Dans ce didacticiel, nous apprendrons les bases de la création et de l'utilisation de motifs répétitifs simples dans Photoshop. Nous allons simplement couvrir les étapes essentielles pour démarrer, mais une fois que vous comprendrez comment fonctionnent les motifs répétitifs et à quel point ils sont faciles à créer, vous découvrirez rapidement par vous-même qu'il n'y a pratiquement aucune limite à leur potentiel créatif dans vos conceptions, que vous construisiez un arrière-plan simple pour un album ou une page Web ou que vous les utilisiez dans le cadre d'un effet plus complexe.
Ce tutoriel couvrira les trois parties principales pour travailler avec des motifs répétitifs. Tout d'abord, nous allons concevoir une seule tuile qui deviendra éventuellement notre motif répétitif. Ensuite, nous allons apprendre à enregistrer la vignette en tant que motif réel dans Photoshop. Enfin, avec notre nouveau motif créé, nous apprendrons à sélectionner le motif et à le répéter sur un calque entier! Dans la prochaine série de didacticiels, nous allons pousser les motifs répétitifs plus loin en ajoutant des couleurs et des dégradés, en utilisant les modes de mélange pour mélanger plusieurs motifs ensemble, en créant des motifs à partir de formes personnalisées, et plus encore!
J'utiliserai Photoshop CS5 ici, mais les étapes s'appliquent à toute version récente de Photoshop.
Étape 1: créer un nouveau document
Commençons par créer une seule tuile pour le motif. Pour cela, nous avons besoin d'un nouveau document vierge, alors allez dans le menu Fichier dans la barre de menu en haut de l'écran et choisissez Nouveau :
 Allez dans Fichier> Nouveau.
Allez dans Fichier> Nouveau.
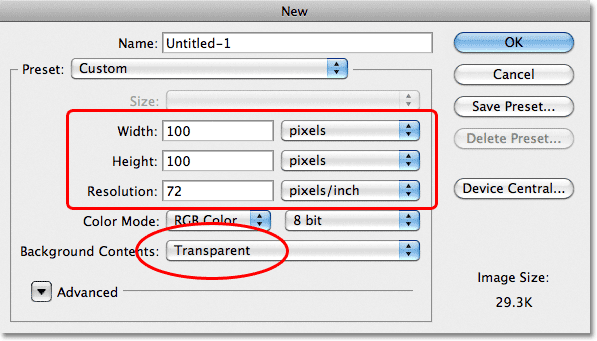
Cela ouvre la boîte de dialogue Nouveau document. Entrez 100 pixels pour la largeur et la hauteur . La taille du document déterminera la taille de la tuile, ce qui affectera la fréquence à laquelle le motif se répète dans le document (car une petite tuile aura besoin de plus de répétitions pour remplir la même quantité d'espace qu'une grosse tuile). Dans ce cas, nous allons créer une vignette 100 px x 100 px. Vous voudrez expérimenter différentes tailles lors de la création de vos propres modèles plus tard.
Je laisse ma valeur de résolution réglée à 72 pixels / pouce . Définissez le contenu d'arrière - plan sur Transparent pour que notre nouveau document ait un arrière-plan transparent:
 Saisissez la largeur et la hauteur de votre document et assurez-vous que le Contenu d'arrière-plan est défini sur Transparent.
Saisissez la largeur et la hauteur de votre document et assurez-vous que le Contenu d'arrière-plan est défini sur Transparent.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document apparaît sur votre écran. Le motif en damier qui remplit le document est la façon dont Photoshop nous dit que l'arrière-plan est transparent. Étant donné que le document est plutôt petit à seulement 100 px x 100 px, je vais l'agrandir en maintenant enfoncée ma touche Ctrl (Win) / Commande (Mac) et en appuyant plusieurs fois sur le signe plus ( + ). Ici, le document est zoomé à 500%:
 Le nouveau document vierge, zoomé à 500%.
Le nouveau document vierge, zoomé à 500%.
Étape 2: ajouter des guides au centre du document
Nous devons connaître le centre exact de notre document et nous pouvons le trouver à l'aide des guides de Photoshop. Montez dans le menu Affichage en haut de l'écran et choisissez Nouveau guide :
 Accédez à Affichage> Nouveau guide.
Accédez à Affichage> Nouveau guide.
Cela ouvre la boîte de dialogue Nouveau guide. Sélectionnez Horizontal pour l' orientation, puis entrez 50% pour la position . Cliquez sur OK pour fermer la boîte de dialogue et vous verrez un guide horizontal apparaître au centre du document:
 Sélectionnez Horizontal et entrez 50% pour la position.
Sélectionnez Horizontal et entrez 50% pour la position.
Revenez au menu Affichage et choisissez à nouveau Nouveau guide . Cette fois dans la boîte de dialogue Nouveau guide, sélectionnez Vertical pour l' orientation et entrez à nouveau 50% pour la position :
 Sélectionnez Vertical et entrez 50% pour la position.
Sélectionnez Vertical et entrez 50% pour la position.
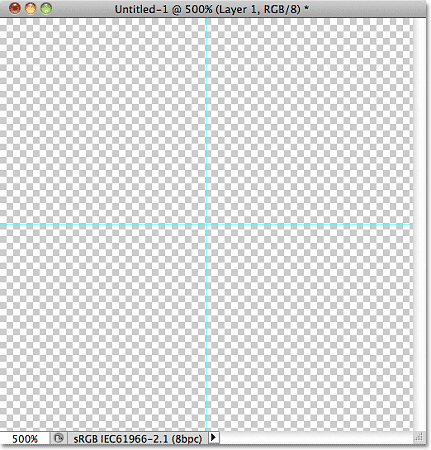
Cliquez sur OK pour fermer la boîte de dialogue et vous devriez maintenant avoir un guide vertical et horizontal passant par le centre du document. Le point de rencontre est le centre exact. La couleur du guide par défaut est cyan, donc elles peuvent être un peu difficiles à voir dans la capture d'écran:
 Un guide vertical et horizontal traverse le centre du document.
Un guide vertical et horizontal traverse le centre du document.
Modification de la couleur du guide (facultatif)
Si vous rencontrez des problèmes pour voir les guides en raison de leur couleur claire, vous pouvez changer leur couleur dans les préférences de Photoshop. Sur un PC, allez dans le menu Edition, choisissez Préférences, puis choisissez Guides, grille et tranches . Sur un Mac, allez dans le menu Photoshop, choisissez Préférences, puis choisissez Guides, grille et tranches :
 Sélectionnez les préférences Guides, Grille et Tranches.
Sélectionnez les préférences Guides, Grille et Tranches.
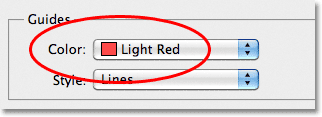
Cela ouvre la boîte de dialogue Préférences de Photoshop définie sur les options Guides, Grille et Tranches. La toute première option en haut de la liste est la couleur guide. Comme je l'ai mentionné, il est défini sur Cyan par défaut. Cliquez sur le mot Cyan et choisissez une couleur différente dans la liste. Vous verrez un aperçu de la couleur dans la fenêtre du document. Je vais changer le mien en Light Red :
 Sélection du rouge clair comme nouvelle couleur pour les guides.
Sélection du rouge clair comme nouvelle couleur pour les guides.
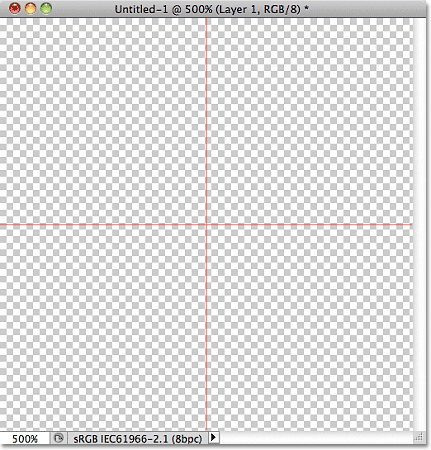
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Préférences. Les guides de la fenêtre de document apparaissent maintenant dans la nouvelle couleur (notez que Photoshop continuera à afficher les guides dans cette nouvelle couleur jusqu'à ce que vous reveniez aux Préférences et que vous changiez la couleur en Cyan ou choisissez une couleur différente):
 Les guides apparaissent maintenant dans la nouvelle couleur, ce qui les rend plus faciles à voir.
Les guides apparaissent maintenant dans la nouvelle couleur, ce qui les rend plus faciles à voir.
Étape 3: dessinez une forme au centre du document
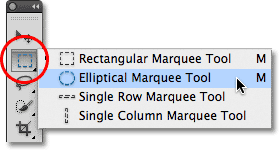
Vous pouvez créer des motifs très complexes dans Photoshop, ou ils peuvent être aussi simples que, disons, un point ou un cercle répétitif. Dessinons un cercle au centre du document. Tout d'abord, sélectionnez l' outil Ellipse de sélection dans le panneau Outils. Par défaut, il se cache derrière l'outil de sélection rectangulaire, alors cliquez sur l'outil de sélection rectangulaire et maintenez le bouton de la souris enfoncé pendant une seconde ou deux jusqu'à ce qu'un menu déroulant apparaisse, puis sélectionnez l'outil de sélection elliptique dans la liste:
 Cliquez et maintenez sur l'outil de sélection rectangulaire, puis sélectionnez l'outil de sélection elliptique.
Cliquez et maintenez sur l'outil de sélection rectangulaire, puis sélectionnez l'outil de sélection elliptique.
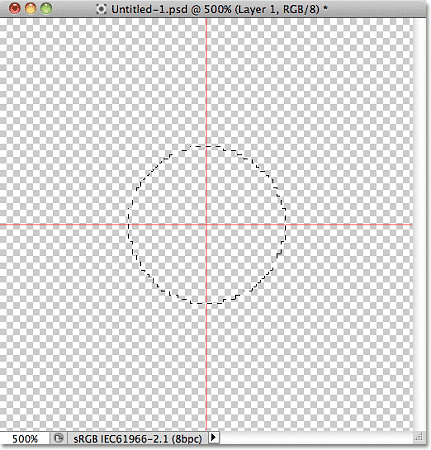
Lorsque l'outil Ellipse de sélection est sélectionné, déplacez le réticule directement sur le point d'intersection des guides au centre du document. Maintenez les touches Maj + Alt (Win) / Maj + Option (Mac), cliquez au centre du document, puis avec le bouton de la souris toujours enfoncé, faites glisser une sélection circulaire. Maintenir la touche Maj enfoncée pendant que vous faites glisser force la forme de la sélection dans un cercle parfait, tandis que la touche Alt (Win) / Option (Mac) indique à Photoshop de dessiner le contour de la sélection à partir du centre. Lorsque vous avez terminé, votre plan de sélection devrait ressembler à ceci (ne vous inquiétez pas de la taille exacte tant qu'elle est proche):
 Maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) enfoncées et faites glisser un contour de sélection circulaire à partir du centre.
Maintenez les touches Maj + Alt (Win) / Maj + Option (Mac) enfoncées et faites glisser un contour de sélection circulaire à partir du centre.
Étape 4: Remplissez la sélection de noir
Montez dans le menu Edition en haut de l'écran et choisissez Remplir :
 Allez dans Edition> Remplir.
Allez dans Edition> Remplir.
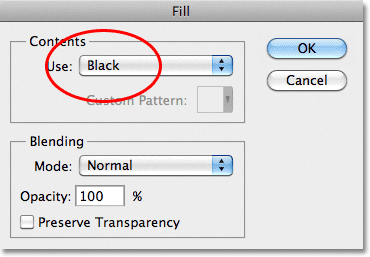
Cela ouvre la boîte de dialogue Remplir, où nous pouvons choisir une couleur pour remplir la sélection. Définissez l'option Utiliser en haut de la boîte de dialogue sur Noir :
 Définissez l'option Utiliser sur Noir.
Définissez l'option Utiliser sur Noir.
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop remplit la sélection circulaire de noir. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer rapidement le contour de sélection autour de la forme (vous pouvez également aller dans le menu Sélectionner en haut de l'écran et choisir Désélectionner, mais le raccourci clavier est plus rapide ). Gardez à l'esprit que mon document est toujours zoomé à 500%, c'est pourquoi les bords du cercle apparaissent en blocs:
 La sélection a été remplie de noir.
La sélection a été remplie de noir.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-basics-middle)
Étape 5: Dupliquer le calque
Avec juste un seul cercle ajouté au centre de la tuile, nous pourrions enregistrer la tuile en tant que motif, mais rendons-le un peu plus intéressant avant de le faire. Tout d'abord, faites une copie du calque en allant dans le menu Calque en haut de l'écran, en choisissant Nouveau, puis en choisissant Calque via Copie . Ou, si vous préférez les raccourcis clavier, appuyez sur Ctrl + J (Win) / Commande + J (Mac):
 Accédez à Calque> Nouveau> Calque via copie.
Accédez à Calque> Nouveau> Calque via copie.
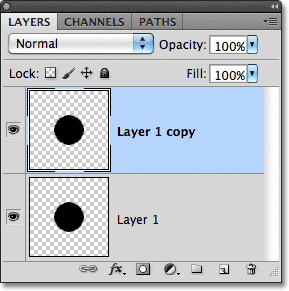
Rien ne se passera encore dans la fenêtre du document, mais une copie du calque, que Photoshop nomme "Copie du calque 1", apparaît au-dessus de l'original dans le panneau Calques:
 Le panneau Calques montrant une copie du calque 1 au-dessus de l'original.
Le panneau Calques montrant une copie du calque 1 au-dessus de l'original.
Étape 6: appliquer le filtre de décalage
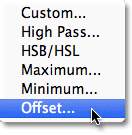
Lors de la conception de tuiles à utiliser comme motifs répétitifs, il y a un filtre que vous utiliserez presque à chaque fois, et c'est Offset, auquel vous pouvez accéder en allant dans le menu Filtre en haut de l'écran, en choisissant Autre, puis en choisissant Offset :
 Accédez à Filtre> Autre> Décalage.
Accédez à Filtre> Autre> Décalage.
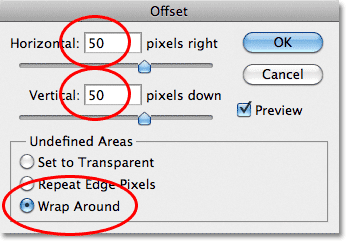
Cela ouvre la boîte de dialogue Filtre de décalage. Le filtre Décalage déplace ou décale le contenu d'un calque d'un nombre spécifié de pixels, horizontalement, verticalement ou les deux. Lorsque vous créez des motifs répétitifs simples comme celui que nous concevons ici, vous souhaiterez entrer la moitié de la largeur de votre document dans la zone de saisie horizontale et la moitié de la hauteur de votre document dans la zone de saisie verticale. Dans notre cas, nous travaillons avec un document de 100 px x 100 px, définissez donc l'option horizontale sur 50 pixels et l'option verticale également sur 50 pixels. Au bas de la boîte de dialogue, dans la section Zones non définies, assurez-vous que l' option Wrap Around est sélectionnée:
 Définissez les options Horizontale et Verticale sur la moitié des dimensions du document et assurez-vous que l'option Habillage est cochée.
Définissez les options Horizontale et Verticale sur la moitié des dimensions du document et assurez-vous que l'option Habillage est cochée.
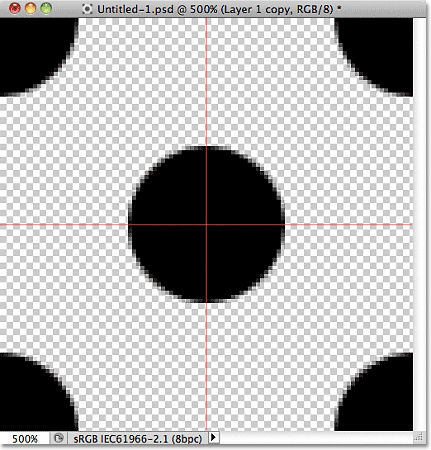
Cliquez sur OK pour fermer la boîte de dialogue. Dans la fenêtre du document, nous voyons que le filtre Offset a pris la copie du cercle que nous avons fait à l'étape précédente et l'a divisé en quatre parties égales, en les plaçant dans les coins du document. Le cercle restant au centre est le cercle d'origine que nous avons dessiné sur le calque 1:
 L'image après avoir exécuté le filtre de décalage.
L'image après avoir exécuté le filtre de décalage.
Étape 7: définir le carreau en tant que motif
Avec la tuile conçue, enregistrons-la en tant que motif réel, un processus que Photoshop appelle «définir un motif». Montez dans le menu Edition en haut de l'écran et choisissez Définir le motif :
 Allez dans Edition> Définir le motif.
Allez dans Edition> Définir le motif.
Photoshop ouvrira une boîte de dialogue vous demandant de nommer le nouveau motif. C'est une bonne idée d'inclure les dimensions de la tuile dans le nom du motif au cas où vous concevez plusieurs tuiles similaires à différentes tailles. Dans ce cas, nommez la tuile "Cercles 100x100". Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. La tuile est maintenant enregistrée en tant que motif!
 Nommez le motif "Cercles 100x100".
Nommez le motif "Cercles 100x100".
Étape 8: créer un nouveau document
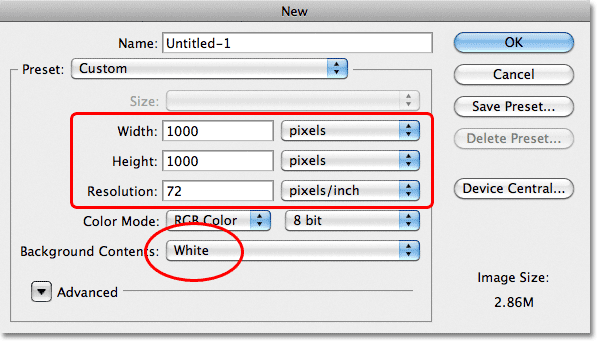
Nous avons conçu notre tuile et l'avons définie comme un motif, ce qui signifie que nous pouvons maintenant l'utiliser pour remplir une couche entière! Créons un nouveau document dans lequel travailler. Comme nous l'avons fait à l'étape 1, montons dans le menu Fichier et choisissez Nouveau . Lorsque la boîte de dialogue Nouveau document s'affiche, entrez 1 000 pixels pour la largeur et la hauteur . Laissez la résolution définie sur 72 pixels / pouce, et cette fois, définissez le Contenu d'arrière - plan sur Blanc afin que l'arrière-plan du nouveau document soit rempli de blanc uni. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document apparaîtra sur votre écran:
 Créez un nouveau document de 1000 px x 1000 px avec un fond blanc.
Créez un nouveau document de 1000 px x 1000 px avec un fond blanc.
Étape 9: ajouter un nouveau calque
Nous pourrions simplement remplir le calque d'arrière-plan du document avec notre modèle, mais cela limiterait sérieusement ce que nous pouvons en faire. Comme nous le verrons dans le prochain didacticiel lorsque nous examinerons l'ajout de couleurs et de dégradés aux motifs, une bien meilleure façon de travailler consiste à placer le motif répétitif sur son propre calque. Cliquez sur l'icône Nouveau calque en bas du panneau Calques:
 Cliquez sur l'icône Nouveau calque.
Cliquez sur l'icône Nouveau calque.
Un nouveau calque vierge nommé "Calque 1" apparaît au-dessus du calque d'arrière-plan:
 Le nouveau calque apparaît.
Le nouveau calque apparaît.
Étape 10: Remplissez le nouveau calque avec le motif
Avec notre nouveau calque ajouté, remplissons-le avec notre motif! Allez dans le menu Edition et choisissez Remplir :
 Allez dans Edition> Remplir.
Allez dans Edition> Remplir.
Normalement, la commande Remplir de Photoshop est utilisée pour remplir un calque ou une sélection avec une couleur unie, tout comme nous l'avons fait à l'étape 4 lorsque nous l'avons utilisée pour remplir la sélection circulaire avec du noir. Mais nous pouvons également utiliser la commande Remplir pour remplir quelque chose avec un motif, et nous le faisons en définissant d'abord l'option Utiliser en haut de la boîte de dialogue sur Motif :
 Remplacez l'option Utiliser par motif.
Remplacez l'option Utiliser par motif.
Lorsque Motif est sélectionné, une deuxième option, Motif personnalisé, apparaît directement en dessous, c'est là que nous choisissons le motif que nous voulons utiliser. Cliquez sur la vignette d'aperçu du motif:
 Cliquez directement sur la vignette du motif personnalisé.
Cliquez directement sur la vignette du motif personnalisé.
Cela ouvre le sélecteur de modèles, qui affiche de petites vignettes de tous les modèles que nous devons actuellement choisir. Le motif de cercle que nous venons de créer sera la dernière miniature de la liste. Si les info-bulles sont activées dans les préférences de Photoshop (elles sont activées par défaut), le nom du motif apparaît lorsque vous passez votre curseur sur la vignette. Double-cliquez dessus pour le sélectionner et sortir du Pattern Picker:
 Sélectionnez le motif "Cercles 100x100" dans le sélecteur de motifs.
Sélectionnez le motif "Cercles 100x100" dans le sélecteur de motifs.
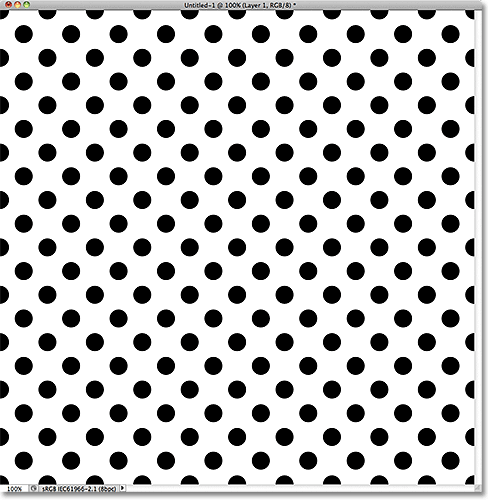
Une fois que vous avez sélectionné le motif, il ne vous reste plus qu'à cliquer sur OK pour fermer la boîte de dialogue Remplir. Photoshop remplit le calque vierge du document avec le motif de cercle, en répétant le carreau autant de fois que nécessaire:
 Le calque 1 est maintenant rempli avec le motif de cercle répétitif.
Le calque 1 est maintenant rempli avec le motif de cercle répétitif.
Où aller ensuite …
Et c'est vraiment tout ce qu'il y a à faire! Évidemment, notre motif de cercle noir et blanc ne nous gagnera pas de nombreux prix, mais les choses importantes à retenir de ce premier tutoriel sont les étapes que nous avons utilisées pour le créer, concevoir une seule tuile, définir la tuile comme motif, puis utiliser Photoshop Commande Remplir pour remplir un calque entier avec le motif. Ensuite, nous allons commencer à aller plus loin en apprenant comment ajouter des couleurs et des dégradés à nos motifs ! Ou visitez notre section Bases de Photoshop pour en savoir plus sur les bases de Photoshop!