Apprenez les bases des calques dans Photoshop, y compris ce que sont les calques, comment ils fonctionnent et pourquoi savoir comment utiliser les calques est si important. Pour Photoshop CC, CS6 et les versions antérieures de Photoshop.
Si vous êtes nouveau dans les calques dans Photoshop, vous avez choisi un bon endroit pour commencer. Pour ce premier aperçu des calques, nous nous concentrerons sur ce que sont les calques et pourquoi nous en avons besoin. Plutôt que de créer quelque chose de fantaisiste, nous utiliserons des outils très simples pour dessiner des formes très simples. Ensuite, nous apprendrons comment manipuler ces formes dans notre document en utilisant des calques! Nous commencerons par créer notre composition sans couches et en examinant les défis auxquels nous sommes confrontés lorsque nous essayons d'apporter des modifications même simples. Ensuite, nous créerons à nouveau la même composition, cette fois en utilisant des calques, pour voir à quel point les calques font vraiment une différence.
Les bases des calques n'ont pas changé du tout au fil des ans, donc même si j'utilise Photoshop CS6 ici, tout est entièrement compatible avec Photoshop CC ainsi qu'avec les versions antérieures de Photoshop. Donc, si vous êtes prêt à en apprendre davantage sur les calques, commençons!
Les calques sont, sans aucun doute, l'aspect le plus important de Photoshop. Rien de valable dans Photoshop ne peut, ou du moins ne devrait être fait sans calques. Ils sont si importants qu'ils ont leur propre panneau Calques ainsi que leur propre catégorie Calque dans la barre de menus de Photoshop en haut de l'écran. Vous pouvez ajouter des calques, supprimer des calques, nommer et renommer des calques, les regrouper, les déplacer, les masquer, les mélanger, ajouter des effets aux calques, changer leur opacité, et plus encore!
Besoin d'ajouter du texte à votre mise en page? Il apparaîtra sur son propre calque Type. Et les formes vectorielles? Ils apparaîtront sur des calques de forme séparés. Les calques sont le cœur et l'âme de Photoshop. C'est une bonne chose, alors, que les calques soient si faciles à utiliser et à comprendre, au moins une fois que vous les enroulez autour de votre tête.
"C'est super!", Dites-vous, "mais cela ne me dit pas ce que sont les couches". Bon point, alors découvrons!
Photoshop sans calques
Avant de voir ce que sont les calques et comment les utiliser, voyons d'abord à quoi ressemblerait le fonctionnement dans Photoshop sans les calques. Cela vous permettra de voir plus facilement pourquoi les couches sont si importantes. Nous allons commencer par créer un nouveau document Photoshop. Pour ce faire, accédez au menu Fichier dans la barre de menus en haut de l'écran et choisissez Nouveau :
 Allez dans Fichier> Nouveau.
Allez dans Fichier> Nouveau.
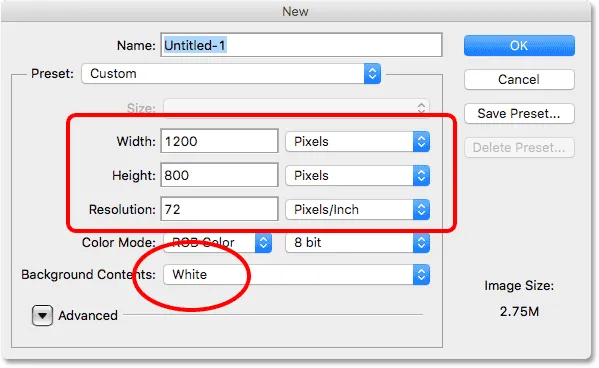
Cela ouvre la boîte de dialogue Nouveau. Il n'y a pas de taille particulière dont nous avons besoin pour notre document, mais pour nous garder tous les deux sur la même page, entrez 1200 pixels pour la largeur et 800 pixels pour la hauteur . Vous pouvez laisser la valeur Résolution réglée à 72 pixels / pouce . Enfin, assurez-vous que le Contenu d'arrière-plan est défini sur Blanc afin que notre nouveau document ait un arrière-plan blanc uni. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Votre nouveau document blanc apparaîtra à l'écran:
 Boîte de dialogue Nouveau de Photoshop.
Boîte de dialogue Nouveau de Photoshop.
Dessiner une forme carrée
Maintenant que nous avons notre nouveau document prêt à l'emploi, dessinons quelques formes simples. Tout d'abord, nous allons dessiner un carré, et pour cela, nous utiliserons l'un des outils de sélection de base de Photoshop. Sélectionnez l' outil Rectangle de sélection en haut de votre panneau Outils, à gauche de l'écran:
 Sélection de l'outil Rectangle de sélection.
Sélection de l'outil Rectangle de sélection.
Pour dessiner un carré avec l'outil Rectangle de sélection, cliquez n'importe où dans le coin supérieur gauche de votre document pour définir le point de départ de la sélection. Ensuite, avec le bouton de votre souris toujours enfoncé, maintenez la touche Maj enfoncée et faites glisser en diagonale vers le bas à droite. Normalement, l'outil Rectangle de sélection dessine des sélections rectangulaires de forme libre, mais en appuyant sur la touche Maj et en la maintenant enfoncée, nous demandons à Photoshop de forcer la forme de la sélection en un carré parfait.
Une fois que vous avez retiré la sélection, relâchez le bouton de votre souris, puis relâchez la touche Maj. Il est très important que vous relâchiez d'abord le bouton de votre souris, puis la touche Maj, sinon votre carré parfait redeviendra un rectangle de forme libre:
 Dessiner une sélection carrée avec l'outil Rectangle de sélection.
Dessiner une sélection carrée avec l'outil Rectangle de sélection.
Maintenant que nous avons dessiné notre plan de sélection, remplissons-le d'une couleur. Pour ce faire, nous utiliserons la commande Remplir de Photoshop. Montez dans le menu Edition en haut de l'écran et choisissez Remplir :
 Aller dans Edition> Remplir.
Aller dans Edition> Remplir.
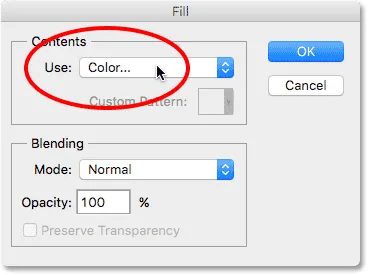
Cela ouvre la boîte de dialogue Remplir. Remplacez l'option Utiliser en haut de la boîte de dialogue par Couleur :
 Changer l'utilisation en couleur.
Changer l'utilisation en couleur.
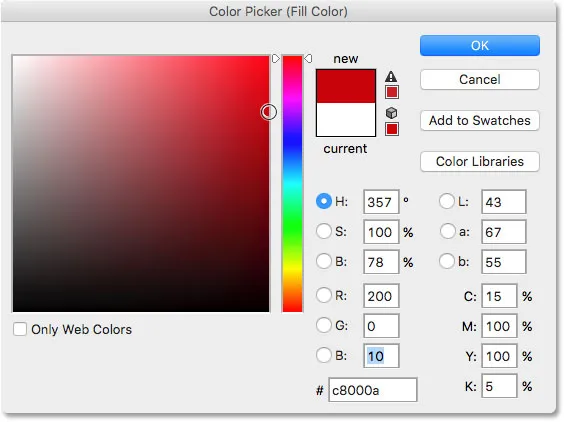
Dès que vous sélectionnez Couleur, Photoshop ouvre son sélecteur de couleurs pour que nous puissions choisir la couleur que nous voulons utiliser. Vous pouvez choisir n'importe quelle couleur que vous aimez. Je vais choisir une nuance de rouge:
 Choisissez une couleur dans le sélecteur de couleurs. N'importe quelle couleur fera l'affaire.
Choisissez une couleur dans le sélecteur de couleurs. N'importe quelle couleur fera l'affaire.
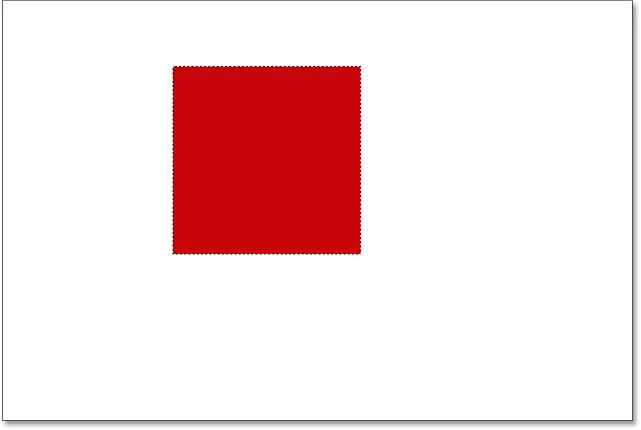
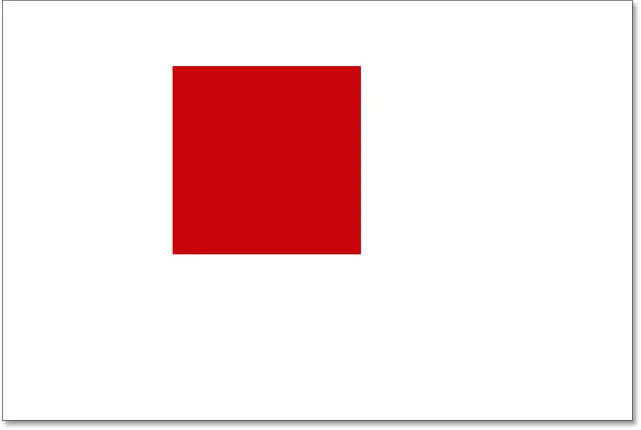
Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la sélection avec la couleur choisie, qui dans mon cas était rouge:
 Le document après avoir rempli la sélection de rouge.
Le document après avoir rempli la sélection de rouge.
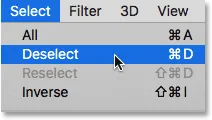
Nous n'avons plus besoin de notre contour de sélection autour du carré, alors supprimons-le en allant dans le menu Sélectionner en haut de l'écran et en choisissant Désélectionner :
 Aller à Sélectionner> Désélectionner.
Aller à Sélectionner> Désélectionner.
Dessiner une forme ronde
Jusqu'ici tout va bien. Ajoutons maintenant une deuxième forme au document. Nous avons déjà ajouté un carré, nous allons donc mélanger un peu les choses et ajouter une forme ronde cette fois. Pour cela, nous utiliserons un autre des outils de sélection de base de Photoshop: l'outil de sélection elliptique.
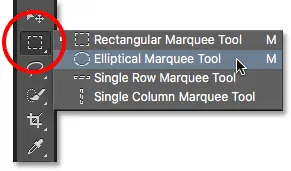
L'outil de sélection elliptique est imbriqué derrière l'outil de sélection rectangulaire dans le panneau Outils. Pour le sélectionner, faites un clic droit (Win) / Contrôle-clic (Mac) sur l'outil de sélection rectangulaire, puis choisissez l'outil de sélection elliptique dans le menu déroulant:
 Sélection de l'outil de sélection elliptique.
Sélection de l'outil de sélection elliptique.
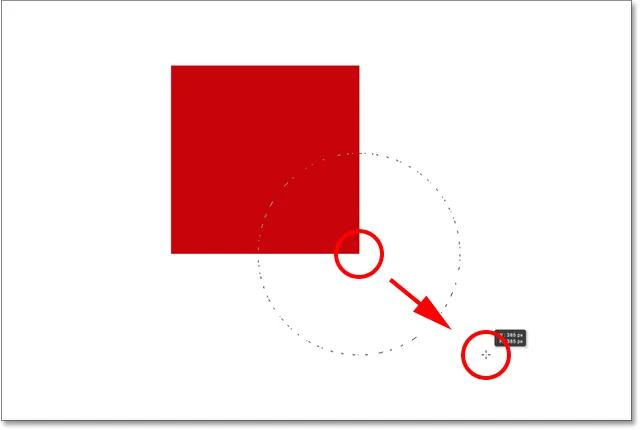
Dessinons notre forme ronde pour qu'elle chevauche le carré. Cliquez dans le coin inférieur droit du carré pour définir le point de départ de la sélection. Ensuite, avec le bouton de votre souris toujours enfoncé, appuyez et maintenez Shift + Alt (Win) / Shift + Option (Mac) sur votre clavier et faites glisser loin du point de départ.
Normalement, l'outil Elliptical Marquee Tool dessine des sélections elliptiques de forme libre, mais en maintenant la touche Maj enfoncée pendant que vous faites glisser, nous forçons la forme en un cercle parfait. Maintenir la touche Alt (Win) / Option (Mac) indique à Photoshop de dessiner la forme vers l'extérieur à partir du point où nous avons initialement cliqué.
Faites glisser la forme pour qu'elle soit à peu près de la même taille que le carré. Lorsque vous avez terminé, relâchez votre touche Maj et la touche Alt (Win) / Option (Mac), puis relâchez le bouton de votre souris. Encore une fois, assurez-vous de relâcher les touches d'abord, puis le bouton de la souris:
 Dessiner une sélection circulaire qui chevauche le carré.
Dessiner une sélection circulaire qui chevauche le carré.
Une fois que vous avez dessiné votre contour de sélection circulaire, remontez dans le menu Edition en haut de l'écran et choisissez Remplir pour remplir la sélection d'une couleur. L'option Utiliser en haut de la boîte de dialogue Remplissage doit déjà être définie sur Couleur, car c'est ce que nous avons défini précédemment. Mais si vous cliquez simplement sur OK pour fermer la boîte de dialogue, Photoshop remplira la sélection avec la même couleur que vous avez choisie la dernière fois, et ce n'est pas ce que nous voulons.
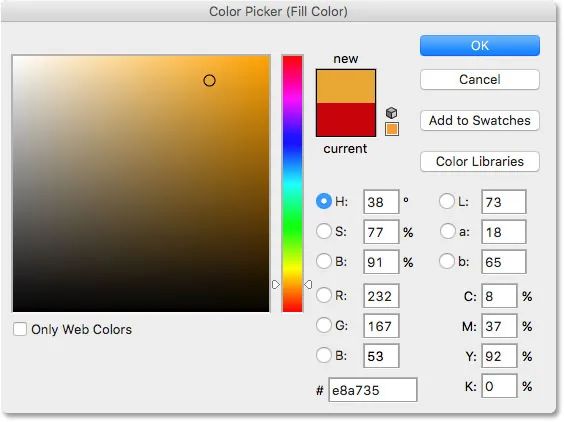
Nous voulons une couleur différente pour la forme ronde, alors cliquez sur le mot Couleur, puis resélectionnez Couleur dans la liste des options (je sais, il semble bizarre de sélectionner quelque chose qui est déjà sélectionné), à quel point Photoshop va rouvrir le sélecteur de couleurs . Choisissez une couleur différente cette fois. Je vais choisir l'orange. Encore une fois, n'hésitez pas à choisir la couleur que vous aimez:
 Choisissez une couleur différente pour la deuxième forme.
Choisissez une couleur différente pour la deuxième forme.
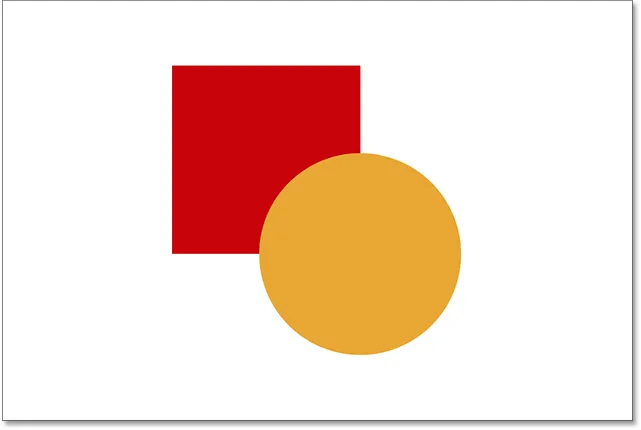
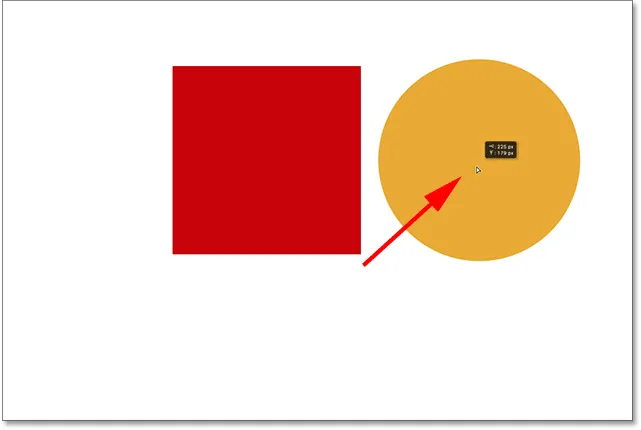
Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir, auquel point Photoshop remplit la sélection de couleurs. Pour supprimer le contour de sélection autour de la forme, accédez au menu Sélectionner en haut de l'écran et choisissez Désélectionner, comme nous l'avons fait la dernière fois. Nous avons maintenant deux formes, un carré et un cercle, le cercle chevauchant le carré:
 Le document avec les deux formes a été ajouté.
Le document avec les deux formes a été ajouté.
Le problème…
Nous avons dessiné nos formes et tout semble parfait. Bien que…
Maintenant que je le regarde depuis un moment, je ne suis pas sûr d'être satisfait de quelque chose. Vous voyez comment la forme orange chevauche la forme rouge? Je sais que je l'ai fait exprès, mais maintenant je pense que c'était une erreur. Cela pourrait mieux paraître si la forme rouge était devant la forme orange. Je pense que je veux les échanger. Cela devrait être assez facile, non? Tout ce que je dois faire, c'est saisir le rouge et le déplacer par-dessus l'orange.
Pour ce faire, nous … euh … hmm. Attendez une minute, comment faisons-nous cela? J'ai dessiné le rouge, puis j'ai dessiné l'orange, et maintenant j'ai juste besoin de déplacer le rouge devant l'orange. Cela semble assez simple, mais … comment?
La réponse est simple: je ne peux pas. Il n'y a aucun moyen de déplacer cette forme rouge devant l'orange parce que l'orange n'est pas vraiment devant le rouge. C'est juste une illusion. La forme orange est simplement coupée en rouge, et les pixels qui étaient initialement colorés en rouge lorsque j'ai rempli le carré ont été changés en orange lorsque j'ai rempli le cercle.
En fait, les deux formes ne sont pas non plus vraiment assises devant le fond blanc. Encore une fois, c'est juste une illusion. La composition entière n'est rien de plus qu'une seule image plate . Tout dans le document - la forme carrée, la forme ronde et le fond blanc - est collé ensemble.
Jetons un coup d'œil dans notre panneau Calques pour voir ce qui se passe. Le panneau Calques est l'endroit où nous visualisons les calques dans notre document. Notez que même si nous n'avons pas encore examiné les calques et que nous n'avons pas essayé d'en ajouter un nous-mêmes, Photoshop a automatiquement créé un calque par défaut pour nous. Le calque par défaut est nommé Arrière - plan car il sert d'arrière-plan à notre composition.
Si nous regardons à gauche du nom du calque, nous voyons une image miniature. Il s'agit de la vignette d'aperçu du calque. Il nous montre un petit aperçu de ce qui est sur le calque. Dans ce cas, nous voyons nos deux formes ainsi que le fond blanc. Comme nous n'avons ajouté aucun autre calque nous-mêmes, Photoshop a placé tout ce que nous avons fait jusqu'à présent sur celui-ci, calque d'arrière-plan par défaut:
 Le panneau Calques montrant tout sur le calque d'arrière-plan.
Le panneau Calques montrant tout sur le calque d'arrière-plan.
Et c'est ça le problème. Tout ce que nous avons fait a été ajouté à cette seule couche. Avec toute notre composition sur un seul calque, nous n'avons pas beaucoup d'options si nous voulons changer quelque chose. Nous pourrions annuler notre chemin à travers les étapes pour arriver au point où nous pouvons apporter notre changement, ou nous pourrions tout abandonner et recommencer. Aucune de ces options ne semble très attrayante. Il doit y avoir une meilleure façon de travailler dans Photoshop, une qui nous donnera la liberté et la flexibilité de changer notre composition sans avoir besoin d'annuler un tas d'étapes ou de recommencer à zéro.
Heureusement, il y en a! La solution consiste à utiliser des couches. Essayons la même chose, mais cette fois en utilisant des calques!
Prenez deux, cette fois avec des couches
Maintenant que nous avons vu ce que c'est que de travailler dans Photoshop sans calques, voyons ce que les calques peuvent faire pour nous. Tout d'abord, nous allons effacer les deux formes que nous avons ajoutées. Comme tout est sur une seule couche, nous pouvons le faire facilement en remplissant simplement la couche de blanc.
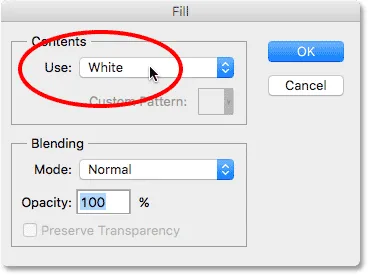
Montez dans le menu Edition en haut de l'écran et choisissez à nouveau Remplir . Lorsque la boîte de dialogue Remplir apparaît, changez l'option Utiliser de Couleur en Blanc :
 Allez dans Edition> Remplir, puis changez Utiliser en Blanc.
Allez dans Edition> Remplir, puis changez Utiliser en Blanc.
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop remplit le document de blanc et nous revenons à notre point de départ:
 Le document est de nouveau rempli de blanc.
Le document est de nouveau rempli de blanc.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Le panneau Calques
J'ai mentionné il y a un instant que le panneau Calques est l'endroit où nous allons pour afficher les calques dans notre document. Mais vraiment, le panneau Calques est bien plus. En fait, c'est vraiment Command Central pour les couches. S'il y a quelque chose que nous devons faire dans Photoshop qui a quelque chose à voir avec les calques, le panneau Calques est l'endroit où nous le faisons. Nous utilisons le panneau Calques pour créer de nouveaux calques, supprimer des calques existants, renommer des calques, déplacer des calques, activer et désactiver des calques dans le document, ajouter des masques de calque et des effets de calque … la liste est longue. Et tout est fait à partir du panneau Calques.
Comme nous l'avons déjà vu, le panneau Calques nous montre que nous avons actuellement un calque dans notre document: le calque d'arrière-plan par défaut. La vignette d'aperçu à gauche du nom du calque nous montre que le calque d'arrière-plan est rempli de blanc:
 Le panneau Calques montrant le calque d'arrière-plan rempli de blanc.
Le panneau Calques montrant le calque d'arrière-plan rempli de blanc.
Lorsque nous avons initialement ajouté nos deux formes au document, elles ont toutes deux été ajoutées au calque d'arrière-plan, et c'est pourquoi il n'y avait aucun moyen de les déplacer indépendamment l'une de l'autre. Les formes et le fond blanc étaient tous collés ensemble sur une image plate. Cette façon de travailler dans Photoshop, où tout est ajouté à un seul calque, est connue en termes techniques comme "incorrecte" car lorsque vous devez revenir en arrière et apporter des modifications, vous rencontrez un "problème" (un autre terme technique). Voyons ce qui se passe si nous créons la même mise en page qu'auparavant, mais cette fois, nous allons tout placer sur son propre calque.
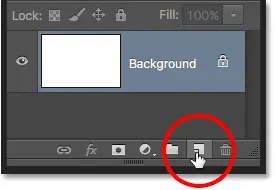
Notre fond blanc est déjà sur le calque d'arrière-plan, alors ajoutons un nouveau calque au-dessus pour notre première forme. Pour ajouter un nouveau calque au document, il suffit de cliquer sur l'icône Nouveau calque en bas du panneau Calques (deuxième icône à droite):
 Cliquez sur l'icône Nouveau calque.
Cliquez sur l'icône Nouveau calque.
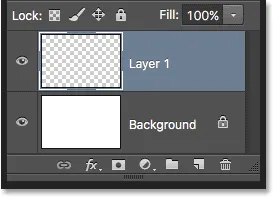
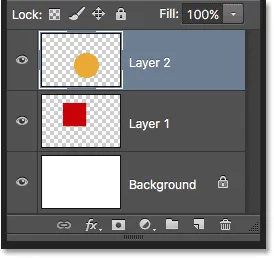
Un nouveau calque apparaît au-dessus du calque d'arrière-plan. Photoshop nomme automatiquement le nouveau calque Calque 1 . Si nous regardons la vignette d'aperçu à gauche du nom du calque, nous voyons qu'elle est remplie d'un motif en damier . Le motif en damier est la façon dont Photoshop représente la transparence. En d'autres termes, cela nous dit que le nouveau calque est vide. Il attend que nous en fassions quelque chose, mais pour le moment, il n'y a rien dessus:
 Un nouveau calque vierge nommé "Calque 1" apparaît au-dessus du calque d'arrière-plan.
Un nouveau calque vierge nommé "Calque 1" apparaît au-dessus du calque d'arrière-plan.
Notez que le calque 1 est surligné en bleu. Cela signifie que c'est actuellement le calque actif . Tout ce que nous ajoutons au document à ce stade sera ajouté au calque actif (calque 1), pas au calque d'arrière-plan en dessous. Ajoutons notre première forme, comme nous l'avons fait auparavant. Étant donné que notre première forme était le carré, nous devrons sélectionner à nouveau l' outil Rectangle de sélection dans le panneau Outils.
Le panneau Outils nous montre le dernier outil que nous avons sélectionné dans le groupe. Par «groupe», je veux dire tous les outils qui sont imbriqués ensemble au même endroit. Étant donné que le dernier outil que nous avons choisi dans le groupe était l'outil Ellipse de sélection, son icône est celle actuellement visible dans le panneau Outils. Pour revenir à l'outil Rectangle de sélection, nous devons cliquer avec le bouton droit (Win) / Contrôle-clic (Mac) sur l'outil de sélection elliptique, puis choisir l'outil de sélection rectangulaire dans le menu déroulant:
 Sélection de l'outil de sélection rectangulaire derrière l'outil de sélection elliptique.
Sélection de l'outil de sélection rectangulaire derrière l'outil de sélection elliptique.
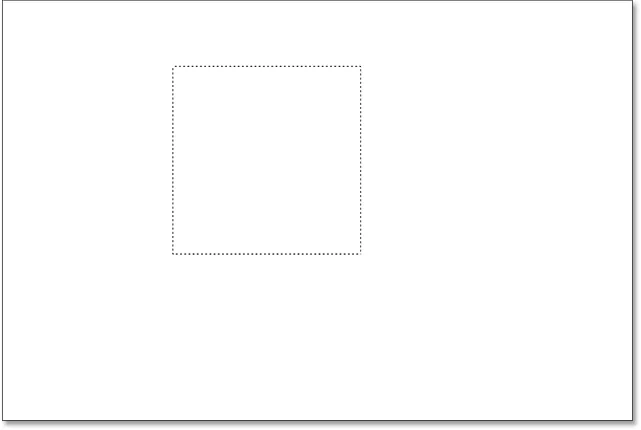
Avec l'outil Rectangle de sélection en main, cliquez et faites glisser une sélection de carrés similaire à la précédente, en maintenant la touche Maj enfoncée tout en faisant glisser la souris pour forcer la forme en un carré parfait. Lorsque vous avez terminé, relâchez la touche Maj, puis relâchez le bouton de votre souris. Ici, nous voyons mon aperçu de la sélection:
 Dessiner une autre sélection carrée.
Dessiner une autre sélection carrée.
Montez dans le menu Edition en haut de l'écran et choisissez Remplir . Lorsque la boîte de dialogue Remplir s'ouvre, remplacez l'option Utiliser par Couleur, puis choisissez une couleur pour le carré dans le sélecteur de couleurs . Je choisirai la même couleur rouge que j'ai choisie la dernière fois. Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir.
Photoshop remplit la sélection avec la couleur choisie. Pour supprimer le contour de sélection autour de la forme, allez dans le menu Sélectionner en haut de l'écran et choisissez Désélectionner (je passe rapidement par ces étapes ici simplement parce qu'elles sont exactement les mêmes que ce que nous avons fait précédemment). J'ai maintenant ma première forme, remplie de rouge, comme je l'avais auparavant:
 Le document après avoir redessiné la même forme carrée.
Le document après avoir redessiné la même forme carrée.
Il ne semble pas que quelque chose soit différent simplement en regardant la composition elle-même. Nous avons une forme carrée assise sur un fond blanc, comme nous l'avons fait la dernière fois. Mais le panneau Calques raconte maintenant une histoire différente. Les vignettes d'aperçu nous montrent que le calque d'arrière-plan est toujours rempli de blanc solide, tandis que le carré est maintenant sur un calque complètement séparé (calque 1) au-dessus. Cela signifie que le fond blanc et la forme carrée ne font plus partie de la même image plate. On dirait qu'ils sont dans le document, mais ce sont vraiment deux éléments complètement séparés:
 La forme carrée et le fond blanc sont désormais indépendants l'un de l'autre.
La forme carrée et le fond blanc sont désormais indépendants l'un de l'autre.
Ajoutons notre deuxième forme. Encore une fois, nous voulons le placer sur son propre calque, ce qui signifie que nous devons d'abord ajouter un autre nouveau calque au document en cliquant sur l'icône Nouveau calque en bas du panneau Calques:
 Ajout d'un autre nouveau calque.
Ajout d'un autre nouveau calque.
Un deuxième nouveau calque, le calque 2, apparaît au-dessus du calque 1. Normalement, nous voudrions renommer nos calques, car des noms comme "calque 1" et "calque 2" ne nous disent rien de ce qui se trouve réellement sur chaque calque. Mais pour nos besoins ici, les noms automatiques sont très bien. Notez qu'une fois de plus, le motif en damier dans la vignette d'aperçu nous indique que le nouveau calque est actuellement vide:
 Le nouveau calque vierge apparaît au-dessus du calque 1.
Le nouveau calque vierge apparaît au-dessus du calque 1.
Notez également que le calque 2 est surligné en bleu, ce qui signifie que c'est maintenant le calque actif. Tout ce que nous ajoutons à côté du document sera ajouté au calque 2. Saisissez l' outil Ellipse de sélection dans le panneau Outils (imbriqué derrière l'outil de sélection rectangulaire) et faites glisser une sélection circulaire, comme nous l'avons fait auparavant. Assurez-vous qu'une partie de celui-ci chevauche le carré. Revenez ensuite au menu Edition et choisissez Remplir . Sélectionnez à nouveau Couleur pour l'option Utiliser pour ouvrir le sélecteur de couleurs et choisissez une couleur pour la forme. Je vais choisir la même orange.
Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit la sélection de couleurs. Montez dans le menu Sélectionner et choisissez Désélectionner pour supprimer le contour de sélection autour de la forme. Et maintenant, nous revenons à la façon dont les choses avaient l'air auparavant avec nos deux formes ajoutées:
 Les deux formes ont été redessinées.
Les deux formes ont été redessinées.
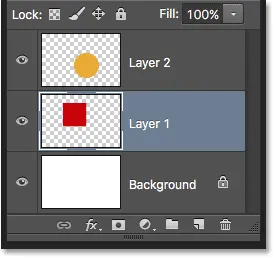
En regardant dans le panneau Calques, nous voyons que la forme carrée reste toute seule sur le calque 1 tandis que la nouvelle forme ronde a été placée sur le calque 2. Le fond blanc reste sur le calque d'arrière-plan, ce qui signifie que les trois éléments qui composent notre document (le fond blanc, la forme carrée et la forme ronde) sont maintenant sur leurs propres calques séparés et complètement indépendants les uns des autres:
 Chaque élément du document est désormais sur son propre calque.
Chaque élément du document est désormais sur son propre calque.
Changer l'ordre des couches
Auparavant, lorsque tout était sur une seule couche, nous avons constaté qu'il n'y avait aucun moyen de déplacer la forme carrée devant la forme ronde car il ne s'agissait pas vraiment de deux formes distinctes. Il s'agissait simplement de zones de pixels de couleurs différentes mélangées à des zones de pixels blancs sur la même image plate. Mais cette fois, avec tout sur son propre calque, nous avons vraiment deux formes distinctes, avec un arrière-plan complètement séparé. Voyons comment utiliser nos calques pour échanger facilement l'ordre des formes.
Pour le moment, la forme ronde apparaît devant la forme carrée dans la composition car le calque de la forme ronde (calque 2) est au - dessus du calque de la forme carrée (calque 1) dans le panneau Calques. Imaginez en regardant les calques de haut en bas dans le panneau Calques que vous regardez à travers les calques du document. Tout calque situé au-dessus d'un autre calque dans le panneau Calques apparaît devant lui dans le document. Si le contenu de deux calques se chevauchent, comme le font nos formes, le calque situé en dessous de l'autre dans le panneau Calques apparaîtra derrière l'autre calque de la composition.
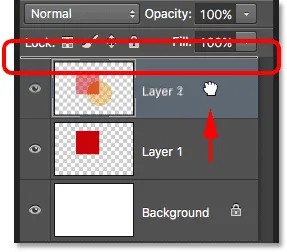
Cela signifie que si nous voulons permuter l'ordre de nos formes pour que le carré apparaisse devant le rond, il suffit de déplacer le calque de la forme carrée (calque 1) au - dessus du calque de la forme ronde (calque 2) . Pour ce faire, cliquez simplement sur le calque 1,
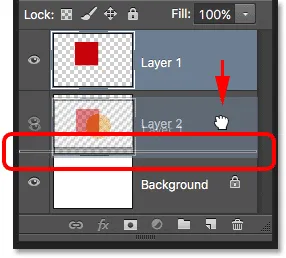
puis maintenez le bouton de la souris enfoncé et faites-le glisser vers le haut et au-dessus du calque 2 jusqu'à ce qu'une barre de surbrillance horizontale apparaisse directement au-dessus du calque 2. La barre nous indique où le calque sera déplacé lorsque nous relâchons le bouton de la souris:
 Faire glisser le calque 1 au-dessus du calque 2.
Faire glisser le calque 1 au-dessus du calque 2.
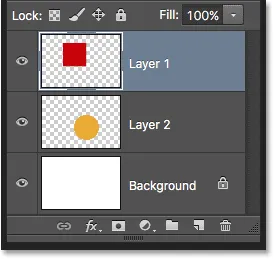
Allez-y et relâchez le bouton de votre souris, à quel point Photoshop place le calque 1 en place au-dessus du calque 2:
 Le calque 1 apparaît désormais au-dessus du calque 2 dans le panneau Calques.
Le calque 1 apparaît désormais au-dessus du calque 2 dans le panneau Calques.
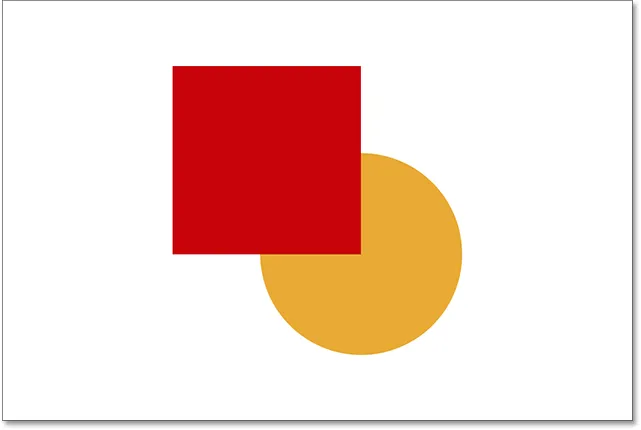
Le calque de la forme carrée étant maintenant au-dessus du calque de la forme ronde, leur ordre dans la composition a été inversé. La forme carrée apparaît maintenant devant celle ronde:
 Grâce aux couches, il était facile de déplacer une forme devant l'autre.
Grâce aux couches, il était facile de déplacer une forme devant l'autre.
Sans couches, déplacer un élément devant l'autre comme celui-ci n'aurait pas été possible. Mais avec tout sur sa propre couche, cela n'aurait pas pu être plus facile. Les calques gardent tout séparé, ce qui nous permet d'apporter des modifications aux éléments individuels sans affecter la composition entière.
Et si je décide plus tard, vous savez quoi? En fait, je l'aimais mieux avant. Je veux déplacer la forme ronde pour qu'elle revienne devant la forme carrée. Grâce aux calques, ce n'est pas un problème! Tout comme nous pouvons faire glisser des calques au-dessus d'autres calques, nous pouvons également les faire glisser sous d'autres calques.
Je vais cliquer sur le calque de la forme carrée (calque 1) et le faire glisser vers le bas sous le calque de la forme ronde (calque 2). Encore une fois, la barre de surbrillance me montre où le calque sera déplacé lorsque je relâche le bouton de ma souris:
 Faire glisser le calque 1 sous le calque 2.
Faire glisser le calque 1 sous le calque 2.
Je relâche le bouton de ma souris pour que Photoshop puisse déposer le calque 1 sous le calque 2:
 Le calque de la forme carrée est de retour sous le calque de la forme ronde.
Le calque de la forme carrée est de retour sous le calque de la forme ronde.
Et nous revenons à voir la forme ronde devant le carré dans la composition:
 Les formes reviennent à leur ordre d'origine.
Les formes reviennent à leur ordre d'origine.
Déplacer des calques
Et si nous ne voulons pas vraiment que les formes se chevauchent? Peut-être qu'ils sembleraient mieux s'ils étaient écartés. Encore une fois, parce qu'ils sont sur des calques séparés, nous pouvons facilement les déplacer.
Pour déplacer le contenu d'un calque, sélectionnez l' outil Déplacer de Photoshop en haut du panneau Outils:
 Sélection de l'outil de déplacement.
Sélection de l'outil de déplacement.
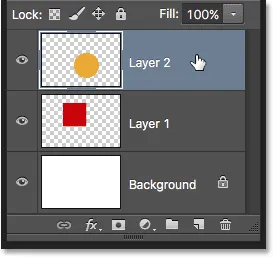
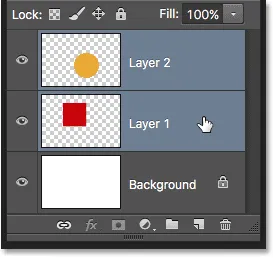
Assurez-vous ensuite que le bon calque est sélectionné dans le panneau Calques. Je vais déplacer la forme ronde vers la droite de la forme carrée, je vais donc cliquer sur le calque de la forme ronde (calque 2) pour le sélectionner et le rendre actif. Encore une fois, je sais que c'est maintenant le calque actif car Photoshop le surligne en bleu lorsque je clique dessus:
 Cliquer sur le calque 2 pour le sélectionner.
Cliquer sur le calque 2 pour le sélectionner.
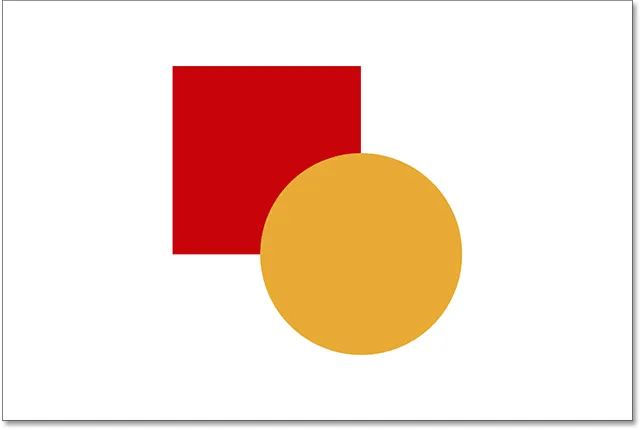
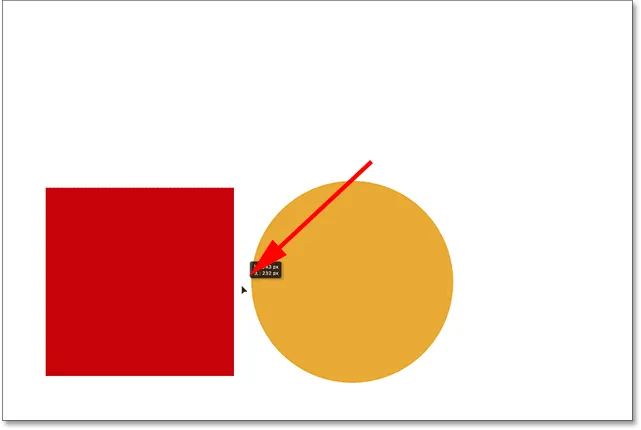
Avec le calque 2 sélectionné, je vais cliquer avec l'outil Déplacer sur la forme ronde et le faire glisser vers la droite du carré:
 Les calques facilitent le déplacement des éléments dans une composition.
Les calques facilitent le déplacement des éléments dans une composition.
Nous pouvons même déplacer les deux formes à la fois. Pour cela, nous devrons sélectionner les deux couches de forme en même temps. J'ai déjà sélectionné le calque 2 dans le panneau Calques. Pour sélectionner également le calque 1, tout ce que je dois faire est d'appuyer sur ma touche Maj et de la maintenir enfoncée, puis de cliquer sur le calque 1. Les deux calques sont maintenant surlignés en bleu, ce qui signifie qu'ils sont tous deux sélectionnés:
 Sélection des deux couches de forme à la fois.
Sélection des deux couches de forme à la fois.
Avec les deux calques sélectionnés, si nous cliquons et faisons glisser l'un d'eux avec l'outil Déplacer, les deux formes se déplacent ensemble:
 Déplacement des deux formes en même temps.
Déplacement des deux formes en même temps.
Suppression de calques
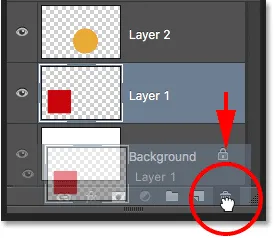
Une dernière chose que nous verrons dans ce tutoriel est de savoir comment supprimer des calques. Si nous décidons que nous n'avons pas besoin d'une des formes, nous pouvons la supprimer de la composition simplement en supprimant son calque. Je clique sur le calque du carré (calque 1) pour le sélectionner. Ensuite, pour supprimer le calque, il suffit de le faire glisser dans la corbeille en bas du panneau Calques (l'icône la plus à droite):
 Faire glisser le calque 1 dans la corbeille.
Faire glisser le calque 1 dans la corbeille.
Avec le calque du carré supprimé, seule la forme ronde reste dans le document (avec le fond blanc, bien sûr):
 La suppression d'un calque supprime son contenu du document.
La suppression d'un calque supprime son contenu du document.
Je ferai la même chose avec la forme ronde, en faisant glisser son calque vers le bas dans la corbeille:
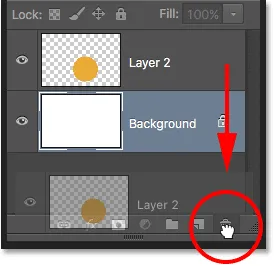
 Faire glisser le calque 2 dans la corbeille.
Faire glisser le calque 2 dans la corbeille.
Et maintenant, avec les deux couches de forme supprimées, nous ne sommes de retour à rien de plus que notre fond blanc uni:
 Les deux formes ont été supprimées. Seul l'arrière-plan reste.
Les deux formes ont été supprimées. Seul l'arrière-plan reste.
Où aller en partant d'ici…
Et nous l'avons là! Nous avons à peine effleuré la surface ici en ce qui concerne toutes les choses que nous pouvons faire avec les calques, mais j'espère que vous avez maintenant une meilleure idée de ce que sont les calques et pourquoi ils sont une partie si essentielle du travail avec Photoshop. Les couches nous permettent de garder tous les différents éléments d'une composition séparés afin que nous puissions les ajouter, les déplacer, les modifier et même les supprimer sans affecter quoi que ce soit d'autre. Et parce que les couches gardent notre flux de travail flexible, elles nous offrent un niveau de créativité qui ne serait tout simplement pas possible sans les couches.
Comme je l'ai mentionné précédemment, tout ce qui a un rapport avec les calques dans Photoshop se fait à partir du panneau Calques. Alors maintenant que nous avons une compréhension de base de ce que sont les calques et comment ils fonctionnent, passons au didacticiel suivant dans notre Guide d'apprentissage des calques et apprenons tout ce que nous devons savoir sur le panneau Calques! Ou consultez notre section Bases de Photoshop pour plus de tutoriels!