Dans ce didacticiel Photoshop Effects, nous allons voir comment combiner facilement la réalité avec une peinture de style rotoscope. "Rotoscoping" est le terme utilisé lorsque les artistes peignent ou tracent sur film en direct, image par image, pour créer une animation, et il est utilisé dans tout, des publicités télévisées aux films hollywoodiens, en particulier le récent film de Keanu Reeves " Un scanner sombre ".
Nous n'allons pas créer une séquence animée entière ici, mais nous allons apprendre à donner à une photo le même effet rotoscopique, et c'est très facile à faire. Plutôt que d'appliquer l'effet à l'image entière, ce que nous pourrions certainement faire si nous le voulions, nous allons uniquement l'appliquer au sujet principal de l'image, en laissant tout le reste de la photo intact pour qu'il semble que nous soyons combinant une peinture avec la réalité.
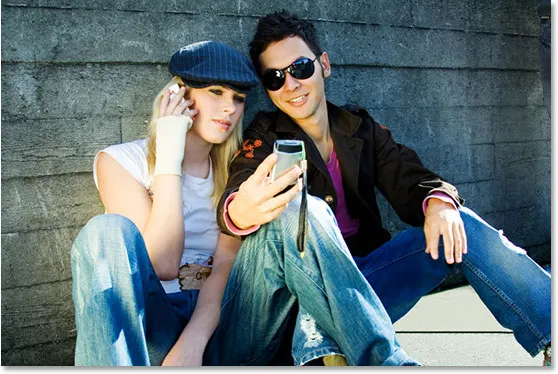
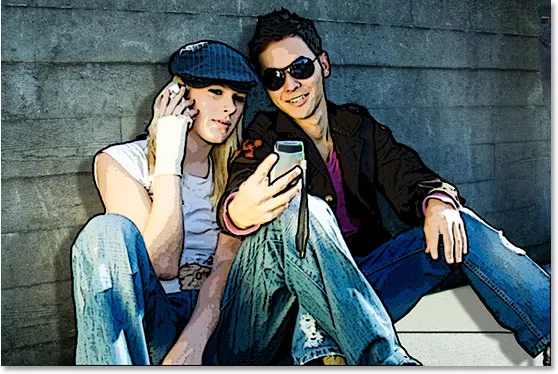
Voici la photo avec laquelle je vais commencer:

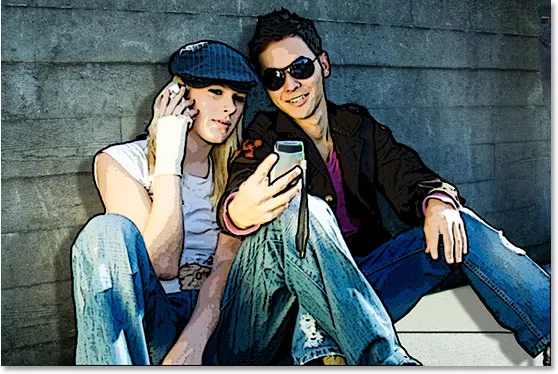
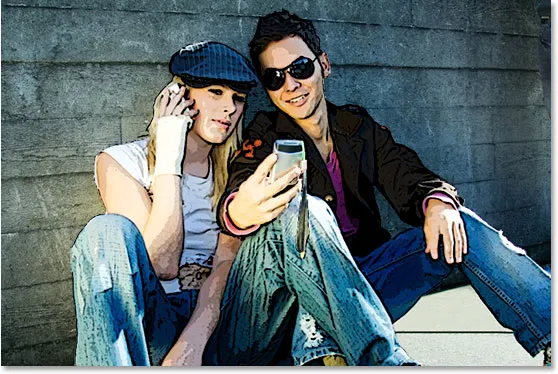
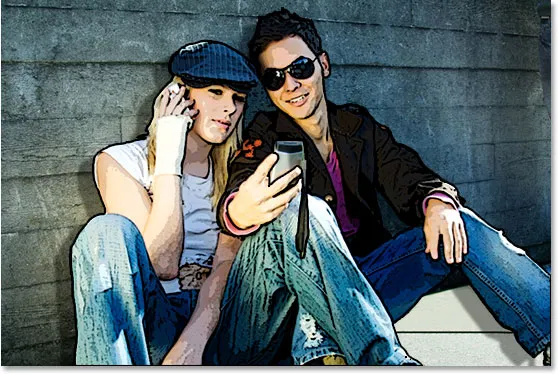
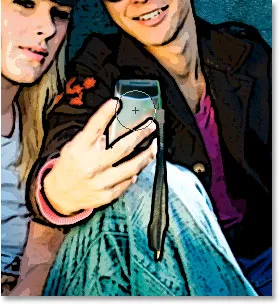
Et voici l'image après avoir appliqué l'effet de peinture du rotoscope au sujet principal (les deux personnes) tout en laissant le mur, le trottoir et tout ce qu'il tient dans sa main intacte:

Ce tutoriel est issu de notre série Effets photo. Commençons!
Étape 1: Sélectionnez le sujet principal de votre photo
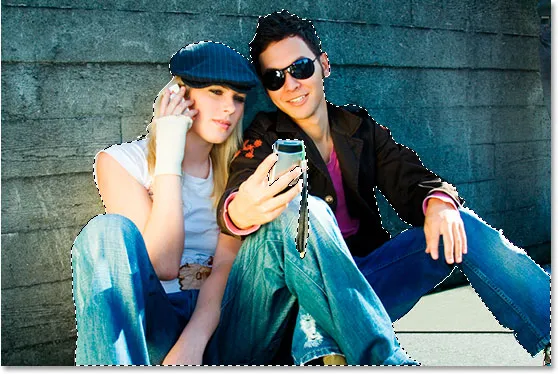
Puisque nous allons uniquement appliquer l'effet au sujet principal de l'image, la première chose que nous devons faire est de l'isoler du reste de la photo, ce qui signifie que nous allons devoir le sélectionner. Dans mon cas ici, je veux appliquer l'effet uniquement aux deux personnes assises sur le trottoir, donc je vais les sélectionner. Vous pouvez utiliser n'importe quel outil de sélection avec lequel vous êtes le plus à l'aise pour sélectionner votre sujet. J'utiliserai l'outil Plume, mais l'outil Lasso fonctionnerait également très bien. Allez-y et sélectionnez votre sujet principal:

Utilisez l'outil de sélection de votre choix pour sélectionner le sujet principal de votre image.
Notez que j'ai sélectionné tout ce que le gars tient dans sa main, car je ne veux pas que l'effet de peinture lui soit appliqué.
Étape 2: copier la sélection vers un nouveau calque
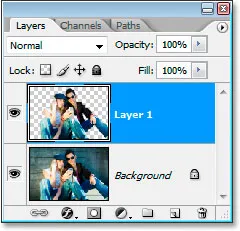
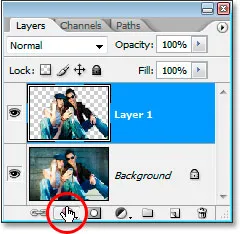
Avec le sujet principal sélectionné, utilisez le raccourci clavier Ctrl + J (Win) / Commande + J (Mac) pour copier la sélection sur un nouveau calque au-dessus du calque d'arrière-plan. Vous ne verrez rien se produire dans votre fenêtre de document, mais si vous regardez dans votre palette Calques, vous verrez que votre sélection a été copiée dans un nouveau calque que Photoshop a automatiquement nommé "Calque 1":

Appuyez sur "Ctrl + J" (Win) / "Commande + J" (Mac) pour copier la sélection dans un nouveau calque.
Étape 3: appliquez le filtre "Bords de l'affiche" au nouveau calque
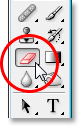
Avec "Calque 1" sélectionné dans la palette Calques, accédez au menu Filtre en haut de l'écran, choisissez Artistique, puis choisissez Bords de l'affiche .
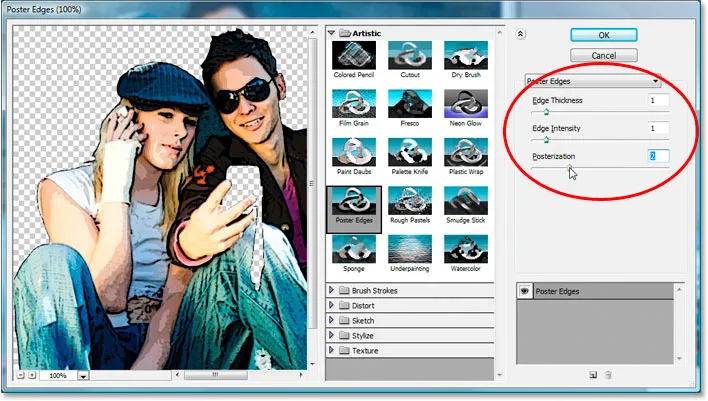
Cela amène la galerie de filtres de Photoshop définie sur les options de filtre "Bords d'affiche" sur la droite (encerclées en rouge):

Accédez à Filtre> Artistique> Bords d'affiche pour afficher la "Galerie de filtres" de Photoshop dans les options "Bords d'affiche" à l'extrême droite.
Gardez un œil sur la grande zone d'aperçu sur la gauche pour voir ce qui se passe avec votre image lorsque vous ajustez les options des bords de l'affiche. Pour mon image, j'ai réglé l' épaisseur et l' intensité des bords sur 1 et la postérisation sur 2 . Ces paramètres fonctionnent mieux pour cette image, mais n'hésitez pas à tester vous-même les options pour voir si d'autres paramètres fonctionnent mieux pour votre image. Le but est de faire ressembler le sujet moins à une photo réelle qu'à une peinture. L'option principale ici est la troisième, "Postérisation", qui détermine combien de nuances de couleurs différentes votre image contiendra. Les valeurs inférieures ont tendance à fonctionner le mieux.
Cliquez sur OK lorsque vous êtes satisfait des résultats pour quitter la galerie de filtres. Voici mon image après avoir appliqué le filtre:

L'image après avoir appliqué le filtre "Bords de l'affiche" au sujet principal.
Étape 4: ajouter un trait noir autour du sujet principal
Nous allons améliorer un peu l'effet en ajoutant un trait noir autour du sujet principal. Avec "Layer 1" toujours sélectionné, cliquez sur l'icône Styles de calque en bas de la palette Calques:

Cliquez sur l'icône "Styles de calque" en bas de la palette des calques.
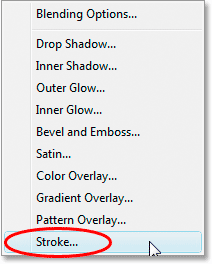
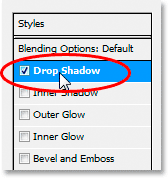
Choisissez Stroke dans le bas de la liste des styles de calque qui apparaît:

Cliquez sur "Stroke" en bas de la liste des styles de calque pour le sélectionner.
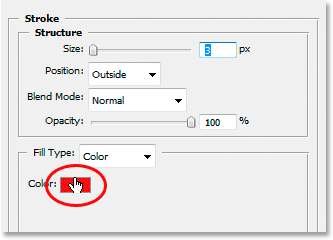
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Photoshop définit toujours la couleur par défaut du trait sur le rouge (ce qui n'a aucun sens). Nous voulons que notre couleur de trait soit noire, alors pour la changer, cliquez sur l' échantillon de couleur à droite du mot "Couleur":

Cliquez sur l'échantillon de couleur pour changer la couleur du trait.
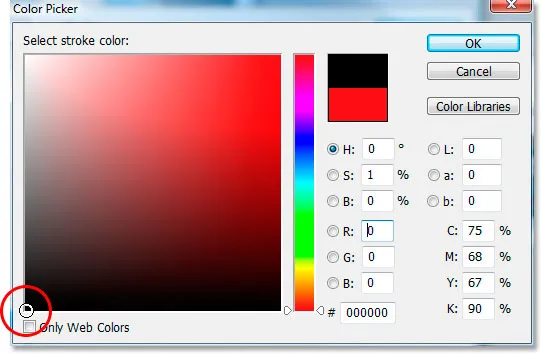
Le sélecteur de couleurs de Photoshop apparaît. Cliquez dans le coin inférieur gauche de la grande zone carrée à gauche pour sélectionner le noir. Vous saurez que vous avez sélectionné du noir pur car les valeurs des options "R", "G" et "B" à droite indiqueront toutes "0":

Sélectionnez le noir pour la couleur du trait en cliquant dans le coin inférieur gauche de la grande zone carrée.
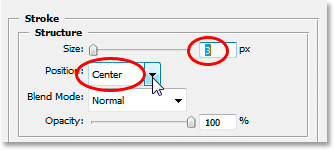
Cliquez sur OK pour quitter le sélecteur de couleurs. Ensuite, dans les options de trait de la boîte de dialogue Style de calque, définissez la taille du trait en haut entre 2 et 4 pixels en fonction de la taille de votre image. J'ai laissé le mien réglé sur la valeur par défaut de 3 pixels. Ensuite, changez la position du trait en centre en cliquant sur la flèche pointant vers le bas et en choisissant "Centre" dans la liste:

Changez la "Taille" de votre trait entre 2 et 4 pixels, puis changez la "Position" en "Centre".
Après avoir ajouté le trait noir autour de votre sujet (les deux personnes sur ma photo), votre image devrait maintenant ressembler à ceci:

L'image après avoir appliqué le trait noir autour du sujet principal pour améliorer l'effet de "traçage" du rotoscope.
Ne cliquez pas encore sur la boîte de dialogue Style de calque. Nous avons encore un effet à ajouter.
Étape 5: ajouter une ombre portée
La boîte de dialogue Style de calque étant toujours ouverte, cliquez directement sur les mots Ombre portée à gauche de la boîte de dialogue Style de calque. Assurez-vous de cliquer directement sur les mots et de ne pas simplement cliquer à l'intérieur de la case à cocher. Nous voulons accéder aux options de l'ombre portée, et pour cela, vous devez cliquer directement sur les mots:

Cliquez sur les mots "Ombre portée" à gauche de la boîte de dialogue Style de calque.
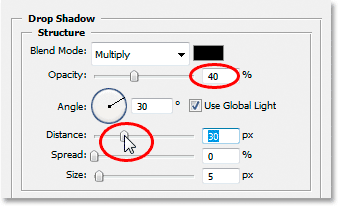
La colonne centrale de la boîte de dialogue Style de calque change pour afficher les options Ombre portée. La première chose que nous voulons faire ici est de réduire l' opacité de l'ombre portée à environ 40% de sorte qu'elle n'est pas si sombre et intense. Ensuite, augmentez la distance de l'ombre en faisant glisser le curseur vers la droite. Gardez un œil sur votre image pour voir dans quelle mesure votre ombre s'étend vers l'extérieur de votre sujet lorsque vous faites glisser le curseur. J'ai augmenté ma distance d'ombre à 30 pixels. Selon la taille de votre image, vous souhaiterez peut-être augmenter la vôtre:

Réduisez l'opacité de l'ombre portée et augmentez la distance de l'ombre.
Voici mon image après avoir ajouté l'ombre portée:

L'image après avoir appliqué l'ombre portée.
Étape 6: Nettoyez les zones d'ombre indésirables si nécessaire
L'image semble bonne sauf pour une chose. Si vous vous souvenez du début du tutoriel, j'ai souligné que le gars sur la photo tient quelque chose dans sa main, et parce que je voulais seulement que l'effet de peinture du rotoscope soit appliqué aux deux personnes dans l'image, je me suis assuré que quoi qu'il détienne n'a pas été inclus dans ma sélection initiale afin qu'il ne soit pas affecté. Le problème est que l'ombre portée que je viens d'appliquer s'étend au-dessus, ainsi que la sangle qui pend en dessous, et ça n'a pas l'air bien. Je dois nettoyer ça.
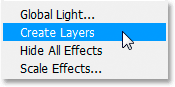
Pour nettoyer l'ombre portée, je vais utiliser l' outil Gomme, mais avant de pouvoir l'utiliser sur un style de calque, je dois convertir le style de calque en calque normal. Pour ce faire, je vais aller dans le menu Calque en haut de l'écran, puis je choisirai le style de calque, puis créer des calques :

Accédez à Calque> Style de calque> Créer des calques pour convertir les styles de calque en calques normaux.
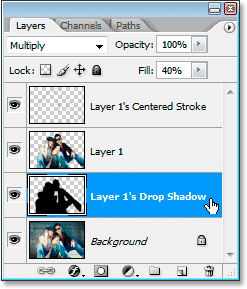
Si je regarde dans ma palette Calques, je peux voir que le trait et l'ombre portée ont été placés sur leurs propres calques, le trait apparaissant au-dessus de "Calque 1" et l'ombre portée apparaissant en dessous. Je vais cliquer sur le calque Ombre portée pour le sélectionner:

Le trait et l'ombre portée ont été convertis en calques normaux.
Ensuite, je vais récupérer mon outil Gomme dans la palette Outils:

Sélectionnez l'outil Gomme dans la palette Outils.
Je pouvais également appuyer sur la lettre E de mon clavier pour la sélectionner rapidement. Ensuite, avec l'outil Gomme en main et mon style de calque d'ombre portée maintenant converti en calque normal, tout ce que je dois faire est de cliquer et de faire glisser ma souris sur les zones où je veux supprimer l'ombre portée, qui dans mon cas est terminée l'article que le gars tient, y compris la sangle qui y est suspendue:

Utilisez l'outil Gomme pour supprimer l'ombre portée de toutes les zones indésirables.
Une fois que j'ai fini d'effacer l'ombre portée, l'effet est terminé! Voici le dernier effet "peinture rotoscopique combinée à la réalité":

L'effet final.
Et nous l'avons là! Voilà comment combiner la réalité avec une peinture de style rotoscope dans Photoshop! Consultez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!