Dans les didacticiels précédents, nous avons appris à dessiner des sélections simples basées sur des formes avec les outils de sélection rectangulaire et elliptique de Photoshop. L'utilisation de ces outils est assez simple, mais il est étonnant de voir à quel point il peut être frustrant de dessiner une sélection exactement dans la forme, la taille et l'emplacement dont nous avons besoin. Souvent, nous cliquons au mauvais endroit pour commencer la sélection, ou nous souhaitons l'avoir élargie, plus haute, plus à gauche ou à droite, ou quoi que ce soit, conduisant de nombreux utilisateurs de Photoshop, en particulier les débutants, à annuler la sélection et essayez encore et encore et encore jusqu'à ce qu'ils finissent par faire les choses.
Heureusement, il n'est pas nécessaire de passer par tous ces tracas et frustrations car Photoshop facilite le déplacement, le redimensionnement et le remodelage des contours de sélection après les avoir dessinés à l'aide de la commande Transformer la sélection !
Voici une image que j'ai ouverte dans Photoshop:

L'image originale.
Je souhaite sélectionner la zone autour du papillon, je vais donc saisir l' outil Rectangle de sélection dans le panneau Outils de Photoshop:

Sélection de l'outil Rectangle de sélection.
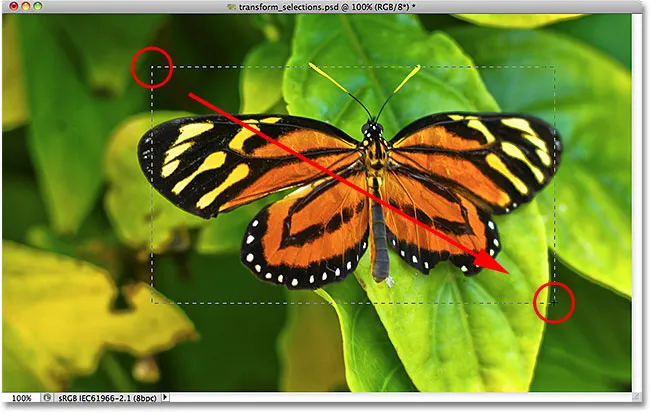
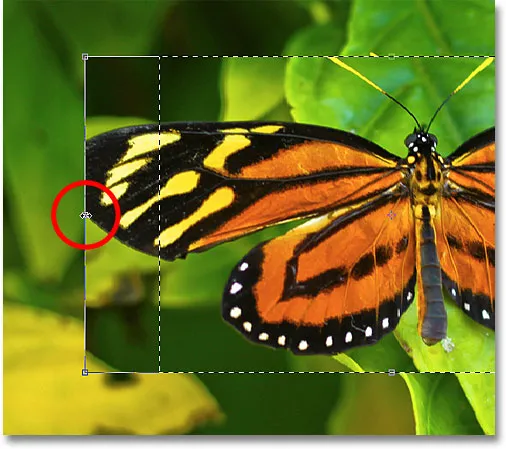
Avec l'outil Rectangle de sélection sélectionné, je clique quelque part dans le coin supérieur gauche de la zone que je souhaite sélectionner, puis avec le bouton de la souris toujours enfoncé, je vais faire glisser vers le bas dans le coin inférieur droit de la zone pour dessiner mon contour de sélection initial autour du papillon, relâchant le bouton de ma souris lorsque j'ai terminé pour terminer la sélection:

Faire glisser une sélection rectangulaire autour du papillon.
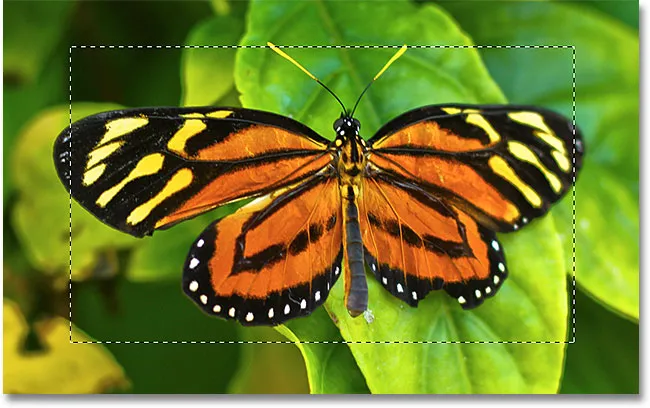
Malheureusement, si nous regardons mon plan de sélection, nous voyons que je n'ai pas fait un très bon travail avec ma tentative initiale. Une partie du papillon s'étend encore au-delà des bords supérieur, gauche et droit de ma sélection:

Ma première tentative de sélection ne s'est pas déroulée aussi bien que je l'avais espéré.
Ce que beaucoup de gens feraient dans ce cas serait d'annuler la sélection et de réessayer, en espérant qu'ils obtiennent le bon résultat la prochaine fois, mais pourquoi continuer à recommencer quand nous pouvons simplement réparer ce que nous avons déjà? C'est exactement ce que nous pouvons faire en utilisant la commande Transformer la sélection.
Transformation gratuite vs sélection de transformation
Avant de voir comment utiliser la sélection de transformation, il est important de noter la différence entre celle-ci et une autre commande similaire mais très différente, Free Transform . Les deux sont utilisés pour déplacer, redimensionner et remodeler les sélections. La différence est que Free Transform affecte les pixels à l'intérieur du contour de sélection tandis que Transform Selection affecte uniquement le contour de sélection lui-même .
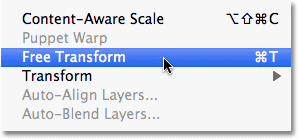
Je vais monter dans le menu Edition dans la barre de menu en haut de l'écran et choisir Free Transform :

Sélectionnez Transformation libre dans le menu Edition.
La commande Transformation libre place les poignées de transformation (petits carrés) autour de la sélection, une dans chaque coin et une en haut, en bas, à gauche et à droite. Nous pouvons modifier la forme et la taille de la sélection en cliquant sur l'une des poignées et en les faisant glisser. Étant donné que les ailes du papillon s'étendent actuellement au-delà des bords gauche et droit de ma sélection, je devrai élargir ma sélection. Regardez ce qui se passe, cependant, lorsque j'utilise Free Transform pour faire glisser le côté gauche de la sélection vers la gauche:

Redimensionner le bord gauche de la sélection avec Free Transform.
Étant donné que Free Transform affecte les pixels à l'intérieur d'une sélection, tout ce que j'ai réussi à faire est d'étirer l'image elle-même. Le contour de la sélection, qui était ce que je voulais redimensionner, ne bougeait pas, et l'aile du papillon s'étend désormais encore plus en dehors de ma sélection qu'auparavant. Dans de nombreux cas, lors de la retouche d'images ou de la création d' effets photo, le redimensionnement et le remodelage de l'image avec Free Transform est exactement ce que nous voulons faire, mais pas dans ce cas. Je devais redimensionner le contour de ma sélection sans déplacer quoi que ce soit à l'intérieur de la sélection. Pour cela, nous aurons besoin de la commande Transformer la sélection.
J'appuie sur la touche Échap de mon clavier pour quitter Free Transform et annuler la modification. Pour accéder à la commande Transformer la sélection, accédez au menu Sélectionner en haut de l'écran et choisissez Transformer la sélection :

Allez dans Sélection> Transformer la sélection.
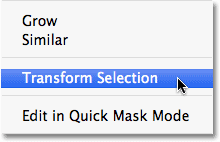
La commande Transformer la sélection place également les mêmes poignées autour de la sélection, tout comme Free Transform l'a fait, mais ces poignées affectent le contour de la sélection lui-même, pas les pixels à l'intérieur. Je vais cliquer sur la poignée gauche et la faire glisser plus loin vers la gauche, comme je l'ai fait avec Free Transform il y a un instant. Cette fois, je déplace le bord gauche du contour de sélection sans déplacer l'image. L'aile gauche du papillon s'intègre désormais facilement dans ma sélection:

Cliquez sur la poignée de sélection de transformation de gauche et faites-la glisser vers la gauche.
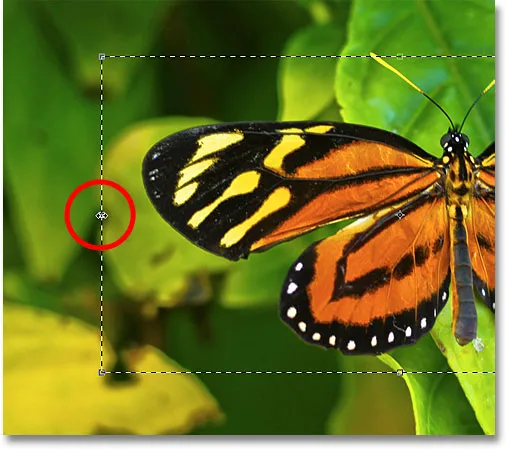
Je ferai la même chose avec le bord droit du contour de sélection, en l'étendant plus à droite en faisant glisser sa poignée:

Faites glisser le bord droit du contour de sélection vers la droite.
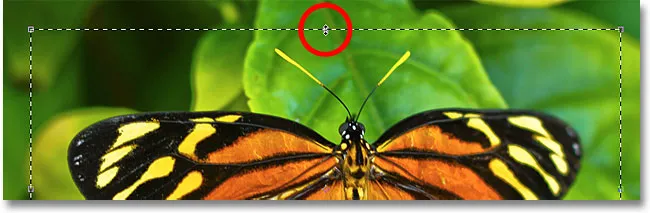
Je vais également cliquer sur la poignée supérieure et la faire glisser vers le haut pour adapter le haut du papillon à la sélection:

Faites glisser la poignée de sélection de transformation supérieure.
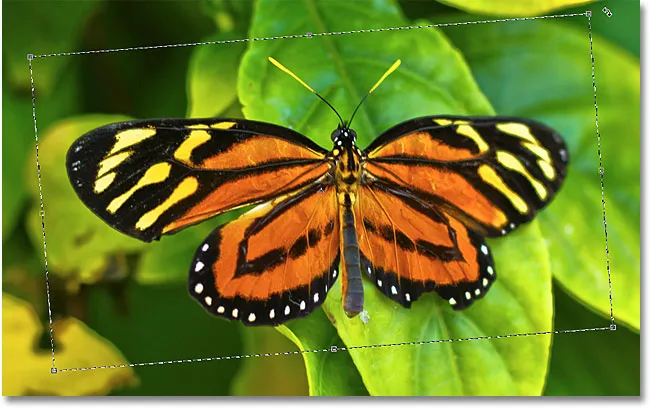
Vous pouvez également déplacer et faire pivoter le contour de sélection à l'aide de Transformer la sélection. Pour le déplacer, cliquez simplement n'importe où à l'intérieur du contour de sélection et faites-le glisser à l'intérieur du document avec votre souris. Pour le faire pivoter, déplacez le curseur en dehors du contour de sélection, puis cliquez et faites glisser. Ici, j'ai fait pivoter le contour de sélection de quelques degrés dans le sens antihoraire:

Faire pivoter le contour de la sélection sans faire pivoter l'image à l'intérieur de la sélection.
Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter les modifications et quitter la commande Transformer la sélection.
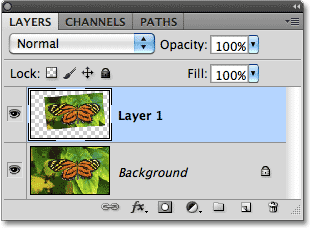
Avec mon contour de sélection maintenant parfaitement dimensionné et positionné où je le veux grâce à la commande Transformer la sélection de Photoshop, faisons quelque chose d'intéressant avec. Je vais rapidement copier la zone sélectionnée sur son propre calque en appuyant sur Ctrl + J (Win) / Commande + J (Mac) sur mon clavier:

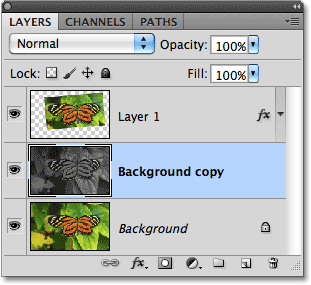
La zone sélectionnée est copiée dans son propre calque au-dessus de l'image d'origine.
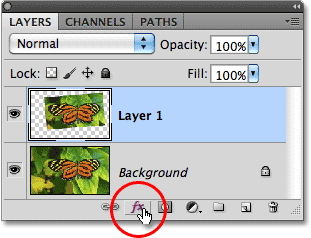
Je clique sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Je vais choisir Stroke dans la liste des styles de calque, que je peux utiliser pour placer une simple bordure de photo autour de la zone sélectionnée, me donnant un effet "image dans l'image":

Choix d'un style de calque de trait.
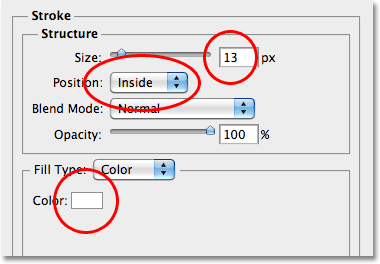
Cela ouvre la boîte de dialogue Style de calque de Photoshop avec des options pour le trait apparaissant dans la colonne du milieu. Je définirai la taille de mon trait à environ 13 px (pixels) et changerai la position en intérieur, ce qui donnera des angles nets à mon trait. Ensuite, je vais définir ma couleur de trait sur blanc en cliquant sur l' échantillon de couleur à droite du mot Couleur et en sélectionnant le blanc dans le sélecteur de couleurs:

Les options de trait dans la boîte de dialogue Style de calque.
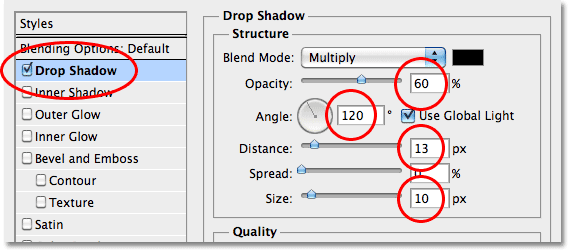
J'ajouterai également une ombre à la zone sélectionnée en cliquant directement sur les mots Ombre portée en haut de la liste des styles de calque à gauche de la boîte de dialogue. La colonne du milieu de la boîte de dialogue change pour afficher les options de l'ombre portée. Je vais réduire l' opacité à environ 60% pour que l'ombre semble moins intense et je changerai son angle à 120 ° . Enfin, je définirai la distance à 13 px et la taille de l'ombre à 10 px:

Les options Ombre portée dans la boîte de dialogue Style de calque.
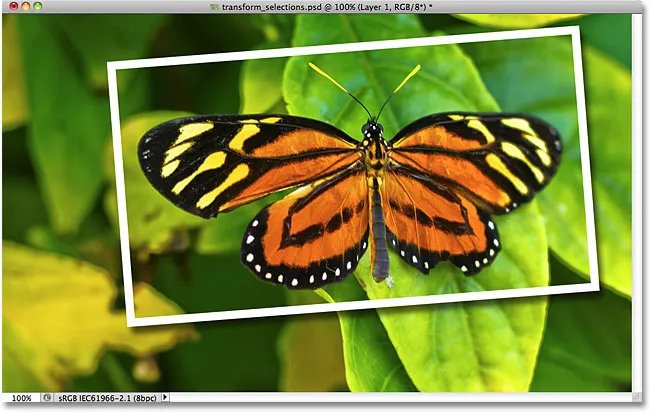
Je clique sur OK pour quitter la boîte de dialogue Style de calque, et nous pouvons voir le trait blanc et l'ombre portée maintenant appliqués à la zone sélectionnée dans la fenêtre du document:

Le papillon semble maintenant être sur sa propre photo dans l'image plus grande.
Enfin, convertissons rapidement l'image d'origine en arrière-plan en noir et blanc. Je clique sur le calque d'arrière-plan dans le panneau Calques pour le sélectionner, puis j'appuie sur Ctrl + J (Win) / Commande + J (Mac) pour dupliquer le calque. Photoshop nous offre de nombreuses façons de convertir des images en noir et blanc, y compris l'incroyable ajustement d'image en noir et blanc introduit pour la première fois dans Photoshop CS3, mais dans ce cas, je désaturerai simplement l'image en appuyant sur Maj + Ctrl + U (Win) / Maj + Commande + U (Mac) sur mon clavier:

Création d'une copie du calque d'arrière-plan, puis désaturation de la copie.
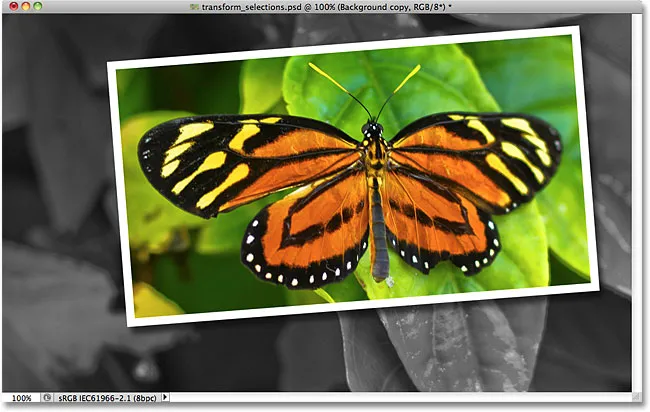
Avec l'arrière-plan maintenant désaturé, voici mon résultat final "image dans l'image" que j'ai pu créer rapidement et facilement grâce en grande partie à la commande Transformer la sélection de Photoshop:

L'effet final.