Apprenez étape par étape à éclaircir facilement le ciel orageux de vos photos en ajoutant un arc-en-ciel avec Photoshop! Maintenant entièrement mis à jour pour Photoshop CC et CS6!
Dans ce tutoriel, nous allons apprendre à ajouter un arc-en-ciel à une photo ! Comme nous le verrons, dessiner un arc-en-ciel dans Photoshop est en fait plus facile que vous ne le pensez. C'est parce que Photoshop comprend un dégradé arc-en-ciel intégré et prêt à l'emploi que nous pouvons utiliser! Tout ce que nous devons savoir, c'est où le trouver et comment le dessiner à l'aide de l'outil Dégradé de Photoshop.
À lui seul, le dégradé arc-en-ciel n'a pas l'air très réaliste, mais ça va. Cela nous donne toujours un excellent point de départ. Une fois que nous avons dessiné le dégradé initial, nous apprendrons à le combiner avec un filtre intelligent et un masque de calque pour mélanger parfaitement l'arc-en-ciel avec l'image.
J'utiliserai Photoshop CC, mais tout ce que nous allons apprendre est également compatible avec Photoshop CS6 . Si vous utilisez Photoshop CS5 ou une version antérieure, vous pouvez toujours suivre ici, ou vous pouvez consulter le didacticiel original Ajouter un arc-en-ciel à une photo.
Comme pour la plupart des effets photo, il est utile de commencer avec le bon type d'image. Puisque nous ajouterons un arc-en-ciel, une photo prise à l'extérieur serait un bon choix. S'il se trouve que c'est une photo de paysage avec quelques nuages d'orage en arrière-plan, c'est encore mieux.
Voici l'image que j'utiliserai (photo paysage d'Adobe Stock:

L'image originale. Crédit: Adobe Stock.
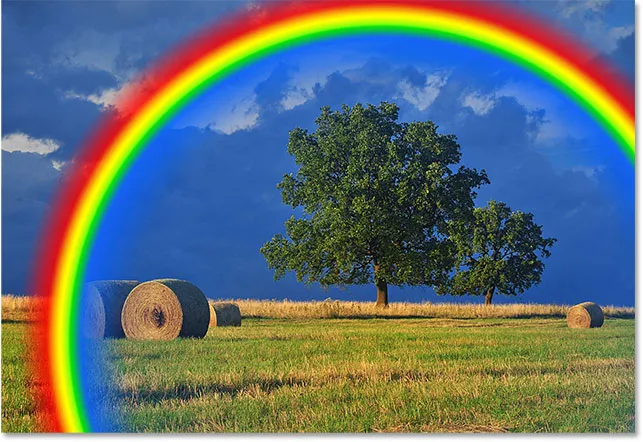
Et voici à quoi il ressemblera après avoir ajouté l'arc-en-ciel. À la fin du tutoriel, nous apprendrons comment personnaliser encore plus l'apparence de l'arc-en-ciel, mais c'est l'effet général que nous apprendrons à créer:

L'effet final.
Comment ajouter un arc-en-ciel à une photo
Étape 1: ajouter un nouveau calque
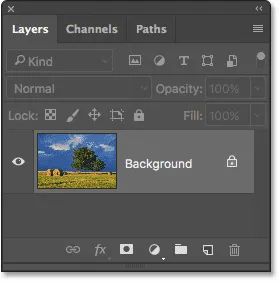
La première étape de la création de notre arc-en-ciel consiste à ajouter une nouvelle couche. Cela nous permettra de garder l'arc-en-ciel et l'image séparés l'un de l'autre. Si nous regardons dans le panneau Calques, nous voyons l'image d'origine assise sur le calque d'arrière-plan, actuellement le seul calque du document:

Le panneau Calques montrant la photo sur le calque d'arrière-plan.
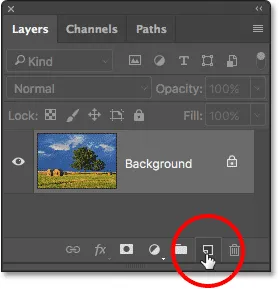
Ajoutons un nouveau calque. Nous nommerons également le calque en même temps. Pour ce faire, appuyez sur la touche Alt (Win) / Option (Mac) et maintenez-la enfoncée tout en cliquant sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque tout en maintenant Alt (Win) / Option (Mac).
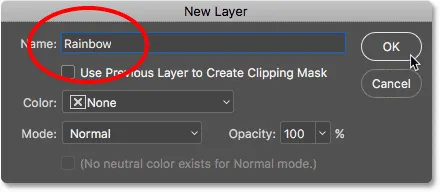
Cela ouvre la boîte de dialogue Nouveau calque de Photoshop. Nommez le calque "Rainbow", puis cliquez sur OK:

Nommer le nouveau calque.
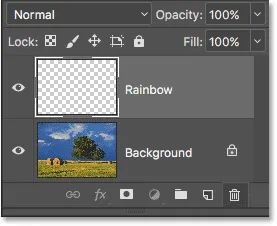
Si nous regardons à nouveau dans le panneau Calques, nous voyons notre nouveau calque "Rainbow" assis au-dessus de l'image:

Le nouveau calque "Rainbow" a été ajouté au document.
Étape 2: sélectionnez l'outil Dégradé
Sélectionnez l' outil Dégradé dans le panneau Outils:

Sélection de l'outil Dégradé.
Étape 3: ouvrez le sélecteur de dégradé
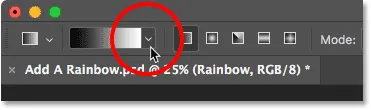
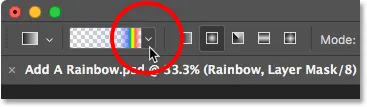
Avec l'outil Dégradé sélectionné, cliquez sur la petite flèche pointant vers le bas directement à droite de la vignette d'aperçu du dégradé dans la barre des options en haut de l'écran. Cela ouvrira le sélecteur de dégradé de Photoshop. Ne cliquez pas sur la vignette elle-même. Si vous le faites, vous ouvrirez l'éditeur de dégradé plus grand. Nous avons juste besoin du sélecteur de dégradé, alors assurez-vous de cliquer sur la flèche, pas sur la vignette:

Cliquez sur la flèche à droite de la miniature d'aperçu du dégradé.
Étape 4: Charger les dégradés d'effets spéciaux
Lorsque le sélecteur de dégradés s'ouvre, vous verrez de petites vignettes des différents dégradés parmi lesquels nous pouvons choisir. Si vous n'avez pas encore chargé d'autres dégradés, vous ne verrez que l'ensemble par défaut. Le dégradé arc-en-ciel dont nous avons besoin ne fait pas partie de cet ensemble par défaut, mais il est inclus avec Photoshop. Il se trouve dans l'ensemble de dégradés d' effets spéciaux . Tout ce que nous devons faire est de charger l'ensemble d'effets spéciaux dans Photoshop.
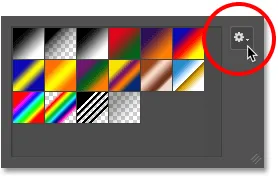
Pour ce faire, cliquez sur l' icône d'engrenage dans le coin supérieur droit du sélecteur de dégradé:

Cliquer sur l'icône d'engrenage.
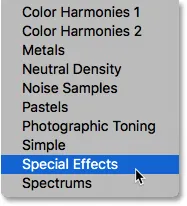
Cela ouvre un menu avec diverses options liées au dégradé. Au bas du menu se trouve une liste de jeux de dégradés supplémentaires. Choisissez l'ensemble d' effets spéciaux :

Sélection du jeu de dégradés d'effets spéciaux.
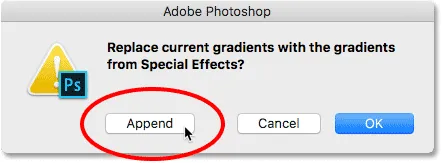
Photoshop vous demandera si vous souhaitez remplacer les dégradés actuels par les nouveaux ou simplement ajouter les nouveaux à la liste. Nous aurons besoin d'un des dégradés par défaut d'origine un peu plus tard, alors cliquez sur Ajouter :

Cliquez sur l'option Ajouter.
Étape 5: Sélectionnez le dégradé arc-en-ciel de Russell
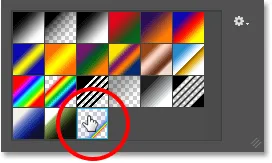
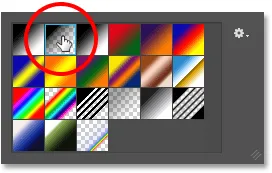
De retour dans le sélecteur de dégradé, sélectionnez le dégradé Rainbow de Russell . Ce devrait être la dernière miniature de la liste. Si les info-bulles sont activées dans les préférences de Photoshop (elles sont activées par défaut), vous verrez le nom du dégradé apparaître lorsque vous passez le curseur de votre souris sur sa vignette. Double-cliquez sur la vignette pour sélectionner le dégradé Rainbow de Russell et fermer le sélecteur de dégradé:

Sélection du dégradé Rainbow de Russell.
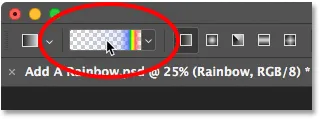
Si vous êtes curieux de voir à quoi ressemble le dégradé de Russell's Rainbow, cliquez sur la miniature d'aperçu du dégradé dans la barre des options. Cette fois, vous voulez cliquer sur la vignette elle-même, pas sur la flèche à côté de laquelle nous avons cliqué plus tôt:

Cliquez sur la miniature d'aperçu du dégradé dans la barre des options.
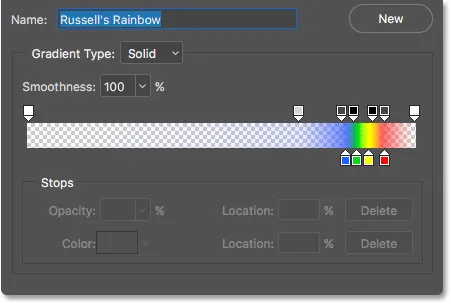
Cela ouvre l' éditeur de dégradé . Le dégradé actuellement sélectionné apparaît dans la grande barre horizontale dans la moitié inférieure de l'éditeur. Notez que la plupart du dégradé de Russell's Rainbow est complètement transparent. Les couleurs de l'arc-en-ciel n'apparaissent que près du bord le plus à droite:

L'éditeur de dégradé nous montre à quoi ressemble le dégradé de Russell's Rainbow.
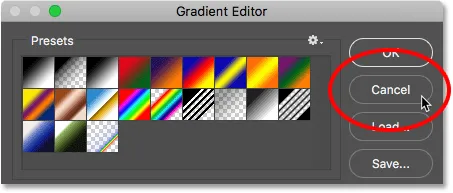
Nous ne voulons pas réellement modifier le dégradé, cliquez sur le bouton Annuler pour fermer l'éditeur de dégradé sans apporter de modifications:

Cliquez sur Annuler pour fermer l'éditeur de dégradé.
Étape 6: définir le style de dégradé sur "Radial"
Par défaut, Photoshop dessine des dégradés en ligne droite, appelés style linéaire . Pour dessiner un arc-en-ciel, nous devons dire à Photoshop de dessiner un dégradé rond ( radial ) à la place.
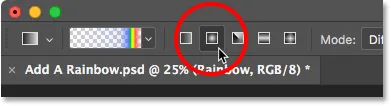
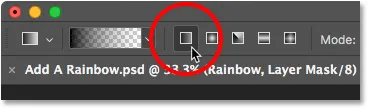
Si vous regardez directement à droite de la miniature d'aperçu du dégradé dans la barre des options, vous verrez une série de cinq icônes. Chaque icône sélectionne un style de dégradé différent. De gauche à droite, nous avons Linéaire, Radial, Angle, Réfléchi et Diamant. Pour dessiner un dégradé rond, sélectionnez l'icône Radial (deuxième à partir de la gauche):

Sélection de l'icône de style de dégradé radial dans la barre des options.
Étape 7: dessinez le dégradé arc-en-ciel
Dessiner un dégradé radial avec l'outil Dégradé de Photoshop est un processus en deux étapes. Tout d'abord, nous cliquons quelque part sur l'image pour définir un point de départ. Ce point deviendra le centre du dégradé. Ensuite, avec le bouton de la souris toujours enfoncé, nous nous éloignons du point central de départ pour définir la taille du dégradé. Plus nous tirons loin, plus le dégradé apparaîtra.
Même si dessiner un dégradé dans Photoshop est très simple, c'est en fait la partie la plus délicate quand il s'agit d'ajouter un arc-en-ciel à une image. En effet, la taille et la position de l'arc-en-ciel dépendent entièrement de l'endroit et de la distance que vous avez déplacés.
Pour vous montrer ce que je veux dire, je vais cliquer sur un endroit aléatoire dans l'image pour définir mon point central de départ. Ensuite, avec le bouton de ma souris toujours enfoncé, je vais faire glisser une courte distance loin de cet endroit. Puisque nous dessinons un dégradé rond, la direction réelle dans laquelle vous faites glisser ne fait aucune différence:

Cliquez pour définir un point central pour le dégradé, puis faites-le glisser pour définir la taille.
Au début, nous ne voyons qu'un mince contour nous montrant où nous avons cliqué et où nous avons glissé. Lorsque nous relâchons le bouton de la souris, c'est à ce moment-là que Photoshop dessine réellement le dégradé, et ici, nous voyons le résultat. La bonne nouvelle est que j'ai dessiné un dégradé rond et arc-en-ciel. Les mauvaises nouvelles? C'est trop petit et ce n'est pas là que je veux que l'arc-en-ciel apparaisse:

Le premier dégradé est trop petit et il est au mauvais endroit.
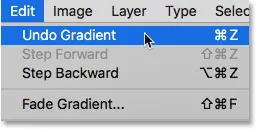
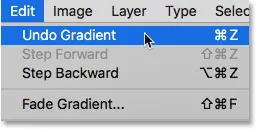
Comme ce n'est pas ce que je voulais, je vais annuler le dégradé en allant dans le menu Edition en haut de l'écran et en choisissant Annuler le dégradé . Ou, je pourrais l'annuler en utilisant le raccourci clavier, Ctrl + Z (Win) / Command + Z (Mac). Dans les deux cas, cela fonctionne, mais comme vous aurez probablement besoin d'annuler votre dégradé plusieurs fois avant de le faire correctement, le raccourci clavier est vraiment votre ami:

Allez dans Edition> Annuler le dégradé.
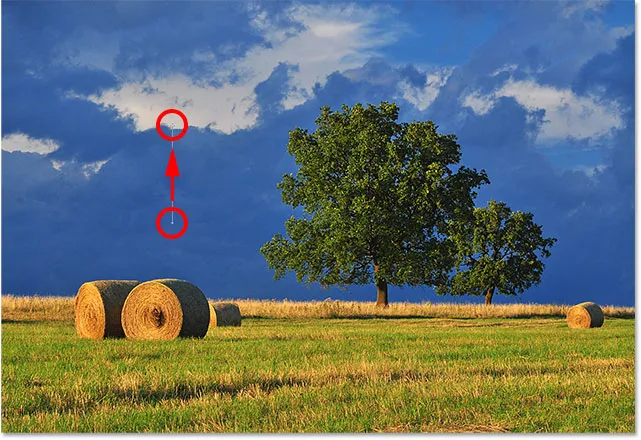
Chaque image sera différente, mais ce que je veux pour cette image en particulier, c'est que l'arc-en-ciel se forme au-dessus des arbres. Je vais commencer par cliquer en dessous du plus grand des deux arbres pour définir le point central du dégradé. Ensuite, avec le bouton de la souris enfoncé, je vais m'éloigner du point central et monter dans les nuages:

Dessiner un gradient plus grand, cette fois en commençant sous l'arbre.
Je relâche le bouton de ma souris pour laisser Photoshop dessiner le dégradé, et cette fois, j'obtiens un bien meilleur résultat:

L'arc-en-ciel apparaît maintenant à la taille et à l'emplacement que je voulais.
Étape 8: changez le mode de fusion des calques en «écran»
Jusqu'ici tout va bien. Nous avons le gradient arc-en-ciel en place. Bien sûr, ce n'est pas très réaliste pour le moment. L'un des problèmes est que le dégradé semble être juste assis devant la photo. Nous devons le fusionner avec l'image, et nous pouvons le faire en changeant le mode de fusion du calque "Rainbow".
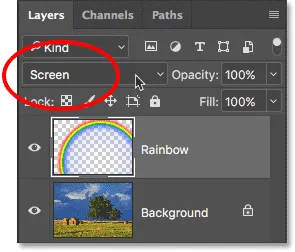
Vous trouverez l'option Mode de fusion dans le coin supérieur gauche du panneau Calques. Par défaut, le mode de fusion est défini sur Normal. Cliquez sur le mot "Normal" pour faire apparaître une liste d'autres modes de mélange et choisissez Écran dans la liste:

Changer le mode de fusion du calque "Rainbow" en écran.
Voici le résultat après avoir changé le mode de fusion en écran. L'arc-en-ciel se fond mieux dans l'image:

Le résultat après avoir changé le mode de fusion en écran.
Étape 9: convertir le calque en un objet intelligent
Un autre problème avec l'arc-en-ciel est que les transitions d'une couleur à l'autre sont trop bien définies. Nous devons les adoucir, et nous pouvons le faire en brouillant le dégradé.
Nous allons le flouter en utilisant le filtre Flou gaussien de Photoshop. Mais avant de le faire, convertissons la couche "Rainbow" en un objet intelligent . De cette façon, le filtre Flou gaussien sera appliqué comme un filtre intelligent, nous permettant de revenir en arrière et de modifier les paramètres si nécessaire.
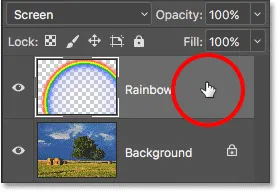
Pour convertir le calque "Arc-en-ciel" en un objet dynamique, cliquez avec le bouton droit (Win) / Contrôle-clic (Mac) sur le calque dans le panneau Calques:

Clic droit (Win) / Contrôle-clic (Mac) sur la couche "Rainbow".
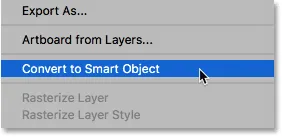
Choisissez ensuite Convertir en objet dynamique dans le menu qui s'affiche:

Choisir la commande "Convertir en objet dynamique".
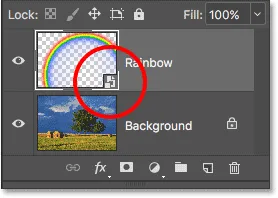
Il ne semble pas que quelque chose se soit produit, mais si nous regardons à nouveau dans le panneau Calques, nous voyons maintenant une petite icône d'objet intelligent dans le coin inférieur droit de la vignette d'aperçu du calque "Arc-en-ciel". Voici comment Photoshop nous fait savoir que le calque a été converti en objet dynamique:

Le panneau Calques affichant l'icône Objet dynamique.
Étape 10: appliquer le filtre de flou gaussien
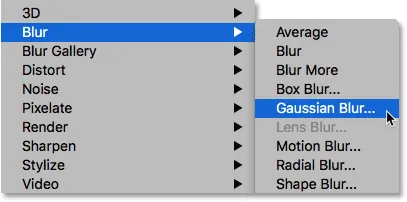
Maintenant que nous avons converti le calque en objet dynamique, appliquons notre filtre. Montez dans le menu Filtre en haut de l'écran, choisissez Flou, puis Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
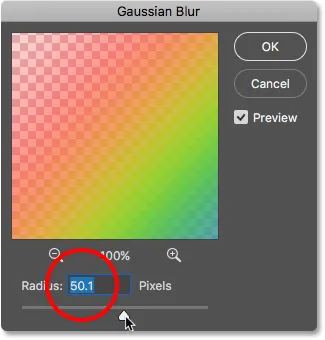
Cela ouvre la boîte de dialogue Flou gaussien. Gardez un œil sur votre image lorsque vous faites glisser le curseur Rayon le long du bas de la boîte de dialogue vers la droite. Plus vous tirez loin, plus vous appliquez de flou à l'arc-en-ciel et plus les transitions entre les couleurs apparaîtront douces.
La quantité de flou dont vous aurez besoin dépendra principalement de la taille de votre image, il n'y a donc pas de valeur spécifique à saisir ici. Je travaille avec une image assez grande, donc dans mon cas, une valeur de rayon d'environ 50 pixels fonctionne bien. Une valeur différente peut mieux fonctionner pour votre image en fonction de sa taille et de l'aspect général que vous recherchez:

La boîte de dialogue du filtre Flou gaussien.
Lorsque vous êtes satisfait de l'effet, cliquez sur OK pour fermer la boîte de dialogue. Voici mon résultat après avoir brouillé le dégradé:

Le résultat après application du filtre Flou gaussien.
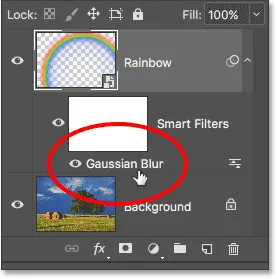
Puisque nous avons appliqué le filtre Flou gaussien non à un calque normal mais à un objet intelligent, il a été automatiquement converti en filtre intelligent. Nous pouvons voir "Flou gaussien" répertorié comme un filtre intelligent sous le calque "Arc-en-ciel" dans le panneau Calques.
Le principal avantage de l'utilisation de filtres intelligents par rapport aux filtres classiques dans Photoshop est que même si nous avons déjà appliqué le filtre, nous pouvons toujours revenir en arrière et modifier ses paramètres. Si vous souhaitez essayer une valeur de rayon différente, double-cliquez sur les mots "Flou gaussien" pour rouvrir la boîte de dialogue du filtre et réessayez. Vous pouvez le faire autant de fois que vous le souhaitez sans perte de qualité d'image:

Les filtres intelligents peuvent être rouverts à tout moment simplement en double-cliquant dessus.
Étape 11: ajouter un masque de calque
Le seul problème restant avec l'arc-en-ciel, au moins avec mon image, est que le bas de celui-ci s'étend jusqu'au bas de la photo et à travers le sol. Nous avons besoin d'un moyen de masquer la partie inférieure du dégradé afin que l'arc-en-ciel n'apparaisse que dans le ciel. Nous pouvons le faire en utilisant un masque de calque.
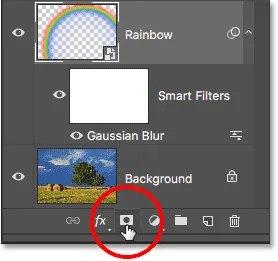
Pour ajouter un masque de calque, cliquez sur l'icône Masque de calque en bas du panneau Calques:

Cliquez sur l'icône Masque de calque.
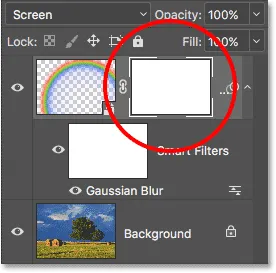
Encore une fois, rien ne semble s'être produit, mais nous pouvons maintenant voir une vignette de masque de calque remplie de blanc à droite de la vignette d'aperçu du calque "Rainbow". Notez que la miniature du masque de calque est entourée d'une surbrillance blanche. Cela nous indique que le masque de calque, et non le calque lui-même, est maintenant sélectionné:

Une vignette de masque de calque apparaît sur le calque "Rainbow".
Étape 12: définissez votre couleur de premier plan sur noir
Dans un instant, nous allons utiliser le dégradé de premier plan à transparent de Photoshop pour masquer les parties de l'arc-en-ciel que nous ne voulons pas voir. Mais pour que cela fonctionne, nous devons d'abord nous assurer que notre couleur de premier plan est définie sur noir .
Nous pouvons voir les couleurs actuelles de premier plan et d'arrière-plan de Photoshop dans les deux nuances de couleurs situées en bas du panneau Outils. L'échantillon dans le coin supérieur gauche est la couleur de premier plan actuelle. S'il n'est pas défini sur noir, appuyez sur la lettre D de votre clavier pour réinitialiser rapidement les couleurs d'avant-plan et d'arrière-plan à leurs valeurs par défaut. Cela définira la couleur de premier plan sur blanc et la couleur d'arrière-plan sur noir. Ensuite, appuyez sur la lettre X de votre clavier pour permuter les couleurs, rendant la couleur de premier plan noire:

La couleur de premier plan (échantillon en haut à gauche) doit être définie sur noir.
Étape 13: Sélectionnez le dégradé "de premier plan à transparent"
Avec la couleur de premier plan définie sur noir, remontez dans la barre des options en haut de l'écran et cliquez à nouveau sur la petite flèche directement à droite de la vignette d'aperçu du dégradé :

Cliquez à nouveau sur la flèche à côté de la miniature d'aperçu du dégradé.
Cela rouvre le sélecteur de dégradé. Cette fois, choisissez le dégradé de premier plan à transparent en double-cliquant sur sa vignette (deuxième à partir de la gauche, rangée du haut):

Double-cliquez sur le dégradé "Premier plan à transparent".
Étape 14: définir le style de dégradé sur "linéaire"
Plutôt que de dessiner un autre dégradé radial comme nous l'avons fait pour l'arc-en-ciel, cette fois, nous devrons dessiner un dégradé linéaire. Pour passer de radial à linéaire, cliquez sur l'icône de style de dégradé linéaire dans la barre des options:

Cliquez sur l'icône de style de dégradé linéaire.
Étape 15: dessiner un dégradé sur le masque de calque
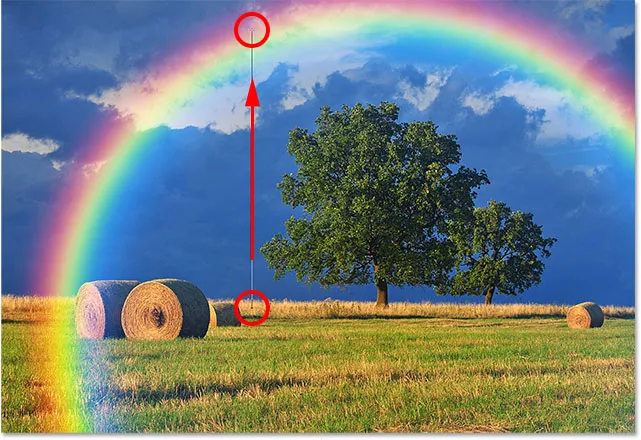
Avec le dégradé de premier plan à transparent sélectionné, le noir comme couleur de premier plan et le style de dégradé réglé sur linéaire, tout ce que nous devons faire pour masquer la partie de l'arc-en-ciel visible sous le ciel est de tracer un dégradé de la ligne d'horizon jusqu'au sommet. de l'arc-en-ciel.
Je vais commencer par cliquer n'importe où juste en dessous du ciel. Ensuite, je maintiendrai la touche Maj enfoncée et je glisserai vers le haut, presque jusqu'au sommet de l'arc-en-ciel. Maintenir la touche Maj enfoncée pendant que vous faites glisser limite les angles dans lesquels vous pouvez faire glisser, ce qui facilite le déplacement vertical vers le haut:

Traîner du sol jusqu'au sommet de l'arc-en-ciel.
Je relâche le bouton de ma souris, puis la touche Maj, afin que Photoshop puisse dessiner le dégradé sur le masque de calque, et voici le résultat. La partie inférieure de l'arc-en-ciel (la partie qui s'étendait dans le sol) a complètement disparu de la vue. L'arc-en-ciel apparaît alors progressivement et augmente sa luminosité à mesure que nous nous déplaçons de la ligne d'horizon jusqu'au sommet de l'arc-en-ciel:

L'arc-en-ciel n'apparaît désormais que dans le ciel, augmentant en luminosité plus il monte.
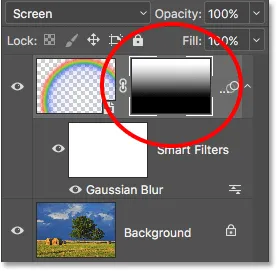
Si nous regardons la vignette du masque de calque dans le panneau Calques, nous pouvons voir le dégradé que nous avons dessiné. La zone noire en bas est la zone où l'arc-en-ciel est maintenant complètement caché. La zone blanche tout en haut est l'endroit où l'arc-en-ciel est visible à 100%. La zone sombre à claire entre les deux est l'endroit où l'arc-en-ciel apparaît progressivement:

La vignette du masque de calque montrant le dégradé.
En savoir plus: Comprendre les masques de calque dans Photoshop
Étape 16: Masquer les zones supplémentaires de l'arc-en-ciel (facultatif)
Vous vous demandez peut-être pourquoi j'ai choisi le dégradé de premier plan à transparent ici plutôt que le dégradé noir à blanc standard de Photoshop. La raison en est que le gradient de premier plan à transparent nous donne également la liberté de masquer d'autres parties de l'arc-en-ciel, si nous en avons besoin.
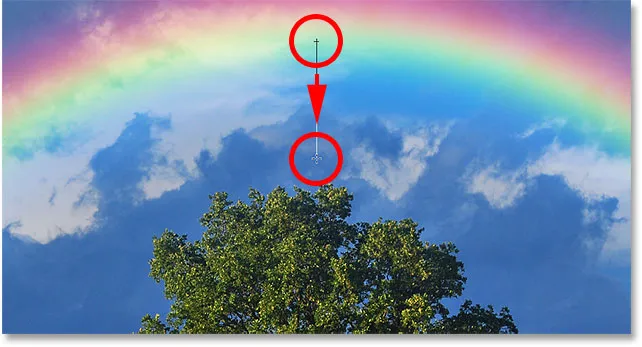
Par exemple, si mon image contenait plus de nuages dans le ciel au-dessus des arbres et que je voulais que l'arc-en-ciel semble disparaître dans les nuages, tout ce que je devrais faire est de dessiner un autre dégradé de premier plan à transparent sur le masque de calque depuis le haut de l'arc-en-ciel vers le bas:

Dessiner un deuxième dégradé de premier plan à transparent, cette fois pour cacher le haut de l'arc-en-ciel.
Lorsque je relâche le bouton de ma souris, Photoshop dessine le deuxième dégradé, et maintenant le haut de l'arc-en-ciel disparaît. Notez que le fond est également toujours caché. Dessiner le deuxième dégradé n'a pas écrasé le premier comme il l'aurait fait si j'avais dessiné un dégradé noir vers blanc. Au lieu de cela, le deuxième dégradé a été simplement ajouté au premier:

Le haut de l'arc-en-ciel disparaît, tandis que le bas reste également caché.
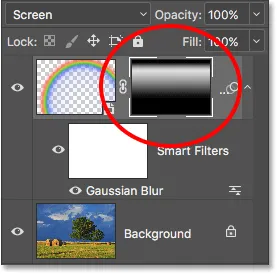
Nous pouvons voir cela plus clairement si nous regardons à nouveau la vignette du masque de calque. Le bas est toujours rempli de noir, mais maintenant, tout comme le haut:

Vignette du masque de calque montrant les deux dégradés combinés.
Bien sûr, il n'y a pas de nuages au-dessus des arbres dans cette image, donc je vais annuler ce deuxième dégradé en allant dans le menu Edition et en choisissant Annuler le dégradé, ou en appuyant sur Ctrl + Z (Win) / Commande + Z (Mac) sur mon clavier:

Allez dans Edition> Annuler le dégradé.
Nous pourrions également cacher une partie de l'arc-en-ciel sur le côté. Je vais dessiner un dégradé de premier plan à transparent sur le masque de calque du bord droit de l'arc-en-ciel vers le centre:

Dessiner un premier plan au dégradé transparent à partir de la droite.
Je relâche le bouton de ma souris, et maintenant l'arc-en-ciel semble s'estomper lorsqu'il se déplace dans le ciel:

Le dégradé semble maintenant s'estomper vers la droite.
Encore une fois, ce n'est pas vraiment l'effet que je recherche avec cette image. Je montre juste quelques exemples ici de la raison pour laquelle le dégradé de premier plan à transparent peut être un meilleur choix par rapport au dégradé noir à blanc standard lors de l'ajout d'un arc-en-ciel. Je vais rapidement annuler mon deuxième dégradé en appuyant sur Ctrl + Z (Win) / Commande + Z (Mac) sur mon clavier.
Avant et après
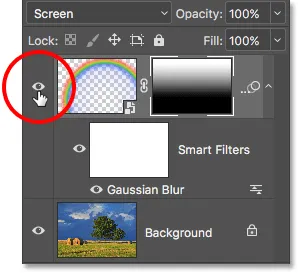
Enfin, puisque nous avons dessiné notre arc-en-ciel sur sa propre couche séparée, nous pouvons facilement faire une comparaison "avant et après". Pour afficher votre image d'origine sans l'arc-en-ciel, cliquez simplement sur l' icône de visibilité du calque "Arc-en-ciel" (le petit globe oculaire) dans le panneau Calques pour désactiver temporairement le calque:

Cliquez sur l'icône de visibilité pour activer et désactiver l'arc-en-ciel.
Avec la couche désactivée, l'arc-en-ciel disparaît:

L'image d'origine revient.
Cliquez à nouveau sur la même icône de visibilité (le carré vide où se trouvait le globe oculaire) pour réactiver le calque "Rainbow" et afficher votre résultat final:

L'effet arc-en-ciel final.
Et nous l'avons là! Voilà comment ajouter facilement un arc-en-ciel à une image en utilisant rien de plus que quelques dégradés, un filtre et un masque de calque dans Photoshop! Voir plus de tutoriels sur les effets photo .p>