
Introduction aux effets de texte dans Illustrator
Adobe Illustrator est un logiciel de conception et d'esquisse de cadres basé sur des vecteurs. Considéré comme faisant partie d'un workflow de plan plus vaste, Illustrator permet de tout créer, des pièces de conception mono aux structures complètes. Les concepteurs utilisent Illustrator pour produire des symboles, des affiches, des motifs, des icônes, des logos, etc. Il s'agit d'un logiciel utilisé par les graphistes et les artistes pour produire des images vectorielles. Ces photos seront ensuite utilisées pour les logos de l'organisation, le travail personnel ou les utilisations promotionnelles, à la fois sous forme numérique et imprimée.
Illustrator est livré avec une gamme d'outils pour travailler avec. L'outil texte en fait partie et nous pouvons appliquer de nombreux effets au texte en utilisant certains des effets fournis par l'illustrateur.
Comment créer des effets de texte dans Illustrator?
Vous pouvez appliquer de bons effets à votre texte. Avec Illustrator, vous pouvez appliquer des effets tels que 3D, déformer, convertir en forme, déformer et transformer, styliser, etc. comme indiqué ci-dessous.

Effets de texte 3D
Les didacticiels suivants expliquent les différents attributs de création d'un texte 3D.
1. Extruder et biseauter
Étape 1: sélectionnez l'outil Texte (outil de saisie) dans la barre d'outils de gauche.

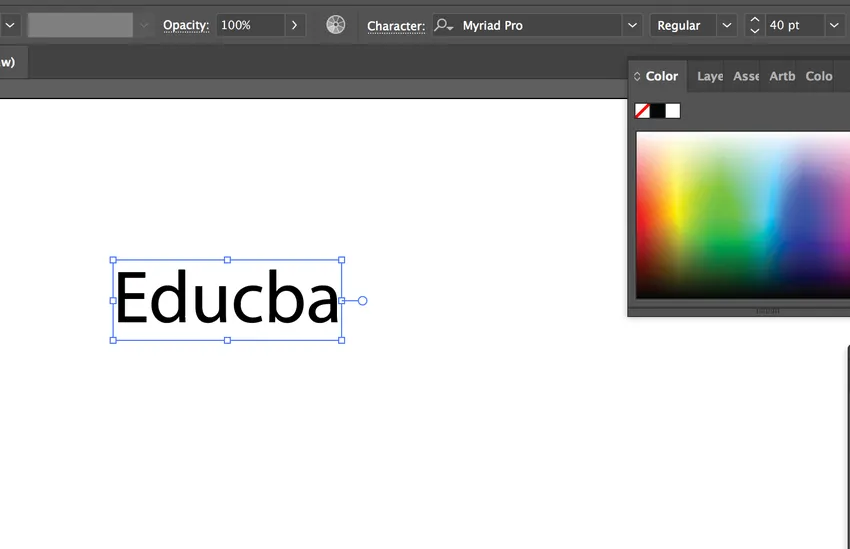
Étape 2: Tapez le texte que vous souhaitez. Ici, nous sélectionnons Educba comme texte. Sélectionnez la taille de police à 40 pt et le type de police comme «myriad pro»

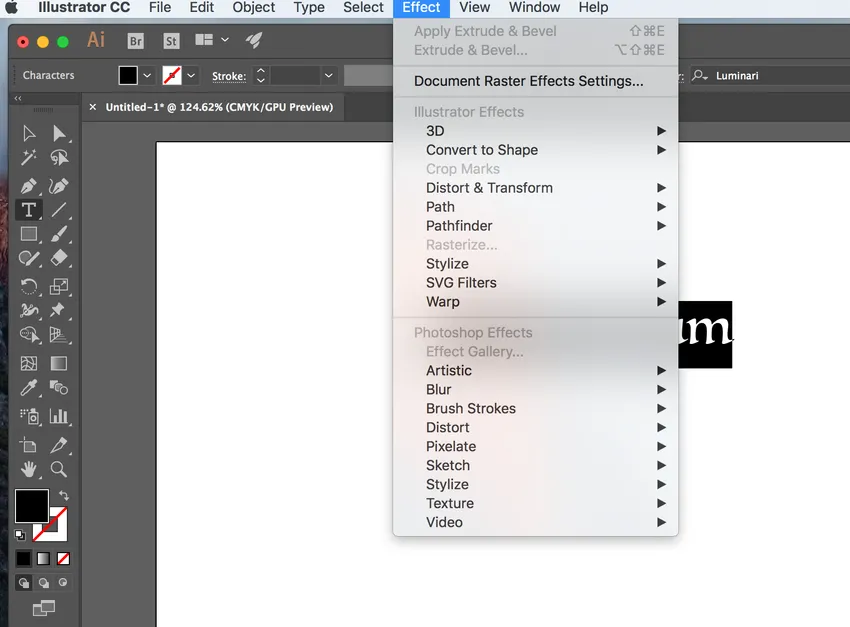
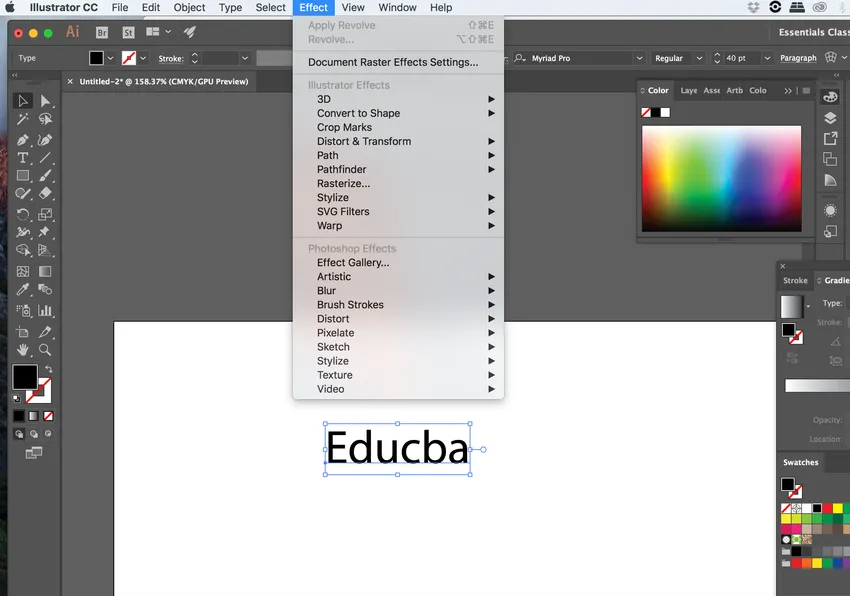
Étape 3: Sélectionnez le texte avec l'outil de sélection, puis sélectionnez l'effet dans la barre de menus en haut de l'écran.

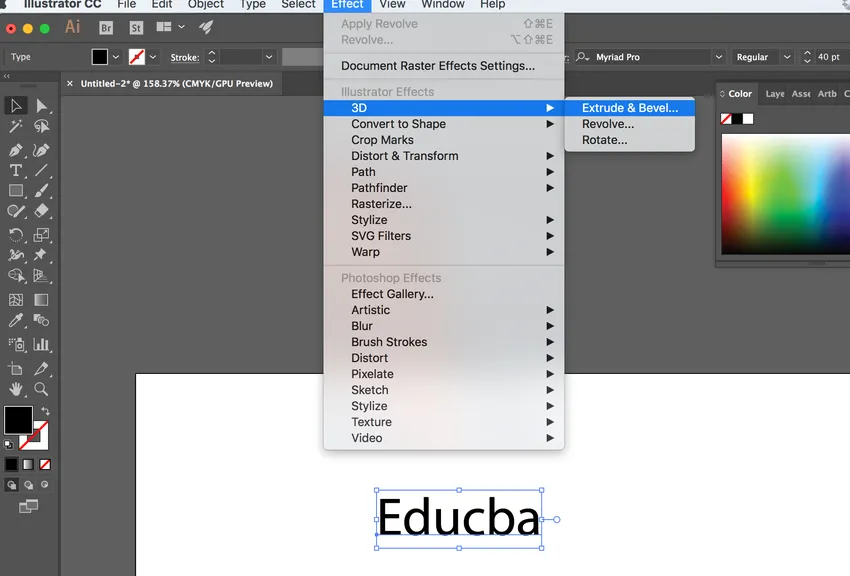
Étape 4: cliquez sur 3D et sélectionnez l'effet Extrusion et biseautage.

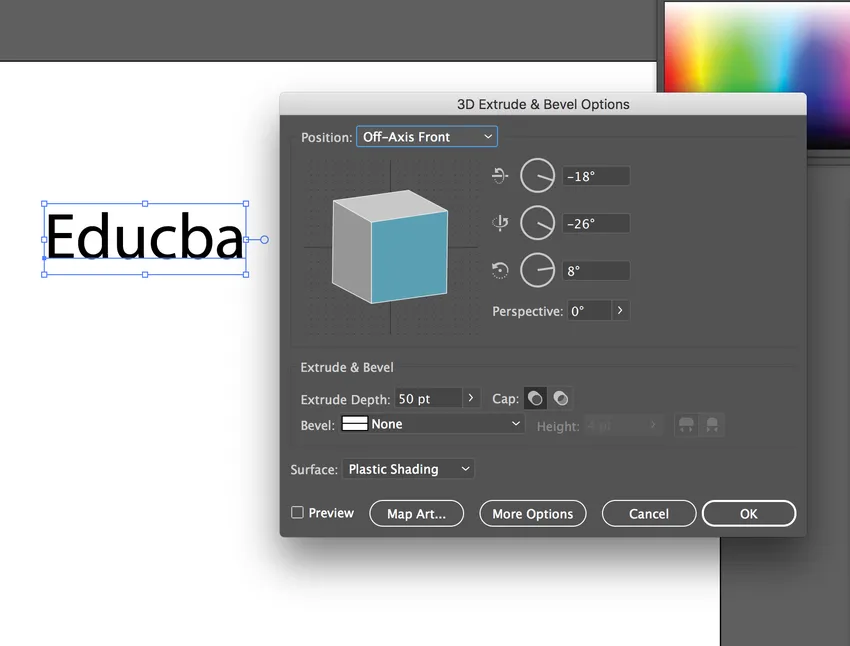
Étape 5: Vous obtiendrez une boîte de dialogue une fois que vous aurez cliqué sur extruder et chanfreiner. Dans la boîte de dialogue, choisissez la position comme Avant hors axe, Profondeur d'extrusion comme 50 pt.

Étape 6: Vous verrez le texte final avec l'effet comme suit.

Vous pouvez essayer d'autres positions avec un axe, des profondeurs et des angles différents.
2. Effet Pucker & Bloat
Répétez les étapes 1 à 3 de l'effet précédent (3D).
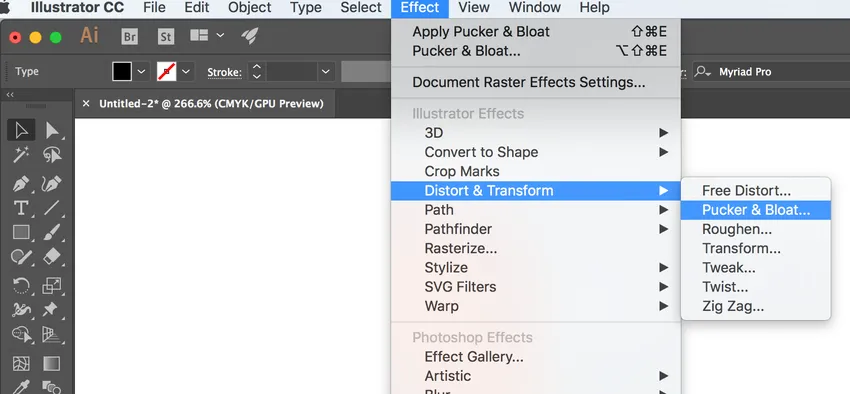
Étape 4: Cliquez sur déformer et transformer et sélectionnez pli et ballonnement.

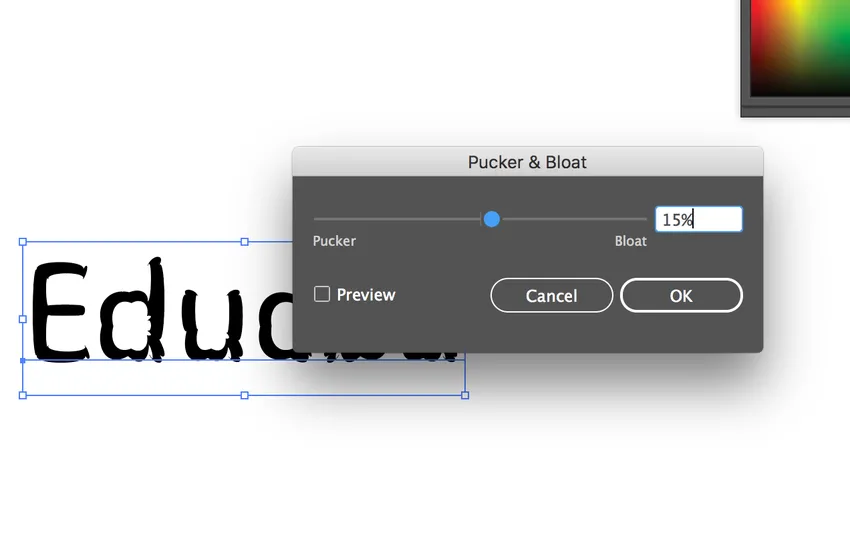
Étape 5: En cliquant sur pucker & ballonnement, vous obtiendrez une boîte de dialogue. Sélectionnez la valeur à 15% et cliquez sur OK.

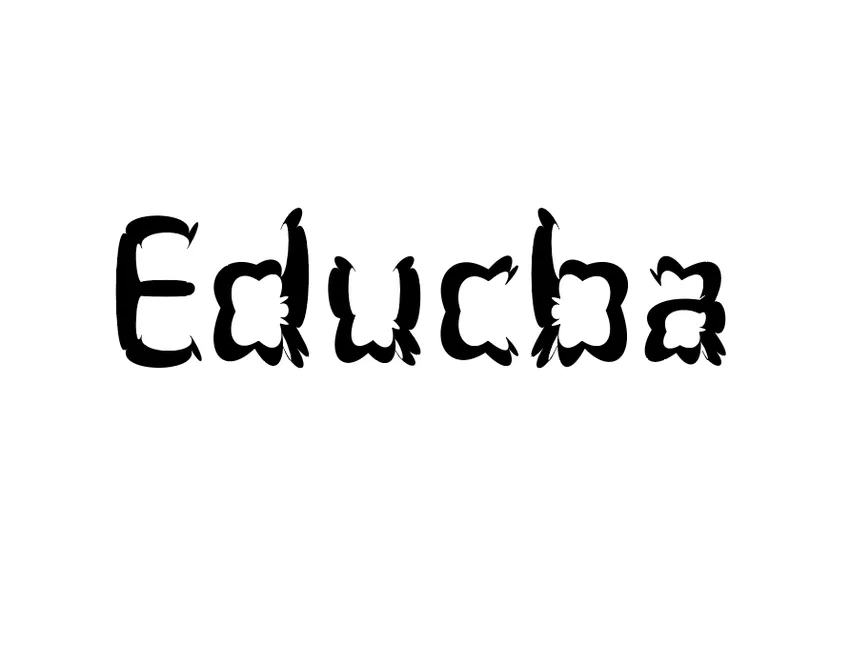
Étape 6: Le texte final ressemblera à:

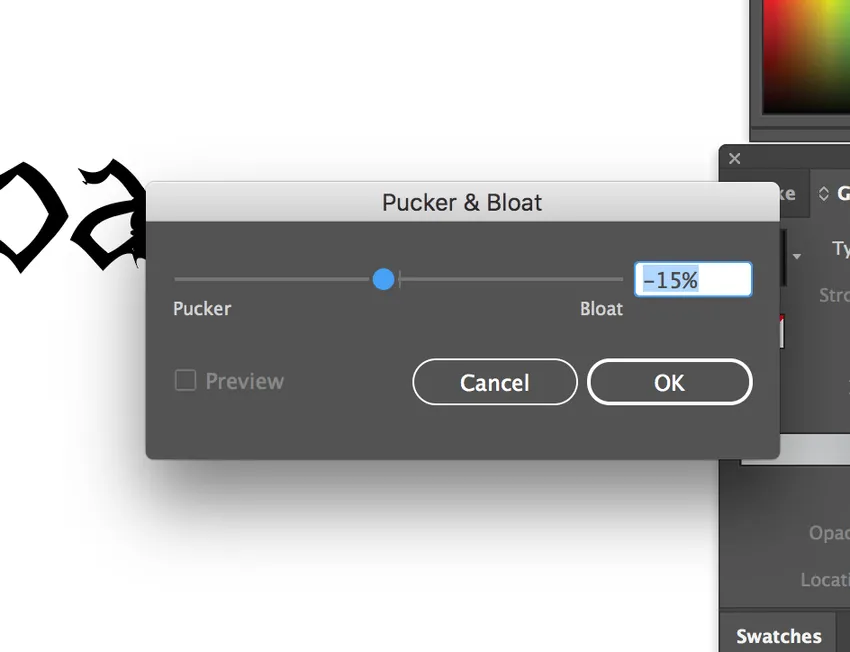
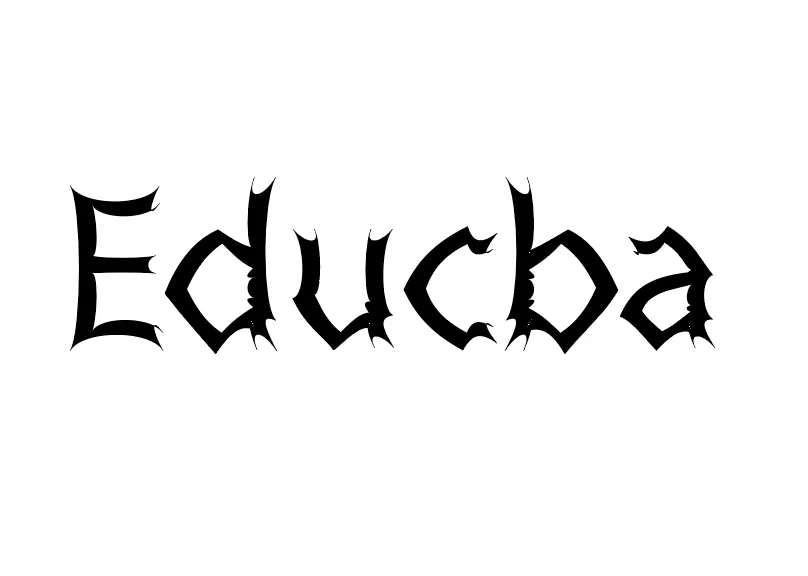
Vous pouvez modifier la valeur plus vers le plissé ou plus vers le ballonnement en fonction de la façon dont vous souhaitez styliser le texte.
Pucker (15%)

Résultat final de Pucker

3. Effet rugueux
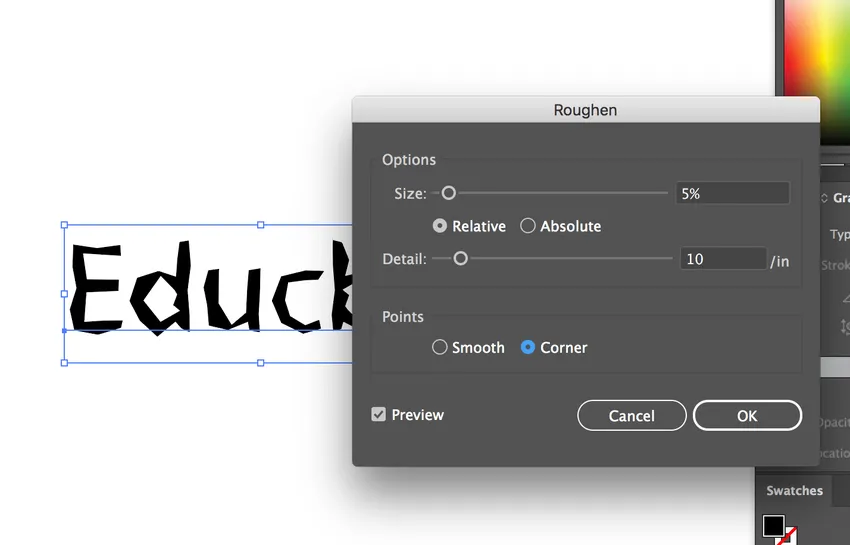
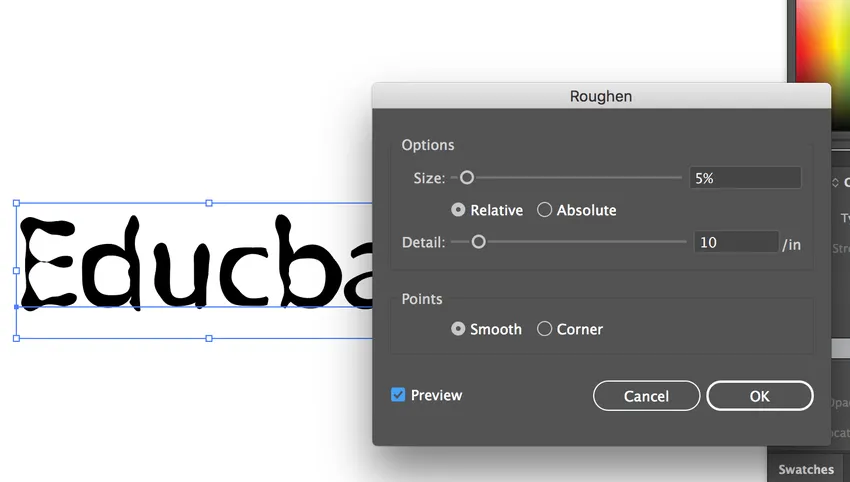
Avec cet effet, vous pouvez donner un aperçu approximatif à votre texte. Sélectionnez Rugueux sous déformation et transformation et vous obtiendrez une boîte de dialogue. Selon votre choix, vous pouvez sélectionner les points lisses ou les points d'angle avec lesquels travailler. Vous pouvez également augmenter ou diminuer la taille.

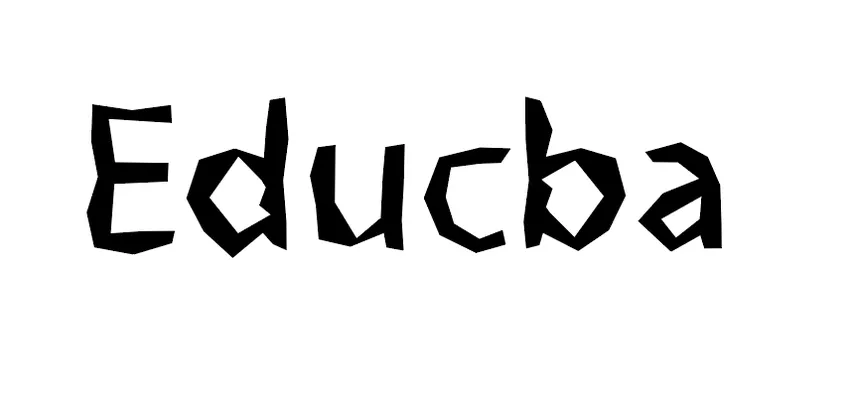
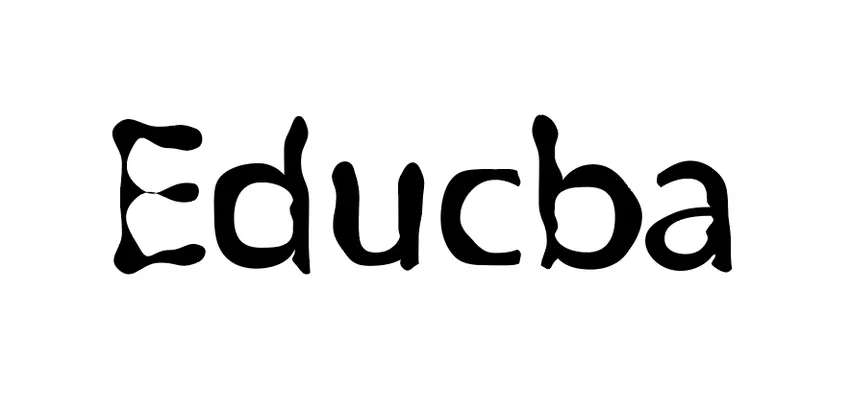
Résultat final de Roughen

Rugueux (points lisses)

Résultat final

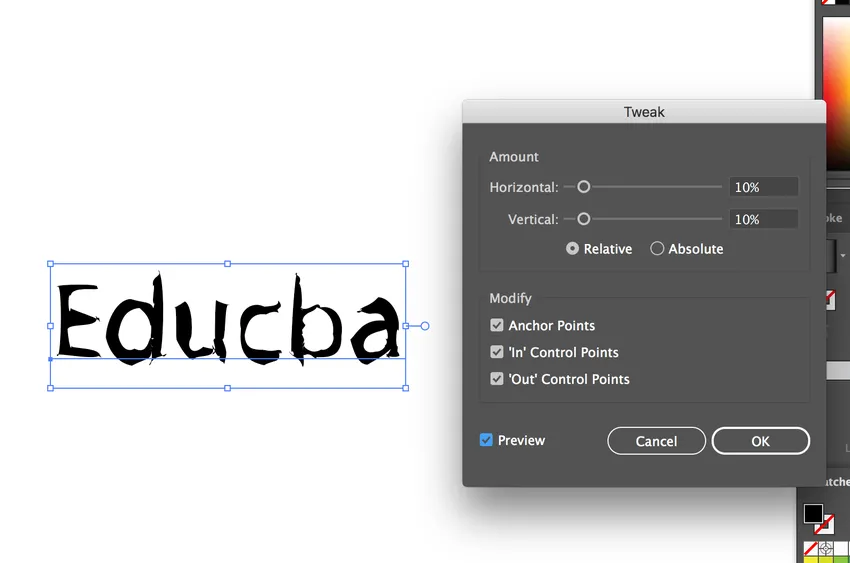
4. Effet Tweak
Sélectionnez Tweak sous distors & transform et vous obtiendrez une boîte de dialogue. Vous pouvez ajuster les valeurs selon vos besoins afin de peaufiner le texte.

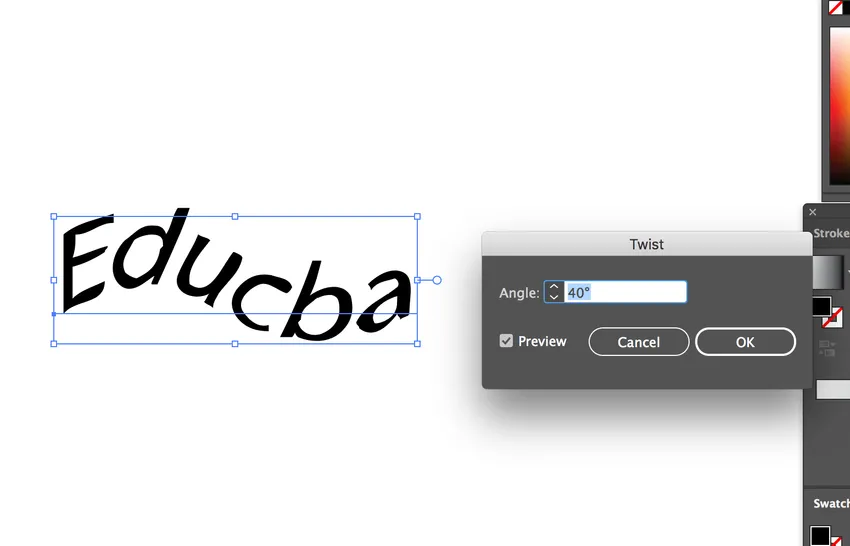
Sélectionnez Twist sous distors & transform et vous obtiendrez une boîte de dialogue. Ajustez l'angle selon votre souhait quant à la façon dont vous souhaitez incliner le texte.
Boîte de dialogue Effet de torsion

Résultat final de l'effet de torsion

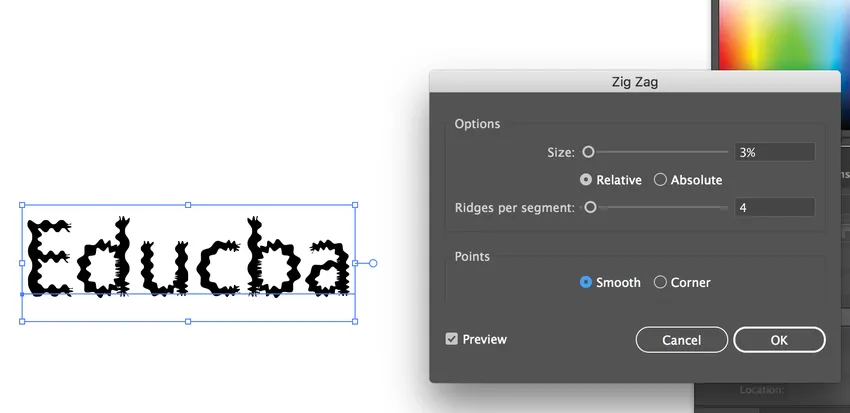
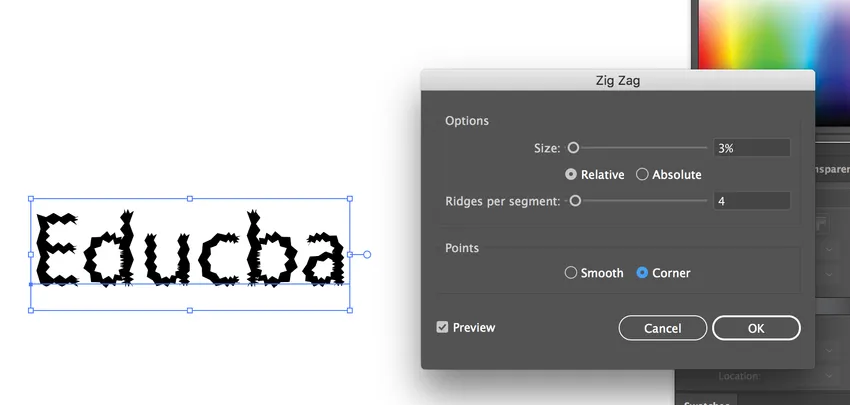
5. Effet Zig-Zag
Sélectionnez Zig-Zag sous déformer et transformer et vous obtiendrez une boîte de dialogue. Dans la boîte de dialogue, assurez-vous que la taille est petite et vérifiez relative car une taille plus grande et absolue rendrait le mot méconnaissable. Vous pouvez choisir de styliser les points les plus lisses ou les points d'angle selon vos besoins. De cette façon, vous pouvez donner un effet zig-zag à votre texte.
Effet Zig-Zag (points lisses)

Effet Zig-Zag (points d'angle)

6. Styliser
Sélectionnez styliser dans la barre de menus en haut de l'écran.
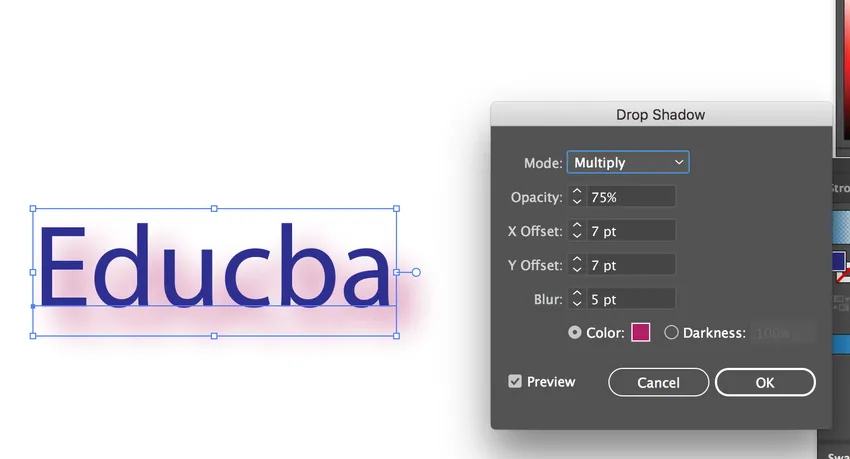
- Effet d'ombre portée
Sélectionnez l'ombre portée sous styliser et vous obtiendrez une boîte de dialogue. Dans la boîte de dialogue, sélectionnez les valeurs comme indiqué dans l'image ci-dessous.

Vous pouvez modifier les valeurs selon vos besoins.
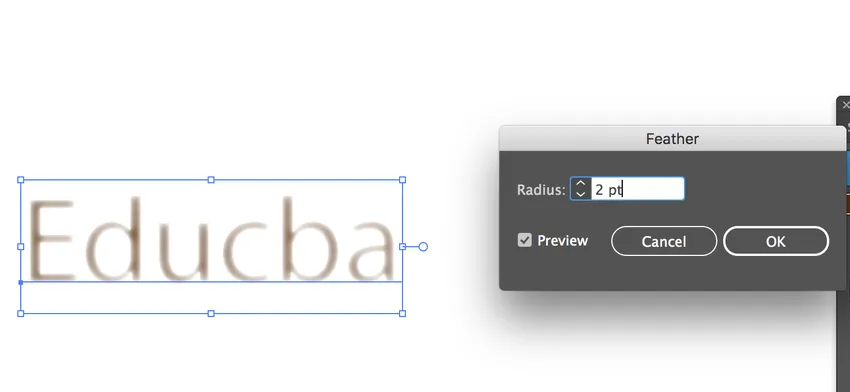
- Effet plume
Sélectionnez plume sous styliser et vous obtiendrez une boîte de dialogue. Vous pouvez ajuster le rayon dans la boîte de dialogue.

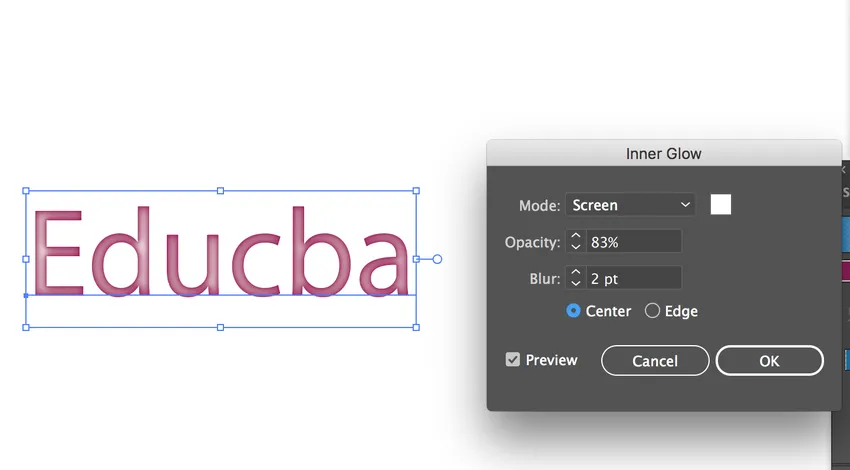
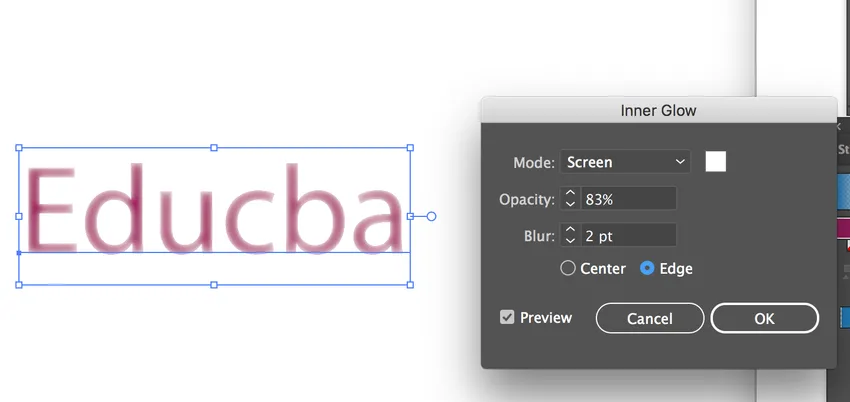
- Effet de lueur intérieure
Sélectionnez lueur intérieure sous styliser et vous obtiendrez une boîte de dialogue. Vous pouvez appliquer cet effet au centre du texte ou aux bords. Vous pouvez augmenter ou diminuer les valeurs d'opacité et de flou selon vos besoins.

- Effet de lueur intérieure (bord)

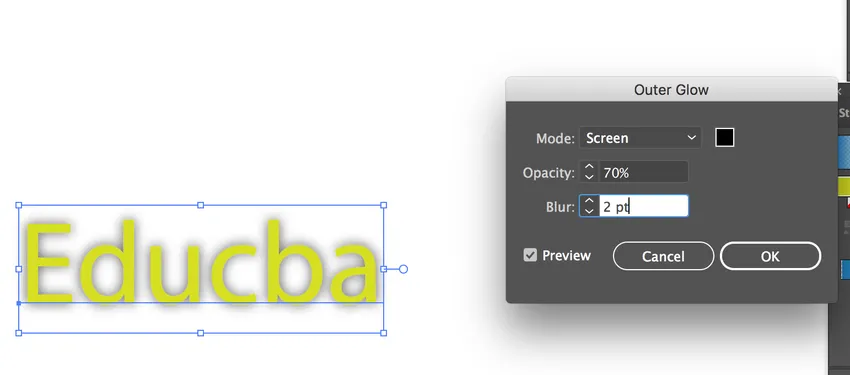
- Effet de lueur extérieure
Sélectionnez lueur intérieure sous styliser et vous obtiendrez une boîte de dialogue. Ajustez les valeurs selon votre souhait.

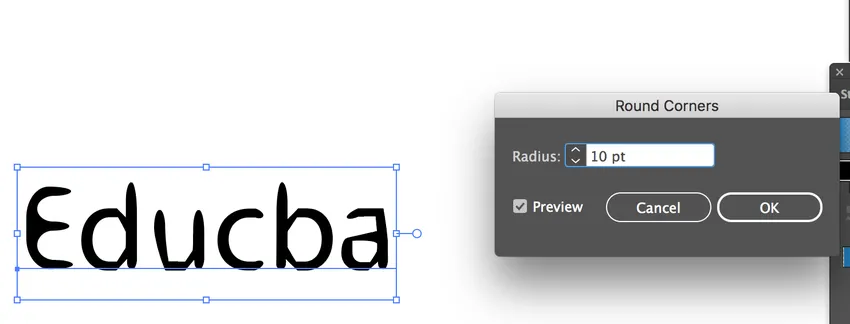
- Effet de coin rond
Sélectionnez lueur intérieure sous styliser et vous obtiendrez une boîte de dialogue. Avec cet outil, vous pouvez donner une belle forme ronde aux coins de votre texte.

- Effet de gribouillage
Sélectionnez gribouiller sous styliser et vous obtiendrez une boîte de dialogue. Vous pouvez donner une sorte de sensation de griffonnage au texte avec cet effet.

7. Warp
Sélectionnez Warp dans la barre de menus en haut de l'écran.
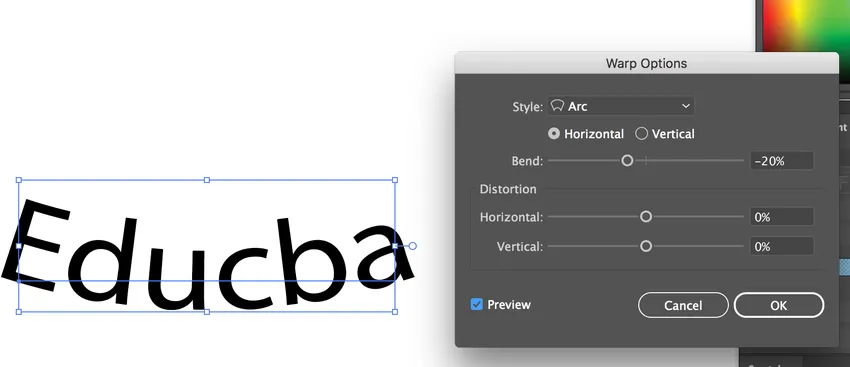
- Effet d'arc
Sélectionnez l'arc sous chaîne et vous obtiendrez une boîte de dialogue. Vous pouvez donner une forme d'arc à votre texte avec cet effet.

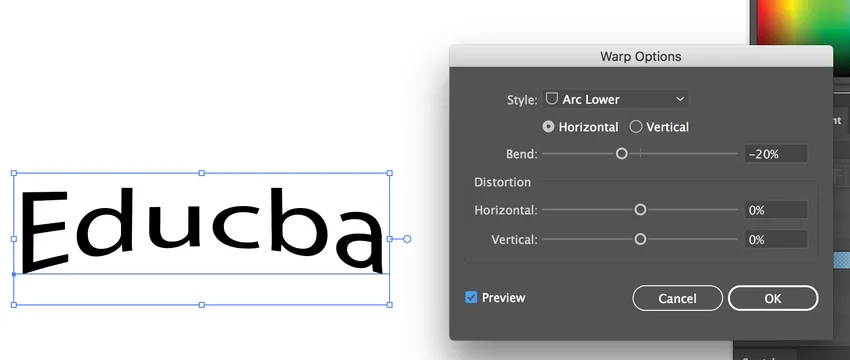
- Effet d'arc inférieur
Sélectionnez l'arc inférieur sous warp et vous obtiendrez une boîte de dialogue. Vous pouvez donner une forme d'arc à la partie inférieure de votre texte avec cet effet.

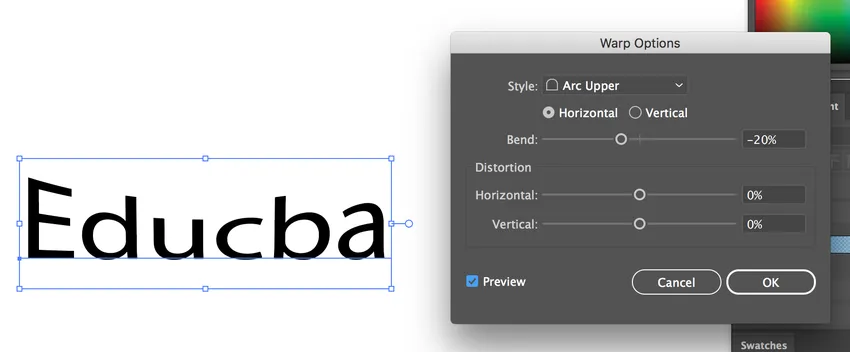
- Effet d'arc supérieur
Sélectionnez l'arc supérieur sous warp et vous obtiendrez une boîte de dialogue. Vous pouvez donner une forme d'arc à la partie supérieure de votre texte avec cet effet.

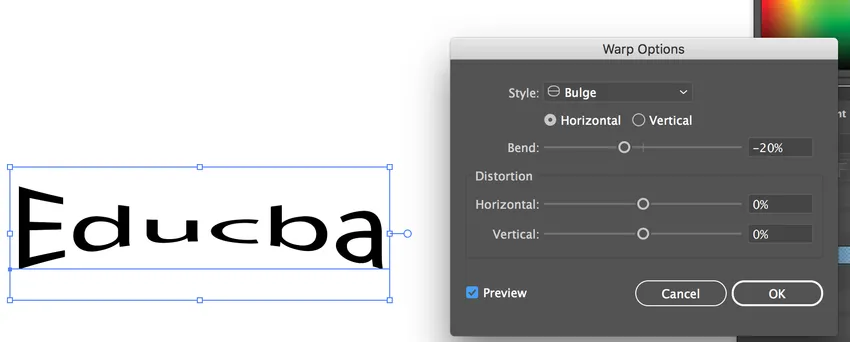
- Effet de renflement
Sélectionnez l'arc supérieur sous warp et vous obtiendrez une boîte de dialogue. Un effet bombé peut être donné au texte.

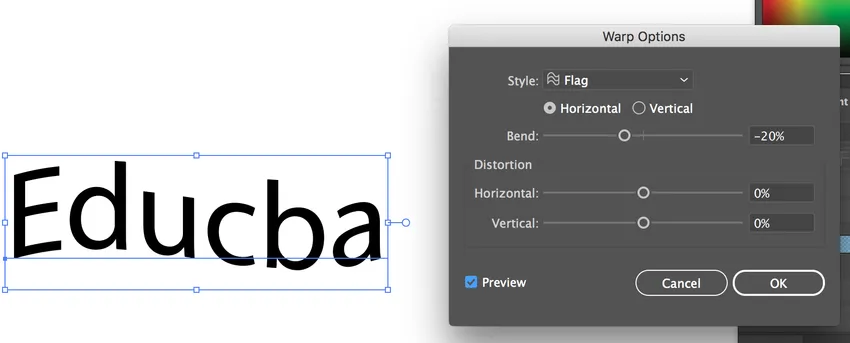
Certains autres effets dans la chaîne sont un drapeau, un poisson, un gonflage, un fisheye, une élévation, une compression, une torsion, une vague, etc.
- Chaîne (effet drapeau)

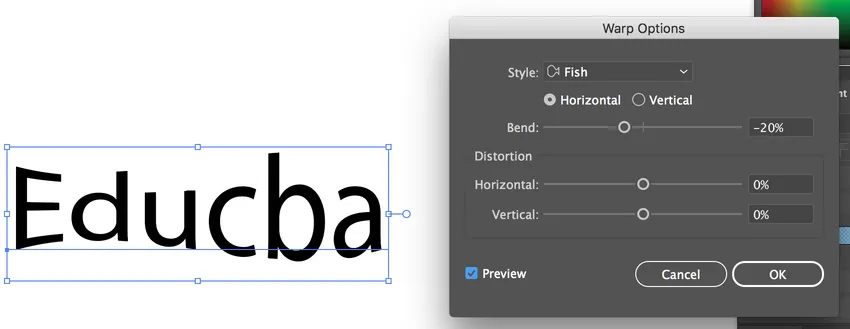
- Chaîne (effet poisson)

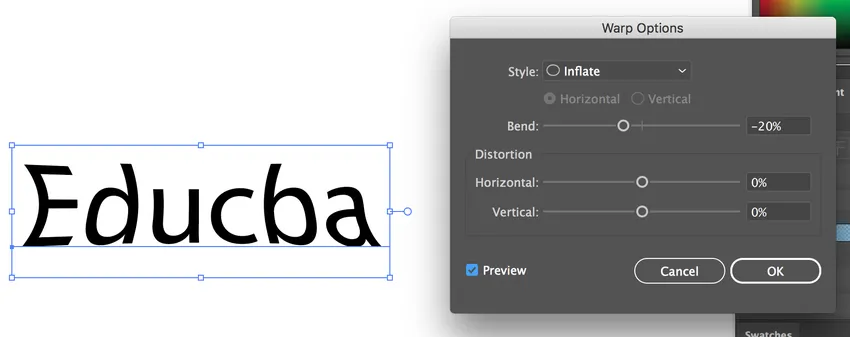
- Déformation (effet de gonflage)

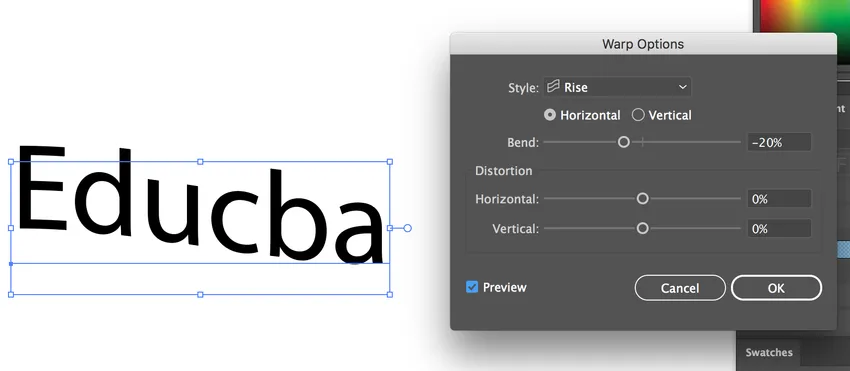
- Déformation (effet de montée)

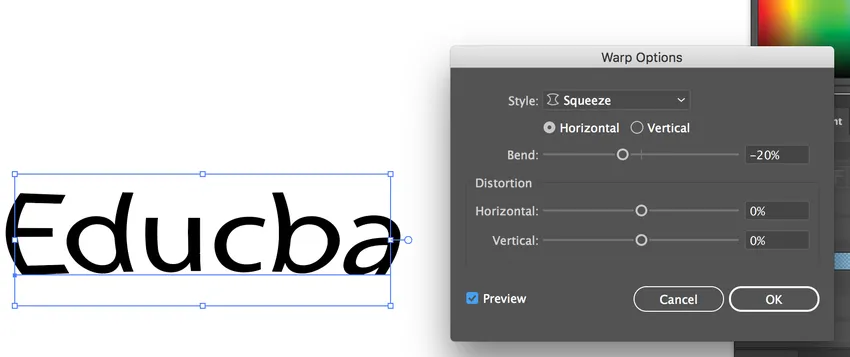
- Déformation (effet de compression)

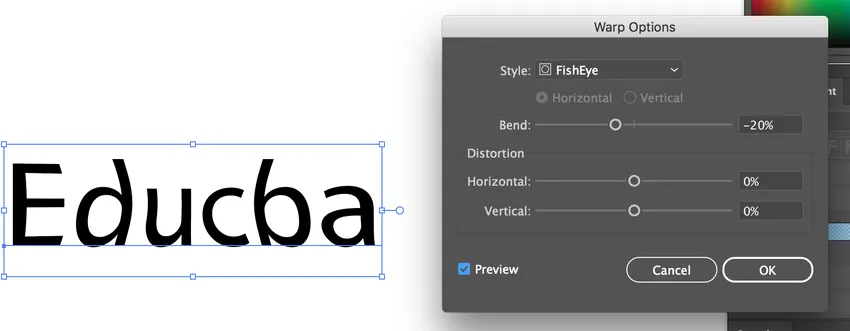
- Chaîne (FishEye)

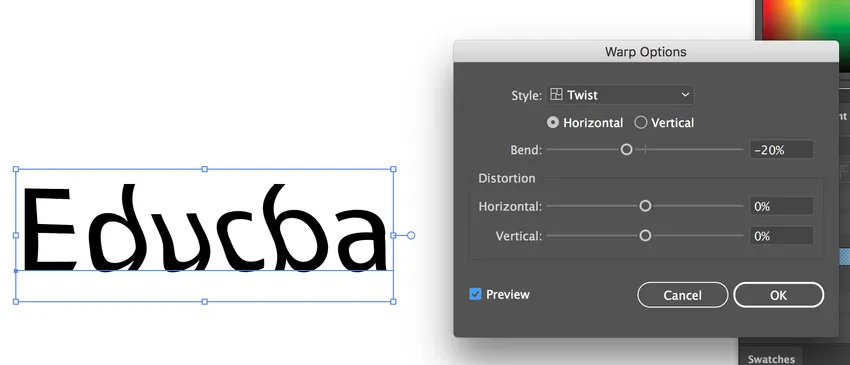
- Déformation (effet de torsion)

- Déformation (effet de vague)
Conclusion
De cette façon, de nombreux types d'effets peuvent être appliqués au texte sur lequel vous travaillez. La typographie n'est pas seulement une caractéristique vitale du design mais aussi une forme d'art en soi. La sélection de la police correcte, de l'espacement idéal et de la forme précise du texte peut être considérée comme un aspect essentiel qui peut décider du succès et de l'échec d'un projet.
Articles recommandés
Il s'agit d'un guide des effets de texte dans Illustrator. Nous discutons ici du concept et des différents types d'effets de texte que nous pouvons réaliser dans Illustrator. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Affiner l'outil dans Photoshop
- Outil de forme personnalisée dans Photoshop
- Outils Adobe Photoshop
- Outil de transformation gratuit Illustrator
- Supprimer l'arrière-plan dans Illustrator
- Comment appliquer des effets dans Illustrator?
- Présentation des effets de texte dans Photoshop