
Introduction à l'ajout d'images clés dans After Effects
L'ajout d'images clés dans After Effects est principalement utilisé dans le processus d'animation, son principal outil est d'animer. Les images clés ne sont rien d'autre que des marqueurs placés dans la chronologie des calques et changeant les valeurs pour créer des animations telles que la position, l'échelle, la rotation et la couleur, etc. jouer. Si nous devons déplacer un objet d'un endroit à un autre, nous créons deux images clés en commençant, nous définissons le point à partir duquel l'objet doit commencer et définissons le point où terminer la position, entre les animations d'objets images clés, si nous devons accélérer l'animation, nous pouvons déplacer les images clés près ou loin pour ralentir.
Comment utiliser des images clés dans After Effects?
Ici, nous utilisons du texte pour l'animation:
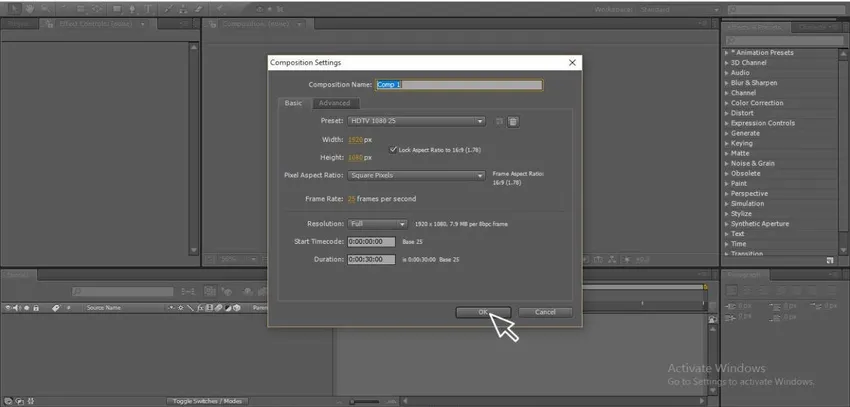
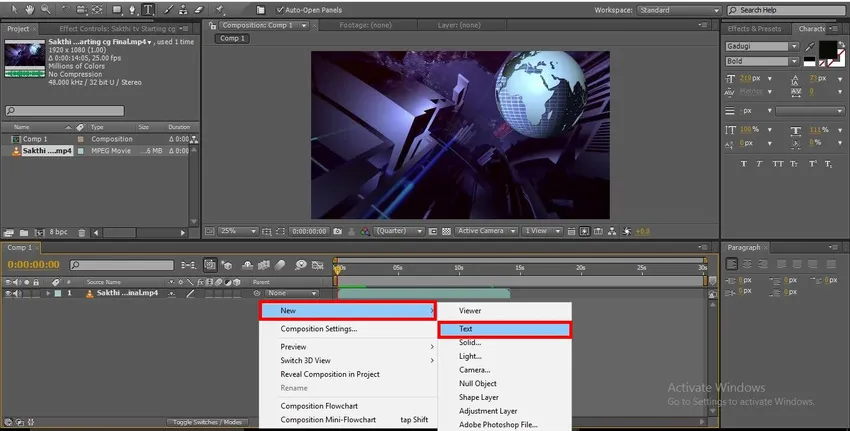
Étape 1: Ouvrez une nouvelle composition.

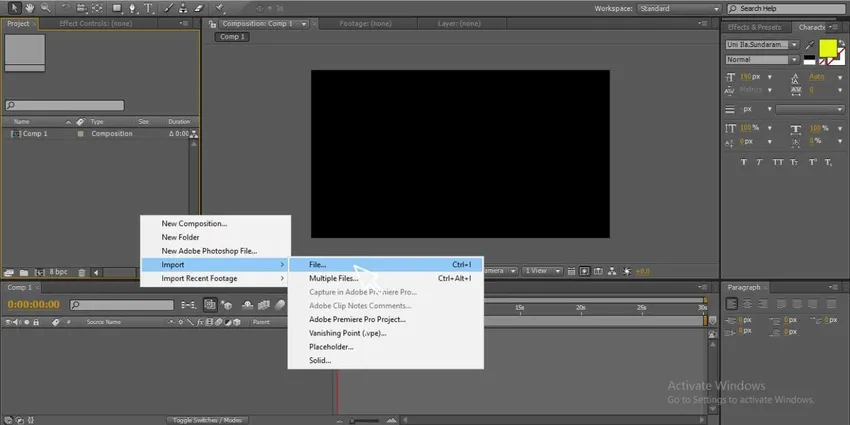
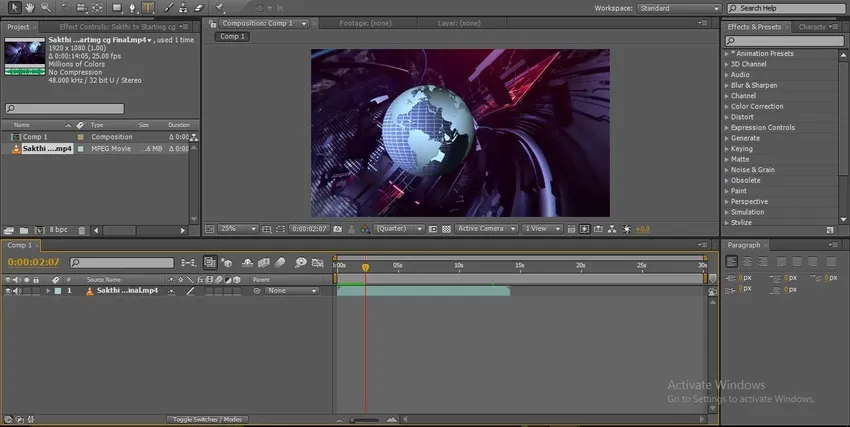
Étape 2: Ajoutez des images, il peut s'agir d'une vidéo ou d'une image en fonction de vos besoins, ici j'ai pris une vidéo.

Étape 3: importez le métrage dans la chronologie.

Étape 4: créer un nouveau calque de texte

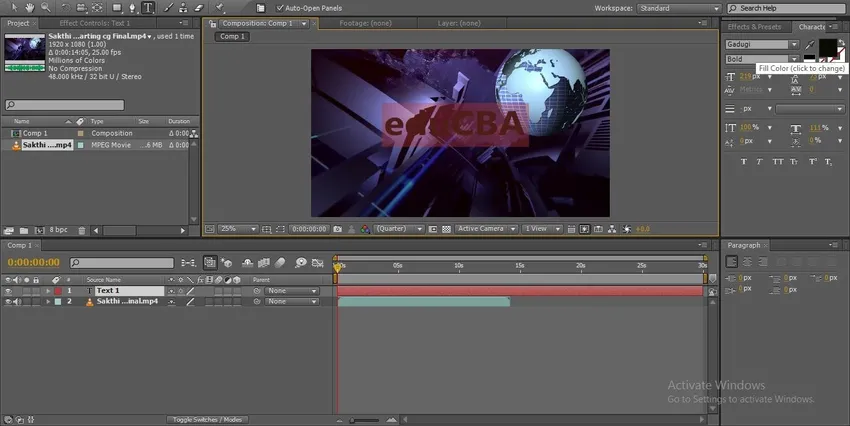
Étape 5: Nous pouvons créer un nouveau calque de texte en sélectionnant l'outil texte et en tapant votre texte.

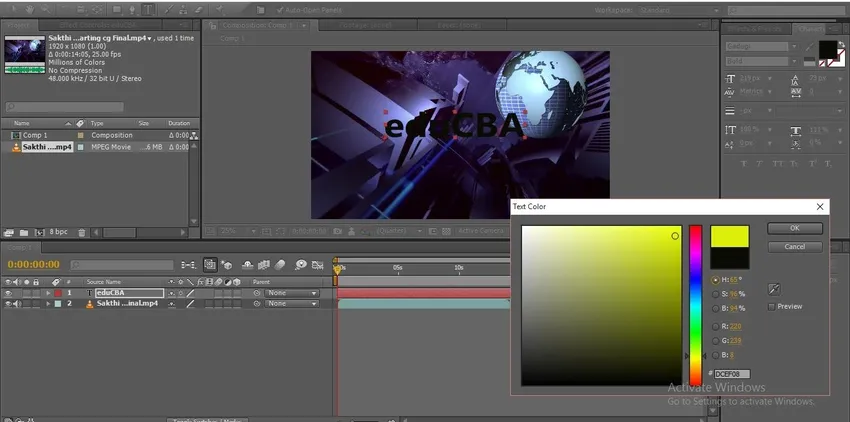
Étape 6: Appliquez une couleur parfaite au texte, la couleur donne toujours de l'attraction à l'animation.

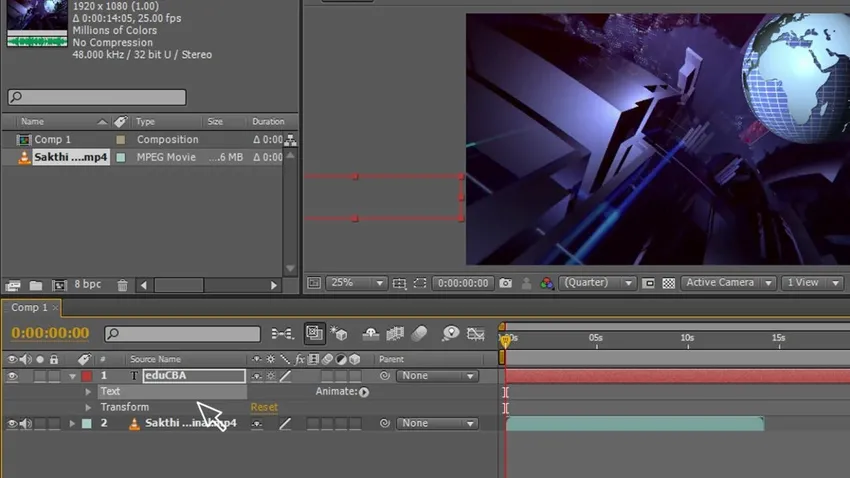
Étape 7: Nous devons animer le texte comme la position, l'échelle et l'opacité, pour animer ce texte, nous devons utiliser l'animation d'images clés, si nous allons au calque de texte, nous pouvons trouver deux sous-menus Texte et transformer.

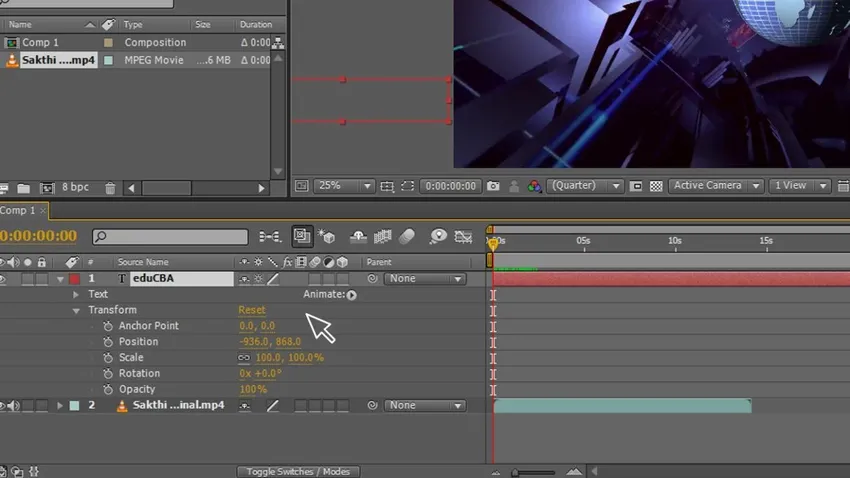
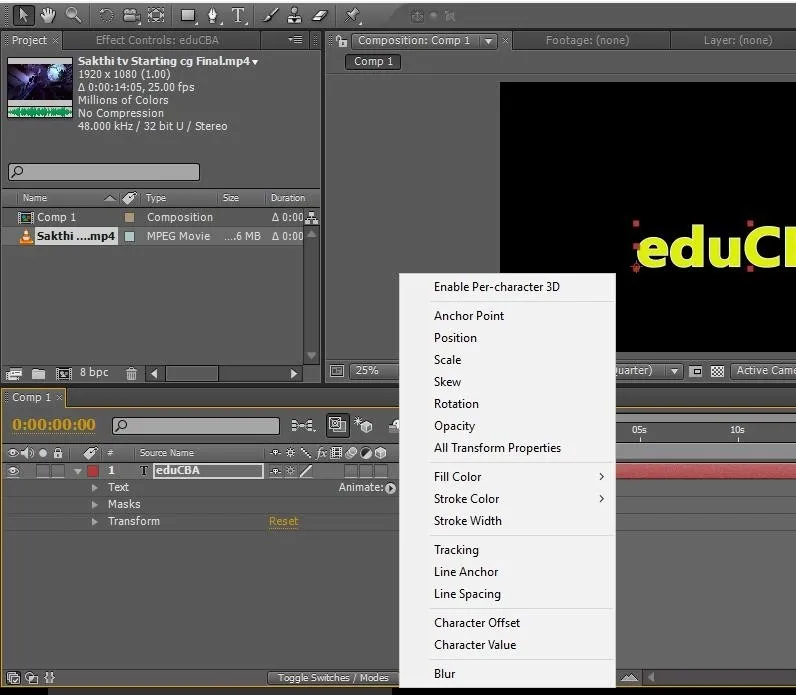
Étape 8: En transformation, nous avons un sous-menu d'options d'animation comme indiqué dans l'image.

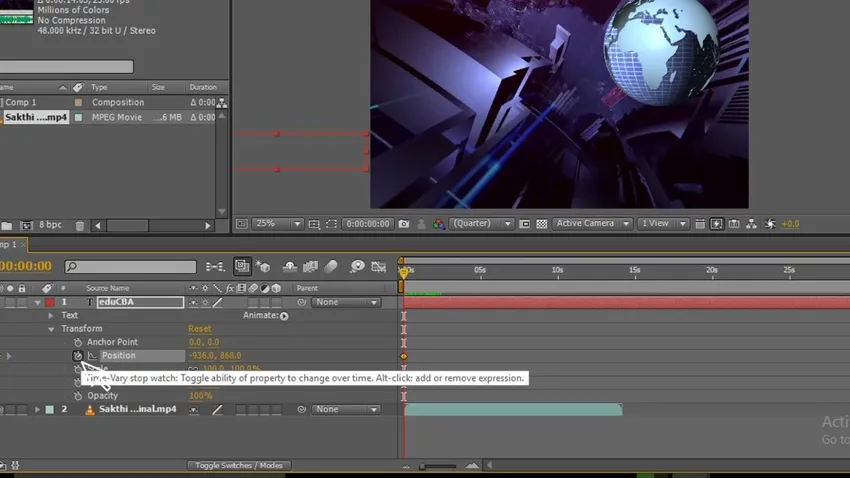
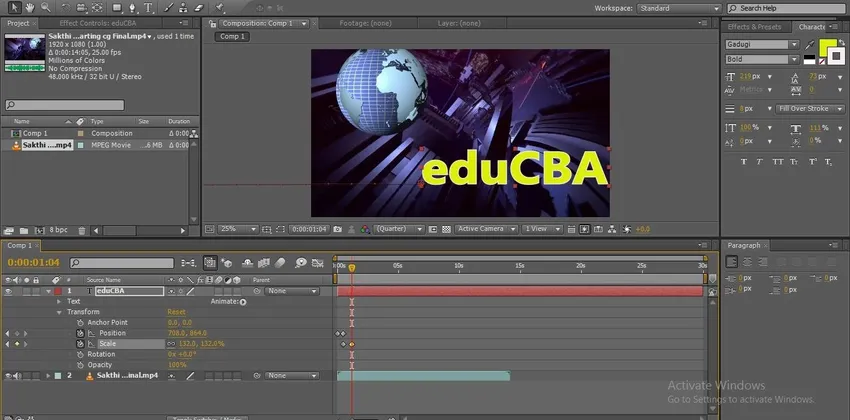
Étape 9: Commençons par la position, commençons l'animation de la position et donnons une image clé de départ et prenons le texte à la position où commencer, changez la valeur du point de départ, je prends le texte hors du moniteur parce que j'aime animer le texte de en dehors de l'écran.

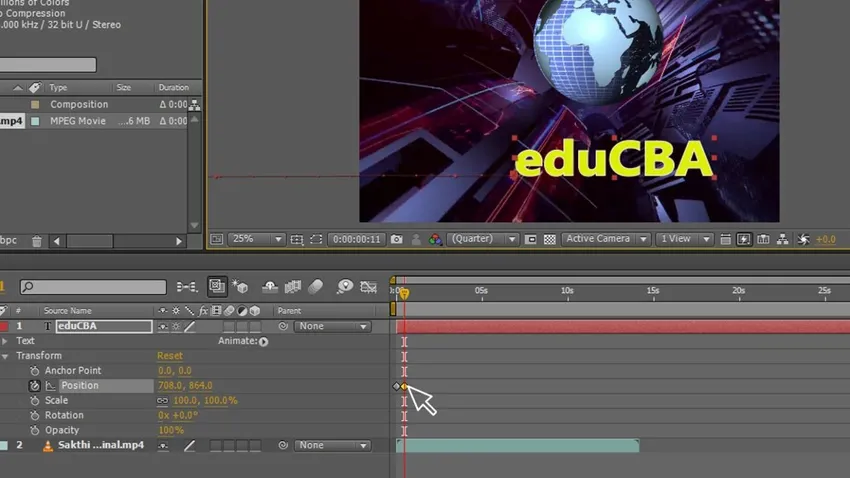
Étape 10: Donnez maintenant votre prochaine image clé, prenez le texte à la position suivante, automatiquement une image clé sera ajoutée dans la chronologie, changez les valeurs du point final, nous pouvons trouver un chemin entre les points de départ et de fin dans ce chemin animé par le texte, dans le image, vous pouvez trouver deux images clés.

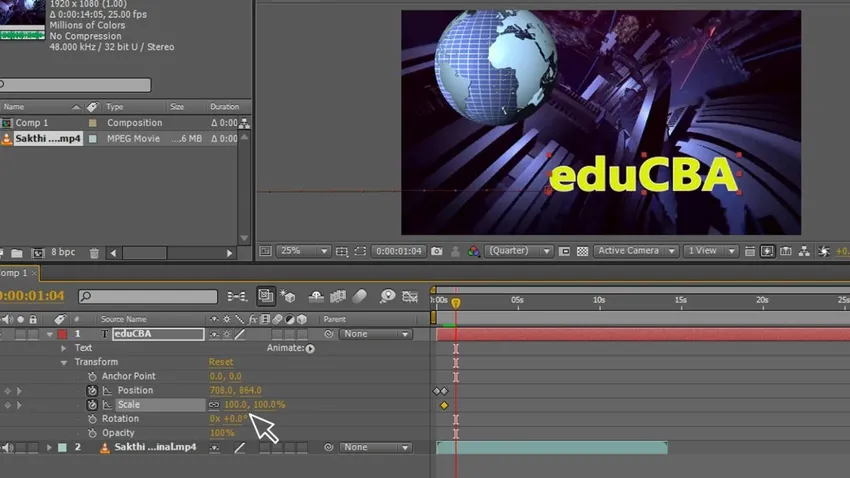
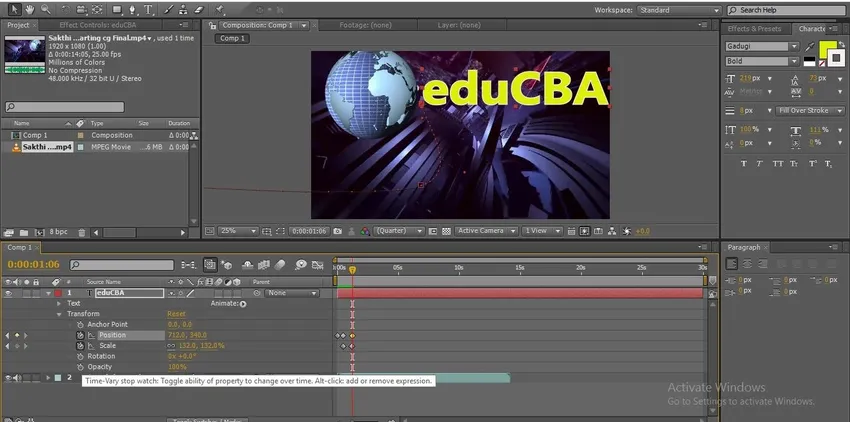
Étape 11: Maintenant, je lance une échelle animée, conserve le point de départ dans l'échelle, cliquez sur le bouton d'animation dans l'échelle et ajoutez une image clé et modifiez la valeur du point de départ.

Étape 12: Gardez un autre point de l'échelle et augmentez la valeur ici, nous pouvons voir le chemin de l'animation.

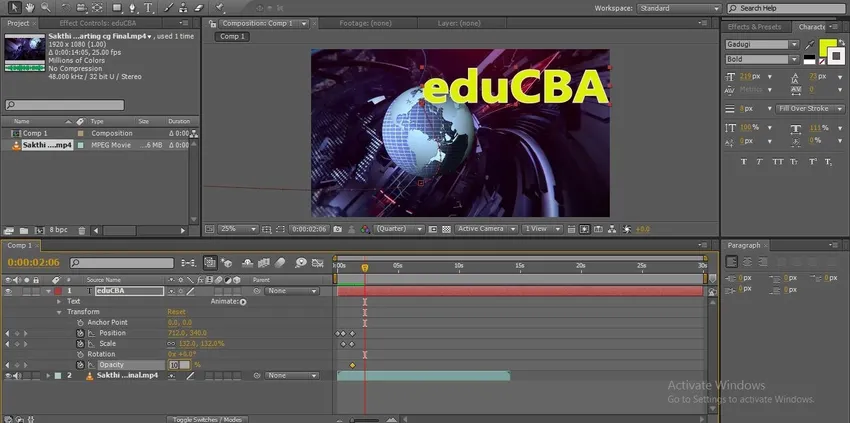
Étape 13: Essayons à nouveau avec la position, ici je déplace le texte vers le haut si nous déplaçons le texte vers une image clé créée automatiquement, nous pouvons trouver le chemin de l'animation.

Étape 14: Nous essayons avec l'opacité et commençons l'animation en cliquant sur l'opacité et modifions les valeurs d'opacité au point de départ.

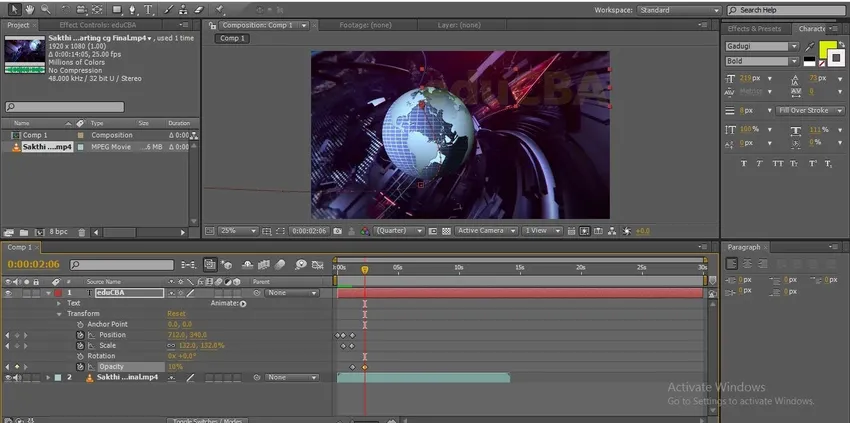
Étape 15: Donnez maintenant un autre point et changez la valeur de l'opacité à 0, vous pouvez trouver le texte disparaître.

Dans ce processus, nous apprenons l'animation d'images clés, comment insérer des images clés et comment ajuster les images clés, ici j'importe des images et du texte créé et j'ai positionné l'animation en ajoutant les images clés, puis nous avons commencé à mettre à l'échelle en créant deux images clés et en modifiant les valeurs plus tard nous modifions les valeurs d'opacité, ici nous couvrons les animations de position, d'échelle et d'opacité en utilisant l'animation d'images clés.
Ajout d'images clés à l'aide d'une animation de masque
Essayons avec l'animation du texte du chemin du masque à l'aide d'images clés:
Étape 1: Tapez votre texte.

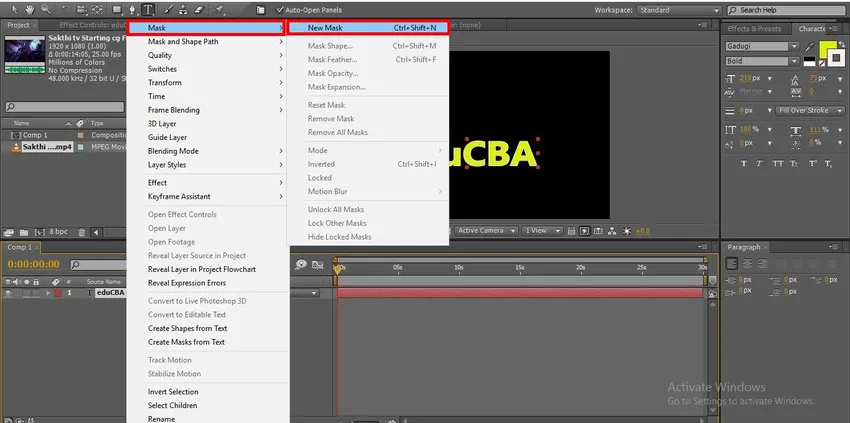
Étape 2: Créez un nouveau masque pour le texte, allez dans le calque de texte et faites un clic droit et sélectionnez le masque, puis obtiendrez un sous-menu dans ce nouveau masque, nous pouvons utiliser des raccourcis comme Ctrl + Maj + N.

Étape 3: Nous pouvons trouver trois options sous les calques de texte.
- Texte
- Masques
- Transformer
Nous pouvons trouver l'option Animer sur la droite, ce qui est une option très importante et utile

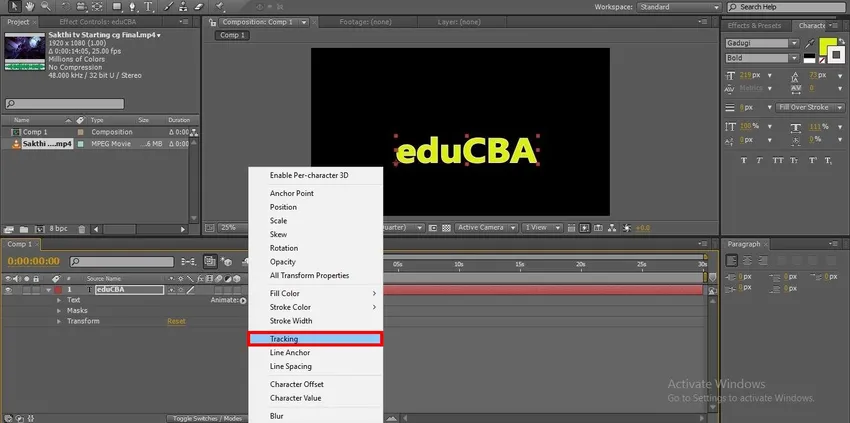
Étape 4: Si nous cliquons sur l'animation, nous pouvons trouver des options d'animation de sous-menu, généralement, nous pouvons faire de l'animation entre deux images clés, mais lorsque nous utilisons le chemin du masque, sa méthode d'animation correcte.

Étape 5: Dans cette liste d'animations, nous avons déjà essayé la position, l'échelle et l'opacité, alors essayons avec la méthode de suivi, le suivi est également connu sous le nom de crénage, dans ce processus, le texte séparera les lettres et obtiendra l'écart entre les lettres si nous changeons les valeurs.

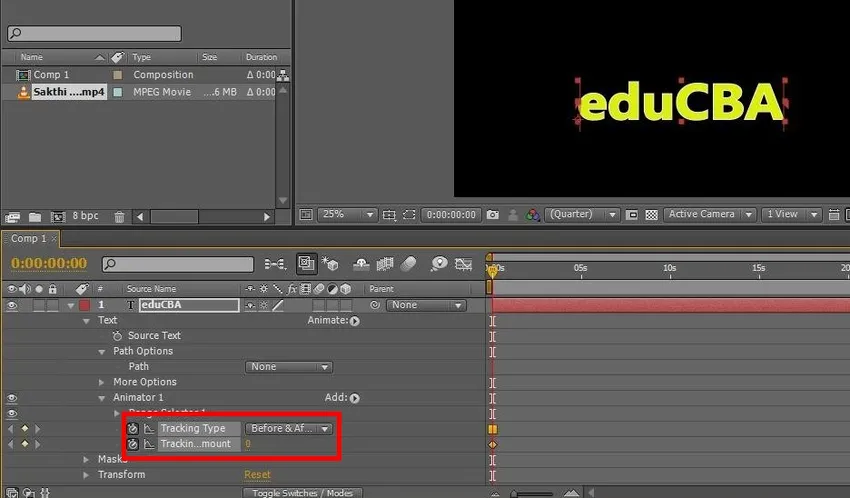
Étape 6: Si nous sélectionnons l'option de suivi, nous pouvons obtenir les options d'animation.
- Le type de suivi dans cette option comprend 3 types Avant et Après, Avant, Après.
- Le montant du suivi ici, nous pouvons changer le nombre de lieux de départ et d'arrivée.

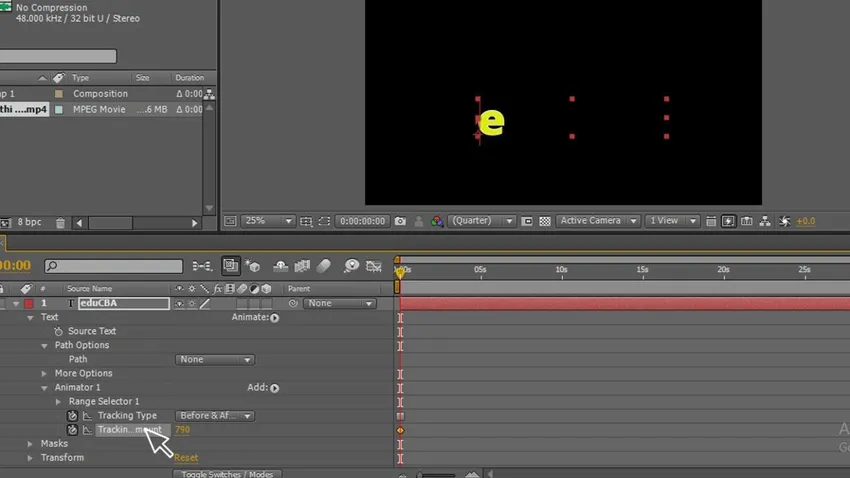
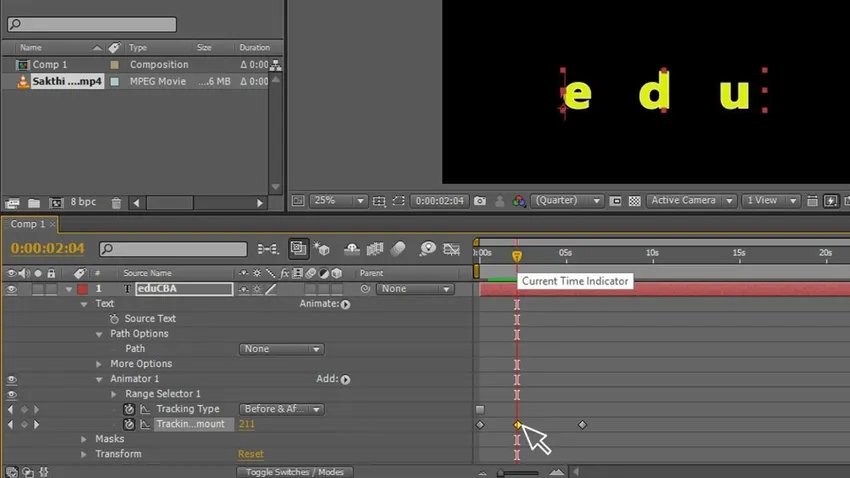
Étape 7: Maintenant, nous allons commencer à animer le texte, nous donnons donc notre premier point de départ, ici nous augmentons la quantité de suivi pour masquer le texte restant, attendez la première lettre, j'ai donné 790 comme suivi du montant.

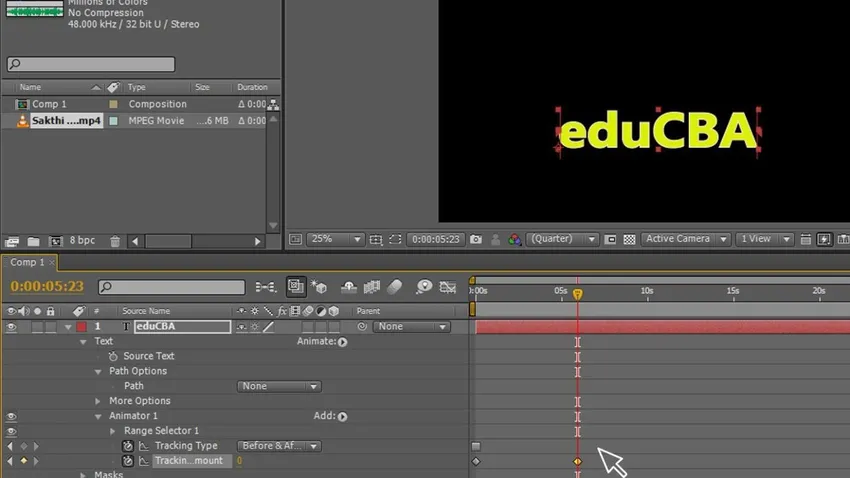
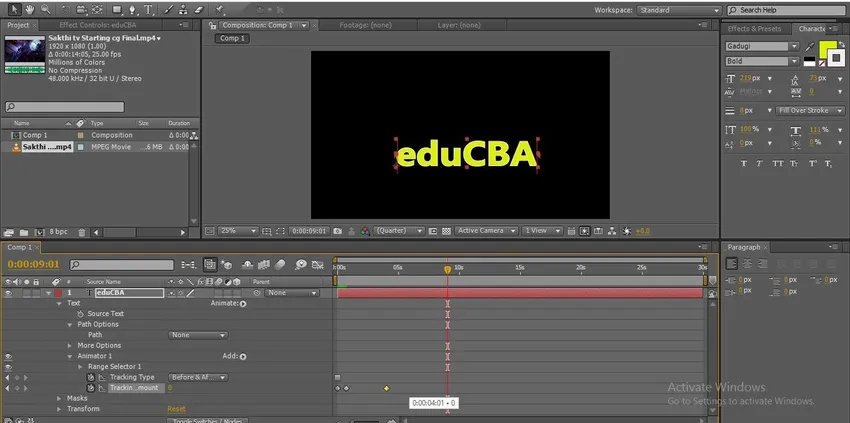
Étape 8: Nous donnons un autre point comme image clé de fin pour terminer l'animation et donnons les valeurs 0 pour remplacer le texte.

- Ici, nous pouvons trouver deux images clés commençant et se terminant au fur et à mesure que nous terminons l'animation, mais nous pouvons ajuster les images clés pour améliorer beaucoup l'animation ou nous pouvons insérer une autre image clé entre l'animation pour accélérer ou ralentir.
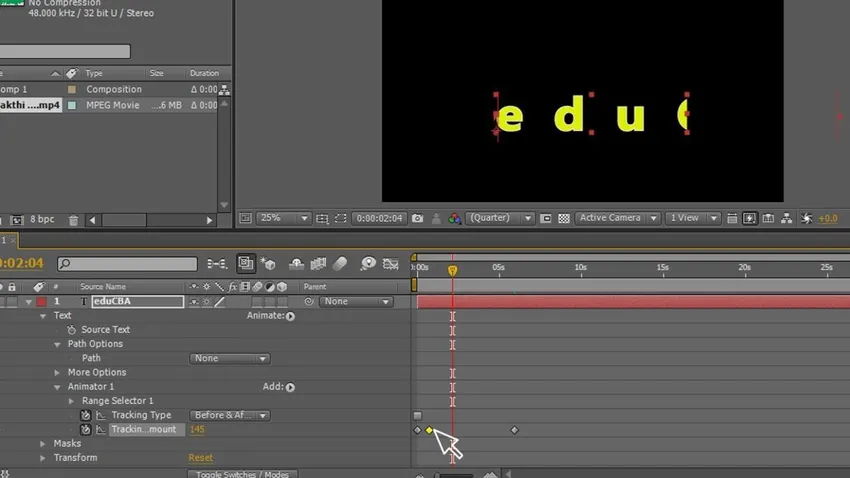
Étape 9: Si vous pensez mieux faire l'animation, ajoutez simplement un point clé entre les deux et modifiez les valeurs afin que nous puissions ressentir mieux l'animation.

Étape 10: Lorsque nous pensons que la vitesse de l'animation augmente ou ralentit après avoir donné les images clés, il suffit de déplacer l'image clé avant ou arrière pour modifier la vitesse de l'animation.

Étape 11: modifiez la position de l'image clé pour accélérer l'animation.

Conclusion
Dans ce processus, nous créons un texte et donnons le nouveau masque au calque de texte, en ce sens que le texte a un chemin séparé et nous avons sélectionné l'option d'animation en ce sens que nous allons avec l'animation de suivi. Ensuite, nous avons créé deux images clés et changé les valeurs de début et de fin par ce texte animé et nous insérons une nouvelle image clé au milieu pour accélérer l'animation de texte rapidement au début et lentement à la fin, et nous rapprochons les images clés pour accélérer l'animation .
Articles recommandés
Il s'agit d'un guide sur l'ajout d'images clés dans After Effects. Nous expliquons ici comment utiliser les images clés, comment insérer des images clés et ajuster les images clés. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- Application d'effets dans Illustrator
- Meilleurs logiciels VFX
- Pixelliser dans Illustrator
- Texte 3D dans Illustrator