
Introduction à Slide dans jQuery
JQuery est rapide et c'est l'une des nombreuses bibliothèques JavaScript. Il simplifie les tâches JavaScript courantes. En plus de toutes les fonctionnalités qu'il contient, avec l'aide de Jquery, nous pouvons créer nos propres effets personnalisés, les effets coulissants en font partie. Le glissement est un moyen de cacher et de révéler l'élément. Dans Jquery, nous pouvons animer un élément en faisant glisser des effets. Il se compose de 3 méthodes pour modifier la visibilité d'un élément. Ils glissent vers le haut, glissent vers le bas et basculent. Les effets coulissants prennent en charge les fonctions de rappel et les vitesses.
Méthodes de diapositive dans jQuery
Les 3 méthodes dans Jquery sont slideUp (), SlideDown () et slideToggle ():
1. slideUp ()
La méthode SlideUp () masque un élément sélectionné à l'aide d'une animation. Il ne renvoie rien mais masque simplement l'élément. Nous pouvons également animer les images en modifiant la hauteur de l'image ou de l'élément.
Syntaxe:
$(selector) .slideUp( (duration)(, easing) (, function()))
Paramètres:
- Durée: La durée peut être une chaîne ou un nombre. Il peut s'agir d'un temps en millisecondes ou il peut être prédéfini. La valeur par défaut de la durée est de 400 millisecondes. Il peut prendre un paramètre de chaîne lent, rapide ou normal. Cela nous aide à contrôler l'animation des diapositives en fonction de nos besoins.
- Assouplissement: l'assouplissement doit être de type chaîne. Il est utilisé pour la transition. La valeur par défaut est swing.
- Fonction: Une fonction de rappel facultative sera exécutée une fois l'animation terminée.
Exemples # 1: Ceci est un exemple de la méthode slideUp (). En cela, nous avons passé les paramètres à vide, c'est-à-dire normal (premier) pour le paragraphe, il prend donc la valeur par défaut de 400 millisecondes. Ensuite, nous avons passé la chaîne «rapide» et «lente».
Code:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Ce paragraphe est un exemple pour les paragraphes coulissants avec une vitesse par défaut.
Ce paragraphe est un exemple pour les paragraphes coulissants à grande vitesse.
Ce paragraphe est un exemple pour les paragraphes coulissants à vitesse lente.
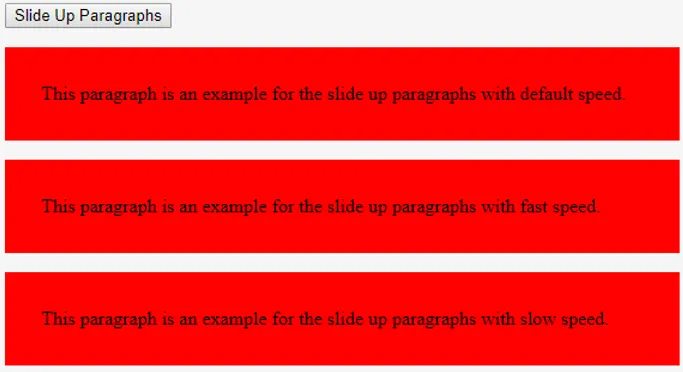
Production:
La sortie, elle affiche les paragraphes.

En cliquant sur le bouton des paragraphes déroulants, les trois paragraphes seront masqués.

Exemples # 2: Dans cet exemple, nous avons passé les «secondes» pour le paramètre de durée.
Code:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Ce paragraphe est un exemple pour les paragraphes coulissants avec une vitesse très rapide.
Ce paragraphe est un exemple pour les paragraphes coulissants avec une vitesse très lente.
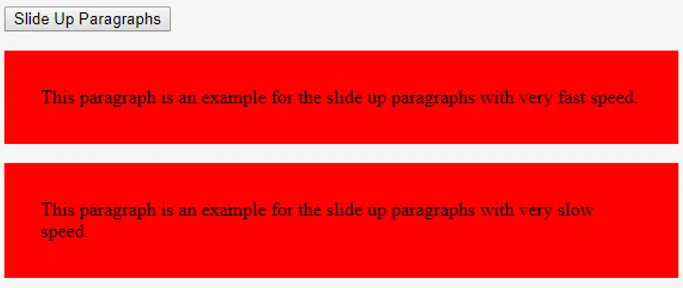
Production:
En sortie, on peut observer qu'il affiche les deux paragraphes.

En cliquant sur le bouton glisser vers le haut des paragraphes, nous pouvons observer que le premier paragraphe a été immédiatement masqué car il a pris le temps de 50 millisecondes.
Alors que le deuxième paragraphe est lentement caché, il a fallu 20000 millisecondes. Nous pouvons voir que la taille diminue lentement et se cache.

2. slideDown ()
La méthode SlideDown () affichera un élément sélectionné à l'aide d'une animation.
Syntaxe:
$(selector) .slideDown( (duration)(, easing) (, function()))
Paramètres:
- Durée: La durée peut être une chaîne ou un nombre. Il peut s'agir d'un temps en millisecondes ou il peut être prédéfini. La valeur par défaut de la durée est de 400 millisecondes. Elle peut également être lente, rapide ou normale. Cela nous aide à contrôler l'animation des diapositives.
- Assouplissement: l'assouplissement doit être de type chaîne. Il est utilisé pour la transition. La valeur par défaut est swing.
- Fonction: Une fonction de rappel facultative sera exécutée une fois l'animation terminée.
Exemple: Ceci est un exemple de la méthode slideDown ().
Code:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Ce paragraphe disparaîtra avec la vitesse par défaut.
Production:
Après avoir exécuté le programme.

En cliquant sur le paragraphe coulissant, le paragraphe est masqué.

En cliquant sur le paragraphe coulissant, le paragraphe s'affiche. Nous pouvons voir dans l'image ci-dessous.

3. slideToggle ()
La méthode SlideToggle () crée un effet de bascule. Bascule entre l'affichage et masqué. Chaque fois qu'il est cliqué, il active ou désactive l'animation coulissante pour l'élément sélectionné.
Syntaxe:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Paramètres:
- Durée: La durée peut être une chaîne ou un nombre. Il peut s'agir d'un temps en millisecondes ou il peut être prédéfini. La valeur par défaut de la durée est de 400 millisecondes. Elle peut également être lente, rapide ou normale. Cela nous aide à contrôler l'animation des diapositives en fonction de nos besoins.
- Assouplissement: l'assouplissement doit être de type chaîne. Il est utilisé pour la transition. La valeur par défaut est swing.
- Fonction: Une fonction de rappel facultative sera exécutée une fois l'animation terminée.
Exemple: Ceci est un exemple pour la méthode slideToggle ().
Code:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Ce paragraphe disparaîtra avec la vitesse par défaut et basculera en cliquant sur le bouton.
Production:
Exécution du programme.

En cliquant sur le bouton (Slide toggle paragraph) est caché.

En cliquant sur le même bouton (paragraphe bascule de diapositive), il s'affiche.

Ce sont donc des méthodes de Slide dans jQuery.
Articles recommandés
Ceci est un guide pour Slide dans jQuery. Nous discutons ici Les 3 méthodes dans Jquery sont slideUp (), SlideDown () et slideToggle () en détail avec les codes et les sorties appropriés. Vous pouvez également consulter nos autres articles connexes pour en savoir plus -
- jQuery querySelector
- JavaFX Slider
- Effets jQuery
- Graphiques JavaFX
- Les 8 meilleurs sélecteurs jQuery avec implémentation de code
- Top 15 des méthodes de HBox dans JavaFX