
Introduction au bouton dans React Native
Comme nous le savons, les boutons sont des éléments clés d'une interface utilisateur qui fonctionnent après les avoir appuyés. Par conséquent, il est nécessaire d'apprendre comment les boutons sont créés dans React Native. Dans cet article, nous verrons comment les boutons sont créés dans React Native, leur syntaxe et les différents types de boutons disponibles dans React Native. Nous verrons également quelques exemples montrant l'utilisation des boutons dans les applications React.
Syntaxe:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
La syntaxe ci-dessus montre comment un bouton est utilisé dans React Native. Cela implique de définir une balise XML avec un élément bouton, maintenant selon nos exigences, différentes propriétés peuvent être définies pour un bouton. Voici la liste des propriétés avec leur type et leur description.
| Nom de la propriété | Type | Utilisation |
| onPress | une fonction | Il s'agit d'une propriété obligatoire qui nécessite de spécifier la fonction qui sera exécutée lorsque vous cliquerez sur ce bouton. |
| Titre | Chaîne | Il s'agit du texte qui serait affiché sous forme d'étiquette sur le bouton et il s'agit d'une propriété obligatoire. |
| Couleur | Couleur | Il s'agit d'une propriété facultative requise pour définir la couleur d'arrière-plan du bouton. |
| désactivé | booléen | Il est utilisé pour désactiver les événements tactiles d'un bouton. |
| textID | Chaîne | Il s'agit d'une propriété facultative requise pour identifier un bouton de manière unique. |
| Étiquette d'accessibilité | Chaîne | Utilisé pour afficher du texte pour les capacités d'accessibilité de la cécité sur un bouton. |
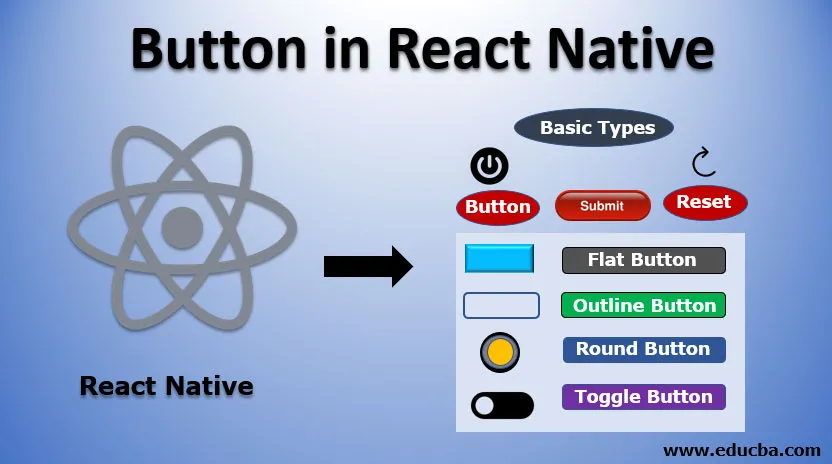
Types de boutons dans React Native
Les boutons de React peuvent être classés dans les types suivants:
1. Types de base: ils entrent dans la catégorie de base et peuvent être des types suivants:
- Bouton: Il est utilisé pour définir les boutons de clic.
- Soumettre: Ce type de bouton est utilisé avec un formulaire pour soumettre des détails.
- Réinitialiser: utilisé pour effacer le contenu du champ en cliquant dessus.
2. Bouton plat: il n'a pas de couleur d'arrière-plan. Pour créer un bouton plat dans react, définissez la classe CSS sur e-flat.
3. Bouton de contour: ce type de bouton contient une bordure avec un fond transparent. Pour créer ce type de bouton, définissez la classe CSS comme un plan électronique.
4. Bouton rond: Ce bouton a une forme circulaire. Pour créer un bouton rond, définissez la classe CSS sur e-round.
5. Bouton bascule: Le bouton bascule est un bouton dont l'état peut être modifié. Prenons un exemple de bouton de lecture et de pause. En cliquant sur ce bouton, son état est modifié et après un autre clic, il retrouve son état. Cette fonction de changement d'état est obtenue en cliquant sur l'événement du bouton. Pour créer une bascule, nous devons définir la propriété isToggle sur true.
Exemples de boutons dans React Native
Voici les exemples de Button dans React Native:
Exemple 1
Pour commencer, la conception d'un bouton simple montre comment son événement de clic est géré.
Code:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Production:

En cliquant sur le bouton ci-dessus, une alerte sera générée affichant la fenêtre contextuelle avec du texte.
Production:

Cette alerte est générée car un événement onPress est déclenché qui appelle la méthode onPressButton qui contient la logique d'affichage de l'alerte. Par conséquent, l'exemple ci-dessus montre comment un bouton est créé dans React Native et comment son événement Click est géré.
Exemple # 2
Dans cet exemple, nous voyons comment changer l'opacité d'un bouton en réagissant. À cette fin, nous utiliserons une balise TouchableOpacity qui contiendra une balise bouton.
Code:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Production:

Après avoir appuyé sur ce bouton, nous verrons le changement ci-dessous.
Production:

Conclusion
De la discussion ci-dessus, nous avons une compréhension claire de la façon dont nous pouvons créer des boutons pour réagir. Nous pouvons fournir différents styles et personnalisations pour offrir une meilleure expérience utilisateur. Le composant Button propose de créer des animations et leur événement de clic peut être géré à l'aide de la méthode onPress.
Article recommandé
Ceci est un guide pour Button dans React Native. Ici, nous discutons d'une introduction au bouton dans React Native et ses types avec l'implémentation du code. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- React Native vs React - Les principales différences
- Top 19 des questions d'entretien de ReactJs
- Méthodes du bouton JavaFX
- Top 10 des utilisations de React JS