
Introduction au glisser-déposer en HTML
Le glisser-déposer est désormais l'une des dernières fonctionnalités incluses dans HTML. Le glisser-déposer est un processus qui démarre lorsque l'utilisateur choisit un élément déplaçable et place cet élément dans le composant largable et le place à l'emplacement spécifié. Il utilise le modèle d'événement DOM (Document Object Model) ainsi que certains événements de glissement provenant d'événements de souris. Il fonctionne comme l'interface la plus puissante qui est chargée de copier, enregistrer, supprimer des éléments à l'aide d'une souris. Dans la dernière version HTML, la fonctionnalité de glisser-déposer fonctionne sur les derniers événements comme dragstart, faites glisser comme eux de nombreux autres événements vont être utilisés.
Evénements pour Drag and Drop
Il y a plusieurs événements inclus dans la dernière fonctionnalité de glisser-déposer (dnd), voyons un par un comme suit:
| Sr Non | Événements | Détails Description |
| 1 | Traîne | Pour faire glisser l'entité (élément ou texte) lorsque la souris est déplacée avec l'élément à faire glisser. |
| 2 | Dragstart | La toute première étape du glisser-déposer est le dragstart. Il est exécuté lorsque l'utilisateur va commencer par faire glisser l'objet vers l'emplacement requis. |
| 3 | Dragenter | L'événement Dragenter est utilisé lorsque la souris survole l'élément cible. |
| 4 | Dragleave | Cet événement est utilisé lorsque l'utilisateur libère une souris d'un élément. |
| 5 | Trainer | Cet événement se produit lorsqu'une souris est utilisée pour survoler un élément. |
| 6 | Laissez tomber | Cet événement utilisé à la fin du processus de glisser-déposer pour l'opération d'élément de suppression. |
| sept | Dragend | C'est l'un des plus importants, même dans ce processus, pour relâcher le bouton de la souris de l'élément pour terminer la procédure de glissement. |
| 8 | Dragexit | Cet événement indique que l'élément n'est plus sur le processus de glissement de la sélection de cible urgente de l'élément. |
Voyons quelques attributs de données sur lesquels l'opération de glisser-déposer va se produire:
1. dataTransfer.dropEffect (= valeur): cet attribut est utilisé pour montrer quelle opération est en cours. on peut le régler pour remplacer l'opération déjà sélectionnée. Les valeurs incluses comme une copie, un lien, aucun ou un déplacement.
2. dataTransfer.effectAllowed (= valeur): quelles que soient les opérations autorisées qui seront renvoyées via cet attribut. Il est également possible de définir, de modifier l'opération déjà sélectionnée.
3. dataTransfer.files: cet attribut de données utilisé pour obtenir fileList des fichiers qui vont être glissés.
4. dataTransfer.addElement (element): Il est utilisé pour insérer l'élément déjà existant dans une liste d'autres éléments qui sont utiles pour rendre le retour de glisser.
5. dataTransfer.setDragImage (élément, x, y): cet attribut est un peu le même que ci-dessus pour mettre à jour la rétroaction de glisser et aider à changer la rétroaction déjà existante
6. dataTransfer.clearData ((format)): il aide l'utilisateur à supprimer les données du format déjà défini. Si l'utilisateur a omis l'argument, le service informatique supprimera toutes les données.
7. dataTransfer.setData (format, data): C'est l'un des attributs populaires utilisés pour ajouter des données spécifiées.
8. data = dataTransfer.getData (format): cet attribut dans l'opération glisser-déplacer utilisé pour extraire les données spécifiées. Dans le cas où il n'y a pas les mêmes données, il reviendra à la chaîne vide
Syntaxe du glisser-déposer en HTML
Voici quelques étapes définissant la syntaxe du glisser-déposer:
Sélectionnez l'objet à faire glisser: définissez l'attribut sur lui.
Commencez à faire glisser l'objet:
function dragStart(ev)()
Déposez l'objet:
function dragDrop(ev)()
Exemples de glisser-déposer en HTML
L'exemple suivant montrera comment exactement l'opération de glisser-déposer se déroulera en HTML:
Exemple 1
Code:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
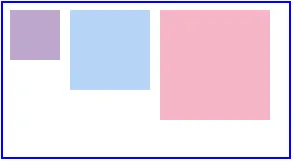
Sortie: Avant la sortie de l'option glisser-déposer sera comme indiqué ci-dessous:

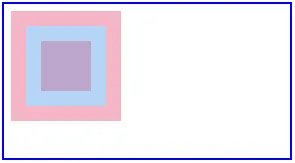
Après avoir effectué l'opération de glisser-déposer, la sortie sera la suivante:

Exemple # 2
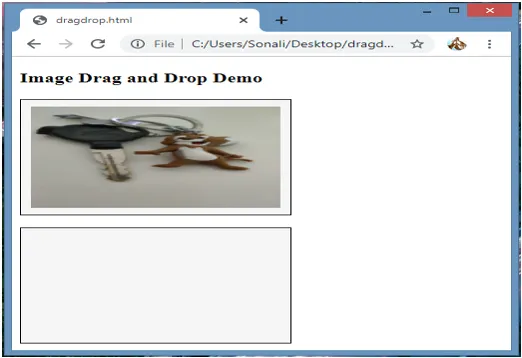
Ici, nous allons voir un autre exemple dans lequel nous déplacerons l'image d'un emplacement vers un autre emplacement spécifié, comme indiqué ci-dessous:
Code:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Démo par glisser-déposer des images
ondragstart = "dragStart (event)">
ondragover = "allowDrop (événement)">
Sortie: Avant l'opération de glisser-déposer, la sortie est:

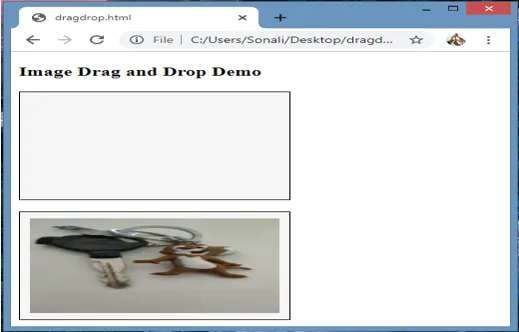
Une fois l'opération de glisser-déposer terminée, cela ressemblera à:

Exemple # 3
Dans cet exemple, nous allons voir comment faire glisser et déposer un fichier à l'emplacement spécifié:
Code:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (événement); ">
DÉPOSEZ LES FICHIERS ICI…
fonction dodrop (événement)
(
var dt = event.dataTransfer;
fichiers var = dt.files;
pour (var i = 0; i <files.length; i ++) (
sortie ("Fichier" + i + ": \ n (" + (type de fichiers (i)) + "):" +
fichiers (i) .name + "");
)
)
sortie de fonction (texte)
(
document.getElementById ("depositedemo"). textContent + = text;
)
Production:

Conclusion
Le glisser-déposer HTML est l'une des entités d'interface utilisateur les plus importantes qui vont être utilisées à des fins différentes, comme copier, supprimer ou enregistrer. Il fonctionne sur différents événements et attributs comme indiqué ci-dessus. Il effectue l'opération lorsque vous choisissez un objet, puis le déposez à un emplacement spécifié.
Articles recommandés
Ceci est un guide de glisser-déposer en HTML. Ici, nous discutons de la façon dont les opérations de glisser-déposer fonctionneront exactement en HTML, avec des exemples appropriés. Vous pouvez également consulter l'article suivant pour en savoir plus -
- Treemap dans Tableau
- Créer des tableaux en HTML
- Balises de table HTML
- Styles de liste HTML