
Introduction à l'éditeur de texte HTML
Un éditeur de texte HTML pourrait être une application autonome, bien qu'il fasse régulièrement partie d'un environnement de développement intégré (IDE) plus important, qui peut être essentiellement une boîte à outils de développeur qui fournit une zone non seulement pour l'édition de programmes, en plus, la compilation, l'interprétation, ainsi que le débogage d'un programme. Un éditeur de texte HTML, en particulier, est connu comme une application pour vous permettre de suivre votre programme. Lorsque vous pouvez facilement taper techniquement votre code dans n'importe quel type de traitement de texte, un éditeur HTML vous fournit les différents outils pour vous assurer que votre code peut être bien écrit… ou écrit correctement. La capacité standard d'un éditeur de texte HTML est la modification de la syntaxe ou un outil de vérification orthographique pour le programme. De plus, ils fournissent généralement une surveillance de la syntaxe, qui montrera différentes zones de votre programme, ce qui le rend plus simple à lire en isolant simplement les différentes parties ligne par ligne. De plus, ils vous permettent généralement d'insérer ou de compléter automatiquement les éléments HTML courants.
Différents éditeurs de texte HTML
Voici les différents éditeurs de texte en html comme suit:
1. Bloc-notes ++

Lien: https://notepad-plus-plus.org/
Notepad ++ est connu comme une note préférée totalement gratuite pour acquérir l'application ainsi que l'éditeur de code. Cela peut être une version de meilleure qualité avec l'application Bloc-notes que vous pourriez simplement découvrir que vous pouvez obtenir dans Windows par défaut. Ce qui devient généralement la situation, cela peut être une option uniquement pour Windows. Il fournit des éléments tels que le numéro de ligne, le code couleur, des conseils et d'autres outils utiles que le logiciel Notepad standard ne possède pas. Ces types d'améliorations font de Notepad ++ une décision parfaite pour les concepteurs Web ainsi que les programmeurs frontaux.
2. Bluefish

Lien: http://bluefish.openoffice.nl/index.html
Bluefish peut être décrit comme un outil d'édition HTML complet qui s'exécute généralement sur le nombre de systèmes, notamment Linux, MacOS-X, Windows et bien d'autres. La dernière version (qui est 2.2.10 ou 2.2.10-2 pour High Sierra) a corrigé quelques-uns des bogues obtenus dans les versions antérieures. Fonctionnalités importantes qui ont été mises en place parce que la version 2.0 sera examinée en fonction du code, contenant automatiquement de nombreux langages (HTML, PHP, CSS, etc.), pensées, administration de projet ainsi que sauvegarde automatique. Bluefish peut être principalement un éditeur de code, pas particulièrement un éditeur Web. Cela signifie qu'il a une grande polyvalence pour les développeurs Web qui écrivent beaucoup plus que du simple HTML, cependant, si vous êtes un concepteur naturellement et que vous avez également besoin de plus d'un Bluefish axé sur le Web, ce n'est peut-être pas pour vous.
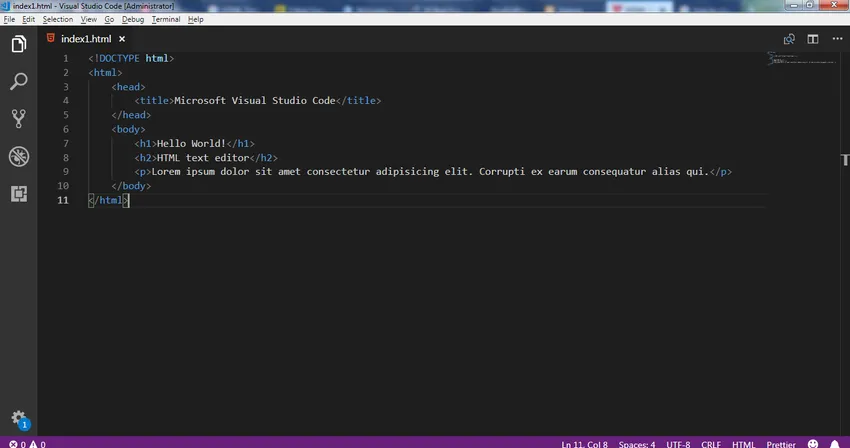
3. Communauté Microsoft Visual Studio Code


Lien: https://visualstudio.microsoft.com/vs/community/
Si vous ne boycottez certainement pas Microsoft tout comme le créateur d'Arachnophilia Paul Lutus, alors vous devrez certainement vous pencher sur l'édition «Communauté» gratuite de Microsoft Visual Studio avec leur IDE, qui facilite généralement environ cinq utilisateurs finaux. Bien que leurs versions payantes particulières fournissent des fonctionnalités plus complexes, leur version gratuite complète contient tous les outils importants pour améliorer HTML. Et ils ajoutent également plusieurs outils bénéfiques pour le développement d'applications mobiles, y compris le partage de code entre Android et iOS.
4. NetBeans

Lien: https://netbeans.org/
Un IDE gratuit et open-source, NetBeans vous aidera à développer via HTML5, PHP, JavaScript, C ++ et de nombreux autres langages. Il fournit des thèmes de programme et des générateurs, ainsi que des outils d'administration de projet pour aider à coordonner des projets plus importants ainsi que des groupes. En outre, il comprend un énorme marché de plugins, ainsi que les développeurs doivent écrire et promouvoir leurs extensions particulières.
5. BlueGriffon

Lien: http://www.bluegriffon.org/
BlueGriffon comprend quelques versions payantes avec leur produit, mais la version gratuite fournit les outils importants dont vous aurez besoin pour créer des sites Web. Il figure parmi les trois éditeurs de texte WYSIWYG sur l'ensemble de notre liste, ainsi que, comme indiqué par le site Web, il est «officiellement suggéré par les autorités françaises comme le Web Authoring Tool for the French Government». éditeurs de texte, cela peut être l'outil adapté à vos besoins! BlueGriffon offre la double vue du code source ainsi que la conception WYSIWYG afin que vous puissiez suivre le programme, tout en vous assurant que votre site Web semble joli. Il peut également modifier CSS ainsi que SVG. Plus de fonctionnalités à l'intérieur de la version payante de son article se composent de fonctionnalités orientées design. Par exemple, un éditeur plein écran, une pipette pour obtenir la sélection des couleurs et les alertes de décompte des mots.
6. Komodo IDE

Lien: http://docs.activestate.com/komodo/11/
Komodo propose deux versions, Komodo Edit et Komodo IDE. Il est généralement open source et gratuit à télécharger. C'est juste une version coupée vers le bas pour vous aider à l'IDE. Komodo Edit propose un grand nombre de fonctionnalités incroyables pour le HTML ainsi que le développement CSS. En outre, vous pouvez obtenir des plug-ins pour inclure l'assistance linguistique ou peut-être des fonctionnalités utiles supplémentaires, préférez des types de caractères spéciaux. Komodo ne surpasse pas comme le plus grand éditeur HTML, mais il peut être idéal pour le coût, en particulier si vous construisez en XML partout où il peut exceller. Je profite quotidiennement de Komodo Edit pour obtenir ces travaux en XML, et je l'utilise beaucoup pour l'édition HTML fondamentale aussi. Cela peut être un seul éditeur sans lequel je suis tombé.
7. Eclipse

Lien: https://www.eclipse.org/
Eclipse est connu comme un environnement de développement compliqué qui pourrait être idéal pour les personnes qui exécutent beaucoup de code sur de nombreuses plates-formes ainsi que des langages distincts. Il peut être organisé sous forme de plug-ins si vous devez modifier quelque chose, vous trouverez simplement le plug-in approprié ainsi que la tête au travail. Lorsque vous créez des applications Web complexes, Eclipse inclut un large éventail de fonctionnalités pour rendre l'application plus simple à créer. Vous trouverez Java, JavaScript, ainsi que des extensions PHP, en plus d'un outil pour les programmeurs mobiles.
8. Atome

Lien: https://atom.io/
- Atom est un excellent éditeur HTML supplémentaire. Il s'agit de l'éditeur de texte open-source par simplement GitHub.
- Il peut être l'un des principaux éditeurs WYSIWYG disponibles.
- Fournit la solution multiplateforme. Cela facilite macOS X, Windows et Linux.
- Choix d'auto-complétion intelligent pour vous fournir des résultats plus rapides.
- Trouvez et remplacez la solution. Il peut être un éditeur HTML gratuit.
- Interface utilisateur simple à naviguer.
- Stratégie à volets multiples pour une évaluation pratique tout au long des documents.
- Un simple programme de navigation dans les fichiers de données pour vous rendre disponible vous permettra de terminer rapidement le résultat.
Conclusion
Obtenir un coup de main pour créer un programme plus rapidement et plus efficacement commence à devenir essentiel, aujourd'hui dans le cadre du vôtre. Si vous avez simplement commencé le code ou simplement préparé une expérience, nous nous attendons à ce que l'éditeur de texte HTML soit l'ami le plus proche de tout le monde. Outre les fonctionnalités, la sélection de l'éditeur de texte HTML parfait que vous préférez peut être très difficile. Nous vous incitons à tester des éditeurs distincts, puis à sélectionner celui qui convient à votre mise en page ainsi qu'à la meilleure productivité. Nous pouvons également nous rappeler que jusqu'à ce que vous ayez besoin d'une assistance 24h / 24 et 7j / 7 ainsi que du code de contrôle pour la grande organisation, vous aurez probablement de bonnes chances d'avoir un éditeur gratuit.
Articles recommandés
Cela a été un guide pour les éditeurs de texte HTML. Ici, nous avons discuté des éditeurs de texte HTML et des 8 principaux éditeurs de texte HMTL. Vous pouvez également consulter nos autres articles suggérés pour en savoir plus -
- Éléments de formulaire HTML
- Contrôles de formulaire HTML
- Versions de Html
- Styles de liste HTML
- Blocs HTML
- Définir une couleur d'arrière-plan en HTML avec l'exemple