
Qu'est-ce que le HTML?
HTML signifie Hyper Text Markup Language, qui est un ensemble d'éléments prédéfinis, également appelés balises, qui indiquent à un navigateur le contenu à afficher et comment afficher ce contenu. Cela signifie que je peux prendre un fichier texte vierge, ajouter des balises HTML et le navigateur saura comment afficher ma page Web.
Qu'est-ce qu'un tag?
Une balise est une instruction pour indiquer au navigateur comment il doit afficher certains contenus à l'écran. Parfois, les développeurs peuvent désigner les balises comme des éléments. Voici un exemple de ce qu'est une balise avec du texte à l'intérieur.

Cette balise est connue sous le nom de balise d'en-tête. Le h dans le nom de la balise nous permet, ainsi qu'au navigateur, de savoir que nous travaillons avec une balise d'en-tête. Celui qui suit le h indique la taille de l'en-tête utilisé. Dans ce cas, 1 est le plus grand texte par défaut que vous pouvez afficher dans le navigateur. La sortie de cette balise dans le navigateur affichera Hello World!

Qu'est-ce qu'un attribut?
Un attribut est une valeur supplémentaire qui peut configurer une balise ou qui peut ajuster le comportement de la balise. Voici un exemple parfait de l'apparence d'une balise avec un attribut ajouté
Ajouter une pizza

La valeur de l'attribut id peut être ce que vous voulez qu'il soit, bien qu'il ne puisse y avoir aucun espace. Le deuxième attribut est l'attribut de classe. L'attribut class peut prendre plusieurs valeurs, qui peuvent être ce que vous voulez qu'elles soient.
Attribut global
L'attribut global peut être défini sur toutes les balises. Passons en revue les quatre attributs globaux les plus couramment utilisés.
- id: le premier est l'attribut id. Cela n'ajoute aucun changement visuel à la balise elle-même. Il est principalement utilisé pour JavaScript et le style, avec CSS (feuilles de style en cascade). La valeur d'attribut id doit être unique sur une page donnée. Cela signifie que deux balises ne peuvent pas avoir la même valeur dans un identifiant
- class: l' attribut class est similaire à la balise id, sauf que la valeur de l'attribut peut être répétée plusieurs fois dans une page donnée. Vous les trouverez principalement avec CSS et parfois avec JavaScript.
- style: l' attribut style est utilisé pour Inline CSS. Il doit être évité si possible.
- title: title fournit un identifiant, ou une info-bulle en quelque sorte, pour la balise. Lorsque la souris a survolé une balise, où le titre s'est affiché.
Par exemple
Bienvenue!

Élément de niveau bloc vs élément en ligne
Voici les attributs de l'élément de niveau bloc et de l'élément en ligne.
Élément de niveau de bloc
- Prend toute la largeur de leur conteneur parent.
Élément en ligne
- Prend l'espace actuel qui existe dans.

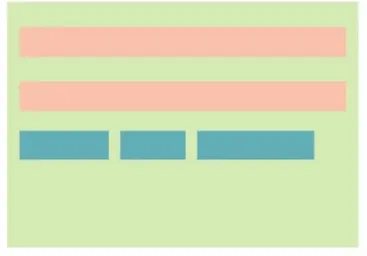
Voici une illustration de base.
Cette zone verte représente le conteneur parent. Dans notre cas, c'est la fenêtre du navigateur. La largeur du navigateur, notre balise parent, sera la largeur de l'élément de niveau bloc.
Ces zones roses représentent nos éléments ou balises au niveau du bloc. Comme vous pouvez le voir, ils occupent toute la largeur du conteneur parent. Cela signifie que toutes les balises doivent commencer sur la ligne suivante.
Ces trois zones bleues suivantes sont des balises en ligne. Comme vous pouvez le voir, ils sont situés côte à côte, ne prenant que la largeur nécessaire pour le contenu qu'ils contiennent. Cela aura plus de sens lorsque nous verrons ces balises en action
Différentes balises HTML de base
Apprenons les différentes balises HTML.
1) Étiquette - DOCTYPE

Le DOCTYPE indique au navigateur quel type de fichier va s'ouvrir. Puisque nous codons en HTML5. HTML5 est la dernière version du langage de balisage HTML, notre DOCTYPE est extrêmement simple. Remarquez, il n'y a pas de balise de fermeture.
DOCTYPE est comme une balise régulière et commence par un crochet, puis nous mettons le point d'exclamation, puis nous tapons DOCTYPE. Nous avons de l'espace et ensuite nous tapons html. Cette balise indique essentiellement au navigateur, hé ces documents doivent être servis en HTML.
2) Tag - html

La balise HTML, également appelée élément racine, suit la balise DOCTYPE. Cette balise peut avoir les attributs globaux normaux plus l'attribut appelé manifeste. La balise HTML ne peut être utilisée qu'une seule fois dans une page HTML.
Tout ce qui concerne HTML est imbriqué dans cette balise. Cela signifie que toutes nos balises seront situées entre l'ouverture et la fermeture des balises HTML.
3) Tag - tête

La balise head fournit des informations générales sur la page Web affichée. Une balise individuelle est ajoutée à l'intérieur de la balise head, ce qui permet au navigateur de connaître certaines spécificités, telles que le titre de la page, l'auteur de la page et d'autres informations de ce type.
Rien dans cette balise de tête ne sera affiché sur la page Web. Cependant, certaines informations sont affichées dans l'application de navigateur réelle, comme le titre de l'onglet. Les attributs globaux standard sont disponibles pour cette balise.
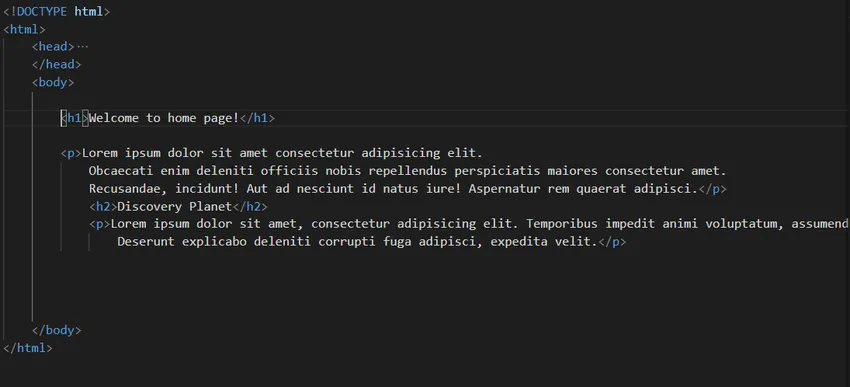
4) Tag - corps



La balise body permet au navigateur de savoir quoi afficher sur la page. À l'intérieur du corps, la balise est l'endroit où nous placerons tout notre contenu, comme les balises et le texte. Tout ce qui est placé à l'intérieur de la balise body sera affiché sur la page Web.
La balise body est placée après la balise head à l'intérieur de la balise HTML. Il n'y a qu'une seule balise body par page. La balise body peut avoir des attributs globaux standard.
5) Tag - durée

Notre première balise est la balise span. Cette balise est un conteneur générique en ligne. Cela signifie qu'aucun style par défaut ne lui est associé. Vous souhaitez utiliser cette balise si vous avez besoin de regrouper des textes que vous souhaitez conserver ensemble en ligne.
6) Étiquette - p

La balise de paragraphe, ou la balise p, est utilisée lorsque vous souhaitez conserver un paragraphe de texte ensemble. Cet élément est un élément de niveau bloc, ce qui signifie qu'il occupe la largeur de son conteneur parent. L'utilisation idéale serait lorsque vous avez beaucoup de texte à afficher. Seuls les attributs globaux sont autorisés pour cet élément particulier.
7) Tag - div

La balise de division, ou communément appelée balise div, est un conteneur de blocs générique. Cela signifie que vous pouvez regrouper un grand nombre de balises pour constituer une section de votre site. Cette balise est des attributs globaux.
8) Tag - sous


La balise indice, ou la sous-étiquette, permet au suivant d'être en dessous de la ligne de texte normale. C'est un élément Inline qui utilise des attributs globaux. Un parfait exemple d'utilisation serait de faire apparaître le 2, dans le H2O, peu.
Exemple: H 2 O
9) Tag - sup


La balise en exposant, ou la balise sup, qui est un élément en ligne, permet au texte d'être au-dessus de la ligne de texte normale. Un exemple serait lorsqu'il s'agit d'une équation mathématique. Notez que le 2 est supérieur au reste du texte de cette équation.
Exemple: E = mc 2
Il s'agit d'un attribut global.
10) Tag - u


- U signifie soulignement. Cela soulignera tout texte dans les balises ouvertes et fermées. C'est un élément en ligne et un attribut global.
11) Tag - em


La balise em représente l'emphase. Dans ce cas, l'idée de mettre en valeur n'importe quel texte rendra le texte en italique ou en biais. Cet élément en ligne est utilisé lorsque vous souhaitez exprimer une certaine emphase sur des parties de votre texte. Il s'agit d'un attribut global.
12) Tag - fort


Si jamais vous voulez mettre du texte en gras, vous devez utiliser la balise forte. Cette balise en ligne est placée autour du texte que vous souhaitez mettre en gras. Tout comme la balise d'accentuation. La balise forte donne une importance supplémentaire au texte de votre site Web.
13) Étiquette - br


L'étiquette BR représente une pause. Il y a quelques balises qui n'ont pas besoin d'une balise de fermeture. Ce n'est ni un bloc ni un élément en ligne. C'est un attribut global.
14) Étiquette - h


La balise hr n'a pas non plus besoin d'une balise de fermeture pour la compléter. La balise hr, qui représente la règle horizontale, créera une ligne sur la page Web. C'est un élément de niveau bloc. C'est un attribut global.
Éléments / balises imbriqués
- Balises imbriquées
- Où une balise est à l'intérieur d'une autre balise
Exemple

16) Étiquette - li

La balise li représentant un élément de liste est la balise qui sera imbriquée. À l'intérieur de la balise li, vous mettriez tout type de contenu qui est une liste.
17) Étiquette - ol


La balise ol, qui représente la liste ordonnée, est un conteneur de la balise li imbriquée. Vous ne verrez jamais ces deux balises, la balise li ou ol, par elles-mêmes. Comme il s'agit d'une liste de commandes, cela signifie qu'à côté de chaque article de la liste, il y aura une valeur.
Par défaut, la liste utilisera des nombres.
Les attributs
Global, inversé, début, type (a, A, I, i)
18) Étiquette - ul


La balise ul, ou la liste non ordonnée, est un conteneur pour la balise li imbriquée, tout comme la balise ol. Mais contrairement à la balise ol, qui affiche une valeur numérique à côté de chacun des éléments de la liste, cette balise ul fournit simplement des puces à côté des éléments de la liste dans la liste.
19) Étiquette - h1, h2, h3, h4, h5, h6


Il y a six balises d'en-tête au total. Chacun d'eux avec son propre numéro commençant de 1 à 6. La balise h1 et toutes les autres balises d'en-tête fournissent une brève description d'une section de texte ou de contenu. Ces balises sont des attributs globaux.
20) Étiquette - a
La balise, ou la balise d'ancrage, est une balise populaire car elle crée des liens vers d'autres pages d'un site Web et peut créer des liens vers des sites Web externes. La balise est un élément en ligne et possède une pléthore d'attributs en plus des attributs globaux qui lui sont associés.
Bonjour le monde!
Le seul attribut supplémentaire que nous mentionnerons est href. Cela signifie Hypertext Reference. La principale chose à retenir est que href est l'attribut où nous fournissons le chemin afin que nous puissions créer un lien vers une autre page ou un autre site Web.
L'attribut, href. Et nous voulons toujours mettre notre balise de fermeture. Lien vers le site Web Google.com.

Production

21) Étiquette - img
La balise img, ou la balise image, nous donne la possibilité d'afficher des images sur notre page.
Vous remarquerez maintenant dans l'exemple ici que la balise image n'a pas de balise de fermeture. C'est l'une des poignées de balises. Mais contrairement à la balise br et à la balise hr, nous signifions la fin de cette balise par une barre oblique. Certains pourraient en fait se référer à cela comme la manière abrégée d'écrire une balise de fermeture.
L'attribut src et l'attribut alt. Le src ou l'attribut source, comme vous le voyez dans l'exemple, est requis.
Maintenant, la valeur de cet attribut est le chemin d'accès à la photo que nous aimerions afficher. Le chemin peut être soit un chemin absolu, soit un chemin relatif. L'autre attribut est l'attribut alt. Cela représente une alternative. La valeur alt doit décrire la photo. Le texte alternatif sera affiché dans le navigateur comme ci-dessous. 

Conclusion - Balises HTML de base
Le HTML est littéralement des domaines extrêmement vastes, que l'on pense posséder. Lorsque vous avez réussi à obtenir autant, même si, vous êtes bien plus que parfaitement capable de bénéficier d'une puissance d'évolution frontale. Vous devez être beaucoup plus sûr en décomposant une page Web en ses éléments et après ce code associé à HTML et CSS.
Articles recommandés
Cela a été un guide pour les balises HTML de base. Ici, nous discutons également Qu'est-ce qu'un tag? et différentes balises HTML de base, ainsi que la signification d'un attribut?. Vous pouvez également consulter les articles suivants pour en savoir plus -
- Introduction au HTML
- Apprenez le concept de XHTML
- Quels sont les attributs HTML?
- Applications du HTML
- Introduction des styles de liste HTML
- Cadres HTML
- Blocs HTML