Dans ce didacticiel sur les effets de texte Photoshop, nous allons apprendre à créer un effet "usé et déchiré" avec notre texte.
Voici l'effet que nous recherchons:

Le résultat final.
Commençons!
Étape 1: ouvrir un nouveau document Photoshop
Je vais commencer par monter dans le menu Fichier en haut de l'écran et choisir Nouveau … pour créer un nouveau document Photoshop. Je vais choisir une taille prédéfinie de 640x480, puis je clique sur OK pour que Photoshop crée mon nouveau document pour moi:

Créez un nouveau document Photoshop en utilisant la taille prédéfinie de 640x480. Vous pouvez utiliser la taille que vous souhaitez.
Étape 2: Remplissez le calque d'arrière-plan avec du noir
Appuyez sur D sur votre clavier pour définir rapidement le noir comme couleur de premier plan. Utilisez ensuite le raccourci clavier Alt + Retour arrière (Win) / Option + Supprimer (Mac) pour remplir le calque d'arrière-plan avec du noir:

Appuyez sur "Alt + Backspace" (Win) / "Option + Supprimer" (Mac) pour remplir l'arrière-plan avec du noir.
Étape 3: définissez votre couleur de premier plan sur blanc et ajoutez votre texte
Appuyez sur X sur votre clavier cette fois pour permuter vos couleurs de premier plan et d'arrière-plan, afin que le blanc devienne votre couleur de premier plan. Saisissez ensuite votre outil Texte dans la palette Outils ou en appuyant sur T sur votre clavier:

Sélectionnez l'outil Texte dans la palette Outils ou en appuyant sur "T" sur votre clavier.
Ensuite, avec l'outil Texte sélectionné, choisissez votre police dans la barre des options en haut de l'écran et ajoutez votre texte. Je vais utiliser "Impact" pour ma police et je vais taper le mot "FEAR". Ensuite, je vais appuyer sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de mon texte et tout en maintenant la touche Maj + Alt (Win) / Maj + Option (Mac), je ' Je vais faire glisser une poignée d'angle pour redimensionner mon texte et l'agrandir. Maintenir la touche Maj contraint les proportions du texte lorsque je le fais glisser, et maintenir Alt / Option force le texte à se redimensionner à partir du centre. Voici mon texte après l'avoir redimensionné:

Ajoutez votre texte, puis redimensionnez-le si nécessaire avec la commande Transformation gratuite.
Étape 4: pixelliser le texte
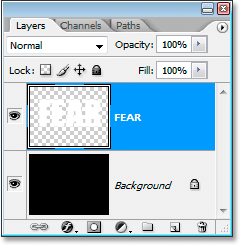
Nous devons convertir le texte en pixels à ce stade, donc une fois que vous êtes satisfait de votre texte, allez dans le menu Calque en haut de l'écran, choisissez Pixelliser, puis choisissez Type . Votre texte ne sera pas différent dans la fenêtre de document, mais si vous regardez votre calque Type dans la palette Calques, vous verrez qu'il est devenu un calque normal:

Après avoir pixellisé le texte, il devient un calque normal dans la palette Calques.
Étape 5: Faites une sélection irrégulière dans la première lettre, puis sélectionnez le reste du mot
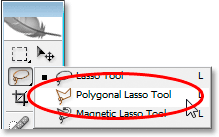
Saisissez votre outil Lasso polygonal dans la palette Outils. Il se cache derrière l'outil Lasso, il vous suffit donc de cliquer et de maintenir votre souris enfoncée sur l'icône de l'outil Lasso, puis de sélectionner l'outil Lasso polygonal dans le menu déroulant qui apparaît:

Sélectionnez l'outil Lasso polygonal dans la palette Outils.
Ensuite, avec l'outil Lasso polygonal sélectionné, effectuez une sélection irrégulière dans la première lettre de haut en bas. Remarquez que je n'ai pas dit de faire glisser une sélection, et c'est parce que vous ne faites pas glisser avec l'outil Lasso polygonal. Tout ce que vous faites est de cliquer une fois à l'intérieur du document avec votre souris, puis relâchez le bouton de la souris et déplacez votre souris pour créer une ligne. Cliquez à nouveau, déplacez à nouveau la souris. Cliquez, déplacez, cliquez, déplacez, etc. Assurez-vous de créer une ligne dentelée à travers la lettre, pas une ligne droite, car ce sera notre premier point de déchirure.
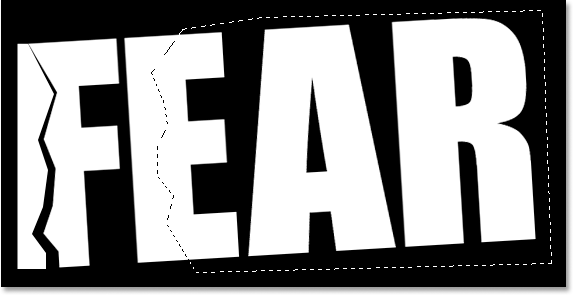
Une fois que vous avez votre ligne dentelée à travers la lettre, terminez votre sélection en cliquant et en déplaçant votre souris autour du reste du mot à droite de votre ligne de sélection, de sorte que vous vous retrouvez avec le mot entier sélectionné à l'exception de la partie gauche de la première lettre, comme je l'ai ici:

Faites une sélection irrégulière dans la première lettre de haut en bas, puis incluez le reste du mot qui se trouve à droite de votre ligne dentelée dans la sélection.
Étape 6: couper la sélection sur un nouveau calque
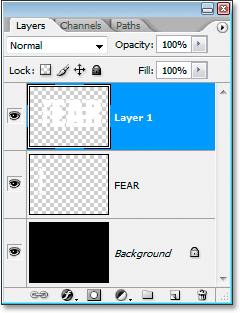
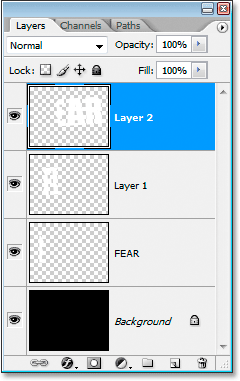
Lorsque vous êtes satisfait de votre sélection, appuyez sur Ctrl + Maj + J (Win) / Commande + Maj + J (Mac) pour couper la sélection sur un nouveau calque. Vous ne verrez pas encore grand-chose dans votre fenêtre de document, mais dans votre palette Calques, vous verrez que votre sélection se trouve maintenant sur un nouveau calque, et la seule partie du mot restant sur le calque de texte d'origine en dessous est le partie gauche de la première lettre non sélectionnée:

Appuyez sur "Ctrl + Maj + J" (Win) / "Commande + Maj + J" (Mac) pour couper la sélection sur un nouveau calque.
Étape 7: rotation des lettres à l'aide de la commande de transformation gratuite
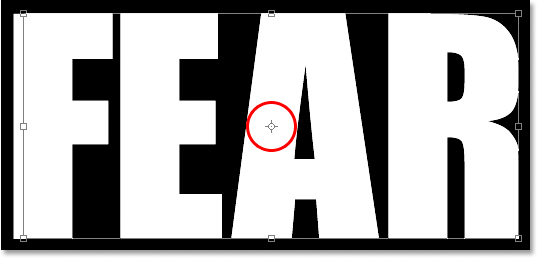
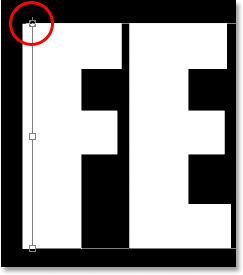
Nous allons créer notre première déchirure dans le texte. Avec le nouveau calque sélectionné dans la palette Calques, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone de transformation libre et les poignées autour des lettres (moins la moitié gauche de la première lettre, qui se trouve sur la couche inférieure). Regardez au centre de la zone de transformation gratuite et vous verrez une petite icône cible:

L'icône cible au centre de la zone Transformation libre.
Nous allons faire pivoter un peu le texte pour créer la déchirure, et cette icône cible représente l'endroit où tout va tourner. Nous ne voulons pas que les lettres tournent autour du centre. Nous voulons qu'ils tournent à partir du coin supérieur gauche, donc pour résoudre ce problème, cliquez simplement sur l'icône cible avec votre souris et faites-la glisser vers le coin supérieur gauche. Il se mettra en place à l'approche du coin:

Cliquez et faites glisser l'icône cible dans le coin supérieur gauche de la zone Transformation libre.
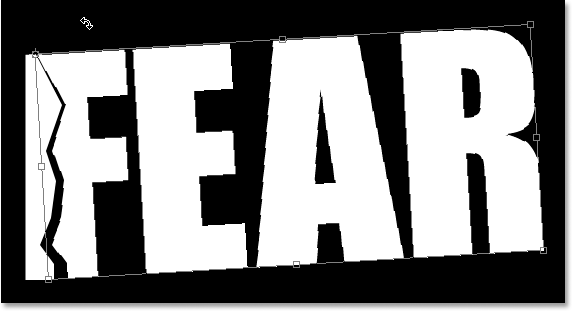
Une fois que vous avez fait glisser l'icône cible vers son nouvel emplacement, déplacez simplement votre souris n'importe où en dehors de la zone de transformation gratuite, puis cliquez et faites glisser votre souris vers le haut ou vers la gauche pour faire pivoter les lettres dans le sens antihoraire, créant une déchirure dans la première lettre comme Je fais ici:

Faites pivoter les lettres en cliquant et en faisant glisser votre souris en dehors de la zone de transformation gratuite.
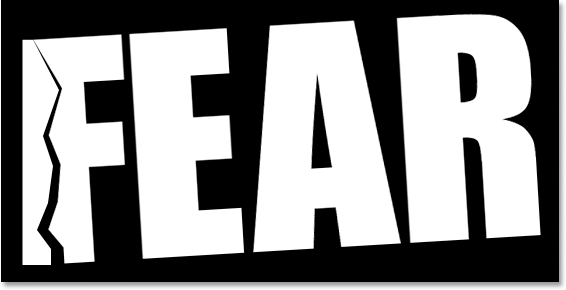
Appuyez sur Entrée ou Retour lorsque vous êtes satisfait de la déchirure que vous avez créée pour accepter la transformation. Voici mon texte jusqu'à présent avec une belle grosse déchirure à travers la lettre "F":

La lettre "F" a maintenant une grande déchirure à travers elle.
Étape 8: Faites une sélection irrégulière dans la deuxième lettre, puis sélectionnez le reste du mot
Avec l'outil Lasso polygonal toujours sélectionné, effectuez une autre sélection dentelée, cette fois dans la deuxième lettre, puis incluez le reste du mot à droite de la ligne dentelée dans votre sélection:

Faites une sélection irrégulière dans la deuxième lettre, puis incluez le reste du mot à droite de la ligne irrégulière dans la sélection.
Étape 9: couper la sélection sur un nouveau calque
Une fois votre sélection créée, appuyez sur Ctrl + Maj + J (Win) / Commande + Maj + J (Mac) pour couper la sélection sur un nouveau calque:

Appuyez sur "Ctrl + Maj + J" (Win) / "Commande + Maj + J" (Mac) pour couper à nouveau la sélection sur un nouveau calque.
Étape 10: Rotation des lettres à l'aide de la commande de transformation gratuite
Nous allons à nouveau faire pivoter le contenu du nouveau calque, alors appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la zone et les poignées de la transformation gratuite. Cette fois, faites glisser l'icône cible centrale vers le bas dans le coin inférieur gauche afin que nous puissions faire pivoter les lettres en bas à gauche:

Cliquez et faites glisser l'icône cible dans le coin inférieur gauche.
Déplacez ensuite votre souris n'importe où en dehors de la zone de transformation gratuite et cliquez et faites glisser vers le bas ou vers la droite pour faire pivoter les lettres dans le sens horaire, créant une déchirure dans la deuxième lettre:

Faites pivoter les lettres dans le sens horaire cette fois pour créer une déchirure dans la deuxième lettre.
Appuyez sur Entrée (Win) / Retour (Mac) pour accepter la transformation. Voici mon texte après avoir déchiré la deuxième lettre:

Le texte a maintenant déchiré les première et deuxième lettres.
Étape 11: Répétez le processus pour le reste des lettres
Répétez les mêmes étapes pour les lettres restantes. Effectuez d'abord une sélection irrégulière dans la lettre avec l'outil Lasso polygonal, puis incluez le reste du mot à droite de la ligne irrégulière dans la sélection. Appuyez sur Ctrl + Maj + J (Win) / Commande + Maj + J (Mac) pour couper la sélection sur un nouveau calque. Appuyez ensuite sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte et les poignées de la transformation gratuite. Faites glisser l'icône cible centrale dans le coin supérieur gauche ou inférieur gauche pour effectuer une rotation à partir de cet emplacement, puis cliquez et faites glisser n'importe où en dehors de la zone Transformation libre pour faire pivoter le contenu du calque.
Voici mon mot "FEAR" après avoir créé mes larmes à travers les deux lettres restantes. J'ai tourné le "A" en haut à gauche et le "R" en bas à gauche:

Le texte après avoir créé des larmes dans les quatre lettres.
Étape 12: fusionner tous les calques de texte en un seul
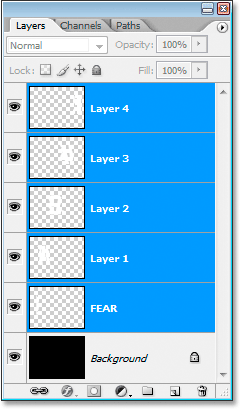
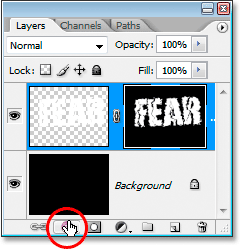
Sélectionnez tous vos calques de texte dans la palette Calques, d'abord en cliquant sur le calque supérieur pour le sélectionner, puis en maintenant la touche Maj enfoncée sur le calque de texte d'origine directement au-dessus du calque d'arrière-plan. Cela sélectionnera tous vos calques de texte à la fois:

Cliquez sur le calque supérieur, puis cliquez tout en maintenant la touche Maj enfoncée sur le calque de texte d'origine au-dessus du calque d'arrière-plan pour sélectionner tous les calques de texte à la fois.
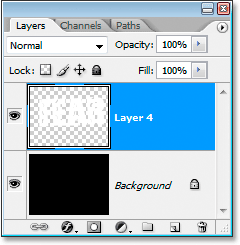
Avec tous vos calques de texte sélectionnés, appuyez sur Ctrl + E (Win) / Commande + E (Mac) pour les fusionner tous en un seul calque. Vous ne devriez maintenant avoir que deux calques dans la palette Calques:

Appuyez sur "Ctrl + E" (Win) / "Commande + E" (Mac) pour fusionner tous les calques de texte sur un seul calque.
Étape 13: ajouter un masque de calque au nouveau calque fusionné
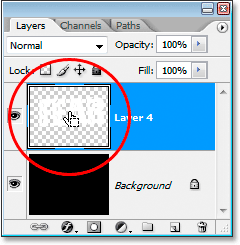
Nous allons ajouter un masque de calque au nouveau calque fusionné, mais avant de le faire, maintenez la touche Ctrl (Win) / Commande enfoncée et cliquez directement sur la vignette du calque fusionné dans la palette Calques pour sélectionner rapidement le texte dans le document Fenêtre:

Sélectionnez tout votre texte en maintenant la touche "Ctrl" (Win) / "Commande" (Mac) et en cliquant sur la vignette du calque fusionné dans la palette Calques.
Vous verrez une sélection apparaître autour de votre texte. Avec votre texte maintenant sélectionné, cliquez sur l'icône Ajouter un masque de calque au bas de la palette Calques:

Le texte étant sélectionné, cliquez sur l'icône "Ajouter un masque de calque" pour ajouter un masque de calque au calque de texte fusionné.
Vous verrez le masque de calque apparaître à droite de la miniature du calque de texte fusionné dans la palette Calques, votre texte apparaissant en blanc et toute la zone vide autour de lui apparaissant en noir:

Le masque de calque apparaît à droite de la vignette du calque fusionné.
Étape 14: appliquer le filtre "Spatter" au masque de calque
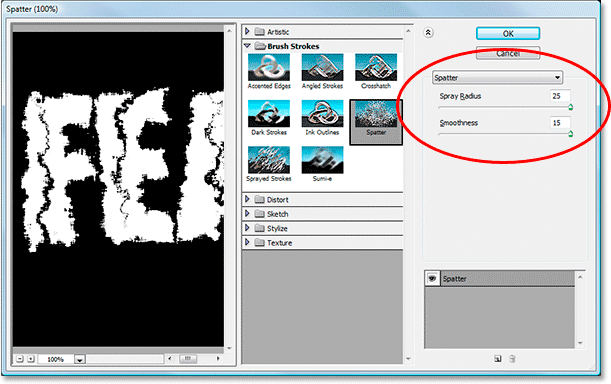
Nous allons donner à notre texte une belle apparence usée à ce stade en utilisant le filtre "Spatter". Pour ce faire, avec le masque de calque sélectionné, allez dans le menu Filtre en haut de l'écran, choisissez Coups de pinceau, puis choisissez Éclaboussures, ce qui fait apparaître la vaste galerie de filtres de Photoshop avec les options Éclaboussures (encerclées en rouge sur le droite):

Accédez à Filtre> Coups de pinceau> Éclaboussures pour afficher l'ensemble de la galerie de filtres dans les options Éclaboussures.
Il n'y a que deux options pour le filtre anti - éclaboussures, le rayon de pulvérisation et la douceur . N'hésitez pas à jouer avec les deux curseurs pour voir quels paramètres fonctionnent le mieux pour votre texte, que vous pouvez voir dans la grande fenêtre d'aperçu à gauche de la galerie de filtres. Je viens de déplacer les deux curseurs vers la droite pour définir les deux options à leurs valeurs maximales de 25 pour le rayon des éclaboussures et 15 pour la douceur, ce qui me donne l'effet que je recherche:

Le texte après avoir appliqué le filtre "Spatter".
Étape 15: appliquer un trait au texte pour terminer l'effet
Pour finir, je vais ajouter un trait à mon texte. Avec mon calque de texte sélectionné, je vais cliquer sur l'icône Styles de calque en bas de la palette Calques:

Cliquez sur l'icône Styles de calque au bas de la palette Calques.
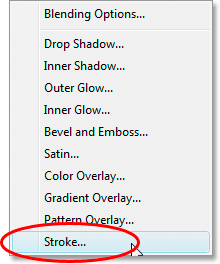
Ensuite, je sélectionnerai Stroke dans la liste qui apparaît:

Sélectionnez "Stroke" dans la liste des styles de calque.
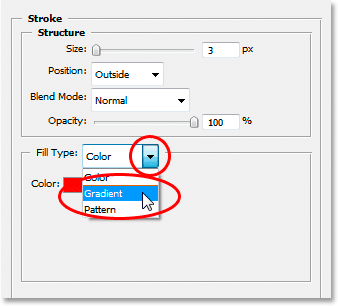
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Par défaut, Photoshop utilise une couleur unie pour le trait, mais je vais utiliser un dégradé à la place. Pour le modifier, cliquez sur la flèche pointant vers le bas à droite de l'option Type de remplissage, puis sélectionnez Dégradé dans la liste:

Changez le "Type de remplissage" du trait de "Couleur" en "Dégradé".
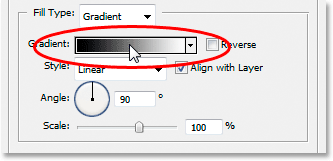
Les options de type de remplissage se transforment alors en options pour le dégradé. Cliquez sur la zone d'aperçu du dégradé pour afficher l' éditeur de dégradé de Photoshop afin de choisir de nouvelles couleurs pour le dégradé:

Cliquez sur la zone d'aperçu du dégradé pour afficher l'éditeur de dégradé.
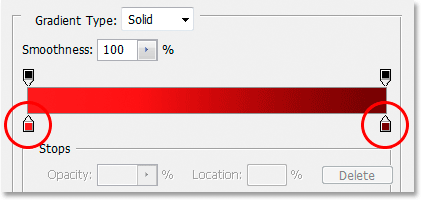
Lorsque l'éditeur de dégradé apparaît, double-cliquez sur le marqueur de couleur noire en bas à gauche de la barre d'aperçu du dégradé au milieu de l'éditeur de dégradé, ce qui fera apparaître le sélecteur de couleurs et choisissez une couleur rouge vif. Cliquez sur OK pour quitter le sélecteur de couleurs, puis double-cliquez sur le marqueur de couleur blanche en bas à droite de la barre d'aperçu du dégradé. Le sélecteur de couleurs réapparaîtra. Choisissez une couleur rouge foncé cette fois, puis cliquez sur OK pour quitter à nouveau le sélecteur de couleurs. Voici mes couleurs ci-dessous:

Choisissez un rouge vif pour la couleur à gauche du dégradé et un rouge foncé pour la couleur à droite.
Cliquez sur OK pour sortir de l'éditeur de dégradé, puis cliquez sur OK pour quitter la boîte de dialogue Style de calque pour appliquer le trait au texte (pas besoin d'apporter d'autres modifications aux options de trait), et vous avez terminé! Voici, avec mon dégradé appliqué, mon dernier effet de texte "usé et déchiré":

Le résultat final de l'effet de texte.
Où aller ensuite …
Et nous l'avons là! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!