Dans le didacticiel précédent, Comment dessiner des formes vectorielles dans Photoshop CS6, nous avons appris à utiliser les cinq outils de forme de base dans Photoshop (l'outil Rectangle, l'outil Rectangle arrondi, l'outil Ellipse, l'outil Polygone et l'outil Ligne) pour ajoutez des formes géométriques simples comme des rectangles, des carrés et des cercles, ainsi que des étoiles, des étoiles et des flèches de direction, à nos documents.
Alors que les cercles et les carrés ont leur utilité, qu'en est-il des formes plus complexes et intéressantes? Et si vous vouliez, disons, une forme de cœur à utiliser comme bordure pour une photo de mariage ou de fiançailles? Ou la forme d'un chien ou d'un chat à ajouter au logo d'une animalerie? Que diriez-vous de formes de fleurs ou de feuilles, de flocons de neige, de notes de musique ou même d'un symbole de droit d'auteur à ajouter à vos images? Photoshop inclut en fait toutes ces formes et plus, et nous pouvons les ajouter à nos conceptions et mises en page tout aussi facilement que l'ajout de cercles et de carrés.
Adobe appelle ces formes plus complexes des formes personnalisées et nous les dessinons à l'aide de l' outil Forme personnalisée . Le seul problème est que, par défaut, seule une poignée de ces formes personnalisées sont disponibles pour nous. La plupart d'entre eux sont cachés. Ainsi, dans ce didacticiel, nous apprendrons tout ce que nous devons savoir sur le dessin de formes avec l'outil de forme personnalisée, y compris comment accéder à chaque forme personnalisée que Photoshop a à offrir!
Si vous n'êtes pas encore familiarisé avec les bases du dessin de formes vectorielles dans Photoshop, je vous recommande vivement de lire le didacticiel précédent avant de continuer.
Comment dessiner des formes personnalisées dans Photoshop
Sélection de l'outil de forme personnalisée
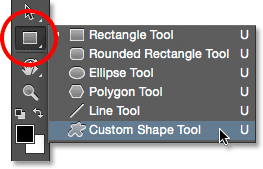
L'outil Forme personnalisée est imbriqué avec les autres outils de forme de Photoshop dans le panneau Outils . Pour le sélectionner, cliquez et maintenez sur l'icône de l'outil de forme actuellement visible (qui sera soit l'outil Rectangle (par défaut), soit l'outil de forme que vous avez utilisé en dernier). Lorsque vous cliquez et maintenez sur l'icône, un menu déroulant apparaît indiquant les autres outils de forme disponibles. Sélectionnez l' outil de forme personnalisée en bas de la liste:

Cliquez et maintenez sur l'outil Rectangle, puis sélectionnez l'outil Forme personnalisée dans le menu.
Dessin de formes vectorielles
Avec l'outil de forme personnalisée sélectionné, la prochaine chose que nous voulons faire est de nous assurer que nous dessinons des formes vectorielles, pas des chemins ou des formes basées sur des pixels. Nous avons appris la différence importante entre les formes vectorielles et les formes pixel dans le didacticiel Dessin vectoriel vs Formes pixel, mais en bref, les formes vectorielles sont flexibles, modifiables et indépendantes de la résolution, ce qui signifie que nous pouvons les modifier et les mettre à l'échelle autant que nous voulons, et même les imprimer à la taille dont nous avons besoin, et les bords des formes vectorielles resteront toujours nets et nets.
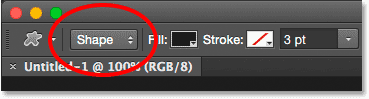
Pour vous assurer que vous travaillez avec des formes vectorielles, définissez l'option Mode outil dans la barre des options en haut de l'écran sur Forme (abréviation de "Forme vectorielle"):

Définir l'option Too Mode sur Shape.
Choisir une forme personnalisée
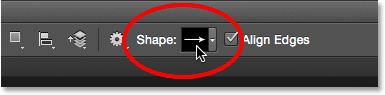
Ensuite, nous devons indiquer à Photoshop la forme personnalisée que nous voulons dessiner, et nous le faisons en cliquant sur la miniature de la forme dans la barre des options. La vignette nous montre la forme actuellement sélectionnée:

Cliquer sur la miniature de la forme.
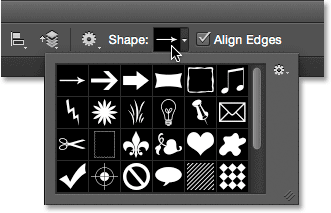
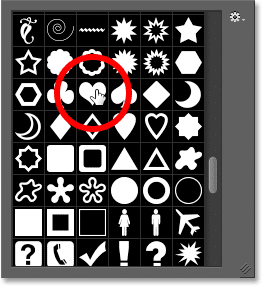
Cliquer sur la vignette ouvre le sélecteur de forme personnalisé, avec des aperçus miniatures de chaque forme que nous pouvons choisir. Utilisez la barre de défilement à droite pour faire défiler les miniatures.

Le sélecteur de forme personnalisé, avec des aperçus miniatures de chaque forme.
Chargement de formes supplémentaires
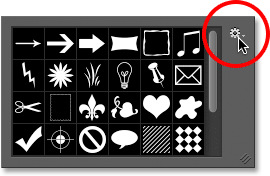
Comme je l'ai mentionné au début du didacticiel, seules quelques formes sont disponibles au départ, mais nous pouvons en choisir beaucoup d'autres. Il suffit de les charger. Pour ce faire, cliquez sur l' icône d'engrenage en haut à droite:

Cliquer sur l'icône d'engrenage.
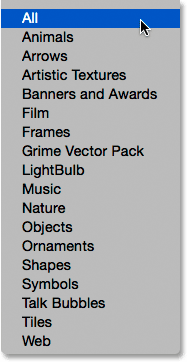
Dans la moitié inférieure du menu qui apparaît, vous verrez une liste de tous les jeux de formes personnalisés qu'Adobe inclut avec Photoshop. Les formes qui sont affichées initialement sont l'ensemble par défaut, mais en parcourant la liste, nous voyons que nous avons beaucoup d'autres ensembles intéressants, comme les animaux, la musique, la nature, etc. Pour charger l'un de ces ensembles, choisissez-le simplement dans la liste.
Le seul problème est qu'à moins que vous n'utilisiez Photoshop depuis un certain temps (et que vous ayez passé une grande partie de ce temps à travailler avec des formes personnalisées), il est difficile de savoir quelles formes vous trouverez dans chaque ensemble. Donc, plutôt que de choisir les ensembles individuellement, ce que je recommanderais, c'est de sélectionner Tout en haut de la liste, qui chargera les formes de chaque ensemble en une seule fois:

Choisir Tout vous fera économiser beaucoup de devinettes.
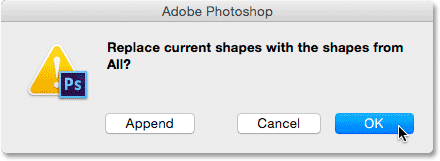
Photoshop vous demandera si vous souhaitez remplacer les formes actuelles par les nouvelles. Si vous cliquez sur le bouton Ajouter, plutôt que de remplacer les formes actuelles par les nouvelles formes, il indique à Photoshop de conserver les formes existantes et d'ajouter simplement les nouvelles en dessous. Cela peut être un bon choix si vous sélectionnez un jeu de formes individuel dans la liste et que vous souhaitez simplement l'ajouter aux formes par défaut.
Dans ce cas, parce que je choisis Tout (qui inclut les formes par défaut dans le cadre de la collection), je vais cliquer sur OK . À la fin du didacticiel, nous apprendrons à réinitialiser les formes aux valeurs par défaut:

Les formes par défaut sont incluses lors du choix de Tout, cliquez simplement sur OK.
Redimensionner le sélecteur de forme personnalisé
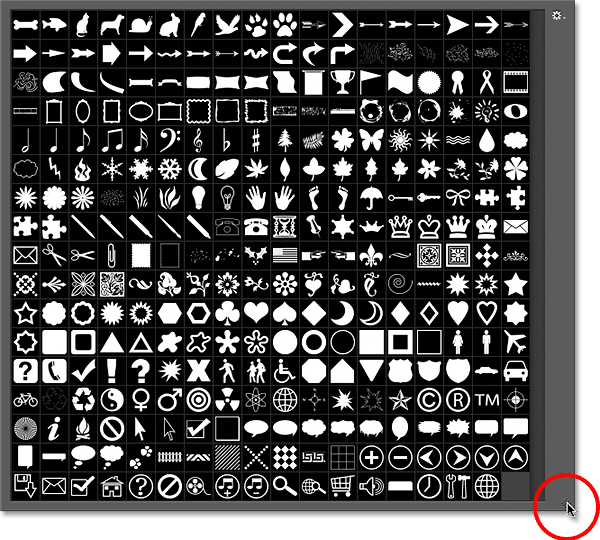
Avec toutes les formes maintenant chargées, nous avons beaucoup plus de choix. Vous pouvez redimensionner le sélecteur de forme personnalisé pour voir plus de formes à la fois en cliquant et en faisant glisser son coin inférieur droit . En fait, vous pouvez rendre le sélecteur de forme personnalisé suffisamment grand pour voir chaque forme à la fois:

Cliquez et faites glisser le coin inférieur droit pour redimensionner le sélecteur de forme personnalisé.
Personnellement, je trouve cela un peu trop grand, donc je vais cliquer et faire glisser une fois de plus le coin inférieur droit du sélecteur de forme personnalisé, cette fois pour le rendre plus petit. Ensuite, je vais utiliser la barre de défilement à droite des vignettes pour faire défiler les formes. Pour choisir une forme, double-cliquez sur sa miniature. Cela sélectionnera la forme et fermera le sélecteur de forme personnalisé. Je choisirai la forme du cœur en double-cliquant dessus:

Double-cliquez sur la miniature de la forme de coeur.
Choisir une couleur pour la forme
Une fois que vous avez sélectionné une forme personnalisée, choisissez une couleur pour celle-ci en cliquant sur l'échantillon de couleur de remplissage dans la barre des options:

Cliquez sur l'échantillon de couleur de remplissage.
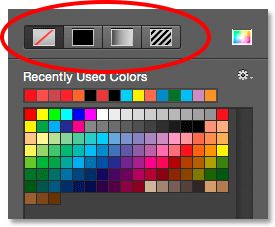
Cela ouvre une boîte qui nous permet de choisir parmi quatre façons différentes de remplir la forme personnalisée, chacune représentée par l'une des quatre icônes en haut. En partant de la gauche, nous avons l'icône Aucune couleur, l'icône Couleur unie, l'icône Dégradé et l'icône Motif . Nous avons couvert les options de couleur de remplissage (et de contour) en détail dans le didacticiel précédent (Comment dessiner des formes vectorielles dans Photoshop CS6), mais je les couvrirai ici à titre de rappel:

Les options de remplissage Aucune couleur, Couleur unie, Dégradé et Motif.
La sélection de l'option Aucune couleur sur la gauche laissera votre forme personnalisée vide, ce qui peut être ce que vous voulez si vous avez besoin que votre forme contienne uniquement un contour de trait. Nous verrons comment ajouter un trait dans un instant.
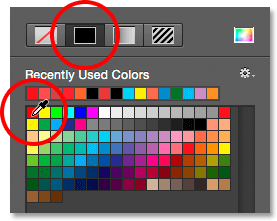
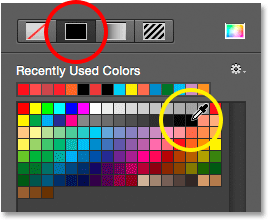
L'option Couleur unie (deuxième à partir de la gauche) nous permet de remplir la forme personnalisée avec une seule couleur. Choisissez une couleur en cliquant sur l'un des échantillons de couleur . Les couleurs que vous avez utilisées récemment apparaissent dans la ligne Couleurs récemment utilisées au-dessus des échantillons principaux:

L'option de remplissage de couleur unie.
Si la couleur dont vous avez besoin ne se trouve dans aucun des échantillons, cliquez sur l'icône Sélecteur de couleurs en haut à droite:

Cliquez sur l'icône Sélecteur de couleurs.
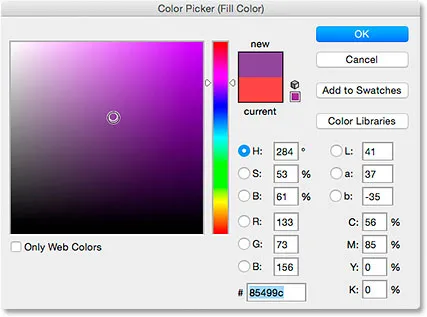
Ensuite, choisissez votre couleur manuellement dans le sélecteur de couleurs. Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs:

Choisir une couleur de remplissage dans le sélecteur de couleurs.
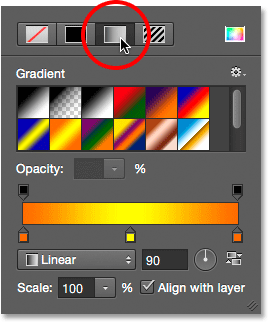
L'option Dégradé nous permet de remplir la forme avec un dégradé. Vous pouvez choisir l'un des dégradés prédéfinis en cliquant sur sa vignette (utilisez la barre de défilement à droite pour faire défiler les vignettes) ou utilisez les options sous les vignettes pour créer ou modifier votre propre dégradé. Nous couvrirons les dégradés dans un didacticiel distinct:

L'option Remplissage dégradé.
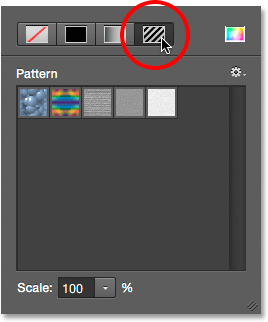
Enfin, choisissez l'option Motif si vous souhaitez remplir votre forme personnalisée avec un motif. Photoshop ne nous donne pas beaucoup de modèles à choisir seul, mais si vous avez créé ou téléchargé d'autres modèles, vous pouvez les charger en cliquant sur la petite icône d'engrenage (directement sous l'icône de forme personnalisée) et en choisissant Charger des modèles depuis le menu:

L'option de remplissage de motif.
Puisque j'ai choisi une forme de cœur, je vais sélectionner l'option Couleur unie et choisir le rouge pour ma couleur de remplissage en cliquant sur l'échantillon rouge. Pour fermer la boîte d'options de couleurs lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier, ou cliquez simplement sur une zone vide de la barre des options:

Choisir un rouge uni pour ma couleur de remplissage.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ad-members-2)
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle-2)
Dessiner votre forme personnalisée
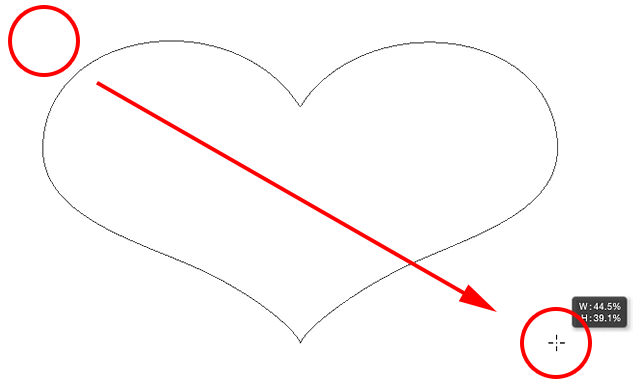
Pour dessiner la forme, cliquez à l'intérieur de votre document pour définir un point de départ. Ensuite, maintenez le bouton de la souris enfoncé et éloignez-vous du point de départ. Lorsque vous faites glisser, vous ne verrez qu'un aperçu (appelé chemin ) de ce à quoi la forme ressemblera:

Cliquez pour définir un point de départ, puis faites-le glisser loin du point pour dessiner la forme.
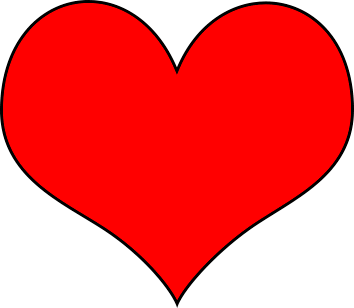
Lorsque vous relâchez le bouton de votre souris, Photoshop complète la forme et la remplit avec la couleur choisie:

Photoshop ne remplit la forme qu'après avoir relâché le bouton de votre souris.
Dessiner une forme avec les proportions correctes
Remarquez cependant que ma forme de cœur semble un peu déformée. Il est plus large et plus court que ce à quoi je m'attendais. C'est parce que, par défaut, Photoshop nous permet de dessiner librement des formes personnalisées à n'importe quelle taille ou proportion que nous aimons. Je vais annuler ma forme en allant dans le menu Edition dans la barre de menus en haut de l'écran et en choisissant l' outil Annuler la forme personnalisée . Je pourrais également appuyer simplement sur Ctrl + Z (Win) / Commande + Z (Mac) sur mon clavier. Cela supprime la forme du document:

Allez dans Édition> Annuler l'outil de forme personnalisée.
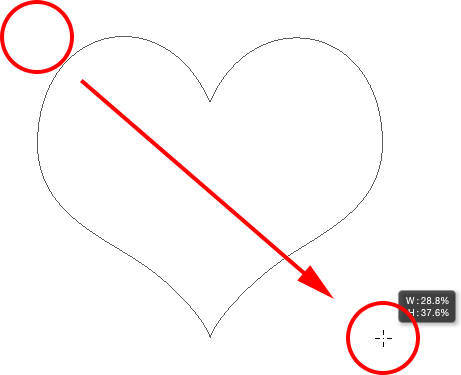
Pour dessiner une forme personnalisée avec les proportions correctes, commencez comme avant en cliquant à l'intérieur du document pour définir votre point de départ, puis en maintenant le bouton de la souris enfoncé et en l'éloignant du point. Pendant que vous faites glisser, appuyez et maintenez la touche Maj de votre clavier. Cela ramènera la forme à ses proportions correctes et les verrouillera en place:

Maintenez la touche Maj enfoncée pendant que vous faites glisser pour dessiner la forme avec les proportions correctes.
Lorsque vous êtes satisfait de la taille de la forme, relâchez le bouton de votre souris, puis relâchez la touche Maj. Il est très important de ne relâcher la touche Maj qu'après avoir relâché le bouton de votre souris, sinon cela ne fonctionnera pas. Assurez-vous également d'attendre après avoir commencé à faire glisser avant d'appuyer sur la touche Maj et de la maintenir enfoncée, sinon vous risquez d'obtenir des résultats inattendus.
Je relâche le bouton de ma souris, puis ma touche Maj, à quel point Photoshop remplit la forme avec la couleur rouge que j'ai choisie. Cette fois, le cœur est beaucoup mieux:

Vous souhaiterez généralement dessiner des formes personnalisées avec les bonnes proportions.
Autres raccourcis clavier pratiques
En plus d'appuyer sur la touche Maj et de la maintenir enfoncée tout en faisant glisser pour dessiner la forme avec les proportions correctes, vous pouvez appuyer et maintenir la touche Alt (Win) / Option (Mac) tout en faisant glisser pour dessiner la forme hors de son centre plutôt que d'un coin. En appuyant et en maintenant Shift + Alt (Win) / Shift + Option (Mac) tout en faisant glisser le dessinera avec les proportions correctes et le tirera du centre. N'oubliez pas de toujours relâcher les touches après avoir relâché le bouton de votre souris.
Redimensionner la forme
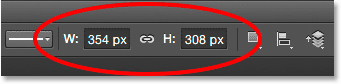
Une fois que vous avez dessiné votre forme, vous verrez sa largeur et sa hauteur actuelles dans les cases Largeur ( W ) et Hauteur ( H ) de la barre des options. Ici, nous voyons que ma forme a été dessinée 354 px de large et 308 px de haut:

La largeur et la hauteur actuelles de la forme.
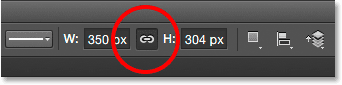
Si vous devez redimensionner la forme, mettez simplement en surbrillance les valeurs actuelles avec votre souris et entrez de nouvelles valeurs (appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour les accepter). Pour redimensionner la forme et la garder verrouillée dans les proportions correctes, cliquez d'abord sur la petite icône de lien entre les champs largeur et hauteur, puis entrez une nouvelle largeur ou hauteur. Une fois l'icône du lien sélectionnée, Photoshop modifie automatiquement l'autre valeur pour vous:

Cliquez sur l'icône du lien avant de modifier la largeur ou la hauteur pour verrouiller les proportions en place.
Laisser Photoshop dessiner la forme pour vous
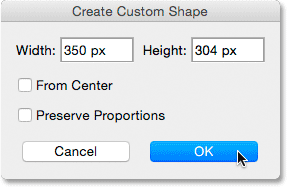
Si vous n'avez pas encore dessiné votre forme et que vous connaissez la taille exacte dont vous avez besoin, vous pouvez gagner du temps en laissant Photoshop la dessiner pour vous. Cliquez simplement une fois dans votre document. Photoshop ouvrira la boîte de dialogue Créer une forme personnalisée dans laquelle vous pourrez saisir vos valeurs de largeur et de hauteur. Cliquez sur OK pour le fermer et Photoshop dessinera votre forme avec les dimensions choisies:

Cliquez une fois à l'intérieur du document pour ouvrir la boîte de dialogue Créer une forme personnalisée.
Ajout d'un trait
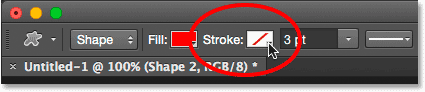
Pour ajouter un trait autour de la forme, cliquez sur l'échantillon de couleur de trait dans la barre des options. Vous pouvez choisir la couleur de votre trait (et d'autres options de trait que nous verrons dans un instant) avant ou après avoir dessiné la forme:

Cliquer sur l'échantillon de couleur de trait.
Les options de choix d'une couleur de trait sont exactement les mêmes que les options de couleur de remplissage. En haut, nous avons les mêmes quatre icônes qui nous permettent de choisir entre Aucune couleur, Couleur unie, Dégradé et Motif :

Les options Aucune couleur, Couleur unie, Dégradé et Motif, cette fois pour le trait.
L'option Aucune couleur est sélectionnée par défaut (c'est pourquoi le trait n'est pas visible). Je sélectionnerai l'option Couleur unie, puis je définirai ma couleur de trait sur noir en cliquant sur l'échantillon. Tout comme pour la couleur de remplissage, si la couleur dont vous avez besoin ne se trouve dans aucun des échantillons, cliquez sur l'icône Sélecteur de couleurs pour la choisir manuellement:

Choisir un noir uni comme couleur de trait.
Tout comme cela, Photoshop ajoute le trait noir autour de la forme:

La même forme, maintenant avec un trait noir appliqué.
La largeur de course
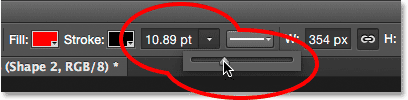
Nous pouvons changer la largeur du trait dans la barre des options. Vous trouverez la largeur actuelle affichée à droite de l'échantillon de couleur de trait. La largeur par défaut est de 3 pt. Si vous connaissez la largeur exacte dont vous avez besoin, vous pouvez la saisir directement dans le champ largeur (appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé pour l'accepter) ou cliquez simplement sur la petite flèche à droite de la valeur et faites glisser le curseur:

Augmenter la largeur du trait avec le curseur.
Aligner les bords
Si vous regardez plus à droite dans la barre des options, vous verrez une option appelée Aligner les bords . Par défaut, cette option est activée (cochée) et vous voudrez généralement la laisser car elle indique à Photoshop d'aligner les bords de votre forme avec la grille de pixels, ce qui leur donne un aspect net et net:

L'option Aligner les bords.
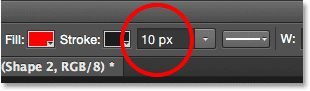
Cependant, pour que l'option Aligner les bords fonctionne, non seulement elle doit être sélectionnée, mais vous devez également spécifier la largeur de votre trait en pixels ( px ), pas en points ( pt ). Étant donné que le type de mesure par défaut pour la largeur de trait est des points, je vais revenir en arrière et entrer une nouvelle largeur de 10 px :

Pour que Aligner les bords fonctionne, modifiez le type de mesure de la largeur de votre trait en pixels.
Photoshop met à jour instantanément la forme avec la nouvelle largeur de trait:

La forme après avoir changé la largeur de trait à 10 bœufs.
Plus d'options de course
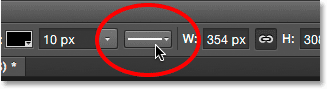
Il existe d'autres options de trait que nous pouvons également modifier en cliquant sur le bouton Options de trait dans la barre des options:

Les boutons Options de trait.
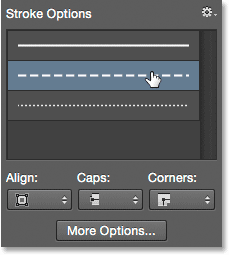
Cela ouvre la boîte Options de course. En haut, nous pouvons basculer entre l'affichage du trait sous la forme d'une ligne continue (par défaut), d'une ligne pointillée ou d'une ligne pointillée . L'option Aligner nous permet de choisir si le trait doit apparaître le long des bords intérieurs de la forme, les bords extérieurs ou centré le long des bords. Nous pouvons définir l'option Caps sur Butt, Round ou Square, et changer les Corners en Mitre, Round ou Bevel . Cliquez sur Plus d'options en bas pour ouvrir une boîte de dialogue plus détaillée avec des options supplémentaires pour personnaliser l'apparence de votre trait et pour enregistrer vos paramètres personnalisés en tant que préréglage:

Les boutons Options de trait.
Modification du remplissage et du contour des formes existantes
Tout comme pour les outils de forme géométrique (outil Rectangle, outil Ellipse, etc.), Photoshop place chaque forme vectorielle que nous dessinons avec l'outil Forme personnalisée sur son propre calque Forme . Si nous regardons dans mon panneau Calques, nous voyons ma forme de coeur assise sur un calque de forme nommé "Forme 1":

Le panneau Calques montrant le calque de forme.
Je vais ajouter une deuxième forme à mon document. Pour ce faire, je rouvrirai le sélecteur de forme personnalisée dans la barre des options, et cette fois, je choisirai la forme du papillon en double-cliquant sur sa miniature:

Choisir la forme personnalisée du papillon.
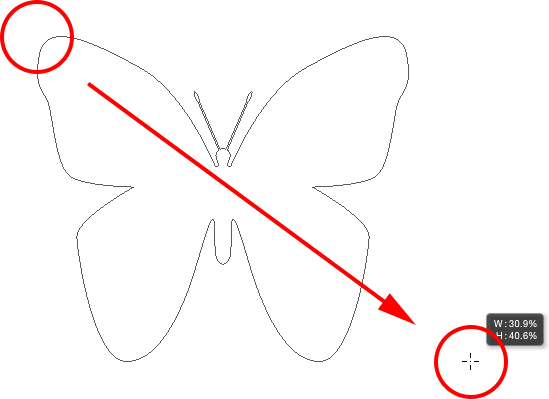
Avec la forme de papillon sélectionnée, je vais la dessiner rapidement en cliquant à l'intérieur du document pour définir un point de départ, puis en cliquant et en faisant glisser à partir de ce point. Pour dessiner le papillon avec les proportions correctes, j'attendrai d'avoir commencé à faire glisser, puis je maintiendrai la touche Maj enfoncée et je continuerai à faire glisser:

Cliquer et faire glisser pour dessiner le papillon (avec Maj enfoncé).
Pour terminer la forme, je relâche le bouton de ma souris, puis relâchez ma touche Maj. Photoshop remplit la forme de couleur, mais regardez ce qui s'est passé; il a utilisé la même couleur de remplissage (rouge) que j'ai choisie pour ma forme précédente. Il a également utilisé les mêmes options de trait que la forme précédente, y compris la couleur (noir) et la largeur (10 px):

La nouvelle forme utilise exactement le même remplissage et la même course que la forme précédente.
Heureusement, parce que les calques de forme dans Photoshop restent entièrement modifiables, il n'est pas nécessaire pour moi d'annuler et de redessiner la forme si j'avais besoin qu'elle soit d'une couleur différente. Tant que j'ai le calque de forme sélectionné dans le panneau Calques (et l'outil de forme toujours sélectionné dans le panneau Outils), je peux facilement revenir en arrière et changer les couleurs.
Si nous regardons à nouveau dans mon panneau Calques, nous voyons que la forme de papillon a été placée sur son propre calque de forme nommé "Forme 2" au-dessus de la forme de coeur:

Le panneau Calques montrant les deux formes, chacune sur son propre calque de forme.
Avec le calque papillon sélectionné, je clique sur l'échantillon de couleur de remplissage dans la barre des options et je choisis une couleur différente parmi les échantillons, peut-être un joli magenta:

Sélection d'une nouvelle couleur de remplissage pour la forme papillon.
Je vais également réduire la largeur du trait dans la barre des options, car 10 px semblent trop épais. Je vais le réduire à 4 px :

Modification de la largeur du trait pour la forme papillon.
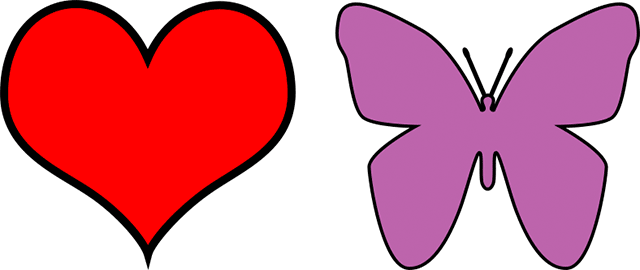
Photoshop met à jour instantanément la forme du papillon avec la nouvelle couleur de remplissage et la nouvelle largeur de trait. La forme de coeur d'origine reste intacte:

Le résultat après avoir modifié la forme du papillon.
Je pense que je veux également réduire la largeur du trait pour la forme du cœur, je vais donc cliquer sur le calque Forme du cœur ("Forme 1") dans le panneau Calques pour le sélectionner:

Sélection du calque en forme de cœur.
Je vais laisser la couleur de remplissage définie sur rouge, mais je vais réduire la largeur du trait dans la barre des options jusqu'à la même valeur ( 4 px ) que la forme du papillon:

Modification de la largeur du trait pour la forme de coeur.
Et maintenant, les deux formes partagent la même largeur de trait. Vous pouvez également modifier les autres options de trait (couleur, type de ligne, alignement, etc.) si nécessaire. Tant que le calque de forme approprié est sélectionné dans le panneau Calques et que l'outil de forme est toujours actif, vous pouvez apporter les modifications dont vous avez besoin:

Le résultat après avoir changé la largeur de trait pour la forme de coeur.
Réinitialisation des formes personnalisées aux valeurs par défaut
Plus tôt, nous avons appris à charger d'autres jeux de formes dans le sélecteur de formes personnalisé. Si vous devez supprimer ces formes supplémentaires et revenir à l'affichage des formes par défaut uniquement, cliquez à nouveau sur l' icône d'engrenage dans le sélecteur de forme personnalisé:

Cliquer sur l'icône d'engrenage.
Choisissez ensuite Réinitialiser les formes dans le menu:

Choisir "Réinitialiser les formes".
Photoshop vous demandera si vous souhaitez vraiment remplacer les formes actuelles par les valeurs par défaut. Cliquez sur OK pour dire oui, et vous reviendrez à voir uniquement les formes par défaut d'origine:

Cliquez sur OK lorsque Photoshop vous demande si vous souhaitez revenir aux paramètres par défaut.