Apprenez à transformer facilement n'importe quelle photo en son propre arrière-plan décoratif ou bordure avec Photoshop! Cet effet est idéal pour les photos de mariage ou de fiançailles et prend très peu de temps du début à la fin.
Pour créer l'effet, nous utiliserons deux copies distinctes de la photo; un pour l'image principale et un pour l'arrière-plan. Nous coloriserons l'arrière-plan en utilisant une couleur échantillonnée directement à partir de l'image, puis nous la retournerons et la fondrons en un effet de style filigrane.
Nous prendrons ensuite notre photo principale, la réduirons de taille, lui donnerons une belle bordure et une ombre, et enfin, la repositionnerons à l'endroit parfait devant l'arrière-plan.
Je vais utiliser Photoshop CC ici, mais ce tutoriel est également entièrement compatible avec Photoshop CS6. Si vous utilisez une version antérieure de Photoshop, vous voudrez suivre notre didacticiel original Utiliser une photo comme arrière-plan.
Voici l'image que j'utiliserai (photo de mariage d'Adobe Stock):

La photo originale. Crédit: Adobe Stock.
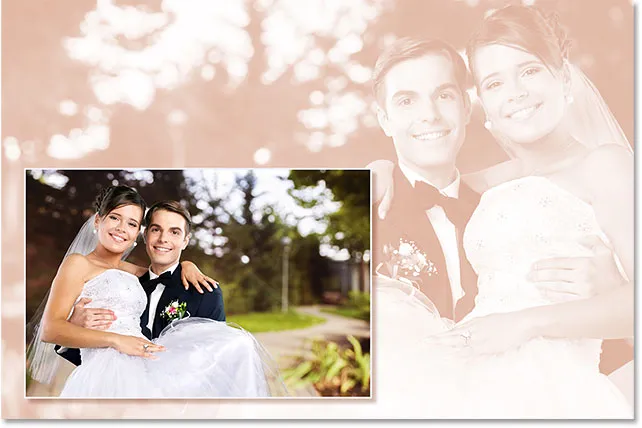
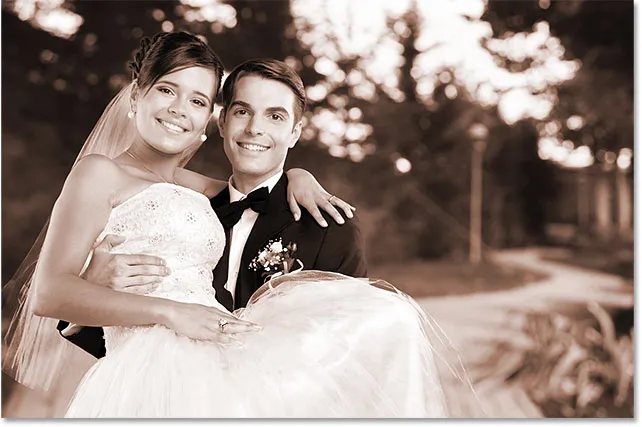
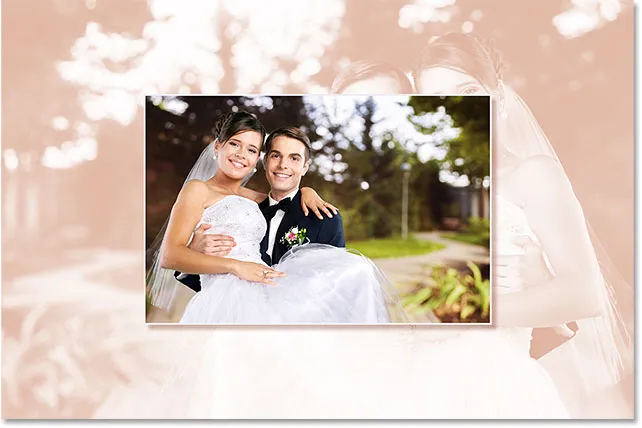
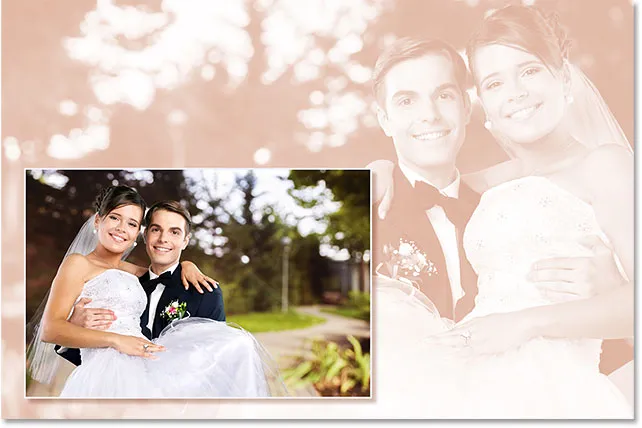
Et voici à quoi ressemblera l'effet final:

Le résultat final.
Transformez une photo en arrière-plan
Étape 1: Dupliquez le calque d'arrière-plan
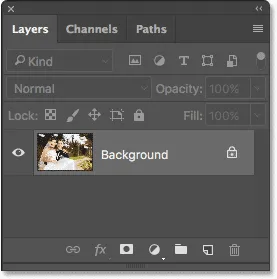
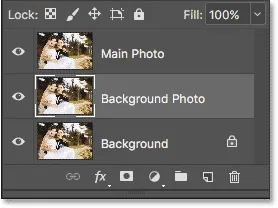
Avec l'image nouvellement ouverte dans Photoshop, si nous regardons dans le panneau Calques, nous voyons la photo assise sur le calque d'arrière-plan, actuellement le seul calque du document:

Le panneau Calques montrant la photo sur le calque d'arrière-plan.
La première chose que nous devons faire est de faire quelques copies de la photo. Nous utiliserons la première copie pour l'arrière-plan et la deuxième copie pour l'image principale.
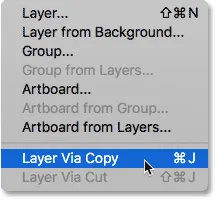
Pour effectuer la première copie, accédez au menu Calque dans la barre de menus en haut de l'écran, choisissez Nouveau, puis choisissez Calque via copie . Ou, un moyen plus rapide consiste à appuyer sur le raccourci clavier, Ctrl + J (Win) / Commande + J (Mac):

Accédez à Calque> Nouveau> Calque via copie.
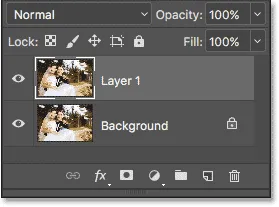
Photoshop crée une copie du calque d'arrière-plan, nomme la copie "Calque 1" et la place au-dessus de l'original:

La première copie, nommée "Couche 1", apparaît dans le panneau Calques.
Étape 2: Dupliquer "Couche 1"
Pour effectuer la deuxième copie, remontez à nouveau dans le menu Calque, choisissez Nouveau, puis choisissez Calque via copie, ou appuyez sur le raccourci clavier, Ctrl + J (Win) / Commande + J (Mac):

Revenir à Calque> Nouveau> Calque via copie.
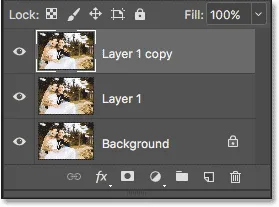
La deuxième copie, nommée "Copie de couche 1", apparaît au-dessus des deux autres couches:

Le panneau Calques affiche maintenant le calque d'arrière-plan d'origine et deux copies au-dessus.
Vous vous demandez peut-être pourquoi nous avons besoin de trois couches ici alors qu'il semble que tout ce dont nous devrions vraiment avoir besoin est de deux; un pour la photo principale et un pour l'arrière-plan. La raison en est que le calque d'arrière-plan en bas contient nos informations d'image d'origine. En laissant le calque d'arrière-plan intact, nous pouvons créer notre effet en toute sécurité tout en conservant la photo d'origine intacte au cas où nous en aurions besoin.
Étape 3: renommer les nouveaux calques
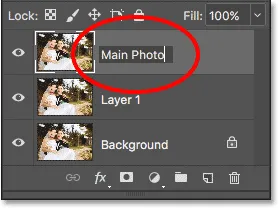
Avant d'aller plus loin, renommons rapidement les deux calques que nous venons d'ajouter afin de ne pas travailler avec les noms de calques génériques de Photoshop. Nous allons commencer avec la couche en haut. Double-cliquez sur le nom "Copie de couche 1" pour le mettre en surbrillance. Entrez ensuite "Photo principale" sur votre clavier pour le nouveau nom:

Renommer le calque supérieur "Photo principale".
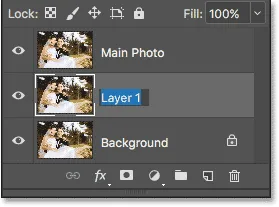
Appuyez sur la touche Tab de votre clavier pour sauter vers le bas et mettre en surbrillance le nom du calque en dessous ("Calque 1"):

Appuyez sur Tab pour mettre en surbrillance le nom du calque suivant.
Tapez "Photo d'arrière-plan" comme nouveau nom pour le calque. Ensuite, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter le changement de nom:

Changez le nom de "Couche 1" en "Photo d'arrière-plan".
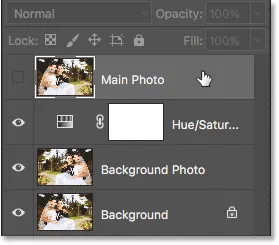
Étape 4: masquer le calque "Photo principale"
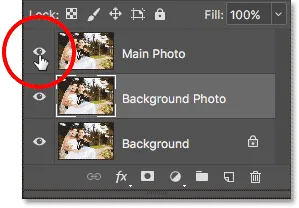
Nous allons d'abord créer l'effet d'arrière-plan. Pour voir ce que nous faisons, nous devons masquer la couche supérieure ("Photo principale"). Pour ce faire, cliquez sur l' icône de visibilité (l' icône du globe oculaire) à gauche du calque "Photo principale":

Cliquer sur l'icône de visibilité du calque "Photo principale" pour le masquer dans le document.
Étape 5: Sélectionnez l'outil Pipette
Le calque "Photo principale" étant désormais masqué, colorions l'arrière-plan à l'aide d'une couleur échantillonnée directement à partir de l'image. Pour cela, nous aurons besoin de l'outil Pipette de Photoshop. Sélectionnez-le dans la barre d'outils:

Sélection de l'outil Pipette.
Étape 6: définir la taille de l'échantillon sur "5 x 5 moyenne"
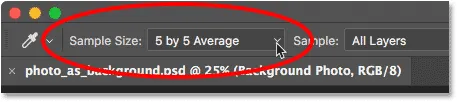
Avec l'outil Pipette sélectionné, recherchez dans la barre des options en haut de l'écran et vous trouverez l'option Taille de l' échantillon . Par défaut, la taille de l'échantillon est définie sur Échantillon ponctuel, ce qui signifie que lorsque nous cliquons sur l'image pour échantillonner une couleur avec l'outil Pipette, nous échantillonnons la couleur uniquement à partir du pixel spécifique sur lequel nous avons cliqué.
C'est généralement trop exact pour ce dont nous avons besoin. Plutôt que d'échantillonner la couleur uniquement à partir de ce pixel spécifique, il est souvent préférable d'échantillonner la couleur moyenne de l'endroit où nous cliquons.
Pour ce faire, modifiez la taille de l'échantillon sur 5 x 5 Moyenne . Cela indique à Photoshop de regarder tous les pixels dans une zone de 5 pixels par 5 pixels entourant le pixel sur lequel vous cliquez, puis de choisir la couleur moyenne de ces pixels:

Modification de la taille de l'échantillon sur "5 x 5 moyenne".
Étape 7: Échantillonner une couleur de l'image
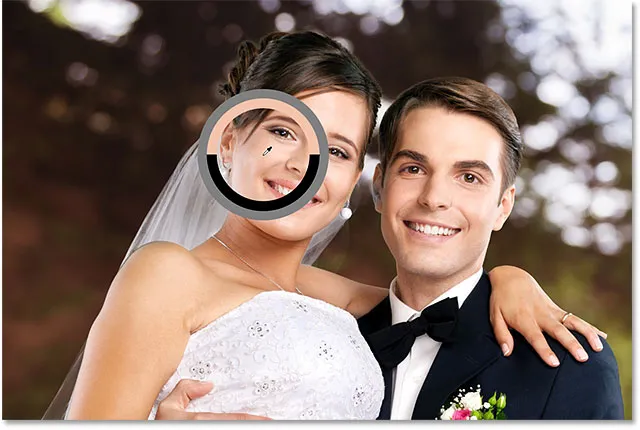
Cliquez sur une zone de votre image contenant la couleur que vous souhaitez utiliser pour votre arrière-plan. Je vais échantillonner une couleur de la joue de la femme, qui devrait bien fonctionner:

Cliquer sur l'image avec l'outil Pipette pour échantillonner une couleur.
La couleur que vous avez échantillonnée apparaîtra comme votre nouvelle couleur de premier plan dans la barre d'outils:

L'échantillon de couleur de premier plan dans la barre d'outils.
Étape 8: Coloriser l'arrière-plan à l'aide d'un calque de réglage de teinte / saturation
Maintenant que nous avons échantillonné une couleur, utilisons-la pour coloriser l'arrière-plan. Pour cela, nous utiliserons l'un des calques de réglage Teinte / Saturation de Photoshop. Cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement au bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
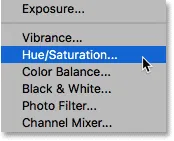
Choisissez ensuite Teinte / Saturation dans la liste:

Sélection d'un calque de réglage Teinte / Saturation.
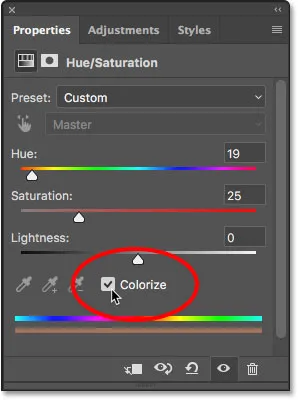
Les options et les commandes du calque de réglage Teinte / Saturation apparaissent dans le panneau Propriétés . Il n'est pas nécessaire de tâtonner avec les curseurs ici pour essayer de choisir une couleur car nous avons déjà choisi la couleur que nous voulons utiliser. Au lieu de cela, tout ce que nous devons faire est d'activer l'option Coloriser en cliquant à l'intérieur de sa case à cocher:

Sélection de l'option "Coloriser" dans le panneau Propriétés.
Photoshop colorise instantanément l'image en utilisant la couleur que nous avons échantillonnée:

L'effet colorisant initial.
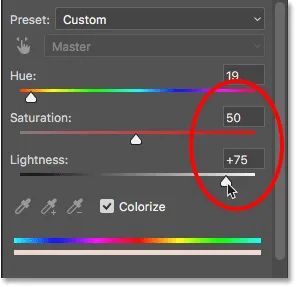
Augmentez la saturation de la couleur en faisant glisser le curseur Saturation du panneau Propriétés vers la droite. Une valeur de 50 devrait bien fonctionner. Ensuite, pour atténuer l'arrière-plan, faites glisser le curseur Luminosité vers la droite jusqu'à une valeur d'environ +75 :

Augmentation de la saturation à 50 et de la luminosité à +75.
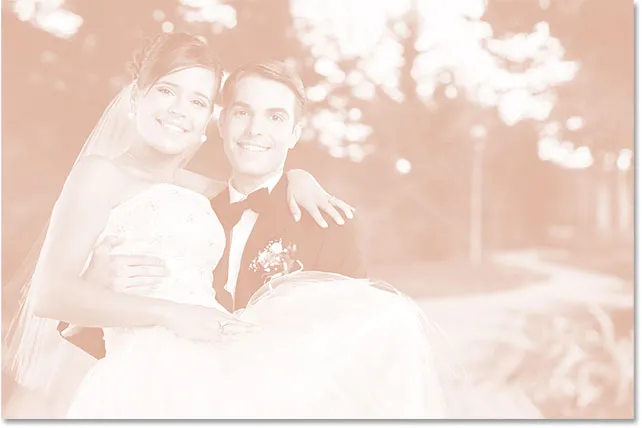
Voici à quoi ressemble mon parcours:

Le fond délavé et colorisé.
Étape 9: retourner l'image horizontalement
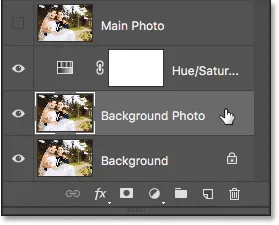
Tournons la photo d'arrière-plan horizontalement pour qu'elle apparaisse comme une image miroir de notre photo principale. Pour ce faire, cliquez sur le calque "Photo d'arrière-plan" dans le panneau Calques pour le sélectionner:

Sélection du calque "Photo d'arrière-plan".
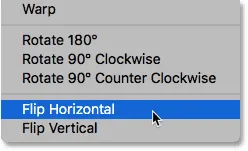
Montez dans le menu Edition en haut de l'écran, choisissez Transformer, puis choisissez Retourner horizontalement :

Allez dans Edition> Transformer> Retourner horizontalement.
La photo se retournera latéralement, nous donnant notre effet "image miroir" et complétant notre travail sur le fond:

Le résultat après avoir retourné la photo d'arrière-plan horizontalement.
Créer un effet d'image miroir avec Photoshop
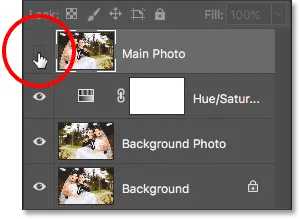
Étape 10: Sélectionnez et activez le calque "Photo principale"
Nous avons terminé avec notre arrière-plan pour l'instant, alors travaillons sur notre image principale. Cliquez sur le calque "Photo principale" dans le panneau Calques pour le sélectionner:

Sélection du calque "Photo principale".
Ensuite, réactivez le calque "Photo principale" dans le document en cliquant à nouveau sur son icône de visibilité (le carré vide où se trouvait le globe oculaire):

Cliquer sur l'icône de visibilité pour le calque "Photo principale".
Le calque "Photo principale" étant réactivé, l'image d'origine bloque désormais la photo d'arrière-plan. Nous allons corriger cela ensuite:

La photo principale est à nouveau visible devant l'arrière-plan.
Étape 11: redimensionner la photo principale avec une transformation gratuite
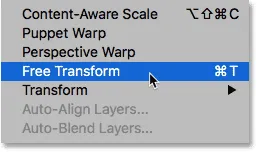
Redimensionnons la photo principale pour qu'elle apparaisse plus petite devant l'arrière-plan. Montez dans le menu Edition en haut de l'écran et choisissez Free Transform . Ou, un moyen plus rapide de sélectionner Free Transform consiste à appuyer sur le raccourci clavier Ctrl + T (Win) / Command + T (Mac):

Allez dans Edition> Transformation gratuite.
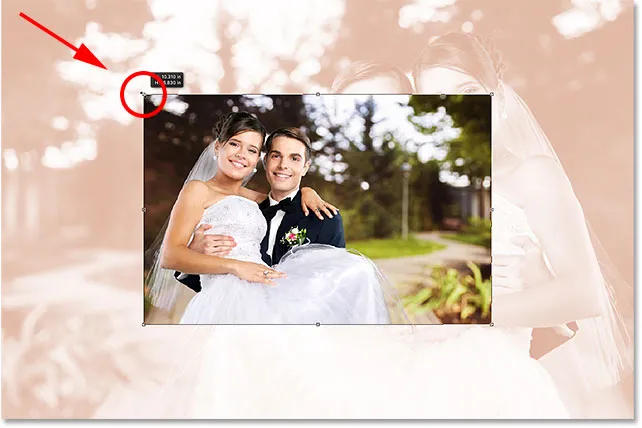
Cela place la boîte de transformation gratuite de Photoshop et gère autour de l'image. Maintenez la touche Maj + Alt (Win) / Maj + Option (Mac) enfoncée sur votre clavier tout en faisant glisser l'une des poignées d'angle vers l'intérieur pour réduire la taille de la photo. Si vous maintenez la touche Maj enfoncée, vous maintenez le rapport hauteur / largeur d'origine de l'image verrouillé, tandis que la touche Alt / Option indique à Photoshop de redimensionner l'image à partir de son centre plutôt que du coin.
C'est un jugement de votre part à quel point vous voulez faire votre image. Je vais faire le mien à environ 50-60% de sa taille d'origine:

Réduction de la taille de la photo principale à l'aide de Free Transform.
Lorsque vous êtes satisfait de la taille de votre image, relâchez le bouton de votre souris, puis relâchez votre touche Maj et votre touche Alt / Option. Assurez-vous de relâcher d'abord le bouton de votre souris, puis les touches, sinon vous perdrez l'effet que les touches avaient.
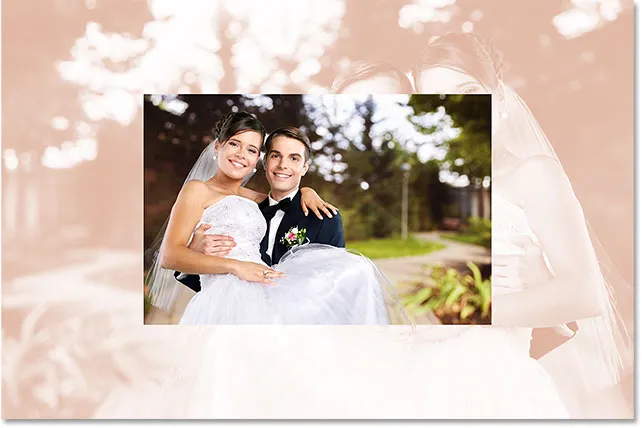
Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter la nouvelle taille d'image et quitter la commande Transformation libre:

Le résultat après avoir redimensionné l'image principale avec Free Transform.
Étape 12: ajouter un trait autour de la photo principale
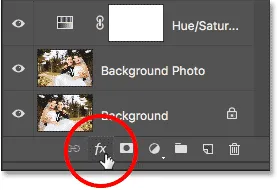
Ajoutons une fine bordure autour de notre image principale. Pour cela, nous utiliserons un style de calque Stroke. Cliquez sur l'icône Styles de calque (l'icône "fx") en bas du panneau Calques:

Cliquez sur l'icône Styles de calque.
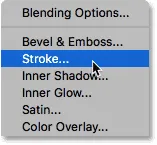
Choisissez ensuite Stroke dans la liste qui apparaît:

Sélection de "Stroke" dans la liste des styles de calque.
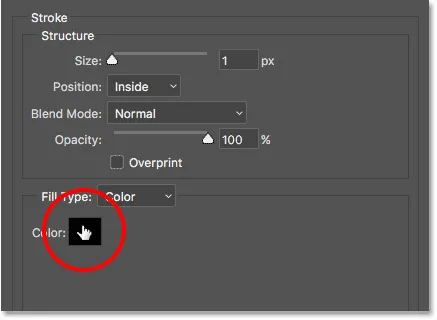
Cela ouvre la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Choisissons une couleur pour notre trait en échantillonnant à nouveau une couleur de l'image. Pour modifier la couleur du trait, cliquez sur l' échantillon de couleur :

Cliquez sur l'échantillon de couleur dans les options de trait.
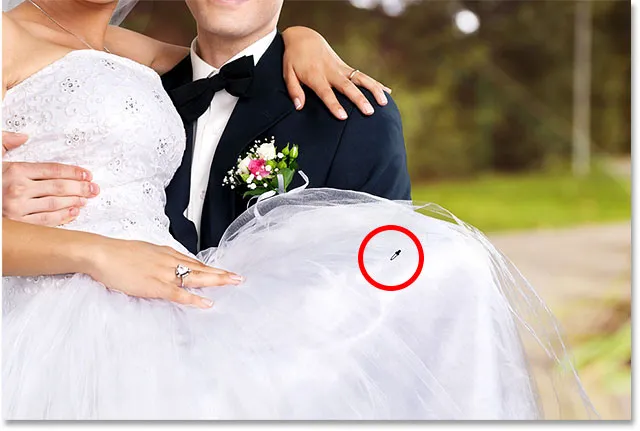
Cela ouvre le sélecteur de couleurs de Photoshop. Plutôt que de choisir une couleur dans le sélecteur de couleurs comme nous le ferions normalement, déplacez le curseur de votre souris sur l'image. Votre curseur se transformera en icône de pipette, comme nous l'avons vu précédemment avec l'outil Pipette.
Cliquez sur une couleur de l'image que vous souhaitez utiliser pour votre trait afin que Photoshop puisse l'échantillonner. Je clique sur un gris clair de la robe de mariée:

Échantillonnage d'une couleur de trait de l'image.
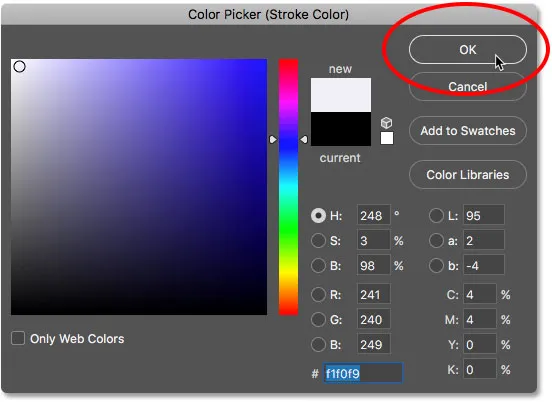
Une fois que vous avez échantillonné votre couleur, cliquez sur OK dans le sélecteur de couleurs pour la fermer:

Cliquez sur OK pour fermer le sélecteur de couleurs.
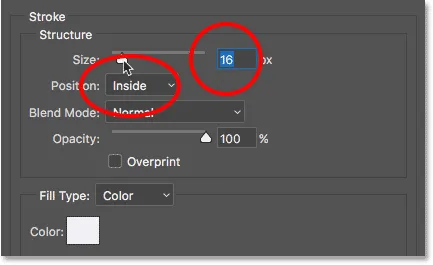
Ensuite, de retour dans la boîte de dialogue Style de calque, assurez-vous que l'option Position est définie sur Intérieur, ce qui donnera à nos coins nets des traits. Ensuite, augmentez l'épaisseur du trait en faisant glisser le curseur Taille vers la droite. La taille exacte que vous choisirez dépendra de la taille de votre image, mais gardez à l'esprit que nous n'allons pas chercher un polaroid ici. Nous voulons quelque chose de plus élégant, surtout si vous faites cela avec une photo de mariage, alors essayez de garder votre trait assez mince. Pour mon image, une taille de trait d'environ 16 px fonctionne bien:

Réglez Position sur "Inside", puis augmentez la valeur Size.
Ne fermez pas la boîte de dialogue Style de calque pour le moment car nous avons un autre style de calque à ajouter. Voici à quoi ressemble mon image principale jusqu'à présent avec le trait appliqué. Comme on peut le voir, le trait est fin et à peine visible:

Le résultat après avoir ajouté le trait autour de l'image principale.
Étape 13: ajouter une ombre portée
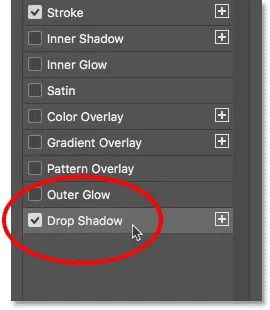
Ensuite, ajoutons une ombre portée à l'image principale. Cliquez directement sur les mots Ombre portée à gauche de la boîte de dialogue Style de calque:

Cliquer sur les mots "Ombre portée".
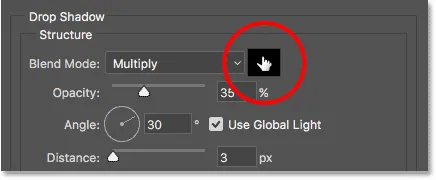
Cela fera apparaître les options Ombre portée dans la colonne du milieu (où se trouvaient les options de trait il y a un instant). Par défaut, Photoshop définit la couleur de l'ombre sur noir, mais c'est trop sévère pour cet effet. Échantillons à nouveau une couleur de l'image. Pour changer la couleur de l'ombre, cliquez sur l' échantillon de couleur :

Cliquez sur l'échantillon de couleur dans les options Ombre portée.
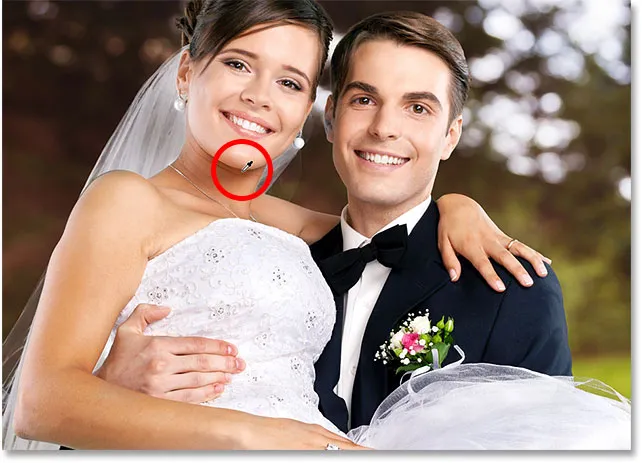
Cela ouvre à nouveau le sélecteur de couleurs . Comme nous l'avons fait auparavant, déplacez le curseur de votre souris sur l'image. Votre curseur se transformera en icône de pipette . Recherchez une couleur dans l'image qui est à peu près la même que la couleur que vous avez utilisée pour coloriser l'arrière-plan. Seulement cette fois, vous voudrez une version plus sombre de la couleur (car c'est une ombre, après tout). Je clique sur la zone juste en dessous du menton de la femme:

Échantillonnage d'un teint plus foncé à utiliser pour la couleur de l'ombre.
Cliquez sur OK dans le sélecteur de couleurs pour le fermer et accepter votre nouvelle couleur d'ombre:

Cliquez sur OK pour fermer le sélecteur de couleurs.
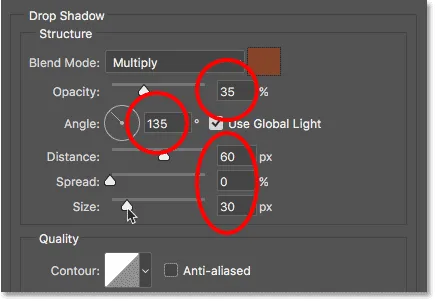
De retour dans la boîte de dialogue Style de calque, laissez l'option Opacité définie sur 35% (la valeur par défaut), mais modifiez l' angle à 135 ° de sorte que la source de lumière semble provenir du coin supérieur gauche. Faites glisser le curseur Distance pour contrôler l'étendue de l'ombre vers l'arrière par rapport à l'image. La quantité dont vous avez besoin dépendra de la taille de votre image, alors gardez un œil sur le document lorsque vous faites glisser le curseur. Pour moi, une valeur de distance d'environ 60 px semble bonne.
Enfin, faites glisser le curseur Taille pour régler la douceur de l'ombre. Encore une fois, cela dépendra de votre image. J'irai avec une valeur de taille de 30 px :

Les options Ombre portée dans la boîte de dialogue Style de calque.
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Style de calque. Votre effet devrait maintenant ressembler à ceci:

Le résultat après l'application du trait et de l'ombre portée à l'image principale.
Étape 14: repositionner la photo principale
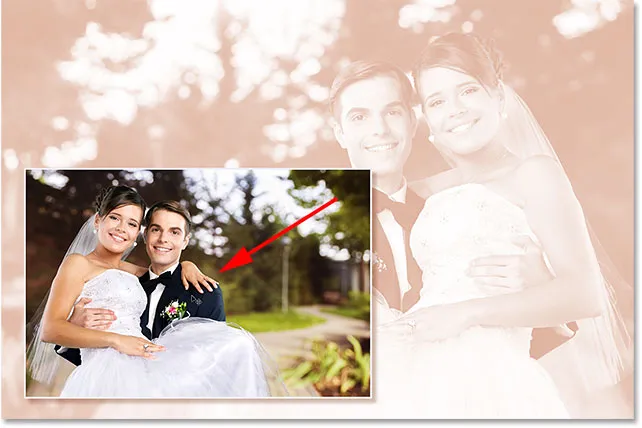
Les choses vont bien, sauf pour un problème. Mon image principale devant bloque les gens de la vue en arrière-plan. Je vais résoudre le problème en déplaçant l'image principale à un meilleur endroit. Tout d'abord, je vais sélectionner l' outil Déplacer de Photoshop dans la barre d'outils. Je pouvais également sélectionner l'outil Déplacer en appuyant sur la lettre V de mon clavier:

Sélection de l'outil de déplacement.
Ensuite, avec mon calque "Photo principale" toujours sélectionné dans le panneau Calques, je vais cliquer à l'intérieur du document et faire glisser la photo principale vers son nouvel emplacement. Encore une fois, cela dépendra de l'image spécifique sur laquelle vous travaillez, et vous n'aurez peut-être pas besoin de déplacer votre image du tout. Dans mon cas, je vais déplacer l'image vers le bas dans le coin inférieur gauche du document:

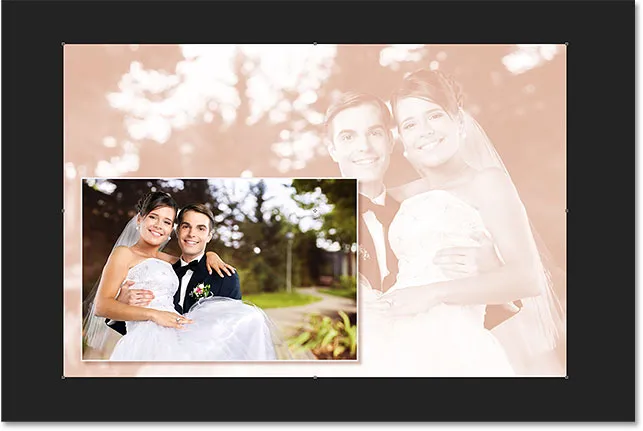
Faites glisser l'image du centre vers le coin inférieur gauche.
Étape 15: redimensionner et repositionner la photo d'arrière-plan
Le seul problème qui reste est que le côté droit de ma photo principale bloque toujours trop le couple de la vue en arrière-plan. Je dois déplacer le couple en arrière-plan plus à droite, et je peux le faire en augmentant la taille de ma photo d'arrière-plan. Normalement, nous essayons d'éviter de rendre les images plus grandes que leur taille d'origine car cela a tendance à les rendre douces et ternes. Mais puisque cette image est utilisée simplement comme arrière-plan, nous pouvons nous en tirer.
Tout d'abord, je clique sur le calque "Photo d'arrière-plan" dans le panneau Calques pour le sélectionner:

Sélection du calque "Photo d'arrière-plan".
Ensuite, je remonterai dans le menu Edition en haut de l'écran et choisirai Free Transform . Ou, je pourrais appuyer sur le raccourci clavier, Ctrl + T (Win) / Commande + T (Mac):

Allez dans Edition> Transformation gratuite.
Cela place la zone de transformation gratuite et les poignées autour de la photo d'arrière-plan. Pour me donner plus d'espace pour travailler, je vais faire un petit zoom arrière sur l'image en appuyant et en maintenant ma touche Ctrl (Win) / Commande (Mac) et en appuyant plusieurs fois sur la touche moins ( - ) de mon clavier. Cela me permet de voir davantage la zone de travail vide (la zone sombre) autour de l'image:

Zoom arrière sur l'image pour voir plus de la zone autour de la photo.
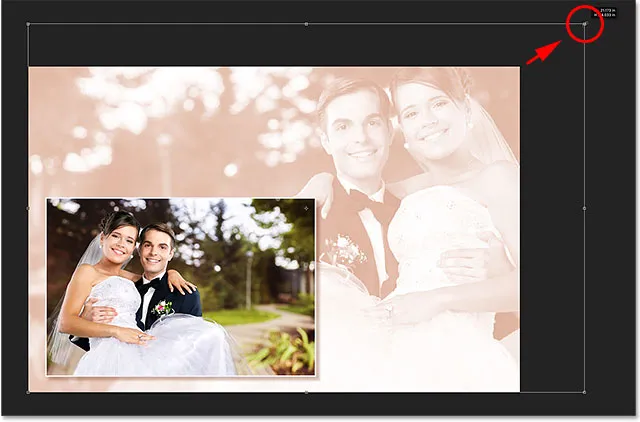
Pour redimensionner la photo d'arrière-plan, je maintiendrai la touche Maj enfoncée pour verrouiller le rapport hauteur / largeur original de l'image en place tandis que je ferai glisser la poignée dans le coin supérieur droit vers l'extérieur jusqu'à ce que les deux personnes apparaissent plus centrées entre la photo principale et côté droit du document. Lorsque je suis satisfait de la nouvelle taille, je relâche le bouton de ma souris, puis je relâche ma touche Maj (dans cet ordre):

Maintenez la touche Maj enfoncée tout en faisant glisser la poignée de transformation libre en haut à droite vers l'extérieur.
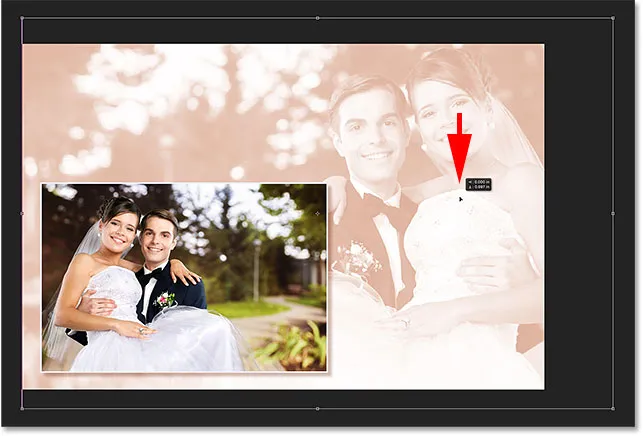
Nous pouvons également repositionner une image à l'intérieur du document en utilisant Free Transform. Maintenant que j'ai redimensionné la photo d'arrière-plan, je vais la déplacer un peu vers le bas en cliquant à l'intérieur de la zone Transformation libre et en la faisant glisser vers le bas avec ma souris jusqu'à ce que le haut de la tête de la femme ne soit plus coupé par le haut de le document. Lorsque vous êtes satisfait de la taille et de la position de votre photo d'arrière-plan, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour l'accepter et quitter Free Transform:

Cliquer et faire glisser à l'intérieur de la zone Transformation libre pour déplacer la photo d'arrière-plan vers le bas.
Et avec ça, c'est fini! Voici, après avoir redimensionné et repositionné la photo d'arrière-plan, mon résultat final:

L'effet final.
Et nous l'avons là! Voilà comment transformer facilement une photo en son propre fond décoratif ou bordure avec Photoshop! Pour des didacticiels similaires, consultez notre section Bordures et cadres Photoshop. Ou visitez notre section principale des effets photo pour plus de tutoriels sur les effets Photoshop!