Dans ce tutoriel, je vais vous montrer étape par étape comment créer un effet de texte de feu dans Photoshop, engloutissant vos lettres en brûlant des flammes chaudes. Nous commencerons par ajouter du texte initial, puis nous mettrons le feu à l'aide du filtre Wind de Photoshop, du filtre Liquify, des calques de réglage et des effets de calque! Nous allons mélanger le texte dans les flammes à l'aide de l'outil Pinceau et d'un masque de calque. Et nous améliorerons l'effet de feu en utilisant quelques textures que nous créerons à partir de zéro.
Voici à quoi ressemblera l'effet texte du feu lorsque nous aurons terminé:

L'effet final.
Commençons!
Partie 1: Ajout du texte
Nous allons commencer par créer un nouveau document et ajouter le texte initial.
J'utilise la dernière version de Photoshop CC, mais chaque étape est entièrement compatible avec Photoshop CS6.
Étape 1: créer un nouveau document Photoshop
Commencez par créer un nouveau document Photoshop. Allez dans le menu Fichier dans la barre de menus et choisissez Nouveau :

Allez dans Fichier> Nouveau.
Pour ce didacticiel, définissez la largeur de votre document sur 1600 pixels, la hauteur sur 1000 pixels et la résolution sur 72 pixels / pouce . Laissez le contenu d'arrière - plan défini sur blanc pour l'instant. Et puis pour créer le document, cliquez sur Créer ou OK selon la version de Photoshop que vous utilisez:

Les nouveaux paramètres du document.
Étape 2: remplissez le nouveau document de noir
Changez l'arrière-plan du document du blanc au noir en allant dans le menu Edition et en choisissant Remplir :

Aller dans Edition> Remplir.
Dans la boîte de dialogue Remplir, définissez le contenu sur noir, puis cliquez sur OK:

Définition du contenu sur noir.
Photoshop remplit l'arrière-plan de noir:

Le texte du feu ressortira bien sur le fond noir.
Étape 3: ajoutez votre texte
Pour ajouter le texte, saisissez l' outil de saisie dans la barre d'outils:

Sélection de l'outil de saisie.
Dans la barre des options, choisissez votre police. J'irai avec quelque chose de simple comme Times New Roman Bold . Définissez la taille du type sur 72 pt juste pour nous donner la plus grande taille prédéfinie pour l'instant:

Choisir une police et une taille de texte dans la barre des options.
Toujours dans la barre des options, définissez la couleur du texte sur blanc en cliquant sur l' échantillon de couleur :

Modification de la couleur du type.
Et puis choisir le blanc dans le sélecteur de couleurs. Cliquez sur OK pour le fermer:

Définition de la couleur du texte sur blanc.
Avec la police et la couleur de votre choix, cliquez à l'intérieur du document et ajoutez votre texte. Je vais taper le mot "FEU". Le texte sera trop petit, mais nous le corrigerons ensuite:

Ajout du texte.
Pour l'accepter, cliquez sur la coche dans la barre des options:

Cliquer sur la coche.
Étape 4: redimensionner et déplacer le texte avec Free Transform
Pour redimensionner le texte, allez dans le menu Edition et choisissez Transformation libre :

Allez dans Edition> Transformation gratuite.
Ensuite, maintenez la touche Maj enfoncée et faites glisser l'une des poignées d'angle vers l'extérieur. Maintenir la touche Maj verrouille les formes des lettres afin que vous ne les déformiez pas. Lorsque vous avez terminé, relâchez le bouton de votre souris, puis relâchez votre touche Maj:

Maintenez Shift et faites glisser les poignées d'angle pour redimensionner le texte.
Pour déplacer le texte, cliquez à l'intérieur de la zone Transformation libre et faites-le glisser en place. Faites de la place pour les flammes en haut des lettres en faisant glisser le texte vers le bas dans la moitié inférieure du document:

Faire glisser le texte en position.
Pour l'accepter, cliquez à nouveau sur la coche dans la barre des options:

Cliquez sur la coche pour fermer Free Transform.
Partie 2: dessiner les flammes autour du texte
Étape 5: pixellisez le type
Dans le panneau Calques, nous voyons notre texte sur un calque de type au-dessus du calque d'arrière-plan:

Le panneau Calques montrant le calque Type.
Convertissez le texte en pixels en cliquant avec le bouton droit sur (Win) / Ctrl (Mac) sur le calque Type et en choisissant Rasterize Type dans le menu:

Choisir la commande Rasterize Type.
Photoshop convertit le texte en un calque normal:

Le type a été converti en pixels.
Étape 6: Dupliquez le calque de texte
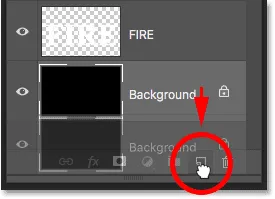
Faites une copie du calque en le faisant glisser vers le bas sur l'icône Nouveau calque en bas du panneau Calques:

Duplication du calque de texte.
Étape 7: désactivez la copie
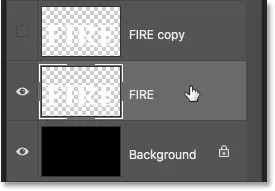
Une copie apparaît au-dessus de l'original. Désactivez la copie pour l'instant en cliquant sur son icône de visibilité :

Désactiver la couche supérieure.
Étape 8: Sélectionnez le calque de texte d'origine
Cliquez ensuite sur le calque de texte d'origine pour le sélectionner:

Sélection du calque de texte d'origine.
Apprenez tout sur les couches avec notre guide d'apprentissage complet!
Étape 9: faire pivoter le texte de 90 ° dans le sens des aiguilles d'une montre
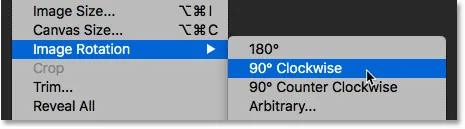
Nous sommes prêts à créer nos flammes et nous commencerons par appliquer le filtre à vent de Photoshop. Le problème est que le filtre Wind ne fonctionne que de gauche à droite ou de droite à gauche. Cela ne fonctionne pas verticalement, et nous avons besoin que nos flammes semblent s'élever au-dessus des lettres. Donc, avant d'appliquer le filtre, nous devons d'abord faire pivoter le texte. Montez dans le menu Image, choisissez Rotation image, puis choisissez 90 ° dans le sens horaire :

Aller à Image> Rotation de l'image> 90 ° dans le sens horaire.
Cela fait pivoter le document entier, y compris le texte, sur le côté:

Le texte après avoir fait pivoter l'image dans le sens des aiguilles d'une montre.
Étape 10: appliquez le filtre Wind
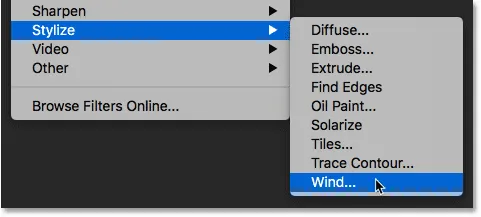
Avec le texte pivoté, allez dans le menu Filtre, choisissez Styliser, puis choisissez Vent :

Allez dans Filtre> Styliser> Vent.
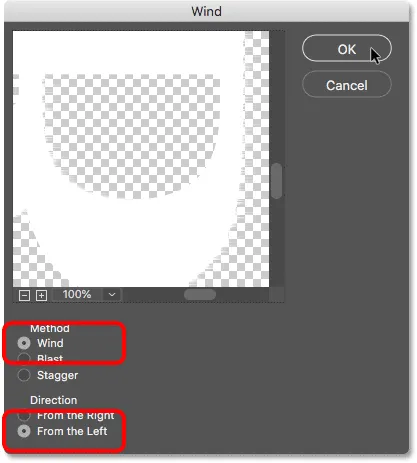
Dans la boîte de dialogue Vent, définissez la méthode sur Wind et la direction sur From the Left, puis cliquez sur OK:

Réglez la méthode sur "Wind" et la direction sur "From the Left".
Si vous regardez attentivement, vous verrez de petites stries ou des pointes s'étendant vers l'extérieur le long des bords droits de chaque lettre. Ici, j'ai zoomé sur la lettre F pour les rendre plus faciles à voir:

De petites stries apparaissent le long des bords droits.
Étape 11: réappliquez le filtre Wind deux fois de plus
Pour allonger les séquences, appliquez à nouveau le filtre Vent. Revenez au menu Filtre, et comme Wind était le dernier filtre que nous avons appliqué, vous le trouverez en haut de la liste:

Exécutez le filtre Vent une deuxième fois en allant dans Filtre> Vent.
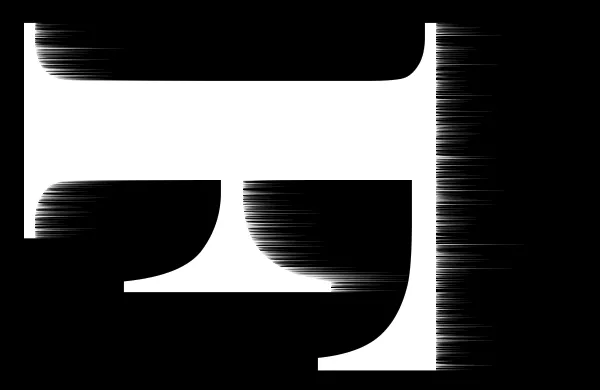
Après l'avoir exécuté une deuxième fois, les séquences sont plus visibles:

L'effet après avoir exécuté le filtre Wind une deuxième fois.
Appliquez le filtre Wind une troisième fois en le sélectionnant à nouveau en haut du menu Filtre:

Lancer le filtre Wind une troisième fois.
Et maintenant, les séquences sont aussi longues que nécessaire:

L'effet après trois passes du filtre Wind.
Étape 12: Faites pivoter le texte de 90 ° dans le sens inverse des aiguilles d'une montre
Nous avons terminé avec le filtre Vent, alors faites pivoter le texte dans son orientation d'origine en allant dans le menu Image, en choisissant Rotation de l'image, et cette fois, en choisissant 90 ° dans le sens antihoraire :

Aller à Image> Rotation de l'image> 90 ° dans le sens antihoraire.
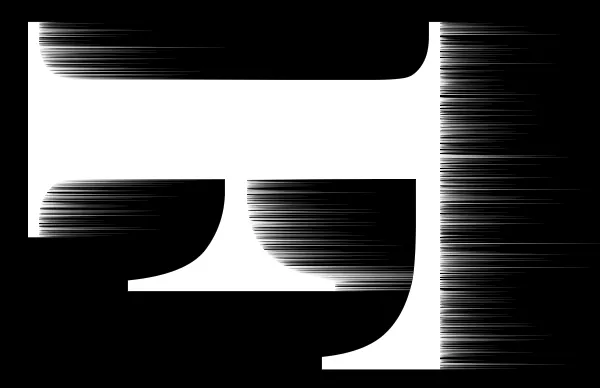
Avec le texte tourné, les stries montent maintenant vers le haut:

L'image est maintenant revenue à sa position d'origine.
Étape 13: appliquer le filtre Flou gaussien
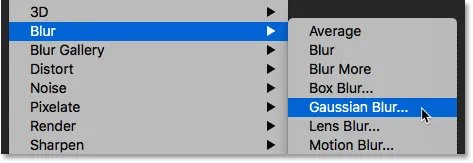
Pour adoucir les stries, appliquez un peu de flou. Montez dans le menu Filtre, choisissez Flou, puis choisissez Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
Dans la boîte de dialogue Flou gaussien, choisissez une valeur de rayon faible d'environ 1 pixel, puis cliquez sur OK:

Brouiller l'effet du filtre Vent pour l'adoucir.
Les séquences ont maintenant un aspect plus doux:

L'effet après application du flou gaussien.
Étape 14: Dupliquez le calque d'arrière-plan
De retour dans le panneau Calques, faites une copie du calque d'arrière-plan en le faisant glisser vers le bas sur l'icône Nouveau calque :

Duplication du calque d'arrière-plan.
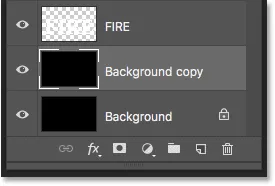
Une copie apparaît au-dessus de l'original:

Le nouveau calque "Copie d'arrière-plan".
Étape 15: fusionner les calques de copie de texte et d'arrière-plan
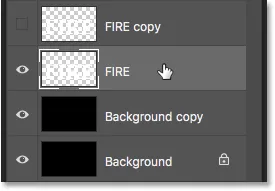
Fusionnez le calque de texte avec le calque "Copie d'arrière-plan" en cliquant sur le calque de texte pour le sélectionner:

Sélection du calque de texte.
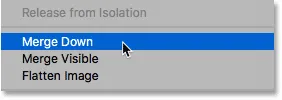
Et puis en faisant un clic droit (Win) / Contrôle-clic (Mac) sur le calque et en choisissant Fusionner vers le bas dans le menu:

Choisir la commande Fusionner vers le bas.
Cela fusionne les deux couches sur une seule couche:

Les calques de texte et de "copie d'arrière-plan" sont maintenant fusionnés en un seul.
Étape 16: renommer le calque fusionné "Flammes"
Double-cliquez sur le nom "Copie d'arrière-plan" pour le mettre en surbrillance, puis renommez le calque "Flammes". Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter:

Renommer le calque fusionné "Flammes".
Étape 17: dessinez des flammes avec le filtre Liquify
Avec le calque "Flammes" sélectionné, allez dans le menu Filtre et choisissez Liquéfier :

Allez dans Filtrer> Liquéfier.
Sélectionnez l'outil Warp vers l'avant
Dans la boîte de dialogue Filtre de fluidification, assurez-vous que l' outil Warp vers l' avant est sélectionné dans la barre d'outils à gauche:

Sélection de l'outil de déformation avant.
Définissez la taille du pinceau
Ensuite, dans les options de l'outil Pinceau à droite, définissez la taille de votre pinceau sur environ 100 pixels :

À commencer par une brosse de 100 pixels.
Déformer les séquences
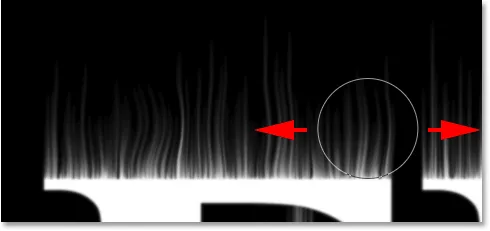
La première chose que nous devons faire est de leur donner un aspect vaporeux . Cliquez à l'intérieur des stries à différents endroits et faites glisser votre souris sur une courte distance, à gauche ou à droite, pour les déformer doucement et créer des courbes subtiles et aléatoires. Cliquez, faites glisser, relâchez le bouton de votre souris, puis cliquez et faites glisser à nouveau dans une autre zone. Essayez de ne pas cliquer à l'intérieur des lettres elles-mêmes pour l'instant. Il suffit de déformer et de bouger les séquences:

Faire glisser à gauche et à droite le long des stries pour les déformer.
Corrigez les erreurs avec l'outil de reconstruction
Si vous faites une erreur, annulez votre dernière étape en appuyant sur Ctrl + Z (Win) / Commande + Z (Mac). Ou, sélectionnez l' outil Reconstruire dans la barre d'outils, puis peignez sur la zone pour annuler la déformation qui a été appliquée. Une fois l'erreur corrigée, revenez à l'outil de déformation avant et continuez à déformer les séquences:

Vous pouvez annuler la déformation à l'aide de l'outil de reconstruction.
N'oubliez pas d'inclure les stries dans les sections centrale et inférieure des lettres. Si vous devez ajuster la taille de votre pinceau, appuyez sur les touches de support gauche et droite de votre clavier. Le support gauche (() rend le pinceau plus petit et le support droit ()) le rend plus grand. Lorsque vous avez terminé, vous devriez vous retrouver avec quelque chose de similaire à ce que j'ai ici:

Les stries après l'ajout de la chaîne initiale.
Réduisez la taille de la brosse et dessinez de petites flammes
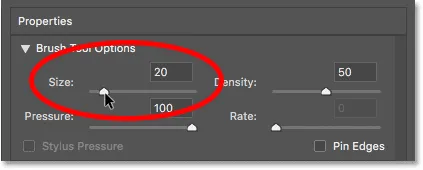
De retour dans les options de l'outil Pinceau, réduisez la taille de votre pinceau à environ 20 pixels :

Réduire la taille de la brosse.
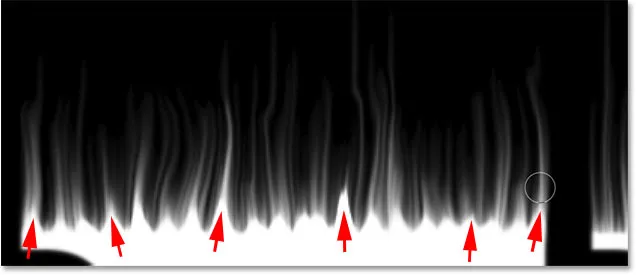
Cette fois, pour créer de petites flammes, cliquez à l'intérieur des lettres et faites glisser vers le haut dans les stries. Essayez de faire glisser dans différentes directions pour plus de variété, ou même suivez le chemin des stries pour un effet supplémentaire:

Dessin de petites flammes le long des sommets des lettres.
Encore une fois, si vous faites une erreur, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour annuler votre dernière étape. Lorsque vous avez terminé avec le haut des lettres, faites la même chose avec les sections inférieure et centrale. Le résultat devrait ressembler à ceci:

Le résultat après avoir dessiné les petites flammes.
Augmentez la taille du pinceau et dessinez des flammes plus grandes
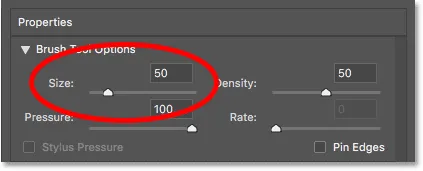
Augmentez la taille de votre pinceau à environ 50 pixels :

Choisir une taille de pinceau plus grande.
Cliquez ensuite sur des points aléatoires à l'intérieur des lettres et faites glisser vers le haut pour créer des flammes plus grandes. Faites glisser à nouveau dans différentes directions pour plus de variété:

Dessiner des flammes plus grandes avec la plus grande brosse.
Voici mon résultat après avoir ajouté les plus grandes flammes:

Les flammes plus grandes ont été ajoutées.
Augmentez la taille du pinceau et dessinez les plus grandes flammes
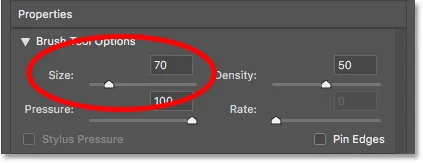
Enfin, augmentez la taille de votre pinceau à environ 70 pixels :

Définition de la taille du pinceau à 70 pixels.
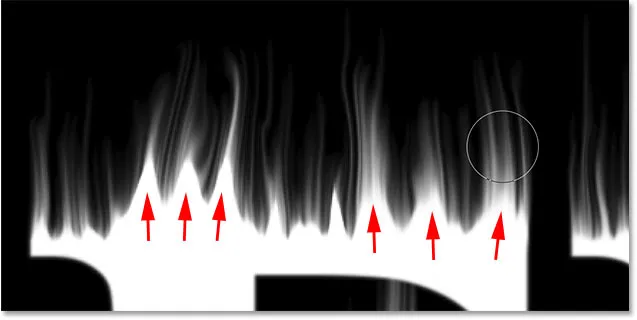
Et puis cliquez et faites glisser pour ajouter quelques flammes encore plus grandes le long des sommets. Un par lettre devrait le faire:

Ajout de quelques flammes plus grandes pour améliorer l'effet.
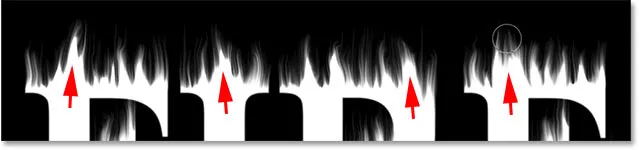
Lorsque vous avez terminé, cliquez sur OK pour fermer le filtre Liquify, et voici mon résultat:

Le résultat du filtre Liquify.
Partie 3: Coloration des flammes
Étape 18: ajouter deux couches d'ajustement de teinte / saturation
Pour le moment, nos flammes sont juste blanches, alors ajoutons-leur de la couleur.
Ajouter le premier calque de réglage Teinte / Saturation
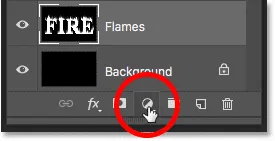
Dans le panneau Calques, cliquez sur l'icône Nouveau calque de remplissage ou de réglage en bas:

Ajout d'un nouveau calque de réglage.
Choisissez ensuite Teinte / Saturation dans la liste:

Choix de teinte / saturation.
Le calque de réglage apparaît directement au-dessus du calque "Flammes":

Le premier calque de réglage Teinte / Saturation est ajouté.
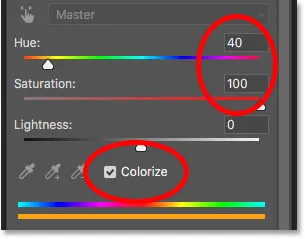
Et les commandes et les options du calque de réglage apparaissent dans le panneau Propriétés de Photoshop. Tout d'abord, activez l'option Coloriser . Réglez ensuite la valeur de teinte sur 40 et la saturation sur 100 :

Les commandes Teinte / Saturation dans le panneau Propriétés.
Cela ajoute un jaune chaud au sommet des flammes:

Le résultat avec le premier calque de réglage Teinte / Saturation.
Ajouter un deuxième calque de réglage Teinte / Saturation
Ajoutez un deuxième calque de réglage Teinte / Saturation en cliquant à nouveau sur l'icône Nouveau remplissage ou calque de réglage dans le panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Et en choisissant Teinte / Saturation dans la liste:

Choisir à nouveau Teinte / Saturation.
Dans le panneau Propriétés, cette fois, laissez l'option Coloriser décochée et définissez simplement la valeur de Teinte sur -15 :

Réglage de la teinte sur -15.
Cela change la couleur des flammes du jaune à l'orange:

Le résultat avec le deuxième calque de réglage Teinte / Saturation.
Étape 19: changer le mode de fusion en superposition
Pour mélanger les couleurs des deux calques de réglage Teinte / Saturation ensemble, changez le mode de fusion du second de Normal à Superposition :

Modification du mode de fusion des calques en superposition.
Cela mélange à la fois l'orange et le jaune:

Le résultat après avoir changé le mode de fusion.
Étape 20: ajouter un ajustement des niveaux au-dessus du calque "Flammes"
Pour changer les zones blanches restantes en jaune, sélectionnez le calque "Flammes":

Sélection du calque "Flammes".
Cliquez ensuite sur l'icône Nouveau remplissage ou calque de réglage :

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Et cette fois, choisissez Niveaux :

Ajout d'un calque de réglage des niveaux.
Photoshop ajoute le calque de réglage des niveaux directement au-dessus du calque "Flammes":

Le calque de réglage Niveaux est ajouté.
Étape 21: abaisser le niveau de sortie de luminosité maximale
Dans le panneau Propriétés, vous verrez deux valeurs pour les niveaux de sortie ; l'un défini sur 0 et l'autre sur 255. La première valeur contrôle le niveau de luminosité minimum des calques sous le calque de réglage, et la seconde contrôle la luminosité maximale. Pour atténuer les flammes et le texte du blanc au jaune, réduisez la deuxième valeur de 255 à 185 :

Baisser le niveau de sortie de luminosité maximale à 185.
Et voici le résultat. Les zones blanches sont maintenant jaunes, mais les reflets oranges restent toujours le long des sommets des flammes:

Le résultat après avoir baissé le niveau de sortie.
Partie 4: colorier le texte
Maintenant que nous avons ajouté de la couleur aux flammes, colorions le texte lui-même. Et nous le ferons en utilisant les effets de calque de Photoshop.
Étape 22: Sélectionnez et activez le calque supérieur
De retour dans le panneau Calques, cliquez sur le calque supérieur (le calque "Copie INCENDIE") pour le sélectionner, puis activez le calque en cliquant sur son icône de visibilité :

Sélection et activation du calque de texte.
Étape 23: renommer le calque
Comme il s'agit de notre calque de texte principal, double-cliquez sur son nom pour le mettre en surbrillance, puis renommez le calque "Texte". Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter:

Renommer le calque supérieur "Texte".
Étape 24: ajouter un effet de calque de superposition de dégradé
Avec le calque "Texte" sélectionné, cliquez sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Et puis choisissez Gradient Overlay dans la liste:

Ajout d'un effet de calque de superposition de dégradé.
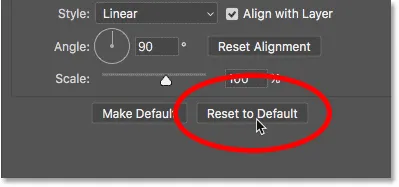
Réinitialisation des valeurs par défaut du dégradé
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de superposition de dégradé. Tout d'abord, cliquez sur le bouton Réinitialiser par défaut pour vous assurer que nous partons des paramètres par défaut:

Réinitialisation de la superposition de dégradé à ses paramètres par défaut.
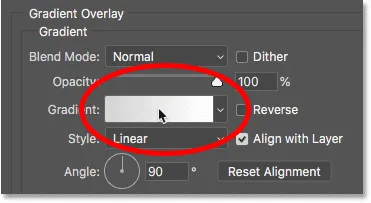
Modification du dégradé
Pour modifier le dégradé, cliquez sur l' échantillon de couleur :

Cliquer sur l'échantillon de couleur.
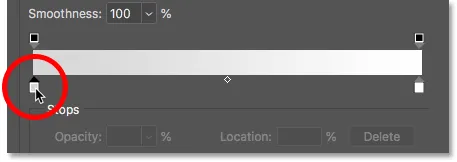
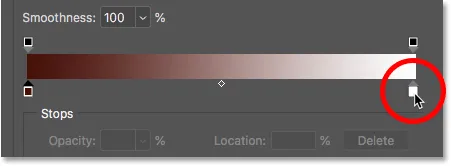
Dans l'éditeur de dégradé, double-cliquez sur la palette de couleurs sous l'extrémité gauche du dégradé:

Modification de la couleur gauche.
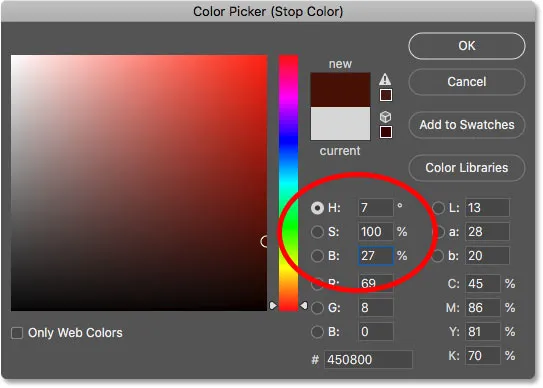
Ensuite, dans le sélecteur de couleurs, choisissez un rouge foncé en définissant la valeur de teinte (H) à 7, la valeur de saturation (S) à 100 et la valeur de luminosité (B) à 27 . Cliquez sur OK pour fermer le sélecteur de couleurs:

Définition de la couleur du dégradé gauche sur le rouge foncé.
De retour dans l'éditeur de dégradé, double-cliquez sur la palette de couleurs sous l'extrémité droite du dégradé:

Modification de la bonne couleur.
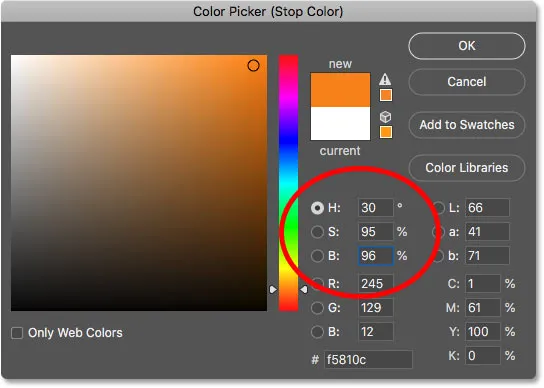
Et dans le sélecteur de couleurs, choisissez un orange plus lumineux en définissant la teinte à 30, la saturation à 95 et la luminosité à 96 :

Définir la bonne couleur de dégradé sur orange.
Cliquez sur OK pour fermer le sélecteur de couleurs, puis sur OK pour fermer l'éditeur de dégradé, mais laissez la boîte de dialogue Style de calque ouverte. Le texte est maintenant coloré avec le dégradé:

Le résultat après avoir ajouté la superposition de dégradé au texte.
Étape 25: ajouter un style de couche Outer Glow
Dans la boîte de dialogue Style de calque, choisissez Lueur extérieure dans la liste des effets à gauche:

Ajout d'un effet de couche Outer Glow.
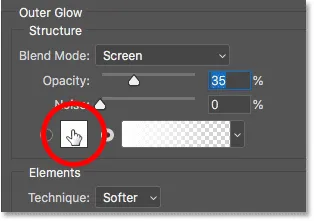
Ensuite, dans les options de lueur extérieure, cliquez sur l' échantillon de couleur pour modifier la couleur de la lueur:

Cliquez sur l'échantillon de couleur de la lueur extérieure.
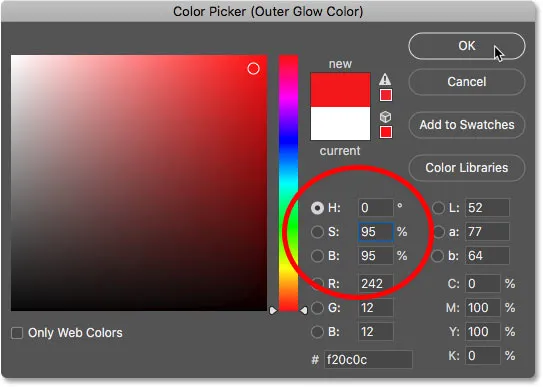
Et dans le sélecteur de couleurs, choisissez un rouge vif. Je vais définir ma valeur de teinte sur 0, la saturation sur 95 et la luminosité également sur 95 . Cliquez ensuite sur OK pour fermer le sélecteur de couleurs:

Choisir un rouge vif pour la lueur extérieure.
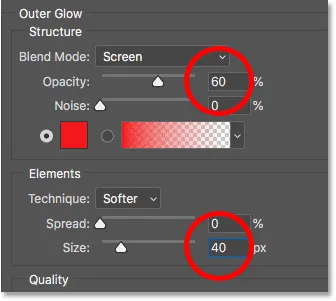
De retour dans les options de lueur extérieure, ajustez l'opacité pour contrôler la luminosité de la lueur et la taille pour contrôler la distance que la lueur s'étend vers l'extérieur du texte. Je vais définir mon opacité à 60% et la taille à 40 pixels :

Réglage de l'opacité et de la taille de l'éclat extérieur.
Voici l'effet avec la lueur rouge appliquée autour des lettres:

Le résultat avec l'Outer Glow appliqué.
Étape 26: ajouter une lueur intérieure
Toujours dans la boîte de dialogue Style de calque, sélectionnez Inner Glow sur la gauche:

Ajout d'un effet de calque Inner Glow.
Dans les options Inner Glow, cliquez sur l' échantillon de couleur :

Changer la couleur de la lueur intérieure.
Et dans le sélecteur de couleurs, choisissez un orange vif. Je vais régler la teinte à 20, la saturation à 100 et la luminosité à 90 . Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs:

Choisir l'orange pour l'Inner Glow.
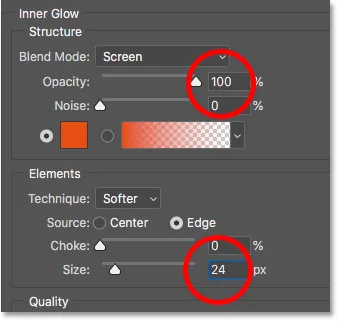
Et enfin, de retour dans les options Inner Glow, augmentez l' opacité à 100%, puis définissez la taille à environ 24 pixels :

Définition de l'opacité et de la taille de la lueur intérieure.
Nous avons terminé avec nos styles de calque, cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici le résultat avec les trois effets de calque appliqués au texte:

Le résultat avec les trois effets de calque appliqués.
Partie 5: Mélanger le texte avec les flammes
Pour le moment, le texte semble être assis devant les flammes. Nous allons mélanger le texte dans les flammes en utilisant un masque de calque.
Étape 27: ajouter un masque de calque au calque de texte
Le calque "Texte" étant toujours actif, cliquez sur l'icône Ajouter un masque de calque en bas du panneau Calques:

Ajout d'un masque de calque au calque "Texte".
Une vignette de masque de calque blanc apparaît à côté de la vignette d'aperçu du calque "Texte":

La vignette du masque de calque.
Étape 28: Sélectionnez l'outil Pinceau
Saisissez l' outil Pinceau dans la barre d'outils:

Sélection de l'outil Pinceau.
Étape 29: définissez la couleur de votre pinceau sur le noir
Nous devons peindre le masque de calque avec du noir, alors assurez-vous que votre couleur de premier plan (la couleur du pinceau) est définie sur noir :

Réglez la couleur de votre pinceau sur le noir.
Étape 30: Peignez le long des bords des lettres pour mélanger les flammes
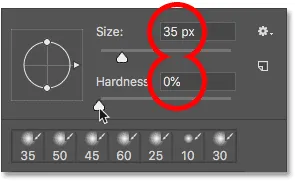
Cliquez avec le bouton droit (Win) / Contrôle-clic (Mac) à l'intérieur du document pour afficher les options de pinceau. Ensuite, réduisez la dureté à 0% pour peindre avec une brosse douce et réglez la taille entre 30 et 40 px . Appuyez sur Entrée (Win) / Retour (Mac) pour fermer les options de pinceau:

Réglez la taille et la dureté de la brosse.
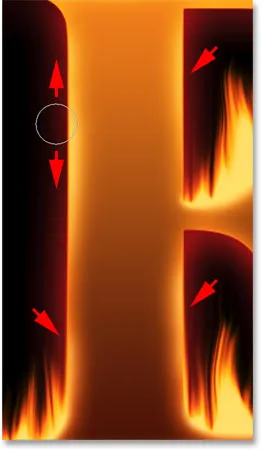
Ensuite, commencez par peindre le long des sommets des lettres. Les arêtes vives du texte disparaîtront dans les flammes. Essayez de peindre avec plus d'une ligne ondulée plutôt qu'une ligne droite:

Peinture le long du haut de la première lettre pour mélanger le bord dans les flammes.
Si vous faites une erreur, appuyez sur Ctrl + Z (Win) / Commande + Z (Mac) pour l'annuler. Continuez ensuite à peindre jusqu'à ce que le haut de chaque lettre semble fondre dans le feu:

Le résultat après avoir mélangé le haut des lettres.
Lorsque vous avez terminé avec les sommets, faites la même chose avec les bords médian et inférieur des lettres, en les peignant pour les fondre dans les flammes. Utilisez les touches de support gauche et droite de votre clavier si vous devez régler la taille du pinceau:

Peignez le long des autres bords pour les fondre également dans les flammes.
Pour ajouter à l'effet, utilisez un pinceau plus grand (appuyez plusieurs fois sur la touche droite du support) et peignez le long des autres bords des lettres pour ajouter une lueur à ces zones. Gardez la plupart de votre curseur de pinceau en dehors de la lettre afin que seul le bord extérieur passe dessus:

Peinture le long de parties aléatoires des bords pour ajouter une lueur.
Voici mon résultat après avoir peint le long des bords. Nous avons presque fini:

L'effet après avoir mélangé le texte aux flammes.
Partie 6: Ajout de texture à l'effet
Ajoutons de la texture, à la fois au texte lui-même et aux flammes.
Étape 31: ajouter un nouveau calque
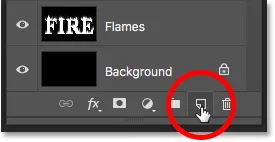
Le calque "Texte" étant toujours actif, cliquez sur l'icône Nouveau calque en bas du panneau Calques:

Ajout d'un nouveau calque.
Un nouveau calque vierge apparaît au-dessus du calque "Texte". Nous allons créer une texture à l'aide du filtre Nuages de Photoshop, donc double-cliquez sur le nom du calque pour le mettre en surbrillance, puis renommez-le "Nuages". Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter:

Renommez la nouvelle couche "Clouds".
Étape 32: appliquer le filtre Clouds
Dans la barre d'outils, assurez-vous que vos couleurs de premier plan et d'arrière-plan sont définies sur leurs valeurs par défaut (noir et blanc). Si ce n'est pas le cas, appuyez sur D sur votre clavier pour les réinitialiser:

Couleurs d'avant-plan et d'arrière-plan par défaut.
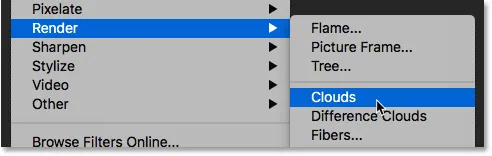
Ensuite, allez dans le menu Filtre, choisissez Rendu, puis choisissez Clouds :

Allez dans Filtre> Rendu> Nuages.
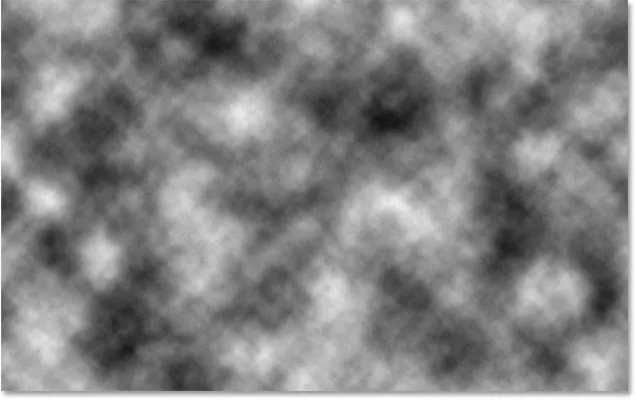
Photoshop remplit le calque de "nuages" aléatoires en noir et blanc, bloquant temporairement le texte de la vue:

Le document après avoir exécuté le filtre Clouds.
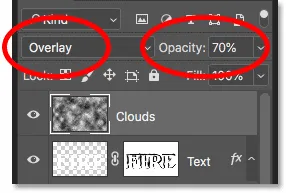
Pour mélanger la texture des nuages avec le texte et les flammes, changez le mode de fusion du calque "Nuages" de Normal à Superposition . Réglez ensuite l'intensité de la texture en abaissant l' opacité du calque à environ 70% :

Mélanger la texture des nuages avec le texte.
Et voici le résultat avec la texture ajoutée. Il est principalement visible dans le texte, mais vous pouvez également voir des reflets et des ombres subtils dans les flammes:

L'effet avec la texture des nuages s'est mélangé.
Étape 33: ajouter un autre nouveau calque
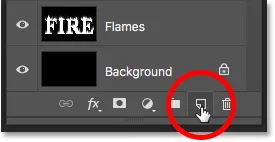
Nous ajouterons une texture de plus, cette fois pour améliorer les flammes. Cliquez à nouveau sur l'icône Nouveau calque en bas du panneau Calques:

Ajout d'un autre nouveau calque.
La nouvelle couche apparaît au-dessus de la couche "Nuages". Nous allons créer cette seconde texture en utilisant le filtre Fibres de Photoshop, alors renommez ce calque "Fibres":

La couche "Fibres" sera utilisée pour ajouter de la texture aux flammes.
Étape 34: appliquez le filtre Fibres
Assurez-vous que vos couleurs de premier plan et d'arrière-plan sont toujours définies en noir et blanc:

Les filtres Nuages et Fibres utilisent tous deux les couleurs de premier plan et d'arrière-plan.
Ensuite, allez dans le menu Filtre, choisissez Rendu, puis choisissez Fibres :

Allez dans Filtre> Rendu> Fibres.
Dans la boîte de dialogue Fibres, acceptez simplement les paramètres par défaut et cliquez sur OK:

Les paramètres de fibres par défaut fonctionneront.
Photoshop remplit le calque avec un motif de fibres aléatoire, bloquant à nouveau l'effet de texte de la vue:

La texture créée avec le filtre Fibres.
Étape 35: rendre la texture floue avec le flou gaussien
Adoucissez la texture en allant dans le menu Filtre, en choisissant Flou, puis en choisissant Flou gaussien :

Allez dans Filtre> Flou> Flou gaussien.
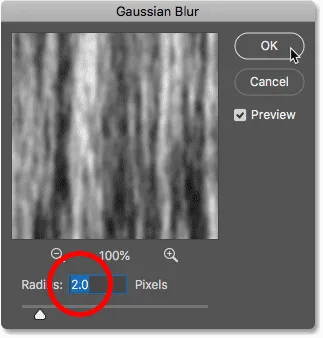
Dans la boîte de dialogue Flou gaussien, définissez la valeur du rayon sur 2 pixels, puis cliquez sur OK:

Appliquer un petit flou sur les fibres.
Étape 36: changez le mode de fusion en lumière douce
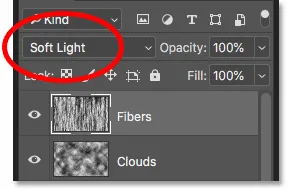
Ensuite, pour mélanger les fibres avec les flammes, changez le mode de fusion du calque "Fibres" en Lumière douce :

Changer le mode de fusion des calques "Fibres" en Lumière douce.
Le problème est que cela mélange la texture non seulement avec les flammes mais aussi avec le texte, ce qui ne semble pas correct:

Le résultat après avoir changé le mode de fusion de la texture "Fibres".
Étape 37: ajouter un masque de calque rempli de noir
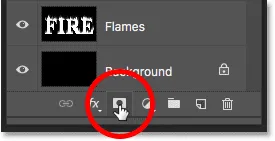
Pour résoudre ce problème, maintenez la touche Alt (Win) / Option (Mac) enfoncée et cliquez sur l'icône Ajouter un masque de calque dans le panneau Calques:

Maintenez Alt (Win) / Option (Mac) et ajoutez un masque de calque.
Cela ajoute un masque de calque au calque "Fibres" et remplit le masque de noir, ce qui masque toute la texture de la vue:

La touche Alt (Win) / Option (Mac) remplissait le masque de noir au lieu de blanc.
Étape 38: Peignez la texture des flammes
Changez la couleur de votre pinceau du noir au blanc en appuyant sur la touche X de votre clavier pour permuter les couleurs de premier plan et d'arrière-plan:

Appuyez sur X pour définir la couleur de votre pinceau sur blanc.
Ensuite, utilisez les touches de support gauche ou droite de votre clavier pour modifier la taille de votre pinceau au besoin, et peignez sur les flammes pour ramener la texture des fibres:

Peignez sur les flammes pour restaurer la texture.
Si vous faites une erreur et que vous peignez accidentellement dans le texte, appuyez sur X pour permuter la couleur de votre pinceau du blanc au noir, puis peignez sur l'erreur pour la masquer. Appuyez à nouveau sur X pour remplacer la couleur du pinceau par du blanc et continuer à peindre sur les flammes. Et voici, après avoir repeint la texture, voici mon résultat final "texte de feu":

L'effet final.
Et nous l'avons là! Voilà comment mettre le feu au texte avec Photoshop! Vous pouvez également apprendre comment transformer du texte en or, comment créer du texte rétro des années 80, comment créer un délicieux texte de canne en bonbon, et plus encore dans notre section Effets de texte Photoshop!