Apprenez à utiliser Overscroll dans Photoshop CC pour déverrouiller votre image à partir de la fenêtre du document afin de pouvoir faire défiler et déplacer l'image librement, même lorsque vous faites un zoom arrière! Partie 4 de notre chapitre sur la navigation dans Photoshop.
Dans ce didacticiel, nous allons apprendre à utiliser une fonctionnalité intéressante de Photoshop CC appelée Overscroll . Introduit pour la première fois dans Photoshop CC 2014, Overscroll nous permet de faire défiler une image à l'intérieur de la fenêtre du document même lorsque l'image entière est visible. Normalement, Photoshop ne nous permet de faire défiler une image que lorsque nous avons zoomé suffisamment près pour que l'image devienne trop grande pour tenir sur l'écran. Mais grâce à la fonction Overscroll, nous pouvons désormais faire défiler une image à n'importe quel niveau de zoom. Voyons voir comment ça fonctionne!
Pour suivre, vous aurez besoin de Photoshop CC. Vous devez également vous assurer que votre copie de Photoshop CC est à jour. Et pour de meilleurs résultats, vous voudrez vous familiariser avec le zoom et le panoramique des images dans Photoshop.
Il s'agit de la leçon 4 sur 7 du chapitre 4 - Navigation dans les images dans Photoshop. Commençons!
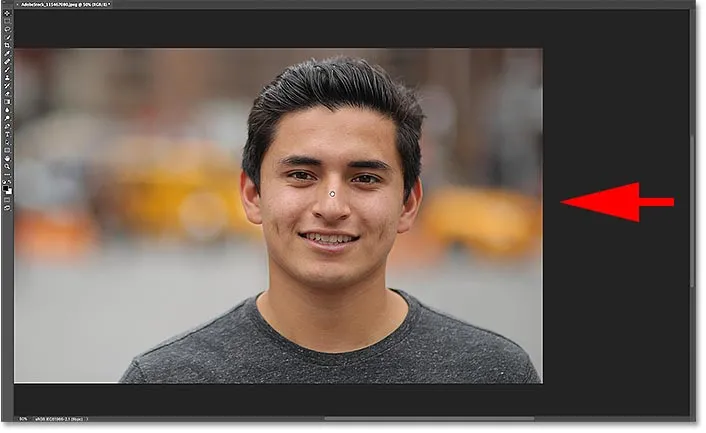
Pour commencer, allez-y et ouvrez n'importe quelle image. Voici la photo que j'utiliserai (photo portrait d'Adobe Stock):

Une image ouverte dans Photoshop CC. Crédit photo: Adobe Stock.
Ajuster l'image à l'écran
Lorsque nous ouvrons une image pour la première fois, Photoshop adapte la photo entière à l'écran. Si vous avez déjà effectué un zoom avant, vous pouvez rapidement effectuer un zoom arrière pour adapter votre image à la fenêtre du document en allant dans le menu Affichage de la barre de menus. De là, choisissez la commande Ajuster à l'écran . Vous pouvez également appuyer sur le raccourci clavier de la commande Ajuster à l'écran, Ctrl + 0 (Win) / Commande + 0 (Mac). Dans les deux cas, cela fonctionne:

Aller à Affichage> Ajuster à l'écran.
Faire défiler l'image avec l'outil à main
Pour faire défiler ou déplacer une image dans Photoshop, nous utilisons l' outil Main . Sélectionnez l'outil à main dans la barre d'outils. Vous pouvez également basculer temporairement vers l'outil Main en appuyant et en maintenant la barre d' espace de votre clavier:

L'outil à main est situé près du bas de la barre d'outils.
Le problème: l'image est verrouillée en place
Normalement, pour faire défiler une image dans la fenêtre du document, il suffit de cliquer avec l'outil Main et de faire glisser l'image. Mais par défaut, si nous sommes suffisamment dézoomés pour que nous puissions déjà voir l'image entière sur l'écran, Photoshop ne nous laisse pas la faire défiler. Au lieu de cela, il verrouille l'image en place au centre de la fenêtre du document.
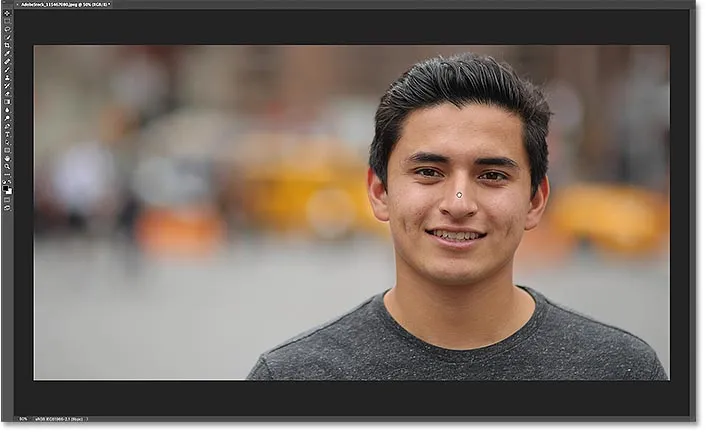
Notez qu'avec mon image, l'homme sur la photo est positionné à droite. Je voudrais conserver mon niveau de zoom actuel mais le déplacer au centre de la fenêtre du document où il sera plus facile pour moi de travailler. Mais parce que j'ai dézoomé et que je regarde l'image entière, Photoshop ne me laisse pas la déplacer. Cliquer et faire glisser avec l'outil Main n'a aucun effet. L'image est bloquée en place:

Par défaut, Photoshop ne fait pas défiler une image lorsqu'elle tient déjà sur l'écran.
Comment activer le défilement excessif dans Photoshop CC
Dans Photoshop CS6 et versions antérieures, il n'était pas possible de faire défiler une image lorsque vous aviez fait un zoom arrière. Mais grâce à la nouvelle fonctionnalité Overscroll de Photoshop CC, nous le pouvons! Vous trouverez l'option Overscroll dans les préférences de Photoshop. Sur un PC Windows, accédez au menu Edition dans la barre de menus, choisissez Préférences, puis choisissez Outils . Sur un Mac, accédez au menu Photoshop CC, choisissez Préférences, puis choisissez Outils :

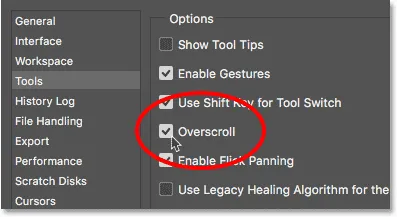
L'option Survol est située dans la section Outils des Préférences de Photoshop.
Dans la catégorie Tools, recherchez l'option qui dit Overscroll et cliquez à l'intérieur de sa case à cocher pour l'activer. Cliquez ensuite sur OK pour fermer la boîte de dialogue Préférences. Si vous décidez plus tard que vous n'aimez pas la fonction Overscroll, vous pouvez toujours revenir à la même option dans les Préférences et la désactiver:

Utilisez la case à cocher pour activer ou désactiver Overscroll.
Défilement de l'image à l'aide du défilement excessif
La fonction Overscroll de Photoshop déverrouille l'image du centre de la fenêtre du document, ce qui nous permet de faire défiler l'image même lorsque nous sommes en zoom arrière. Avec Overscroll activé, cliquez simplement sur l'image avec l'outil manuel comme vous le feriez normalement et faites-la glisser avec votre souris. Vous constaterez que même si vous pouvez déjà voir l'image entière sur votre écran, vous pouvez toujours la déplacer librement pour la repositionner.
Dans mon cas, je vais cliquer et faire glisser mon image à nouveau avec l'outil à main. Et cette fois, parce que j'ai Overscroll activé, Photoshop n'a aucun problème à me laisser faire défiler l'image vers la gauche afin que je puisse déplacer l'homme au centre de la fenêtre du document:

Avec le défilement activé, Photoshop vous permet de faire défiler et de déplacer librement l'image à n'importe quel niveau de zoom.
Où aller ensuite …
Et nous l'avons là! Dans la prochaine leçon de ce chapitre, nous apprendrons comment la fonction étonnante mais cachée de Birds Eye View dans Photoshop nous permet de passer instantanément d'une partie d'une image à une autre lorsque nous effectuons un zoom avant!
Ou consultez l'une des autres leçons de ce chapitre:
- 01. Zoom et panoramique des images dans Photoshop
- 02. Zoom et panoramique sur toutes les images à la fois
- 03. Comment utiliser le panneau Navigateur
- 04. Comment faire défiler les images à l'aide d'Overscroll
- 05. Navigation dans les images avec Birds Eye View
- 06. Rotation du canevas avec l'outil Rotation de la vue
- 07. Astuces, astuces et raccourcis de navigation dans Photoshop
Pour plus de chapitres et pour nos derniers tutoriels, visitez notre section Bases de Photoshop!