Dans ce didacticiel, je vais vous montrer comment créer facilement un effet de texte de canne en bonbon de vacances avec Photoshop. Nous commencerons par créer un motif de canne à sucre sans couture et répétitif avec des rayures rouges et vertes. Ensuite, nous apprendrons comment appliquer le motif à notre texte et comment le combiner avec des styles de calque pour créer des lettres de canne en bonbon arrondies et brillantes. À la fin du didacticiel, nous apprendrons à copier l'effet de la canne en bonbon et à l'appliquer instantanément à autant de calques de type que nécessaire. J'utiliserai Photoshop CC mais toute version récente de Photoshop fonctionnera.
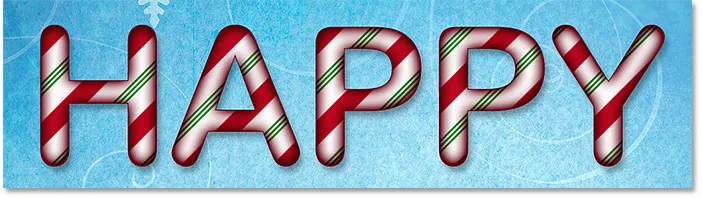
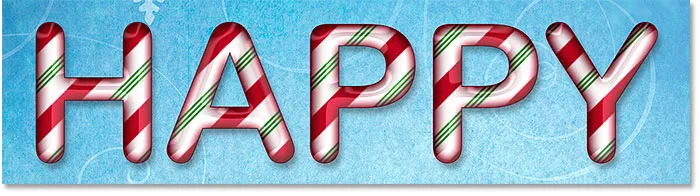
Voici à quoi ressemblera le texte final de la canne à sucre:

Texte de canne en bonbon de vacances créé dans Photoshop.
Commençons!
Comment créer un motif répétitif de canne à sucre
Étape 1: créer un nouveau document Photoshop
Nous allons commencer par faire le motif de canne en bonbon que nous utiliserons pour remplir le texte. Pour cela, nous allons créer un nouveau document Photoshop. Allez dans le menu Fichier dans la barre de menus et choisissez Nouveau :

Allez dans Fichier> Nouveau.
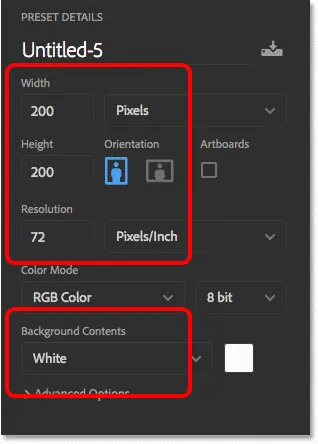
Dans la boîte de dialogue Nouveau document, définissez la largeur et la hauteur sur 200 pixels . Réglez la résolution sur 72 pixels / pouce et le contenu d'arrière - plan sur blanc . Cliquez sur Créer ou OK (selon la version de Photoshop que vous utilisez) pour créer le nouveau document:

Création d'un nouveau document Photoshop de 200 x 200 pixels.
Étape 2: Sélectionnez l'outil Rectangle
Avec le nouveau document ouvert sur votre écran, sélectionnez l' outil Rectangle dans la barre d'outils:

Sélection de l'outil Rectangle.
Étape 3: définir le mode d'outil sur la forme
Dans la barre des options, assurez-vous que le mode outil est défini sur Forme :

Définition du mode Outil sur Forme dans la barre des options.
Étape 4: définir la couleur de la forme sur rouge
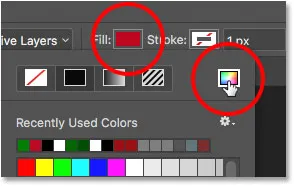
Cliquez sur l'échantillon de couleur de remplissage :

Cliquez sur l'échantillon de couleur de remplissage.
Dans les options Type de remplissage, cliquez sur l'icône Sélecteur de couleurs en haut à droite:

Ouverture du sélecteur de couleurs.
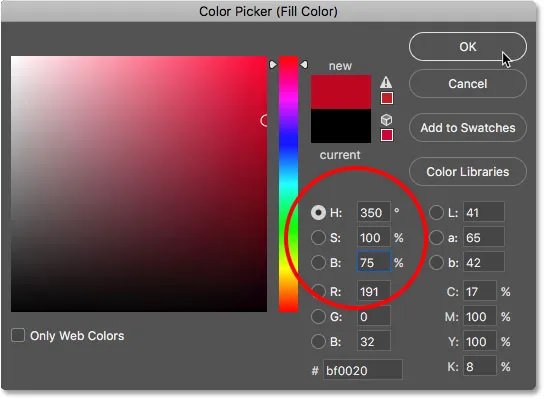
Dans le sélecteur de couleurs, choisissez une nuance de rouge en définissant la valeur H (teinte) sur 350, la valeur S (saturation) sur 100 et la valeur B (luminosité) sur 75 . Cliquez sur OK pour fermer le sélecteur de couleurs.

Choisir une canne en bonbon rouge dans le sélecteur de couleurs.
La couleur de remplissage étant désormais définie sur rouge, assurez-vous que le trait de la forme est défini sur Aucun :

L'option Stroke doit être définie sur None.
Étape 5: dessinez la première forme
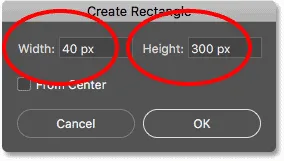
Cliquez à l'intérieur du document. Ne cliquez pas et ne faites pas glisser, cliquez simplement. Photoshop ouvre la boîte de dialogue Créer un rectangle . Définissez la largeur sur 40 px et la hauteur sur 300 px, puis cliquez sur OK:

Création d'un nouveau rectangle de 40 x 300 px.
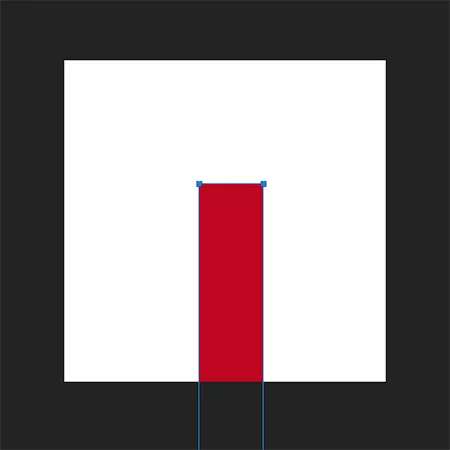
Photoshop dessine la forme, mais pas au bon endroit:

La forme a été dessinée mais doit être repositionnée.
Étape 6: repositionner la forme
Pour centrer la forme, allez dans le menu Edition et choisissez Chemin de transformation libre :

Allez dans Edition> Chemin de transformation libre.
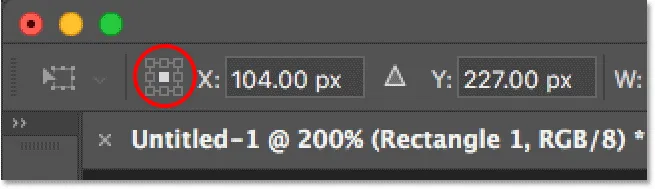
À l'extrême gauche de la barre des options, assurez-vous que la case centrale est sélectionnée dans la grille d'ancrage, ce qu'elle devrait être par défaut. Je l'ai agrandi ici pour rendre la grille plus visible:

Assurez-vous que le point central de la grille d'ancrage est sélectionné.
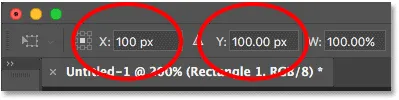
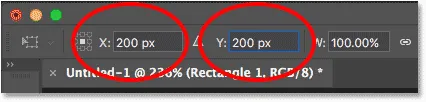
Modifiez ensuite les valeurs X et Y à 100 px (la moitié de la largeur et de la hauteur de notre document 200 x 200 px). Cela centre la forme dans le document:

Changer les positions X et Y à 100 px.
Étape 7: Changez l'angle à 45 degrés
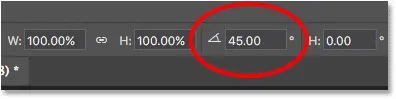
Pour faire pivoter la forme, définissez l' angle dans la barre des options sur 45 °:

Modification de l'angle à 45 degrés.
Appuyez deux fois sur Entrée (Win) / Retour (Mac) sur votre clavier, une fois pour accepter les nouveaux paramètres, puis de nouveau pour quitter la commande Free Transform Path. Photoshop vous demandera si vous souhaitez transformer votre forme en direct en un chemin normal. Cliquez sur Oui:

Cliquez sur Oui pour transformer la forme dynamique en tracé normal.
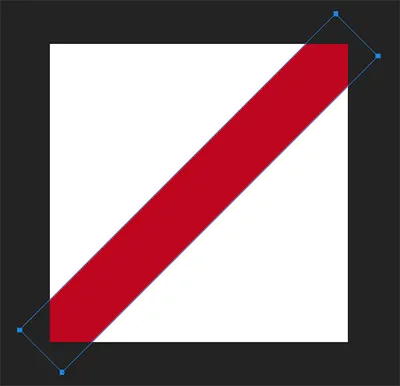
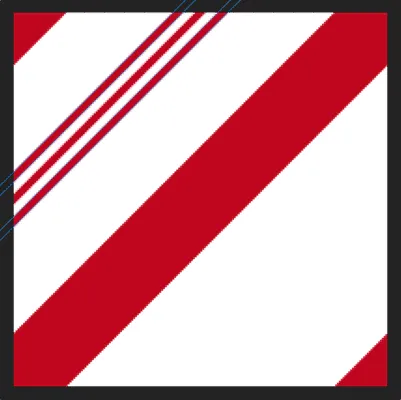
La première forme est maintenant centrée et tournée dans le document, et nous avons notre première bande de canne en bonbon:

La première bande est ajoutée au centre.
Étape 8: Copiez et déplacez la forme
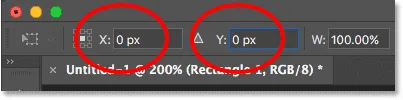
Appuyez sur Ctrl + Alt + T (Win) / Commande + Option + T (Mac) sur votre clavier. Cela crée une copie de la forme et rouvre la commande Chemin de transformation libre. Vous verrez la boîte et les poignées Free Transform autour de la forme. Pour déplacer la copie de la forme dans le coin supérieur gauche du document, accédez à la barre des options et modifiez les valeurs X et Y à 0 px :

Modification des positions X et Y pour la deuxième forme à 0 px.
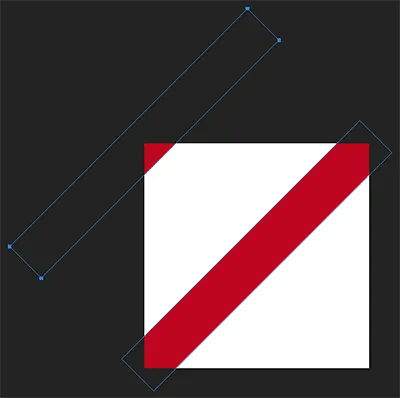
Appuyez deux fois sur Entrée (Win) / Retour (Mac), une fois pour accepter les nouveaux paramètres et de nouveau pour quitter la commande Free Transform Path. La deuxième forme se trouve maintenant dans le coin supérieur, et nous avons notre deuxième bande de canne en bonbon:

La deuxième bande a été ajoutée en haut à gauche.
Étape 9: Faites une autre copie et déplacez-la
Appuyez de nouveau sur Ctrl + Alt + T (Win) / Commande + Option + T (Mac) sur votre clavier pour faire une autre copie de la forme et rouvrir Free Transform Path. Dans la barre des options, définissez les valeurs X et Y sur 200 px :

Modification des positions X et Y pour la troisième forme à 200 px.
Appuyez sur Entrée (Win) / Retour (Mac) une fois pour accepter les paramètres, puis à nouveau pour quitter la commande Chemin de transformation libre, et nous avons maintenant notre troisième forme et notre troisième bande de canne en bonbon, dans le coin inférieur droit du document:

La troisième bande a été ajoutée en bas à droite.
Étape 10: dessinez une nouvelle forme plus petite
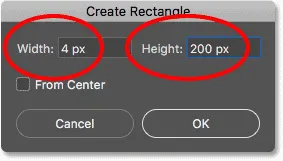
Nous avons ajouté des bandes plus grandes, alors maintenant, ajoutons-en de plus petites. Cliquez à l'intérieur du document avec l'outil Rectangle pour ouvrir à nouveau la boîte de dialogue Créer un rectangle . Cette fois, définissez la largeur à seulement 4 px, puis définissez la hauteur à 200 px . Cliquez sur OK pour fermer la boîte de dialogue:

Dessiner une forme plus petite.
Photoshop dessine une quatrième forme, cette fois plus petite, mais la place à nouveau au mauvais endroit:

Une nouvelle forme plus mince est ajoutée.
Étape 11: repositionner la forme
Allez dans le menu Edition et choisissez Free Transform Path, ou appuyez sur Ctrl + T (Win) / Command + T (Mac) sur votre clavier:

Revenons à Édition> Chemin de transformation libre.
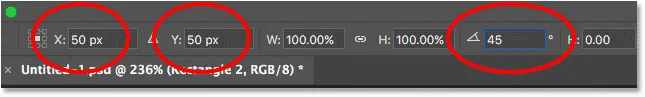
Dans la barre des options, définissez les valeurs X et Y sur 50 px, puis définissez l' angle sur 45 ° :

Définition des valeurs X, Y et Angle pour la nouvelle forme.
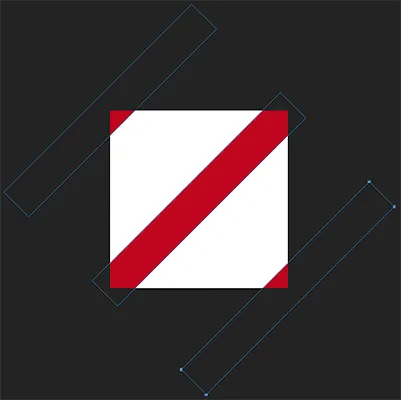
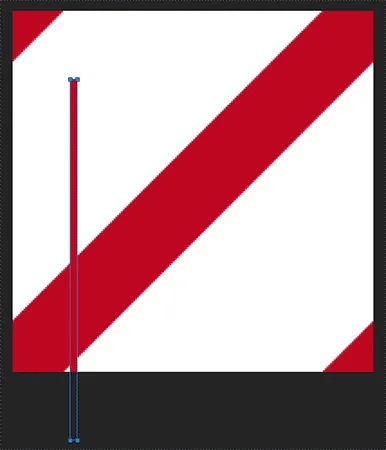
Appuyez deux fois sur Entrée (Win) / Retour (Mac) sur votre clavier. Photoshop vous demandera à nouveau si vous souhaitez convertir la forme dynamique en un chemin normal. Cliquez sur Oui, et maintenant la nouvelle forme est positionnée entre les deux plus grandes formes en haut à gauche:

La première des bandes les plus fines est en place.
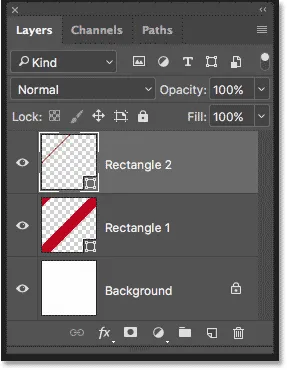
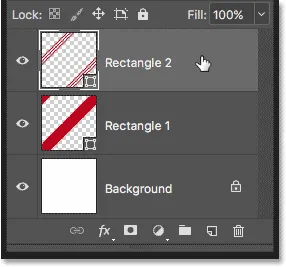
Si nous regardons dans le panneau Calques, nous voyons que nos trois formes plus grandes sont sur un calque de forme nommé "Rectangle 1" directement au-dessus du calque d'arrière-plan. La nouvelle forme plus petite se trouve sur un calque de forme distinct nommé "Rectangle 2" en haut:

Le panneau Calques montrant les formes plus grandes et plus petites sur des calques séparés.
Étape 12: Copiez et déplacez la forme
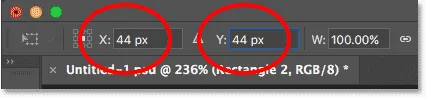
Appuyez sur Ctrl + Alt + T (Win) / Commande + Option + T (Mac) pour faire une copie de la forme plus petite et ouvrez la commande Chemin de transformation libre. Ensuite, dans la barre des options, définissez les valeurs X et Y sur 44 px :

Définition des valeurs X et Y pour la cinquième forme à 44 px.
Appuyez deux fois sur Entrée (Win) / Retour (Mac), et maintenant une copie de la bande plus petite apparaît juste au-dessus et à gauche de l'original:

Une deuxième bande plus petite est ajoutée au-dessus de la première.
Étape 13: Faites une autre copie et déplacez-la
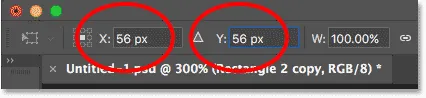
Appuyez à nouveau sur Ctrl + Alt + T (Win) / Commande + Option + T (Mac) pour copier la forme et ouvrir le chemin de transformation libre. Dans la barre des options, définissez les valeurs X et Y sur 56 px . Appuyez deux fois sur Entrée (Win) / Retour (Mac) pour l'accepter et fermer Free Transform Path:

Définition des valeurs X et Y pour la sixième forme à 56 px.
Nous avons maintenant trois bandes plus petites espacées également dans le coin supérieur gauche:

La troisième bande plus petite est ajoutée.
Étape 14: Sélectionnez les trois formes plus petites
Nous allons copier les trois petites bandes et les déplacer dans le coin inférieur droit du motif. Sélectionnez l' outil de sélection de chemin (l'outil flèche noire) dans la barre d'outils:

Choix de l'outil de sélection de chemin.
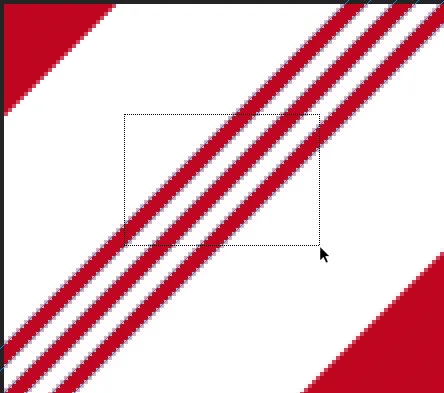
Faites glisser une boîte sur les trois bandes plus petites pour les sélectionner:

Glissement sur les trois bandes plus petites avec l'outil de sélection de chemin.
Étape 15: Copiez et déplacez les rayures
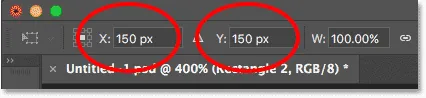
Une fois les bandes sélectionnées, appuyez sur Ctrl + Alt + T (Win) / Commande + Option + T (Mac) pour en faire une copie et ouvrez la commande Chemin de transformation libre. Ensuite, dans la barre des options, définissez les valeurs X et Y sur 150 px :

Définition des valeurs X et Y pour déplacer la copie des bandes plus petites en position.
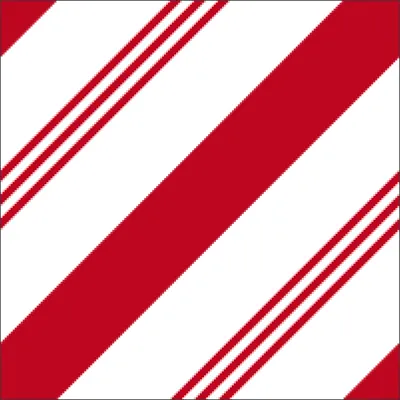
Appuyez deux fois sur Entrée (Win) / Retour (Mac) pour accepter les nouvelles valeurs et quitter Free Transform Path. Et maintenant, nous avons une copie des petites rayures en bas à droite. Appuyez sur Entrée (Win) / Retour (Mac) une troisième fois pour supprimer les contours du chemin autour des formes:

Le motif initial de la bande de canne en bonbon est terminé.
Étape 16: changez la couleur des petites rayures en vert
Si vous êtes satisfait du fait que les rayures de la canne en bonbon sont toutes rouges, vous pouvez ignorer cette étape, mais je pense que le motif semble mieux avec les petites rayures en vert. Pour modifier la couleur des petites rayures, assurez-vous que le calque de forme "Rectangle 2" est sélectionné dans le panneau Calques:

Assurez-vous que les formes plus petites sont sélectionnées.
Cliquez sur l'échantillon de couleur de remplissage dans la barre des options, puis cliquez sur l'icône Sélecteur de couleurs dans les options Type de remplissage:

Changer la couleur des petites rayures.
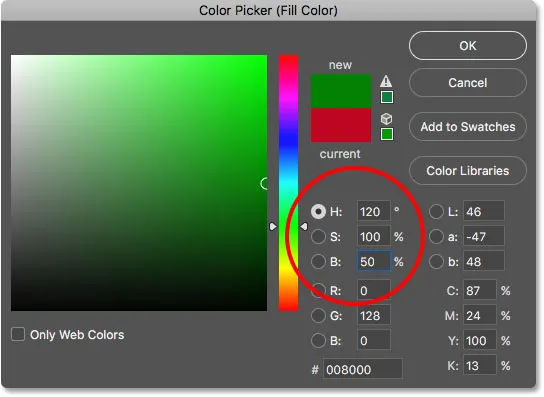
Dans le sélecteur de couleurs, choisissez une nuance de vert en définissant la valeur H sur 120, la valeur S sur 100 et la valeur B sur 50 . Cliquez ensuite sur OK pour fermer le sélecteur de couleurs:

Choisir le vert dans le sélecteur de couleurs.
Et maintenant, les petites rayures sont vertes tandis que les plus grandes rayures restent en rouge, complétant notre motif de canne en bonbon:

Le motif de rayures de canne en bonbon final.
Étape 17: définir les formes en tant que modèle
Pour transformer les formes en un véritable motif Photoshop, accédez au menu Edition et choisissez Définir le motif :

Allez dans Edition> Définir le motif.
Nommez le motif "Candy Cane" puis cliquez sur OK:

Nommer le nouveau modèle "Candy Cane".
Création du texte de Candy Cane
À ce stade, notre modèle de canne à sucre est terminé! Voyons comment l'appliquer à du texte et faire ressembler les lettres à des bonbons. Pour gagner du temps, je vais passer à un document séparé où j'ai déjà ajouté du texte blanc devant un arrière-plan sur le thème des vacances (arrière-plan flocon de neige d'Adobe Stock). Pour de meilleurs résultats, choisissez une police avec des lettres arrondies. J'utilise Arial Rounded MT Bold :

Du texte blanc uni devant un fond bleu.
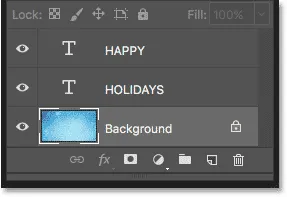
Si nous regardons dans mon panneau Calques, nous voyons que chaque mot est sur un calque Type distinct. Je commencerai par ajouter l'effet de canne en bonbon à l'un des mots, puis je vous montrerai comment copier rapidement l'effet entier d'un calque de type à un autre:

Chaque mot a été ajouté sur sa propre couche Type.
Étape 1: Sélectionnez votre calque de type
Commencez par sélectionner un calque de texte dans le panneau Calques. Je vais sélectionner le mot "HEUREUX":

Sélection de l'un des calques de type.
Étape 2: ajouter un style de calque de superposition de motifs
Pour créer l'effet de texte de la canne en bonbon, nous utiliserons les styles de calque de Photoshop. Cliquez sur l'icône Styles de calque (l'icône fx ) en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
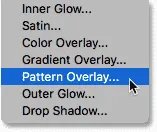
Ensuite, pour remplir le texte avec votre motif de canne en bonbon, choisissez Superposition de motif dans la liste:

Ajout d'un style de calque de superposition de motifs.
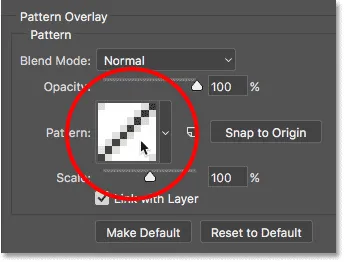
Photoshop ouvre la boîte de dialogue Style de calque avec les options de superposition de motifs dans la colonne du milieu. Cliquez sur l' échantillon de motif pour choisir un autre motif:

Cliquer sur l'échantillon.
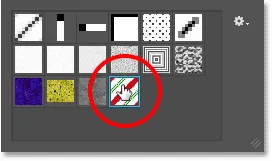
Double-cliquez sur la vignette de votre motif de canne en bonbon pour le sélectionner:

Sélection du motif de canne en bonbon.
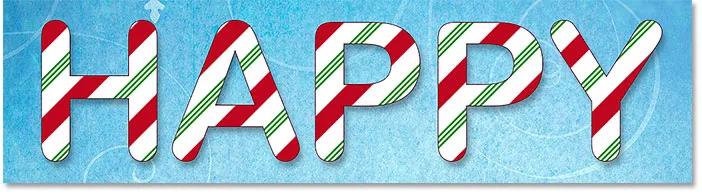
Cela remplit instantanément votre type sélectionné avec les rayures de la canne en bonbon:

Le type avec le motif de canne en bonbon appliqué.
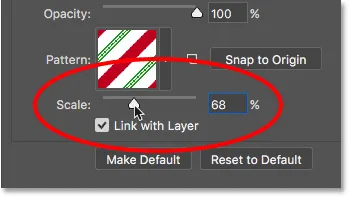
Étape 3: ajuster la taille du motif
Utilisez le curseur Échelle sous le nuancier pour régler la taille et l'apparence du motif dans les lettres. Les valeurs d'échelle inférieures réduiront le motif afin qu'il se répète plus souvent. La valeur qui fonctionne le mieux dépend de la taille de votre texte. Je vais abaisser le mien à 68%:

Réduire la valeur d'échelle pour réduire le motif.
Et voici à quoi ressemblent les lettres avec le motif réduit en taille:

Le résultat après avoir abaissé la valeur d'échelle.
Étape 4: appliquer une ombre portée
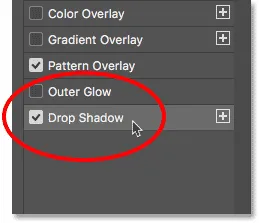
Pour aider à séparer les lettres de l'arrière-plan, nous ajouterons une ombre portée. Toujours dans la boîte de dialogue Style de calque, sélectionnez Ombre portée dans la colonne de gauche:

Sélection d'un style de calque Ombre portée.
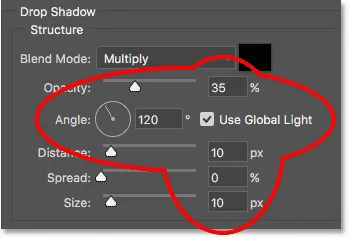
Dans les options Ombre portée, définissez l' opacité sur 35% . Activez Utiliser la lumière globale, puis réglez l' angle sur 120 ° . Je définirai mes valeurs de distance et de taille à 10 px, mais vous voudrez peut-être essayer différentes valeurs en fonction de la taille de votre image:

Les options Ombre portée.
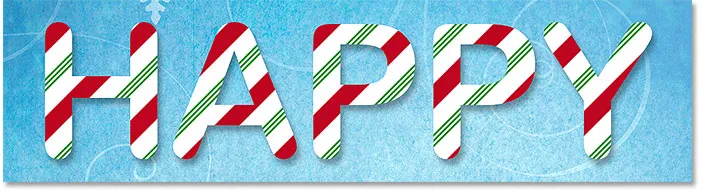
Voici le texte avec l'ombre portée appliquée:

L'effet après l'application de l'ombre portée.
Étape 5: ajouter un trait
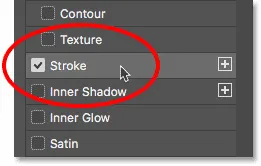
Ajoutons également un trait fin autour des lettres. Sélectionnez Contour à gauche de la boîte de dialogue Style de calque:

Sélection du style de calque de trait.
Dans les options de trait, cliquez sur l' échantillon de couleur pour modifier la couleur du trait:

Cliquer sur l'échantillon de couleur de trait.
Dans le sélecteur de couleurs, définissez la valeur H sur 350, la valeur S sur 100 et la valeur B sur 40, puis cliquez sur OK:

Choisir le rouge pour la couleur du trait.
De retour dans les options de trait, définissez la taille sur 1 px (2 px peuvent fonctionner mieux pour des images plus grandes), puis changez la position en extérieur :

Les options de course.
Et voici le texte avec le trait appliqué. Jusqu'à présent, l'effet semble plutôt simple. Nous allons faire en sorte que les lettres soient arrondies et brillantes:

L'effet après application du trait.
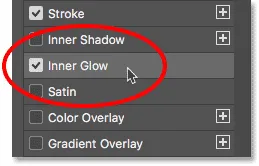
Étape 6: ajouter une lueur intérieure
Sélectionnez Inner Glow à gauche de la boîte de dialogue Layer Style:

Ajout d'un style de calque Inner Glow.
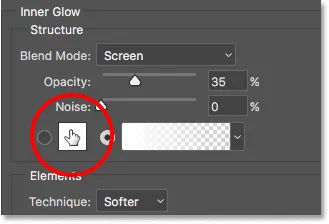
Cliquez sur l' échantillon de couleur pour changer la couleur de la lueur:

Cliquez sur l'échantillon de couleur Inner Glow.
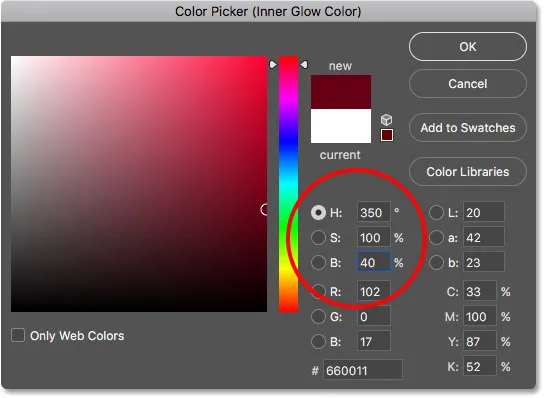
Dans le sélecteur de couleurs, choisissez la même couleur que celle utilisée pour le trait en définissant H à 350, S à 100 et B à 40, puis cliquez sur OK:

Définir Inner Glow sur la même couleur que le trait.
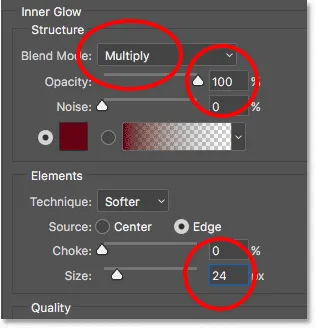
De retour dans les options Inner Glow, changez le mode de fusion de l'écran à Multiply et augmentez l' opacité à 100% . Ensuite, augmentez la valeur de la taille à environ 24 px :

Les options Inner Glow.
Vous devrez peut-être tester la valeur Taille en fonction de la taille de votre texte. Le résultat souhaité est que la lueur intérieure s'étende des bords extérieurs des lettres vers l'intérieur jusqu'à presque leur centre, ce qui crée l'illusion de rondeur:

Les lettres apparaissent désormais arrondies après l'ajout de la lueur intérieure.
Étape 7: Appliquer biseau et gaufrage
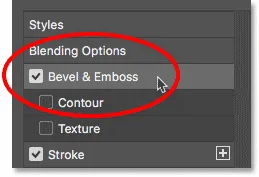
Enfin, pour rendre les lettres brillantes, sélectionnez Biseautage et gaufrage à gauche de la boîte de dialogue Style de calque:

Ajout d'un style de calque Biseautage et estampage.
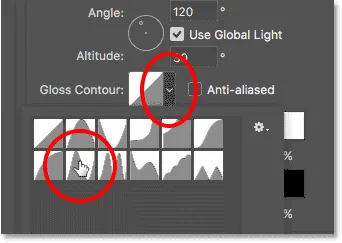
Dans la section Ombrage des options Biseautage et estampage, cliquez sur la petite flèche à côté de la vignette Contour brillant, puis choisissez le contour de l' anneau en double-cliquant sur sa vignette (deuxième à partir de la gauche, rangée du bas):

Choix du contour de l'anneau.
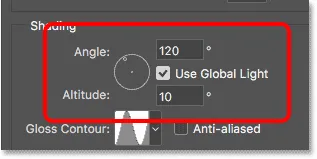
Toujours dans la section Ombrage, assurez-vous que l'option Utiliser la lumière globale est sélectionnée. Laissez l' angle réglé à 120 ° mais abaissez l' altitude à 10 ° :

Les options Angle et Altitude.
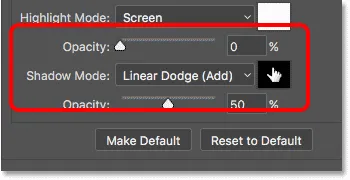
Pour le mode de surbrillance, réduisez l' opacité à 0% . Ensuite, pour le mode Shadow, changez le mode de fusion de Multiply en Linear Dodge (Add), puis cliquez sur l' échantillon de couleur :

Les options du mode Highlight et Shadow.
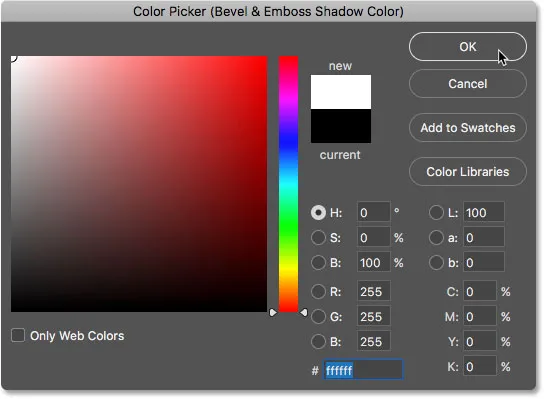
Dans le sélecteur de couleurs, choisissez le blanc comme couleur d'ombre, puis cliquez sur OK:

Choisir le blanc en cliquant dans le coin supérieur gauche du carré.
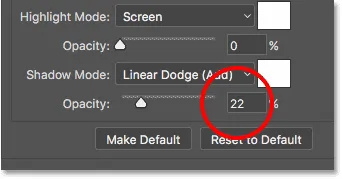
Ensuite, réduisez l' opacité du mode Ombre à 22%:

Baisser l'opacité du mode Ombre.
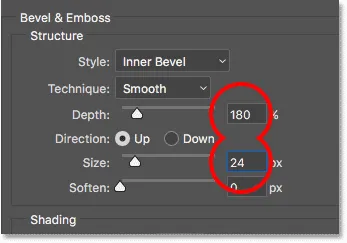
Dans la section Structure en haut des options Biseautage et estampage, laissez Style défini sur Biseau intérieur et Technique défini sur Lisse . Augmentez ensuite la profondeur à 180% et la taille à 24 pixels . Comme pour certaines des autres options que nous avons examinées, vous devrez peut-être expérimenter la profondeur et la taille en fonction de votre texte:

Augmentation des valeurs de profondeur et de taille.
Cliquez sur OK pour fermer la boîte de dialogue Style de calque et l'effet de texte de la canne en bonbon est terminé:

L'effet final de la canne à sucre.
Étape 8: Copiez les styles de calque vers d'autres calques de texte
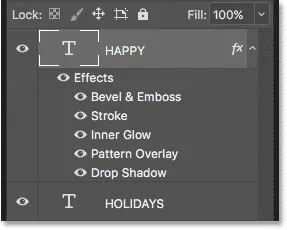
Si nous regardons dans le panneau Calques, nous voyons tous les styles de calque qui ont été ajoutés au calque Type en haut:

Les styles de calque sont répertoriés sous le calque Type.
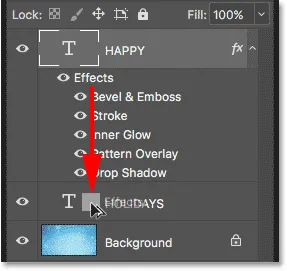
Pour copier les styles de calque dans un autre calque Type, appuyez sur la touche Alt (Win) / Option (Mac) de votre clavier et maintenez-la enfoncée, puis cliquez sur le mot "Effets" et faites-le glisser directement sur l'autre calque Type:

Faites glisser les styles de calque sur le deuxième calque Type tout en maintenant Alt / Option.
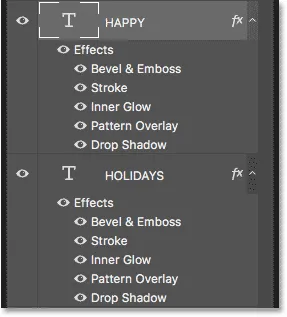
Relâchez le bouton de votre souris, puis relâchez la touche Alt / Option. Photoshop copie tous les styles de calque sur l'autre calque Type:

Les styles de calque ont été copiés d'un calque Type à l'autre.
Et dans le document, nous voyons que les deux mots ont maintenant été transformés en gâteries sucrées et délicieuses de canne à sucre:

Le résultat après avoir copié les styles de canne en bonbon dans le deuxième calque Type.
Et nous l'avons là! Voilà comment créer du texte de canne à sucre de vacances avec Photoshop! Pour un autre effet de texte amusant, découvrez comment transformer le texte en or avec Photoshop. Ou pour quelque chose de plus lié à l'hiver, ajoutez des chutes de neige à vos photos! Visitez nos sections Effets de texte ou Effets photo pour plus de didacticiels Photoshop!