
Différence entre SASS et CSS
Sass for Systemically Awesome Style Sheets est un pré-processeur CSS. C'est une augmentation de CSS qui est utilisée pour ajouter de la puissance et du style au langage fondamental. Il vous encourage à inclure les facteurs, les principes établis, les importations en ligne, les mixins, l'héritage et ce n'est que la pointe de l'iceberg, le tout avec une structure linguistique complètement CSS. CSS ou feuilles de style en cascade est un langage de feuille de style. Il est utilisé pour illustrer l'introduction d'un rapport écrit dans une langue telle que HTML. CSS est une innovation fondamentale du World Wide Web, HTML et JavaScript.
Étudions beaucoup plus sur SASS vs CSS en détail:
- Sass est un dialecte d'augmentation CSS plus stable et révolutionnaire qui décrit le style d'enregistrement de manière ordonnée et fondamentale. Il est extrêmement utile de gérer de vastes modèles en les gardant efficaces et en exécutant rapidement de petits modèles.
- Sass a été conçu pour la première fois par Hampton Catlin et créé par Natalie Weizenbaum en 2006. Après l'amélioration sous-jacente, Natalie Weizenbaum et Chris Eppstein procèdent à sa variante sous-jacente et élargissent Sass avec SassScript, un langage de script simple utilisé dans les fichiers de Sass.
- CSS est destiné à permettre la partition de l'introduction et de la substance, y compris la conception, les teintes et les polices. Cette division peut améliorer l'accessibilité du contenu, donner une plus grande adaptabilité et un contrôle en particulier des attributs d'introduction, permettre à différentes pages de partager le formatage en indiquant le CSS pertinent dans un document CSS différent et diminuer la nature multiforme et la redondance du contenu auxiliaire.
- Sass affiche un plus grand nombre de points forts et de capacités que certains autres dialectes d'augmentation CSS. L'équipe Sass Core a travaillé de manière interminable pour suivre et rester en tête.
- Avant CSS, toutes les caractéristiques de présentation de l'enregistrement HTML étaient contenues dans le balisage HTML. Toutes les teintes de style de texte, les styles de fondation, les arrangements de composants, les franges et les tailles doivent être expressément représentés, régulièrement plus d'une fois, à l'intérieur du HTML. CSS permet aux créateurs de déplacer une grande partie de ces données vers un autre document, le modèle, ce qui entraîne un HTML beaucoup moins difficile.
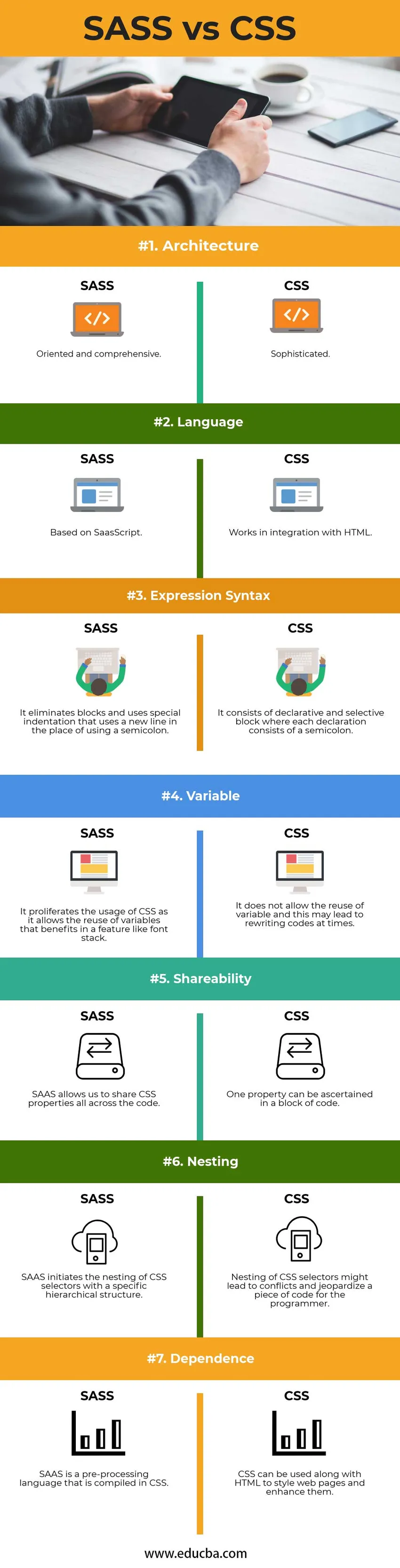
Comparaison directe entre SASS et CSS (infographie)
Vous trouverez ci-dessous la principale différence entre SASS et CSS: 
Différences clés entre SASS et CSS
Les deux SASS vs CSS sont des choix populaires sur le marché; laissez-nous discuter de certaines des différences importantes entre SASS vs CSS:
- SASS est un préprocesseur CSS, ce qui le rend fondamentalement impossible à distinguer de CSS.
- Étant un préprocesseur, un code est fait dans Sass et plus tard, le code est assemblé en CSS.
- L'objectif fondamental de SASS est d'améliorer la fonctionnalité au fur et à mesure que vos modèles deviennent plus gros et plus époustouflants.
- Ils sont tous deux essentiellement CSS, cependant, SASS dans une configuration brute qui devrait être regroupée (chauffée) dans le dernier CSS lisible par le navigateur.
- Pour les petites entreprises, le SASS peut être un excès inutile, mais pour de vastes activités, le SASS vous épargnera une quantité considérable de temps sous la forme sous-jacente et avec un soutien futur. Il vous permet d'utiliser des facteurs pour modifier rapidement les teintes, les dimensions du texte, l'amortissement, etc., à ce stade, préparez-vous ou remplissez l'ensemble de votre CSS qui utilise la variable.
- SASS / SCSS est une augmentation de CSS qui lui ajoute une super-capacité le rendant plus précieux, rentable et composant du code stable. Ils sont également appelés pré-processeurs CSS.
- La syntaxe de SASS est très similaire à ruby.
- Nous utilisons des accolades en CSS.
- Il n'y a aucune utilisation d'accolades dans SASS.
- SASS est un dialecte de pré-gestion pour CSS. Lorsque vous composez SASS, vous devez l'incorporer au CSS standard pour que le programme puisse le rendre. Vous pouvez utiliser une application comme Codekit ou utiliser un outil de ligne de commande, par exemple, Grunt.
- La composition de CSS pré-préparés à l'aide de Sass vous permet d'utiliser les fonctionnalités de Sass comme les mixins et les CSS en retrait à proximité de CSS standard. C'est vraiment cool et accélérera votre amélioration frontale très rapidement.
- Dans le cas où vous utilisez CSS, vous n'avez pas forcément à composer les propriétés des étiquettes HTML. Restez simplement en contact avec une règle CSS d'une balise et appliquez-la à chacun des événements de cette balise. Ainsi, moins de code implique un temps de téléchargement plus rapide.
- CSS tout seul peut être amusant, mais les modèles deviennent plus gros, plus complexes et plus difficiles à suivre. C'est l'endroit où un pré-processeur peut vous aider. SASS donne une chance d'utiliser des faits saillants qui n'existent pas encore en CSS, comme les facteurs, les réglages, les mixins, l'héritage et d'autres friandises intelligentes qui rendent la composition CSS encore plus amusante.
Tableau de comparaison SASS vs CSS
Regardons la meilleure comparaison entre SASS et CSS -
| La base de la comparaison entre SASS vs CSS |
TOUPET |
CSS |
| Architecture | Orienté et complet | Sophistiqué |
| Langue | Basé sur SaasScript. | Fonctionne en intégration avec HTML. |
| Syntaxe d'expression | Il élimine les blocs et utilise une indentation spéciale qui utilise une nouvelle ligne au lieu d'utiliser un point-virgule. | Il se compose d'un bloc déclaratif et sélectif où chaque déclaration se compose d'un point-virgule. |
| Variable | Il prolifère l'utilisation de CSS car il permet la réutilisation de variables qui bénéficient d'une fonctionnalité comme une pile de polices. | Il ne permet pas la réutilisation de variables et cela peut parfois conduire à réécrire des codes. |
| Partage | SAAS nous permet de partager les propriétés CSS dans tout le code. | Une propriété peut être vérifiée dans un bloc de code. |
| Imbrication | SAAS lance l'imbrication des sélecteurs CSS avec une structure hiérarchique spécifique. | L'imbrication de sélecteurs CSS peut entraîner des conflits et mettre en danger un morceau de code pour le programmeur. |
| Dépendance | SAAS est un langage de prétraitement compilé en CSS. | CSS peut être utilisé avec HTML pour styliser les pages Web et les améliorer. |
Conclusion - SASS vs CSS
SASS est un pré-processeur CSS qui vous donne la possibilité d'utiliser des facteurs, des activités scientifiques, des mixins, des cercles, des capacités, des importations et d'autres fonctionnalités intrigantes qui rendent la composition CSS considérablement plus importante. À certains égards, vous pouvez considérer SASS comme un dialecte d'extension de modèle car il étend les attributs CSS standard en présentant les avantages d'un langage de programmation essentiel. Ainsi, SASS assemblera votre code et produira le rendement CSS qu'un programme peut l'obtenir. SAA accompagne deux structures linguistiques différentes: SASS lui-même et SCSS, la plus utilisée. La structure du langage SCSS est CSS parfaite, il vous suffit donc de renommer votre enregistrement .css aussi .scss. Vous pouvez composer CSS une fois et réutiliser ensuite la même feuille dans de nombreuses pages HTML. Vous pouvez caractériser un style pour chaque composant HTML et l'appliquer au même nombre de pages Web que vous en avez besoin. CSS possède un cluster de propriétés considérablement plus étendu que HTML, vous pouvez donc donner une apparence bien meilleure à votre page HTML contrairement aux caractéristiques HTML.
Articles recommandés
Cela a été un guide pour la principale différence entre SASS et CSS. Ici, nous discutons également des différences clés entre SASS et CSS avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles suivants pour en savoir plus -
- CSS vs CSS3 | Principales différences
- Comparaison HTML vs CSS
- SASS vs SCSS
- HTML vs JavaScript