Dans un didacticiel précédent, nous avons appris comment la commande Coller dans de Photoshop nous permet de placer facilement une photo dans une zone sélectionnée d'une autre photo. Dans ce didacticiel, nous avons recréé le même effet chaque semaine dans les circulaires des magasins d'électronique où le dernier film ou jeu vidéo est affiché sur tous les derniers téléviseurs HD grand écran. Dans ce didacticiel, nous ajouterons plus d'action et d'excitation à l'effet en faisant apparaître une personne ou un objet en train de sauter hors de l'écran!
Pour créer cet effet, vous aurez besoin d'une photo d'une télévision, d'un écran d'ordinateur, d'un téléphone portable ou quelque chose de similaire (une recherche rapide sur Google vous donnera beaucoup de choix), et vous aurez besoin de la photo qui contient la personne ou l'objet qui va sauter hors de l'écran. J'utiliserai Photoshop CS5 tout au long de ce didacticiel, mais toute version récente de Photoshop fonctionnera.
Voici l'effet que nous recherchons:

Qui a besoin d'un téléviseur 3D coûteux lorsque vous avez Photoshop!
Comment créer un effet de saut d'écran
Étape 1: Sélectionnez l'écran
Ouvrez votre image d'un téléviseur ou d'un autre périphérique d'affichage similaire. Voici l'image que j'utiliserai:

Tout appareil avec un écran (tv, moniteur, téléphone portable, etc.) fonctionnera.
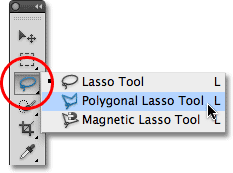
Nous devons sélectionner l'écran lui-même, car c'est dans cette zone que nous placerons la deuxième photo. L'écran de télévision n'est composé que de quatre côtés droits, de sorte que l' outil Lasso polygonal de Photoshop facilitera les choses. Je vais le sélectionner dans le panneau Outils. Par défaut, il se cache derrière l' outil Lasso standard, je vais donc cliquer sur l'outil Lasso et maintenir le bouton de la souris enfoncé jusqu'à ce qu'un menu déroulant apparaisse, puis je sélectionnerai l'outil Lasso polygonal dans la liste:

L'outil Lasso polygonal est idéal pour sélectionner des formes rectilignes.
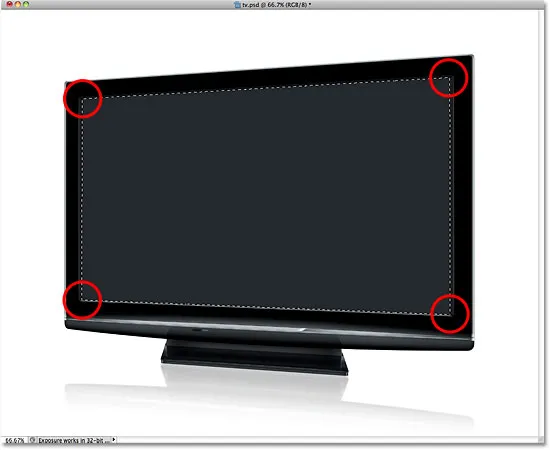
Ensuite, avec l'outil sélectionné, tout ce que je dois faire pour sélectionner l'écran du téléviseur est de cliquer une fois dans chaque coin. Je clique d'abord dans le coin supérieur gauche de l'écran, puis en haut à droite, en bas à droite, puis en bas à gauche. Enfin, pour fermer la sélection, je clique à nouveau dans le coin supérieur gauche où j'ai commencé. Une fois terminé, un contour de sélection apparaît sur les bords de l'écran:

Cliquez dans chaque coin de l'écran dans le sens des aiguilles d'une montre, puis revenez dans le coin d'origine pour fermer la sélection.
Étape 2: Ouvrez la photo qui apparaîtra à l'intérieur de l'écran
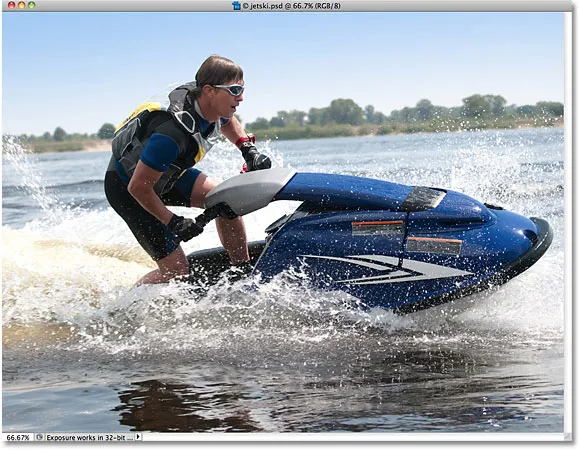
Maintenant que notre écran est sélectionné, ouvrez l'image qui apparaîtra à l'intérieur. L'image s'ouvrira dans une fenêtre de document séparée. Voici la photo que j'utiliserai:

Les photos d'action fonctionnent mieux avec cet effet.
Étape 3: Copiez l'image dans le presse-papiers
Appuyez sur Ctrl + A (Win) / Commande + A (Mac) sur votre clavier pour sélectionner rapidement l'image entière. Un contour de sélection apparaîtra autour de lui. Appuyez ensuite sur Ctrl + C (Win) / Commande + C (Mac) pour copier l'image dans le presse-papiers.
Étape 4: collez la photo sur l'écran
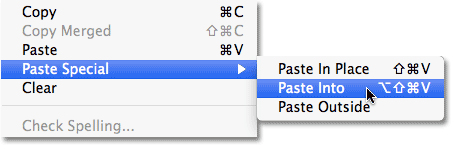
Revenez à la fenêtre de document qui contient l'écran du téléviseur (ou l'écran que vous utilisez). Nous allons coller la deuxième photo dans la sélection que nous avons créée. Si vous utilisez Photoshop CS5 tel que je suis, accédez au menu Edition dans la barre de menus en haut de l'écran, choisissez Collage spécial, puis choisissez Coller dans :

L'élément de menu Collage spécial est nouveau dans Photoshop CS5.
Si vous utilisez Photoshop CS4 ou une version antérieure, accédez simplement au menu Edition et choisissez Coller dans . Photoshop colle la deuxième photo directement sur l'écran:

L'image apparaît maintenant à la télévision.
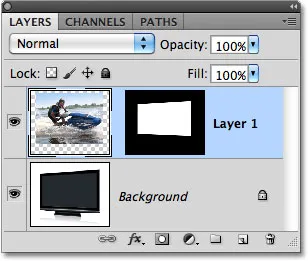
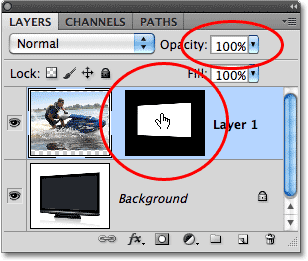
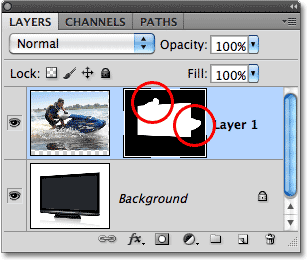
Si nous regardons dans le panneau Calques, nous voyons que Photoshop a ajouté la deuxième photo sur un nouveau calque au-dessus de l'image du téléviseur sur le calque d'arrière-plan. Nous voyons également que Photoshop a utilisé notre contour de sélection pour définir un masque de calque pour l'image, c'est pourquoi il n'est visible qu'à l'intérieur de l'écran du téléviseur, même si la taille réelle de l'image est plus grande que la zone d'écran. La zone blanche de la vignette d'aperçu du masque de fusion représente la zone à l'intérieur de la fenêtre du document où l'image est visible, tandis que la zone noire qui l'entoure est l'endroit où l'image est masquée:

L'image est ajoutée à un nouveau calque, complétée par un masque de calque.
Étape 5: désactiver le masque de calque
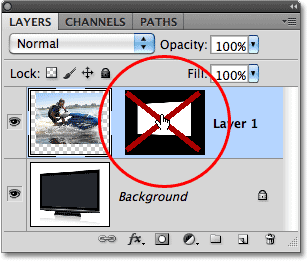
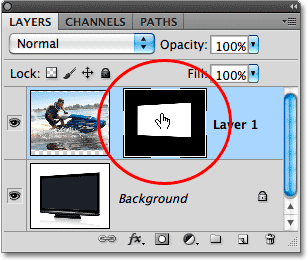
Maintenez la touche Maj enfoncée et cliquez directement sur la miniature d'aperçu du masque de calque dans le panneau Calques:

Un grand "X" rouge dans la vignette d'aperçu signifie que le masque de calque est actuellement désactivé.
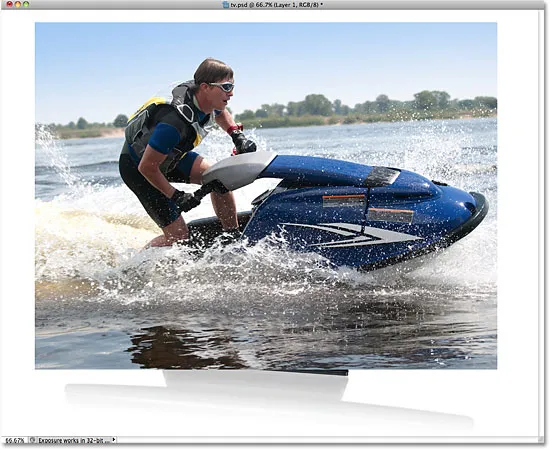
Cela désactivera temporairement le masque de calque, nous permettant de voir l'image entière dans la fenêtre du document. La télé se cache derrière la photo:

Lorsque le masque de calque est désactivé, la deuxième image apparaît devant le téléviseur.
Étape 6: abaisser l'opacité du calque
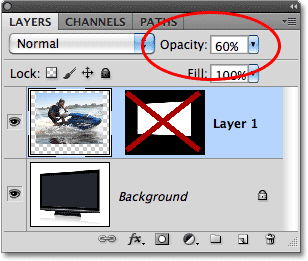
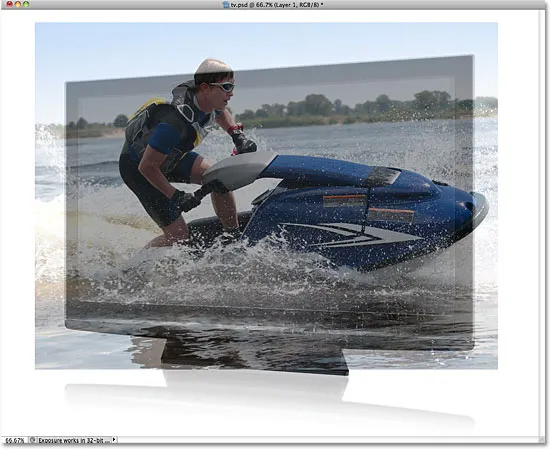
Dans un instant, nous allons repositionner l'image exactement là où nous en avons besoin devant le téléviseur. Bien sûr, il serait utile que nous puissions réellement voir la télévision pendant que nous faisons cela, alors diminuons l'opacité du calque. Vous trouverez l'option Opacité en haut du panneau Calques. Par défaut, il est défini sur 100%. Abaissez-le à environ 60%:

L'option Opacité contrôle le niveau de transparence du calque.
Avec l'opacité abaissée, le téléviseur devient visible à travers la photo en face de lui:

Nous pouvons maintenant facilement déplacer la photo exactement où nous la voulons devant l'écran.
Étape 7: redimensionner et repositionner l'image avec une transformation gratuite
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier pour afficher rapidement la boîte de transformation gratuite de Photoshop et les poignées autour de l'image, puis déplacez-la et / ou redimensionnez-la selon vos besoins pour qu'elle apparaisse où vous le souhaitez devant l'écran. Pour déplacer l'image, cliquez n'importe où à l'intérieur des limites de la zone Transformation libre et, tout en maintenant le bouton de la souris enfoncé, faites glisser l'image dans le document. Ne cliquez pas sur le petit symbole cible au centre, sinon vous déplacerez le symbole cible, pas l'image. Pour redimensionner l'image, maintenez la touche Maj enfoncée et faites glisser l'une des poignées d'angle (les petits carrés). Maintenir la touche Maj enfoncée pendant que vous faites glisser restreindra la forme de l'image afin de ne pas l'étirer ni la déformer lorsque vous la redimensionnez.
Dans mon cas, je vais agrandir mon image un peu plus pour que la tête du jet skieur soit positionnée au-dessus de l'écran du téléviseur et que l'avant du jet ski lui-même s'étende du côté droit de l'écran. Ce sont les deux domaines que j'utiliserai dans un instant pour créer l'illusion que le jet ski saute de la télévision. Lorsque vous avez terminé, appuyez sur Entrée (Win) / Retour (Mac) pour accepter les modifications et quitter la commande Free Transform:

Utilisez Free Transform pour déplacer et redimensionner l'image en position devant l'écran.
Étape 8: Sélectionnez les zones qui s'étendront en dehors de l'écran
Utilisez votre outil de sélection préféré (outil Lasso, outil Plume, etc.) pour sélectionner la ou les zones de l'image qui dépasseront les limites de l'écran. Comme je l'ai mentionné, je veux que le haut du jet skieur et l'avant du jet ski apparaissent comme s'ils sortaient de la télévision, donc je dois sélectionner ces deux zones. Il n'est pas nécessaire de sélectionner quelque chose qui tient déjà à l'intérieur de l'écran, car le masque de calque comprend déjà ces zones. Il nous suffit de sélectionner les zones qui vont s'étendre au-delà. Lorsque vous avez terminé, vous devriez voir les contours de sélection autour des zones:

Le haut du jet skieur et l'avant du jet ski sont désormais sélectionnés.
Étape 9: réactivez le masque de calque et réglez l'opacité à 100%
Maintenez à nouveau la touche Maj enfoncée et cliquez sur la miniature d'aperçu du masque de calque dans le panneau Calques pour réactiver le masque de calque. Redéfinissez ensuite l' opacité du calque à 100% :

Rétablissez le masque de calque et réinitialisez l'opacité à 100%.
L'image réapparaîtra dans les limites de l'écran et seul le contour des zones que nous venons de sélectionner restera:

Les zones que nous venons de sélectionner seront temporairement masquées, mais les contours de sélection restent.
Étape 10: Sélectionnez le masque de calque
Nous allons ajouter nos sélections au masque de calque. Pour ce faire, nous aurons d'abord besoin du masque de calque sélectionné, alors cliquez sur sa miniature d'aperçu dans le panneau Calques pour le sélectionner (pas besoin de maintenir la touche Maj enfoncée cette fois). Une bordure de surbrillance blanche apparaîtra autour de la vignette pour vous informer que le masque est sélectionné:

Cliquez sur la vignette d'aperçu pour sélectionner le masque de calque.
Étape 11: Remplissez les sélections de blanc
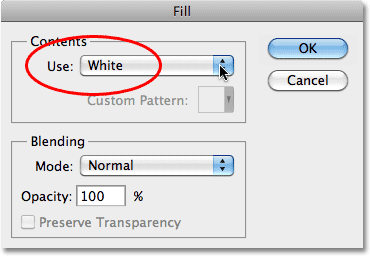
Montez dans le menu Edition en haut de l'écran et choisissez la commande Remplir :

Allez dans Edition> Remplir.
Lorsque la boîte de dialogue Remplir apparaît, définissez l'option Utiliser dans la moitié supérieure de la boîte de dialogue sur Blanc :

Réglez l'option "Utiliser" sur Blanc.
Cliquez sur OK pour quitter la boîte de dialogue Remplir et Photoshop remplit les zones sélectionnées du masque de calque avec du blanc. Appuyez sur Ctrl + D (Win) / Commande + D (Mac) pour supprimer les contours de sélection car nous savons que nous en avons plus besoin. Si nous regardons à nouveau la miniature de l'aperçu du masque de calque, nous pouvons voir les nouvelles zones que nous avons remplies de blanc s'étendant hors de la forme d'écran d'origine:

Le remplissage des sélections avec du blanc a remodelé le masque de calque.
Avec les zones maintenant blanches sur le masque de calque, ces zones de l'image apparaissent visibles dans le document, ce qui nous donne notre effet de "saut d'écran":

Le résultat final.