Dans ce didacticiel, le deuxième de notre série sur la création de bordures et de cadres photo dans Photoshop, nous allons apprendre à ajouter un cadre photo mat autour d'une image, et nous allons créer la plupart de l'effet en utilisant rien de plus qu'un simple calque modes! En cours de route, nous apprendrons comment fusionner des styles de calque sur un calque et comment utiliser les modes de fusion comme Écran et Multiplier pour transformer facilement les ombres en reflets et vice versa!
Je vais utiliser Photoshop CS6 ici, mais ce tutoriel est également entièrement compatible avec Photoshop CC (Creative Cloud).
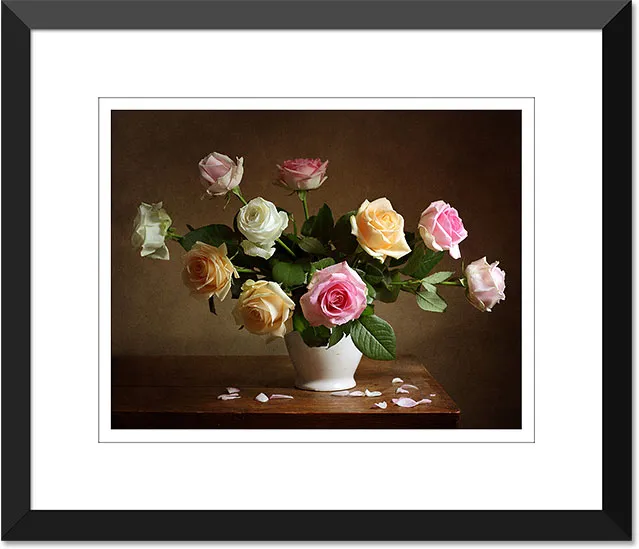
Voici l'image avec laquelle je vais travailler (photo de nature morte de Shutterstock):

L'image originale.
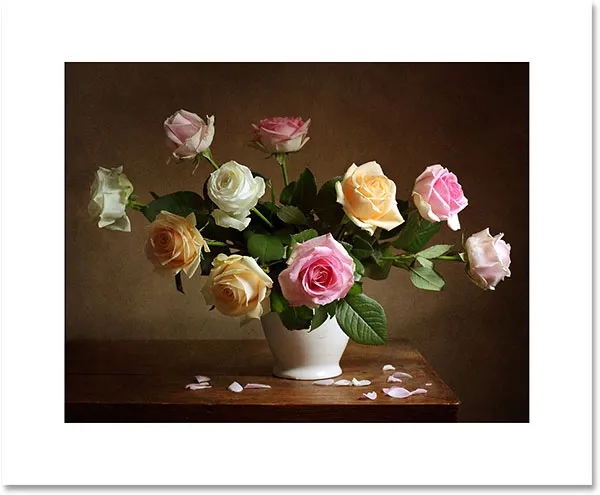
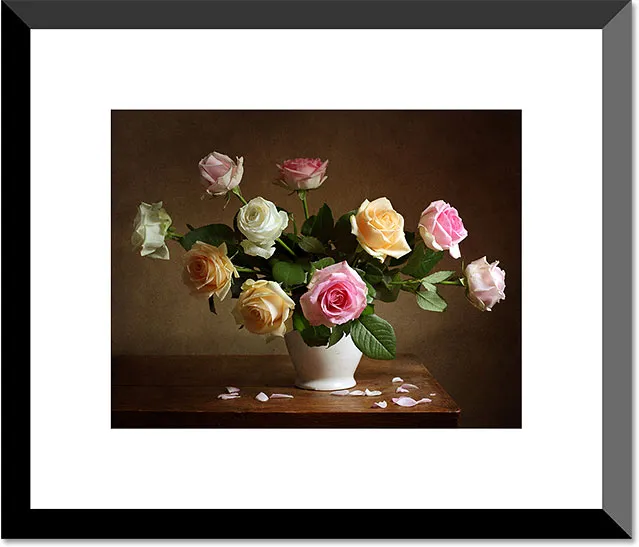
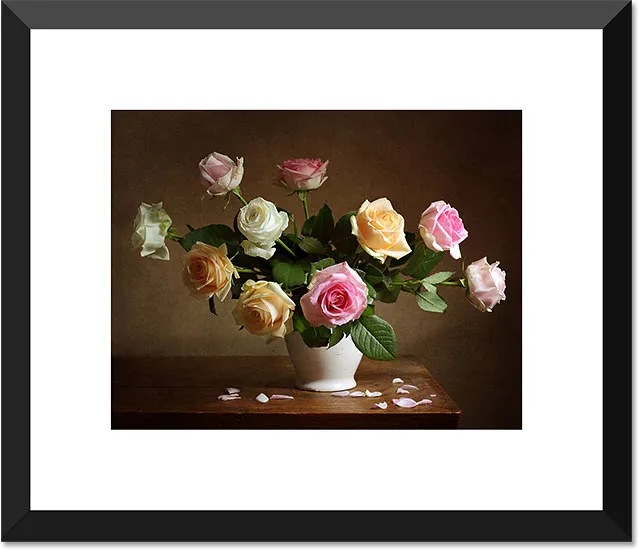
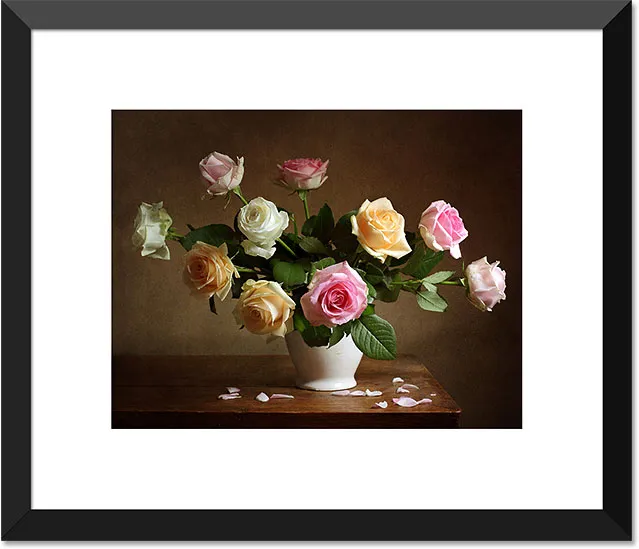
Et voici à quoi ressemblera le cadre photo emmêlé lorsque nous aurons terminé:

L'effet final.
Comment créer un cadre photo emmêlé
Étape 1: Dupliquez le calque d'arrière-plan
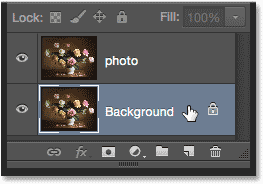
La première chose que nous devons faire pour créer notre cadre mat est de dupliquer le calque d'arrière-plan. Si vous avez récemment ouvert votre image dans Photoshop comme je l'ai fait, vous verrez dans le panneau Calques que le calque d'arrière-plan est actuellement le seul calque du document:

L'image d'origine se trouvant sur le calque d'arrière-plan.
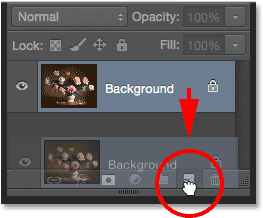
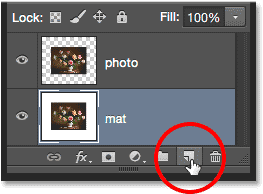
Pour le dupliquer et nommer le nouveau calque en même temps, maintenez la touche Alt (Win) / Option (Mac) de votre clavier enfoncée tout en cliquant sur le calque d'arrière-plan et en le faisant glisser vers le bas sur l'icône Nouveau calque en bas du panneau Calques:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et faites glisser le calque d'arrière-plan sur l'icône Nouveau calque.
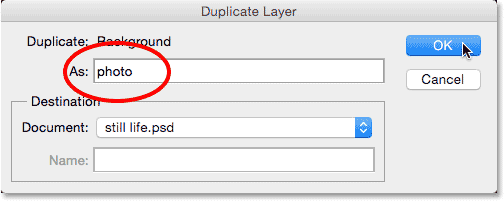
Lorsque vous relâchez le bouton de votre souris, Photoshop ouvre la boîte de dialogue Dupliquer le calque, ce qui nous donne la possibilité de nommer le nouveau calque avant son ajout. Nommez le calque "photo" (puisque ce sera le calque sur lequel se trouve votre photo), puis cliquez sur OK:

Nommer le nouveau calque dans la boîte de dialogue Dupliquer le calque.
Une copie du calque d'arrière-plan apparaît maintenant sur un nouveau calque nommé "photo" au-dessus de l'original:

Le panneau Calques montrant le nouveau calque "photo".
Étape 2: Sélectionnez le calque d'arrière-plan
Cliquez sur le calque d'arrière - plan dans le panneau Calques pour qu'il soit à nouveau sélectionné et actif:

Sélection du calque d'arrière-plan.
Étape 3: ajouter plus d'espace de toile autour de l'image
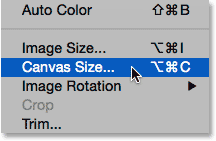
Ajoutons une bordure blanche autour de l'image pour servir de passe-partout entre le cadre et la photo, et nous le ferons en utilisant la commande Taille de la toile de Photoshop. Montez jusqu'au menu Image dans la barre de menus en haut de l'écran et choisissez Taille du canevas :

Aller à Image> Taille du canevas.
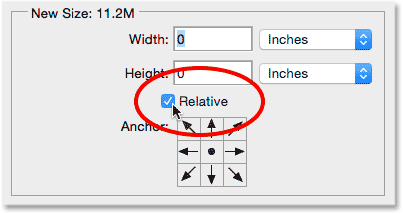
Cela ouvre la boîte de dialogue Taille du canevas. Tout d'abord, assurez-vous que l'option Relative est cochée . Cela nous permettra de commencer avec notre taille de toile actuelle et d'y ajouter de l'espace supplémentaire:

L'option relative dans la boîte de dialogue Taille du canevas.
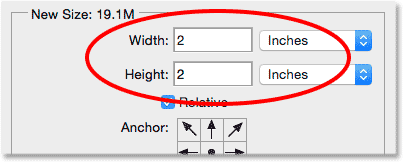
Avec Relative coché, entrez la quantité d'espace de toile que vous souhaitez ajouter pour votre tapis dans les cases Largeur et Hauteur, en utilisant le type de mesure le plus facile (généralement Pixels ou Pouces ). Lorsque vous décidez de l'espace à ajouter, gardez à l'esprit que la valeur que vous entrez pour la largeur sera divisée entre les côtés gauche et droit . Ainsi, par exemple, entrer une valeur de 2 pouces, comme je vais le faire, ajoutera 1 pouce d'espace à gauche et 1 pouce à droite. La même chose va avec la valeur Hauteur. Il est divisé entre le haut et le bas, donc entrer 2 pouces pour la hauteur ajoutera 1 pouce d'espace en haut et 1 pouce en bas. Les valeurs réelles que vous entrez dépendront beaucoup de la taille de votre image, donc même si je règle mes valeurs de largeur et de hauteur sur 2 pouces, vous pouvez constater que des valeurs plus petites ou plus grandes fonctionnent mieux:

Entrez la quantité d'espace de toile supplémentaire dont vous avez besoin.
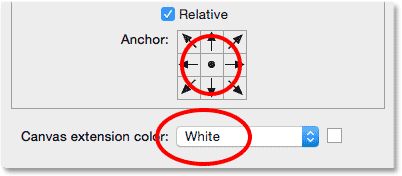
Ensuite, assurez-vous que le carré central est sélectionné dans la grille d' ancrage juste en dessous de l'option relative. La sélection du carré central indique à Photoshop d'ajouter uniformément l'espace supplémentaire autour de la toile. Enfin, comme nous voulons que notre tapis soit blanc, définissez la couleur de l'extension Canvas sur Blanc :

Sélectionnez le carré central de la grille d'ancrage et définissez la couleur de l'extension Canvas sur blanc.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Taille du canevas, auquel point Photoshop ajoute l'espace supplémentaire autour de l'image, créant notre tapis blanc. Si vous trouvez que vous avez ajouté trop ou trop peu d'espace, appuyez simplement sur Ctrl + Z (Win) / Commande + Z (Mac) sur votre clavier pour l'annuler, puis revenez à Image > Taille du canevas et réessayez avec différents Valeurs de largeur et de hauteur:

L'image après avoir ajouté un espace de toile blanche autour d'elle.
Étape 4: renommer le calque d'arrière-plan
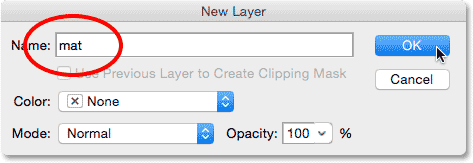
Puisque nous utilisons le calque d'arrière-plan comme tapis, donnons un nom plus descriptif au calque. Double-cliquez directement sur le nom "Arrière-plan" dans le panneau Calques. Cela ouvrira la boîte de dialogue Nouveau calque . Entrez "mat" comme nouveau nom pour le calque, puis cliquez sur OK:

La boîte de dialogue Nouveau calque.
Photoshop change le nom du calque de "Arrière-plan" en "mat":

Le calque "mat" nouvellement renommé.
Étape 5: ajouter un nouveau calque
Ensuite, nous allons ajouter un autre nouveau calque, cette fois pour maintenir le cadre. Avec le calque "mat" sélectionné, appuyez et maintenez la touche Alt (Win) / Option (Mac) de votre clavier et cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Cliquez sur l'icône Nouveau calque tout en appuyant sur Alt (Win) / Option (Mac).
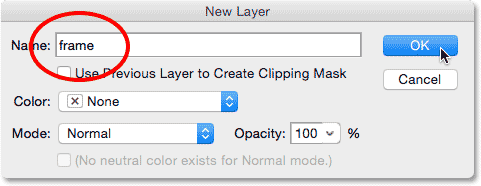
Cela ouvre à nouveau la boîte de dialogue Nouveau calque. Nommez le nouveau calque "cadre", puis cliquez sur OK:

Nommer le nouveau calque.
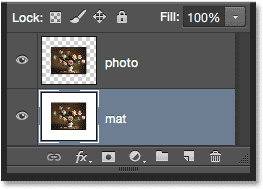
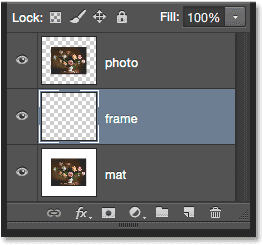
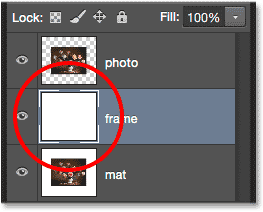
Un nouveau calque vierge nommé "cadre" apparaît entre les calques "photo" et "mat":

Le calque "frame" est ajouté entre les deux calques précédents.
Étape 6: Remplissez le nouveau calque de blanc
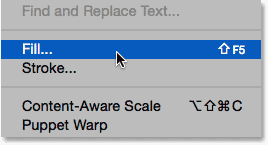
Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Aller dans Edition> Remplir.
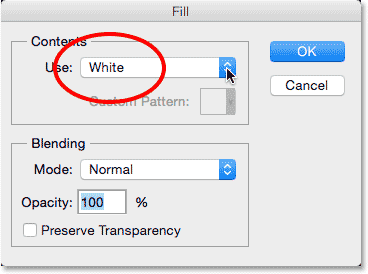
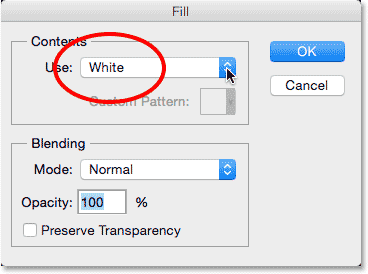
Cela ouvre la boîte de dialogue Remplir. Nous allons temporairement remplir le calque "frame" avec du blanc, donc définissez l'option Utiliser en haut de la boîte de dialogue sur Blanc . Assurez-vous que les deux autres options sont définies sur leurs valeurs par défaut (le mode est défini sur Normal et l' opacité sur 100% ), puis cliquez sur OK:

Définissez l'option Utiliser sur Blanc dans la boîte de dialogue Remplir.
Rien ne semble s'être produit dans le document, mais si nous regardons la vignette d'aperçu du calque "frame" dans le panneau Calques, nous voyons que le calque a en fait été rempli de blanc:

Vignette d'aperçu du calque "frame".
Étape 7: appliquer un style de calque de trait
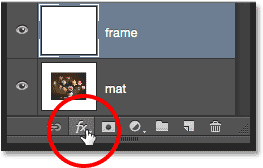
Ensuite, pour dessiner le cadre, nous utiliserons quelques styles de calque (effets) de Photoshop. Cliquez sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
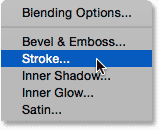
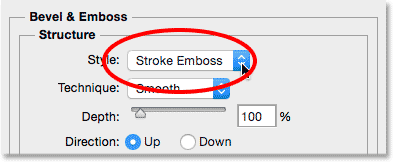
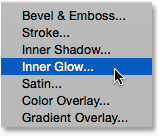
Choisissez Contour dans la liste des styles de calque qui s'affiche:

Sélection d'un style de calque de trait.
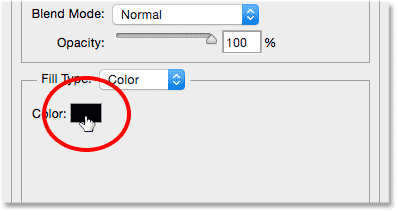
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de trait dans la colonne du milieu. Nous voulons que notre cadre soit noir, ce qui signifie que nous aurons besoin que le trait soit noir. Si votre trait n'est pas déjà défini sur noir, cliquez sur l' échantillon de couleur à droite du mot Couleur:

Cliquez sur l'échantillon de couleur du trait s'il n'est pas déjà défini sur noir.
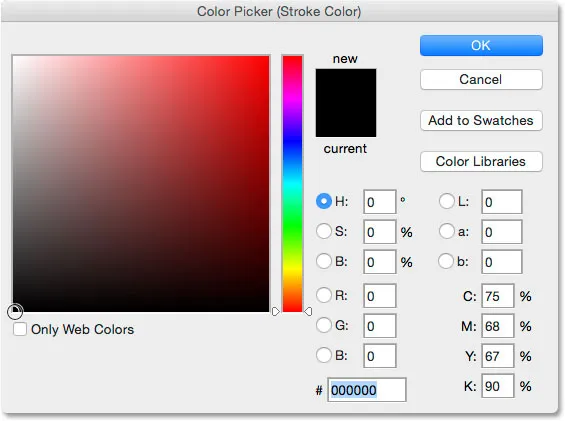
Cela ouvrira le sélecteur de couleurs . Choisissez le noir comme couleur de trait, puis cliquez sur OK:

Choisir le noir dans le sélecteur de couleurs.
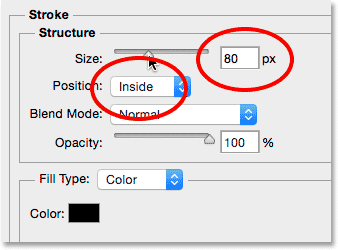
Ensuite, pour donner des angles vifs au trait, changez l'option Position en Intérieur . Ensuite, gardez un œil sur votre document lorsque vous faites glisser le curseur Taille vers la droite pour augmenter l'épaisseur du trait, créant ainsi le cadre initial. Il n'y a pas de valeur "taille unique" à utiliser ici car la taille que vous voudrez pour votre cadre dépendra beaucoup de la taille de votre image, ainsi que de vos goûts personnels. Je travaille avec une image assez grande donc pour moi, je pense qu'une taille de trait de 80 px est bonne. Votre valeur peut être différente, mais quelle que soit la valeur que vous choisissez, souvenez-vous-en car nous en aurons besoin à nouveau dans un instant:

Définition de la position à l'intérieur et augmentation de la valeur de la taille.
Voici à quoi ressemble mon document avec le trait appliqué sur les bords extérieurs. Ne fermez pas encore la boîte de dialogue Style de calque. Nous avons un autre style à appliquer:

Le trait crée le cadre de base.
Étape 8: appliquer un style de calque biseauté et gaufrage
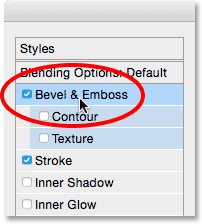
Donnons à notre cadre une certaine profondeur en utilisant un autre des styles de calque de Photoshop - Biseautage et gaufrage. La boîte de dialogue Style de calque étant toujours ouverte, cliquez directement sur les mots Biseautage et estampage en haut de la liste des styles à gauche. Assurez-vous de cliquer sur les mots eux - mêmes, pas seulement à l'intérieur de la case à cocher, sinon les options pour Biseautage et gaufrage n'apparaîtront pas:

En cliquant directement sur les mots Biseautage et gaufrage.
La colonne du milieu de la boîte de dialogue Style de calque se transforme en options Biseautage et estampage. Nous devons appliquer cet effet directement au trait que nous avons ajouté à l'étape précédente, et nous pouvons le faire en changeant l'option Style en haut de Biseau intérieur (le paramètre par défaut) en Embossage de trait :

Changement de style en relief par trait.
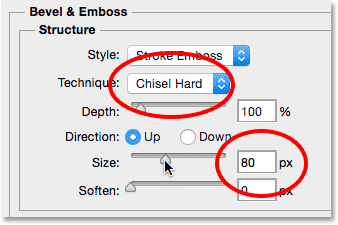
Ensuite, modifiez l'option Technique directement en dessous de Smooth à Chisel Hard . Ensuite, définissez la valeur Taille sur la même valeur que celle utilisée pour la taille de votre trait à l'étape précédente. Pour moi, c'était 80 px . Si vous ne vous souvenez pas de la valeur exacte que vous avez utilisée, ce n'est pas grave. Gardez simplement un œil sur votre document lorsque vous faites glisser le curseur Taille vers la droite et assurez-vous de le régler suffisamment haut pour que l'effet de relief couvre toute l'épaisseur du trait:

Changer la technique en ciseau dur et régler la taille sur la taille du trait.
Voici à quoi devrait ressembler le cadre jusqu'à présent, mais nous n'avons pas encore terminé:

Le cadre après avoir appliqué le premier des paramètres Biseautage et estampage.
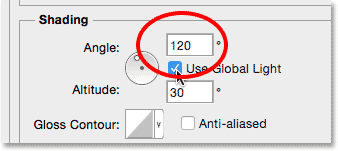
De retour dans les options Biseautage et estampage, modifiez la valeur Angle dans la section Ombrage à 120 ° de sorte que la lumière semble briller sur le cadre à partir du coin supérieur gauche:

Modification de l'angle à 120 °.
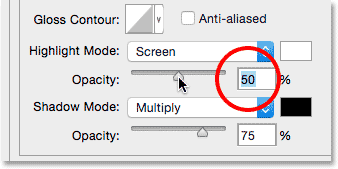
Faisons quelques ajustements supplémentaires à l'éclairage. En bas vers le bas se trouvent quelques options pour régler la surbrillance et l'ombre de l'effet. Réduisez la valeur d'opacité de surbrillance de 75% (paramètre par défaut) à 50% . Vous voudrez peut-être même aller un peu plus bas que cela. Cela assombrira les sections les plus lumineuses du cadre:

Baisser l'opacité des hautes lumières à 50%.
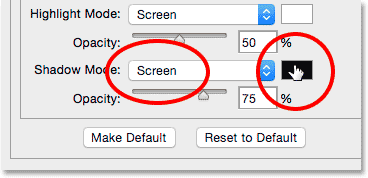
Ensuite, pour éclaircir les zones plus sombres (qui pour le moment sont du noir pur), changez d'abord le mode Ombre de Multiplier en Écran, puis cliquez sur l' échantillon de couleur à côté pour changer la couleur de l'ombre:

Changer le mode d'ombre en écran et cliquer sur l'échantillon de couleur.
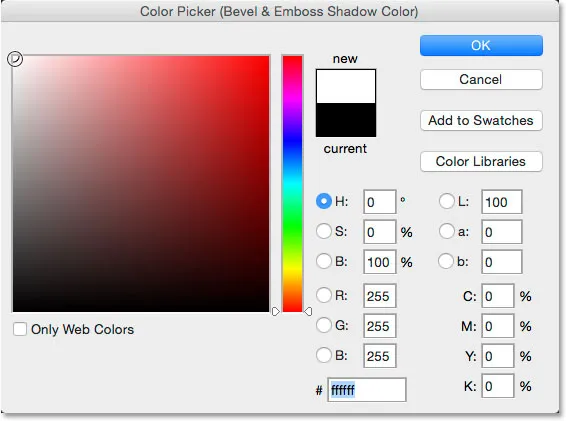
Lorsque le sélecteur de couleurs s'ouvre, choisissez le blanc pour la nouvelle couleur d'ombre (je sais, je sais … du blanc pour une ombre ?? Faites-moi confiance à ce sujet), puis cliquez sur OK:

Choix du blanc dans le sélecteur de couleurs pour la nouvelle couleur d'ombre.
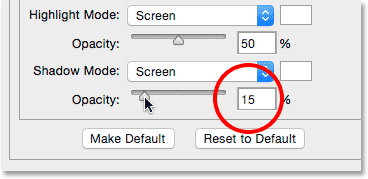
Pourquoi avons-nous choisi le blanc comme couleur d'ombre? C'est parce que nous n'avons pas vraiment besoin d'une ombre ici car notre cadre est déjà noir pur. Au lieu de cela, ce dont nous avons besoin est un deuxième point culminant, et en changeant le mode d'ombre de Multiplier en écran, puis en changeant sa couleur du noir au blanc, nous avons effectivement transformé l'ombre en point culminant! Avec le blanc maintenant comme nouvelle couleur, réduisez la valeur d' opacité de l' ombre de 75% jusqu'à 10-20% . Je vais partager la différence et régler le mien à 15%. Les sections du cadre qui étaient auparavant d'un noir pur apparaîtront maintenant un peu plus lumineuses, révélant quelques détails dans les coins où les sections du cadre se rencontrent:

Réduire la valeur d'opacité de l'ombre.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici à quoi devrait ressembler le cadre:

Le cadre avec tous les paramètres de biseau et de relief appliqués.
En savoir plus sur les cinq modes de fusion essentiels que tout utilisateur de Photoshop devrait connaître!
Étape 9: pixellisation des styles de calque
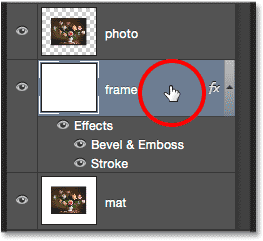
Ensuite, nous ajouterons une ombre portée au cadre. Pour ce faire, nous devons d'abord supprimer tout ce qui se trouve sur le calque, à l'exception du cadre lui-même. Et pour ce faire, nous devrons pixelliser nos deux styles de calque, essentiellement en les aplatissant (fusionnant) sur le calque en pixels normaux. Faites un clic droit (Win) / Contrôle-clic (Mac) sur le calque "frame":

Cliquez avec le bouton droit (Win) / Ctrl-cliquez n'importe où, sauf la miniature d'aperçu.
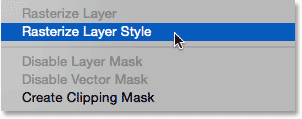
Choisissez Rasterize Layer Style dans le menu qui apparaît:

Choisir "Rasterize Layer Style".
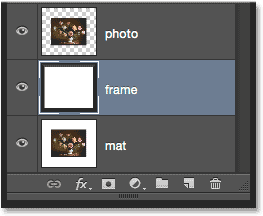
Le cadre aura toujours la même apparence qu'auparavant, mais les deux styles de calque ne sont plus répertoriés séparément sous le calque "Cadre" dans le panneau Calques. Ils ont maintenant été fusionnés sur le calque. Cela signifie que nous avons perdu la possibilité de revenir en arrière et de les modifier plus tard, mais ce n'est pas grave parce que nous avons déjà fait tout ce que nous devions faire avec eux:

Le panneau Calques après avoir pixellisé les styles de calque.
Étape 10: Sélectionnez l'outil Baguette magique
Sélectionnez l' outil Baguette magique dans le panneau Outils. Par défaut, il est imbriqué derrière l' outil de sélection rapide, donc pour y accéder, cliquez et maintenez sur l'outil de sélection rapide jusqu'à ce qu'un menu déroulant apparaisse, puis choisissez l'outil baguette magique dans le menu:

Sélection de l'outil Baguette magique.
Étape 11: Désactivez «Échantillonner toutes les couches»
Dans la barre des options, assurez-vous que les options Sample All Layers sont désactivées (désactivées). Cela limitera notre sélection au seul contenu du calque "frame":

L'option Sample All Layers. Assurez-vous qu'il est éteint.
Étape 12: Sélectionnez la zone blanche et supprimez-la
Pour vous permettre de voir plus facilement ce que nous allons faire, maintenez la touche Alt (Win) / Option (Mac) de votre clavier enfoncée et cliquez sur l' icône de visibilité (le "globe oculaire") à l'extrême gauche du " frame "dans le panneau Calques. Cela masquera temporairement tous les calques du document à l'exception du calque "frame":

Cliquer sur l'icône de visibilité pour le calque "frame".
Ensuite, cliquez avec l'outil Baguette magique n'importe où dans la zone blanche pour le sélectionner. Vous verrez un contour de sélection apparaître autour des bords extérieurs. Tout sauf le cadre est maintenant sélectionné:

Cliquer avec l'outil Baguette magique dans la zone blanche.
Avec la zone blanche sélectionnée, appuyez sur la touche Retour arrière (Win) / Supprimer (Mac) de votre clavier pour la supprimer. La même zone sera désormais remplie de transparence, indiquée par le motif en damier. Seul le cadre lui-même reste:

La zone blanche a disparu.
Nous n'avons plus besoin du plan de sélection, alors pour le supprimer, allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner . Ou, appuyez simplement sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier:

Aller à Sélectionner> Désélectionner.
Ensuite, pour réactiver les autres calques dans le document, ramenant la photo et le passe-partout blanc, appuyez et maintenez encore une fois Alt (Win) / Option (Mac) sur votre clavier et cliquez sur l'icône de visibilité du calque "frame":

Appuyez et maintenez Alt (Win) / Option (Mac) et cliquez sur la même icône de visibilité.
Étape 13: ajouter une ombre portée
Cliquez à nouveau sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
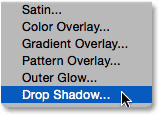
Choisissez Ombre portée dans le bas de la liste:

Choisir un effet de couche Ombre portée.
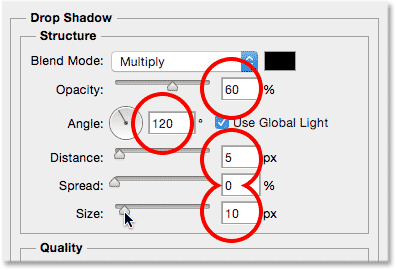
Cela ouvre la boîte de dialogue Style de calque définie sur les options Ombre portée. Tout d'abord, réduisez l' opacité de l'ombre portée de 75% (la valeur par défaut) à entre 50 et 60% afin qu'elle ne soit pas aussi intense. Laissez l' angle réglé à 120 ° pour que la direction d'éclairage reste la même que lors de la création du cadre. Ensuite, ajustez les valeurs de distance et de taille selon vos besoins pour votre image. La distance contrôle la distance à laquelle l'ombre apparaît de sa source (le cadre), tandis que la taille contrôle la douceur de l'ombre. Je vais laisser ma valeur de distance définie sur la valeur par défaut de 5 px, mais je vais augmenter la valeur de taille à 10 px :

Les options Ombre portée.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque. Vous devriez maintenant voir une ombre assez douce et mince le long des bords intérieurs supérieur et gauche du cadre:

Le cadre avec l'ombre portée appliquée.
Étape 14: ajouter un nouveau calque
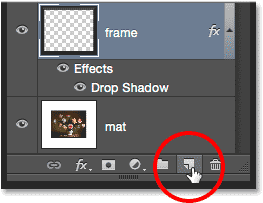
Nous terminerons notre cadre photo en ajoutant une deuxième bordure plus petite autour de la photo, créant un double effet mat. Appuyez à nouveau sur Alt (Win) / Option (Mac) et maintenez-le enfoncé sur votre clavier, puis cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur l'icône Nouveau calque.
Lorsque la boîte de dialogue Nouveau calque apparaît, nommez le calque "ombre intérieure" et cliquez sur OK:

Nommer le nouveau calque "ombre intérieure".
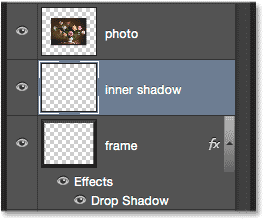
Un nouveau calque vierge nommé "ombre intérieure" apparaît entre les calques "cadre" et "photo":

Photoshop ajoute le calque "ombre intérieure" au-dessus du calque "cadre".
Étape 15: Sélectionnez l'outil Rectangle de sélection
Saisissez l' outil Rectangle de sélection dans le panneau Outils:

Sélection de l'outil Rectangle de sélection.
Étape 16: dessiner une sélection autour de la photo
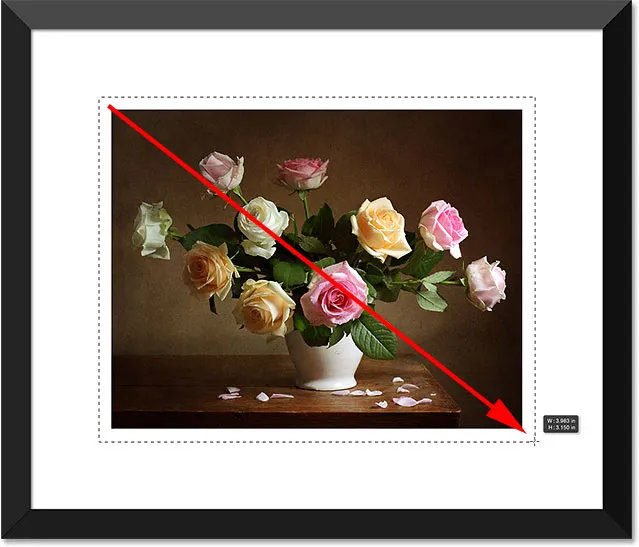
Avec l'outil Rectangle de sélection en main, faites glisser une sélection rectangulaire autour de la photo, la rendant un peu plus grande que la photo elle-même. Commencez par cliquer au-dessus et à gauche du coin supérieur gauche de la photo, puis maintenez le bouton de la souris enfoncé et faites glisser en diagonale juste en dessous et à droite du coin inférieur droit, en laissant la même quantité d'espace sur les quatre côtés . Si vous devez repositionner le contour de la sélection pendant que vous le dessinez, appuyez et maintenez votre barre d'espace, déplacez la sélection avec votre souris, puis relâchez votre barre d'espace et continuez à faire glisser:

Gardez un espace égal autour de la photo lorsque vous dessinez la sélection.
Étape 17: Remplissez la sélection de blanc
Montez dans le menu Edition en haut de l'écran et choisissez Remplir :

Aller dans Edition> Remplir.
Lorsque la boîte de dialogue Remplir s'ouvre, définissez l'option Utiliser sur Blanc si ce n'est pas déjà fait, puis cliquez sur OK:

Réglez à nouveau l'option Utiliser sur Blanc.
Cela remplit la sélection de blanc sur le calque "ombre intérieure". Vous ne pourrez pas encore le voir dans le document, mais vous pouvez le voir dans la vignette d'aperçu du calque:

La vignette d'aperçu montre la zone sélectionnée maintenant remplie de blanc.
Nous n'avons plus besoin du plan de sélection, alors allez dans le menu Sélectionner et choisissez Désélectionner, ou appuyez sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier pour le supprimer rapidement:

Aller à Sélectionner> Désélectionner.
Étape 18: Appliquer un effet de couche de lueur intérieure
Pour créer cette deuxième bordure, tout ce que nous devons faire est d'appliquer une subtile ombre intérieure à la zone que nous venons de remplir de blanc (c'est pourquoi nous avons nommé le calque "ombre intérieure"). Photoshop inclut un véritable style de calque Ombre intérieure, nous n'allons pas l'utiliser car il ne créerait une ombre que sur deux des quatre côtés (similaire à la façon dont l'ombre portée apparaît sur le cadre). Au lieu de cela, nous créerons notre propre ombre intérieure en utilisant un style de calque différent - Inner Glow.
Cliquez sur l'icône Styles de calque en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Choisissez Inner Glow dans la liste:

Sélection d'un style de calque Inner Glow.
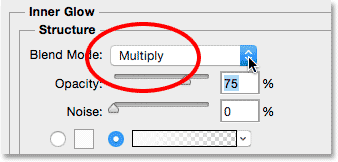
Lorsque la boîte de dialogue Style de calque s'ouvre, modifiez le mode de fusion en haut des options Inner Glow de Screen à Multiply. Cela transforme la lueur en ombre, ou du moins, elle le sera lorsque nous changerons également sa couleur:

Modification du mode de fusion en multiplication.
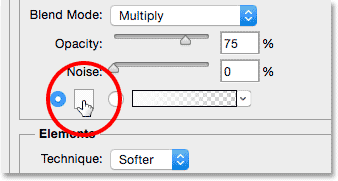
Cliquez sur l' échantillon de couleur pour ouvrir le sélecteur de couleurs et changer la couleur de la lueur intérieure:

Cliquer sur l'échantillon de couleur.
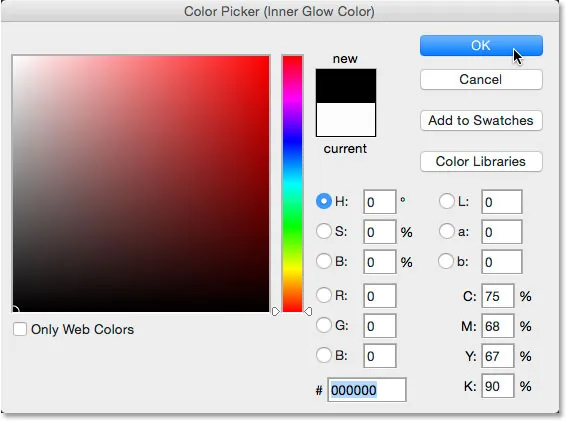
Choisissez le noir, puis cliquez sur OK pour fermer le sélecteur de couleurs:

Changer la couleur de la lueur intérieure en noir.
Cela crée une fine bordure autour de la photo:

L'ombre apparaît autour de la zone que nous avons remplie de blanc.
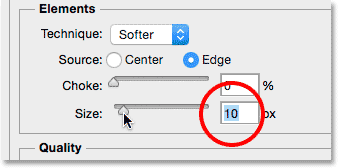
Vous souhaiterez peut-être augmenter légèrement la valeur Taille pour adoucir un peu les bords des ombres. Je vais augmenter le mien à 10 px :

Augmenter la valeur Taille.
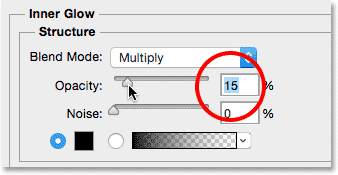
Enfin, réduisez la valeur d' opacité jusqu'à 15-20% pour que l'ombre apparaisse très faible et subtile:

Baisser la valeur d'opacité.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque, et nous avons terminé! Ici, après avoir augmenté la taille et abaissé les valeurs d'opacité, voici mon dernier cadre photo emmêlé:

Le résultat final.
Où aller ensuite …
Et nous l'avons là! Voilà comment ajouter un cadre photo emmêlé autour d'une photo en utilisant des styles de calque dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!