Dans ce didacticiel Photoshop, nous allons apprendre à créer un effet d'habillage de texte Photoshop en simulant la fonctionnalité d'habillage de texte que vous trouverez normalement dans un programme de mise en page, ce qui nous permet d'enrouler le texte autour des objets. Photoshop est peut-être l'éditeur d'image le plus populaire et le plus puissant au monde, mais il ne correspond pas tout à fait à des programmes comme InDesign ou même Illustrator en ce qui concerne le texte (bien que Photoshop offre plus d'options liées au texte que ce à quoi vous vous attendez normalement). trouver dans un programme conçu pour la retouche photo).
Photoshop n'est pas fourni avec une fonctionnalité de retour à la ligne réelle, mais il nous donne la possibilité d'utiliser un chemin d'accès comme conteneur pour notre texte, et comme nous l'apprendrons dans ce tutoriel, nous pouvons l'utiliser pour enrouler du texte autour des objets. Ce n'est pas aussi bon ou aussi intuitif que d'avoir une fonctionnalité de retour à la ligne réelle, mais cela fonctionne.
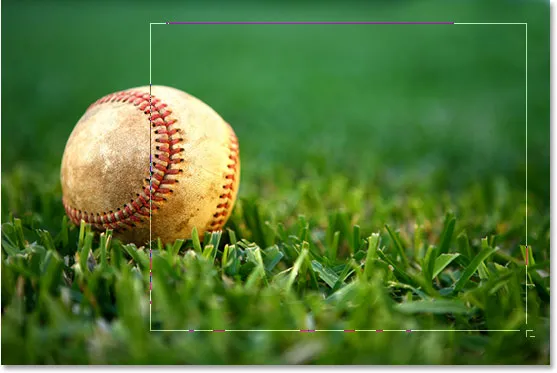
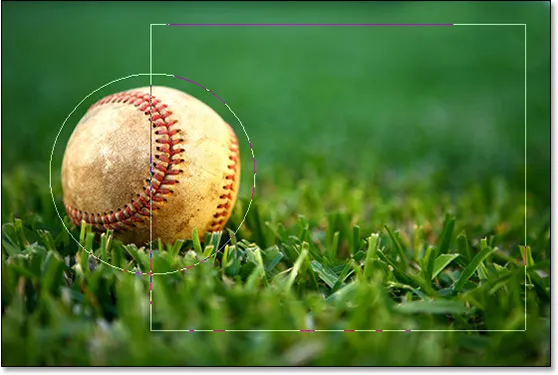
Ici, j'ai une image d'un baseball couché dans l'herbe:

L'image originale.
Je veux ajouter du texte à cette image et je veux que le texte s'enroule autour du baseball. Comme je l'ai dit, Photoshop n'est pas livré avec une option officielle "d'habillage de texte", mais grâce aux chemins et à la capacité de Photoshop d'utiliser un chemin comme conteneur pour le texte, cela va être facile.
Commençons!
Étape 1: Sélectionnez l'outil Rectangle
Puisque nous allons utiliser un chemin comme conteneur pour notre texte, avant de pouvoir ajouter notre texte, nous avons besoin d'un chemin! Je vais utiliser l'outil Rectangle de Photoshop (à ne pas confondre avec l'outil Rectangle de sélection) pour créer un chemin rectangulaire, qui deviendra la forme de base de mon conteneur de texte. Je vais sélectionner l'outil Rectangle dans la palette d'outils:

Sélectionnez l'outil Rectangle de Photoshop.
Je pouvais également appuyer sur U sur mon clavier pour le sélectionner rapidement.
Étape 2: Sélectionnez l'option "Chemins" dans la barre des options
Photoshop nous donne trois façons d'utiliser l'outil Rectangle, ainsi que ses autres outils de forme. Nous pouvons les utiliser pour dessiner des formes vectorielles, nous pouvons les utiliser pour dessiner des chemins simples (ce que nous allons faire ici), et nous pouvons les utiliser pour dessiner des formes basées sur des pixels. Vous choisissez entre ces trois options en cliquant sur l'icône correspondante dans la barre des options en haut de l'écran. Je veux utiliser l'outil Rectangle pour dessiner un chemin de forme rectangulaire, donc je vais cliquer sur l'icône Chemins dans la barre des options, qui est l'icône au milieu des trois (celle de gauche est le vecteur l’option Formes et celle de droite sert à dessiner des formes à base de pixels):

Avec l'outil Rectangle sélectionné, cliquez sur l'icône "Chemins" vers le haut dans la barre des options.
Étape 3: faites glisser un chemin de forme rectangulaire
Avec mon outil Rectangle sélectionné et configuré pour dessiner des chemins, je vais simplement faire glisser un chemin de forme rectangulaire, de la même manière que je ferais glisser une sélection avec l'outil Rectangle de sélection, et ce chemin deviendra le conteneur pour mon texte:

Faites glisser un chemin de forme rectangulaire avec l'outil Rectangle.
Comme nous pouvons le voir dans l'image ci-dessus, mon chemin passe actuellement directement à travers le baseball, ce qui ne m'aidera pas beaucoup quand ce que je veux vraiment, c'est que mon texte entoure le côté droit du baseball, ne coule pas dessus. J'ai besoin d'un moyen de remodeler mon chemin afin que le chemin lui-même s'enroule autour du ballon. Nous le ferons ensuite.
Étape 4: Sélectionnez l'outil Ellipse
Il existe plusieurs façons de remodeler un chemin dans Photoshop, mais dans ce cas, le moyen le plus simple, puisque la balle est ronde, est d'utiliser l'outil Ellipse de Photoshop pour soustraire une partie du chemin autour de la balle. Pour ce faire, je vais sélectionner mon outil Ellipse, qui se cache par défaut derrière l'outil Rectangle dans la palette d'outils, donc je vais devoir cliquer sur l'outil Rectangle, maintenir le bouton de ma souris enfoncé pendant une seconde ou deux, et puis sélectionnez l'outil Ellipse dans le menu déroulant qui apparaît:

Sélectionnez l'outil Ellipse de Photoshop dans la palette d'outils.
Étape 5: définir l'outil Ellipse en mode "Soustraire"
L'outil Ellipse étant sélectionné, si vous recherchez dans la barre des options, vous verrez un groupe de quatre icônes qui ressemblent à des carrés connectés entre eux de différentes manières. Ces quatre icônes représentent quatre options qui déterminent le comportement du chemin que vous allez dessiner. Celui que nous voulons est le second à partir de la gauche, qui est l'icône Soustraire de la zone du chemin. Je clique dessus pour le sélectionner:

Cliquez sur l'icône "Soustraire de la zone du chemin" pour la sélectionner.
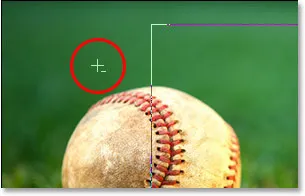
Avec cette option sélectionnée, si je fais glisser un chemin de forme elliptique avec l'outil Ellipse, ce que je ferai dans un instant, toute partie du nouveau chemin qui chevauche mon chemin rectangulaire d'origine sera soustraite du chemin d'origine. Voyons ce que je veux dire. Je vais traîner un chemin elliptique autour du baseball. Avant de commencer, si je regarde attentivement mon curseur, je peux voir un petit signe moins ("-") dans le coin inférieur droit de celui-ci, me faisant savoir que je suis en mode "Soustraire":

Un petit signe moins ("-") dans le coin inférieur droit du curseur indique que l'option "Soustraire de la zone du chemin" est actuellement sélectionnée.
Vous pouvez également accéder au mode "Soustraire" simplement en maintenant enfoncée la touche Alt (Win) / Option avant de commencer à faire glisser votre chemin, ce qui est un peu plus rapide que de sélectionner l'option dans la barre des options (vous pouvez relâcher Alt / Option juste après avoir commencé à faire glisser votre chemin). Je vais aller de l'avant et traîner un chemin autour du baseball. Si je dois repositionner mon chemin pendant que je le fais glisser, ce que je dois presque toujours faire, je peux maintenir ma barre d'espace enfoncée et déplacer le chemin sur l'écran avec ma souris pour le repositionner, puis relâcher la barre d'espace et continuer à faire glisser le chemin. Voici l'image avec le deuxième chemin autour du baseball:

Faire glisser un chemin elliptique autour du baseball avec l'outil Ellipse réglé sur le mode "Soustraire".
Il semble que j'ai deux chemins distincts dans l'image à ce stade - un rectangulaire et un elliptique. Mais le seul chemin actif est le rectangle d'origine, qui n'est plus tout à fait aussi rectangulaire car, même si Photoshop ne nous donne aucun indice visuel de ce qui se passe réellement, le chemin elliptique soustrait maintenant (ou "coupe", si tu préfères)
partie du chemin rectangulaire autour du baseball. Pour le rendre plus facile à voir, j'ai rempli la zone de chemin active restante dans l'image ci-dessous. C'est la zone où mon texte apparaîtra. Remarquez comment le chemin rectangulaire s'enroule maintenant bien autour du baseball, ce qui signifie que mon texte va également s'enrouler autour de lui:

La zone remplie représente la zone de chemin active après en avoir soustrait une partie avec l'outil Ellipse réglé sur "Soustraire".
Maintenant que nous avons notre chemin en place, ajoutons notre texte.
Étape 6: Ajoutez votre texte
Il ne me reste plus qu'à ajouter mon texte, et pour cela, j'ai besoin de l'outil de saisie de Photoshop, je vais donc le sélectionner dans la palette Outils:

Sélectionnez l'outil Type.
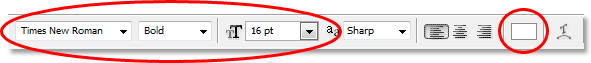
Je pouvais également accéder rapidement à l'outil de saisie en appuyant sur T sur mon clavier. Ensuite, avec l'outil de saisie sélectionné, je vais monter dans la barre des options en haut de l'écran et sélectionner ma police, la taille de la police et la couleur du texte. Je vais simplement garder les choses simples ici et aller avec Times New Roman Bold défini sur une taille de 16 pt, avec ma couleur de texte définie sur blanc:

Sélection des options de police dans la barre des options.
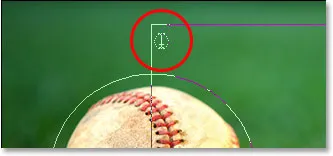
Pour utiliser le chemin que j'ai créé comme conteneur pour mon texte, tout ce que je dois faire est de déplacer mon curseur n'importe où à l'intérieur de la zone de chemin active. Lorsque je fais cela, mon curseur d'outil de texte passe d'un contour carré en pointillé à un contour elliptique en pointillé, indiquant que le chemin deviendra mon conteneur de texte si je clique ici et commence à taper:

L'icône de l'outil de saisie affiche maintenant un contour elliptique en pointillé qui m'indique que je suis sur le point d'ajouter mon texte à l'intérieur du chemin.
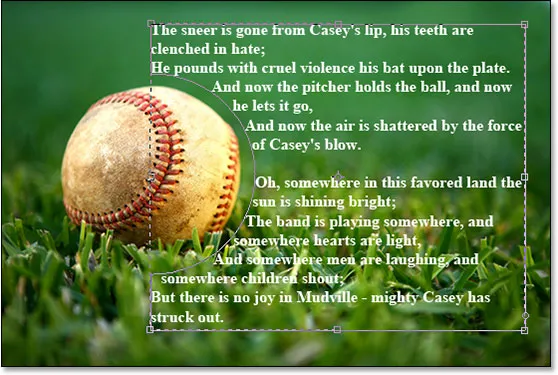
J'ai déjà du texte enregistré dans mon presse-papiers que j'ai copié à la fin du célèbre poème de baseball "Casey At The Bat" d'Ernest Lawrence Thayer, que je pensais convenir à cette image, alors pour ajouter le texte à mon image, Je clique simplement à l'intérieur du chemin, puis j'utilise le raccourci clavier Ctrl + V (Win) / Commande + V (Mac) pour coller le texte à l'intérieur du chemin. Comme nous pouvons le voir, non seulement le texte reste à l'intérieur du chemin, mais il s'enroule également bien autour du baseball:

Photoshop utilise le chemin actif pour contenir le texte, ce qui fait que le texte s'enroule autour du baseball à gauche.
Pour accepter le texte et quitter le mode d'édition de texte, je clique sur la coche dans la barre des options:

Cliquez sur la coche dans la barre des options pour accepter le texte.
Enfin, pour masquer le chemin afin qu'il ne soit plus visible dans mon image, je clique simplement sur le calque d'arrière-plan dans la palette Calques:

Cliquez sur le calque d'arrière-plan pour masquer les contours du chemin dans l'image.
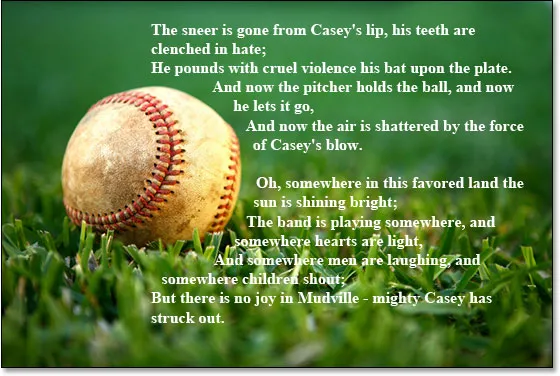
Avec mes contours de chemin n'encombrant plus mon image, voici mon résultat final:

Le résultat final du «retour de texte faux».
Où aller ensuite …
Et nous l'avons là! Voilà les bases de la façon de simuler la fonctionnalité "habillage de texte" d'un programme de mise en page dans Photoshop! Consultez nos sections Effets de texte ou Effets photo pour plus de didacticiels sur les effets Photoshop!