
Qu'est-ce que WebSocket?
Imaginez-vous en train d'écrire un e-mail à un ami ou un collègue. Vous commencez toujours par Salut, suivi du contexte et finissez par un Merci. Imaginez maintenant la même chose que vous et votre ami / collègue avez une conversation face à face. Souhaitez-vous toujours commencer chacun de vos textes par Salut et terminer par Merci? Un grand NON, non? Cela résume pratiquement HTTP et WebSocket.
Compréhension technique de WebSocket
Un WebSocket est un protocole de communication bidirectionnel. Il fournit une connexion full duplex. Comprenons combien ces termes sont importants.
En regardant notre exemple d'e-mails et de conversations face à face, les e-mails signifient le protocole HTTP tandis que les conversations face à face signifient le protocole WebSocket. Cela ne signifie pas que les e-mails sont envoyés via le protocole HTTP, non. Les e-mails utilisent principalement des protocoles SMTP, mais ne nous en préoccupons pas pour l'instant. La conclusion essentielle de l'exemple est l'ouverture et la fermeture de la connexion sous-jacente entre les deux parties qui échangent des informations.
HTTP échange des informations en ouvrant une nouvelle connexion à chaque cycle de demande-réponse. Ainsi, chaque fois que vous envoyez une demande ou recevez une réponse, HTTP établit une nouvelle connexion. Considérez une connexion comme une simple ligne sécurisée pour transférer des informations. Dès que vos informations sont livrées, HTTP ferme la connexion.
WebSocket garde la connexion ouverte pour vous afin que vous puissiez échanger des informations sur la même ligne jusqu'à ce que l'un de vous ferme la connexion.
Un peu plus technique…
D'accord, je comprends tout sur la connexion restée ouverte. Comment cela m'aide-t-il? Je ne ressens aucune différence si j'envoie des e-mails ou des messages de chat.
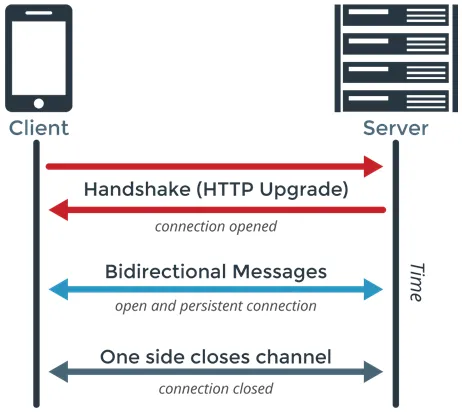
Tu as raison. En tant qu'utilisateur final, la différence n'est pas visible pour vous. Pensons comme un développeur d'applications. Quand je dis ouvrir une ligne sécurisée pour l'échange d'informations, il y a un processus impliqué. Ceci est communément appelé Handshaking. Il s'agit d'un processus par lequel les deux machines impliquées dans une conversation conviennent d'ouvrir un port pour envoyer et recevoir des informations. Maintenant, ces ports sont bloqués les uns pour les autres et ne peuvent pas être utilisés pour une troisième machine.
Pour la négociation, le protocole HTTP envoie et reçoit des octets supplémentaires juste pour confirmer si un port est libre dans les deux machines et récupère les détails du port. Ces octets supplémentaires sont une surcharge lorsque l'échange fréquent d'informations est nécessaire. Par conséquent, WebSocket.
Quand utiliser WebSocket et quand ne pas le faire?
De loin, il est évident que WebSocket n'est utile que lorsque l'échange fréquent d'informations est nécessaire. WebSocket fournit une connexion duplex. Cela signifie que les informations peuvent être envoyées et reçues en même temps. Cela se fait évidemment au prix du blocage du port jusqu'à l'échange des informations temporelles. Ainsi, l'utilisation de WebSocket est un compromis entre la sauvegarde d'octets cruciaux et l'activation de conversations plus rapides au prix de bloquer un port plus longtemps.
Le meilleur cas d'utilisation de WebSocket est lorsque vous avez besoin de données en temps réel très rapidement, comme les cours des actions. Les cours des actions changent à chaque seconde. Ainsi, l'utilisation de HTTP entraînerait une perte de temps cruciale dans une prise de contact inutile et les devis deviendraient périmés. Utilisez plutôt WebSocket et faites-le plus rapidement.
Au contraire, si vous pouvez vous permettre un retard de quelques millisecondes dans les informations que vous recherchez, vous devez opter pour HTTP.
Comment WebSocket a vu le jour?
À ses débuts, Internet était un réseau géant de pages contenant des informations textuelles. Il s'agissait principalement de pages statiques, ce qui signifiait que les informations étaient constantes et ne variaient pas avec les extractions ultérieures. Au fil du temps, un contenu riche tel que des images est devenu un élément indispensable des pages Web. Les pages sont également devenues dynamiques, ce qui signifie que désormais les informations sur les pages peuvent être générées en fonction des requêtes.
Cela a conduit à l'avancement des technologies avec l'invention du HTML dynamique, du JavaScript, etc. Ils étaient tous très avancés mais utilisaient des protocoles HTTP. Le problème avec les protocoles HTTP - la connexion n'était pas duplex. La communication était unidirectionnelle. À tout moment, le client peut envoyer une demande au serveur ou le serveur peut répondre.
Cela a laissé la place aux protocoles WebSocket permettant une connexion full-duplex pour améliorer l'expérience utilisateur.
Comprendre le terme «duplex intégral»
Nous avons souvent rencontré le terme duplex intégral. Qu'est-ce que cela signifie réellement?
En HTTP, la demande est toujours initiée par le client. Cela signifie qu'à moins que le client envoie une demande, le serveur ne répondra pas. Cela rend la communication unidirectionnelle.
Dans WebSocket, le client et le serveur peuvent se pousser des messages en même temps. Le client n'a pas besoin de faire une demande chaque fois qu'il a besoin d'une réponse. Cela rend la connexion bidirectionnelle.
Maintenant, pour atteindre la bidirectionnalité, il faut penser qu'il y a deux connexions maintenues à chaque instant. C'est là que WebSocket est différent. WebSocket le fait sur une seule connexion TCP. Ceci est appelé une connexion full-duplex, ce qui signifie une communication bidirectionnelle sur un seul canal.

Attributs, événements et méthodes WebSocket
Créons une connexion WebSocket. La commande suivante le fait pour nous:
var Socket = nouveau WebSocket (URL, (protocole));
La nouvelle méthode WebSocket est la méthode API exposée qui renvoie une connexion établie avec l'URL spécifiée comme premier paramètre et adhérant à un paramètre de protocole facultatif.
1. Attributs
Une fois la connexion établie, nous avons les attributs suivants dans notre objet Socket:
je. Socket.readyState
Un attribut en lecture seule qui indique l'état de la connexion.
0 - La connexion n'a pas encore été établie.
1 - La connexion est établie et la communication est possible.
2 - La connexion passe par une poignée de main.
3 - La connexion a été fermée ou n'a pas pu être ouverte.
ii. Socket.bufferedAmount
Attribut en lecture seule qui indique le nombre d'octets mis en file d'attente à l'aide de la méthode send ().
2. Événements
je. Socket.onOpen
Un événement déclenché lorsqu'une connexion est ouverte.
ii. Socket.onMessage
Un événement déclenché lorsque le client reçoit un message du serveur.
iii. Socket.onError
L'événement a déclenché une erreur de communication.
iv. Socket.onClose
L'événement s'est déclenché lorsqu'une connexion est fermée.
3. Méthodes
je. Socket.send (données)
La méthode d'envoi transmet les données à l'aide de la connexion.
ii. Socket.close ()
Cette méthode met fin à la connexion existante.
Exemple
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
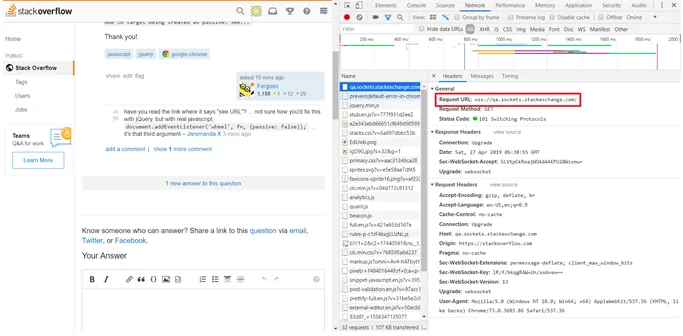
Exemple du monde réel
StackOverflow est un site Web très populaire qui utilise WebSocket pour envoyer des notifications chaque fois qu'une nouvelle réponse est disponible pour la question.

Article recommandé
Cela a été un guide pour Qu'est-ce que WebSocket? Ici, nous avons discuté des concepts, définition, attributs WebSocket, événements et méthodes de WebSocket. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Hadoop est-il open source?
- Qu'est-ce que l'héritage Java?
- Qu'est-ce que le multithreading en C #?
- Qu'est-ce que les services Web ASP.Net?
- Création et méthodes de multithreading en C #