Apprenez à transformer vos images en un collage photo vertical amusant avec Photoshop! Un didacticiel pas à pas complet pour Photoshop CC.
Écrit par Steve Patterson.
Dans ce tutoriel, je vous montre à quel point il est facile de créer un collage photo vertical avec Photoshop! Nous allons commencer par créer un nouveau document et le diviser en sections verticales à l'aide des guides de Photoshop. Ensuite, nous allons dessiner des sélections à partir des guides et coller nos images dans les sélections. Nous allons redimensionner et repositionner les images en utilisant Free Transform, et nous ajouterons un trait autour des images en utilisant des effets de calque. Et enfin, je vais vous montrer un moyen rapide d'unifier les couleurs de vos images pour que l'ensemble du collage se mélange!
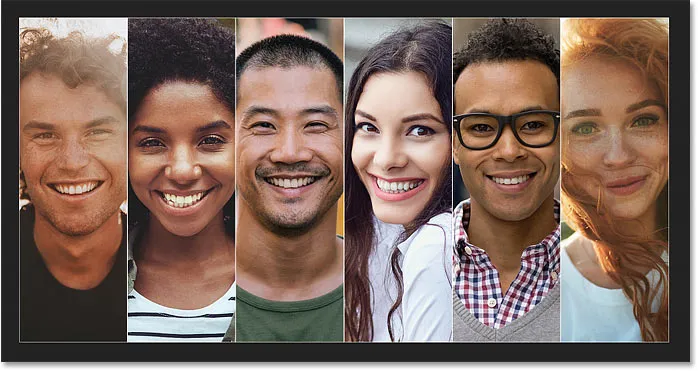
Voici à quoi ressemblera le collage photo final lorsque nous aurons terminé. J'ai utilisé six images ici, mais cet effet peut être facilement personnalisé pour autant d'images que vous le souhaitez:

Le résultat final.
Commençons!
Comment créer un collage photo vertical
Pour suivre ce didacticiel, vous souhaiterez utiliser la dernière version de Photoshop CC. Nous allons commencer par créer un nouveau document Photoshop, puis le diviser en autant de sections que nécessaire pour afficher nos images.
Voir aussi: Transformez une photo en collage avec Photoshop!
Étape 1: créer un nouveau document Photoshop
Lorsque vous lancez Photoshop CC sans ouvrir d'image, vous accédez à l'écran d'accueil:

L'écran d'accueil dans Photoshop CC.
Pour créer un nouveau document à partir de l'écran d'accueil, cliquez sur le bouton Créer un nouveau dans la colonne à gauche:

Cliquez sur le bouton "Créer nouveau".
Ou allez dans le menu Fichier dans la barre de menus et choisissez Nouveau :

Allez dans Fichier> Nouveau.
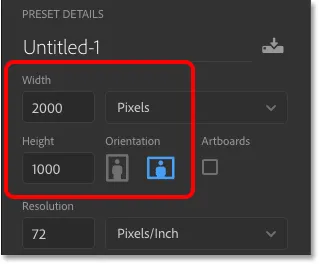
Définition de la largeur et de la hauteur du document
Dans les deux cas, la boîte de dialogue Nouveau document s'ouvre. Dans le panneau Détails prédéfinis à droite, entrez une largeur et une hauteur pour votre document. Pour ce didacticiel, je vais créer un document deux fois plus large que haut. Je vais définir la largeur à 2000 pixels et la hauteur à 1000 pixels :

Saisie de la largeur et de la hauteur du document.
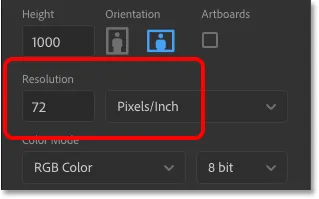
Définition de la valeur de résolution
La valeur de résolution sous la largeur et la hauteur s'applique uniquement à l'impression. Donc, si vous n'imprimerez pas votre collage, vous pouvez ignorer cette valeur. Mais si vous créez cet effet pour l'impression, définissez la résolution sur 300 pixels / pouce, qui est la norme de l'industrie pour l'impression de haute qualité. Vous aurez probablement aussi besoin d'une taille de document plus grande et vous voudrez définir la largeur et la hauteur en pouces plutôt qu'en pixels.
Dans mon cas, puisque je n'imprimerai pas le collage, la valeur de la résolution n'a pas d'importance:

Ignorez la valeur Résolution si vous n'imprimerez pas le collage.
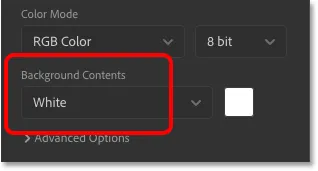
Choisir une couleur d'arrière-plan
Laissez le Contenu d'arrière - plan défini sur Blanc et tout le reste aux paramètres par défaut:

Choix du blanc pour la couleur d'arrière-plan du document.
Création du nouveau document
Ensuite, pour créer le document et fermer la boîte de dialogue Nouveau document, cliquez sur le bouton Créer :

Création du nouveau document.
Le nouveau document, rempli de blanc, apparaît à l'écran:

Le nouveau document apparaît.
Étape 2: ajouter des guides verticaux
Pour diviser le canevas en sections verticales, nous utiliserons la nouvelle fonction de mise en page du guide de Photoshop. Cette fonctionnalité n'est disponible que dans Photoshop CC. Pour le sélectionner, accédez au menu Affichage dans la barre de menus et choisissez Nouvelle disposition du guide :

Allez dans Affichage> Nouvelle disposition du guide.
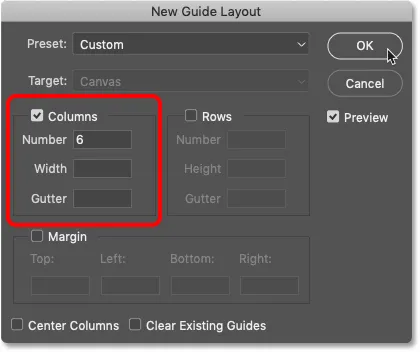
Dans la boîte de dialogue Nouvelle présentation du guide, assurez-vous que l'option Colonnes est sélectionnée (cochée). Saisissez ensuite le nombre de colonnes dont vous avez besoin dans le champ Numéro . Dans mon cas, j'ai six images à afficher dans le collage, je vais donc entrer 6 .
Laissez le champ Largeur vide pour laisser Photoshop diviser le canevas en sections égales. Et comme nous ne voulons pas d'espace entre les colonnes, laissez également le champ Gutter vide (ou définissez-le sur 0). Nous n'avons pas non plus besoin de guides horizontaux, alors laissez l'option Lignes non cochée. Cliquez ensuite sur OK pour fermer la boîte de dialogue:

Les nouveaux paramètres de mise en page du guide.
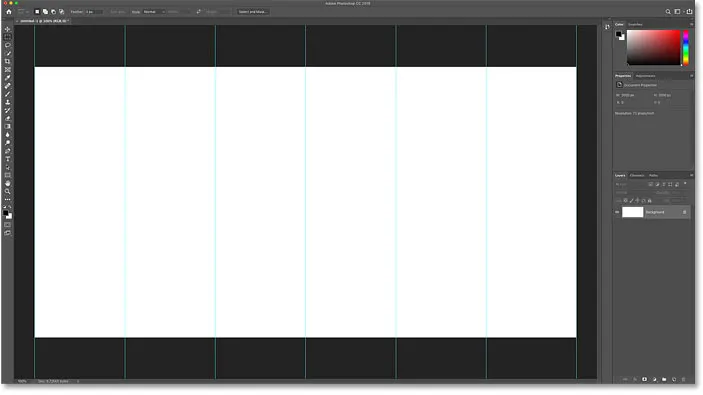
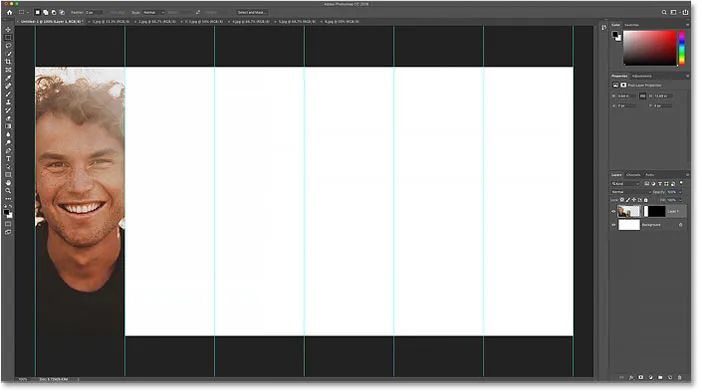
Et nous avons maintenant nos guides divisant la toile en bandes verticales:

Le document après avoir ajouté les guides.
Étape 3: ouvrez vos images
Ensuite, ouvrez les images que vous souhaitez placer dans le collage. Allez dans le menu Fichier et choisissez Ouvrir :

Allez dans Fichier> Ouvrir.
Accédez ensuite au dossier contenant vos images. Pour faciliter les choses, j'ai renommé mes images en fonction de l'endroit où elles apparaîtront dans le collage de gauche à droite. Donc "1.jpg.webp" sera la première image à gauche, "2.jpg.webp" apparaîtra à côté, et jusqu'à "6.jpg.webp" à droite.
Nous allons ouvrir toutes nos images dans Photoshop en même temps. Pour sélectionner plusieurs images, maintenez la touche Maj enfoncée tout en cliquant sur les miniatures. Cliquez ensuite sur Ouvrir :

Cliquez avec le bouton Maj sur les images pour les sélectionner, puis cliquez sur Ouvrir.
Étape 4: revenir au document de collage principal
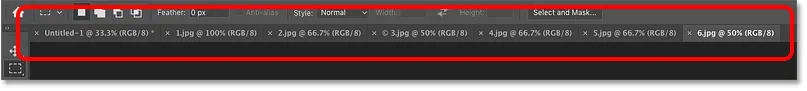
Chaque image s'ouvre dans son propre document séparé, et vous pouvez basculer entre les documents en cliquant sur les onglets en haut:

Cliquez sur les onglets pour basculer entre les images.
Revenez au document de collage principal ("Untitled-1") en cliquant sur son onglet:

Resélectionner le document principal.
Étape 5: Sélectionnez l'outil Rectangle de sélection
À ce stade, déplacer vos images dans le collage consiste simplement à répéter les mêmes étapes avec chaque image. Et la première étape consiste à dessiner une sélection autour de l'une des bandes verticales.
Sélectionnez l'outil Rectangle de sélection dans la barre d'outils:

Sélection de l'outil Rectangle de sélection.
Étape 6: dessinez une sélection autour de l'une des bandes verticales
Dessinez ensuite une sélection autour de l'une des sections. Puisque nous travaillons de gauche à droite, je vais commencer par le premier à gauche.
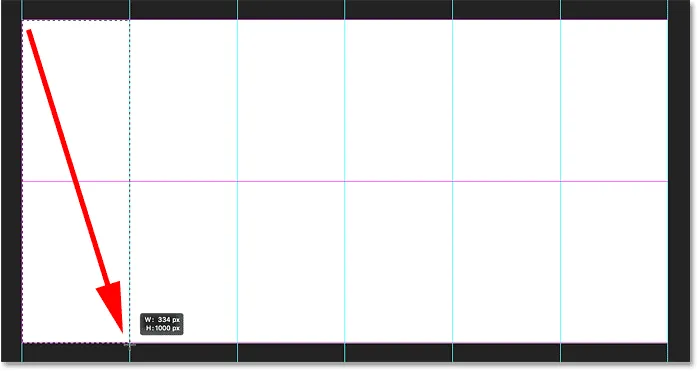
Cliquez dans le coin supérieur gauche de la section, puis maintenez le bouton de la souris enfoncé et faites-le glisser en diagonale vers le bas dans le coin inférieur droit. Le plan de votre sélection doit s'accrocher aux guides des deux côtés, ainsi qu'en haut et en bas du document. Relâchez le bouton de votre souris et votre contour de sélection apparaîtra dans toute la zone:

Dessiner une sélection rectangulaire autour de la première section verticale du collage.
Étape 7: passez à l'une de vos images
Passez à l'image que vous souhaitez placer dans la sélection en cliquant sur son onglet . Je clique sur l'onglet de ma première image, "1.jpg.webp":

Passage au document de la première image.
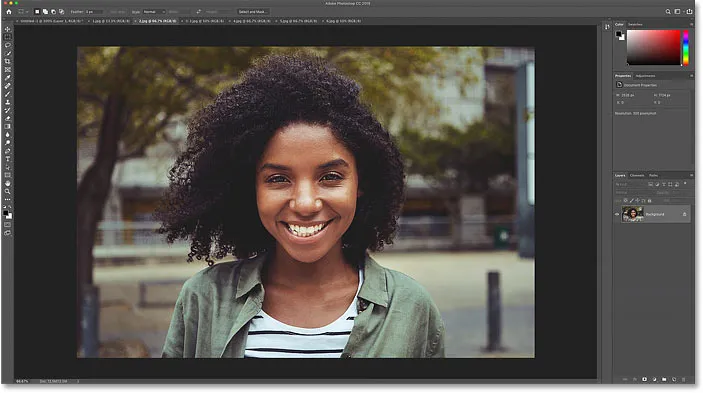
Et voici l'image que j'utilise. J'ai téléchargé toutes mes images depuis Adobe Stock:

La première image qui sera placée dans le collage. Crédit photo: Adobe Stock.
Étape 8: Sélectionnez et copiez l'image
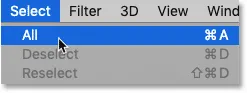
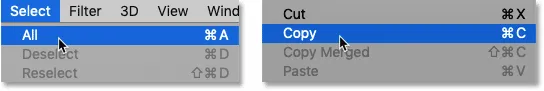
Sélectionnez l'image en allant dans le menu Sélectionner et en choisissant Tout, ou en appuyant sur Ctrl + A (Win) / Commande + A (Mac):

Aller à Sélectionner> Tout.
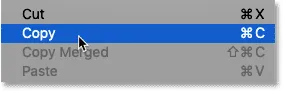
Et puis copiez l'image en allant dans le menu Edition et en choisissant Copier, ou appuyez sur Ctrl + C (Win) / Commande + C (Mac):

Allez dans Edition> Copier.
Étape 9: Collez l'image dans la sélection
Revenez à votre document de collage principal en cliquant sur son onglet :

Resélectionner le document principal.
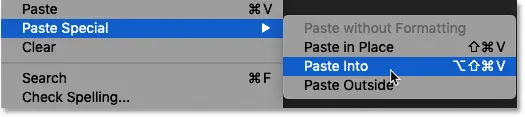
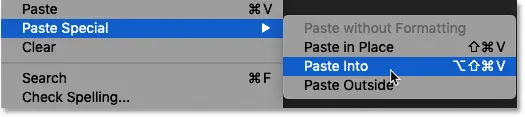
Et puis pour coller l'image dans votre sélection, allez dans le menu Edition, choisissez Collage spécial, puis choisissez Coller dans :

Allez dans Edition> Collage spécial> Coller dans.
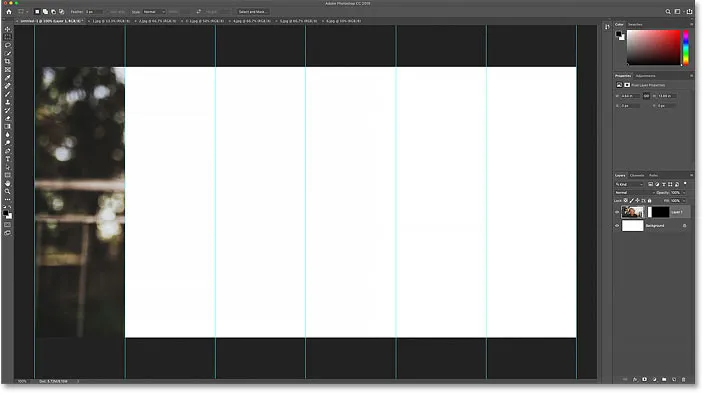
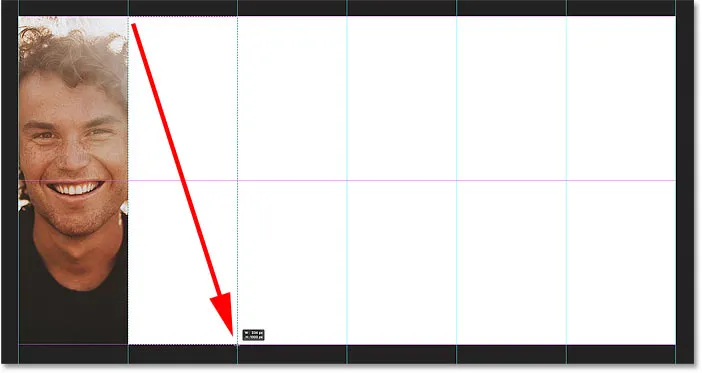
L'image, ou au moins une partie de celle-ci, apparaît à l'intérieur de la section. Étant donné que l'image est trop grande pour tenir dans la bande verticale étroite, seule une partie de l'image est visible. Et il y a de fortes chances que ce ne soit pas la partie que vous souhaitez afficher. Nous apprendrons comment déplacer et redimensionner l'image dans un instant:

Le résultat après avoir collé l'image dans la sélection.
Connexe: Comment coller une image dans une autre image avec Photoshop
La sélection est convertie en masque de calque
Mais notez que notre plan de sélection a maintenant disparu. Au lieu de cela, dans le panneau Calques, nous voyons que non seulement Photoshop a placé l'image sur son propre calque, mais qu'il a également converti le contour de sélection en un masque de calque.
La partie blanche du masque est la zone qui était à l'intérieur de notre sélection, et c'est la zone où l'image est visible dans le document. Et la partie noire est tout ce qui était en dehors de la sélection. C'est là que l'image est cachée:

La sélection a été transformée en masque de calque.
Étape 10: redimensionner et déplacer l'image avec Free Transform
Pour redimensionner l'image à l'intérieur de la bande verticale et déplacer notre sujet en place, nous utiliserons la commande Transformation libre de Photoshop. Allez dans le menu Edition et choisissez Free Transform, ou appuyez sur Ctrl + T (Win) / Commande + T (Mac):

Allez dans Edition> Transformation gratuite.
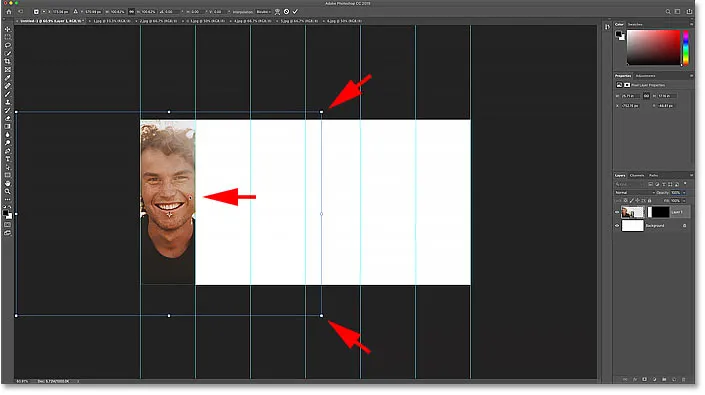
Cela place la zone de transformation libre et les poignées autour de l'image. Si vous ne pouvez pas voir toutes les poignées de transformation car votre image dépasse la zone visible du document, allez dans le menu Affichage et choisissez Ajuster à l'écran, ou appuyez sur Ctrl + 0 (Win) / Commande + 0 (Mac) :

Aller à Affichage> Ajuster à l'écran.
Faites ensuite glisser les poignées pour redimensionner l'image dans la bande verticale. À partir de Photoshop CC 2019, faire glisser une poignée redimensionne l'image proportionnellement, il n'est donc plus nécessaire de maintenir la touche Maj enfoncée. Mais si vous souhaitez redimensionner l'image à partir de son centre plutôt que du côté ou du coin opposé, maintenez Alt (Win) / Option (Mac) pendant que vous faites glisser.
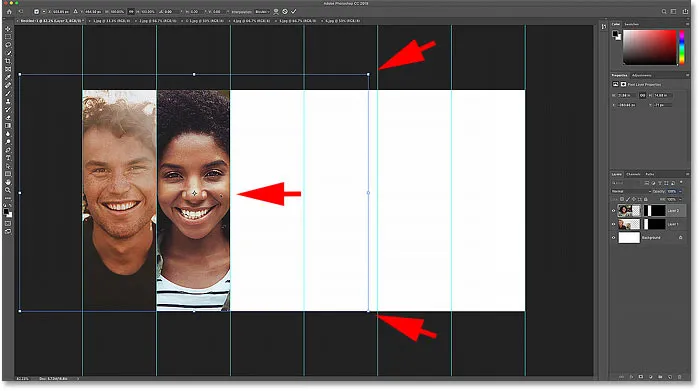
Et pour déplacer votre sujet en vue, cliquez et faites glisser à l'intérieur de la zone Transformation libre:

Redimensionner et déplacer l'image en place avec Free Transform.
Pour l'accepter et fermer Free Transform, appuyez sur Entrée (Win) / Retour (Mac). Effectuez ensuite un zoom avant sur votre document si nécessaire en appuyant sur Ctrl (Win) / Commande (Mac) et en appuyant sur le signe plus ( + ) de votre clavier. Et nous avons maintenant placé notre première image dans le collage:

La première image est ajoutée.
Étape 11: répétez les mêmes étapes pour ajouter plus d'images
Maintenant que nous savons comment placer une image dans le collage, l'ajout du reste de nos images consiste simplement à répéter les mêmes étapes. Voici un bref résumé:
Sélectionnez une nouvelle section du collage
Tout d'abord, utilisez l' outil Rectangle de sélection pour dessiner une sélection autour de la section verticale suivante:

Sélection de la section suivante du collage.
Passer à l'image suivante
Passez ensuite à l'image que vous souhaitez placer dans la sélection en cliquant sur son onglet :

Passer à l'image suivante.
Voici la deuxième image que j'utilise:

La deuxième image. Crédit photo: Adobe Stock.
Sélectionnez et copiez l'image
Sélectionnez l'image en sélectionnant > Tout, puis copiez-la en sélectionnant Edition > Copier :

Sélection et copie de l'image.
Collez l'image dans la sélection
Revenez à votre document de collage principal en cliquant sur son onglet:

Revenir au document de collage principal.
Et puis collez l'image dans la sélection en allant dans Edition > Collage spécial > Coller dans :

Coller l'image dans la nouvelle sélection.
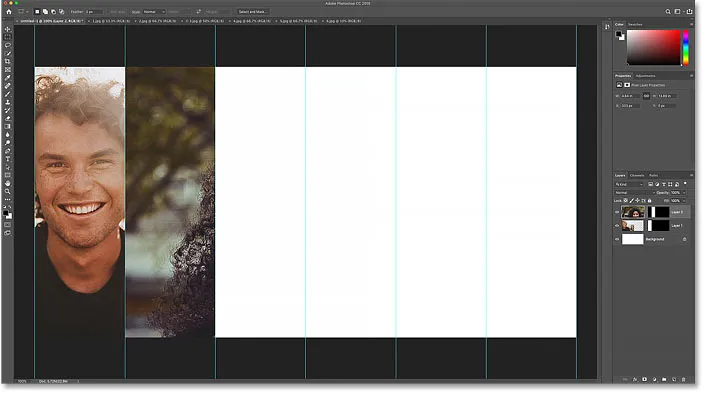
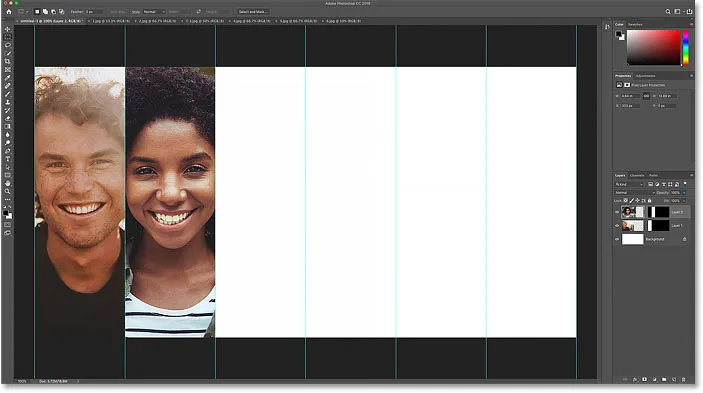
L'image apparaîtra à l'intérieur de la section:

Le résultat après avoir collé la deuxième image.
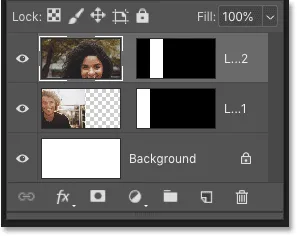
Et dans le panneau Calques, vous verrez que Photoshop a placé l'image sur son propre calque et converti le contour de sélection en masque de calque:

L'image apparaît sur son propre calque avec son propre masque.
Redimensionner et déplacer l'image avec Free Transform
Accédez à Edition > Transformation gratuite ou appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour placer la zone de transformation gratuite et les poignées autour de l'image. Et si vous ne pouvez pas voir toutes les poignées, accédez à Affichage > Ajuster à l'écran ou appuyez sur Ctrl + 0 (Win) / Commande + 0 (Mac):

Allez dans Edition> Transformation gratuite.
Redimensionnez ensuite l'image en faisant glisser les poignées. Maintenez Alt (Win) / Option (Mac) pour redimensionner l'image à partir de son centre. Et pour déplacer votre sujet en place, cliquez et faites glisser à l'intérieur de la zone Transformation libre. Vous pouvez également déplacer l'image en place à l'aide des touches fléchées de votre clavier:

Redimensionner et déplacer le second avec Free Transform.
Appuyez sur Entrée (Win) / Retour (Mac) pour l'accepter et fermer Free Transform. Et puis, pour effectuer un zoom avant sur votre image si nécessaire, maintenez la touche Ctrl (Win) / Commande (Mac) et appuyez sur le signe plus ( + ) de votre clavier:

La deuxième image a été ajoutée au collage.
Ajout des images restantes
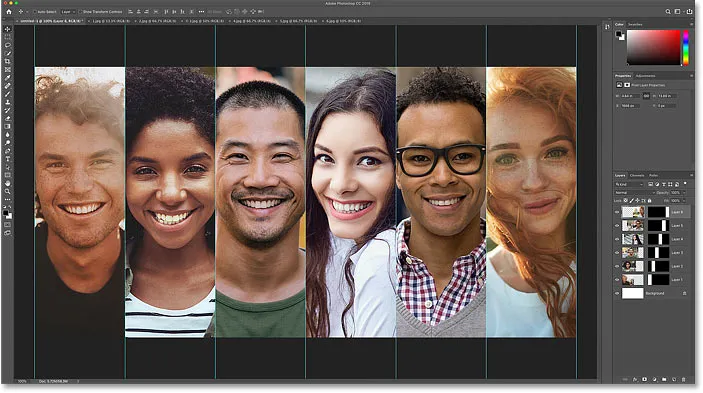
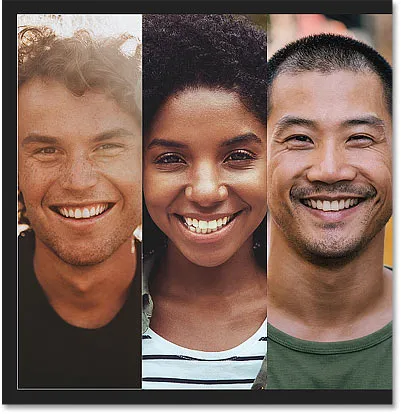
Je vais utiliser les mêmes étapes pour ajouter rapidement le reste de mes images au collage, et voici le résultat. Si vous souhaitez utiliser les mêmes images que celles que j'ai utilisées ici, vous pouvez les télécharger depuis Adobe Stock (image 1, image 2, image 3, image 4, image 5 et image 6):

Toutes les images ont été ajoutées.
Étape 12: effacer les guides
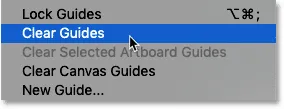
Nous n'avons plus besoin des guides de Photoshop. Donc, pour les supprimer, allez dans le menu Affichage et choisissez Effacer les guides :

Allez dans Affichage> Effacer les guides.
Étape 13: ajouter un trait autour d'une des images
Pour aider à séparer les images du collage, nous allons ajouter un trait autour d'elles. Et plutôt que d'ajouter le trait à chaque image une par une, nous l'ajouterons à une seule des images, puis nous la copierons et la collerons sur les autres.
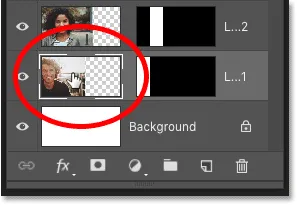
Dans le panneau Calques, sélectionnez la première image à gauche du collage en cliquant sur sa miniature . Il doit s'agir du premier calque au-dessus du calque d'arrière-plan:

Sélection du premier calque au-dessus du calque d'arrière-plan.
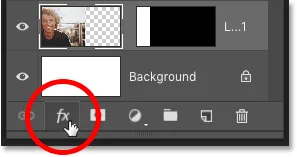
Cliquez ensuite sur l'icône Effets de calque (l'icône " fx ") en bas:

Sélection du premier calque au-dessus du calque d'arrière-plan.
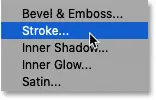
Et choisissez Stroke dans la liste:

Ajout d'un effet de calque de trait.
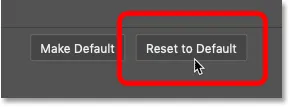
Cela ouvre la boîte de dialogue Style de calque définie sur les options de trait. Cliquez sur le bouton Rétablir les valeurs par défaut pour commencer tous les deux avec les paramètres de traits par défaut:

Restauration des paramètres par défaut.
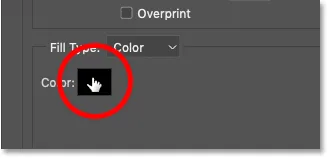
Cliquez ensuite sur l' échantillon de couleur pour choisir une nouvelle couleur pour le trait:

Cliquer sur l'échantillon de couleur.
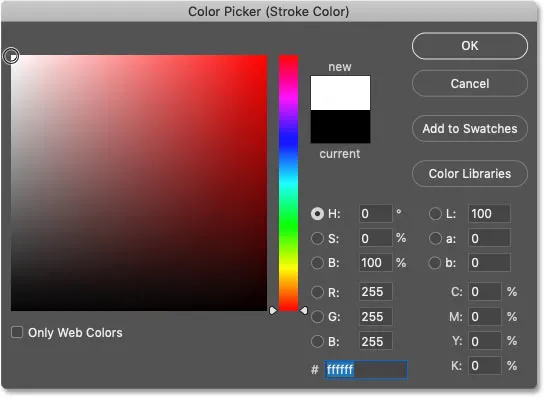
Dans le sélecteur de couleurs, choisissez le blanc, puis cliquez sur OK:

Choisir le blanc pour la couleur du trait.
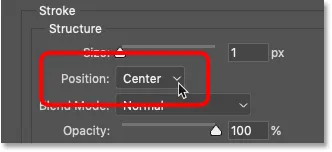
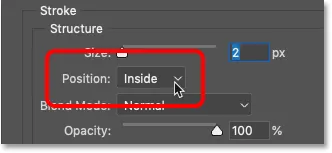
Définissez la position du trait sur Centre pour que la largeur du trait soit divisée également entre cette image et l'image à côté d'elle:

Définition de la position du trait sur Centre.
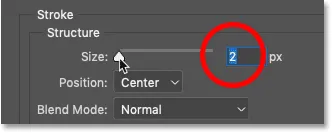
Et enfin, choisissez une taille pour votre coup. Puisque je travaille avec une image basse résolution et que je veux un trait fin, je vais régler la taille sur 2 pixels . Si vous créez votre collage pour l'impression, vous voudrez une plus grande valeur. Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue:

Définition de la taille du trait.
Et ici, nous voyons un mince trait autour de cette première image à gauche:

Le trait apparaît autour de la première image.
Étape 14: Copiez et collez le trait sur les autres images
Maintenant que nous avons ajouté le trait à la première image, nous pouvons rapidement le copier et le coller sur les autres.
La première image étant toujours sélectionnée dans le panneau Calques, accédez au menu Calque dans la barre de menus, choisissez Style de calque, puis choisissez Copier le style de calque :

Accédez à Calque> Style de calque> Copier le style de calque.
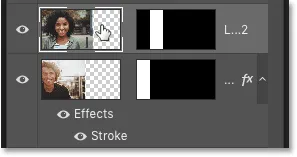
Ensuite, dans le panneau Calques, sélectionnez les autres images. Commencez par cliquer sur l'image suivante directement au-dessus de celle où nous avons appliqué le trait:

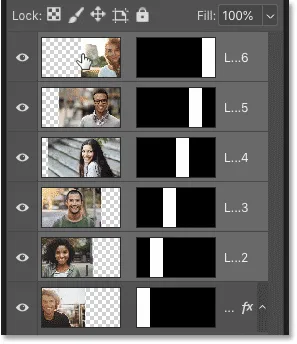
Sélection de l'image suivante dans le panneau Calques.
Ensuite, maintenez votre touche Maj enfoncée et cliquez sur l'image en haut. Cela sélectionne les deux couches ainsi que toutes les couches intermédiaires:

Maintenez la touche Maj enfoncée et cliquez sur le calque d'image supérieur.
Revenez au menu Calque, choisissez Style de calque, et cette fois choisissez Coller le style de calque:

Accédez à Calque> Style de calque> Coller le style de calque.
Et maintenant, le trait apparaît également autour des autres images:

Le résultat après avoir collé le trait sur les autres images.
Étape 15: ajouter un nouveau calque au-dessus des images
Le seul problème avec le trait est que si vous regardez de près, vous verrez qu'il n'apparaît qu'à moitié aussi large autour de l'extérieur du collage qu'entre les images. Pour résoudre ce problème, nous allons ajouter un nouveau calque au-dessus des images, puis appliquer un autre trait.
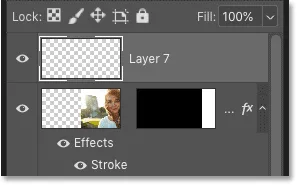
Dans le panneau Calques, cliquez sur le calque supérieur pour le sélectionner:

Sélection de la couche supérieure.
Et puis cliquez sur l'icône Ajouter un nouveau calque :

Ajout d'un nouveau calque.
Un nouveau calque vierge apparaît au-dessus des images:

La nouvelle couche.
Étape 16: Remplissez le calque d'une couleur
Pour le moment, le nouveau calque est transparent. Photoshop n'affiche pas le trait ou tout autre effet de calque devant la transparence. Nous devons donc d'abord ajouter du contenu à la couche. Et le moyen le plus rapide est de remplir le calque avec notre couleur de premier plan .
Par défaut, votre couleur de premier plan est noire, comme indiqué dans l' échantillon de couleur supérieur gauche près du bas de la barre d'outils. Nous allons masquer la couleur dès que nous l'ajoutons, donc si votre couleur de premier plan est définie sur autre chose, c'est bien:

La couleur de premier plan actuelle.
Pour remplir rapidement le calque avec votre couleur de premier plan, appuyez sur Alt + Retour arrière (Win) / Option + Supprimer (Mac). La couleur bloque temporairement le collage de la vue:

Le résultat après avoir rempli le nouveau calque avec la couleur de premier plan.
Étape 17: Collez le trait sur le calque
Revenez au menu Calque, choisissez Style de calque, puis choisissez Coller le style de calque :

Accédez à Calque> Style de calque> Coller le style de calque.
Le trait apparaît autour du bord extérieur. Mais il est encore trop mince, nous allons donc corriger cela ensuite:

Le résultat après avoir collé le trait.
Étape 18: Changez la position du trait en intérieur
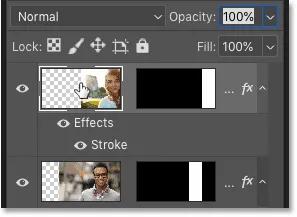
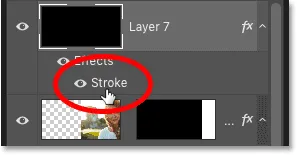
Dans le panneau Calques, double-cliquez sur l'effet Trait sous le calque supérieur:

Double-cliquez sur le mot "AVC".
Cela rouvre la boîte de dialogue Style de calque définie sur les mêmes options de contour que nous avons utilisées précédemment. Laissez la valeur Taille identique à la précédente, mais changez la position du centre vers l' intérieur . Cela déplacera toute la largeur du trait vers l'intérieur de l'image. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue:

Modification de la position du trait en intérieur.
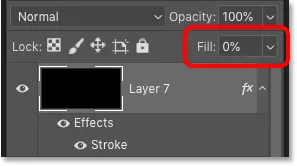
Étape 19: abaisser le remplissage à 0%
De retour dans le panneau Calques, masquez le contenu du calque supérieur en abaissant complètement la valeur de remplissage à 0% . Contrairement à la valeur Opacité qui masque à la fois le contenu du calque et les effets de calque que nous avons appliqués, Remplir masque uniquement le contenu. Les effets de calque, comme notre trait, restent visibles:

Baisser la valeur de remplissage du calque à 0%.
Et avec la valeur de remplissage à 0%, le collage réapparaît et notre trait a maintenant la même largeur le long des bords extérieurs qu'entre les images:

Le collage après fixation de la largeur du trait extérieur.
Étape 20: ajouter un calque de remplissage de couleur unie
À ce stade, le collage principal est terminé. Mais avec autant d'images différentes utilisées, il y a de fortes chances que nous ayons maintenant trop de couleurs différentes qui se battent toutes pour attirer l'attention. Voici donc un moyen rapide d'unifier les couleurs et de mélanger l'ensemble du collage.
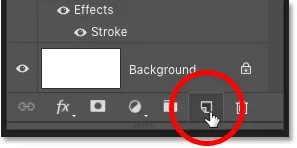
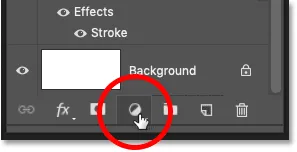
Dans le panneau Calques, assurez-vous que le calque supérieur est toujours sélectionné. Cliquez ensuite sur l'icône Nouveau remplissage ou calque de réglage en bas:

Cliquez sur l'icône "Nouveau remplissage ou calque de réglage".
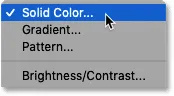
Et choisissez un calque de remplissage de couleur unie dans la liste:

Ajout d'un calque de remplissage de couleur unie.
Étape 21: Choisissez une couleur à mélanger dans le collage
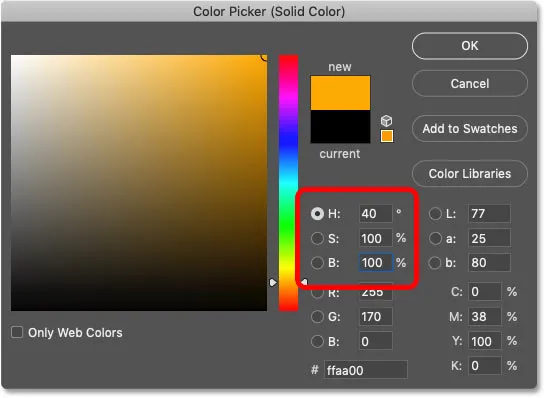
Dans le sélecteur de couleurs, choisissez une seule couleur à mélanger avec les autres. J'aime utiliser l'orange car cela aide aussi à réchauffer les images. Je définirai la valeur H (teinte) à 40, la valeur S (saturation) à 100 et la valeur B (luminosité) également à 100 . Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue:

Choisir une couleur pour se fondre dans le collage.
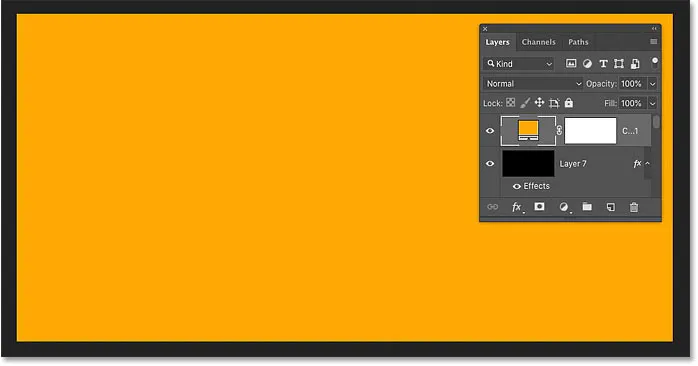
Le calque de remplissage apparaît au-dessus des autres calques dans le panneau Calques et la couleur bloque temporairement le collage de la vue:

Le résultat après l'ajout du calque de remplissage de couleur unie.
Étape 22: Changez le mode de fusion du calque de remplissage en Couleur
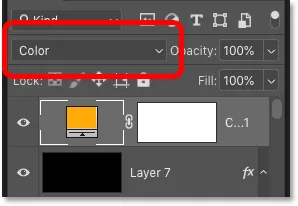
Pour mélanger la couleur avec les images, changez d'abord le mode de fusion du calque de remplissage dans le panneau Calques de Normal à Couleur :

Changer le mode de fusion du calque de remplissage en Couleur.
Cela nous permet de voir les images, mais la couleur est encore trop intense:

Le résultat après le mode de fusion du calque de remplissage en Couleur.
Étape 23: réduire l'opacité du calque de remplissage
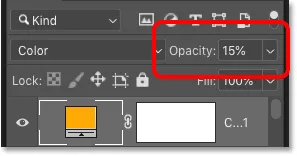
Donc, pour réduire l'intensité et mélanger la nouvelle couleur avec les couleurs d'origine, il suffit de baisser la valeur d' opacité du calque de remplissage. Une bonne façon de travailler est de commencer par baisser l'opacité jusqu'à 0% pour ne voir que les couleurs d'origine. Augmentez ensuite lentement la valeur jusqu'à ce que le résultat soit correct. Généralement, une valeur de 10 à 15% fonctionne bien:

Baisser l'opacité du calque de remplissage à 15%.
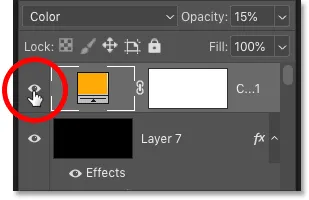
Vous pouvez comparer la version colorisée avec les couleurs d'origine en cliquant sur l' icône de visibilité du calque de remplissage pour activer ou désactiver l'effet:

Activer et désactiver le calque de remplissage avec l'icône de visibilité.
Et voici, après avoir baissé l'opacité et unifié les couleurs, voici mon dernier effet de collage vertical:

Le résultat final.
Et nous l'avons là! Voilà comment créer un simple collage photo vertical dans Photoshop! Si vous avez trouvé ce tutoriel utile, assurez-vous de consulter mes autres tutoriels dans notre section Effets photo. Et n'oubliez pas, tous mes tutoriels sont maintenant disponibles en téléchargement au format PDF!