
Guide du débutant pour les outils de conception Web
Vous cherchez à concevoir votre propre site Web? Ou voulez-vous faire carrière avec des outils de conception Web? Eh bien, ça ne va pas être facile. Il faut du temps, de la patience et beaucoup de travail acharné pour concevoir votre propre site Web. Bien qu'un seul article ne soit pas suffisant pour conférer toutes les compétences, les outils et la technologie nécessaires pour devenir des outils de conception Web, ce guide particulier vous aidera à aller dans la bonne direction. Une fois que vous connaissez le chemin à parcourir, vous avez besoin d'un développement et d'un apprentissage constants pour arriver à destination.
Ce guide est destiné à ceux qui n'ont pas de formation formelle ni d'éducation aux outils de conception Web. Tant que vous connaissez les bases du fonctionnement d'un ordinateur, vous devriez être en mesure de suivre assez bien le contenu de ce guide. Cependant, gardez à l'esprit que les outils de conception Web sont un sujet assez haut de gamme. Vous pouvez commencer par les bases, mais vous devez acquérir de nombreuses compétences et connaissances, comme une interaction humaine avec la conception de sites Web, la théorie des couleurs et, bien sûr, des langages de codage tels que CSS et HTML. Vous devrez peut-être également apprendre JavaScript et d'autres langages de programmation. Ensuite, il y a l'optimisation des moteurs de recherche, les systèmes de gestion de contenu, etc.
Commençons par passer en revue certains des concepts des outils de conception Web:
Outils de conception Web pour l'expérience utilisateur
Aussi appelée conception UX ou UI, la conception de l'expérience utilisateur consiste essentiellement à savoir comment les gens verront, interagiront et utiliseront la conception de votre site Web, et comment utiliser ces connaissances pour améliorer la conception de votre site Web. Il y a beaucoup de travail et beaucoup d'essais et d'erreurs aussi. La façon dont vous interagissez avec et expérimentez la conception d'un site Web peut être différente de celle des autres. Vos outils de conception Web peuvent avoir un sens parfait pour vous, mais finissent par dérouter les autres.
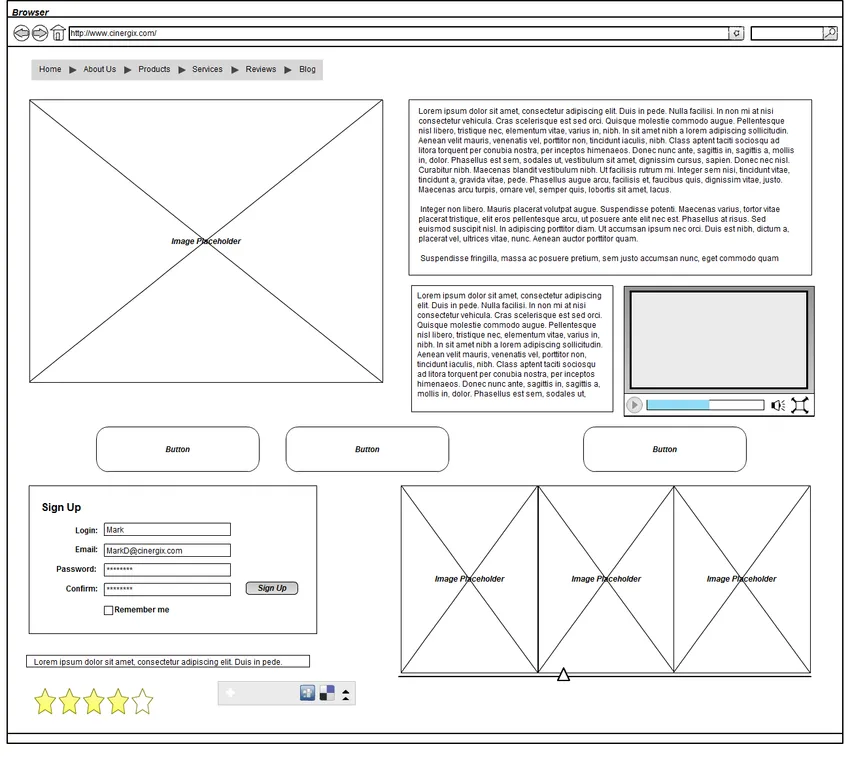
Pendant que vous vous familiarisez avec la conception de l'expérience utilisateur, c'est également une bonne idée de commencer à lire sur le wire-framing, qui est le traitement dans lequel vous esquissez des idées de mise en page d'outils de conception Web très basiques. Les croquis et les concepts sont assez approximatifs, vous pouvez donc utiliser un bon vieux stylo et papier ou alphabet. Vous pouvez ensuite passer à une tablette ou à un ordinateur de bureau à mesure que vos idées de mise en page d'outils de conception Web deviennent plus détaillées. Ce processus détermine le fonctionnement de la conception de votre site Web, à partir de zéro.
Acquérir des compétences esthétiques
Certaines personnes ont tendance à se concentrer sur l'apprentissage du code avant de se tourner vers l'esthétique, mais il peut être plus avantageux de couvrir les éléments théoriques de l'esthétique avant de se plonger dans le codage. L'esthétique, après tout, peut être assez difficile à maîtriser. Il n'y a pas de comptabilité pour le goût; ce qui vous semble peut-être désagréable pour les autres. Les polices qui semblent bien fonctionner avec l'ensemble du thème de votre site Web peuvent sembler étranges et carrément mauvaises pour les autres. Tout est subjectif, mais il y a une science à tout cela. Si vous pouvez maîtriser cette science et maîtriser les règles de base de l'esthétique, vous pouvez surmonter la plupart des problèmes associés à cette partie des outils de conception Web.
1. Typographie

Les images et les vidéos deviennent de plus en plus populaires en ligne, mais le texte reste et sera toujours la plus grande partie de la conception de sites Web. L'Internet est tout au sujet des mots et comment les faire paraître et lire incroyables. Écrire un bon texte dépend de l'auteur, mais le rendre beau dépend de la typographie. La typographie ne consiste pas seulement à choisir une police. Il s'agit également de choisir une bonne taille et un bon type de police et de l'organiser pour la rendre lisible pour les visiteurs de votre site Web, quel que soit le navigateur qu'ils utilisent sur quel appareil. Il s'agit également de créer une hiérarchie visuelle entre les titres, les titres et le corps.
Une fois que vous connaissez les règles de la typographie, il est temps de choisir les bonnes polices pour la conception du site Web. Vous pouvez en trouver beaucoup, et les polices Web Google, en particulier, peuvent être un excellent outil dans ce domaine. Dans les outils de conception Web, de nombreux concepteurs choisissent les polices Google car elles peuvent être directement intégrées à la conception du site Web. Vous pouvez même trouver de superbes combinaisons de polices Google en ligne ou utiliser le Web Font Combinator pour associer et prévisualiser vos propres combinaisons de polices.
Dans certains cas, vous devrez peut-être incorporer les polices vous-même, ce qui n'est pas aussi pratique. Si vous voulez apprendre à incorporer des polices par vous-même, vous devrez commencer à apprendre certains codages CSS et HTML de base.
2. Théorie des couleurs

La théorie des couleurs ne se limite pas à apprendre les noms techniques de différentes couleurs. En fait, il traite des combinaisons de couleurs et de la façon dont différentes couleurs peuvent avoir des impacts différents sur les émotions humaines. La théorie des couleurs est une science réelle et peut avoir un impact important sur la convivialité et l'expérience utilisateur de la conception de votre site Web. Par exemple, le texte d'une page Web ne serait pas très visible si sa couleur était trop proche de celle de l'arrière-plan. L'éclat de l'écran, les déficiences visuelles et les écrans mal configurés peuvent ajouter aux défis.
3. HTML

Une fois que vous connaissez l'esthétique et la théorie derrière les outils de conception Web, il est temps de vous salir les mains et d'apprendre le codage, en commençant par le langage le plus fondamental: Hypertext Markup Language ou HTML. Chaque site Web conçu utilise jamais HTML, qui indique au navigateur Web s'il regarde une vidéo, un lien, une image ou du texte.
La prochaine langue que vous devez apprendre est les feuilles de style en cascade ou CSS, ce qui rend la conception de votre site Web belle. Il indique au navigateur la police du texte et les couleurs des différents éléments. Il peut également définir la mise en page de la conception du site Web, l'apparence des boutons, la taille des différents éléments et même des animations.
Le HTML et le CSS sont en fait assez faciles à comprendre, mais ils sont étendus et peuvent être utilisés de diverses manières pour créer des compétences de conception Web uniques. Il faut du temps et de la pratique pour apprendre à les utiliser efficacement.
4. JavaScript
L'apprentissage de JavaScript est une option, mais cela peut être un énorme bonus. Il s'agit d'un langage de programmation qui peut manipuler le contenu Web d'une manière qui ne peut pas être effectuée uniquement avec CSS ou HTML. Mais ce n'est pas une nécessité pour chaque conception de site Web et cela peut être un peu plus difficile à saisir que HTML ou CSS. Néanmoins, il est très utile et une technologie importante utilisée dans les compétences de conception Web. Vous pouvez l'utiliser pour ajouter des éléments fantaisistes tels que des diaporamas ou appeler du nouveau contenu sans avoir à recharger la page. Cela peut améliorer la convivialité de la conception de sites Web.
Obtenir les outils nécessaires
Les compétences en conception Web nécessitent certains outils, processus et workflows, bien qu'il soit difficile de se fixer sur un certain mélange. Chacun a ses propres outils préférés, et il y a ceux qui défendraient leurs sélections avec une loyauté sauvage. Laissant de côté cette intense fidélité, c'est toujours une bonne idée de continuer à expérimenter de nouvelles compétences en conception de sites Web plutôt que de s'enfermer.
Ce n'est jamais une bonne idée de vous enfermer dans un nombre limité d'outils et d'être trop à l'aise avec eux. Continuez à expérimenter avec de nouveaux outils et gardez votre esprit frais. Pour commencer, cependant, regardons les gratuits.
- Tous les principaux navigateurs
Les principaux navigateurs - Mozilla Firefox, Google Chrome et Microsoft Internet Explorer - fonctionnent à leur manière et peuvent afficher la même page Web de différentes manières. Vous devez voir à quoi ressemble votre site Web dans tous ces principaux navigateurs et vous assurer qu'il n'y a aucun problème majeur dans aucun d'entre eux. Les mises en page de sites Web, en général, sont à peu près uniformes sur les principaux navigateurs grâce à l'amélioration de leurs capacités, mais il n'en va pas de même pour tous les éléments. La clé de bonnes compétences en conception Web est de tester dans plusieurs environnements.
Les navigateurs mobiles doivent également être utilisés, bien que vous soyez limité aux appareils que vous possédez actuellement. Néanmoins, la plupart des principaux navigateurs mobiles ont aujourd'hui des capacités similaires. Chrome est le navigateur mobile le plus courant, mais Mozilla travaille sur une version mobile de Firefox pour iOS. Opera et Opera Mini sont d'autres alternatives courantes.
- Outils d'encadrement
Pour l'encadrement métallique, vous pouvez utiliser un stylo et du papier de base ou une application de dessin quelconque. La clé est d'avoir quelque chose de jetable et d'avoir une plate-forme pour esquisser des idées grossières pour les affiner un peu plus.

- Applications de dessin
Une fois que vous commencez à créer de véritables filaires pour la base de votre code, il est temps de vous procurer une application de cadrage filaire. Google Draw à partir de Drive est une bonne option car il propose toutes les formes de base et des fonctionnalités de collaboration et de partage en direct au cas où vous souhaiteriez travailler ou obtenir de l'aide de quelqu'un d'autre. Il est également basé sur le Web et vous obtenez environ 15 Go d'espace libre. Si vous travaillez avec votre tablette, vous devez trouver une alternative.
- Éditeur de code
HTML et CSS peuvent être codés sur quelque chose d'aussi basique que le Bloc-notes. Tout ce dont vous avez besoin est un éditeur de texte, mais pas un traitement de texte comme Microsoft Word. Les éditeurs de code sont essentiellement des éditeurs de texte avec des fonctions supplémentaires pour faciliter le codage des programmes et des sites Web.

Il y en a beaucoup disponibles, et la meilleure chose à faire ici est d'expérimenter et de ne pas vous limiter à un seul. Pour les débutants, une bonne option pour commencer est les supports. Il est stable et gratuit et fonctionne sur Linux, Mac et Windows. Les supports sont également spécialement conçus pour ceux qui créent et conçoivent des sites Web de compétences sur le navigateur.
- Éditeur d'images
Le texte constitue la majeure partie du contenu du site Web, mais les images sont également une grande partie de l'expérience, et vous devez créer et modifier des icônes, des logos, des photos et d'autres images pour votre site Web. Encore une fois, la clé est de continuer à expérimenter avec différents programmes. Vous devrez payer pour ces éditeurs, mais des essais gratuits sont disponibles pour vous permettre de les tester. Les plus courants pour commencer incluent GIMP, Photoshop, Paint.Net, CorelDraw et d'autres applications Corel.

- Serveur local
Celui-ci est facultatif, mais c'est une bonne idée d'installer un serveur Web sur votre ordinateur personnel. Un serveur Web est essentiellement destiné à permettre aux utilisateurs d'accéder à tout ou partie de votre site Web. Un serveur local reste fermé à partir d'Internet, sauf si vous disposez d'une connexion Internet très rapide et d'un ordinateur puissant. Au lieu de cela, vous pouvez simplement configurer un serveur pour imiter la façon dont les choses fonctionnent en ligne. Apprendre à travailler avec un serveur installé localement peut également vous faire gagner beaucoup de temps lors du téléchargement de vos fichiers sur un serveur d'hébergement réel. Pour les débutants, XAMPP est une bonne option pour configurer un serveur local. Il peut être installé sur Linux, Mac ou Windows.
Étapes de conception d'un site Web
Maintenant que vous avez les outils, les compétences et les connaissances nécessaires, il est temps d'examiner rapidement le processus de compétences en conception Web:
- Apporter du contenu
La création de contenu de site Web est différente du processus de conception de sites Web. Vous devez écrire le contenu vous-même ou l'obtenir auprès de votre client. Vous pouvez également embaucher un photographe ou un rédacteur publicitaire, ou choisir de bonnes images d'archives. Dans tous les cas, vous devez obtenir tout le contenu, y compris le texte et les images, organisé et prêt à l'emploi.
Une fois que vous avez tout le contenu, il est temps de tout organiser. Que se passe-t-il sur la page d'accueil et les autres pages et comment ces pages sont-elles connectées? Ces questions sont importantes pour établir une organisation structurelle qui déterminera la navigation sur votre site, l'organisation des fichiers et d'autres aspects.
La trame métallique est un bon processus à suivre ici. Commencez avec des armatures métalliques jetables et gardez les choses simples. C'est un processus rapide et ne devrait pas prendre plus d'une demi-heure pour compléter chaque page. Faites des versions plus détaillées une fois que vous avez terminé le processus de trame métallique jetable. Incluez le contenu réel autant que vous le pouvez et ajoutez des éléments individuels tels que des boutons et des formulaires. Continuez à ajouter plus de définition. Si vous avez beaucoup de pages du même type, créez simplement une page de chaque type.
Cours recommandés
- Cours Java Hibernate
- Cours de printemps professionnel Java
- Formation WordPress professionnelle
- Cours de rubis professionnel
- Codage
Maintenant, il est enfin temps de mettre votre chapeau de codage et de lancer votre éditeur de texte. La clé ici est de continuer à taper du code jusqu'à ce que vous soyez satisfait du résultat final. L'éditeur de texte Brackets a une grande fonctionnalité pour cela: le bouton Aperçu en direct. Il ouvre une fenêtre de navigateur Google Chrome qui est mise à jour avec les modifications que vous apportez au code. Au cours de ce processus, vous redimensionnerez votre navigateur plusieurs fois pour voir à quoi ressemble le site Web dans différentes tailles. Des fautes de frappe seront faites et il y aura des essais et des erreurs.
- Essai
Avec le code de base en place, il est temps de commencer à tester le site Web sur tous les principaux navigateurs de bureau et mobiles et de commencer à corriger les bogues. Ne vous inquiétez pas des petites incohérences; la clé est de rendre l'expérience utilisateur positive quel que soit le navigateur. L'utilisateur doit pouvoir naviguer sur le site comme vous le souhaitiez et atteindre l'appel à l'action.
Articles recommandés
Cela a été un guide pour faire carrière avec des outils de conception Web? Eh bien, ça ne va pas être facile. Il s'agit du lien externe suivant lié aux outils de conception Web.
- HTML5 et Flash - Top 8 des fonctionnalités
- Outils de développement Web JavaScript et 4 meilleurs avantages
- Top 10 des meilleures tendances de conception Web que vous devez connaître pour 2016
- 5 Erreurs de configuration du site Web dont vous devez être conscient