Dans ce didacticiel, je vais vous montrer comment placer une image dans du texte avec Photoshop. Mais plutôt que de simplement remplir un seul mot ou une seule ligne de texte, nous allons aller plus loin et apprendre une astuce simple qui vous permet de placer instantanément une image dans deux ou plusieurs calques de type à la fois!
Dans un tutoriel précédent, nous avons appris à créer une image de base en effet texte, où nous avons placé l'image en un seul mot. Pour créer l'effet, tout ce que nous avions à faire était de faire une copie de notre image, de la déplacer au-dessus du calque Type, puis de clipser l'image sur le texte à l'aide d'un masque d'écrêtage. Mais que se passe-t-il si vous avez plusieurs mots, chacun sur un calque de type distinct, que vous devez remplir avec la même image? Comment placer une image en deux, trois ou plusieurs calques de texte en même temps? Dans ce tutoriel, nous allons voir le problème que nous rencontrons et la solution facile!
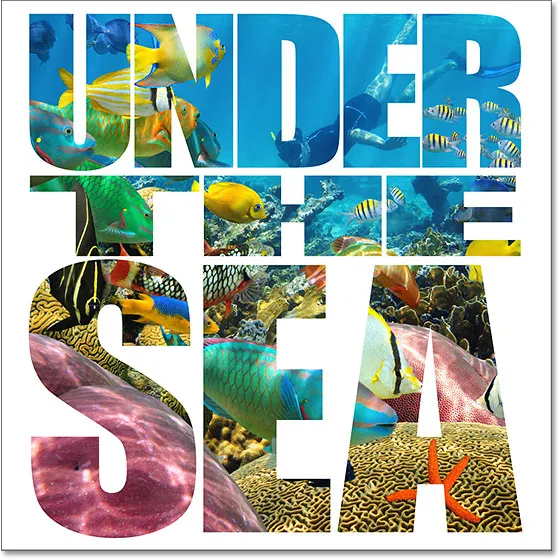
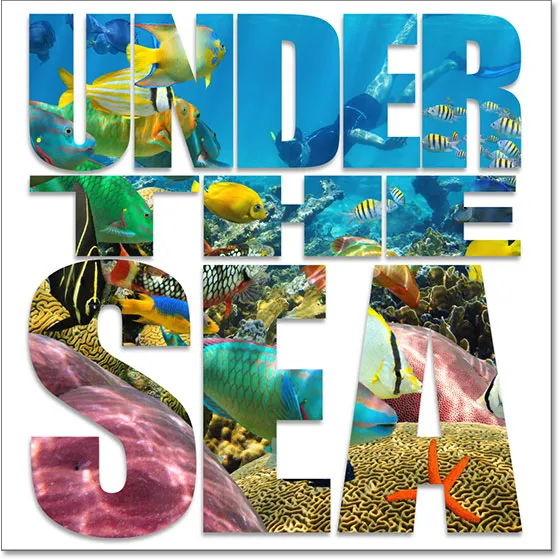
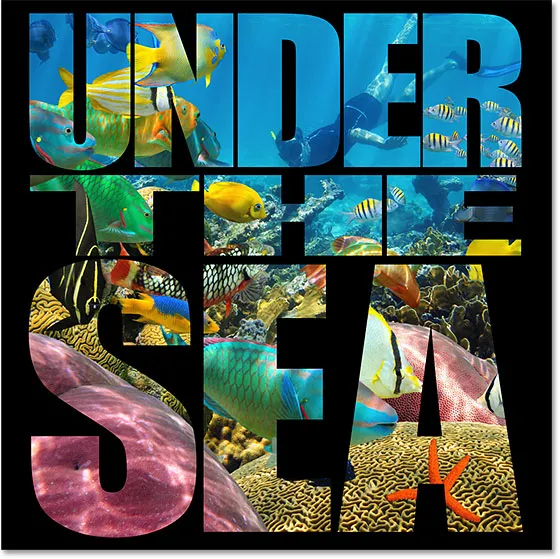
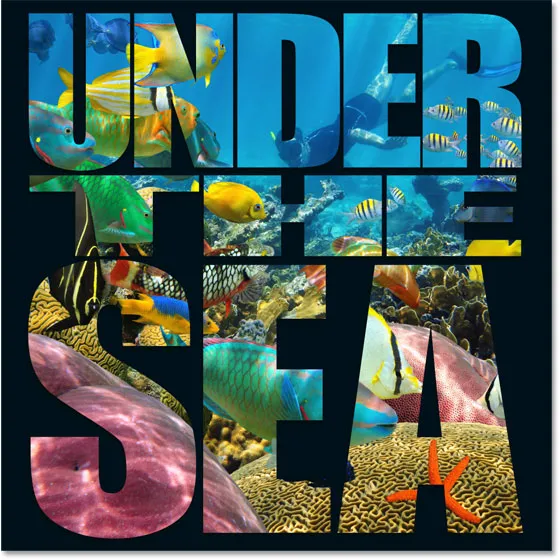
Voici à quoi ressemblera l'effet final, ou au moins une variante de celui-ci, avec trois mots, chacun sur des calques de type séparés, remplis de la même image. Nous apprendrons comment personnaliser l'effet en modifiant la couleur d'arrière-plan, en ajoutant des effets de calque et en ajustant la transparence de l'arrière-plan, à la fin du didacticiel:

L'effet final.
Commençons!
Comment remplir votre texte avec une image
J'utiliserai Photoshop CC mais toute version récente fonctionnera.
Étape 1: ouvrez votre image
Ouvrez l'image que vous souhaitez placer dans votre texte. Je vais utiliser cette image que j'ai téléchargée depuis Adobe Stock:

L'image qui sera placée à l'intérieur du texte. Crédit photo: Adobe Stock.
Étape 2: ajoutez votre texte
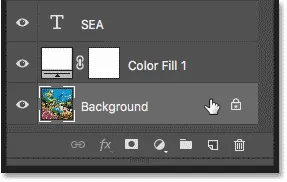
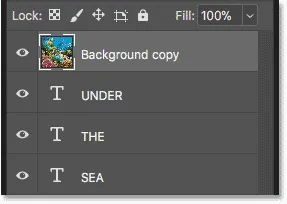
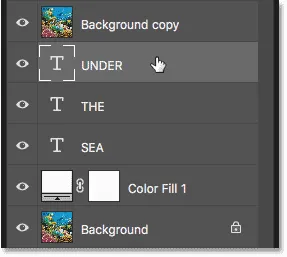
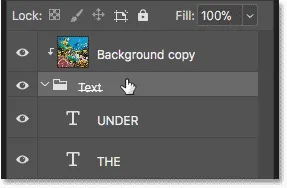
Ajoutez votre texte au document et placez-le là où vous en avez besoin devant l'image. Si nous regardons dans le panneau Calques, nous voyons que j'ai déjà ajouté du texte, et chaque mot ("SOUS", "LA" et "MER") est sur un calque Type distinct. L'image elle-même se trouve sur le calque d'arrière-plan en dessous d'eux. Je vais activer le texte en cliquant sur l' icône de visibilité de chaque calque Type:

Activer les trois calques de type.
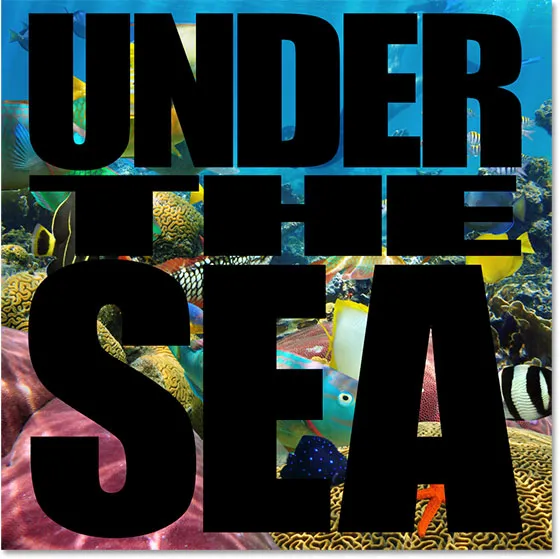
Et ici, nous voyons les trois mots devant l'image. Vous voudrez utiliser le noir comme couleur de texte pour l'instant, pour des raisons que nous verrons dans un instant:

Le texte ajouté et positionné devant l'image.
Étape 3: ajouter un calque de remplissage de couleur unie au-dessus du calque d'arrière-plan
Ajoutons une couleur d'arrière-plan pour l'effet. Nous utiliserons un calque de remplissage de couleur unie. Cela vous permettra de changer facilement l'arrière-plan en n'importe quelle couleur que nous aimons, comme nous le verrons plus tard. Cliquez sur le calque d'arrière - plan dans le panneau Calques pour le sélectionner:

Sélection du calque d'arrière-plan.
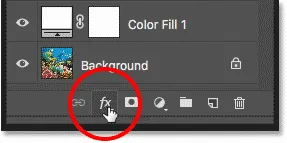
Cliquez ensuite sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
Choisissez Couleur unie en haut de la liste:

Ajout d'un calque de remplissage de couleur unie.
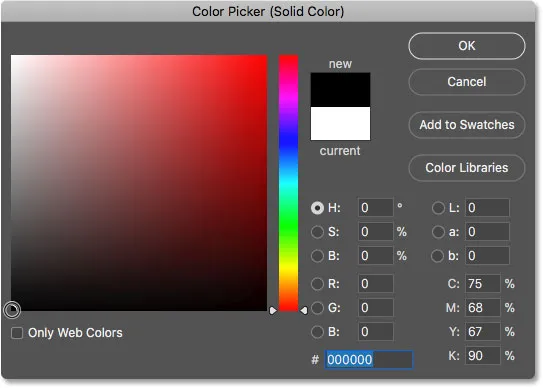
Dans le sélecteur de couleurs, choisissez le blanc, puis cliquez sur OK:

Choisir le blanc comme couleur d'arrière-plan.
De retour dans le document, notre texte se trouve maintenant devant un fond blanc (c'est pourquoi nous avons choisi le noir comme couleur de texte). Nous apprendrons comment changer la couleur d'arrière-plan à la fin du tutoriel:

Le document après avoir ajouté le calque de remplissage blanc.
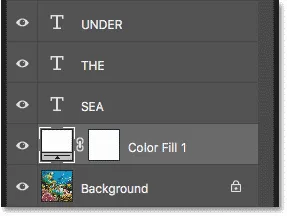
Et dans le panneau Calques, nous voyons le calque de remplissage de couleur unie ("Color Fill 1") situé entre les calques de type et le calque d'arrière-plan, c'est pourquoi le calque de remplissage bloque actuellement l'image de la vue:

Le panneau Calques montrant le calque de remplissage blanc.
Étape 4: Faites une copie du calque d'arrière-plan
Nous devons faire une copie de l'image et la déplacer au-dessus du texte. Cliquez à nouveau sur le calque d'arrière - plan pour le sélectionner:

Resélectionner le calque d'arrière-plan.
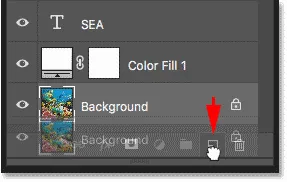
Faites une copie du calque d'arrière-plan en le faisant glisser vers le bas sur l'icône Nouveau calque en bas du panneau Calques:

Faites glisser le calque d'arrière-plan sur l'icône Nouveau calque.
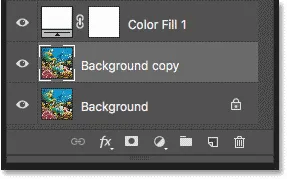
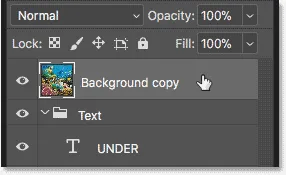
Lorsque vous relâchez le bouton de votre souris, Photoshop crée une copie du calque, le nomme "copie d'arrière-plan" et le place directement au-dessus de l'original:

Un calque "Copie d'arrière-plan" apparaît au-dessus de l'original.
Étape 5: faites glisser la copie au-dessus des calques de texte
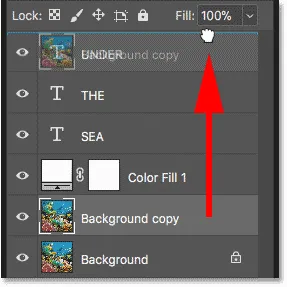
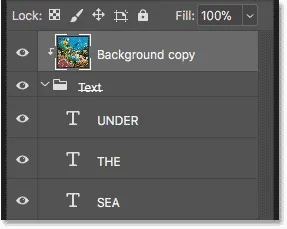
Cliquez sur le calque "Copie d'arrière-plan" et faites-le glisser au-dessus des calques Type. Une barre de surbrillance apparaîtra au-dessus du calque Type tout en haut:

Faites glisser le calque "Copie d'arrière-plan" au-dessus des calques Type.
Relâchez le bouton de votre souris pour déposer le calque en place:

Une copie de l'image se trouve maintenant au-dessus du texte.
Le problème: placer une image en trois calques de texte
Jusqu'ici tout va bien. Mais maintenant nous rencontrons un problème. Nous avons une image qui doit être placée non seulement dans un mot, mais dans trois, et chaque mot est sur un calque de type distinct. Comment remplissons-nous les trois mots avec l'image? Si nous n'avions qu'un seul calque Type, tout ce que nous aurions à faire pour placer l'image à l'intérieur du texte serait de créer un masque d'écrêtage. Mais regardez ce qui se passe quand j'en crée un.
Création d'un masque d'écrêtage
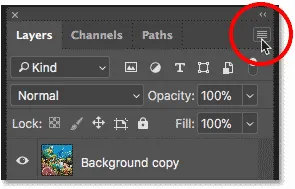
Avec le calque "Copie d'arrière-plan" sélectionné, je clique sur l' icône de menu en haut à droite du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
Ensuite, je vais choisir Créer un masque d'écrêtage dans le menu:

Création d'un masque d'écrêtage.
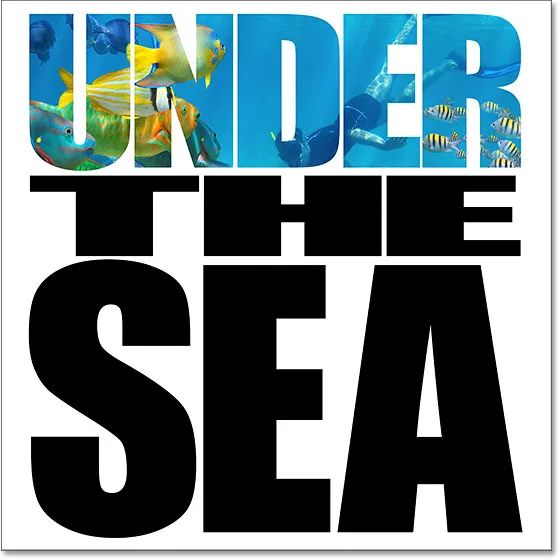
Et ici, nous voyons le problème. Photoshop découpe l'image sur le calque Type directement en dessous, ce qui place l'image à l'intérieur du texte. Mais parce que l'image est découpée sur un seul des trois calques de type, l'image apparaît dans un seul des trois mots, ce qui n'est pas ce que nous voulons:

Le texte n'apparaît que dans le mot en haut.
En relation: Tout savoir sur l'écrêtage des masques dans Photoshop
Pourquoi ça n'a pas marché
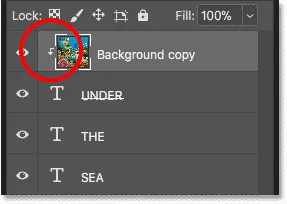
Si nous regardons le calque "Copie d'arrière-plan" dans le panneau Calques, nous voyons une petite flèche à côté de sa miniature d'aperçu pointant vers le bas au calque Type en dessous (le calque qui contient le mot "EN DESSOUS"). C'est ainsi que Photoshop nous indique que le calque "Copie d'arrière-plan" est découpé sur le calque Type. Mais il est coupé à ce seul calque de type, pas aux trois. Nous avons besoin d'un moyen de couper l'image sur les trois calques de texte en même temps:

L'image est découpée uniquement sur le calque Type directement en dessous.
Libération d'un masque d'écrêtage
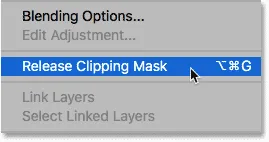
Comme ce n'est pas l'effet que nous voulons, je vais annuler le masque d'écrêtage en cliquant à nouveau sur l' icône de menu dans le coin supérieur droit du panneau Calques et en choisissant Libérer le masque d'écrêtage dans le menu:

Libération du masque d'écrêtage.
Et maintenant, nous revenons à voir juste l'image:

L'image est à nouveau visible après avoir relâché le masque d'écrêtage.
Étape 6: placer les calques de texte dans un groupe de calques
La solution consiste à placer tous nos calques Type dans un groupe de calques. De cette façon, nous pouvons découper l'image non pas sur un seul calque de type, mais sur l'ensemble du groupe à la fois! Cliquez sur le calque Type en haut pour le sélectionner:

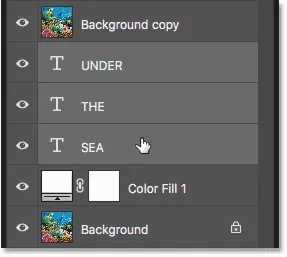
Sélection du calque de type supérieur.
Ensuite, pour sélectionner également les autres calques de type, maintenez la touche Maj enfoncée et cliquez sur le calque de type inférieur:

Maintenez Shift et cliquez sur le calque Type inférieur pour les sélectionner tous.
Cliquez sur l' icône de menu dans le coin supérieur droit du panneau Calques:

Cliquer sur l'icône du menu.
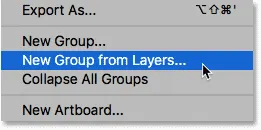
Choisissez Nouveau groupe dans les calques dans le menu:

Choisir la commande "Nouveau groupe à partir des calques".
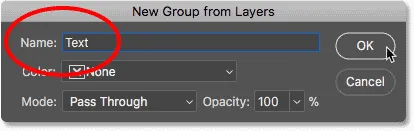
Dans la boîte de dialogue Nouveau groupe à partir des calques, nommez le groupe "Texte", puis cliquez sur OK:

Nommer le groupe de calques.
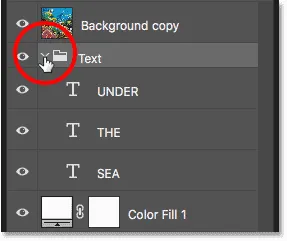
De retour dans le panneau Calques, les calques Type apparaissent désormais à l'intérieur d'un groupe de calques nommé "Texte". Cliquez sur la flèche à gauche de l'icône du dossier pour ouvrir le groupe et afficher les calques à l'intérieur:

Les calques de type se trouvent désormais dans un groupe de calques.
Étape 7: Sélectionnez le calque "Copie d'arrière-plan"
Maintenant que les calques de type sont à l'intérieur d'un groupe, nous pouvons découper l'image à l'ensemble du groupe. Cliquez sur le calque "Copie d'arrière-plan" pour le sélectionner:

Sélection du calque "Copie d'arrière-plan".
Étape 8: créer un masque d'écrêtage
Cliquez sur l' icône de menu du panneau Calques:

Cliquez sur l'icône de menu du panneau Calques.
Et puis choisissez Créer un masque d'écrêtage dans la liste:

Création d'un masque d'écrêtage.
Cette fois, Photoshop découpe le calque "Copie d'arrière-plan" non pas sur un seul calque de type mais sur le groupe de calques lui-même:

L'image est maintenant découpée dans le groupe de calques.
Et parce que nous avons découpé l'image dans le groupe, l'image apparaît instantanément dans les trois mots:

L'effet après avoir découpé l'image dans le groupe de calques.
Personnalisation de l'effet: ajout d'une ombre portée
Maintenant que nous avons créé l'effet de base "image dans le texte", examinons quelques façons de le personnaliser. Une chose que nous pouvons faire est d'ajouter une ombre portée au texte. Et comme nous voulons que l'ombre portée affecte tous nos calques de type à la fois, nous l'appliquerons au groupe de calques lui-même. Cliquez sur le groupe de calques pour le sélectionner:

Sélection du groupe de calques dans le panneau Calques.
Cliquez ensuite sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
Choisissez Ombre portée dans la liste:

Choisir "Ombre portée".
Les paramètres de l'ombre portée
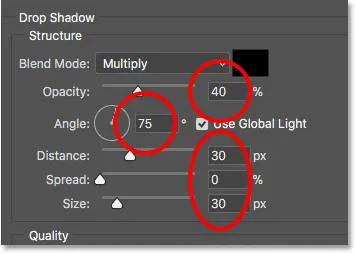
Cela ouvre la boîte de dialogue Style de calque définie sur les options Ombre portée. Ajustez l' angle, la distance et la taille de l'ombre à votre convenance. L'angle définit la direction de la source lumineuse. La distance contrôle la distance à laquelle l'ombre s'étendra vers l'extérieur par rapport aux lettres, et la taille accentue les bords de l'ombre. Réglez ensuite la luminosité de l'ombre à l'aide du curseur Opacité en haut.
Dans mon cas, je vais régler l'angle à 75 ° pour correspondre à l'angle des faisceaux lumineux dans l'eau. Ensuite, je définirai la distance et la taille à 30 pixels et l'opacité à 40%. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue:

Les options Ombre portée.
Et voici mon effet avec l'ombre portée appliquée. Notez que, comme nous avons appliqué l'ombre portée au groupe de calques, tous les calques Type à l'intérieur du groupe sont affectés:

Le résultat après avoir ajouté une ombre portée au groupe de calques.
Personnalisation de l'effet: modification de la couleur d'arrière-plan
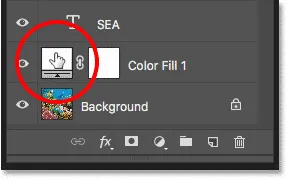
Une autre façon de personnaliser l'effet est de changer la couleur d'arrière-plan. Double-cliquez sur l' échantillon de couleur pour le calque de remplissage de couleur unie :

Double-cliquez sur l'échantillon de couleur du calque de remplissage dans le panneau Calques.
Choisissez ensuite une couleur différente dans le sélecteur de couleurs. Je choisirai le noir:

Changer la couleur d'arrière-plan du blanc au noir.
Et voici à quoi ressemble l'effet avec un fond noir:

Le fond plus sombre aide à faire ressortir l'image dans les mots.
Choisir une couleur d'arrière-plan dans l'image
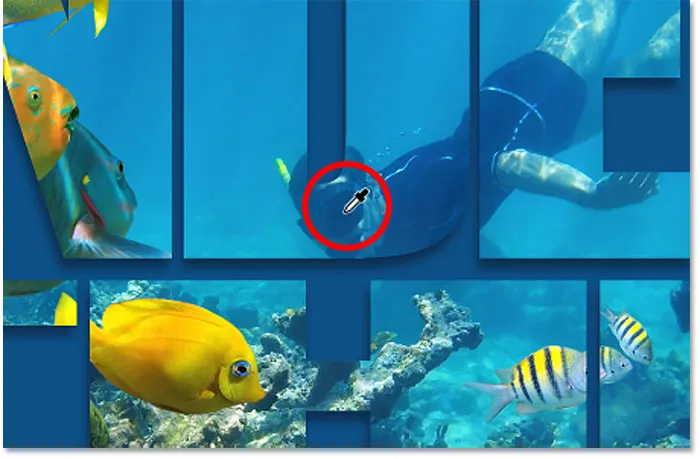
Vous pouvez également choisir une couleur d'arrière-plan directement à partir de l'image à l'intérieur des lettres. Avec le sélecteur de couleurs toujours ouvert, déplacez le curseur de votre souris sur l'image. Votre curseur se transformera en pipette. Cliquez sur une couleur pour l'échantillonner et définissez-la comme nouvelle couleur d'arrière-plan. Je vais choisir une nuance de bleu foncé dans le masque du plongeur:

Échantillonnage d'une couleur de l'image.
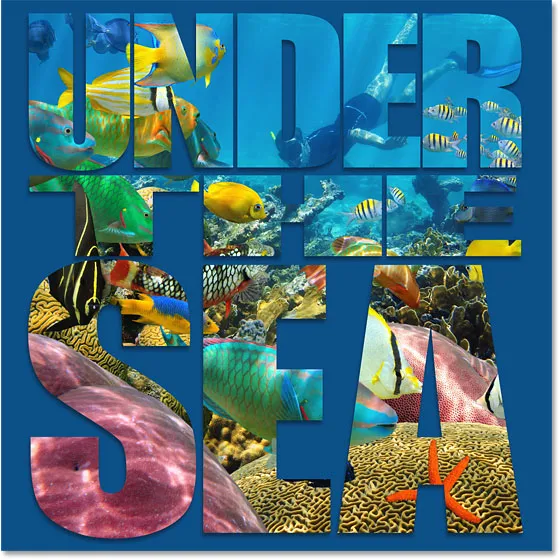
Et voici à quoi ressemble cette couleur comme nouveau fond:

L'effet avec une couleur d'arrière-plan échantillonnée à partir de l'image.
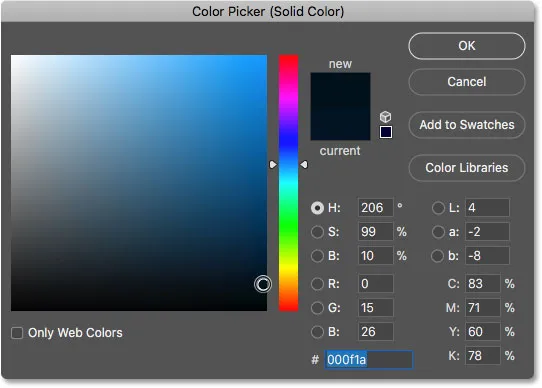
Je vais utiliser la couleur que j'ai échantillonnée, mais je vais en choisir une teinte beaucoup plus foncée:

Prendre la couleur échantillonnée et en choisir une version plus sombre.
Cliquez sur OK pour fermer le sélecteur de couleurs, et voici mon effet avec un fond bleu foncé:

Le bleu plus foncé facilite la lecture du texte.
Personnalisation de l'effet: ajout de transparence à l'arrière-plan
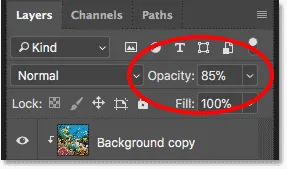
Enfin, examinons une autre façon de personnaliser l'effet, et c'est en ajoutant de la transparence à la couleur d'arrière-plan. Cela laissera transparaître une partie de l'image d'origine. Une fois le calque de remplissage de couleur unie sélectionné, réduisez la valeur d’ opacité dans le coin supérieur droit du panneau Calques. Plus vous la baissez de sa valeur par défaut de 100%, plus vous verrez l'image à travers la couleur d'arrière-plan. Je vais abaisser le mien à 85%:

Baisser l'opacité du calque de remplissage de couleur unie.
Cela permet à un simple aperçu de l'image de s'afficher à travers le fond bleu, créant mon effet final:

L'effet final "image dans le texte".
Et nous l'avons là! Voilà comment placer une image dans du texte et comment remplir plusieurs calques Type avec la même image, dans Photoshop! N'oubliez pas de consulter nos sections Effets photo et Effets texte pour plus de tutoriels!