
Qu'est-ce que TypeScript?
TypeScript peut être un langage de programmation orienté objet créé et géré par Microsoft Corporation. C'est le surensemble de JavaScript et possède tous leurs composants et sait également qu'il peut être du JavaScript moderne avec des classes, des types facultatifs, des interfaces encore plus.
C'est une langue fortement typée. Le navigateur Web ne peut pas exécuter TypeScript.
Le compilateur TypeScript compile le code et obtient du code JavaScript exécuté sur le navigateur Web.
Processus d'installation
1. Installez d'abord Node js sur votre machine car NPM (Node Package Manager) est pris en charge.
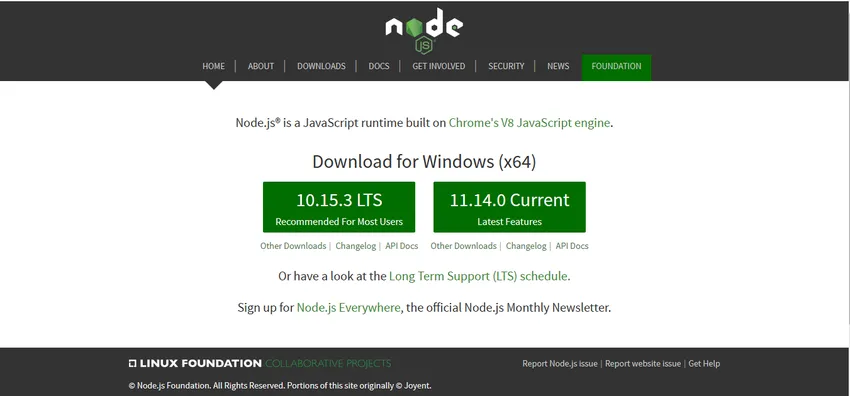
2. Accédez au site nodejs.org et téléchargez-le.

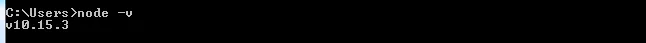
3. Installez le Node js puis ouvrez l'invite de commande ou le terminal et vérifiez la version d'un nœud en utilisant le type nœud - v et appuyez sur la touche Entrée

4. Vous pouvez maintenant configurer Typescript par NPM. Encore une fois via votre invite de commande ou votre terminal, tapez la commande suivante pour configurer Typescript:

5. Cette commande peut installer Typescript globalement vous permettant de l'utiliser dans chaque projet. Une fois la configuration terminée, vous pouvez vérifier la version par tsc -v

6. Vous pouvez maintenant utiliser Typescript. Générez un nouveau fichier à partir de votre éditeur de code et une extension de ce fichier devrait être .ts
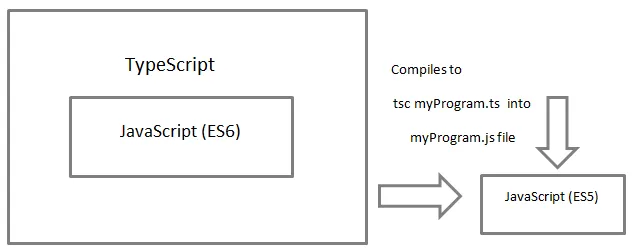
7. Les navigateurs Web ne comprennent pas le programme Typescript, donc le compilateur TypeScript compile le code et le convertit en JavaScript.

8. Cette commande crée instantanément un fichier JavaScript et convertit le programme Typescript en extension .js.
Par exemple, il est créé le fichier myProgram.ts dans un fichier JavaScript myProgram.js.

Typage fort
TypeScript prend en charge ES (ECMAScript) 6 ou ES 2015 version JavaScript mais ES 2015 n'est pas pris en charge dans tous les navigateurs depuis TypeScript converti en version ES5. ES5 prend en charge et s'exécute dans tous les navigateurs.
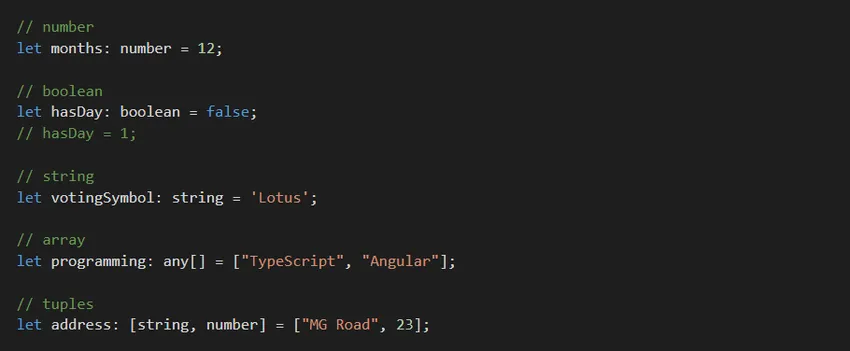
Continuons en utilisant les fonctionnalités clés de Typescript. Différent de JS, nous sommes en mesure de spécifier les types de chacune de nos variables depuis le nombre, la chaîne, le booléen, le tableau, les tuples, les énumérations, tout et bien plus encore.
Ci-dessous, vous pouvez observer quelques exemples de frappe forte:

Fonction orientée objet de TypeScript
Il peut s'agir d'un simple langage de programmation orienté objet offrant de solides fonctionnalités, notamment des classes, des interfaces, des modules, l'héritage, etc.
Par exemple, nous pouvons définir une classe:

Nous avons maintenant créé une classe humaine et nous pouvons également générer des instances avec le nouveau mot clé.
Une fois que vous avez assigné l'objet Human (), nous n'avons plus besoin d'exprimer leur type. Elle peut être effectuée instantanément par Typescript.
En programmation orientée objet, nous avons une méthode essentielle connue sous le nom de constructeur (). Chaque classe offre essentiellement une méthode de constructeur par défaut, tout en étant connue comme si nous créons une instance de cette classe:
Dans la programmation orientée objet, les modificateurs d'accès sont utilisés pour limiter ou permettre d'accéder aux variables d'une classe de l'extérieur. Vous trouverez 3 différents types de modificateurs d'accès:
Public - Autorise l'accès au-delà d'une classe.
Privé - N'autorise pas l'accès au-delà d'une classe.
Protégé - Autorise l'accès uniquement dans une classe ainsi que dans les classes dérivées.
Les avantages
- Il peut s'agir d'un simple langage de programmation orienté objet; il est simple d'écrire un programme en TypeScript avec un peu de compréhension.
- Cela peut être utilisé à la fois pour le développement côté client et également côté serveur.
- Le compilateur peut se convertir en un programme équivalent à JavaScript qui s'exécute sur tous les navigateurs Web.
- Il a une excellente prise en charge des outils avec IntelliSense, c'est-à-dire la compilation du programme TypeScript ainsi que IntelliSense. Comme un code peut être ajouté, IntelliSense donne des conseils efficaces.
- Le programme en TypeScript est beaucoup plus lisible. Le programmeur peut également ajouter ou peut-être remplacer le programme plus rapidement car il les aide à garder à l'esprit ce que chaque bit de code est décrit.
- Le programme est facile ainsi que propre en TypeScript. Comme les développeurs écrivent le programme, cette saisie statique dans TypeScript trouve des bogues qui leur permettent de créer un programme plus robuste et de le conserver.
Pourquoi devrions-nous utiliser TypeScript?
- La refactorisation de code dans un langage dynamique est en outre difficile à développer plus dur pour conserver le bon programme, TypeScript peut aider à la refactorisation de programme avec le logiciel approprié.
- La qualité du programme peut être réalisée avec le logiciel d'analyse statique qui utilise principalement un programme de type statique. Si c'est le cas, TypeScript est génial.
- Les navigateurs Web n'ont pas une grande exécution de toutes les fonctionnalités. Vous devez prendre en charge les anciens navigateurs Web. Le tapuscrit facilite les caractéristiques et peut être compilé vers une émission plus ancienne.
Comment cette technologie vous aidera dans la croissance de carrière?
- Il peut s'agir du langage utilisé dans Angular2 à Angular7. Contrairement à JavaScript, il peut être décrit comme un langage assez simple qui pourrait beaucoup préférer C #. Semble organique par rapport à JavaScript.
- Contrairement à React.JS Angular, il s'agit principalement d'une plate-forme MVC totale, ce qui peut être important pour tout type d'application Web de taille décente.
- Cela peut être de plus en plus célèbre dans l'environnement frontal. Actuellement, beaucoup de ces personnes veulent travailler avec ou peut-être apprendre TypeScript dans leur futur projet.
Ces deux facteurs sont excellents et vous aideront à prévoir un grand avenir, autour des cinq prochaines années.
Conclusion
- Il améliore votre vitesse lorsque vous effectuez le refactoring. Il est préférable que le compilateur vous aide à détecter les erreurs plutôt que de posséder des points qui échouent au moment de l'exécution.
- TypeScript sera parmi les meilleurs types de documentation que vous pourriez avoir. La signature de la fonction est un théorème, ainsi que le corps de la fonction.
Il offre de nombreuses récompenses à votre efficacité, puis à vos connaissances en programmation. Nous avons remarqué que l'ajouter avec le projet JavaScript actuel est simple et fournit une surcharge minimale. TypeScript n'est absolument pas seulement différent des cadres frontaux efficaces angulaires supplémentaires, y compris React et Vue, qui commencent à être combinés avec TypeScript pour permettre aux groupes de programmeurs de produire des applications qui peuvent être fiables, respectueuses de l'environnement et évolutives. JavaScript et TypeScript ne cessent de croître mais ne se font pas concurrence. Il est fait pour améliorer ainsi que pour améliorer JavaScript - certainement pas pour le remplacer. Dans un avenir proche, tous pourraient voir la même chose avec de bons résultats. TypeScript restant le substitut typé statiquement.
Articles recommandés
Cela a été un guide sur Qu'est-ce que TypeScript?. Ici, nous avons discuté de l'utilisation, de la croissance de carrière, des fonctionnalités et du processus d'installation de TypeScript. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Introduction à JavaScript
- Qu'est-ce que Open Cart?
- Qu'est-ce que l'OLTP?
- Important de la visualisation des données avec Tableau
- Différentes opérations liées aux tuples