de la liste des styles de calque qui s'affiche:

Sélectionnez "Stroke" dans la liste des styles de calque.
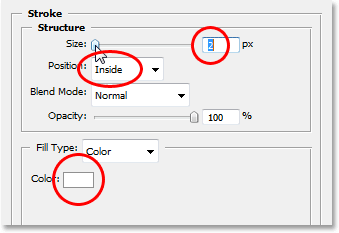
Cela fait apparaître la boîte de dialogue Style de calque de Photoshop définie sur les options de trait dans la colonne du milieu. La première chose que je vais faire est de réduire la taille du trait à 2 px. Si vous travaillez en haute résolution, vous souhaiterez probablement augmenter la taille de votre trait. Je vais également changer la position du trait en intérieur. Enfin, par défaut, Photoshop définit la couleur des traits sur le rouge, ce qui n'a aucun sens. Je veux que ma couleur de trait soit blanche, donc je clique sur l'échantillon de couleur à droite de l'option Couleur, qui fait apparaître à nouveau le sélecteur de couleurs de Photoshop, et je change la couleur de trait en blanc:

Les options de contour de la boîte de dialogue Style de calque dans Photoshop.
Cliquez sur OK lorsque vous avez terminé pour appliquer le trait à la lettre et quitter la boîte de dialogue. Ici, nous pouvons voir mon trait blanc appliqué à la lettre "S":

La lettre est maintenant entourée d'un mince trait blanc.
Étape 8: Copiez le calque de texte
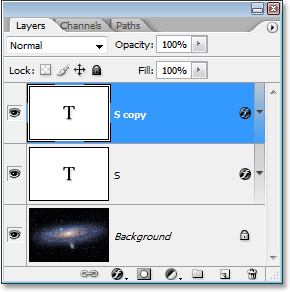
Avant de placer une image à l'intérieur de ma lettre, je vais finir d'ajouter le reste de mes lettres pour créer mon mot complet. Pour créer ma deuxième lettre, je vais simplement appuyer sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer ma couche Type. Rien ne semble s'être produit dans ma fenêtre de document, mais si je regarde la palette Calques, je peux voir que j'ai maintenant mon calque Type d'origine contenant la lettre "S", ainsi qu'une copie de celui-ci, contenant également actuellement la lettre "S", au-dessus:

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) pour faire une copie du calque Type.
Étape 9: déplacer la deuxième lettre en position
En faisant une copie de notre lettre initiale, nous avons créé notre deuxième lettre. Bien sûr, il y a quelques problèmes en ce moment. D'une part, les deux lettres sont placées directement les unes sur les autres, et elles sont également définies sur la même lettre exacte. Prenons soin du premier problème en déplaçant la deuxième lettre en position. Pour ce faire, nous aurons besoin de l'outil Déplacer. Maintenant, vous pouvez sélectionner l'outil Déplacer dans la palette d'outils, mais c'est la méthode "être payé à l'heure". Voici une astuce pratique. Pour passer temporairement à l'outil de déplacement à partir de tout autre outil (à l'exception de l'outil manuel), maintenez simplement la touche Ctrl (Win) / Commande (Mac). Cela vous donne un accès rapide à l'outil de déplacement sans avoir à le sélectionner. Ensuite, tout en maintenant la touche "Alt / Option" enfoncée, maintenez la touche Maj enfoncée pour contraindre vos mouvements sur une ligne horizontale et faites glisser la deuxième lettre vers la droite jusqu'à ce qu'elle soit en position:

Utilisez l'outil Déplacer pour faire glisser la deuxième lettre en position.
Étape 10: changer la lettre
Maintenant, nous devons changer la lettre elle-même. Pour ce faire, double-cliquez directement sur la miniature du calque Type dans la palette Calques:

Double-cliquez sur la vignette du calque Type.
Cela mettra en évidence la lettre dans la fenêtre du document:

La lettre est maintenant en surbrillance.
Remplacez la lettre par la deuxième lettre de votre mot. Puisque mon mot est "ESPACE", je vais entrer "P" sur mon clavier:

Remplacez la lettre par la deuxième lettre de votre mot.
Lorsque vous avez terminé, cliquez à nouveau sur la coche dans la barre des options pour accepter la modification et quitter le mode d'édition de texte:

Cliquez sur la coche dans la barre des options pour accepter la modification.
Étape 11: Ajoutez les lettres restantes
Répétez les étapes 8 à 10 pour ajouter le reste de vos lettres et complétez le mot. Utilisez l'outil Déplacer pour faire des ajustements à l'espacement entre les lettres jusqu'à ce que tout soit comme vous le souhaitez. Voici mon mot terminé:

Répétez les trois étapes précédentes pour terminer votre mot.
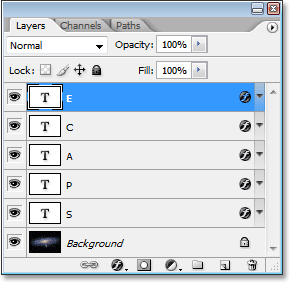
Notez que le trait blanc que j'ai ajouté à ma lettre initiale a été automatiquement ajouté à chaque lettre du mot, car chaque lettre est essentiellement une copie de la première. Et si je regarde dans ma palette Calques maintenant, je peux voir que chaque lettre du mot est sur son propre calque séparé, ce qui rendra très facile de placer une image à l'intérieur de chacun individuellement:

La palette Calques dans Photoshop montrant chaque lettre sur son propre calque.
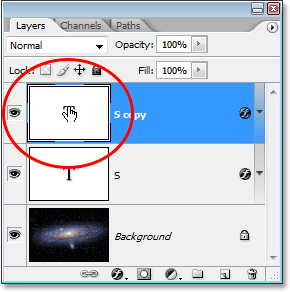
Étape 12: Sélectionnez la première lettre dans la palette des calques
Maintenant que nous avons notre mot avec chaque lettre sur son propre calque séparé, nous pouvons commencer à placer des images à l'intérieur des lettres. Nous allons commencer par la première lettre, qui dans mon cas est "S". Cliquez sur le calque de la lettre dans la palette Calques pour le sélectionner. Vous saurez qu'il est sélectionné car il sera surligné en bleu:

Sélectionnez le calque de la première lettre dans la palette Calques.
Étape 13: Ouvrez l'image que vous souhaitez placer dans la lettre
Avec le calque sélectionné, ouvrez l'image que vous souhaitez placer à l'intérieur de la première lettre. Si, lorsque vous ouvrez l'image, elle apparaît dans l'un des modes plein écran de Photoshop, appuyez sur la lettre F de votre clavier jusqu'à ce que l'image apparaisse dans une fenêtre de document. Voici l'image que j'utiliserai (photo du soleil de sungazer.net):

Ouvrez l'image que vous souhaitez placer dans votre première lettre. Crédit photo: sungazer.net
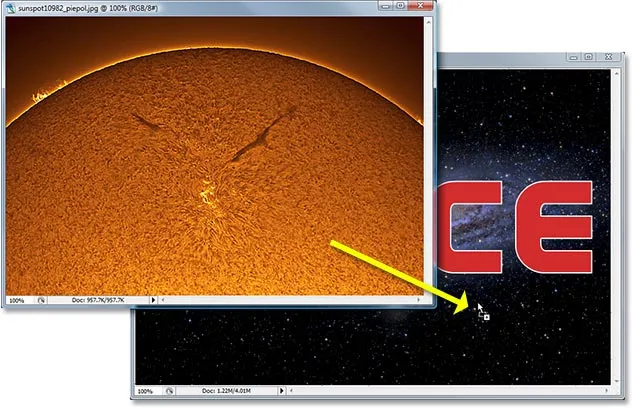
Étape 14: faites glisser l'image vers le document principal
Avec l'image ouverte dans sa propre fenêtre de document, cliquez simplement n'importe où à l'intérieur de l'image et faites-la glisser dans le document principal:

Cliquez à l'intérieur de l'image et faites-la glisser dans le document principal.
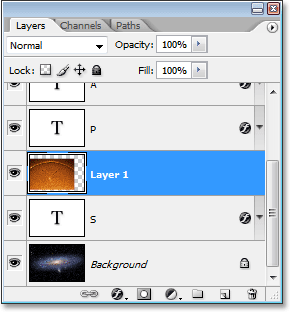
Si nous regardons maintenant dans la palette Calques, nous pouvons voir que Photoshop a placé l'image sur son propre calque directement au-dessus de la première lettre du mot:

La palette Calques montrant l'image apparaissant maintenant sur "Calque 1" directement au-dessus de la première lettre du mot.
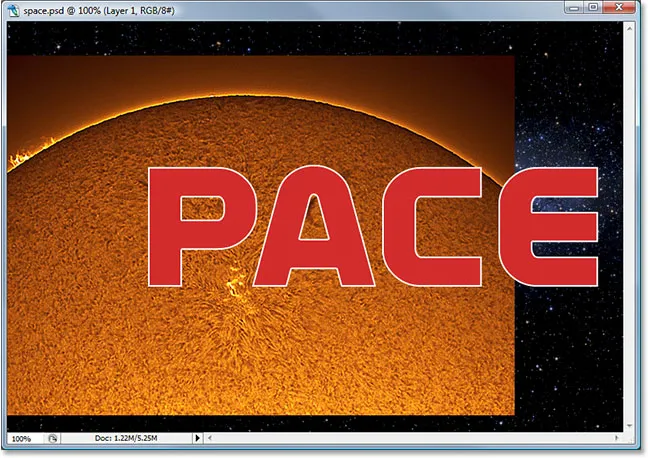
Et si nous regardons dans notre document principal, nous pouvons voir l'image bloquant la première lettre, ainsi qu'une grande partie de l'arrière-plan, de la vue:

Le document principal montrant la deuxième image bloque désormais la première lettre et une partie de l'image d'arrière-plan.
Étape 15: créer un masque d'écrêtage
Pour placer l'image directement à l'intérieur de la lettre, ou du moins la faire apparaître comme si c'était ce que nous avions fait, nous allons utiliser un masque d'écrêtage. La lettre va devenir un masque pour l'image au-dessus d'elle, ce qui signifie que la seule partie de l'image qui restera visible est la zone directement au-dessus de la lettre. Le reste de l'image sera caché, créant l'illusion que l'image est réellement à l'intérieur de la lettre!
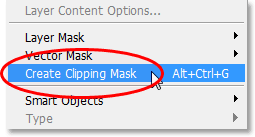
Pour créer le masque d'écrêtage, assurez-vous que le calque de l'image ("Layer 1") est sélectionné dans la palette Calques, puis montez dans le menu Calque en haut de l'écran

Choisissez "Créer un masque d'écrêtage" dans le menu "Calque".
Vous pouvez également utiliser le raccourci clavier Alt + Ctrl + G (Win) / Option + Commande + G (Mac). Dans les deux cas, "clip" l'image à la forme de la lettre. Si nous regardons à nouveau dans la palette Calques, nous pouvons voir que "Calque 1" apparaît maintenant en retrait vers la droite avec une petite flèche pointant vers le bas au calque Type en dessous, nous indiquant que nous avons réussi à créer notre masque d'écrêtage:

La palette Calques dans Photoshop montrant "Calque 1" étant "découpé" par le calque Type en dessous.
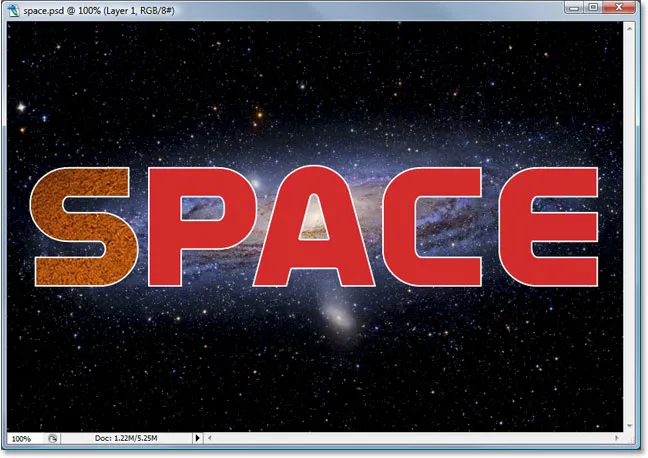
Et si nous regardons dans notre document principal, nous pouvons voir que bien sûr, l'image apparaît maintenant comme si elle était à l'intérieur de la lettre:

L'image apparaît maintenant à l'intérieur de la première lettre du mot.
Étape 16: redimensionner et repositionner l'image à l'intérieur de la lettre
Nous avons notre première image dans notre première lettre. Tout ce que nous devons faire maintenant est de le redimensionner et de le repositionner pour qu'il ressemble à ce que nous voulons. Pour ce faire, avec "Layer 1" toujours sélectionné, appuyez sur Ctrl + T (Win) / Command + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de l'image. La zone et les poignées de transformation libre apparaîtront autour de l'image entière, même si la seule partie de l'image que vous pouvez voir est ce qui apparaît à l'intérieur de la lettre.
Si vous ne pouvez pas voir certaines des poignées Free Transform car elles s'étendent en dehors de la zone visible dans la fenêtre du document, appuyez sur Ctrl + 0 (Win) / Commande + 0 (Mac) pour tout afficher à l'écran. Ensuite, faites simplement glisser l'une des poignées d'angle pour redimensionner l'image. Maintenez la touche Maj enfoncée pendant que vous faites glisser pour limiter les proportions de l'image et maintenez la touche Alt (Win) / Option (Mac) pour redimensionner l'image à partir de son centre si cela vous facilite la tâche. Déplacez l'image à l'intérieur de la lettre en cliquant et en faisant glisser n'importe où à l'intérieur de la zone Transformation libre:

Utilisez Free Transform pour déplacer et redimensionner l'image à l'intérieur de la lettre.
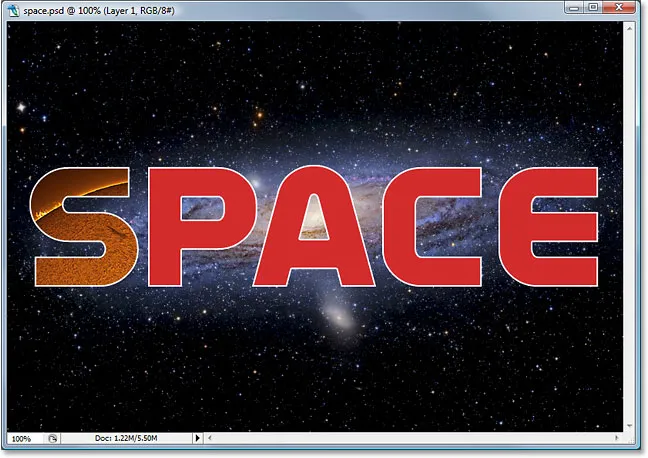
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter les modifications et quitter la commande Free Transform. Voici mon image avec le travail sur ma première lettre maintenant terminé:

La première lettre est terminée.
Étape 17: Répétez les mêmes étapes avec les autres lettres
Pour placer des images à l'intérieur des lettres restantes, répétez simplement les mêmes étapes que nous avons utilisées avec notre lettre initiale. Sélectionnez d'abord la lettre dans la palette Calques. Ouvrez ensuite l'image que vous souhaitez placer à l'intérieur de la lettre, en appuyant plusieurs fois sur F sur votre clavier jusqu'à ce que l'image apparaisse dans sa propre fenêtre de document. Cliquez n'importe où à l'intérieur de l'image et faites-la glisser dans le document principal. L'image apparaîtra sur son propre calque au-dessus de la lettre que vous avez sélectionnée. Créez un masque d'écrêtage pour placer l'image directement à l'intérieur de la lettre, puis terminez les choses en utilisant Free Transform pour redimensionner et repositionner l'image à l'intérieur de la lettre selon vos besoins. Il suffit de répéter les mêmes étapes, en utilisant des images différentes pour chaque lettre, jusqu'à ce que vous ayez terminé!
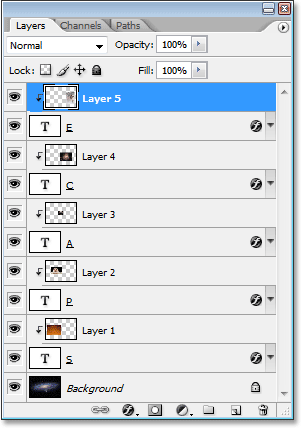
Je vais continuer et placer des images dans mes lettres restantes en suivant les étapes que je viens de décrire. Nous pouvons voir dans ma palette Calques maintenant que chaque lettre a une image distincte sur un calque directement au-dessus, et que chaque image est "découpée" à la forme de la lettre:

La palette Calques montrant une image séparée sur un calque directement au-dessus de chaque lettre. Chaque lettre est utilisée comme masque d'écrêtage pour l'image au-dessus.
Après avoir vu mon effet final, il semblait que le trait blanc autour des lettres semblait un peu ennuyeux en lui-même, en particulier pour un design d'espace extra-atmosphérique. Donc, pour aider à donner à mes lettres un aspect de science-fiction, j'ai ajouté un style de couche Outer Glow autour d'eux, en utilisant une couleur bleu clair / violet similaire à la galaxie tourbillonnant en arrière-plan. Je ne prendrai pas la peine de décrire les étapes pour ajouter le style de couche Outer Glow, car ce n'est pas le sujet de ce tutoriel et vous n'aurez peut-être pas besoin ou ne voudrez pas l'utiliser avec votre conception. J'ai également recadré l'image autour du mot pour donner plus de netteté à l'effet. Voici mon résultat final:

Le résultat final.
Où aller ensuite …
Et nous l'avons là! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!