
Qu'est-ce qu'Adobe Muse?
Adobe Muse est une application que les concepteurs de sites Web aiment créer le site Web sans que vous ayez besoin d'apprendre à coder cela est créé par Adobe Creative Suite. Fondamentalement, il existe de nombreuses applications pour concevoir des sites Web à partir de zéro, mais Adobe Muse est la priorité des concepteurs de sites Web en raison de la planification de son site et de la mise en place des pages le long de la page maître et la mise en page est très facile et conviviale. Les menus des applications se mettent à jour automatiquement sur la beauté de la structure des pages de meilleures relations du site Web pour impressionner vos clients avec une expérience utilisateur dynamique sur les sites. Il fait gagner du temps avec la mise à jour de nouveaux codes HTML appropriés, la syntaxe et les images adaptées au site et la création de blogs intéressants. Publication du dernier site Web modifié pour l'hébergement du site Web dès que le site est prêt.
Nouveau et différent dans le logiciel:
Adobe Muse est la meilleure application de conception rapide d'Adobe. La dernière version de l'adobe muse est 18.1 qui a été publiée en mars 2018, quelques nouvelles mises à jour et choses qui rendent l'application à utiliser par les concepteurs de sites Web sont: -
1) L'interface conviviale tout est sur le bout des doigts, chaque modification peut être effectuée en sélectionnant, en faisant glisser et en déposant sans codage.
2) Le concepteur peut copier l'attribution d'une page de site Web vers le nouveau site de développement ou au sein d'une page par un clic droit et en sélectionnant l'attribution de copie et en la collant si nécessaire
- Styles de caractères
- Styles de paragraphe
- Styles de puces
- Styles de lien
3) Afficher la partie Widget lors de l'édition.
4) Les sites Web de conception en cours peuvent être enregistrés et ouverts à l'aide de la connexion au cloud Adobe Muse.
5) La nouvelle interface de l'écran de démarrage a la possibilité de consulter les sites Web précédents, d'apprendre à créer des sites Web et de se connecter pour obtenir de l'aide.
6) Création du fichier de sauvegarde après conversion du fichier.
7) Beaucoup plus.
Outils Adobe Muse:
Le programme de développement du site Web avec un codage pratique avec de bonnes dispositions visuelles.
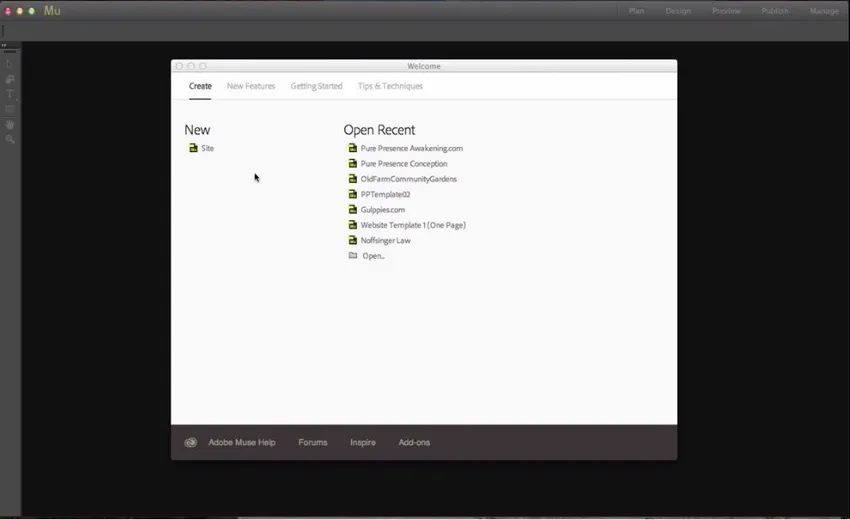
- Lorsque Adobe muse est ouvert, l'écran par défaut de l'application apprise comme ceci

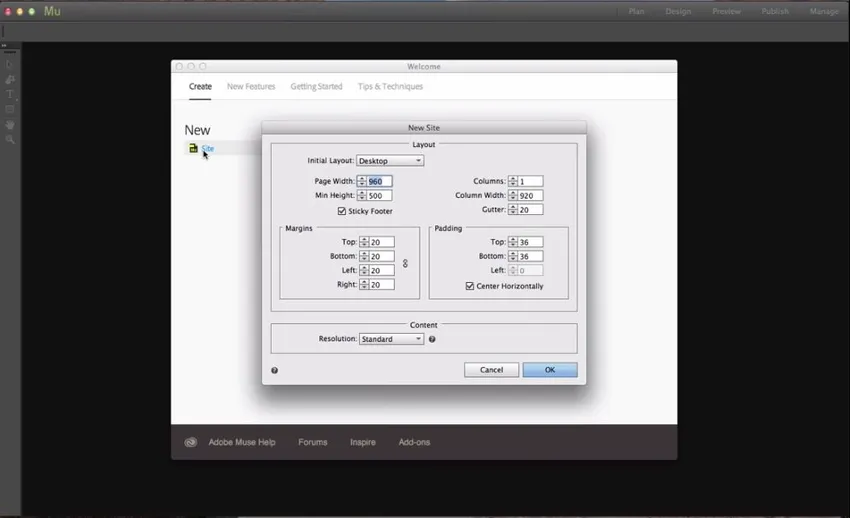
- Pour créer un nouveau site, allez dans Nouveau et cliquez sur le site. Ensuite, la taille du site et les détails d'une page Web peuvent être définis en fonction du site Web pour le téléphone, la tablette au bureau, puis la largeur et la hauteur de la page, les colonnes pour encadrer le contenu de manière égale, le rembourrage et les marges définissent leurs valeurs en pixels. Réglez la résolution sur la norme qui est compatible avec de nombreuses opérations et calcule le chargement rapide du site Web si ses utilisateurs lents peuvent quitter la page en raison du chargement lent.

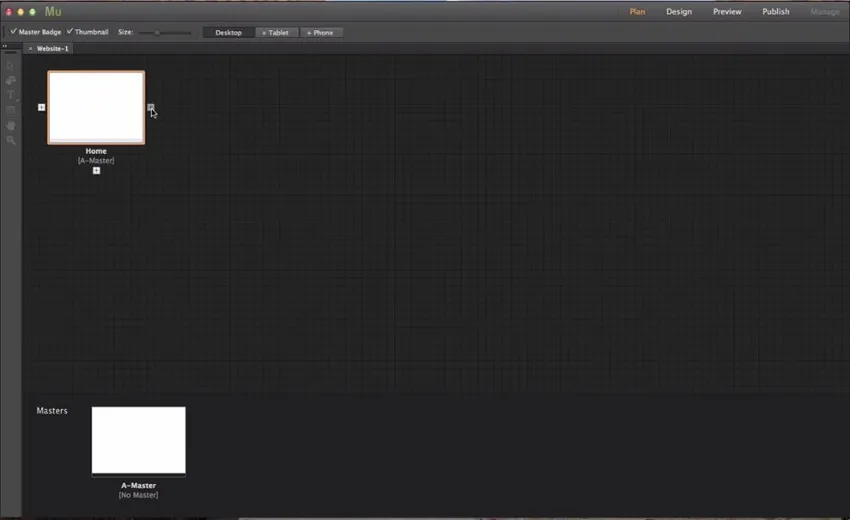
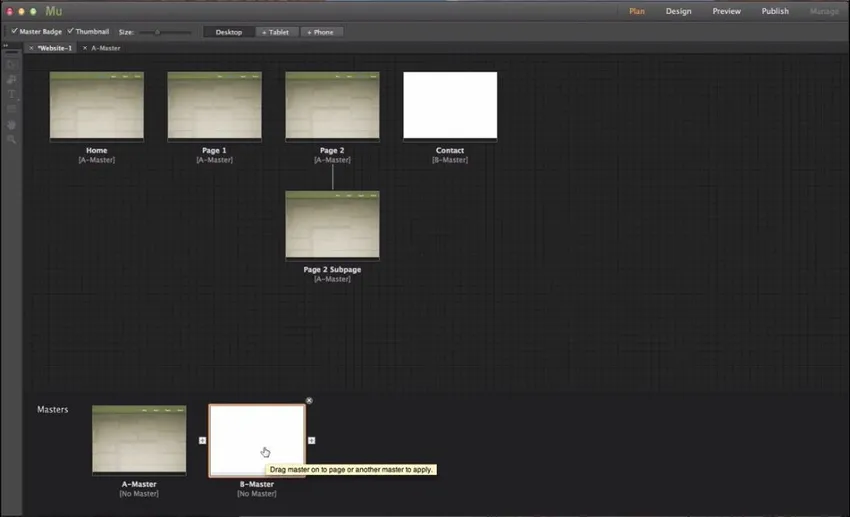
- Une fois que le site Web est ouvert, nous pouvons voir une page d'accueil et une page maître appelée A Master.
L'ajout de pages est vraiment simple à côté de la page d'accueil, nous avons un bouton «+» en cliquant dessus, une nouvelle page est ajoutée.
- L'ajout de sous-pages peut être effectué en cliquant sur «+» en bas de la page.

- Nous avons peu d'éléments qui sont constants dans toutes les pages du site Web comme la couleur d'arrière-plan, le logo, les informations de contact et bien d'autres pour ce faire, modifiez la page A Master afin que les modifications soient appliquées à toutes les pages qu'il contient.
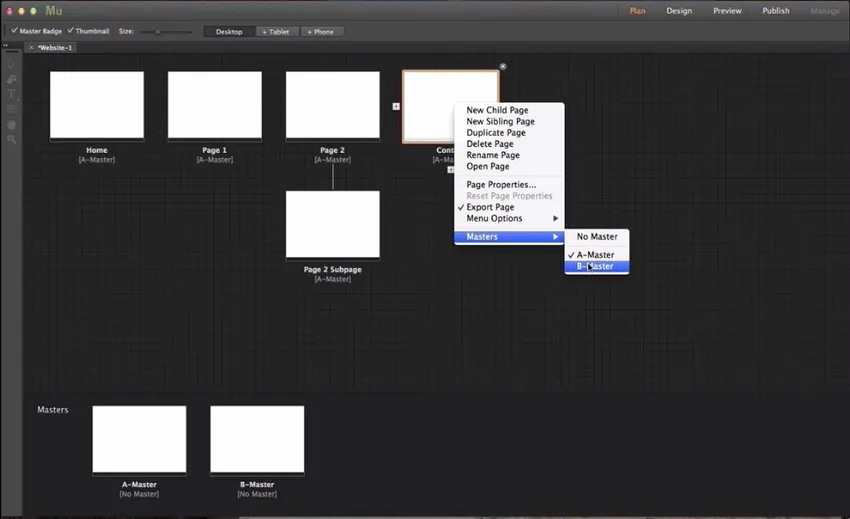
- Pour créer une autre page maître, cliquez sur « + » à côté d'une page maître.
- Pour changer les pages d'un maître A en maître B, sélectionnez la page avec le bouton droit de la souris et sélectionnez les maîtres et à partir de là, sélectionnez la page maître que vous voulez que la page soit.

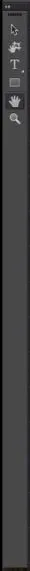
Commençons par l'outil pour ce double-clic sur un maître, le coup est la barre d'outils qui contient des outils comme l'outil Sélection, l'outil Recadrage, l'outil Texte, l'outil Rectangulaire, l'outil Main et l'outil Loupe.
Barre d'outils

-
Outil de sélection: -
Pour sélectionner plusieurs composants dans la page Web comme le texte, l'image, le journal, les graphiques, etc. et les modifier.
-
Outil de recadrage: -
Pour recadrer les images Web et le site Web à la taille d'article requise selon la conception.
-
Outil texte: -
Pour ajouter du texte sur le site Web.
-
Outil rectangulaire: -
Pour sélectionner ou créer des colonnes et des lignes carrées ou rectangulaires dans le site Web
-
Outil à main: -
Pour effectuer un panoramique dans la page Web.
-
Outil d'agrandissement: -
Pour effectuer un zoom avant et arrière sur une page Web.
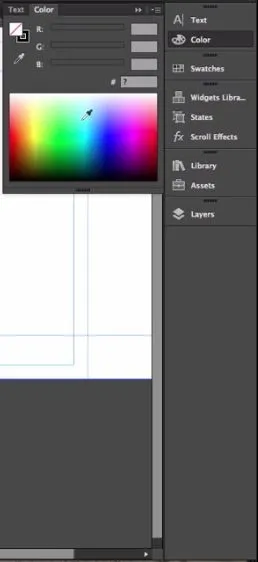
La boîte à outils du côté droit contient 9 outils
-
Texte: -
Il aide à changer la configuration avant, la taille et le texte dans la page Web.
-
Couleur: -
Faites des tampons de couleur sur les pages articulées de repos ou nouvelles rectangulaires.
-
Nuancier: -
Les couleurs par défaut sont fournies avec.

-
Bibliothèque de widgets: -
Un tas d'outils qui peuvent être utilisés par glisser-déposer sur la page Web.
-
États: -
Si nous voulons avoir l'état, le survol et l'état normal et qui aide les utilisateurs à savoir qu'ils peuvent cliquer et obtenir plus d'informations à ce sujet.
-
Effets de défilement: -
défilement de sites Web et sites interactifs pour plus de plaisir.
-
Bibliothèque: -
pour quelques images supplémentaires et des coins supplémentaires à partir des sources.
-
Affirme: -
lorsque nous appliquons une image sur le site Web, le chemin de l'image est automatiquement mis à jour et les images sont stockées dans le dossier asserts. Il est facile de publier des sites Web car les images sont déjà pourries.
-
Couches: -
Dans Adobe Muse, les calques sont de la même manière que nous les utilisons dans Photoshop et Illustrator pour définir et travailler sur différents calques pour la conception de pages.
Double-cliquez sur le calque pour le renommer.
Les pages seront automatiquement mises à jour en ajoutant du contenu.
En plus, nous avons l'outil de conception de pages qui est: -
-
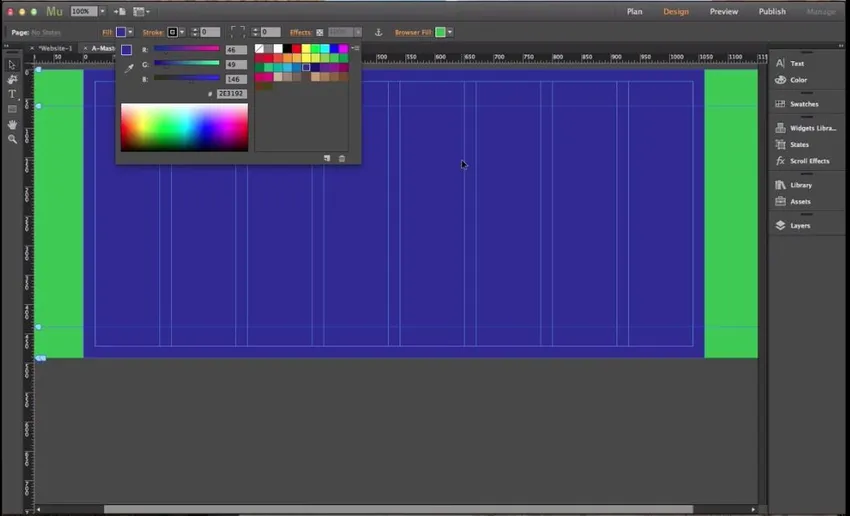
Remplissage du navigateur: -
Aide à définir le navigateur complet avec une couleur unie comme vert dans l'image ci-dessous.
-
Remplissage de page: -
Aide à remplir la page Web à remplir avec l'exemple de couleur respectif violet dans l'image ci-dessous.

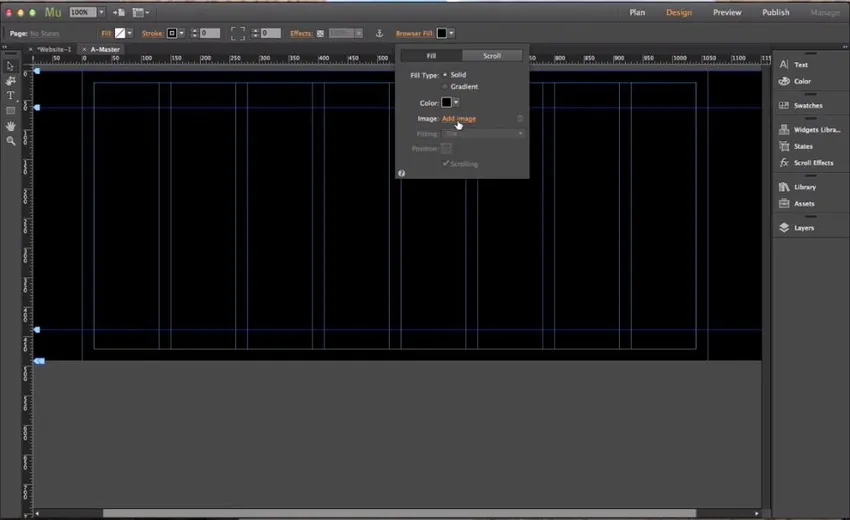
- Pour définir une image d'arrière-plan pour la page Web Cliquez sur Parcourir l'image et sélectionnez Ajouter une image et sélectionnez l'image que vous souhaitez définir comme arrière-plan de la page.

- Une fois que l'image est téléchargée, les options d'ajustement et de position seront activées, grâce auxquelles l'image d'arrière-plan peut être définie par mise à l'échelle ou orientation selon les besoins.
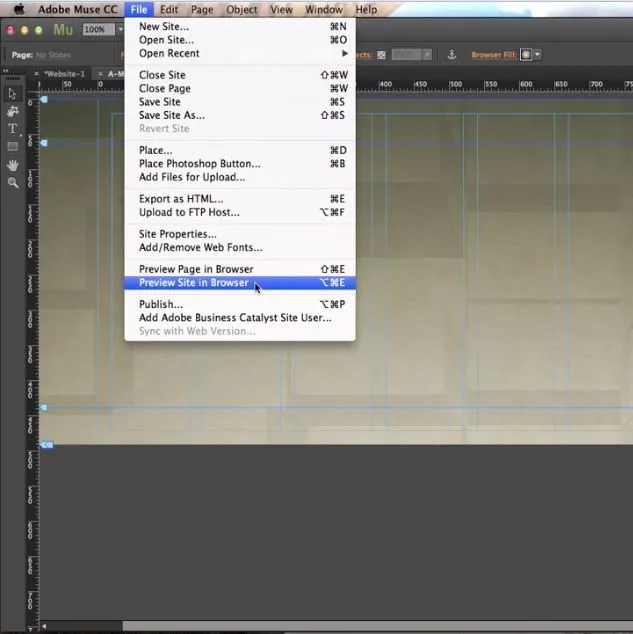
- Pour vérifier que le fond convient au navigateur ou non, nous pouvons le prévisualiser dans le navigateur en
- En cliquant sur le fichier et en sélectionnant l'aperçu du site dans le navigateur, le navigateur par défaut ouvrira le site pour examen.

- Sélectionnez l'outil rectangle et sélectionnez la partie pour donner des informations
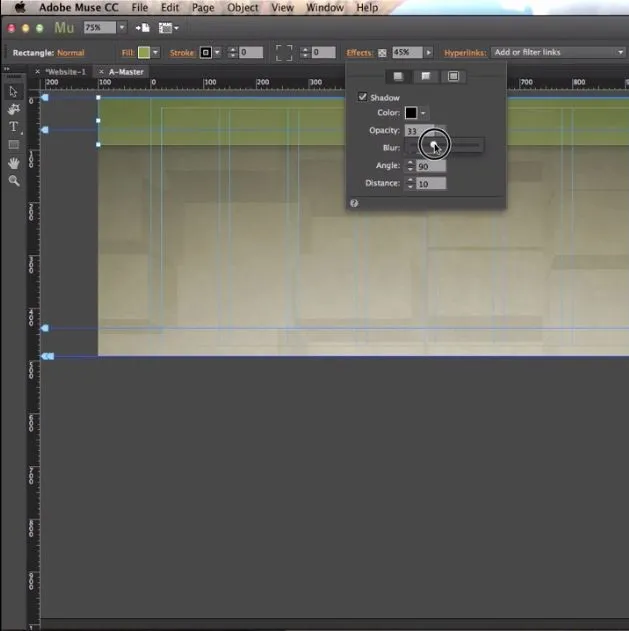
- Cliquez sur Effets qui peuvent ajouter des effets à la section rectangulaire sélectionnée
- Ombre, opacité, distance angulaire et flou et quelques autres potions pour rendre la section visuellement bonne.

- Sélectionnez Fichier et sélectionnez placer et télécharger des images dans l'article de la page.

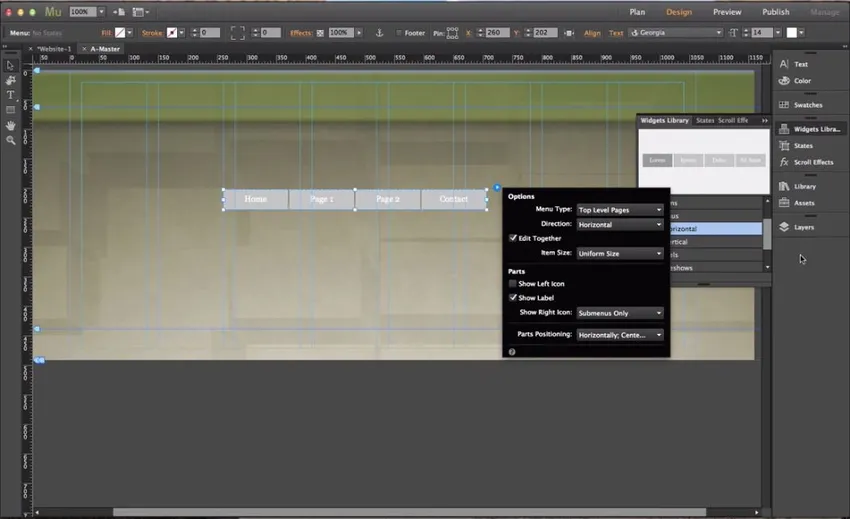
- Pour ajouter, Accueil et tous les boutons de menu, accédez aux widgets et sélectionnez l'exemple de menu et faites-le glisser sur la page pour les avoir et commencer à les éditer selon les besoins.

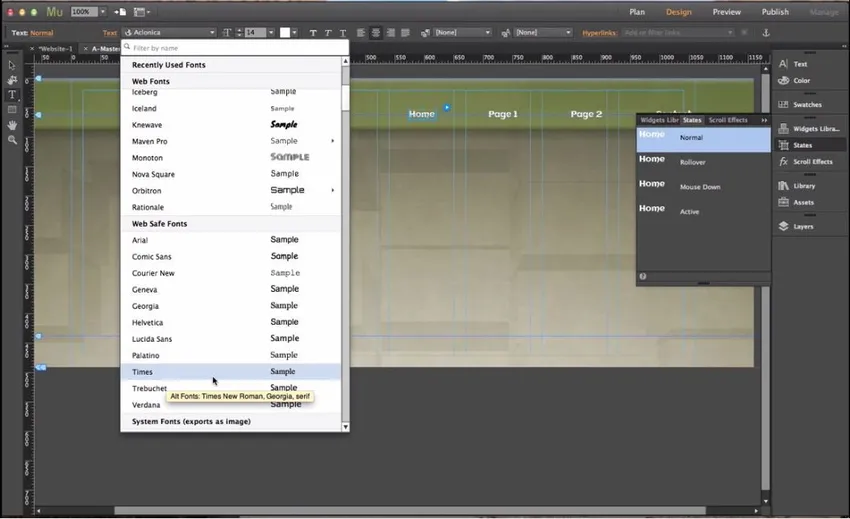
- En utilisant les états, le texte tapé peut être édité à la taille avant requise et bien d'autres.
- Sélectionnez Afficher et activez les guides intelligents pour que l'outil accroche les images et le texte dans la zone de guidage la plus proche.
- Pour agrandir le site Web en ajoutant du contenu que prévu, cliquez avec le bouton droit sur la page et désactivez l'élément de pied de page.

Comme nous avons édité la page A Master, toutes les pages liées à A Master ont reçu un contenu similaire à l'image ci-dessus.
Création d'un projet / d'une illustration simple
-
Concevons le nouveau site Web sur Adobe Muse
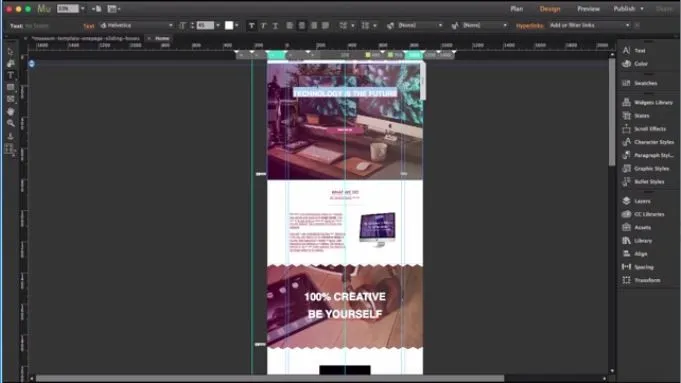
- Sélectionnez un modèle approprié du site Web qui est disponible en ligne, ce qui vous fait vraiment gagner du temps lors de la préparation de la structure de base du site Web.
- Modifiez les textes et le contenu selon les nouvelles exigences du modèle.
- Modifiez l'arrière-plan, le texte, les images et le logo si nécessaire en la couleur requise.
- Utilisez des assistants pour ajouter de nouvelles options ou modifier une seule fois.
- Pour augmenter et ajuster le contenu, faites glisser le curseur d'angle de chaque contenu après l'avoir sélectionné.
- Ajoutez des liens de contact, de carte et de médias sociaux en bas de la page.
- Passez en revue la page Web complète et finalisez-la.
- Ouvrez-le sur le navigateur et vérifiez à quoi il ressemble.

Articles recommandés
Cela a été un guide pour savoir ce qu'est Adobe Muse. Ici, nous avons discuté des concepts de base et des caractéristiques d'Adobe Muse Tools. Vous pouvez également consulter les articles suivants:
- Qu'est-ce qu'Adobe InDesign
- Commandes Adobe Photoshop
- Qu'est-ce qu'Adobe Premiere Pro
- Quel Adobe Photoshop me convient le mieux?
- Plugins Adobe Premiere Pro
- Correction des couleurs et classement des séquences vidéo
- Installer Adobe Premiere Pro