Dans ce didacticiel Photoshop Effects, nous allons apprendre à créer l'illusion que la lumière est projetée sur le sujet de votre photo à travers des stores de fenêtre, en utilisant une carte de déplacement pour plier et envelopper les ombres des stores autour du sujet dans une mode 3D réaliste. Nous utiliserons également un calque de réglage de l'équilibre des couleurs pour créer une source de lumière plus convaincante.
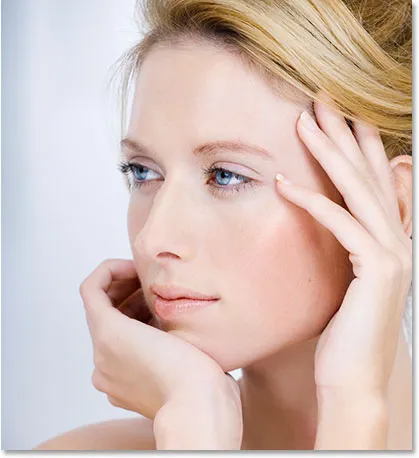
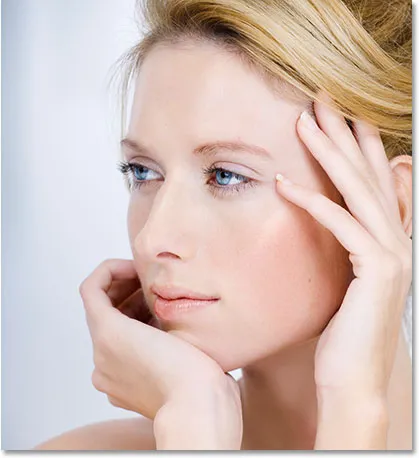
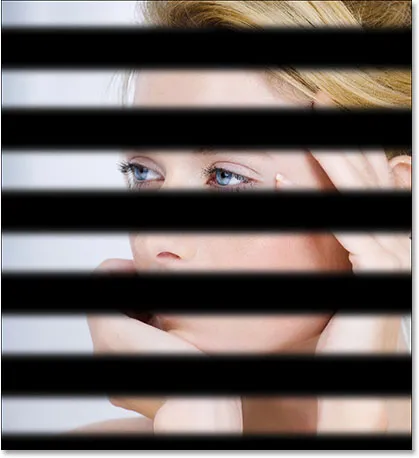
Voici l'image avec laquelle je travaillerai dans ce tutoriel:

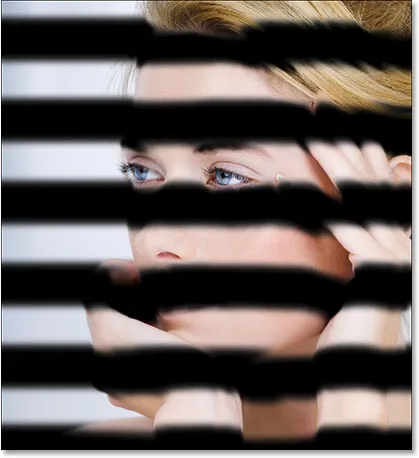
Et voici à quoi cela ressemblera lorsque nous aurons terminé:

Étape 1: convertir l'image en mode couleur Lab
Comme je l'ai mentionné, nous utiliserons la fonction de carte de déplacement de Photoshop pour envelopper les ombres des stores autour des courbes naturelles du visage, des mains et des cheveux de la femme, donc la première chose que nous devons faire est de créer notre carte de déplacement. Une carte de déplacement n'est rien de plus qu'une image en noir et blanc que Photoshop utilise pour déterminer comment déplacer et repositionner les pixels. J'aime à le voir comme Photoshop déplaçant les pixels de "dis place" vers "dis place". La première chose que nous devons faire ensuite est de créer une version en noir et blanc de notre image. Il y a beaucoup de façons différentes de le faire, mais l'une de mes façons préférées est d'utiliser le mode couleur de Photoshop Lab, qui sépare facilement les valeurs de luminosité (luminosité) de l'image de la couleur.
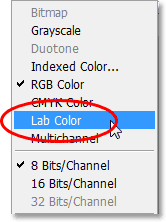
Pour convertir l'image en couleur Lab, accédez au menu Image en haut de l'écran, choisissez Mode, puis choisissez Lab Color dans la liste:

Allez dans Image> Mode> Lab Color.
Étape 2: Sélectionnez le canal "Lightness"
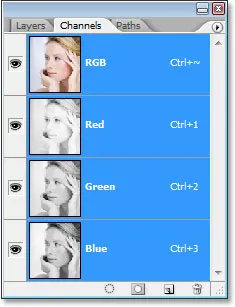
Lorsque vous convertissez votre image en mode couleur Lab, rien ne semble lui être arrivé dans la fenêtre de votre document, mais quelque chose s'est certainement produit. Nous avons maintenant séparé les valeurs de luminosité de la couleur de l'image et pour voir exactement ce qui s'est passé, passez à votre palette Canaux, que vous trouverez regroupée à côté de la palette Calques. Vous verrez quatre canaux répertoriés - "Lab", "Lightness", "a" et "b". Le canal "Luminosité" contient toutes les valeurs de luminosité de l'image, tandis que les couleurs ont été séparées en canaux "a" et "b". La première chaîne "Lab" n'est pas vraiment une chaîne du tout. C'est juste le composite des canaux de luminosité et de couleur.
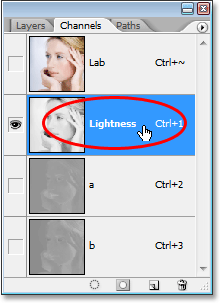
Cliquez sur le canal "Légèreté" pour le sélectionner:

Sélectionnez le canal "Luminosité" dans la palette des canaux.
Dès que vous sélectionnez le canal "Luminosité", vous verrez votre image dans la fenêtre du document changer en noir et blanc:

Lorsque le canal "Luminosité" est sélectionné, l'image apparaît en noir et blanc.
Étape 3: créer un nouveau document à partir du canal "Lightness"
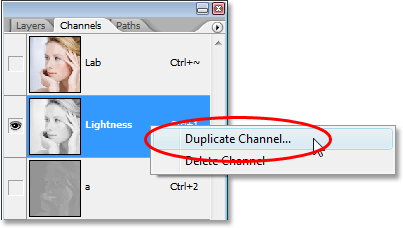
Nous avons besoin que notre carte de déplacement soit un document distinct de notre image d'origine, donc faites un clic droit (Win) / Contrôle-clic (Mac) directement sur le canal "Lightness" dans la palette Channels et sélectionnez Duplicate Channel dans le menu qui apparaît:

"Clic droit" (Win) / "Contrôle-clic" (Mac) directement sur le canal "Lightness", puis choisissez "Duplicate Channel" dans le menu.
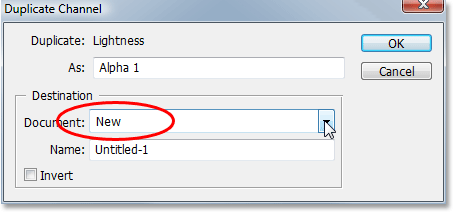
Cela fait apparaître la boîte de dialogue Duplicate Channel de Photoshop. Remplacez l'option Document par Nouveau afin de créer un nouveau document à partir du canal plutôt que de simplement dupliquer le canal dans le même document, puis cliquez sur OK pour quitter la boîte de dialogue:

Réglez l'option "Document" sur "Nouveau" pour créer un nouveau document à partir du canal "Légèreté".
Vous allez maintenant avoir deux documents ouverts sur votre écran, l'un contenant l'image originale et l'autre contenant le canal "Lightness" en double. Nous allons travailler sur le document de canal "Lightness" en double pendant quelques minutes pour le préparer à être utilisé comme carte de déplacement.
Étape 4: Augmentez le contraste de l'image avec les niveaux
Les cartes de déplacement ont tendance à fonctionner mieux lorsque l'image que vous utilisez comme carte de déplacement présente un fort contraste, alors augmentons le contraste de notre nouveau document à l'aide de la commande Niveaux de Photoshop. Utilisez le raccourci clavier Ctrl + L (Win) / Commande + L (Mac) pour afficher rapidement la boîte de dialogue Niveaux.
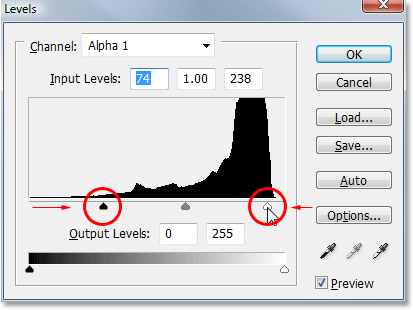
Au centre de la boîte de dialogue Niveaux, vous verrez un grand graphique noir appelé histogramme qui nous montre la gamme tonale actuelle de l'image. Sous l'histogramme se trouvent trois petits curseurs - un curseur noir en bas à gauche, un curseur blanc en bas à droite et un curseur gris au milieu. Cliquez sur le curseur noir et faites-le glisser vers la droite jusqu'à ce que vous soyez juste au-delà de l'endroit où commence le bord gauche de l'histogramme. Cela assombrira les parties les plus sombres de l'image. Ensuite, cliquez sur le curseur blanc et faites-le glisser vers la gauche jusqu'à ce que vous soyez juste au-delà de l'endroit où commence le bord droit de l'histogramme. Cela éclaircira les parties les plus claires de l'image:

Faites glisser les curseurs noir et blanc sous l'histogramme vers le centre pour augmenter le contraste de l'image.
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Votre image apparaîtra maintenant avec un contraste plus fort:

Le contraste a maintenant été augmenté dans l'image.
Étape 5: Sélectionnez la zone autour du sujet
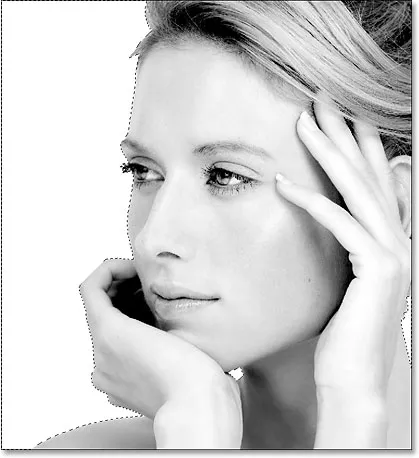
Pour mon image, je veux que les ombres des stores se courbent et s'enroulent autour du visage, des mains et des cheveux de la femme, mais je ne veux pas que la zone derrière elle soit affectée par la carte de déplacement. Je veux que les ombres des stores restent parfaitement horizontales dans ces zones, comme si la lumière de la fenêtre brillait sur un mur plat derrière la femme. Pour empêcher la carte de déplacement de plier les ombres dans ces zones, je vais remplir ces zones de blanc uni. Pour ce faire, nous devrons les sélectionner, utilisez donc l'outil de sélection de votre choix (outil Lasso, stylo, etc.) pour tout sélectionner autour de la femme. En d'autres termes, sélectionnez tout sauf pour elle. Ne vous inquiétez pas de sélectionner des mèches de cheveux perdues, car elles ne feront pas de différence notable dans l'effet:

Sélectionnez la zone autour de la femme à l'aide de l'outil de sélection de votre choix.
Étape 6: Remplissez la sélection de blanc
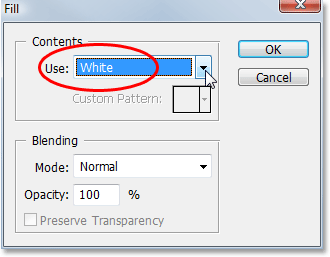
Avec la zone autour de la femme maintenant sélectionnée, allez dans le menu Edition en haut de l'écran et choisissez Remplir, ou utilisez le raccourci clavier Maj + F5. Dans les deux cas, la boîte de dialogue Remplissage de Photoshop s'affiche. Définissez l'option Utiliser dans la moitié supérieure de la boîte de dialogue sur Blanc:

Allez dans Edition> Remplir et sélectionnez "Blanc" pour l'option "Utiliser".
Assurez-vous que l'option Mode est définie sur Normal et que l'option Opacité est définie sur 100%, puis cliquez sur OK pour quitter la boîte de dialogue et remplissez la sélection de blanc:

Les zones sélectionnées sont maintenant remplies de blanc.
Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour désélectionner la sélection.
Étape 7: flouter l'image avec le filtre "Flou gaussien"
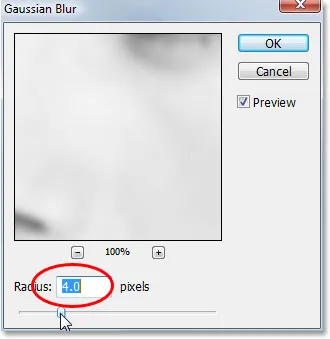
Nous avons presque fini de préparer notre image pour l'utiliser comme carte de déplacement. La seule chose qui reste à faire est de supprimer toute transition difficile entre les zones claires et sombres en appliquant une petite quantité de flou à l'image. Pour cela, nous utiliserons le filtre flou gaussien classique de Photoshop. Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien. Cela fait apparaître la boîte de dialogue Flou gaussien. Faites glisser le curseur Rayon en bas de la boîte de dialogue vers la droite pour augmenter la quantité de flou. Je vais définir ma valeur de rayon à environ 4 pixels, ce qui adoucit bien l'image. Pour une image de résolution plus élevée, essayez quelque part autour de 6-7 pixels:

Appliquez un peu de flou à l'image à l'aide du filtre Flou gaussien.
Cliquez sur OK pour quitter la boîte de dialogue. Voici mon image après avoir appliqué le filtre Flou gaussien:

L'image après avoir appliqué le filtre Flou gaussien.
Étape 8: Enregistrer l'image en tant que fichier Photoshop .PSD
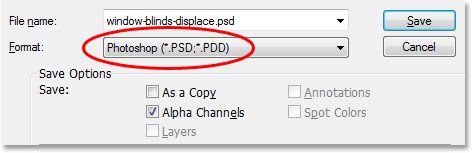
À ce stade, nous avons terminé avec notre image de carte de déplacement. Tout ce que nous devons faire maintenant est de l'enregistrer, alors appuyez sur Ctrl + S (Win) / Commande + S (Mac) pour accéder rapidement à la commande Enregistrer de Photoshop. Étant donné que c'est la première fois que nous enregistrons le fichier, Photoshop affichera la boîte de dialogue Enregistrer sous à la place, nous permettant de nommer le fichier, de choisir un type de fichier et de décider où nous voulons l'enregistrer. J'ai créé un dossier sur mon bureau appelé "Maps de déplacement", donc je vais enregistrer le fichier dans ce dossier. Je vais l'appeler "window-blinds-displace", mais bien sûr, vous pouvez nommer votre fichier comme bon vous semble. Enfin, assurez-vous d'enregistrer le fichier en tant que fichier Photoshop .PSD, car ce sont les seuls fichiers que nous pouvons utiliser comme cartes de déplacement:

Nommez le fichier et enregistrez-le en tant que fichier Photoshop .PSD.
Vous pouvez fermer le document ArcMap une fois que vous l'avez enregistré, car nous n'avons plus besoin de l'ouvrir.
Étape 9: reconvertir l'image d'origine en couleur RVB
Maintenant que nous avons fini de travailler sur notre carte de déplacement, nous pouvons commencer à créer notre effet de stores de fenêtre dans l'image d'origine. Avant de faire cela, nous devons reconvertir l'image de la couleur Lab en couleur RVB, qui est le mode de couleur dans lequel elle était initialement. Pour ce faire, revenez au menu Image en haut de l'écran, choisissez Mode, puis choisissez Couleur RVB:

Reconvertissez l'image d'origine en mode couleur RVB.
Dès que vous revenez à la couleur RVB, vous verrez la couleur revenir à votre image:

La couleur revient à l'image après l'avoir reconvertie en couleur RVB.
Si vous regardez dans votre palette de canaux, vous verrez que les canaux "Légèreté", "a" et "b" ont été remplacés par un canal "Rouge", "Vert" et "Bleu", et le composite "Lab" "canal en haut a été remplacé par un canal composite" RGB ":

La palette Canaux montre maintenant l'image composée d'un canal "Rouge", "Vert" et "Bleu".
Revenez à la palette Calques à ce stade, car nous n'avons plus besoin de travailler avec les canaux individuels.
Étape 10: ajouter un nouveau calque vierge
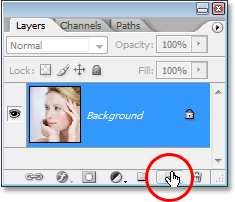
Nous allons créer nos stores de fenêtre sur leur propre calque séparé, alors cliquez sur l'icône Nouveau calque au bas de la palette Calques:

Cliquez sur l'icône "Nouveau calque".
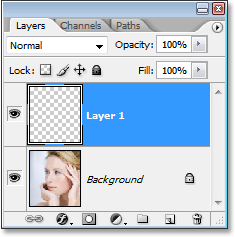
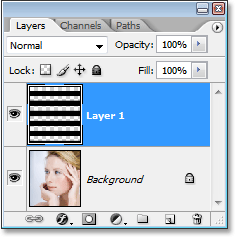
Cela ajoute un nouveau calque vierge nommé "Calque 1" au-dessus du calque d'arrière-plan, qui est le calque qui contient notre photo d'origine:

La palette Calques montrant le nouveau calque vierge au-dessus du calque d'arrière-plan.
Étape 11: Sélectionnez l'outil Rectangle de sélection
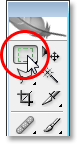
Nous allons créer notre première ombre aveugle de fenêtre. Étant donné que les ombres seront des rectangles longs et étroits, la façon la plus simple de les créer sera d'utiliser l'outil Rectangle de sélection, alors sélectionnez-le dans la palette Outils ou appuyez simplement sur M sur votre clavier pour le sélectionner:

Sélectionnez l'outil Rectangle de sélection.
Étape 12: faites glisser une sélection rectangulaire mince horizontalement sur l'image
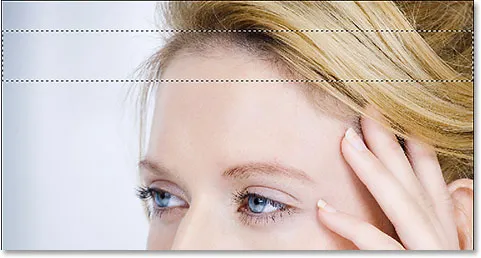
Avec l'outil Rectangle de sélection sélectionné, faites glisser une sélection étroite sur l'image de gauche à droite, quelque part vers le haut:

Faites glisser une sélection rectangulaire étroite sur le haut de l'image.
Étape 13: Remplissez la sélection de noir
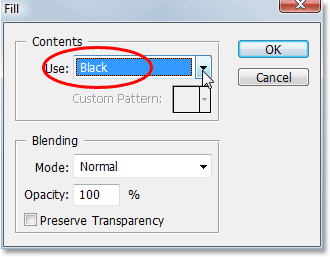
Une fois que vous avez fait glisser votre sélection, revenez au menu Edition en haut de l'écran et choisissez à nouveau Remplir. Nous allons remplir notre sélection de noir, alors définissez l'option Utiliser sur Noir:

Allez dans Edition> Remplir et définissez l'option "Utiliser" dans la boîte de dialogue sur "Noir".
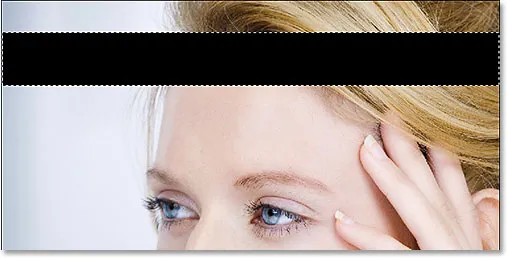
Cliquez sur OK pour quitter la boîte de dialogue et Photoshop remplira la sélection de noir:

La sélection est maintenant remplie de noir.
Étape 14: Sélectionnez l'outil Déplacer
Nous avons dessiné notre première ombre aveugle de fenêtre, même si pour le moment elle ne ressemble à rien d'autre qu'à un rectangle noir. Avant de faire quoi que ce soit d'extraordinaire, utilisons ce premier rectangle pour créer le reste de nos ombres. Tout d'abord, sélectionnez l'outil Déplacer de Photoshop dans la palette d'outils ou appuyez simplement sur V sur votre clavier:

Sélectionnez l'outil Déplacer.
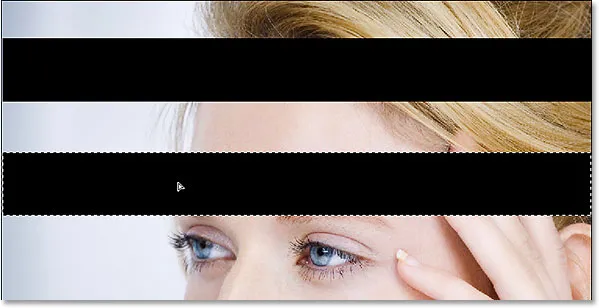
Étape 15: faites glisser une copie du rectangle noir sous l'original
Nous allons créer une copie de ce premier rectangle et le faire glisser sous l'original, et nous pouvons faire ces deux choses en même temps. Avec l'outil Déplacer sélectionné, maintenez enfoncée la touche Alt (Win) / Option (Mac). Vous verrez votre curseur Déplacer l'outil se transformer en deux flèches, une noire et une blanche. Cela nous indique que nous allons créer un doublon du rectangle lorsque nous le faisons glisser. Maintenez également la touche Maj enfoncée, ce qui nous obligera à faire glisser le rectangle vers le bas, nous empêchant de le déplacer accidentellement sur le côté. Ensuite, faites simplement glisser vers le bas avec votre souris et pendant que vous faites glisser, vous verrez que vous faites glisser un doublon du rectangle noir au lieu de faire glisser l'original. Assurez-vous que votre sélection est toujours active autour du rectangle d'origine avant de commencer à faire glisser, car cela gardera les deux rectangles sur le même calque. Positionnez le nouveau rectangle sous l'original à l'endroit où vous souhaitez que la deuxième ombre apparaisse:

Maintenez "Shift + Alt" (Win) / "Shift + Option" (Mac) et faites glisser une copie du rectangle en dessous de l'original.
Étape 16: Continuez à faire glisser le reste des ombres
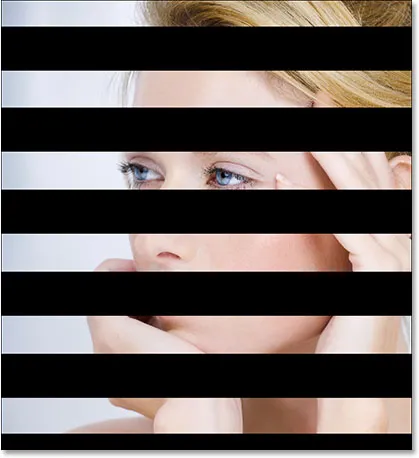
Continuez à faire glisser les doublons du rectangle tout le long de la photo jusqu'à ce que toutes vos ombres soient créées, puis appuyez sur Ctrl + D (Win) / Commande + D pour désélectionner la sélection. Votre image devrait maintenant ressembler à ceci:

L'image après avoir ajouté le reste des rectangles.
Si nous regardons dans notre palette Calques, nous pouvons voir que tous nos rectangles sont sur le même calque, "Layer 1":

Tous les rectangles ont été créés sur le même calque.
Étape 17: appliquer le filtre "Flou gaussien" aux rectangles
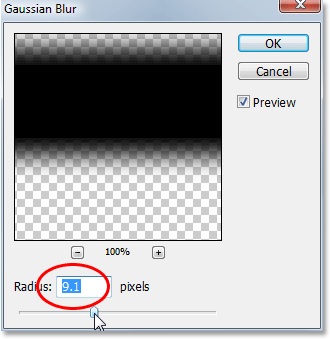
Pour le moment, nos rectangles ressemblent toujours à des rectangles de base. Pour les faire ressembler davantage à des ombres, nous devons adoucir leurs bords. Pour cela, nous utiliserons à nouveau le filtre Flou gaussien. Revenez au menu Filtre en haut de l'écran, choisissez Flou, puis choisissez Flou gaussien. Lorsque la boîte de dialogue Flou gaussien apparaît, faites glisser le curseur Rayon en bas vers la droite pour flouter et adoucir les bords des rectangles, comme nous l'avons fait il y a un instant lorsque nous préparions notre image de carte de déplacement. Je vais faire glisser ma valeur de rayon à environ 9 pixels. Nous pouvons voir dans la zone d'aperçu de la boîte de dialogue que cela adoucit bien les bords:

Utilisez le filtre Flou gaussien pour adoucir les bords des rectangles.
Cliquez sur OK pour quitter la boîte de dialogue lorsque vous avez terminé. Voici mon image avec les bords des rectangles maintenant beaucoup plus doux:

L'image après avoir appliqué le filtre Flou gaussien aux rectangles.
Étape 18: appliquer le filtre "Déplacer"
Les bords des rectangles sont maintenant plus beaux, mais les ombres ne semblent toujours pas réalistes. Une des raisons, en plus du fait qu'ils bloquent complètement la photo en dessous d'eux, est qu'ils courent simplement horizontalement sur la photo. Pour leur donner un sentiment de réalisme, nous avons besoin qu'ils se courbent autour du visage, des mains et des cheveux de la femme. C'est là que nous pouvons utiliser la carte de déplacement que nous avons créée plus tôt.
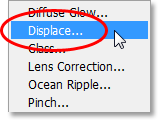
Avec "Layer 1" sélectionné dans la palette des calques, montez à nouveau dans le menu Filtre en haut de l'écran, et cette fois choisissez Distorsion puis Déplacer:

Accédez à Filtre> Déformer> Déplacer.
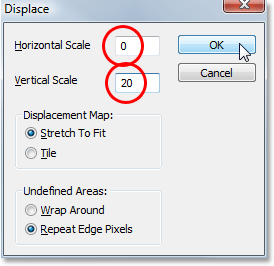
Cela fait apparaître la première des deux boîtes de dialogue pour le filtre Déplacer. Cette première nous permet de décider de l'impact de la carte de déplacement sur l'image, et nous le faisons en entrant des valeurs pour les options Échelle horizontale et Échelle verticale. Plus les valeurs sont élevées, plus Photoshop déplacera les pixels. Dans notre cas, nous n'avons pas du tout besoin de déplacer les pixels horizontalement, alors entrez 0 pour l'option Échelle horizontale. Nous devons les déplacer verticalement, entrez donc une valeur d'environ 20 pour l'option Échelle verticale. Vous devrez peut-être tester cette valeur pour voir ce qui fonctionne le mieux avec votre image. Assurez-vous que les options Stretch To Fit et Repeat Edge Pixels sont également sélectionnées:

Réglez l'option "Échelle horizontale" sur "0" et l'option "Échelle verticale" sur "20".
Cliquez sur OK pour accepter vos modifications et quitter cette première boîte de dialogue. Nous choisirons ensuite notre carte de déplacement.
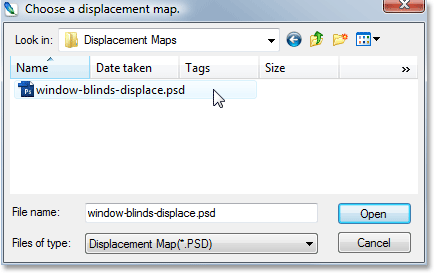
Lorsque vous cliquez sur OK pour quitter la première boîte de dialogue Filtre de déplacement, Photoshop affiche une deuxième boîte de dialogue, cette fois vous demandant quel fichier vous souhaitez utiliser comme carte de déplacement. Accédez à l'emplacement où vous avez enregistré le fichier de carte de déplacement sur votre ordinateur et sélectionnez-le:

Accédez à votre carte de déplacement et sélectionnez-la.
Cliquez sur Ouvrir pour quitter la boîte de dialogue et demander à Photoshop d'appliquer votre carte de déplacement aux ombres, qui se plient et s'enroulent désormais de manière beaucoup plus réaliste autour de la femme:

Les ombres se plient et s'enroulent maintenant autour de la femme grâce à la carte de déplacement.
Étape 19: abaisser l'opacité des ombres
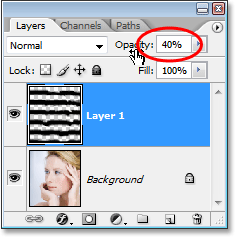
Le seul problème qui reste avec les ombres est qu'elles sont trop fortes. En fait, ils bloquent complètement la vue de la femme. Tout ce que nous devons faire pour résoudre ce problème est de réduire l'opacité de "Layer 1". Montez jusqu'à l'option Opacité dans le coin supérieur droit de la palette Calques et réduisez la valeur à environ 40%:

Baissez l'opacité de "Layer 1" pour réduire l'intensité des ombres.
Avec l'opacité abaissée, les ombres semblent beaucoup plus naturelles:

Les ombres semblent maintenant plus douces et plus naturelles.
Étape 20: ajouter un calque de réglage "Balance des couleurs"
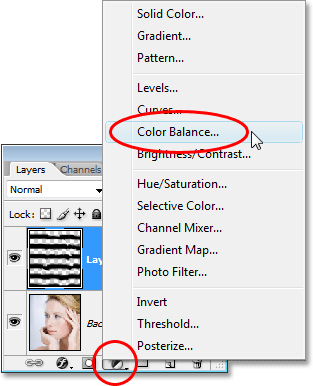
Et avec cela, nous avons réussi à créer nos stores pour fenêtres! Pour terminer l'effet, ajoutons un peu de soleil chaud à l'image, comme si le soleil du matin brille à travers la fenêtre. Cliquez sur l'icône Nouveau calque de réglage en bas de la palette Calques et sélectionnez Balance des couleurs dans la liste des calques de réglage qui apparaît:

Ajoutez un calque de réglage "Balance des couleurs".
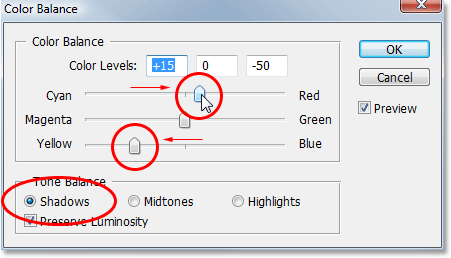
Le réglage de la balance des couleurs nous permet d'ajuster les couleurs dans les ombres, les tons moyens et les hautes lumières de l'image. Il est divisé en deux sections principales - la section Balance des couleurs en haut, où nous ajustons les couleurs, et la section Balance des tons en bas, où nous basculons entre les ombres, les tons moyens et les reflets. Commencez par sélectionner l'option Ombres en bas de la boîte de dialogue, puis faites glisser le curseur inférieur dans la section Balance des couleurs au-dessus vers la gauche pour ajouter plus de jaune aux ombres de l'image. Une fois que vous avez ajouté du jaune, faites glisser le curseur supérieur vers la droite pour ajouter également un peu de rouge:

Ajout de jaune et d'un peu de rouge aux zones d'ombre de l'image.
Lorsque vous avez terminé avec les ombres, sélectionnez les tons moyens au bas de la boîte de dialogue et faites à nouveau glisser les curseurs inférieur et supérieur pour ajouter du jaune et un peu de rouge aux tons moyens de l'image. Sélectionnez ensuite Highlights et ajoutez du jaune et du rouge aux reflets. Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue.
Si vous devez affiner la quantité de couleur que vous avez ajoutée à l'image, il suffit de baisser la valeur d'opacité du calque de réglage de l'équilibre des couleurs dans la palette Calques comme nous l'avons fait il y a un instant lorsque nous avons réduit l'opacité du calque d'ombres .
Et avec ça, vous avez terminé! Voici, après avoir ajouté un peu de soleil chaud avec le calque de réglage Balance des couleurs, voici mon résultat final:

Le résultat final.
Et nous l'avons là! Voilà comment ajouter un effet d'éclairage de stores à une image avec Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!