Dans ce didacticiel Photoshop, nous allons voir à quel point il est facile de créer des coins photo arrondis . Comme avec la plupart des choses dans Photoshop, il y a environ 17 façons différentes de créer des coins arrondis, mais nous allons rendre les choses intéressantes en cherchant un moyen de le faire en utilisant quelque chose dans Photoshop que beaucoup de gens ne connaissent même pas - les masques vectoriels ! Qu'est-ce qu'un masque vectoriel? Eh bien, si vous pensez que les masques de calque sont amusants (vous pensez que les masques de calque sont amusants, non?), Vous allez adorer les masques vectoriels!
Tout graphiste sait que l'une des façons de faire ressentir aux gens une certaine manière lorsqu'ils regardent un design est d'utiliser des formes. Différentes formes ont des effets différents sur nous. Certaines formes semblent chaleureuses, amicales et amusantes, tandis que d'autres semblent froides, rigides, plus sérieuses. Vous n'avez pas besoin d'être un expert en conception pour en faire l'expérience par vous-même. Prenez simplement un crayon et un morceau de papier, dessinez-vous un carré, puis un cercle, et demandez-vous lequel vous semble le plus attrayant. Il y a de fortes chances que, sauf si vous êtes le genre de personne qui aime passer des samedis soirs à réorganiser votre classeur (pas qu'il y ait quelque chose de mal à cela), vous choisirez le cercle. Les gens aiment les cercles. Ce sont les formes "chaleureuses, amicales et amusantes". En fait, il n'est même pas nécessaire que ce soit un cercle complet. Vous pouvez prendre un carré ou un rectangle avec ses coins durs et rectangulaires, ce qui ne nous semble pas très amusant du tout, donnez-lui plutôt des coins arrondis, et tout à coup, cela ressemblera à la vie de la fête!
D'accord, cela peut exagérer un peu les choses, mais les coins arrondis nous semblent certainement plus attrayants que les angles droits nets. C'est un peu malheureux alors que chaque fois que nous prenons une photo, même si c'est une photo de la fête d'anniversaire d'un enfant avec des ballons et des chapeaux de fête, la photo se retrouve toujours avec des coins nets. Cela peut être bien si nous faisons simplement imprimer les photos, mais que faire si nous voulons utiliser la photo dans un design ou un collage? Comment convertir ces coins aigus en coins ronds?
La réponse? Très facilement, surtout quand on utilise un masque vectoriel! En fait, non seulement nous pouvons donner la photo
coins arrondis, nous avons un contrôle complet sur la façon dont ils sont arrondis!
Voici l'image que j'utiliserai pour ce tutoriel Photoshop:

L'image originale.
Voyons à quel point il est facile d'arrondir ces coins!
Étape 1: ajouter un masque de calque
J'ai ouvert un nouveau Photoshop vierge
document, rempli le calque d' arrière - plan de noir pour nous aider à voir plus facilement ce qui se passe, puis j'ai fait glisser ma photo dans le nouveau document. On peut voir le document ici, montrant la photo devant le fond noir:

La photo devant un fond noir.
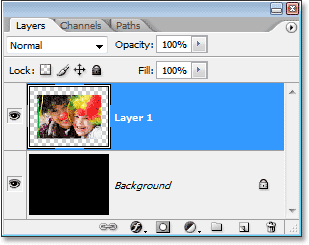
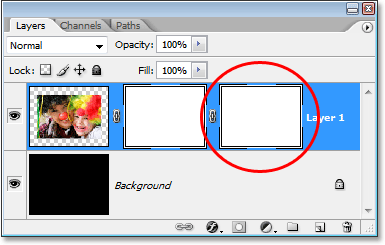
Et si nous regardons dans la palette Calques, nous pouvons voir la photo assise sur son propre calque, "Calque 1", au-dessus du calque d' arrière - plan :

La palette Calques dans Photoshop montrant la photo sur "Calque 1" au-dessus du calque d'arrière-plan, qui est rempli de noir.
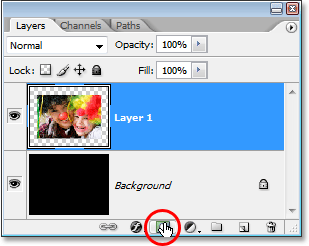
Avec "Calque 1", ou quel que soit le calque sur lequel votre photo se trouve, sélectionné, cliquez sur l'icône Masque de calque au bas de la palette Calques:

Ajoutez un masque de calque au "Calque 1" en cliquant sur l'icône "Masque de calque".
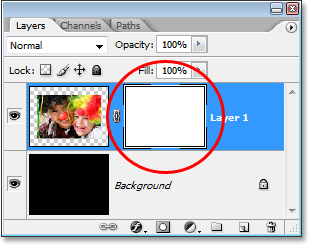
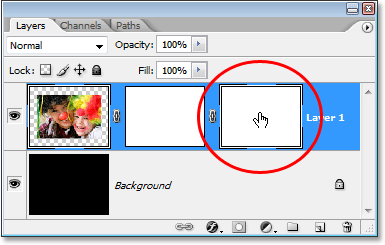
Rien ne semble s'être produit dans votre document, mais si nous regardons le calque dans la palette Calques, nous pouvons voir que nous avons maintenant une vignette de masque de calque à droite de la vignette d'aperçu du calque:

Après avoir cliqué sur l'icône "Masque de calque", une vignette de masque de calque apparaît sur "Calque 1".
Nous ne couvrirons pas les masques de calque dans ce didacticiel car nous ne les utiliserons pas, mais si vous souhaitez en savoir plus sur les masques de calque, assurez-vous de consulter notre didacticiel complet sur les masques de calque dans notre section Principes de base de Photoshop.
Étape 2: ajouter un masque vectoriel
D'accord, donc si nous n'allons pas utiliser le masque de calque, pourquoi l'avons-nous ajouté? Eh bien, nous sommes sur le point de faire quelque chose que beaucoup de gens ne font jamais. Nous allons voir quelque chose que beaucoup de gens ne voient jamais. Pourquoi? Parce que nous ne sommes pas "beaucoup de gens". Nous sommes différents d'eux. Ces personnes cliquent une fois sur une icône, voient ce qu'elle fait, puis font une sieste. Il ne leur vient jamais à l'esprit que peut-être, juste peut-être, s'ils devaient cliquer sur la même icône exacte une deuxième fois, eh bien, il y a au moins une mince chance que quelque chose d' autre se produise! Et c'est dommage pour eux car dans ce cas, il se passera autre chose!
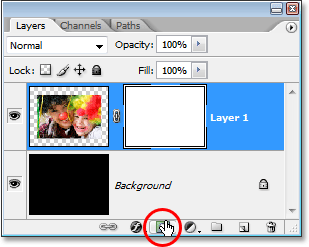
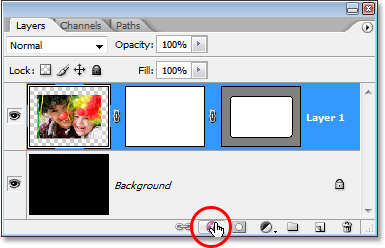
Je sais que cela semble fou, mais maintenant que nous avons ajouté notre masque de calque, cliquez à nouveau sur cette même icône de masque de calque:

Cliquez une deuxième fois sur l'icône "Masque de calque" en bas de la palette des calques.
Si "Afficher les info-bulles" est activé dans vos préférences Photoshop, vous avez peut-être déjà remarqué quelque chose d'un peu différent lorsque vous avez survolé l'icône avec votre souris. L'info-bulle ne dit plus "Ajouter un masque de calque" comme d'habitude. Au lieu de cela, il dit maintenant "Ajouter un masque vectoriel", et dès que nous cliquons sur l'icône, si nous regardons le calque dans la palette Calques, nous obtenons ce qui semble être une deuxième miniature de masque de calque à droite du premier. . La différence est que ce n'est pas une miniature de masque de calque. C'est une miniature de masque vectoriel:

Une vignette "masque vectoriel" apparaît à droite de la vignette du masque de calque.
La miniature du masque de calque à gauche et la miniature du masque vectoriel à droite sont exactement identiques, mais il existe une grande différence entre un masque de calque et un masque vectoriel. Les deux sont utilisés pour afficher et masquer différentes parties du calque, mais leur façon de procéder est complètement différente. Avec un masque de calque, nous peignons dessus, généralement avec l'outil Pinceau, pour créer différentes parties du masque en blanc, noir ou une nuance de gris entre les deux. Le blanc rend cette partie de la couche visible, le noir la masque et le gris rend cette zone partiellement visible en fonction de la lumière ou de l'obscurité de la nuance de gris.
Les masques vectoriels, en revanche, ne nécessitent aucune peinture. En fait, vous ne pouvez pas peindre dessus car Photoshop ne vous le permet pas. Au lieu de cela, nous utilisons des formes pour contrôler quelles parties du calque sont visibles ou masquées. En fait, nous allons utiliser une forme dès maintenant pour créer nos coins arrondis!
Étape 3: Sélectionnez l'outil Rectangle arrondi
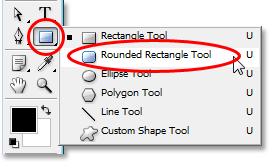
Maintenant que notre masque vectoriel est ajouté, accédez à la palette Outils et sélectionnez l'outil Rectangle arrondi. Par défaut, il est imbriqué avec l'outil Rectangle normal, alors cliquez sur l'outil Rectangle et maintenez votre souris enfoncée pendant une seconde ou deux. Vous verrez un menu déroulant apparaître. Sélectionnez l'outil Rectangle arrondi dans la liste:

Cliquez et maintenez le bouton de votre souris enfoncé sur «l'outil Rectangle» dans la palette d'outils, puis sélectionnez «l'outil Rectangle arrondi» dans le menu déroulant qui apparaît.
Ne confondez pas ces outils avec les outils de sélection en haut de la palette d'outils, comme la sélection rectangulaire ou l'outil de sélection elliptique. Ce sont des outils de sélection et ils sont utilisés pour faire glisser les sélections. Les outils que nous sélectionnons ici sont des outils de forme et ils sont utilisés pour dessiner des formes.
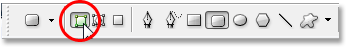
L'outil Rectangle arrondi étant sélectionné, montez jusqu'à la barre des options en haut de l'écran. Vous verrez un groupe de trois icônes sur la gauche. Ces trois icônes déterminent le fonctionnement de notre outil Forme. Nous voulons dessiner des formes avec notre outil Forme (cela semble assez évident, n'est-ce pas?), Alors cliquez sur l'icône à gauche, qui est l'icône des couches de forme:

Cliquez sur l'icône "Calques de forme" dans la barre des options.
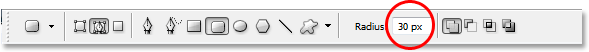
Ensuite, si vous vous déplacez plus loin vers la droite, vous arriverez à l'option Rayon. Cette option détermine à quel point nos coins seront arrondis. Plus le nombre est élevé, plus ils seront arrondis. Nombre inférieur, moins arrondi. Des trucs simples. Le problème est que vous ne saurez jamais vraiment avec certitude quel nombre entrer pour la valeur de rayon jusqu'à ce que vous en essayiez une, commencez à dessiner la forme, regardez à quel point les coins sont arrondis, puis décidez si vous êtes satisfait du résultat ou si le coin doit être plus ou moins arrondi. Je commence généralement par une valeur comprise entre 10 et 20 pixels, puis je fais glisser ma forme et je décide si j'aime les coins. Habituellement, je ne le ferai pas, et vous ne le ferez probablement pas non plus lors de votre premier essai, alors entrez simplement une valeur pour commencer, faites glisser la forme, et si vous n'êtes pas satisfait de la rondeur des coins, appuyez simplement sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler la forme, puis entrez une valeur différente dans l'option Rayon et réessayez.
J'ai déjà expérimenté cela plusieurs fois, et je sais qu'une valeur de rayon d'environ 30 pixels va me donner les coins que je veux, donc je vais entrer "30 px" (le "px" signifie "pixels") dans l'option Rayon:

Entrez une valeur dans l'option "Rayon" pour déterminer la façon dont les coins seront arrondis.
Étape 4: Sélectionnez la vignette du masque vectoriel dans la palette des calques
Nous avons sélectionné notre outil Rectangle arrondi, nous avons sélectionné l'option "Calques de forme" dans la palette Calques, et nous avons entré une valeur "Rayon" qui déterminera le degré d'arrondi de nos coins. Nous sommes prêts à tirer notre forme. Tout d'abord, nous devons nous assurer que le masque vectoriel est sélectionné, alors de retour dans la palette Calques, cliquez sur la vignette du masque vectoriel pour le sélectionner. Vous verrez une zone de surbrillance blanche apparaître autour de la miniature, ce qui nous permet de savoir que le masque vectoriel est sélectionné:

Cliquez sur la vignette du masque vectoriel dans la palette Calques pour la sélectionner. Une bordure de surbrillance blanche apparaîtra autour de la miniature.
Étape 5: faites glisser la forme
Tout ce que nous avons à faire maintenant est de faire glisser notre silhouette. Même si cela va nous sembler dessiner la forme sur l'image elle-même, ce que nous faisons vraiment, c'est la dessiner sur le masque vectoriel, et quand nous aurons terminé, la seule partie de notre photo qui restera visible est la zone à l'intérieur de la forme. Tout ce qui est en dehors de la forme sera caché. Allez-y et faites glisser votre forme de rectangle arrondi. Si vous souhaitez tout conserver sur la photo et simplement arrondir les coins, commencez dans le coin supérieur gauche de la photo et faites glisser votre souris vers le bas en bas à droite. Si vous préférez utiliser la forme pour recadrer une partie de la photo et lui donner des coins arrondis, faites simplement glisser votre forme autour de la zone que vous souhaitez conserver.
Si vous devez repositionner votre forme pendant que vous faites glisser, maintenez la barre d'espace enfoncée, puis faites glisser la forme vers son nouvel emplacement. Relâchez la barre d'espace lorsque vous avez terminé et continuez à faire glisser la forme.
Ici, j'ai fait glisser mon rectangle arrondi juste à l'intérieur des bords de la photo. Vous pouvez voir les coins arrondis de la forme, qui deviendront les coins arrondis de la photo elle-même en un instant:

Cliquez et faites glisser la forme Rectangle arrondi à l'intérieur du document. Toutes les zones de la photo qui ne relèvent pas de la forme seront masquées par le masque vectoriel.
Relâchez le bouton de votre souris lorsque vous êtes satisfait de votre forme, et instantanément, votre photo est "masquée" à la forme grâce au masque vectoriel, et les coins de la photo sont maintenant arrondis:

La photo est maintenant masquée par la forme Rectangle arrondi grâce au masque vectoriel, et les coins de la photo apparaissent désormais arrondis.
Terminons les choses en ajoutant une bordure à notre forme.
Étape 6: ajouter un trait blanc pour créer une bordure photo
Ce n'est pas parce que les coins de notre photo sont maintenant arrondis que nous ne pouvons pas encore y ajouter de bordure de photo. Cela signifie simplement que les coins de la bordure seront également arrondis! Pour ajouter une bordure, cliquez sur l'icône Styles de calque au bas de la palette Calques:

Cliquez sur l'icône "Styles de calque" en bas de la palette des calques.
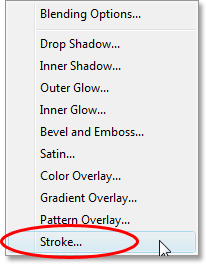
Sélectionnez ensuite Contour dans le bas de la liste des styles de calque qui apparaît:

Sélectionnez "Stroke" dans la liste des styles de calque.
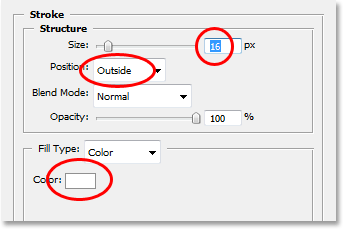
Cela fera apparaître la boîte de dialogue Photoshop Layer Style définie sur les options "Stroke" dans la colonne du milieu. Je vais augmenter ma taille de trait à environ 16 pixels. Vous souhaiterez peut-être définir la vôtre sur une valeur différente en fonction de la taille et de la résolution de votre image. Je vais laisser l'option Position définie sur Extérieur, ce qui va placer le trait entièrement à l'extérieur des bords de la forme. Enfin, je vais cliquer sur l'échantillon de couleur pour l'option Couleur en bas, qui par défaut est définie sur rouge (car Adobe pense que tout le monde voudra naturellement du rouge comme couleur de trait), et dans le sélecteur de couleurs qui apparaît, Je vais sélectionner le blanc comme couleur de trait. Cliquez sur OK pour quitter le sélecteur de couleurs une fois que vous avez choisi le blanc:

Modifiez les options entourées en rouge ci-dessus pour le trait.
Lorsque vous avez terminé, cliquez sur OK pour quitter la boîte de dialogue Style de calque et appliquer le trait! Voici 'après avoir appliqué mon trait pour créer ma bordure photo, voici mon résultat final:

Le résultat final des "coins arrondis".
Et nous l'avons là! C'est incroyablement facile de donner une photo aux coins arrondis dans Photoshop en utilisant un masque vectoriel et l'outil Rectangle arrondi! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!