
Création de logo dans Photoshop
Photoshop, comme son nom l'indique, est lié au travail de manipulation de «Photos». Oui, c'est un logiciel d'édition d'images. Bien qu'il s'agisse d'un logiciel d'édition d'images raster, nous pouvons également y créer des logos. Pour créer un logo dans ce logiciel, il faut avoir une bonne connaissance des outils et des commandes de ce logiciel. Ici, dans cet article, je vais vous dire comment créer un logo dans Photoshop avec un exemple de base pour une meilleure compréhension. Après un peu de pratique, vous pourrez créer un logo dans ce logiciel avec vos propres idées. Familiarisons-nous avec l'interface de ce logiciel. L'interface signifie la zone de travail de tout logiciel, dans la zone de travail de ce logiciel, nous avons différents types de sections qui sont la barre de menus, la barre de propriétés, le panneau d'outils, la section Couleur et le plus important est la section Couche car ce logiciel fonctionne sur le principe de couches. Nous utiliserons beaucoup cette section de calques pour créer notre logo.
Création de logo dans Photoshop
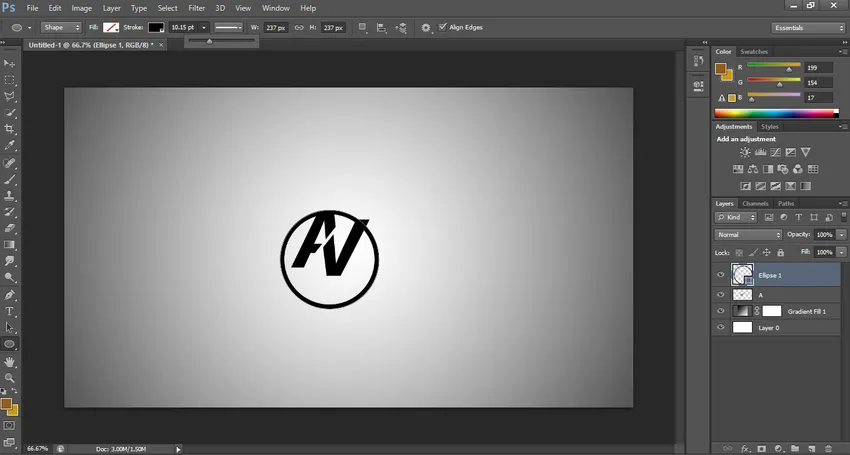
- Veuillez trouver l'interface d'écran ci-dessous de Photoshop.

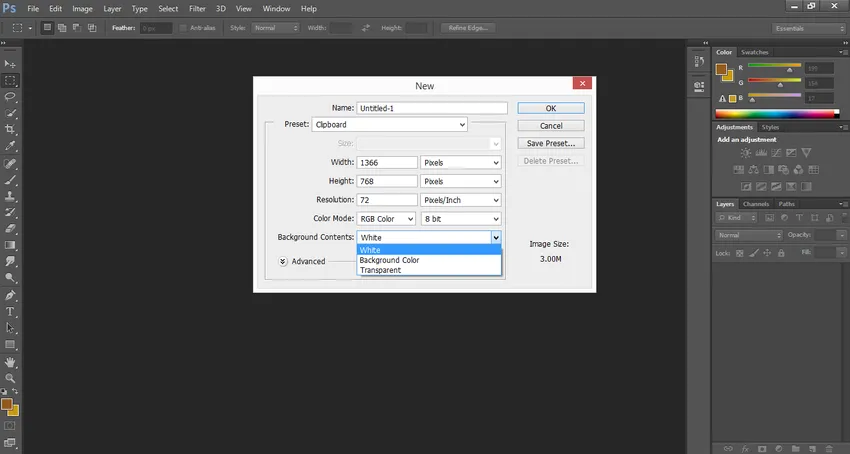
- Notre première tâche consiste à prendre le «Nouveau» comme calque d'arrière-plan. Allez dans le menu Fichier et cliquez sur l'option «Nouveau».

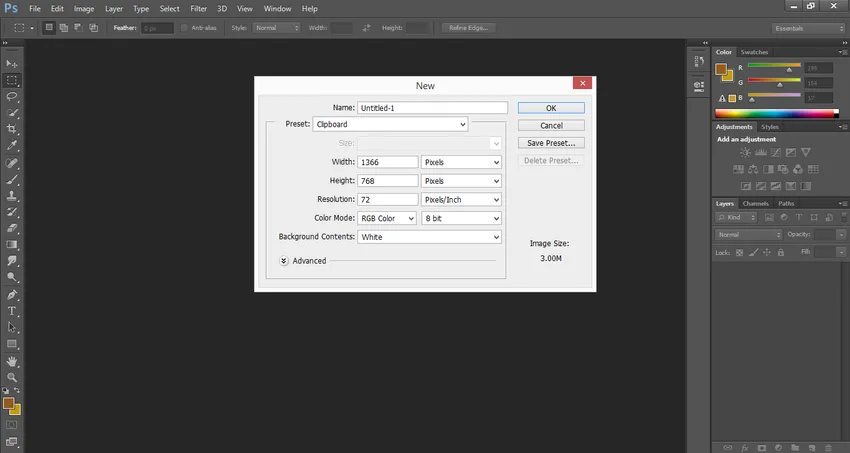
- Une nouvelle boîte de dialogue de calque s'ouvre. Définissez la largeur et la hauteur du calque d'arrière-plan en fonction de vos besoins.

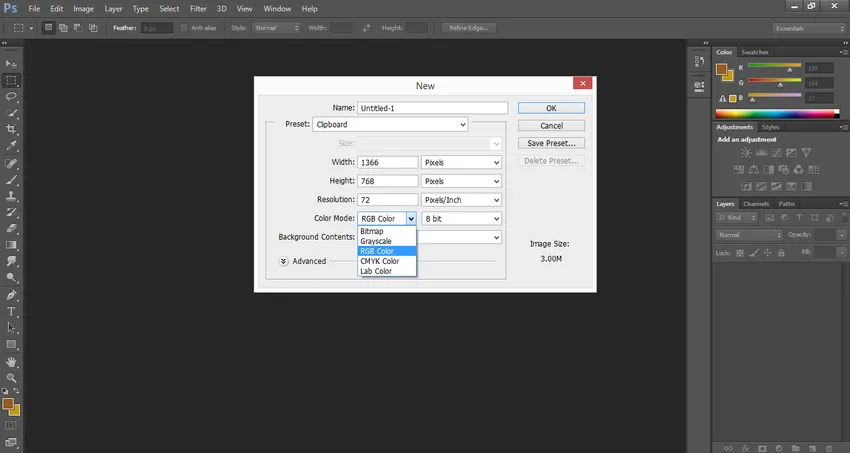
- Prendre le mode couleur comme couleur RVB

- Et définissez le contenu d'arrière-plan sur Blanc. Je prends ce paramètre pour le look plus lumineux de mon logo.

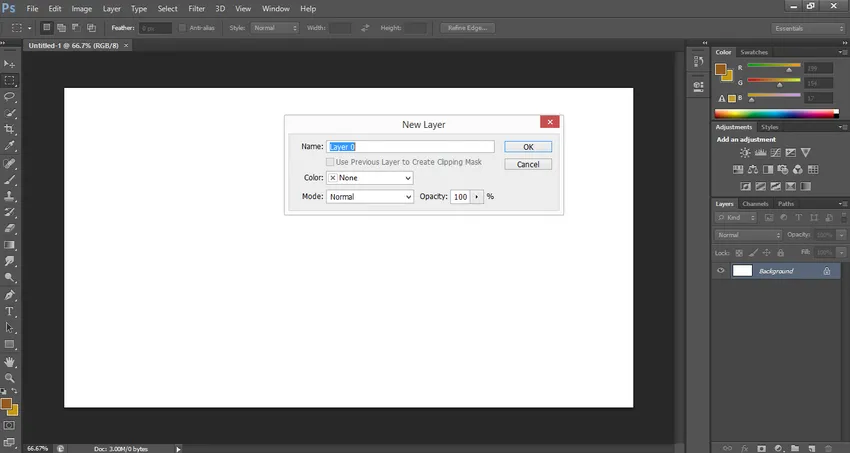
- Accédez à la section des calques et double-cliquez sur le calque d'arrière-plan pour en faire un calque déverrouillé. Il demandera une nouvelle couche, qui sera une couche déverrouillée. Vous pouvez changer le nom de ce calque selon vous. Maintenant, cliquez sur OK.

- La couche sera déverrouillée.

- Je vais maintenant appliquer un dégradé à ce calque. Accédez à cette icône au bas de la section des calques.

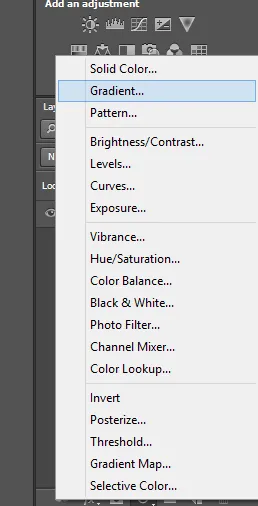
- Une liste déroulante s'ouvrira, choisissez Gradient d'ici.

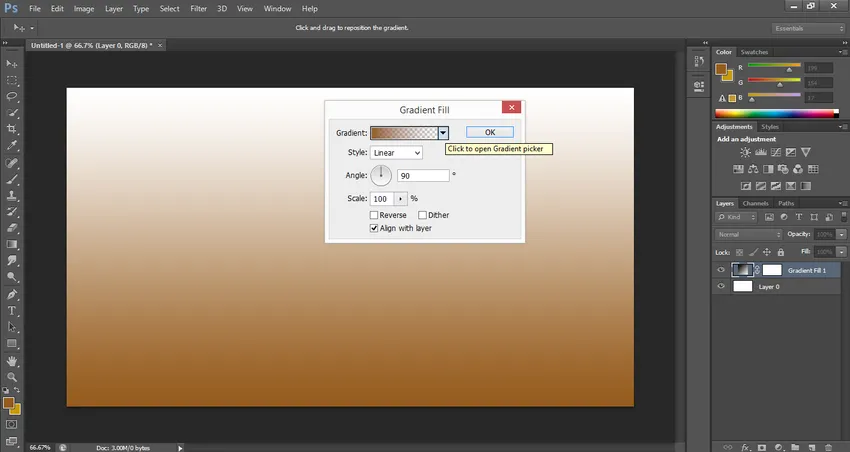
- Une boîte de dialogue de remplissage dégradé s'ouvre. Cliquez sur la flèche déroulante du sélecteur de dégradé.

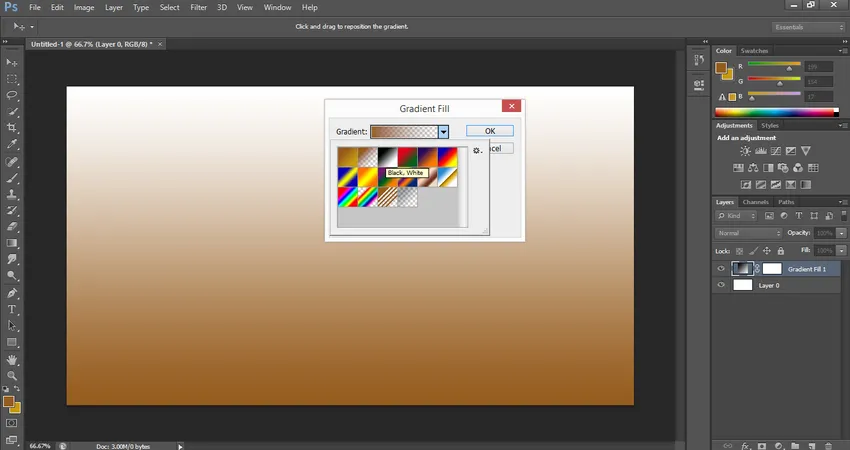
- Je choisirai le noir et blanc comme dégradé. Vous pouvez choisir n'importe lequel d'entre eux, qui convient à votre logo.

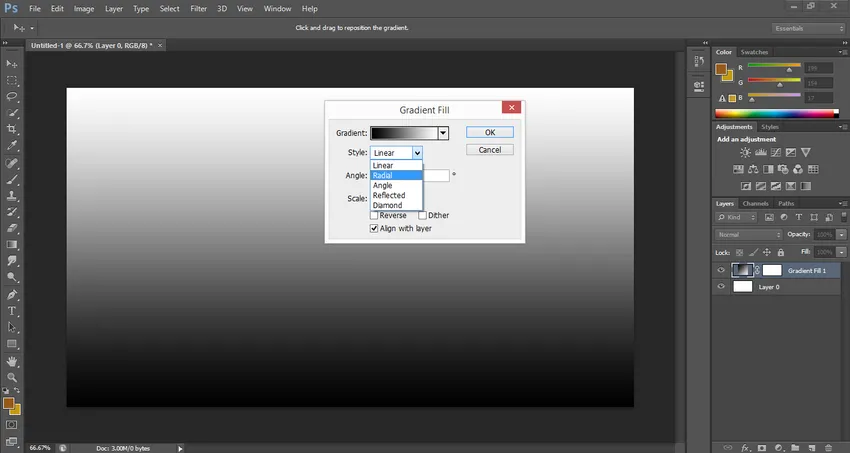
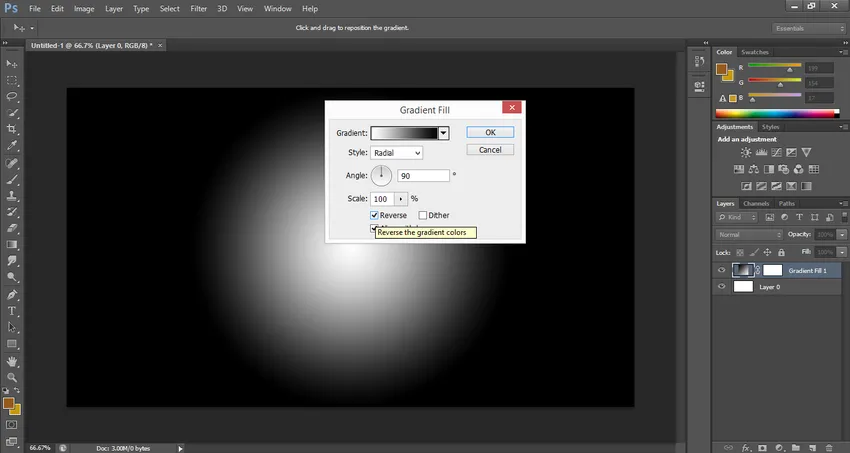
- Prenez l'option Radial comme style de dégradé.

- Je veux du blanc au centre et du noir à l'extérieur du document, je coche donc pour sélectionner Inverser.

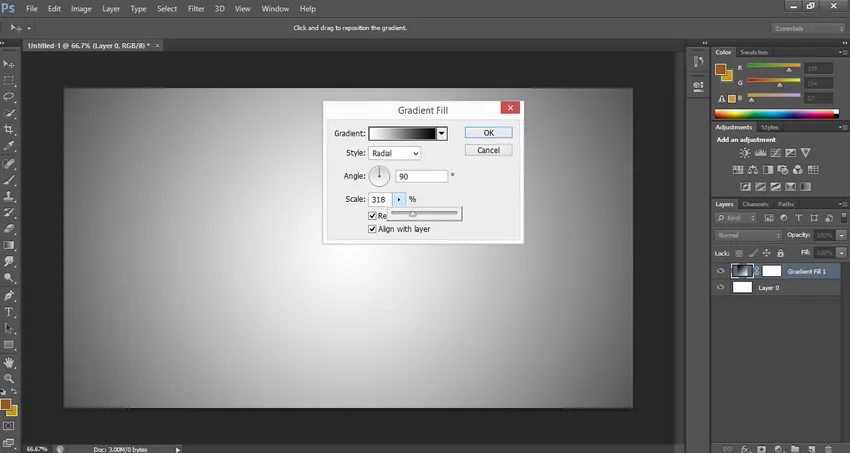
- Augmentez le paramètre d'échelle pour une répartition fluide d'un dégradé dans la direction extérieure.

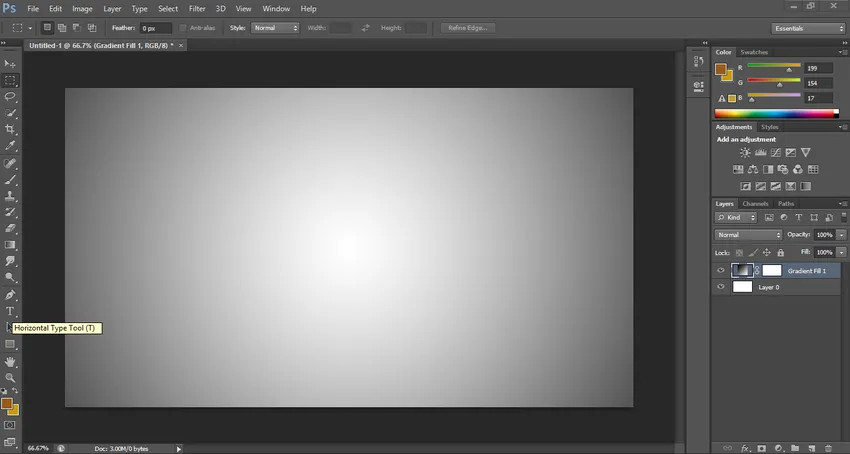
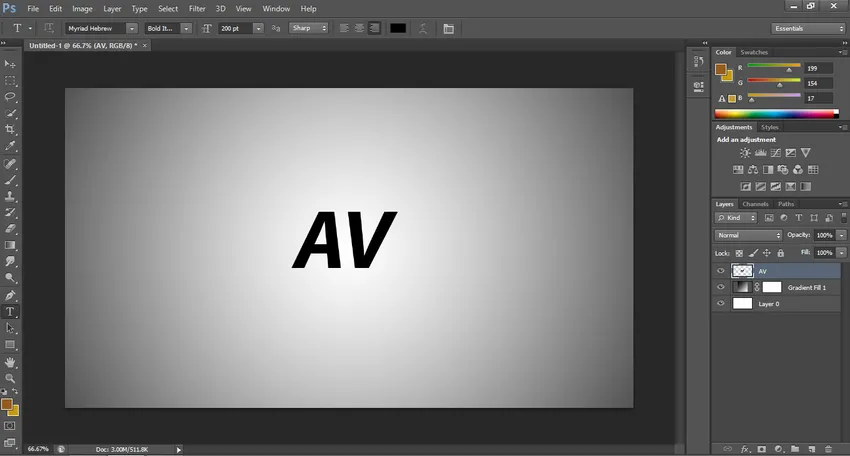
- Ceci est notre gradient final.

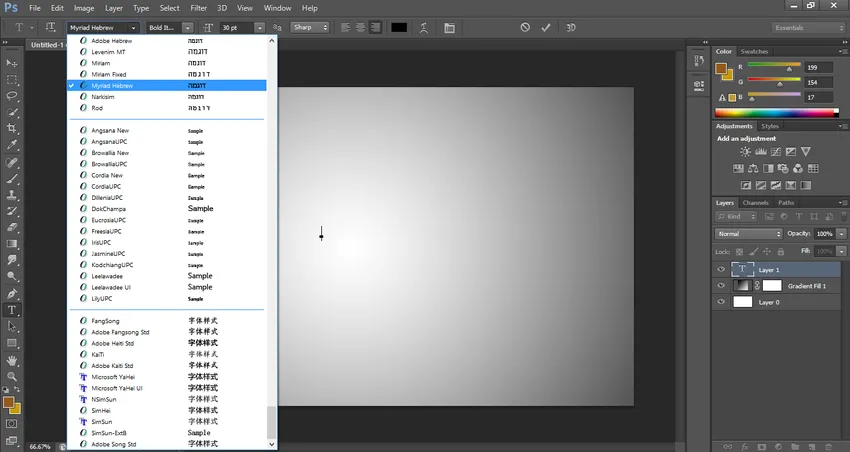
- Maintenant, prenez un outil de texte dans le panneau d'outils.

- Prenez le style de police du texte selon vos choix.

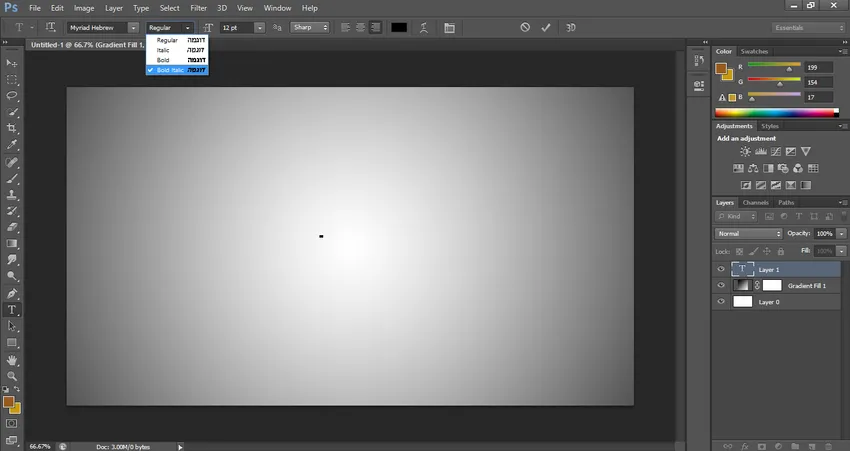
- Ensuite, je définirai Bold Italics comme style.

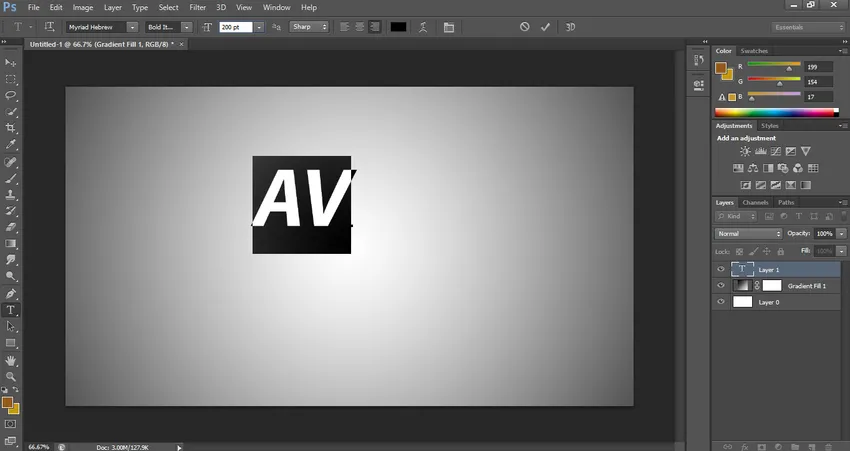
- Ensuite, définissez la taille du logo en fonction de vos besoins.

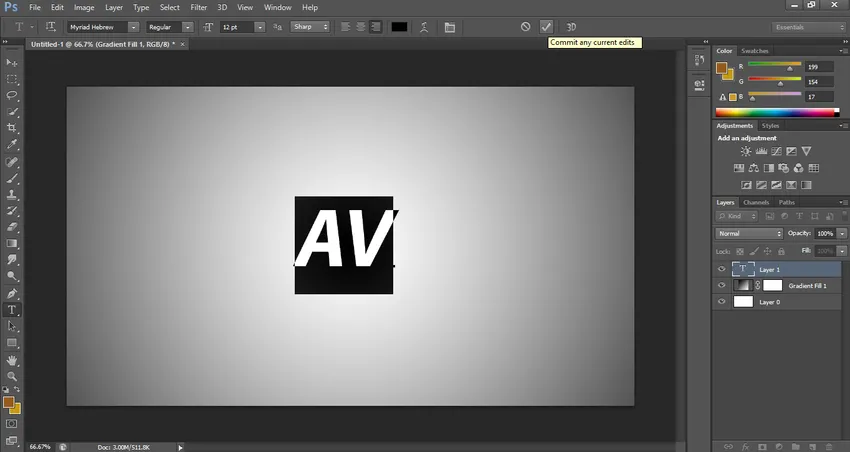
- Une fois que vous avez terminé, cliquez sur cette icône.

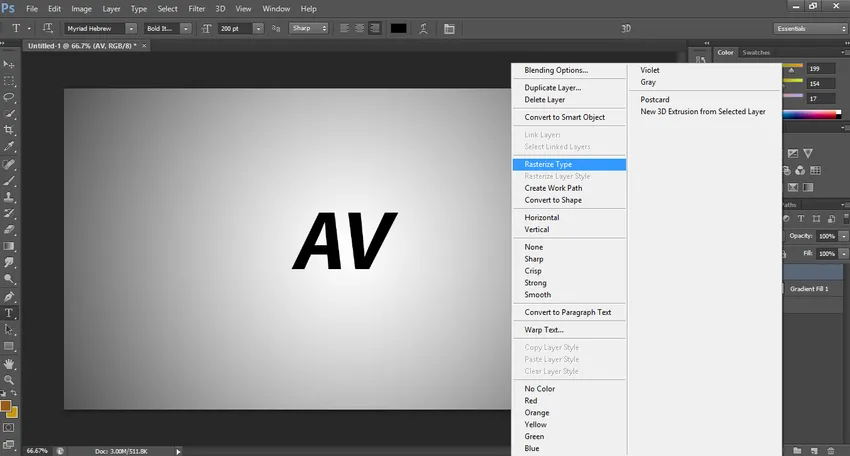
- Je vais maintenant pixelliser le texte pour le regarder comme un logo. Cliquez avec le bouton droit sur l'image de texte et cliquez sur l'option Type de pixellisation de la liste déroulante.

- Maintenant, le calque de texte est devenu un calque d'image.

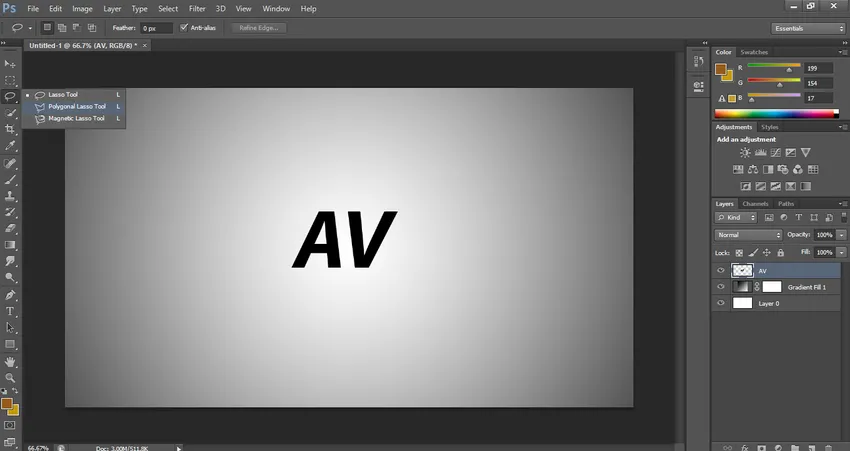
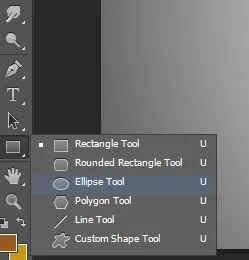
- Prenez l'outil Polygone dans le panneau d'outils.

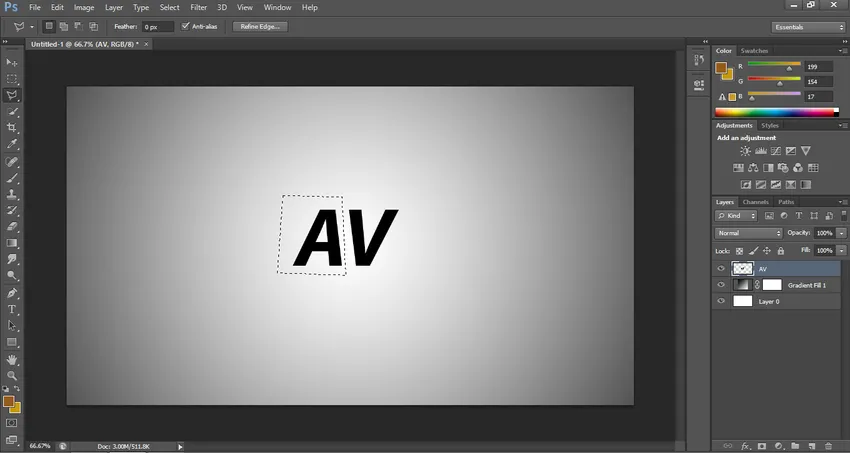
- Sélectionnez la lettre A pour la séparer de ce calque.

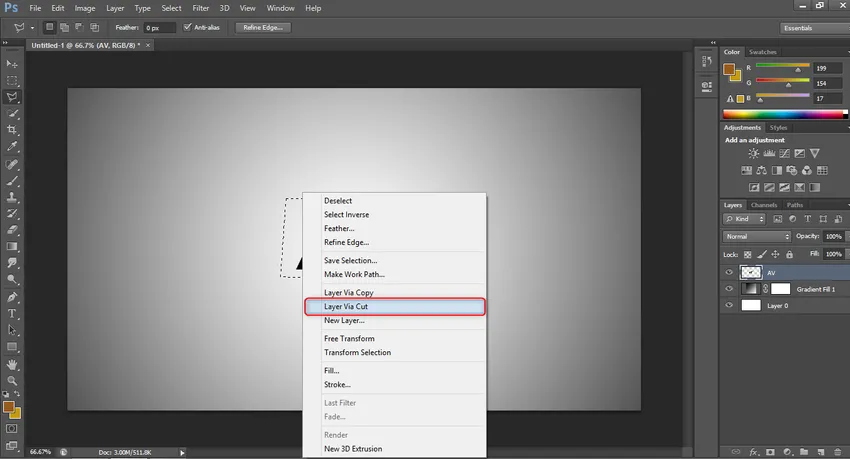
- Après l'avoir sélectionné avec l'outil polygone, cliquez sur le bouton droit de la souris. Une liste déroulante s'ouvrira, cliquez sur l'option 'Layer Via Cut'.

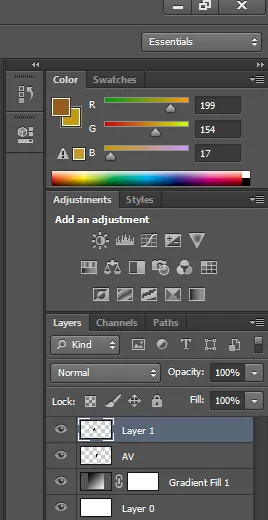
- Maintenant, deux couches distinctes de la lettre A et de la lettre V seront générées.

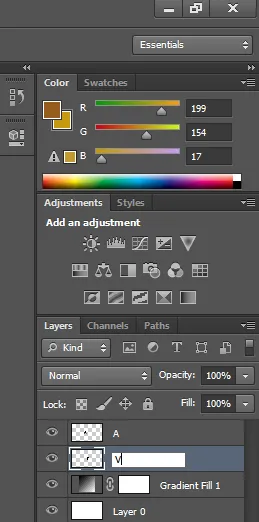
- Nommez maintenant les deux couches pour une meilleure compréhension.

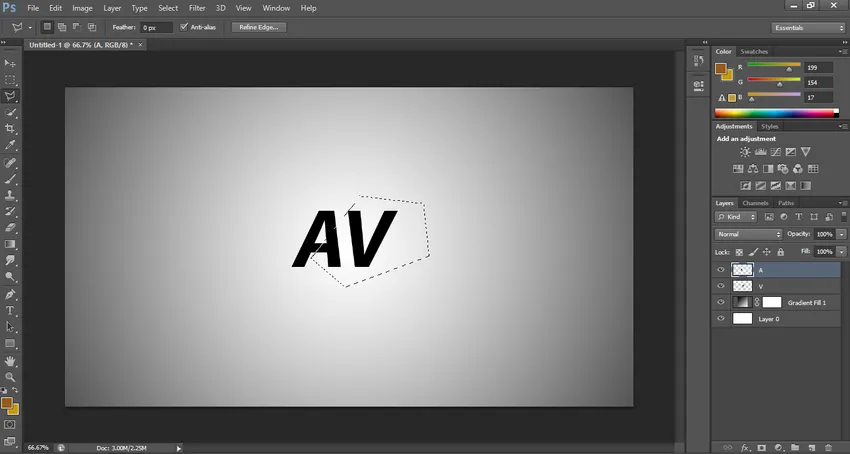
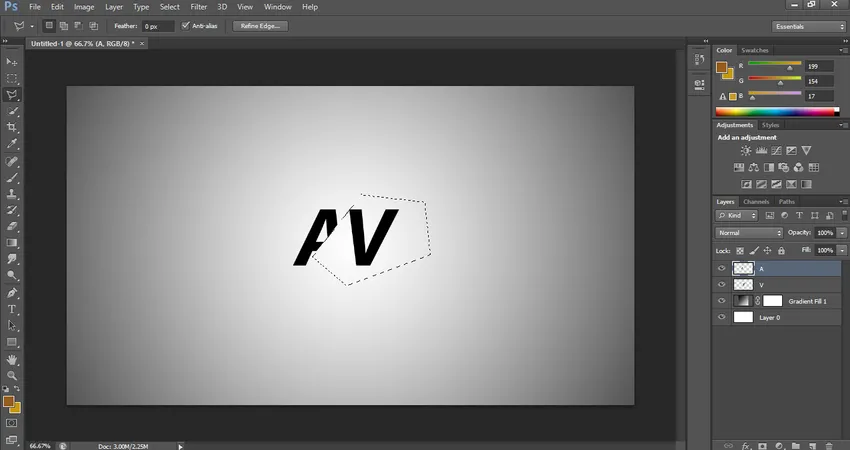
- Nous allons maintenant couper la lettre A sur le côté pour lui donner un aspect logo. Prenez un outil polygonal et faites une sélection comme je l'ai fait.

- Appuyez sur le bouton Supprimer du clavier pour couper la zone sélectionnée de la lettre A.

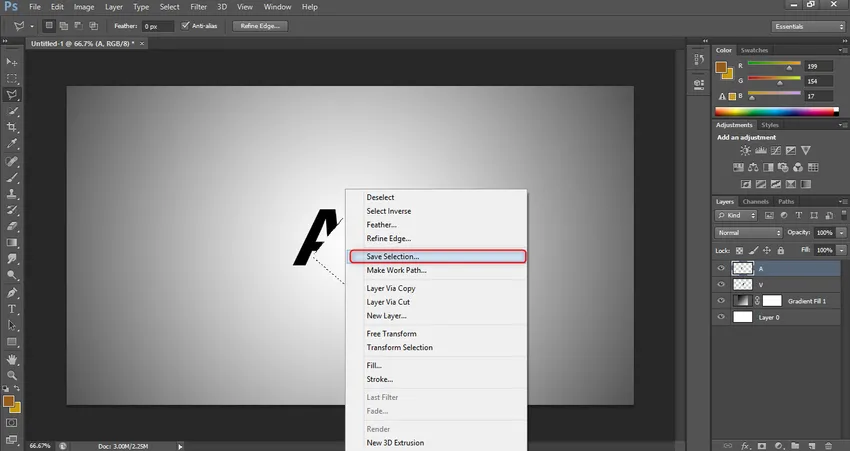
- Enregistrez maintenant cette sélection. Faites un clic droit avec le bouton de la souris sur le logo. Une liste déroulante sera ouverte, cliquez sur l'option Enregistrer la sélection pour l'enregistrer.

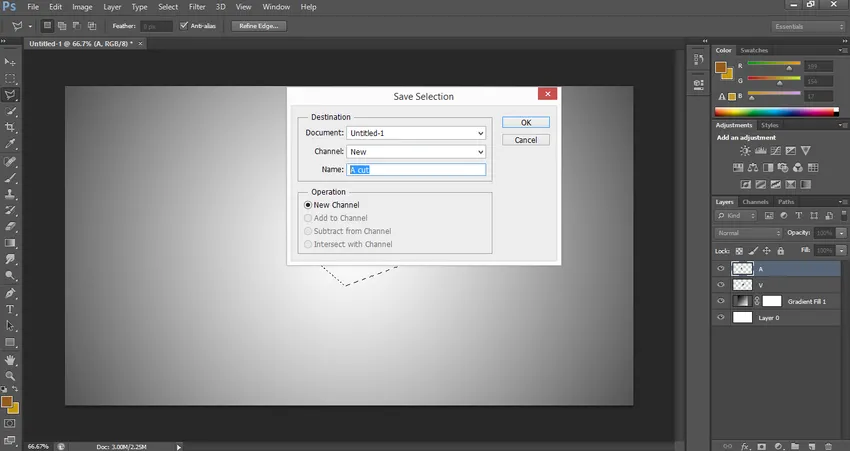
- Une boîte de dialogue Enregistrer la sélection s'ouvre. Nommez la sélection selon vous et cliquez sur OK.

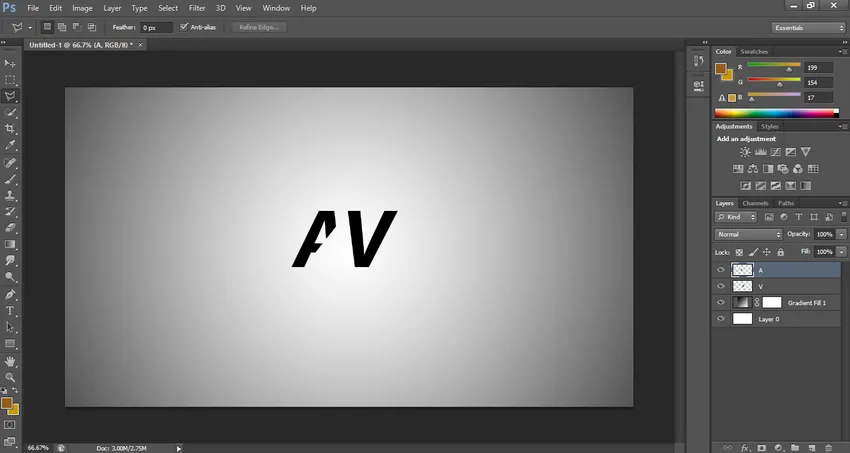
- Appuyez maintenant sur Ctrl + D sur le clavier pour sélectionner la zone sélectionnée de la lettre A.

- Maintenant, venez sur la couche V.

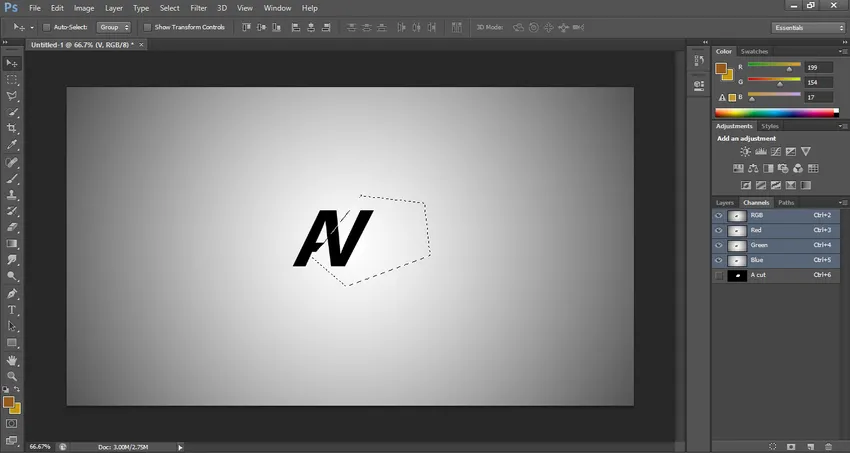
- Accédez à l'onglet Chaîne en cliquant dessus et accédez à votre sélection enregistrée et cliquez dessus en maintenant la touche Ctrl du clavier.

- Une sélection précédente sera automatiquement activée pour la couche V.

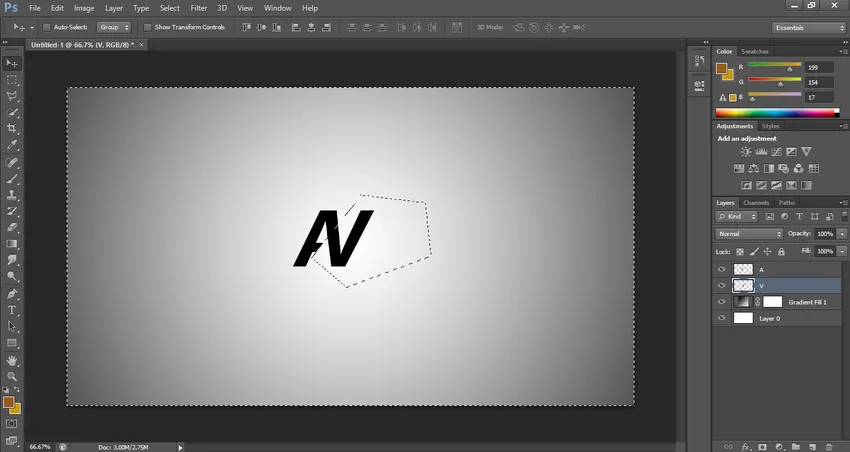
- Maintenant, appuyez sur le bouton Ctrl + Maj + I du clavier pour réserver la sélection car je veux couper toute la zone de ce calque autour de V.

- Appuyez sur la touche Suppr du clavier pour supprimer la zone sélectionnée.

- Utilisez maintenant l'outil Déplacer et déplacez la lettre V selon vous pour donner un aspect professionnel à votre logo.

- Maintenant, allez à la section des calques et sélectionnez les deux calques qui sont le calque A et le calque V en cliquant dessus un par un en maintenant la touche CTRL.

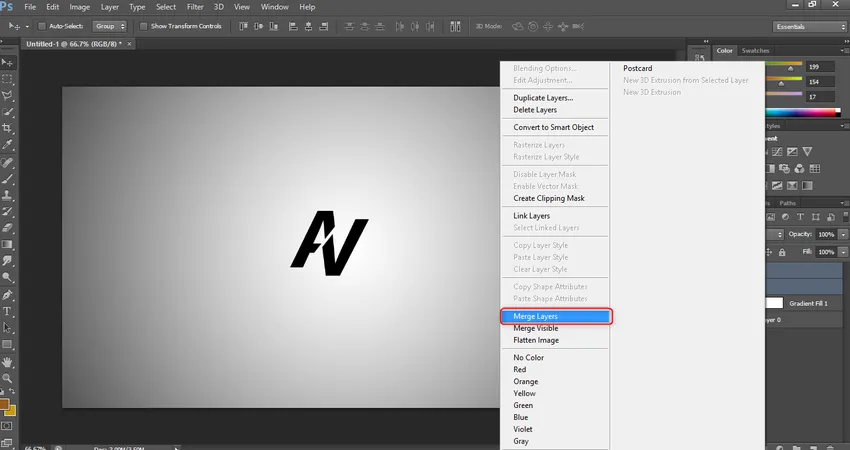
- Et puis cliquez avec le bouton droit sur le calque sélectionné. Une liste déroulante s'ouvrira. Cliquez sur l'option Fusionner les calques d'ici pour fusionner ces calques.

- Maintenant, prenez l'outil cercle.

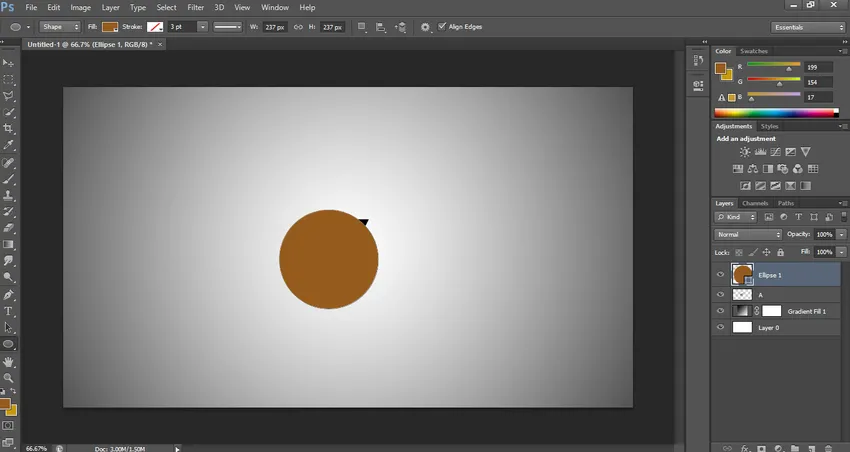
- Dessinez-le en fonction de la taille du logo.

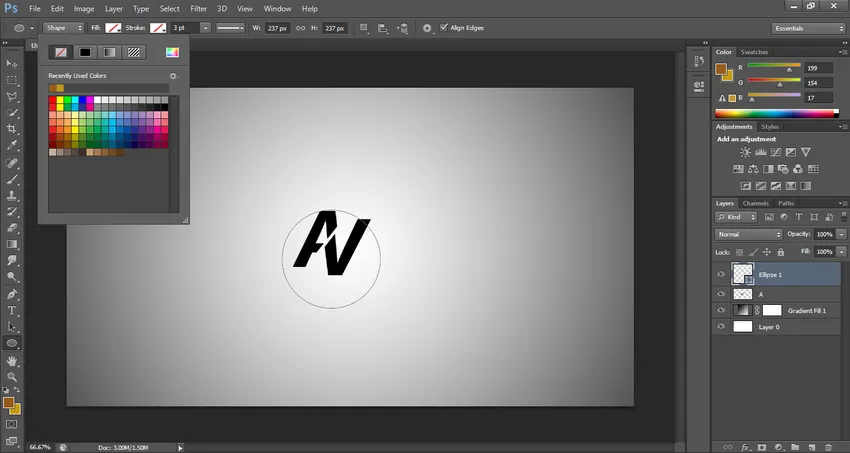
- Désactivez l'option Remplir.

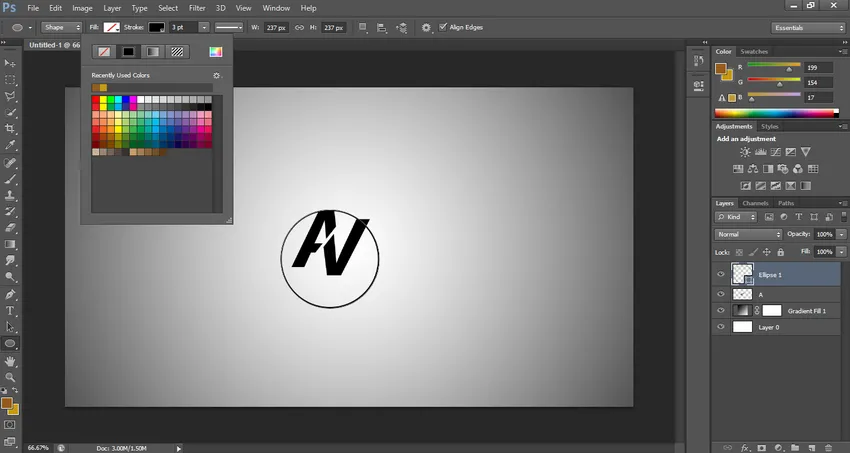
- Prenez la couleur noire comme couleur de trait et augmentez l'épaisseur du trait selon vous.

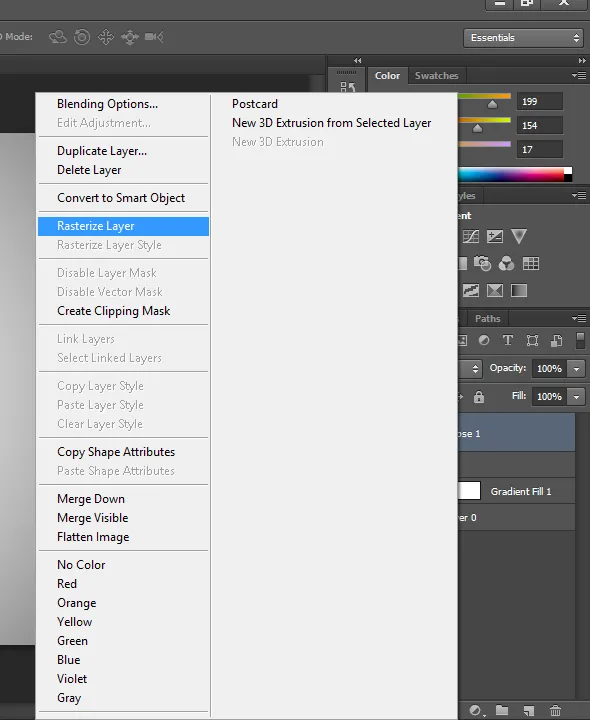
- Maintenant, faites un clic droit sur ce calque de cercle pour en faire une image.

- Choisissez l'option Rasterize dans la liste déroulante.

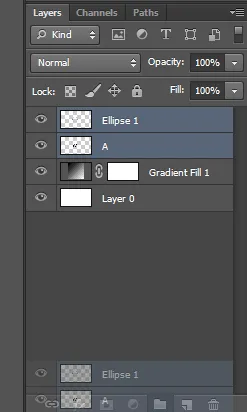
- Sélectionnez maintenant le calque Ellipse et le calque A et faites-les glisser vers l'icône de groupe de calques, qui se trouve au bas de la section des calques.

- Les couches seront désormais regroupées.


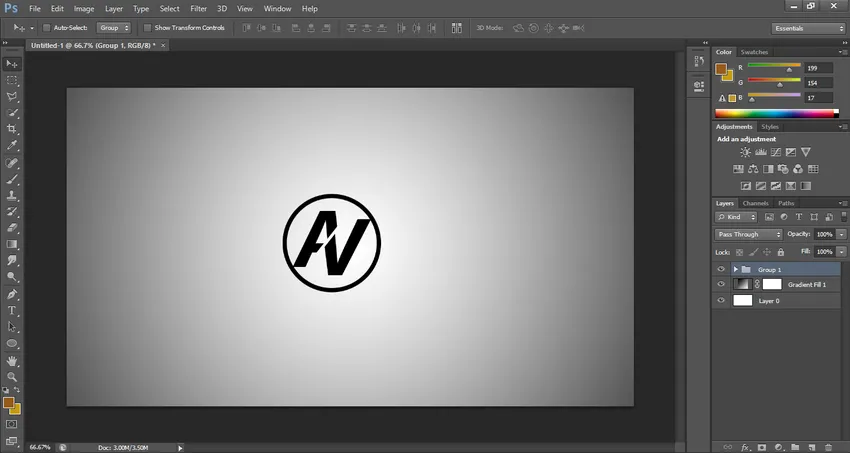
- Maintenant, je vais prendre une image de Mon dossier par la méthode Drag and Drop.

- Ajustez ce calque en fonction du calque 0.

- Et cliquez sur cette icône pour placer cette image dans Photoshop.

- Maintenant, cliquez sur cette image en appuyant sur la touche Alt et renvoyez-la au calque de groupe. Ajustez l'image en fonction de votre logo. Ceci est votre logo final.

Conclusion
Après cet article, vous pouvez trouver très simple de créer un logo dans Photoshop. Pour créer un logo dans Photoshop, vous devez avoir une bonne maîtrise des outils et de certaines fonctionnalités spéciales de ce logiciel, puis vous pouvez mettre en œuvre vos idées sous forme de logo très facilement dans ce logiciel.
Articles recommandés
Il s'agit d'un guide sur la création d'un logo dans Photoshop. Nous discutons ici de la création d'un logo à l'aide des outils Photoshop avec un exemple de base pour une meilleure compréhension. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Effet de réflexion dans Photoshop
- Photoshop contre InDesign | Différence entre
- Application d'un effet de texte doré dans Photoshop
- Comprendre le concept de Photoshop
- Photoshop vs Illustrator | Principales différences avec l'infographie