Ce didacticiel vous montre comment créer un collage de photos polaroid dans Photoshop à l'aide de Photoshop CC et CS6. Commencez par créer un seul effet polaroid, puis ajoutez des copies pour créer le collage.
Dans ce didacticiel sur les effets photo, nous allons apprendre à transformer n'importe quelle image en un collage de polaroïds. En d'autres termes, nous créerons ce qui ressemble à un tas de photos polaroid réparties au hasard sur l'arrière-plan, mais à l'intérieur de chaque polaroid se trouve une petite section de votre image globale plus grande. Cela peut sembler compliqué au premier abord, mais comme nous le verrons, c'est en fait un effet très facile à créer dans Photoshop, d'autant plus qu'une grande partie du travail n'est qu'une simple répétition.
Cette version du didacticiel a été entièrement réécrite et mise à jour par rapport à l'original et est désormais entièrement compatible avec Photoshop CS6 et Photoshop CC (Creative Cloud) . Il propose également une manière légèrement différente de créer l'effet (par rapport à la façon dont je l'ai couvert dans la version originale), cette fois en profitant des calques de forme de Photoshop ainsi que d'une fonctionnalité peu connue mais très puissante trouvée dans les options de mélange avancé de Photoshop. Ne vous laissez pas duper par la partie "Avancée". Tout le monde peut le faire, et comme toujours, je couvrirai chaque étape du processus.
Comme je l'ai mentionné, vous aurez besoin de Photoshop CS6 ou CC pour suivre. Si vous utilisez Photoshop CS5 ou une version antérieure, vous voudrez peut-être consulter notre didacticiel original Transformer une photo en collage de polaroïds.
Voici l'image que j'utiliserai (photo de vacances de maman et fille de Shutterstock):

L'image originale.
Et voici à quoi ressemblera l'effet final du "collage des polaroïds":

Le résultat final.
Ce tutoriel est issu de notre série Effets photo. Commençons!
Comment créer un collage photo Polaroid dans Photoshop
Étape 1: Sélectionnez l'outil Rectangle
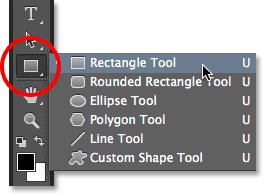
Avec notre image nouvellement ouverte dans Photoshop, commençons notre effet de collage polaroid en créant notre premier polaroid. Pour le créer, nous utiliserons l'un des outils de forme de Photoshop - l' outil Rectangle . Cliquez sur son icône dans la moitié inférieure du panneau Outils pour le sélectionner. Si un outil de forme différent est visible à sa place, cliquez et maintenez sur l'outil pour afficher le menu déroulant, puis sélectionnez l'outil Rectangle dans la liste:

Sélection de l'outil Rectangle.
Étape 2: définir le mode d'outil sur la forme
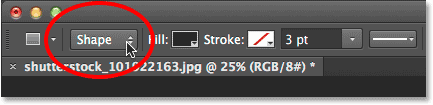
Les outils de forme de Photoshop nous permettent de dessiner des formes vectorielles, des chemins ou des formes basées sur des pixels. Nous voulons dessiner notre polaroid en utilisant des formes vectorielles, qui non seulement garderont les bords agréables et nets, mais empêcheront également la taille globale de notre fichier de devenir incontrôlable car nous ajoutons de plus en plus de polaroïds au collage. Pour définir l'outil Rectangle pour dessiner des formes vectorielles, définissez l'option Mode outil à l'extrême gauche de la barre des options sur Forme :

Sélection de la forme pour le mode outil.
Étape 3: définissez la couleur de remplissage sur noir et le trait sur aucun
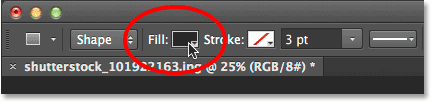
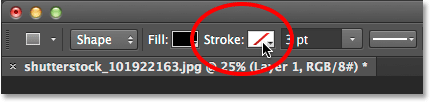
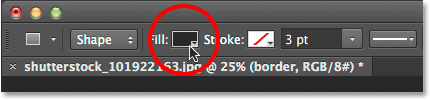
Définissons la couleur de notre forme de rectangle sur noir, car cette forme sera utilisée comme zone au centre du polaroid où la photo apparaît. Peu importe la couleur que nous utilisons pour cette forme. Le noir est juste facile à voir devant notre image. Pour définir sa couleur sur noir, cliquez sur l' échantillon de couleur de remplissage dans la barre des options. Vous remarquerez peut-être que le mien est déjà réglé sur noir, mais ça va:

Cliquez sur l'échantillon de couleur de remplissage.
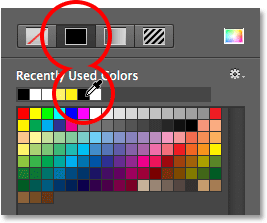
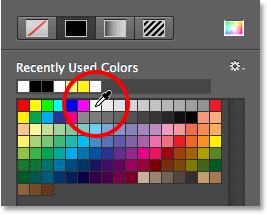
Cliquer sur l'échantillon de couleur ouvre la boîte de dialogue Type de remplissage où nous choisissons le type de remplissage que nous voulons pour la forme. Vous avez le choix entre quatre types de remplissage différents, et nous basculons entre eux à l'aide des quatre icônes affichées dans une rangée dans le coin supérieur gauche de la boîte de dialogue. Chaque icône représente un type de remplissage différent. En partant de la gauche, nous avons None (pour aucun remplissage), Solid Color, Gradient, puis Pattern. Nous voulons remplir notre forme avec une couleur unie, alors cliquez sur l'icône Couleur unie (deuxième à partir de la gauche) pour la sélectionner. Ensuite, choisissez le noir parmi les échantillons de couleur qui apparaissent. Je vais le choisir dans ma liste de couleurs récemment utilisées, mais vous pouvez également le choisir dans la zone principale de l'échantillon. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour fermer la boîte de dialogue:

Définissez le type de remplissage sur Couleur unie, puis choisissez le noir dans les échantillons de couleur.
Nous devons également nous assurer que notre forme n'a pas de trait appliqué sur ses bords. Pour ce faire, cliquez sur le nuancier Stroke directement à droite du nuancier Fill dans la barre des options:

Cliquer sur l'échantillon de trait.
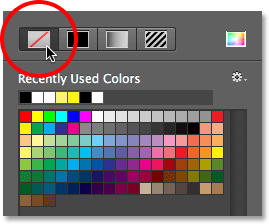
Cela ouvre la boîte de dialogue Type de trait qui ressemble exactement à la boîte de dialogue Type de remplissage, mais ces options s'appliquent au trait. Comme nous ne voulons pas du tout de trait, cliquez sur l'icône Aucun dans le coin supérieur gauche de la boîte de dialogue (celle avec la ligne rouge diagonale qui la traverse). Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour le fermer:

Sélectionnez Aucun pour le type de trait.
Étape 4: faites glisser une forme carrée
Avec l'outil Rectangle sélectionné, noir comme couleur de remplissage et trait défini sur Aucun, appuyez et maintenez la touche Maj de votre clavier, puis cliquez et faites glisser votre forme. Maintenir la touche Maj enfoncée pendant que vous faites glisser forcera la forme dans un carré parfait, mais assurez-vous de relâcher le bouton de votre souris avant de relâcher la touche Maj, sinon cela ne fonctionnera pas. Vous pouvez également déplacer la forme au fur et à mesure que vous la dessinez en appuyant et en maintenant la barre d' espace de votre clavier enfoncée.
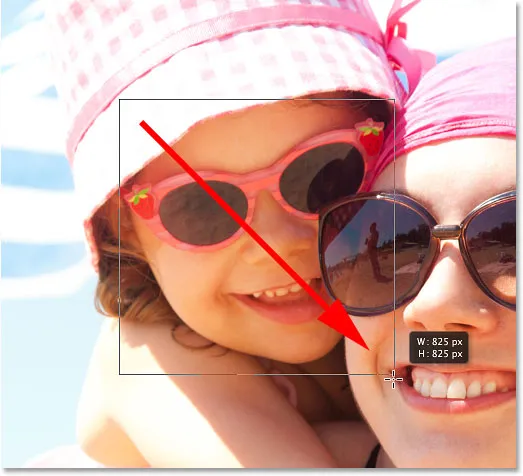
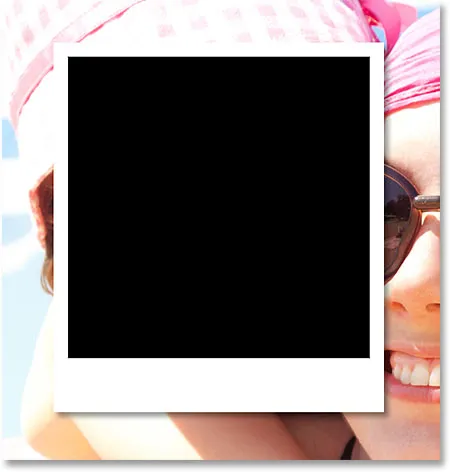
Étant donné que cette forme sera utilisée comme zone centrale du polaroid où l'image apparaît, je vais faire glisser ma forme pour qu'elle soit à peu près assez grande pour s'adapter au visage de la petite fille à l'intérieur. Pour votre effet, vous voudrez peut-être que les polaroids soient plus grands ou plus petits, mais je pense que cette taille fonctionne bien pour cette image. Ici, nous voyons le contour de la forme lorsque je la dessine:

Pendant que vous faites glisser une forme, seul un contour apparaît.
Lorsque vous relâchez le bouton de votre souris ( puis relâchez la touche Maj), c'est alors que la forme apparaît réellement avec la couleur de remplissage choisie. Ici, nous le voyons bloquer temporairement le visage de la fille de la vue:

La première forme est ajoutée.
Remarque pour les utilisateurs de Photoshop CC: dans Photoshop CC, Adobe a introduit une nouvelle fonction de formes dynamiques et dès que vous avez dessiné votre forme, le panneau Propriétés s'ouvre sur les nouvelles propriétés de formes dynamiques . Nous ne ferons rien avec ces options ici, alors n'hésitez pas à fermer ou à réduire le panneau Propriétés. Encore une fois, cela ne concerne que les utilisateurs de Photoshop CC. Photoshop CS6 ne propose pas de formes dynamiques.
Étape 5: Dupliquez le calque de forme
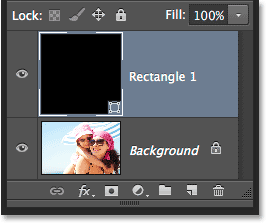
Si nous regardons dans le panneau Calques, nous voyons le calque de forme nouvellement ajouté, que Photoshop a nommé "Rectangle 1", assis au-dessus de l'image sur le calque d'arrière-plan:

Le panneau Calques montrant le nouveau calque de forme.
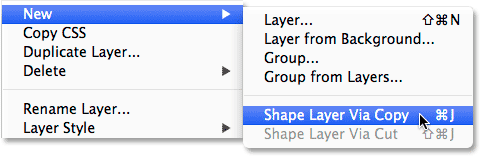
Faisons une copie de cette forme, que nous redimensionnerons ensuite pour créer le cadre extérieur du polaroid. Pour le dupliquer, assurez-vous que le calque de forme est sélectionné (surligné en bleu) dans le panneau Calques. Allez ensuite dans le menu Calque de la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque de forme via copie . Ou, un moyen encore plus rapide de dupliquer le calque consiste à simplement appuyer sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier:

Accédez à Calque> Nouveau> Calque de forme via copie.
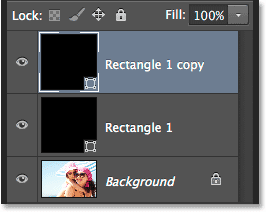
Photoshop duplique le calque de forme, donne à la copie le nom générique "Rectangle 1 copie" et le place au-dessus de l'original:

Le document contient maintenant deux formes identiques, l'une au-dessus de l'autre.
Étape 6: renommer les deux couches de forme
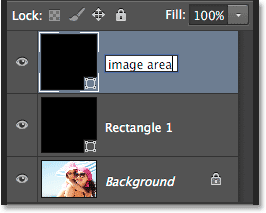
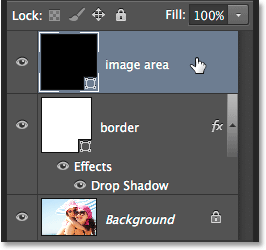
Avant de continuer, remplaçons les noms génériques que Photoshop a donnés à nos calques de forme par des noms plus significatifs. À partir de Photoshop CS6, Adobe a facilité le changement de nom de plusieurs calques. Nous utiliserons le calque de forme supérieure comme zone d'image intérieure du polaroid, donc mettez en surbrillance son nom actuel "Rectangle 1" en double-cliquant dessus, puis renommez le calque "zone d'image". N'appuyez pas sur Entrée (Win) / Retour (Mac) pour l'accepter encore, laissez simplement le nom en surbrillance:

Renommer le calque de forme supérieur "zone d'image".
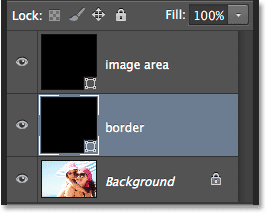
Appuyez sur la touche Tab de votre clavier pour passer instantanément au niveau suivant en dessous et mettre en évidence son nom. Cette couche sera utilisée comme bordure blanche du polaroid, alors renommez cette deuxième couche "bordure". Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé d'accepter le nouveau nom:

Appuyez sur Tab pour passer au nom du calque suivant, puis renommez-le "bordure".
Étape 7: changez la couleur de la forme en blanc
Nous aurons besoin que la zone de bordure de notre polaroid soit blanche, pas noire, donc avec le calque "frontière" sélectionné dans le panneau Calques, cliquez à nouveau sur l' échantillon de couleur de remplissage dans la barre des options:

Cliquez sur l'échantillon de type de remplissage.
Cela rouvre la boîte de dialogue Type de remplissage. Laissez le type défini sur Couleur unie et choisissez le blanc dans les échantillons de couleur. Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé. Vous ne verrez pas encore la couleur changer de forme dans le document car la forme remplie de noir est assise dessus et la bloque de la vue, mais nous la verrons dans un instant:

Changer la couleur de la forme du noir au blanc.
Étape 8: redimensionner la forme de la bordure
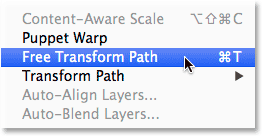
La couleur de la forme étant désormais définie sur blanc, accédez au menu Edition en haut de l'écran et choisissez Chemin de transformation libre . Ou, appuyez sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier pour sélectionner la commande Chemin de transformation libre à partir du clavier:

Allez dans Edition> Chemin de transformation libre.
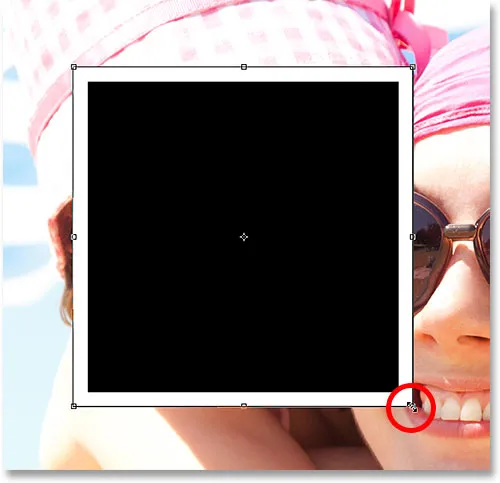
Cela place les poignées de transformation (ces petits carrés) autour de la forme, et nous pouvons utiliser ces poignées pour la redimensionner. Pour créer une bordure autour de la zone d'image, nous avons besoin que cette forme blanche soit légèrement plus grande que la forme noire, donc appuyez sur Maj + Alt (Win) / Maj + Option (Mac) sur votre clavier, et avec les touches toujours enfoncées, cliquez sur l'une des quatre poignées d'angle autour de la forme et faites glisser une courte distance vers l'extérieur jusqu'à ce que vous ayez ajouté suffisamment de zone de bordure. Comme nous l'avons vu précédemment, maintenir la touche Maj enfonce la forme dans un carré parfait, et l'ajout de la touche Alt (Win) / Option (Mac) avec elle nous permet de redimensionner la forme à partir de son centre plutôt que du coin. Encore une fois, n'oubliez pas de relâcher d'abord le bouton de votre souris lorsque vous avez terminé, puis relâchez les touches:

Redimensionner la forme blanche pour ajouter la bordure.
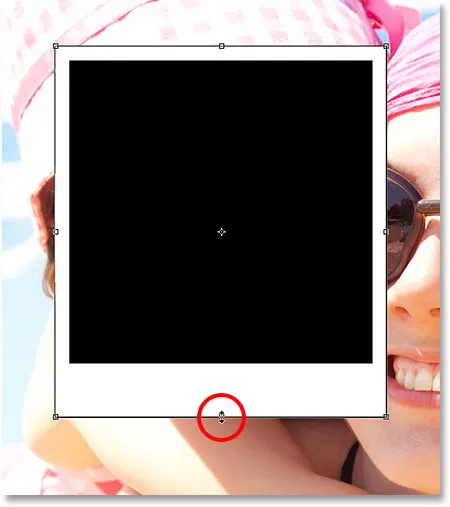
Les polaroïdes ont une zone de bordure supplémentaire le long du bas, alors cliquez sur la poignée inférieure et faites-la glisser vers le bas pour ajouter de l'espace supplémentaire. Pas besoin d'ajouter des touches du clavier cette fois. Lorsque vous avez terminé de redimensionner la forme, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour l'accepter et quitter le mode de transformation:

Faites glisser la poignée inférieure vers le bas pour augmenter la taille de la bordure le long du bas.
Étape 9: ajouter une ombre portée à la bordure
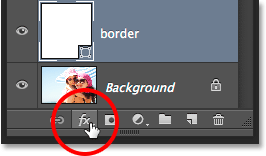
Pour donner à notre collage polaroid un peu de profondeur, ajoutons une ombre portée à la bordure. Cliquez sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
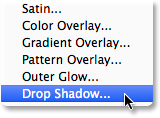
Choisissez Ombre portée dans le bas de la liste qui apparaît:

Choisir Ombre portée dans la liste.
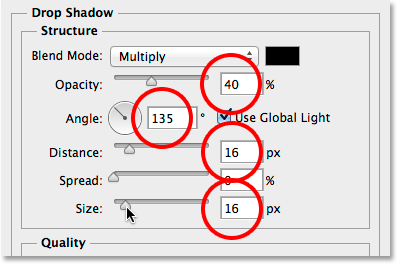
Cela ouvre la boîte de dialogue Style de calque définie sur les options Ombre portée dans la colonne du milieu. Baissez l' opacité de l'ombre à environ 40% pour qu'elle apparaisse plus subtile, puis changez l' angle à 135 ° pour que la source de lumière soit en haut à gauche. Enfin, augmentez un peu les options Distance et Taille pour contrôler l'étendue de l'ombre derrière le polaroid et sa douceur. Dans mon cas, je définirai mes valeurs de distance et de taille à environ 16 pixels, mais vous devrez peut-être des valeurs plus petites ou plus grandes en fonction de la taille de votre image. Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue Style de calque:

Les options Ombre portée.
Voici mon polaroid avec l'ombre portée appliquée:

L'ombre donne à l'effet une certaine profondeur.
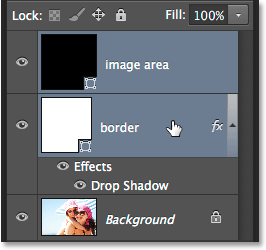
Étape 10: Sélectionnez le calque de la zone d'image
Cliquez sur le calque de forme "zone d'image" dans le panneau Calques pour le sélectionner:

Sélection du calque "zone d'image".
Étape 11: Ouvrez les options de fusion
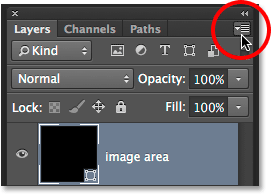
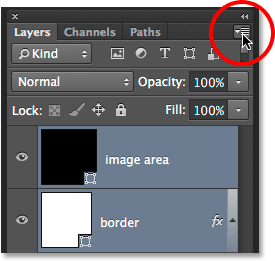
Nous avons dessiné notre polaroid, mais maintenant nous avons besoin d'un moyen de révéler notre image à l'intérieur de la forme remplie de noir au centre. Nous pouvons le faire en utilisant la fonction Knockout dans les options de fusion de Photoshop. Pour accéder aux options de fusion, vous pouvez cliquer sur la petite icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
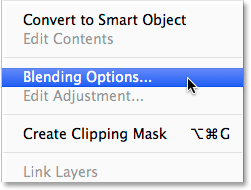
Ensuite, choisissez Options de fusion dans le menu qui apparaît:

Choisir "Options de mélange".
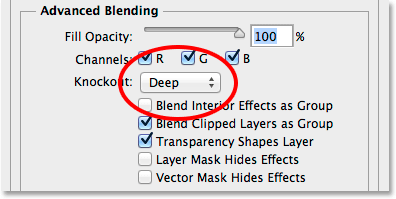
Photoshop ouvre à nouveau la boîte de dialogue Style de calque, cette fois définie sur les options de fusion principales. Dans la section Advanced Blending au centre, modifiez l'option Knockout de None à Deep :

Définition de l'option Knockout sur Deep.
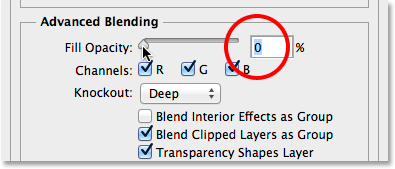
Cela transformera essentiellement notre forme noire en un trou qui nous permettra de voir à travers l'image sur le calque d'arrière-plan! Ou du moins, ce sera dans un instant. Pour que cela fonctionne, nous devons également baisser l' opacité de remplissage jusqu'à 0% . Vous trouverez l'option Remplir l'opacité juste au-dessus de l'option Knockout:

Baisser l'opacité de remplissage à 0%.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Avec l'opacité de remplissage réglée sur 0%, notre image est maintenant entièrement visible à l'intérieur de la zone d'image du polaroid:

L'option Knockout nous permet de voir jusqu'au calque d'arrière-plan.
Étape 12: Sélectionnez les deux couches de forme
Pour créer notre collage, nous allons faire des copies de ce polaroid initial, alors facilitons les choses en plaçant nos deux calques de forme dans un groupe de calques . Pour ce faire, nous devons d'abord sélectionner les deux couches de forme. Actuellement, le calque supérieur "zone d'image" est sélectionné dans le panneau Calques. Maintenez la touche Maj de votre clavier enfoncée et cliquez sur le calque "bordure" en dessous pour sélectionner les deux calques à la fois:

Les deux calques de forme sont maintenant sélectionnés.
Étape 13: Grouper les couches
Avec les deux calques sélectionnés, cliquez à nouveau sur l' icône de menu dans le coin supérieur droit du panneau Calques:

Cliquez à nouveau sur l'icône du menu.
Choisissez Nouveau groupe dans les calques dans le menu:

Choisir "Nouveau groupe à partir des calques".
Photoshop ouvrira la boîte de dialogue Nouveau groupe à partir des calques dans laquelle nous pouvons nommer le groupe avant son ajout. Je vais nommer le mien "Polaroid". Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue:

Nommer le nouveau groupe de calques.
Le nouveau groupe de calques apparaît au-dessus du calque d'arrière-plan dans le panneau Calques:

Nommer le nouveau groupe de calques.
Étape 14: Sélectionnez le calque d'arrière-plan
Avant de commencer à ajouter plus de polaroïds au collage, masquons d'abord la photo principale sur le calque d'arrière-plan. Nous utiliserons l'un des calques de remplissage Solid Color de Photoshop comme arrière-plan pour notre collage. Cliquez sur le calque d'arrière - plan pour le sélectionner:

Sélection du calque d'arrière-plan.
Étape 15: ajouter un calque de remplissage de couleur unie
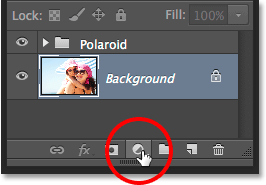
Avec le calque d'arrière-plan sélectionné, cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez Solid Color dans le haut de la liste qui apparaît:

Sélection d'un calque de remplissage de couleur unie.
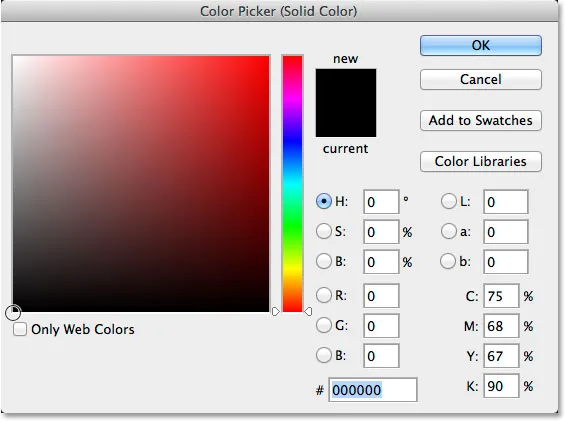
Cela ouvre le sélecteur de couleurs où nous choisissons la couleur avec laquelle nous voulons remplir le calque. Vous pouvez utiliser n'importe quelle couleur que vous aimez, mais je vais aller avec du noir pour l'instant. Plus tard, nous verrons comment nous pouvons facilement revenir et changer la couleur en quelque chose de différent:

Choisir le noir dans le sélecteur de couleurs.
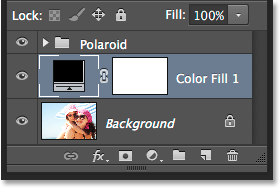
Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs. Nous pouvons voir le nouveau calque de remplissage de couleur unie (nommé "Color Fill 1") situé entre le groupe de calques "Polaroid" et le calque d'arrière-plan dans le panneau Calques:

Le panneau Calques montrant le nouveau calque de remplissage de couleur unie.
Et dans le document lui-même, nous voyons que notre polaroid est maintenant assis devant un fond de couleur unie. La seule partie de notre image principale encore visible est la zone à l'intérieur du polaroid:

L'option Knockout que nous avons définie plus tôt consiste à perforer un trou même à travers le calque de remplissage de couleur unie.
Étape 16: Sélectionnez le groupe de calques
Tournons rapidement notre polaroid pour lui donner un peu plus d'intérêt visuel. Cliquez sur le groupe de calques "Polaroid" dans le panneau Calques pour le sélectionner:

Sélection du groupe de calques.
Étape 17: Faites pivoter le Polaroid avec une transformation libre
Avec le groupe de calques sélectionné, allez dans le menu Edition en haut de l'écran et choisissez Transformation libre . Ou, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour sélectionner Free Transform avec le raccourci clavier:

Allez dans Edition> Transformation gratuite.
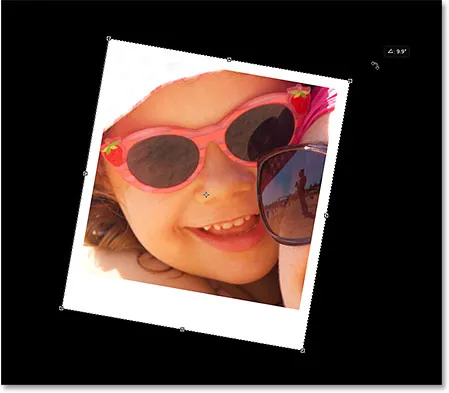
Ensuite, déplacez votre curseur n'importe où en dehors de la zone de transformation gratuite. Lorsque vous voyez votre curseur se transformer en une flèche courbe à double face, cliquez et faites glisser avec votre souris pour faire pivoter le polaroid. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter la rotation et sortir de Free Transform:

Faire pivoter le polaroid en cliquant et en faisant glisser à l'extérieur de la zone Free Transform.
Étape 18: Copiez, déplacez et faites pivoter plus de polaroids
À ce stade, tout le travail acharné est fait. La création du reste du collage consiste simplement à dupliquer le groupe de calques pour créer un nouveau polaroid, à utiliser Free Transform pour le déplacer et le faire pivoter en position, puis à répéter les mêmes étapes encore et encore. Pour accélérer les choses, plutôt que de perdre du temps à sélectionner des commandes dans la barre de menus en haut de l'écran, je suggère d'utiliser les raccourcis clavier plus rapides. Je vais parcourir les étapes ici une fois, puis comme je l'ai dit, il suffit de les répéter jusqu'à ce que votre collage soit terminé.
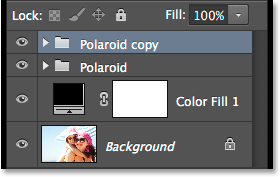
Tout d'abord, pour ajouter un nouveau polaroid, appuyez sur Ctrl + J (Win) / Commande + J (Mac) sur votre clavier. Cela dupliquera celui que vous avez ajouté précédemment. Il ne ressemblera à rien de nouveau a été ajouté dans le document, mais c'est parce que le nouveau polaroid est assis directement au-dessus du précédent. Le panneau Calques, cependant, montrera qu'une copie du polaroid a été ajoutée:

Le panneau Calques montrant deux polaroïds dans le document.
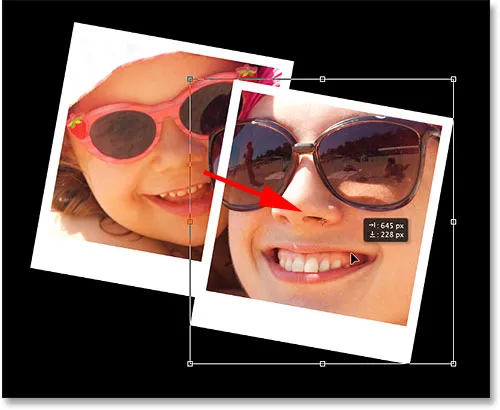
Ensuite, pour déplacer le nouveau polaroid en position et le faire pivoter, sélectionnez Free Transform en appuyant sur Ctrl + T (win) / Command + T (Mac). Pour déplacer le polaroid et révéler plus de votre image, cliquez n'importe où à l' intérieur de la zone de transformation gratuite et faites-la glisser avec votre souris:

Cliquez et faites glisser à l'intérieur de la boîte pour déplacer le polaroid.
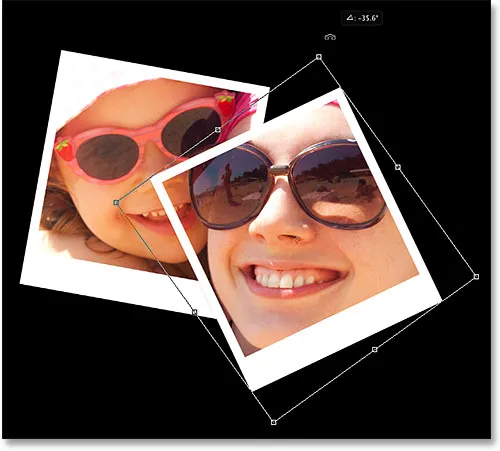
Faites pivoter le polaroid comme nous l'avons fait auparavant en cliquant et en faisant glisser n'importe où en dehors de la zone Free Transform. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter. Ou, vous pouvez également l'accepter et quitter Free Transform simplement en double-cliquant n'importe où dans la zone Free Transform:

Cliquez et faites glisser en dehors de la zone pour la faire pivoter.
Continuez à ajouter plus de polaroïds à votre collage, déplacez-les et faites-les pivoter en position en suivant les mêmes étapes, en appuyant sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer le polaroid précédent, puis Ctrl + T (Win) / Commande + T (Mac) pour déplacer et faire pivoter le nouveau avec Free Transform comme nous l'avons fait ci-dessus. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier ou double-cliquez à l'intérieur de la case Transformation gratuite pour l'accepter. Voici à quoi ressemble mon collage. Remarquez comment j'ai arrangé les polaroids pour se concentrer sur le sujet principal de la photo sans trop se soucier du reste de l'image:

L'effet de collage après avoir ajouté plus de polaroids.
Étape 19: Modifier la couleur d'arrière-plan (facultatif)
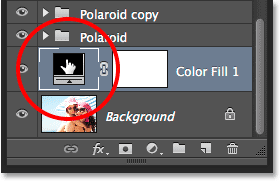
Plus tôt, nous avons choisi le noir comme couleur de fond pour notre collage, mais si vous arrivez à ce point et décidez que le noir est tout simplement trop sombre, il est facile de changer la couleur. Double-cliquez sur l' échantillon de couleur du calque de remplissage de couleur unie dans le panneau Calques:

Double-cliquez sur l'échantillon de couleur du calque de remplissage.
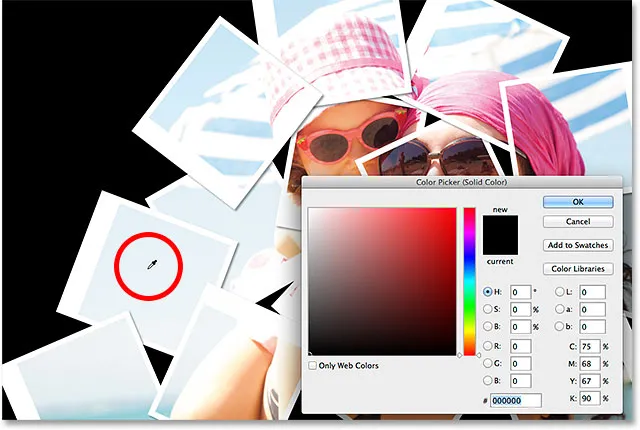
Cela rouvrira le sélecteur de couleurs . Vous pouvez choisir une couleur différente dans le sélecteur de couleurs lui-même, ou vous pouvez échantillonner une couleur directement à partir de l'image. Pour échantillonner une couleur, éloignez le curseur de votre souris du sélecteur de couleurs et sur l'image. Vous verrez votre curseur se transformer en pipette . Déplacez la pipette sur la couleur que vous souhaitez utiliser pour l'arrière-plan, puis cliquez sur la couleur pour l'échantillonner. Ici, je clique sur une zone de gris bleuâtre clair dans l'un des polaroids:

Échantillonnage d'une couleur de l'un des polaroids.
Avec la couleur échantillonnée, cliquez sur OK pour fermer le sélecteur de couleurs. Photoshop met à jour instantanément le collage avec votre nouvelle couleur d'arrière-plan:

Le résultat final.
Et nous l'avons là! Voilà comment transformer n'importe quelle photo en un collage de polaroïds avec Photoshop CS6 et Photoshop CC (Creative Cloud)! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!