
Introduction aux éléments sémantiques HTML5
L'article suivant vous fournira divers éléments sémantiques en html5. Commençons par comprendre la sémantique. La sémantique concerne tous les différents types de balises dont la fonctionnalité représenterait et effectuerait la même fonction selon son nom de balise. La fonctionnalité de la balise serait facilement comprise par son nom; qui est dans un nom / format compréhensible par l'utilisateur. La plupart des éléments en HTML sont généralement des éléments sémantiques.
Avantages des éléments sémantiques en HTML5
Les avantages des éléments sémantiques sont les suivants:
- Compréhension facile du code.
- La maintenance peut être effectuée rapidement et de manière appropriée.
- Il n'est pas nécessaire d'ajouter une description spécifique à une balise.
Divers éléments sémantiques en HTML5
Entrons maintenant dans les éléments sémantiques de HTML5.
1.
Cette balise nous donne une idée que les données à l'intérieur de cette balise sont spécifiquement destinées à un contenu similaire. Cela dépend aussi des différents types d'articles que nous avons généralement. Il peut s'agir d'un blog, de forums, d'articles de rubrique dans les journaux, etc.
Code:
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
Production:

2.
Cette balise consiste à fournir un contenu en coupe du total des données. En sachant comment utiliser les balises d'article et de section, ces balises peuvent être utilisées à l'intérieur de chaque balise. C'est-à-dire que la balise section peut être utilisée à l'intérieur de la balise article et vice versa.
Code:
The section here is about:
Apprendre et pratiquer
Production:

3.
Cette balise donne toutes les données d'en-tête. Toutes les données que nous voulons placer dans le format d'en-tête sont utilisées sous cette balise d'en-tête. Et cette balise peut être utilisée plusieurs fois dans l'ensemble des scripts HTML. Voyons-en un petit exemple.
Code:
This is header #1
This is header #1
This is header #1
This is header #1
Premier
le prochain …
Ceci est l'en-tête # 2
Deuxième
Production:

4.
Ceci est la section de pied de page de notre script HTML. Généralement, nous voyons toutes les données de copyright et la petite section que nous trouvons sous toutes les offres comme «des conditions s'appliquent» sur toutes les offres. Ces choses sont donc définies sous la balise footer.
Code:
À l'intérieur du corps et au-dessus du bas de page
Étiquette de pied de page intérieure.
Une autre balise de pied de page
Des conditions s'appliquent
Production:

5.
Cette balise nous donne les éléments de navigation. L'URL dans tout script de document HTML où nous voulons généralement naviguer d'une page à une autre via cette balise. Toutes les données fournies sous cette balise sont disponibles sous forme d'hyperliens. Ces hyperliens peuvent être utiles pour naviguer d'une section à une autre. Un petit exemple est défini comme:
Code:
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
Production:

Pendant que vous vous entraînez, cliquez sur ces liens et vérifiez comment la couleur de l'hyperlien change en cliquant.
6.
Il s'agit d'une balise utilisée pour afficher les données sur les côtés de notre document HTML. Sur de nombreux sites Web, nous pouvons trouver du contenu qui existe dans une barre latérale, qui s'affiche à l'aide de cette balise de côté. Ce contenu doit être conforme aux autres données présentes dans le document. Voyons-en un petit exemple.
Code:
Comment la balise apart est utilisée
Inside inside tag
Contenu à l'intérieur de la balise apart
Production:

Le contenu exact ne peut pas être spécifié complètement de la même manière, il ne peut être documenté et compris clairement qu'en utilisant la page HTML entière.
sept.
Cette balise spécifie que nous allons attacher une image. Cette balise peut être utilisée pour spécifier une source d'image et afficher un gif ou une image.
Code:
Comme mentionné ci-dessus, c'est ainsi que nous pouvons définir la balise figure. À l'intérieur de la balise figure, nous pouvons spécifier notre commande image avec une balise source. À l'intérieur de cette étiquette de figure, nous pouvons, à son tour, utiliser l'étiquette de légende de figure.
8.
Cette balise est utilisée pour donner une légende sous l'image fournie. Il peut être utilisé à l'intérieur de la balise figure. L'utilisation de cela peut être vue dans l'exemple ci-dessous.
This is description of the image attached.
Vous pouvez essayer d'exécuter la même chose en donnant une source d'image et vérifier comment la sortie est affichée.
9.
Cette balise spécifie tous les attributs et le contenu complet du site HTML. Il contient tout le contenu unique. Une chose importante à noter pour cette balise particulière est que cette balise ne peut être utilisée qu'une seule fois dans la création de page totale. Nous constatons que d'autres balises peuvent être utilisées plus d'une fois dans la création d'une page Web, mais cette balise principale est une balise à usage unique.
Code:
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
La lecture aiderait à comprendre différents sujets
Pratiquant
Avec étudier, pratiquer est une chose indispensable à faire dans l'apprentissage
Production:

dix.
Cette balise sert à mettre en évidence un contenu ou des données spécifiques. En d'autres termes, cette balise est utile pour marquer les données. Voyons un petit exemple pour cela ci-dessous:
Code:
Dans tout ce texte que j'écris maintenant, je veux marquer ce texte
Production:

11.
Cette balise contient les détails supplémentaires, que les utilisateurs peuvent masquer les détails de leur souhait. Grâce à cette balise, les utilisateurs peuvent ouvrir / fermer tout contenu dont ils ont besoin. Si nous voulons que cette balise divulgue ses détails au début lui-même, alors l'attribut «open» peut être utilisé.
Voici un petit exemple de la même chose:
Code:
Est-ce affiché?
Production:

Maintenant, quelle serait la sortie si nous n'utilisions pas l'attribut open?
Est-ce affiché?
Sortie 1:

Sortie 2:

12.
Cette balise est utilisée à l'intérieur de la balise details. Sous la balise de détails, nous pouvons avoir une balise de résumé qui spécifie le résumé complet de la page Web ou du document HTML. Une chose importante à noter ici est que la balise de résumé est la première balise enfant qui doit passer sous la balise de détails. Trouvons un petit exemple ci-dessous:
Code:
Have written this inside summary tag which is inside details tag
Ce texte n'apparaît que sous la balise details
Ces données de texte sont écrites après la fin de la balise de détails
Sortie 1:

Dans la sortie ci-dessus, nous avions mis en évidence la flèche, car nous obtenons notre sortie 2 une fois que nous l'avons développée.
Sortie 2:

Cette balise ne donne aucune différence
13.
Cette balise définit la date / l'heure dans un format tel que les utilisateurs peuvent facilement le comprendre. Mais une chose à noter est que cette balise peut ne pas nous donner une sortie modifiée dans de nombreux navigateurs.
Code:
Il est actuellement 23 h 00 dans la nuit.
Production:

14.
Comme son nom l'indique déjà, cette balise permet d'écrire n'importe quel contenu dans une boîte. Cette balise doit avoir un attribut ouvert pour afficher la boîte de dialogue une fois le code source exécuté. Trouvez un exemple ci-dessous:
Les données écrites ici s'affichent dans une boîte de dialogue
Production:

15.
Cette balise donne la progression d'une certaine tâche dans une représentation graphique. Nous devons ici avoir le nombre maximum pour lequel les progrès doivent être représentés. Cette balise se compose principalement de deux attributs. Max et valeur sont les deux attributs. Max représente le comptage total qui doit être terminé et Value nous donne le pourcentage de comptage terminé par rapport à la valeur de comptage maximale. Un exemple pour cela est ci-dessous:
Code:
EDUCBA
Your learning progress is:
EDUCBA
Your learning progress is:
EDUCBA
Your learning progress is:
EDUCBA
Your learning progress is:
Production:

16.
Cette étiquette est destinée à la mesure. Cela peut également être utilisé pour l'espace occupé par une requête ou l'utilisation de l'espace disque. Il y a quelques attributs à utiliser avec cette balise. Les attributs sont max, min et valeur. Sur la base de leur utilisation, nous pouvons certainement déterminer leur objectif et leur utilisation.
Code:
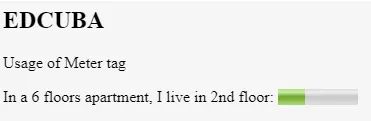
EDCUBA
EDCUBA
EDCUBA
Utilisation de la balise Meter
Dans un appartement de 6 étages, j'habite au 2ème étage:2 sur 6
Production:

17.
Il s'agit d'une balise qui a été introduite pour ajouter des fichiers vidéo à notre page HTML. Jusqu'à l'introduction de cette balise, les développeurs utilisaient des plugins pour introduire des fichiers vidéo dans le contenu de la page HTL. Il y a quelques attributs qui peuvent être utilisés avec la balise. Autoplay, Preload, Muted en sont quelques-uns.
Code:
Nous avons juste besoin d'une balise source pour donner la source d'où nous devons télécharger le contenu vidéo sur notre page.
18.
Cette balise permet d'ajouter des fichiers audio à notre page Html. L'utilisation et la balise source seraient les mêmes que celles de la balise vidéo. Comme exercice, essayez d'utiliser tous les éléments sémantiques et créez une page Web en version HTML 5 pour apprendre mieux et plus rapidement.
Conclusion
Dans cet article, nous devons voir de nombreux éléments sémantiques et leur utilisation en HTML5. Une chose importante à noter ici est que bon nombre de ces balises sont prises en charge par les versions d'Internet Explorer supérieures à 9 et les versions de Chrome supérieures à 3. Donc, continuez à apprendre et à vous entraîner pour mieux comprendre l'utilisation des balises dans HTML 5.
Articles recommandés
Ceci est un guide des éléments sémantiques HTML5. Nous discutons ici de l'introduction et de divers éléments sémantiques en HTML5 ainsi que de son implémentation de code. Vous pouvez également consulter l'article suivant pour en savoir plus -
- Top 10 des nouveaux éléments HTML5
- Balises HTML5
- Travailleurs Web HTML5
- Différents types d'événements HTML