
Différences entre Angular JS et Angular 2
Angular JS est un framework open-source qui donne un caractère dynamique aux pages Web ou aux applications Web. Angular JS a utilisé le langage HTML pour étendre sa syntaxe et aide à créer des applications plus efficacement. Le HTML est principalement utilisé comme langage statique; Angular JS est utilisé pour le rendre dynamique. Angular JS peut être utilisé pour créer des applications pour mobile ou ordinateur de bureau en plus des applications Web. Angular 2 est construit sur du JavaScript moderne qui utilise ES6. Angular 2 est le successeur d'AngularJS. Il s'agit également d'un framework open source utilisé pour développer le front-end pour les applications web. Il a été écrit en TypeScript. Il est également compatible avec les appareils mobiles et sur toutes les plateformes comme Windows, Mac et Linux.
JS angulaire
- Angular JS a été développé par Google en 2010. Il a été écrit en JavaScript. Angular JS suit le concept de MVC (Model View Controller). L'idée principale derrière MVC est de faire une différenciation entre les données, la logique et la couche de vue. La vue reçoit des données du modèle qui sont utilisées pour être affichées à un utilisateur.
- Lorsqu'un utilisateur interagit avec l'application en effectuant des actions, le contrôleur a modifié les données dans le modèle et après cette vue affiche les informations après avoir informé le modèle des modifications. Dans Angular JS, les données sont stockées dans les propriétés d'un objet, les contrôleurs sont des classes JS et une vue est DOM (Document Object Model). Angular JS a des fonctionnalités comme les modèles déclaratifs, l'injection de dépendances, les directives, etc.
Angulaire 2
- Dans Angular 2, Typescript a de grandes fonctionnalités pour développer des applications comme les modules, les classes, les décorateurs, les interfaces, les modificateurs d'accès, IntelliSense et les erreurs de compilation rendent la programmation facile et meilleure. Pour commencer avec Angular 2, vous devez installer node.js et npm install sur une machine.
- ES signifie ECMA Scripts et ES6 a été publié en 2015 avec de nouvelles fonctionnalités telles que la prise en charge des langues pour les classes, les modules, etc. Il possède un système de modèle riche qui est largement utilisé dans le développement d'applications pour Angular 2.
- Angular 2 est principalement utilisé pour sa fonction intégrée de prise en charge de la communication avec les services principaux, ce qui permet à la logique côté serveur de s'exécuter facilement et rapidement. Il présente des fonctionnalités telles que le chargement rapide des pages, la méthodologie de liaison de données, un temps de rendu amélioré et plus expressif en utilisant des instructions conditionnelles et des variables locales.
Comparaison directe entre Angular JS et Angular 2
Ci-dessous est la comparaison des 8 meilleurs entre Angular JS vs Angular 2 
Différences clés entre Angular JS et Angular 2
Voici la liste des points qui décrivent la différence clé entre Angular JS et Angular 2
- Angular JS a utilisé des contrôleurs et un objet $ scope pour le développement. Dans Angular 2, ils ont été remplacés par des composants et des directives de développement.
- Angular JS a utilisé des filtres pour filtrer les données. Dans Angular 2, les filtres sont renommés en tuyaux.
- Dans Angular JS, il était difficile de faire un moteur de recherche avec une seule application. Dans Angular 2, une application simple page conviviale pour les moteurs de recherche est plus facile à créer avec l'aide du rendu des données côté serveur.
- L'application JS angulaire ne peut pas être utilisée pour les versions supérieures d'angulaire. Angular 2 a la compatibilité descendante, qui peut également être utilisée dans Angular 4.
- Angular JS est complètement différent d'Angular 2. Angular 2 n'est pas la version mise à jour d'Angular JS
- L'application JS angulaire devient généralement lente. Angular 2 est plusieurs fois plus rapide que JS angulaire.
- Dans Angular JS, « ng-repeat » est utilisé pour parcourir les éléments. Dans Angular 2, * ngFor est utilisé pour la même chose. En cela, la syntaxe des directives structurelles a changé.
- Dans Angular JS, nous ne pouvons pas définir de variables. Dans Angular 2, les développeurs peuvent définir la variable locale à l'aide du hachage (#) avec des noms de variable.
- Dans Angular JS, ng-bind est utilisé pour gérer la liaison de données unidirectionnelle. Dans Angular 2, (valeur) utilisé pour gérer la même chose.
- Dans Angular JS, ng-model utilisé pour gérer la liaison de données bidirectionnelle. Dans Angular 2, ((ngmodel)) utilisé pour gérer la même chose.
- Dans Angular JS, ng-click utilisé comme directive d'événement. Dans Angular 2, les propriétés et les événements peuvent être utilisés directement en enveloppant les événements et propriétés HTML entre parenthèses. Pour les propriétés, le crochet () est utilisé. Pour les événements, la parenthèse () est utilisée.
Cours recommandés
- Formation complète sur les techniques R Studio Anova
- Formation en ligne sur AngularJS
- Pack de formation ISTQB niveau 1
- Cours sur les principes fondamentaux des tests de logiciels
Tableau comparatif Angular JS vs Angular 2
Ci-dessous est la comparaison détaillée de Angular JS vs Angular 2
| BASE POUR
COMPARAISON | JS angulaire | Angulaire 2 |
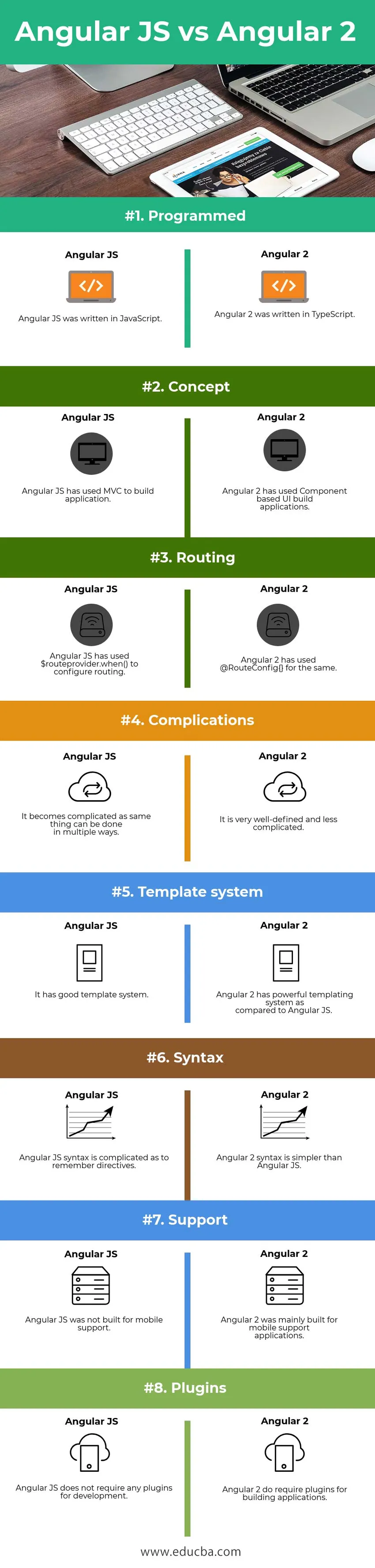
| Programmé | Angular JS a été écrit en JavaScript. | Angular 2 a été écrit en TypeScript. |
| Concept | Angular JS a utilisé MVC pour créer une application. | Angular 2 a utilisé des applications de construction d'interface utilisateur basées sur les composants. |
| Acheminement | Angular JS a utilisé $ routeprovider.when () pour configurer le routage. | Angular 2 a utilisé @Route Config () pour la même chose. |
| Complications | Cela devient compliqué car la même chose peut se faire de plusieurs manières. | C'est très bien défini et moins compliqué. |
| Système de modèles | Il a un bon système de modèles. | Angular 2 possède un puissant système de modèles par rapport à Angular JS. |
| Syntaxe | La syntaxe JS angulaire est compliquée pour se souvenir des directives. | La syntaxe Angular 2 est plus simple que Angular JS. |
| Soutien | Angular JS n'a pas été conçu pour la prise en charge mobile. | Angular 2 a été principalement conçu pour les applications d'assistance mobile. |
| Plugins | Angular JS ne nécessite aucun plugin pour le développement. | Angular 2 nécessite des plugins pour créer des applications. |
Conclusion Angular JS vs Angular 2
Angular JS et Angular 2 fournissent le cadre pour développer l'application Web en très peu de temps et efficacement. Angular JS est toujours disponible pour les tests unitaires. Il est principalement utilisé pour le SPA, ce qui accélère le développement. Il est facile à comprendre et simple à apprendre pour les développeurs JavaScript.
Angular 2 est conceptualisé sur les applications orientées mobiles. Il fournit une injection de dépendance améliorée et un routage simple. Il nous donne une plate-forme pour écrire du code dans de nombreuses langues. Angular 2 ne sera pas pris en compte pour la création d'applications Web simples.
Angular JS est toujours utile pour les débutants car ils peuvent le saisir facilement. Ces deux Angular JS vs Angular 2 sont principalement différents les uns des autres. Il n'est pas nécessaire d'apprendre Angular JS, vous pouvez directement démarrer avec Angular 2 et construire vos applications frontales. Angular 2 est venu avec une approche mobile.
Angular accélère le développement frontal car il accélère le développement. Les grandes applications peuvent être facilement gérées en angulaire. Il peut mieux s'exécuter avec des composants. Chaque angulaire a ses propres zones fortes et ses fonctionnalités importantes à utiliser. Angular a également publié ses versions supérieures avec de nouvelles fonctionnalités et de meilleures performances.
Article recommandé
Cela a été un guide pour la différence entre Angular JS et Angular 2, leur signification, comparaison tête à tête, différences clés, tableau de comparaison et conclusion. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Quelles sont les fonctionnalités Angular vs Knockout
- Angular JS vs Angular qui est bénéfique
- Découvrez les différences Angular vs Bootstrap
- Node JS vs Java - Lequel est le meilleur
- Angular vs JQuery - 6 comparaisons utiles à savoir
- Big Data vs Data Science - En quoi sont-ils différents?
- Angular vs React - Ce qui est bénéfique
- C ++ vs Java - Connaître les 8 principales différences importantes
- C ++ vs Go: lequel est le meilleur
- Angular 2 vs Vue JS: Différences