
Différences entre Ember js et Angular js
Ember.js est un framework JavaScript open source côté client basé sur le modèle Model – View – ViewModel (MVVM) utilisé pour développer des applications Web JavaScript réutilisables et maintenables. Il permet de créer des applications JavaScript côté client en fournissant une solution complète qui contient la gestion des données et le flux d'applications. AngularJS est un open-source AngularJS est un framework d'application web frontal extrêmement robuste basé sur JavaScript. Il est pratiqué dans les projets d'application de page unique. Il étend le modèle d'objet de données HTML, y compris des attributs supplémentaires qui effectuent également une réponse étendue aux activités de l'utilisateur.
Qu'est-ce que Ember js?
- Il permet aux programmeurs de créer des applications Web à page unique évolutives en fusionnant des dialectes populaires et des méthodes conventionnelles dans le cadre. Le titre initial d'Ember.js était le framework SproutCore MVC. Il a été produit par Yehuda Katz, d'ailleurs publié à l'origine en décembre 2011. L'annonce durable d'Ember.js est 2.10.0 et cela a été publié le 28 novembre 2016.
- Ember js implémente les initialiseurs d'instance et l'utilitaire d'interface de ligne de commande qui intègre les modèles Ember dans la méthode de développement et oriente simplement la productivité du développeur. En outre, Ember.js fournit l'outil Ember Inspector pour le débogage des applications.
- De plus, il prend en charge la liaison de données pour générer le lien entre deux propriétés de plus lorsqu'une propriété change, une autre propriété sera mise à niveau avec la dernière valeur. Les routes sont les caractéristiques principales d'Ember.js qui sont appliquées pour gérer l'URL. Il a HTML et CSS au noyau du modèle de développement.
Qu'est-ce que Angularjs?
- AngularJS est un open-source, absolument disponible et accepté par des milliers de programmeurs à travers le monde. Il est mis en service sous la licence Apache version 2.0. AngularJS est un cadre d'application Web open source. Il a été précédemment produit en 2009 par Misko Hevery et Adam Abrons. Il est actuellement géré par Google. Sa dernière version est 1.4.3. AngularJS est un cadre structurel pour changer les applications Web. Il fait des poignées HTML comme un langage de modèle et permet en outre au développeur d'étendre la syntaxe HTML pour formuler les composants de l'application Web de manière précise et succincte.
- La liaison de données et l'injection de dépendances d'Angular réduisent beaucoup de choses sur le code actuellement à écrire. De plus, tout cela tombe dans le navigateur, ce qui en fait un partenaire absolu parmi plusieurs technologies de serveur.HTML est exceptionnel pour maintenir des rapports statiques, mais il trébuche lorsque les développeurs tentent de le gérer pour déclarer des vues dynamiques dans les applications Web. AngularJS permet aux programmeurs d'étendre le lexique HTML pour une application Web.
- Un paramètre d'apparence individuelle est exceptionnellement puissant, lisible et rapide à développer. Les composants JavaScript incluent Apache Cordova, un cadre adopté pour développer des applications mobiles multiplateformes. Il permet d'analyser à la fois l'avancement et le test des applications susmentionnées en implémentant un cadre pour une conception côté client modèle-vue-contrôleur (MVC) et modèle-vue-ViewModel (MVVM), ainsi que des composants généralement gérés en riche Applications Internet.
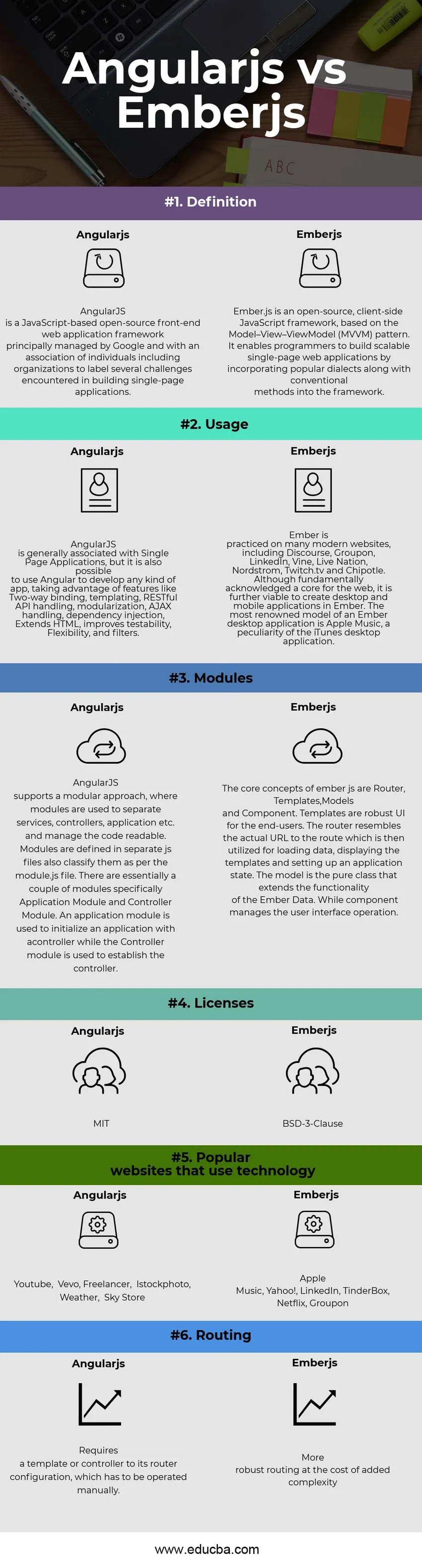
Comparaison Face à Face entre Ember js et Angular js (Infographie)
Voici la différence entre les 6 premiers Ember js et Angular js 
Différences clés entre Ember js et Angular js
Les performances Ember js vs Angular js sont des options recommandées dans l'entreprise. Examinons une partie de la différence clé entre Ember js et Angular js:
- Angular js permet de gérer la liaison de l'interface utilisateur à un objet modeste, même au niveau de la propriété. Plus d'une liaison individuelle peut être renouvelée simultanément sans mises à jour DOM chronophages tandis qu'Emberjs autorise le moteur de modèle par défaut Handlebars. Vous devez pratiquer une méthode de définition particulière sur votre modèle pour moderniser une valeur, qui est liée à l'interface utilisateur, tandis que Handlebars affiche votre page. Les perspectives de liaison supplémentaires incluent la probabilité d'avoir votre modèle en mode de liaison unidirectionnel ou bidirectionnel parmi une vue et également un modèle différent.
- Les composants angulaires sont appelés «directives», de plus, ils sont beaucoup plus robustes que les composants Ember. Ils permettent de construire votre propre syntaxe HTML sémantique et réutilisable alors que l'approche basée sur les widgets nomme les composants Ember. La disposition du guidon et l'infrastructure back-end d'Ember permettent de composer vos propres balises HTML spécifiques à l'application. Les éléments personnalisés peuvent ensuite être gérés dans n'importe quel modèle de guidon.
- Les deux Ember js et Angular js utilisent une liaison de données bidirectionnelle. Mais AngularJS est un cadre remarquablement flexible, également sans opinion. Fournit un morceau de flexibilité pour exécuter votre propre pile côté client.EmberJS, d'autre part, est une contradiction flagrante à cela, en ce sens qu'il est extrêmement avisé. Dans la plupart des choses, EmberJS décrit explicitement la seule approche exacte pour faire quelque chose, et tout ce que vous essayez clairement ne fonctionnera pas correctement.
- Dans le cas d'Emberjs, tous les modèles doivent être emballés dans Ember. Un objet et utilisez des accesseurs (get et set) pour afficher et manipuler ces attributs, en ajoutant les écouteurs d'événements aux méthodes d'accesseur. AngularJS vous permet d'utiliser des objets Javascript conventionnels comme modèles, mais il conserve une copie de chaque modèle et vérifie les variations à un intervalle uniforme (dans son cycle de résumé) dans le modèle et l'ancienne copie de celui-ci.
Tableau comparatif Ember js vs Angular js
Comme vous pouvez le voir, il existe de nombreuses comparaisons entre Ember js et Angular js. Regardons en haut Comparaison entre Ember js et Angular js -
|
La base de comparaison entre Ember js vs Angular js |
Angularjs |
Emberjs |
| Définition | AngularJS est un cadre d'application Web frontal open source basé sur JavaScript, principalement géré par Google et avec une association de personnes, y compris des organisations, pour identifier plusieurs défis rencontrés dans la création d'applications d'une seule page. | Ember.js est un framework JavaScript open-source côté client, basé sur le modèle MVVM (Model – View – ViewModel). Il permet aux programmeurs de créer des applications Web à page unique évolutives en incorporant des dialectes populaires ainsi que des méthodes conventionnelles dans le cadre. |
| Usage | AngularJS est généralement associé aux applications à page unique, mais il est également possible d'utiliser Angular pour développer tout type d'application, en tirant parti de fonctionnalités telles que la liaison bidirectionnelle, les modèles, la gestion de l'API RESTful, la modularisation, la gestion AJAX, l'injection de dépendances, l'extension HTML, améliore la testabilité, la flexibilité et les filtres. | Ember est pratiqué sur de nombreux sites Web modernes, notamment Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv et Chipotle. Bien que fondamentalement reconnu comme un noyau pour le Web, il est en outre viable de créer des applications de bureau et mobiles dans Ember. Le modèle le plus renommé d'une application de bureau Ember est Apple Music, une particularité de l'application de bureau iTunes. |
| Modules | AngularJS prend en charge une approche modulaire, où les modules sont utilisés pour séparer les services, les contrôleurs, les applications, etc. et gérer le code lisible. Les modules sont définis dans des fichiers js séparés et les classent également selon le fichier module.js. Il existe essentiellement quelques modules, en particulier le module d'application et le module de contrôleur. Un module d'application est utilisé pour initialiser une application avec un contrôleur tandis que le module contrôleur est utilisé pour établir le contrôleur. | Les concepts de base d'ember js sont le routeur, les modèles, les modèles et les composants. Les modèles sont une interface utilisateur robuste pour les utilisateurs finaux. Le routeur ressemble à l'URL réelle de la route qui est ensuite utilisée pour charger les données, afficher les modèles et configurer un état d'application. Le modèle est la classe pure qui étend les fonctionnalités des données Ember. Tandis que le composant gère le fonctionnement de l'interface utilisateur. |
| Licences | MIT | Clause BSD-3 |
| Sites Web populaires qui utilisent la technologie | Youtube, Vevo, Freelancer, Istockphoto, Météo, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Acheminement | Nécessite un modèle ou un contrôleur pour sa configuration de routeur, qui doit être utilisé manuellement. | Routage plus robuste au prix d'une complexité accrue |
Conclusion - Ember js vs Angular js
Il s'agit d'un résumé de la corrélation entre Ember js et Angular js framework. Au fur et à mesure que vous développez votre application en JavaScript, vous atteignez finalement le bord de jQuery. Par la suite, l'évolution suivante des frameworks s'est produite, qui est Angular js vs Ember js. Le cadre que vous préférez dépendra de ce que vous faites avec le cadre, mais de manière positive, cela fournira une pensée simple. Angular a évidemment un avantage de popularité sur Ember. Fondamentalement, Ember est extrêmement convivial pour les programmeurs Rails en termes d'outils intégrés, y compris l'expérience des développeurs. De plus, si vous envisagez absolument les URL et le référencement et que vous devez toujours adopter l'un de ces cadres riches, le routeur intégré d'Ember le rendrait un peu plus convivial pour le référencement.
Article recommandé
Cela a été un guide pour la principale différence entre Ember js et Angular js. Ici, nous discutons également des différences clés entre Angular js et Ember js avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Backbone js vs Angular
- ReactJs vs AngularJs
- Qu'est-ce que Angular 2?