
Différence entre Angular 5 et Angular 4
Lorsqu'il s'agit de créer une application Web, qui comporte une logique métier multiple et complexe, Angular peut être un choix parfait. Tout ce qui s'applique à Angular 4 est également applicable à la version Angular 5. Cependant, certains concepts de base pour Angular depuis sa création, comme les contrôleurs, la portée, la directive et les modules ont été remplacés, mais il y a toujours un sentiment de complexité qui lui est associé. Des améliorations de service et de nouvelles fonctionnalités, y compris des corrections de bogues de la version 4, sont livrées dans la version 5. Cependant, la principale attraction de Angular 5 est sa vitesse et son exécution. Le temps de chargement avec l'exécution est rendu plus rapide avec Angular 5. Non seulement l'exécution rapide, le compilateur a également été amélioré, quoique légèrement. Les diagnostics générés par le compilateur sont légèrement améliorés, lorsque le décorateur a la mauvaise expression, ce qui entraîne une reconstruction plus rapide. Il aide également à la compilation incrémentielle pour les builds de production.
Angular 4 est le résultat d'une refonte complète de la version Angular 1. Il nécessite des compétences de développement élevées car il arrive avec un ensemble de complexité. Avec la version 4, le package d'animation a été retiré du noyau et placé dans un package séparé. Peu d'avantages comme la recherche de documentation, des fonctionnalités de type auto-complétion peuvent également être activées avec. Avec cette version, les éléments parents et enfants peuvent être coordonnés entre les transitions de page, en raison de l'amélioration de l'animation. Le modèle est cité comme une balise ng-template, au lieu de. Les développeurs, qui utilisent le modèle obsolète lors de la mise à jour vers la version Angular 4, peuvent être facilement identifiés avec cette nouvelle fonctionnalité par l'équipe principale d'Angular. L'équipe Core Angular a également mis à niveau la version 4 avec TypeScript version 2.2. Il améliorera la sécurité des applications angulaires. Le taux de NGC serait beaucoup plus rapide, ce qui entraînerait une bien meilleure vérification de type pendant le programme.
Angular 5 possède certaines autres fonctionnalités améliorées. Avant la version 5, une version antérieure comme 4.3 a été lancée avec HttpClient dans @ angular / common comme moyen plus petit mais puissant de faire une demande Web. Mais avec la version 5, ce HttpClient est remplacé par HttpClientModule qui atterrit sous @ angular / common / HTTP package pour toutes les applications. Si l'on souhaite mettre à jour le HttpClient, il devient alors nécessaire de remplacer HttpModule par le module client HTTP. Une autre fonctionnalité bienvenue est la prise en charge d'AppShell. Un routeur est utilisé pour rendre l'application. L'application doit être simplement insérée à l'aide de commandes telles que -ng generate app-shell. Toujours avec la version 5, on peut décider de restreindre ou non les sauts de ligne, les espaces blancs et les tabulations au niveau de l'application ainsi qu'au niveau du composant.
Avec la version 4, les paramètres de route sont mis à disposition sous forme de carte et son exécution peut se faire via de simples appels de méthode. Toutes les opérations de mise à jour peuvent désormais être effectuées efficacement avec un nouveau service appelé balises Meta. Ainsi, avec la version 4, la sécurité des types d'applications et la vitesse d'exécution du compilateur ng sont considérablement améliorées. Les erreurs de codage peuvent être facilement découvertes avec cela, comme définir une variable et dire à TypeScript que des mots clés nuls et non définis peuvent être insérés comme valeur de la variable. L'ajout directif de ngComponentOutlet permet au développeur de créer un composant dynamique, de manière déclarative.
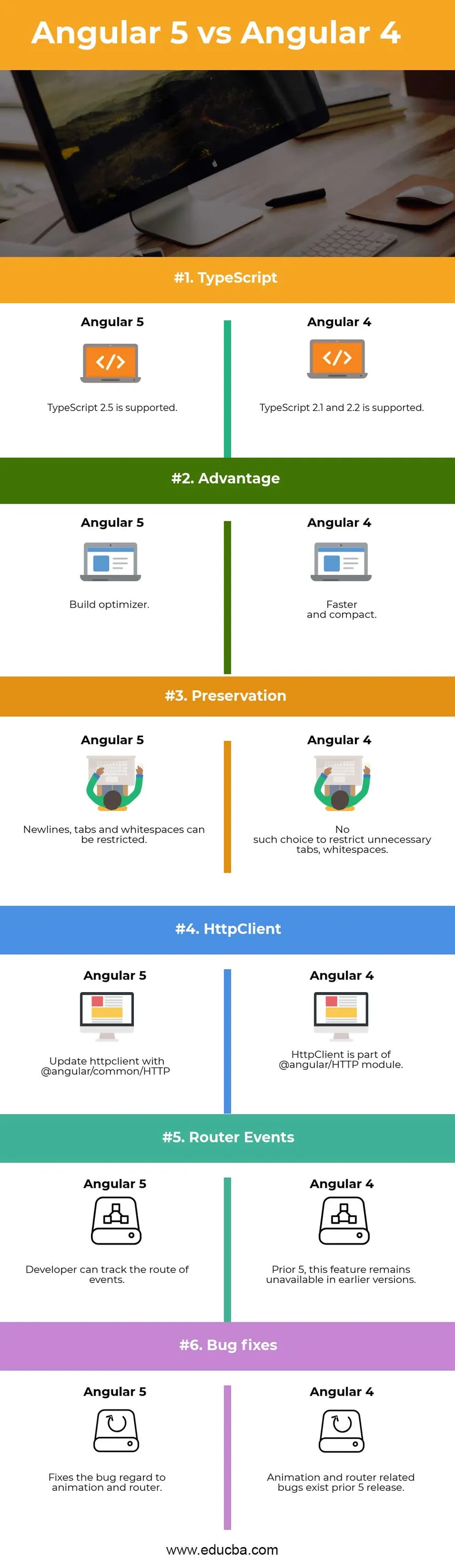
Comparaison tête à tête entre Angular 5 et Angular 4 (infographie)
Vous trouverez ci-dessous la principale différence entre Angular 5 et Angular 4: 
Différences clés entre Angular 5 et Angular 4
Angular 5 vs Angular 4 sont des choix populaires sur le marché; laissez-nous discuter de certaines des principales différences entre Angular 5 vs Angular 4:
- Angular 5 est sorti en novembre 2017, avec de nombreuses fonctionnalités intéressantes, tandis qu'Angular 2 est sorti en mars 2017, avec un saut de version majeur par rapport à la version 2.
- Angular 5 a une amélioration significative avec un compilateur, supportant la fonctionnalité incrémentielle d'application alors qu'Angular 4 n'a pas cette amélioration de compilateur enracinée dedans.
- Angular 5 vous donne le choix de restreindre les espaces blancs, les tabulations et les nouvelles lignes qui ne sont pas nécessaires tandis que Angular 4 ne vous donne pas la liberté de restreindre les espaces blancs, les tabulations et les nouvelles lignes inutiles.
- Angular 5 possède une API pour le transfert d'état universel angulaire, avec laquelle l'état de l'application entre le client et le serveur peut être partagé tandis qu'Angular 4 est privé de cette API entre l'interaction client-serveur.
- Angular 5 a un optimiseur de build qui aide en fait à supprimer le code inutile de l'application alors qu'Angular 4 ne possède pas de fonctionnalité de type optimiseur de build.
- Angular 5 a @ angular / component / HTTP package et a introduit un nouveau module appelé HttpClientModule tandis que Angular 4 a @ angular / HTTP package avec un module appelé HttpClient.
- Angular 5 a des expressions lambda, donne un code plus compact tandis qu'Angular 4 utilise des fonctions de nommage au lieu de lambda.
- Angular 5 prend en charge TypeScript 2.5 tandis que Angular 4 prend en charge les versions TypeScript 2.2 et 2.1.
- Angular 5 a de nouveaux événements de cycle de vie de routeur ajoutés qui permettent au développeur d'avoir une capacité de suivi plus vivante tandis qu'Angular 4 a une approche conventionnelle pour suivre les événements de cycle de vie.
- Angular 5 prend en charge plusieurs noms pour les directives et les composants tandis qu'Angular 4 ne prend pas en charge plusieurs schémas de dénomination.
Tableau de comparaison Angular 5 vs Angular 4
Voici la comparaison la plus élevée entre Angular 5 et Angular 4:
|
La base de comparaison entre Angular 5 vs Angular 4 |
Angulaire 5 |
Angulaire 4 |
| Manuscrit | TypeScript 2.5 est pris en charge | TypeScript 2.1 et 2.2 est pris en charge |
| Avantage | Optimiseur de build | Plus rapide et compact |
| Préservation | Les sauts de ligne, les tabulations et les espaces peuvent être limités | Pas un tel choix pour restreindre les onglets inutiles, les espaces blancs |
| HttpClient | Mettre à jour httpclient avec @ angular / common / HTTP | HttpClient fait partie du module @ angular / HTTP |
| Événements de routeur | Le développeur peut suivre l'itinéraire des événements | Avant 5, cette fonctionnalité n'est pas disponible dans les versions antérieures |
| Corrections de bugs | Corrige le bug concernant l'animation et le routeur | Les bogues liés à l'animation et au routeur existent avant la version 5 |
Conclusion - Angular 5 vs Angular 4
Une dernière question se pose comme, qui est le meilleur cadre pour le développement Web entre Angular 5 vs Angular 4. Cependant, le choix de la version correcte et appropriée sera toujours de nature délicate. Étant donné que les mises à jour régulières arrivent à un intervalle régulier, il est difficile de choisir parmi les versions. Un développeur doit prendre en compte plusieurs facteurs tels que les détails du projet, les exigences du client, la complexité de la mise en œuvre d'une certaine fonctionnalité.
Le développement d'applications à l'aide d'Angular fournit des fonctionnalités essentielles telles que la sécurité, la flexibilité et l'évolutivité. Depuis le lancement d'Angular 4, les performances et la vitesse ont été considérablement améliorées. Angular 5 possède son propre ensemble de fonctionnalités, comme l'optimiseur de build qui manquait auparavant avec la version 4. Non seulement cela, mais de nombreux autres changements sont également envisagés, dans plusieurs domaines. C'est la facilité du développeur avec la version, ce qui en fait un choix meilleur et approprié pour le développement Web. Un développeur peut adapter les styles et les restrictions qui accompagnent chaque version. Il en va de même pour Angular. En fin de compte, la capacité de son développeur à gérer la complexité du projet et à comprendre les nouvelles fonctionnalités arrivant avec une version spécifique. Si cette compréhension est vivante, la mise en œuvre d'une version spécifique ne devrait pas être une tâche difficile, pour répondre aux exigences du client.
Article recommandé
Cela a été un guide pour la principale différence entre Angular 5 et Angular 4. Ici, nous discutons également des principales différences entre Angular 5 et Angular 4 avec des infographies et un tableau de comparaison. Vous pouvez également consulter les articles Angular 5 vs Angular 4 suivants pour en savoir plus -
- ReactJS vs Angular 4
- Angular 2 contre Vue JS
- Ember js vs Angular js
- Angular 2 vs ReactJS