Dans ce tutoriel, je vous montre comment transformer une photo en un motif de points colorés avec Photoshop! Comme nous le verrons, tout ce qu'il faut pour créer l'effet de points de couleur est l'un des filtres de Photoshop, un masque de calque et un simple motif de points que nous créerons à partir de zéro. Une fois l'effet initial terminé, nous améliorerons encore plus la forme, la saturation et la luminosité des points de couleur. Cela peut prendre un peu d'essais et d'erreurs pour faire correspondre la taille des points avec votre image spécifique, donc pour garder l'effet flexible et modifiable, nous profiterons des objets intelligents et des filtres intelligents de Photoshop.
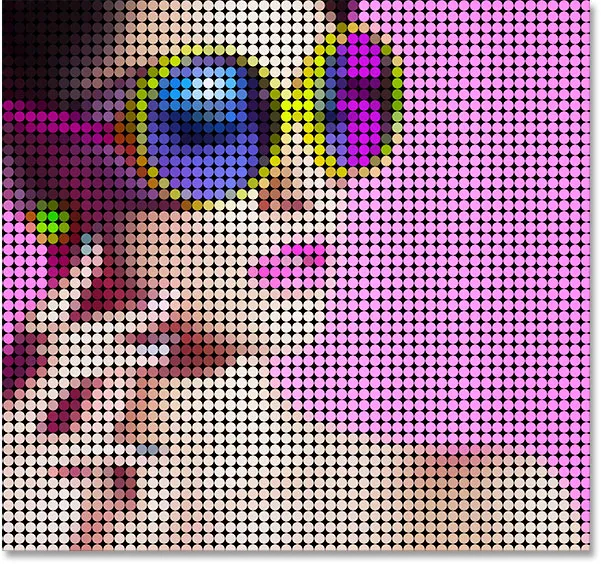
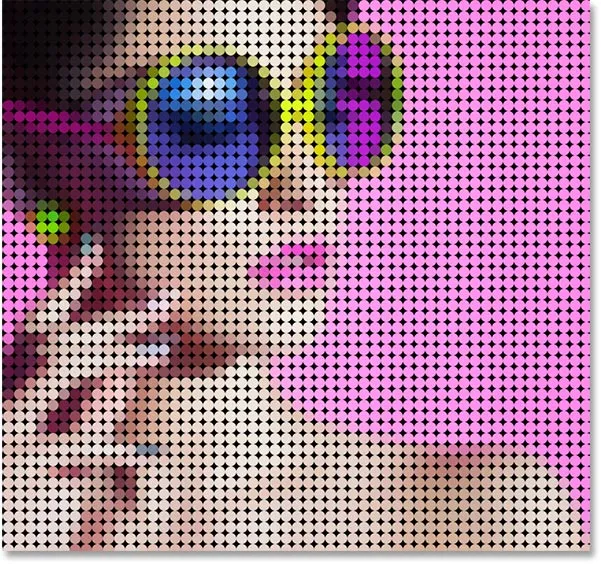
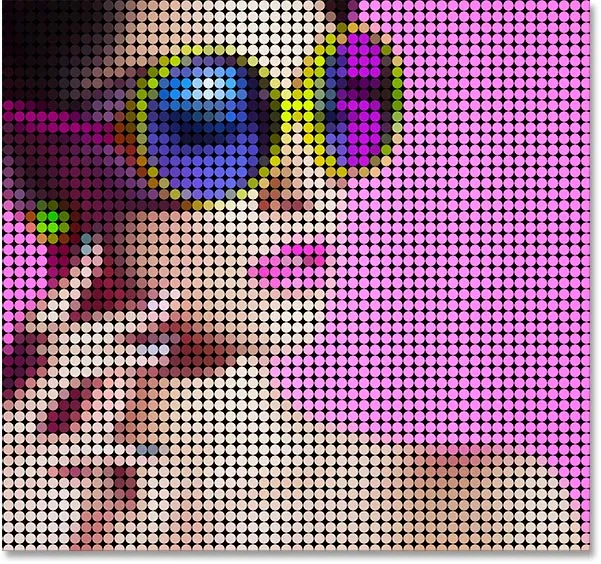
Voici l'effet "motif de points de couleur" que nous allons créer:

Le résultat final.
Commençons!
Comment transformer une photo en motif de points de couleur
Pour ce didacticiel, j'utilise Photoshop CC mais chaque étape est compatible avec Photoshop CS6. Vous pouvez également suivre ma vidéo de ce tutoriel sur notre chaîne YouTube. Ou téléchargez ce tutoriel au format PDF prêt à imprimer!
Étape 1: ouvrez votre image
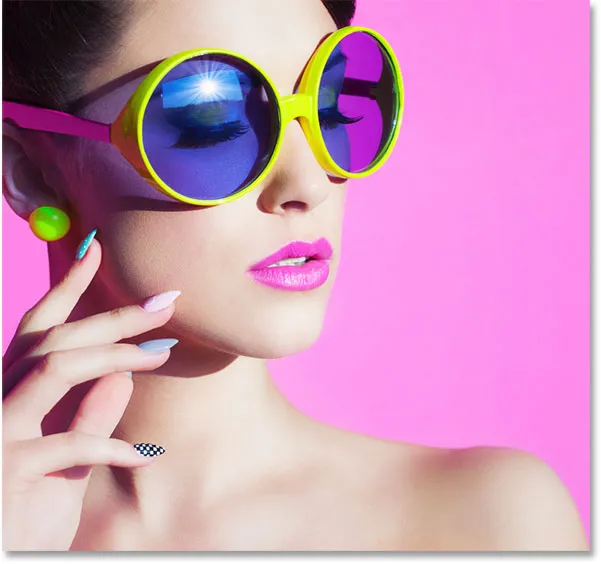
Ouvrez l'image que vous souhaitez transformer en points de couleur. Je vais utiliser cette photo que j'ai téléchargée depuis Adobe Stock:

L'image originale. Crédit photo: Adobe Stock.
Étape 2: convertir le calque d'arrière-plan en objet intelligent
Si nous regardons dans le panneau Calques, nous voyons l'image sur le calque d'arrière-plan:

Le panneau Calques montrant la photo sur le calque d'arrière-plan.
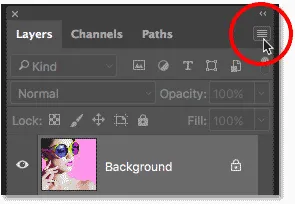
Commencez par convertir le calque d'arrière-plan en objet dynamique. De cette façon, le filtre que nous utiliserons pour créer le motif de points de couleur sera appliqué en tant que filtre intelligent modifiable. Cliquez sur l' icône de menu dans le coin supérieur droit du panneau Calques:

Cliquer sur l'icône du menu.
Choisissez Convertir en objet dynamique dans le menu:

Choisir "Convertir en objet intelligent".
Photoshop convertit le calque d'arrière-plan en objet dynamique et le nomme "calque 0":

Le calque d'arrière-plan est désormais un objet dynamique.
Double-cliquez sur le nom "Couche 0" pour le mettre en surbrillance, puis renommez-le "Photo". Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter le nouveau nom:

Donner à l'objet intelligent un nom plus utile.
Étape 3: ajouter un calque de remplissage de couleur unie
Pour ajouter une couleur d'arrière-plan à l'effet de points de couleur, nous utiliserons un calque de remplissage de couleur unie. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez Solid Color dans la liste:

Ajout d'un calque de remplissage de couleur unie.
Dans le sélecteur de couleurs, choisissez noir, puis cliquez sur OK. Votre document sera temporairement rempli de noir:

Choisir le noir dans le sélecteur de couleurs.
Étape 4: faites glisser le calque de remplissage sous l'image
De retour dans le panneau Calques, le calque de remplissage Solid Color ("Color Fill 1") apparaît au-dessus de l'image, c'est pourquoi il bloque l'image de la vue. Cliquez sur le calque de remplissage et faites-le glisser sous le calque "Photo". Lorsque vous voyez une barre de surbrillance blanche apparaître sous le calque "Photo", relâchez le bouton de votre souris pour déposer le calque de remplissage en place:

Faites glisser le calque de remplissage de couleur unie sous l'image.
Le calque de remplissage étant maintenant sous le calque "Photo", votre image sera à nouveau visible dans le document:

Le calque de remplissage est désormais la couleur d'arrière-plan de l'effet.
Étape 5: appliquez le filtre Mosaic
Avant de créer le motif de points pour l'effet, nous devons d'abord transformer notre image en carrés colorés, et nous pouvons le faire en utilisant le filtre Mosaïque de Photoshop. Cliquez sur le calque "Photo" pour le sélectionner:

Sélection du calque "Photo".
Montez dans le menu Filtre de la barre de menus, choisissez Pixéliser, puis choisissez Mosaïque :

Allez dans Filtre> Pixéliser> Mosaïque.
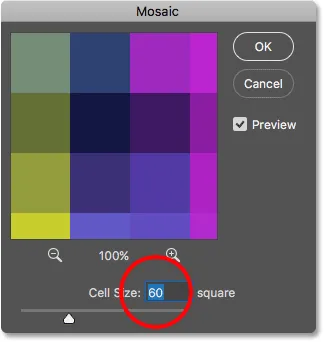
Cela ouvre la boîte de dialogue Mosaïque. L'option Taille de cellule en bas contrôle la taille des carrés. Gardez un œil sur votre image lorsque vous faites glisser le curseur pour régler la valeur. Plus la valeur est élevée, plus les carrés sont grands. Les carrés deviendront éventuellement nos points de couleur, alors choisissez une valeur basée sur la taille des points que vous voudrez pour votre effet. Dans mon cas, je définirai la valeur à 60 mais encore une fois cela dépendra de votre image. Quelle que soit la valeur que vous choisissez, souvenez-vous-en ou notez-la, car vous en aurez besoin lorsque nous créerons le motif de points. Cliquez sur OK lorsque vous avez terminé:

L'option Taille de cellule dans la boîte de dialogue Filtre mosaïque.
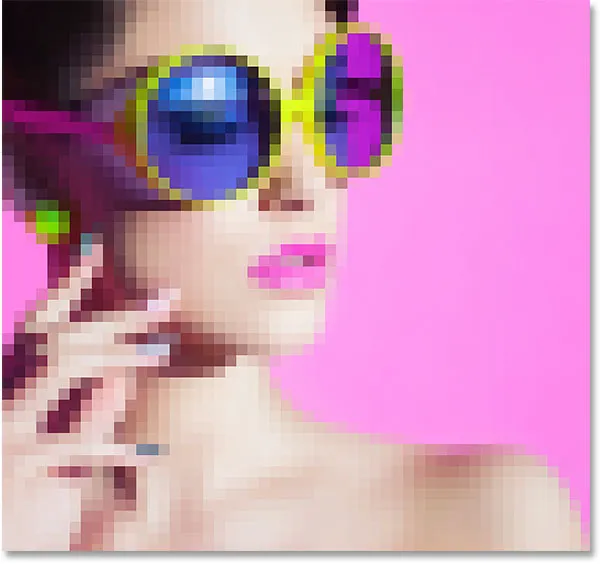
Voici l'effet avec le filtre Mosaic appliqué, donnant à l'image un aspect très pixélisé:

L'image après avoir appliqué le filtre Mosaic.
Étant donné que nous avons appliqué le filtre Mosaïque à un objet dynamique, il apparaît sous la forme d'un filtre dynamique directement sous l'image dans le panneau Calques. Pour essayer une valeur de taille de cellule différente, double-cliquez sur le nom du filtre pour rouvrir sa boîte de dialogue, apportez vos modifications, puis cliquez sur OK:

Le panneau Calques montrant le filtre intelligent Mosaic.
Étape 6: créer un nouveau document
Créons notre motif de points. Pour cela, nous aurons besoin d'un nouveau document Photoshop. Allez dans le menu Fichier et choisissez Nouveau :

Allez dans Fichier> Nouveau.
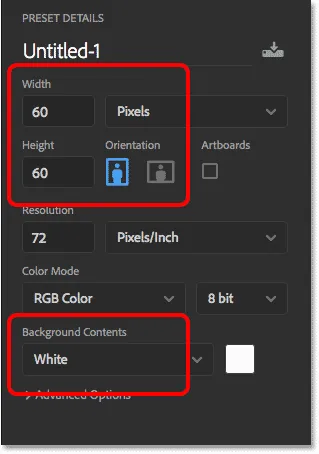
Dans la boîte de dialogue Nouveau document, définissez la largeur et la hauteur sur la même valeur que vous avez utilisée pour la taille de cellule dans le filtre mosaïque. Dans mon cas, ma valeur de taille de cellule était de 60, donc je vais régler la largeur et la hauteur sur 60 pixels (assurez-vous que le type de mesure est réglé sur pixels). Cela créera un document qui correspond à la taille des carrés. Ne vous inquiétez pas de la valeur de résolution, mais assurez-vous que le Contenu d'arrière-plan est défini sur Blanc . Cliquez sur Créer (Photoshop CC) ou OK (CS6) pour créer le nouveau document:

Création d'un nouveau document de la même taille que les carrés.
Le nouveau document carré s'ouvre à l'écran. Le document est plutôt petit, alors passez temporairement à l'outil Zoom en appuyant et en maintenant la touche Ctrl + barre d'espace (Win) / Commande + barre d'espace (Mac) sur votre clavier, puis cliquez plusieurs fois à l'intérieur du document pour zoomer:

Le nouveau document carré.
Étape 7: Sélectionnez l'outil de sélection elliptique
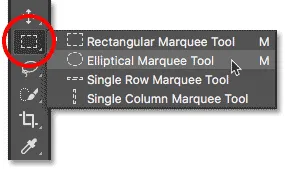
Sélectionnez l'outil Ellipse de sélection dans la barre d'outils. Par défaut, l'outil de sélection elliptique se cache derrière l'outil de sélection rectangulaire. Cliquez avec le bouton droit (Win) / Contrôle-clic (Mac) sur l'outil de sélection rectangulaire, puis choisissez l'outil de sélection elliptique dans le menu déroulant:

Sélection de l'outil de sélection elliptique.
Étape 8: dessinez une sélection circulaire
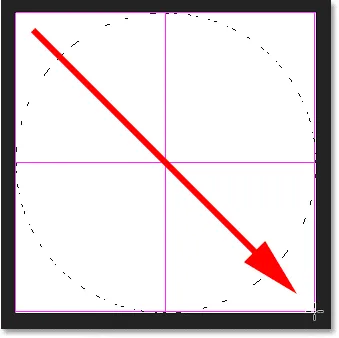
Pour dessiner le point, cliquez dans le coin supérieur gauche du document et, tout en maintenant le bouton de la souris enfoncé, faites glisser la diagonale vers le bas dans le coin inférieur droit. Pour forcer le contour de sélection dans un cercle parfait, appuyez et maintenez la touche Maj de votre clavier pendant que vous faites glisser. Lorsque vous atteignez le coin inférieur droit, relâchez le bouton de votre souris, puis relâchez votre touche Maj. Vous devriez maintenant avoir une sélection circulaire aussi grande que le document lui-même:

Maintenez la touche Maj enfoncée pendant que vous dessinez la sélection pour la forcer à former un cercle.
Étape 9: Remplissez la sélection de noir
Nous devons remplir la sélection de noir. Allez dans le menu Edition et choisissez Remplir :

Aller dans Edition> Remplir.
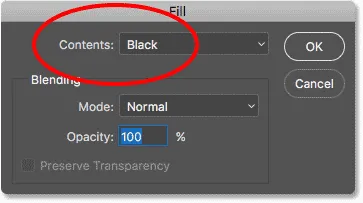
Dans la boîte de dialogue Remplir, définissez l'option Contenu sur Noir, puis cliquez sur OK:

Définition du contenu sur noir.
Photoshop remplit le cercle de noir. Pour supprimer le contour de sélection autour du cercle, accédez au menu Sélectionner et choisissez Désélectionner, ou appuyez sur Ctrl + D (Win) / Commande + D (Mac) sur votre clavier:

La sélection circulaire est maintenant remplie de noir.
Étape 10: inverser les couleurs
Allez dans le menu Image, choisissez Réglages, puis choisissez Inverser :

Accédez à Image> Réglages> Inverser.
Cela inverse les couleurs, rendant le cercle blanc et la zone qui l'entoure noire:

Le document après avoir inversé les couleurs.
Étape 11: définir le point comme motif
Pour transformer le point en motif, allez dans le menu Edition et choisissez Définir le motif :

Allez dans Edition> Définir le motif.
Donnez un nom au nouveau modèle. Étant donné que mon document est de 60 x 60 pixels, je vais le nommer "Circle 60x60 px". Vous pouvez finir par créer plus de motifs de cercle, chacun avec des tailles différentes, c'est donc une bonne idée d'inclure la taille dans le nom. Cliquez sur OK pour fermer la boîte de dialogue Nom du motif:

Nommer le nouveau modèle.
Étape 12: fermez le document
Fermez le document du cercle en allant dans le menu Fichier et en choisissant Fermer . Lorsque Photoshop vous demande si vous souhaitez enregistrer le document, cliquez sur Non (Win) / Ne pas enregistrer (Mac):

Allez dans Fichier> Fermer.
Étape 13: ajouter un masque de calque
De retour dans le document d'image principal, assurez-vous que le calque "Photo" est sélectionné dans le panneau Calques, puis cliquez sur l'icône Masque de calque en bas:

Cliquez sur l'icône Masque de calque.
Une vignette de masque de calque apparaît sur le calque "Photo". Notez que la vignette a une bordure de surbrillance blanche autour d'elle, nous indiquant que le masque, pas le calque lui-même, est actuellement sélectionné:

La vignette du masque de calque.
Étape 14: Remplissez le masque avec le motif de points
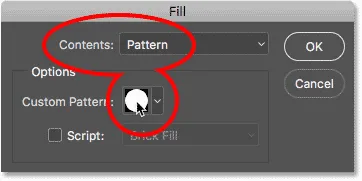
Nous devons remplir le masque de calque avec notre motif de points. Montez dans le menu Edition et choisissez à nouveau Remplir . Cette fois, définissez l'option Contenu sur Motif, puis cliquez sur la vignette à droite des mots Motif personnalisé :

Définition du contenu sur le motif et en cliquant sur la vignette du motif personnalisé.
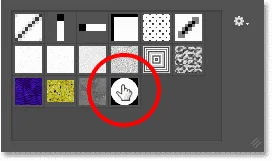
Choisissez le motif de points que vous venez de créer en cliquant sur sa miniature. Ce devrait être la dernière miniature de la liste. Cliquez sur OK pour fermer la boîte de dialogue Remplir:

Sélection du motif de points.
Photoshop remplit le masque de calque avec le motif de points, créant notre effet initial de points de couleur:

Le résultat après avoir rempli le masque de calque avec le motif de points.
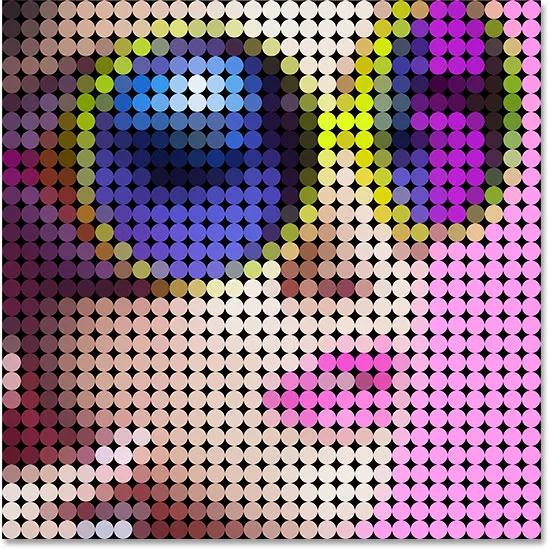
Je vais zoomer un peu plus près sur l'image pour mieux voir ce qui se passe. Chaque point de l'effet est rempli d'une seule couleur grâce au filtre Mosaic que nous avons appliqué précédemment, tandis que la zone noire entourant chaque point provient du calque de remplissage Solid Color situé en dessous de l'image:

L'effet de points de couleur de près.
Essayer des points de tailles différentes (facultatif)
Si vous pensez qu'un motif de points plus petit ou plus grand irait mieux avec votre image, voici ce que vous faites. Tout d'abord, avec le masque de calque toujours sélectionné, revenez au menu Edition, choisissez Remplir, définissez Contenu sur Blanc, puis cliquez sur OK. Cela remplira le masque de blanc, effaçant le motif de points actuel. Double-cliquez sur le filtre intelligent Mosaic dans le panneau Calques pour rouvrir sa boîte de dialogue et augmenter ou diminuer la valeur de la taille de cellule selon vos besoins. N'oubliez pas la nouvelle valeur, puis cliquez sur OK.
Revenez à l'étape 6 pour créer un nouveau document de la même taille que votre nouvelle valeur de taille de cellule, puis répétez les étapes 7 à 12 pour créer un nouveau motif de points à la nouvelle taille. Ignorez l'étape 13 car vous avez déjà ajouté le masque de calque. Allez directement à l'étape 14 pour remplir le masque avec le nouveau motif.
Étape 15: ajouter un trait autour des points
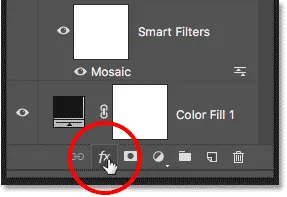
L'effet initial des points de couleur est maintenant terminé, mais il y a quelques autres choses que nous pouvons faire pour l'améliorer davantage. Tout d'abord, pour faire ressortir les formes des points, nous allons ajouter un trait autour d'eux. Le masque de calque étant toujours sélectionné, cliquez sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
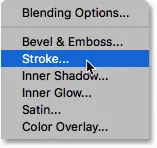
Choisissez l' AVC dans la liste:

Choisir un effet de calque de trait.
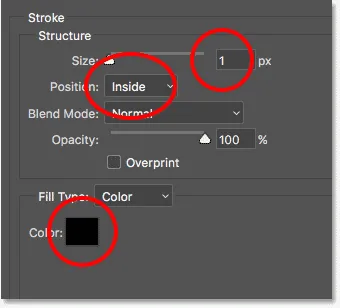
Cela ouvre la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Laissez la couleur définie sur noir, définissez la taille sur 1 px et la position sur l' intérieur, puis cliquez sur OK:

Les options de course.
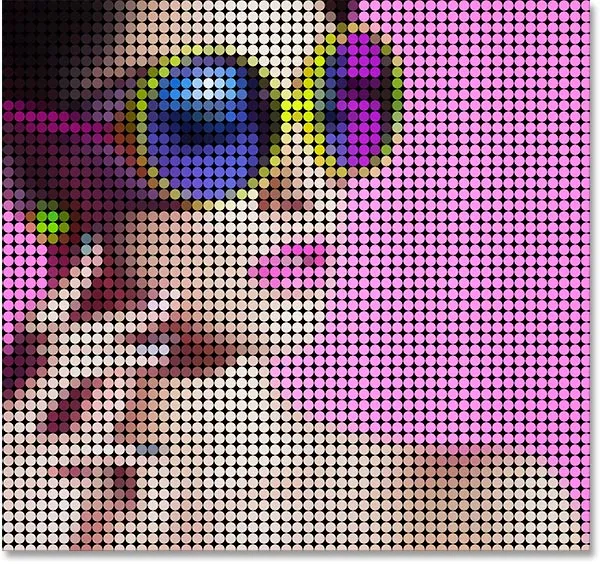
Chaque point est maintenant entouré d'un mince trait noir, ce qui rend les formes rondes plus évidentes:

L'effet avec un trait appliqué aux points.
Pour comparer l'effet avec et sans le trait pour voir quelle version vous préférez, cliquez sur l' icône de visibilité (le globe oculaire) à gauche de l'effet Trait dans le panneau Calques pour activer ou désactiver le trait:

Cliquez sur l'icône de visibilité des traits.
Étape 16: ajouter une couche d'ajustement Vibrance
Pour faire ressortir les couleurs des points, nous utiliserons un calque de réglage Vibrance. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez Vibrance dans la liste:

Ajout d'une couche d'ajustement Vibrance.
Les commandes du calque de réglage Vibrance apparaissent dans le panneau Propriétés de Photoshop. Augmentez la valeur de saturation à environ +20 :

Augmenter la valeur de saturation.
Les couleurs semblent désormais plus riches et plus éclatantes:

L'effet après augmentation de la saturation des couleurs.
Étape 17: Éclairez l'image avec un calque de réglage des niveaux
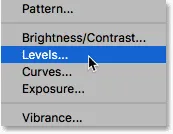
Enfin, un problème potentiel avec l'effet de points de couleur est qu'il a tendance à assombrir l'image globale, mais nous pouvons facilement l'éclaircir en utilisant un calque de réglage des niveaux et un mode de fusion des calques. Cliquez à nouveau sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques et cette fois, choisissez Niveaux :

Ajout d'un calque de réglage des niveaux.
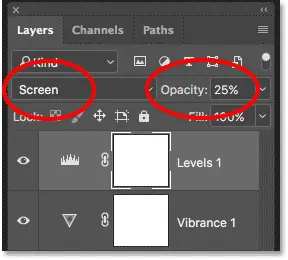
Les commandes du calque de réglage Niveaux apparaissent dans le panneau Propriétés, mais nous n'avons pas besoin de modifier les paramètres. Au lieu de cela, dans le panneau Calques, modifiez le mode de fusion du calque de réglage Niveaux de Normal à Écran . Le mode de fusion d'écran rendra l'image trop lumineuse, alors abaissez la valeur d' opacité jusqu'à environ 25% :

Modification du mode de fusion et de l'opacité du calque de réglage Niveaux.
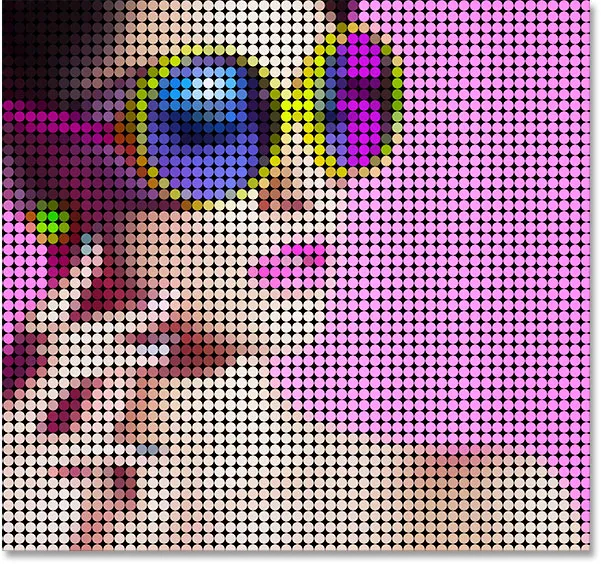
Et avec ça, c'est fini! Voici, après avoir éclairci l'image, le dernier effet "photo aux points colorés":

Le résultat final.
Et nous l'avons là! Voilà comment transformer une photo en un motif de points colorés avec Photoshop! Pour un effet similaire, transformez votre image en une peinture pointilliste réaliste ou en une grille de carrés de couleur! Ou visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!