
Différences entre HTML et XHTML
Le format HTML complet est le langage de balisage HyperText. HTML est utilisé pour développer des pages Web et des applications. Les éléments HTML sont utilisés pour représenter le titre, le paragraphe, les images, les tableaux et bien d'autres fonctionnalités. Les éléments HTML sont inclus dans des balises HTML comme. Le navigateur n'affiche pas les balises HTML; il affiche uniquement le contenu inclus dans les balises. La forme complète XHTML est le langage de balisage hypertexte extensible. L'idée principale derrière le développement de XHTML pour étendre le langage HTML et peut être utilisée pour tous les formats de données utilisant le format XML. XHTML a une fonctionnalité de gestion des erreurs, qui gère les erreurs techniques générées par les pages Web et les applications en HTML.
HTML
- HTML a été précédemment proposé par Tim Berners Lee et développé par W3C et WHATWG et publié en 1993. HTML a été étendu de SGML. L'extension de nom de fichier HTML est .html et .htm.
- La dernière version de HTML est HTML5, qui est une version majeure pour HTML en 2014. HTML peut être intégré avec CSS (feuille de style en cascade) et JavaScript. Le HTML est composé d'éléments, ces éléments définissent la structure des pages HTML.
- Les pages HTML peuvent être développées à l'aide des éditeurs HTML comme le Bloc-notes (dans la machine Windows) et la modification de texte (dans Mac Book ou Mac Machine).
- La structure de base de la page HTML se compose de 1. Une balise Doctype comme, qui décrit la version HTML écrite. 2. Balise HTML Root Element comme, qui a tout le code écrit pour la page Web. 3. Balise d'élément de tête comme, dans ce titre et cette rubrique est décrite. 4. Balise d'élément de corps comme, elle contient le contenu du document.
XHTML
- XHTML a été développé par le World Wide Web Consortium et il a été publié en l'an 2000. Il a été étendu de XML et HTML. L'extension de nom de fichier de XHTML est .xhtml et .xht. La dernière version de XHTML est XHTML5, qui est développée en XML configuré avec les spécifications HTML5.
- Les pages développées en XHTML peuvent également être utilisées dans des navigateurs existants ou dans de nouveaux navigateurs et elles peuvent être facilement visualisées, modifiées et validées à l'aide d'outils XML. Il est compatible avec tous les navigateurs et peut être facilement intégré avec des scripts et des applets basés sur le modèle d'objet de document HTML et XML.
- Il est très rapide, précis, facile à entretenir, modifiable, convertible et formaté. XHTML fournit toujours un format de structure cohérent et bien défini pour les pages Web qui peuvent être facilement traitées par les navigateurs Web.
- La syntaxe XHTML est presque identique à la syntaxe HTML. La structure XHTML est également similaire à HTML uniquement, mais XHTML est sensible à la casse et les attributs sont ajoutés, modifiés et ne peuvent pas être raccourcis. En XHTML, il doit suivre la structure appropriée et les balises doivent être correctement imbriquées.
Comparaison directe entre HTML et XHTML
Voici les 8 meilleures comparaisons entre HTML et XHTML 
Différences clés entre HTML et XHTML
Certaines différences clés entre HTML et XHTML sont expliquées ci-dessous
- En HTML, nous pouvons avoir les balises vides ou ouvertes, ce qui signifie qu'il n'est pas nécessaire de terminer la balise, par exemple
. En XHTML, les balises doivent être fermées ou fermées automatiquement, si elles sont ouvertes g ou
- En HTML, tout le texte écrit qui doit être affiché dans le navigateur peut être placé sous l'élément de corps HTML. En XHTML, le contenu peut être mis en blocs.
- En HTML, lors de la définition des attributs, il n'est pas nécessaire de mentionner des guillemets. Par exemple. En XHTML, lors de la définition des attributs, il est obligatoire de mentionner des guillemets. Par exemple.
- En HTML, les valeurs des attributs ne sont pas si importantes. Par exemple. En XHTML, les valeurs des attributs sont importantes. Par exemple.
- En HTML, il n'y a pas de règles strictes sur l'écriture de la structure des éléments, par exemple
Bonjour le monde
. En XHTML, il existe des règles strictes sur l'écriture de la structure des élémentsBonjour le monde
. - En HTML, les balises et les attributs peuvent être décrits en minuscules ou en majuscules. En XHTML, les balises et les attributs ne peuvent être décrits qu'en minuscules.
- En HTML, un élément racine n'est pas obligatoire. En XHTML, les documents doivent avoir un élément racine.
- En HTML, la déclaration XML n'est pas nécessaire. En XHTML, il est basé sur l'ensemble des règles de XML.
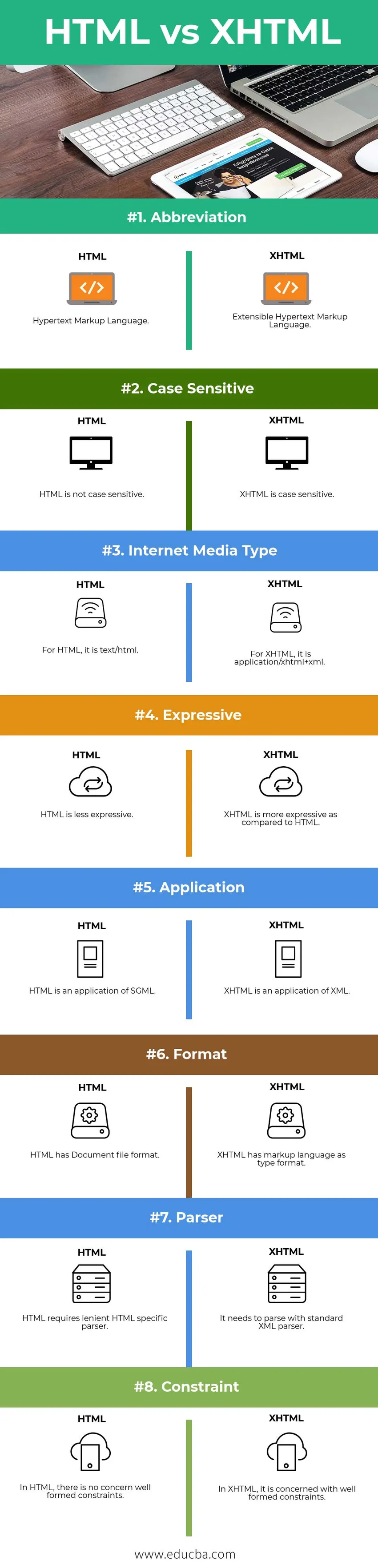
Tableau de comparaison HTML vs XHTML
Voici le tableau de comparaison entre HTML et XHTML
| BASE POUR
COMPARAISON | HTML | XHTML |
| Abréviation | Langage Signalétique Hyper Text. | Langage de balisage hypertexte extensible. |
| Sensible aux majuscules et minuscules | HTML n'est pas sensible à la casse. | XHTML est sensible à la casse. |
| Type de média Internet | Pour HTML, c'est text / html. | Pour XHTML, c'est application / xhtml + xml. |
| Expressif | Le HTML est moins expressif. | XHTML est plus expressif que HTML. |
| Application | HTML est une application de SGML. | XHTML est une application de XML. |
| Format | HTML a le format de fichier Document. | XHTML a un langage de balisage comme format de type. |
| Analyseur | Le HTML requiert un analyseur spécifique HTML indulgent. | Il doit analyser avec l'analyseur XML standard. |
| Contrainte | En HTML, il n'y a pas de souci de contraintes bien formées. | En XHTML, il s'agit de contraintes bien formées. |
Conclusion - HTML vs XHTML
HTML et XHTML sont tous deux des langages de balisage utilisés pour créer des pages Web et nos applications. HTML et XHTML sont tous deux presque similaires, mais certaines différences clés entre HTML et XHTML les distinguent les uns des autres. XHTML est la version étendue de HTML uniquement avec l'aide de l'utilisation de XML ainsi que l'invalidation des éléments.
En XHTML, le traitement de Javascript est légèrement différent par rapport au HTML. Certaines modifications sont appliquées aux fonctions pour les rendre sensibles à la casse. En cela, CSS a été appliqué d'une manière différente.
HTML et XHTML sont tous deux largement utilisés dans le développement des applications Web basées sur Android. Il assure le développement rapide. Il aide également à l'écriture de scripts côté serveur avec l'aide d'autres langues qui y sont intégrées. Il rend une interface utilisateur plus agile et flexible.
Le XHTML serait facile à apprendre si l'on connaît le HTML. La dernière version HTML5 de HTML est la plus largement préférée et populaire parmi les développeurs et les organisations informatiques. Le HTML est facile à apprendre et à comprendre, car sa syntaxe est assez simple. Dans cette ère moderne, les technologies évoluent rapidement, mais le respect ou la connaissance des bases de n'importe quelle langue est toujours la clé du succès et nous aide à apprendre les nouvelles technologies d'une manière bien meilleure.
Article recommandé
Cela a été un guide utile pour les différences entre HTML et XHTML ici, nous avons discuté de leur signification, de leur comparaison directe, de leur différence clé et de leur conclusion. Vous pouvez également consulter l'article suivant pour en savoir plus -
- HTML vs XML: ce qu'il faut préférer
- Comparaison HTML vs CSS
- 10 meilleures différences HTML vs HTML5 (infographie)
- CSS3 vs CSS - En quoi sont-ils différents?
- SPSS vs EXCEL
- Liste des différentes versions de HTML