Dans le didacticiel précédent de cette série sur la correction des tons et des couleurs dans Photoshop, nous avons tout appris sur le réglage de l'image Luminosité / Contraste et comment il peut rapidement et facilement améliorer la luminosité et le contraste globaux d'une image.
Contrairement aux commandes entièrement automatiques de tonalité automatique, de contraste automatique et de couleur automatique que nous avons examinées au début de cette série qui n'offrent aucun moyen d'ajuster ou d'affiner les résultats après les avoir appliquées, la commande Luminosité / Contraste nous donne un contrôle manuel sur nos avec des curseurs de luminosité et de contraste indépendants et faciles à utiliser.
Il existe deux façons d'appliquer la commande Luminosité / Contraste de Photoshop; l'un est un ajustement statique, l'autre est un calque d'ajustement . Nous avons expliqué comment l'appliquer en tant qu'ajustement statique dans le didacticiel précédent. Le problème avec les ajustements statiques, cependant, est qu'ils apportent des modifications permanentes aux pixels de notre image, ce qui rend difficile de revenir en arrière et de rééditer les choses plus tard. Ce type de flux de travail est connu sous le nom d' édition destructive et c'est quelque chose que nous devons toujours essayer d'éviter. Une meilleure façon de travailler est d'utiliser des méthodes non destructives pour accomplir les mêmes choses, et l'une des meilleures façons de le faire est de tirer parti des calques de réglage . Donc, dans ce tutoriel, nous apprendrons comment appliquer facilement la commande Luminosité / Contraste non pas comme un ajustement statique mais comme un calque d'ajustement flexible et entièrement modifiable!
Comme j'ai tout expliqué sur le fonctionnement de la commande Luminosité / Contraste dans le didacticiel précédent, je me déplacerai un peu plus rapidement ici afin que nous puissions nous concentrer davantage sur la façon de l'appliquer en tant que calque de réglage. Si vous n'êtes pas familier avec la commande Luminosité / Contraste, je vous recommande vivement de lire notre tutoriel Appliquer un réglage de la luminosité / contraste dans Photoshop avant de continuer. Comme avec tous les didacticiels de cette série, j'utilise Photoshop CC (Creative Cloud) mais tout est également entièrement compatible avec Photoshop CS6 .
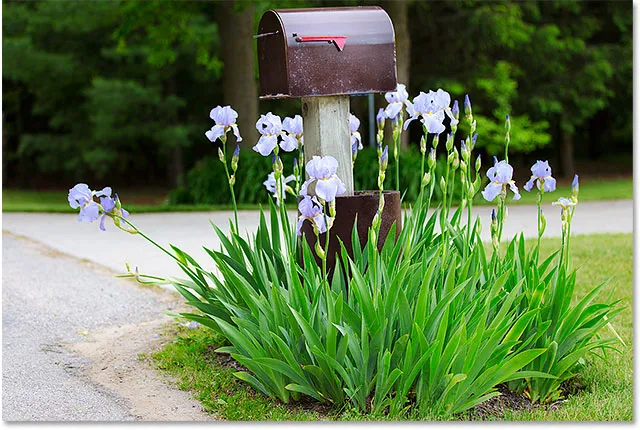
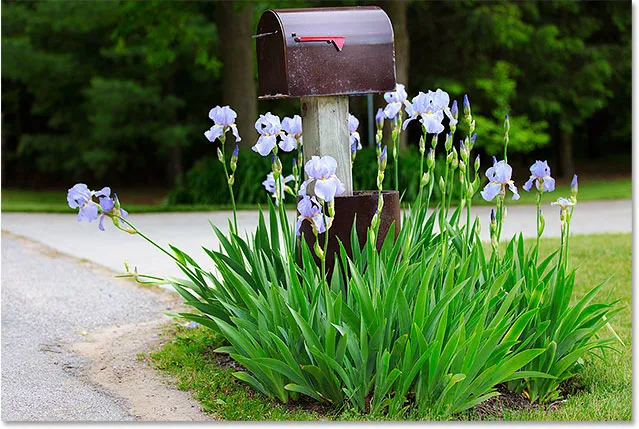
Voici une image que j'ai actuellement ouverte dans Photoshop. Ce n'est pas mal, mais il a certainement besoin d'une augmentation de la luminosité et du contraste. Voyons comment un calque de réglage de la luminosité / contraste peut l'améliorer, et comment il peut le faire sans changer définitivement un seul pixel de l'image:

L'image originale.
Étape 1: ajouter un calque de réglage de la luminosité / contraste
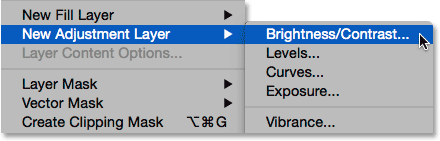
À l'époque où nous apprenions à appliquer la luminosité / contraste comme ajustement statique, la première chose que nous devions faire était de faire une copie de notre image et de la placer sur un nouveau calque. De cette façon, nous pourrions appliquer le réglage sans nuire à l'image d'origine. Avec les calques de réglage, il n'est pas nécessaire de le faire car ils sont complètement non destructifs. Tout ce que nous devons faire est d'en ajouter un, et il y a plusieurs façons de le faire. La première consiste à monter dans le menu Calque dans la barre de menus en haut de l'écran, en choisissant Nouveau calque de réglage, puis en choisissant Luminosité / Contraste :

Aller à Calque> Nouveau calque de réglage> Luminosité / Contraste.
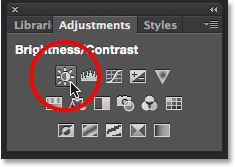
Une autre façon consiste à cliquer sur l' icône Luminosité / Contraste dans le panneau Réglages de Photoshop. C'est la première icône sur la gauche, en haut (le nom de chaque calque de réglage apparaîtra lorsque vous passez le curseur de votre souris sur les icônes):

Cliquez sur l'icône Luminosité / Contraste dans le panneau Réglages.
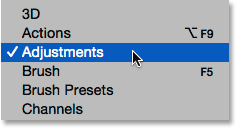
Si vous ne voyez pas le panneau Réglages sur votre écran, allez dans le menu Fenêtre où vous trouverez une liste de tous les panneaux disponibles dans Photoshop, puis choisissez Réglages . Une coche à côté du nom signifie que le panneau est actuellement ouvert, il vous suffit donc de le rechercher (par défaut, il est imbriqué dans le panneau Styles, ou à partir de CC 2014, dans les panneaux Styles et bibliothèques). Si vous ne voyez pas de coche, sélectionnez le panneau Réglages pour l'ouvrir:

Sélectionnez le panneau Réglages dans le menu Fenêtre.
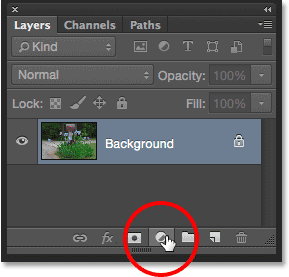
La troisième façon d'ajouter un calque de réglage de la luminosité / contraste, et celui que j'ai tendance à utiliser le plus, est de cliquer sur l'icône Nouveau remplissage ou calque de réglage en bas du panneau Calques:

Cliquez sur l'icône Nouveau remplissage ou calque de réglage.
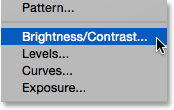
Choisissez ensuite Luminosité / Contraste dans la liste:

Sélection d'un calque de réglage de la luminosité / contraste.
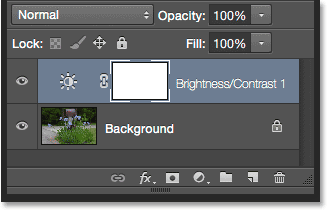
Il ne se passera rien pour l'instant, mais un nouveau calque de réglage de la luminosité / contraste apparaît au-dessus de l'image dans le panneau Calques:

Le panneau Calques montrant le calque de réglage Luminosité / Contraste.
Étape 2: cliquez sur le bouton Auto
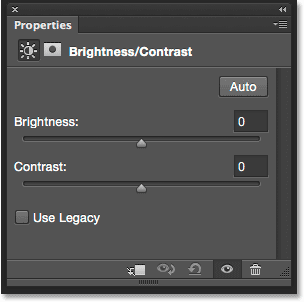
Lorsque nous avons appliqué Luminosité / Contraste en tant qu'ajustement statique, les options et les commandes correspondantes s'ouvraient dans une boîte de dialogue distincte. Avec les calques de réglage, ils apparaissent dans le panneau Propriétés qui a été ajouté à Photoshop dans CS6. Ici, nous voyons les mêmes curseurs de luminosité et de contraste, le bouton Auto et l'option Use Legacy, que nous avons traités en détail dans le didacticiel précédent:

Les options Luminosité / Contraste du panneau Propriétés.
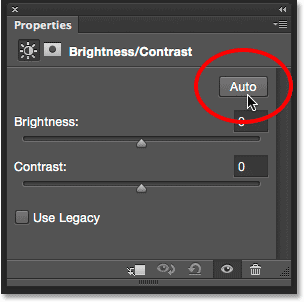
Tout comme auparavant, la première chose que nous voulons généralement faire est de cliquer sur le bouton Auto, qui permet à Photoshop de comparer votre image avec des images similaires d'autres photographes professionnels alors qu'il essaie de déterminer les paramètres de luminosité et de contraste idéaux:

Cliquer sur le bouton Auto.
Dans mon cas, Photoshop a décidé de régler la luminosité à 54 et le contraste à 66. Bien sûr, chaque image est unique, donc si vous suivez avec votre propre photo, il est probable que ces valeurs soient différentes:

Les paramètres de luminosité et de contraste automatiques proposés par Photoshop.
Voici mon image avec les paramètres automatiques appliqués:

L'image après avoir essayé le bouton Auto.
Étape 3: Ajustez les curseurs de luminosité et de contraste
Si vous pensez que votre image pourrait toujours être plus belle après avoir essayé le bouton Auto, vous pouvez effectuer d'autres réglages à l'aide des curseurs de luminosité et de contraste . Faire glisser un curseur vers la droite augmente la luminosité ou le contraste. Faites glisser vers la gauche pour diminuer la luminosité ou le contraste.
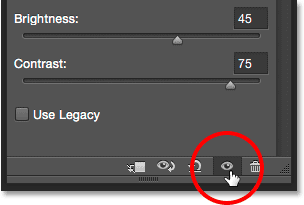
J'aime ce que Photoshop a proposé pour la plupart, mais je pense que je vais baisser un peu la valeur de luminosité, jusqu'à peut-être 45 ou plus, et que j'augmenterai le contraste à 75. Encore une fois, c'est juste mon propre personnel préférence avec cette image spécifique. Vous voudrez garder un œil sur votre photo dans le document lorsque vous faites glisser les curseurs pour trouver les paramètres qui vous conviennent le mieux:

Réglage manuel de la luminosité et du contraste avec les curseurs.
Voici ma photo après avoir fait mes propres réglages manuels. À titre de comparaison, la version originale et intacte se trouve à gauche. La version ajustée est à droite:

Une comparaison «avant et après» du réglage de la luminosité / contraste.
Plugin Shortcodes, Actions et Filtres: Erreur dans le shortcode (ads-photoretouch-middle)
L'option «Utiliser l'héritage»
Tout comme avec la version statique de la commande Luminosité / Contraste, la version du calque de réglage comprend une option Utiliser l'héritage qui indique à la commande Luminosité / Contraste de se comporter comme avant Photoshop CS3. Je ne vais pas y passer beaucoup de temps ici parce que je l'ai couvert en détail dans le tutoriel précédent, mais juste pour un rappel rapide (et pour ceux qui n'ont pas encore lu le tutoriel précédent), je vais cliquer à l'intérieur de son case à cocher pour la sélectionner (elle est désactivée par défaut):

Sélection de l'option Use Legacy.
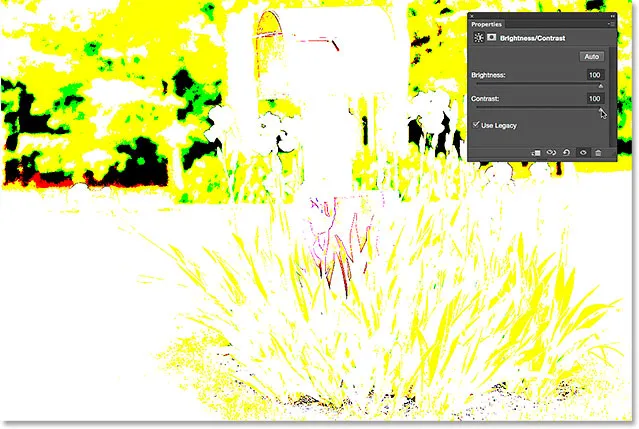
Utiliser Legacy indique à la commande Luminosité / Contraste de se comporter de la même manière qu'avant Photoshop CS3, lorsque Adobe y a apporté des améliorations majeures. À l'époque (dans CS2 et versions antérieures), la seule chose que Brightness / Contrast avait vraiment bien fait était de détruire votre image. À titre d'exemple rapide, lorsque l'option Utiliser l'héritage est activée, je fais glisser les curseurs Luminosité et Contraste complètement vers la droite, en augmentant les deux jusqu'à leur valeur maximale. Il en résulte une image complètement soufflée (avec des artefacts de couleur étranges). C'est parce que Photoshop n'a fait que pousser les pixels de l'image à l'extrême, en envoyant les tons plus clairs au blanc pur et les tons plus sombres au noir pur:

L'image avec l'option Utiliser l'héritage activée et la luminosité et le contraste sont définis sur leurs valeurs maximales.
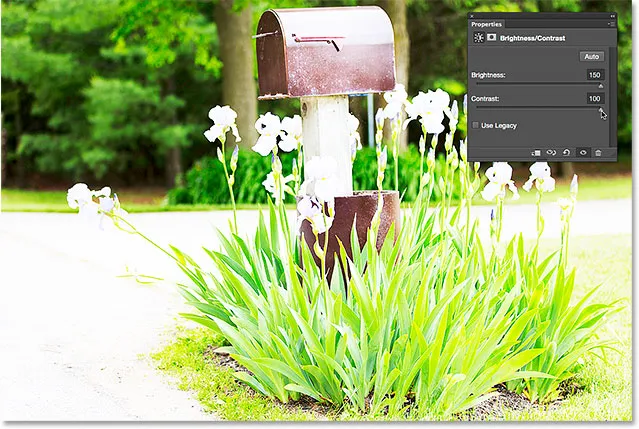
En comparaison, la même augmentation de la luminosité et du contraste donne une image qui, bien que trop claire, conserve toujours la plupart de ses détails lorsque l'option Utiliser l'héritage est désactivée:

La même augmentation de la luminosité et du contraste, mais avec l'option Utiliser l'héritage désactivée.
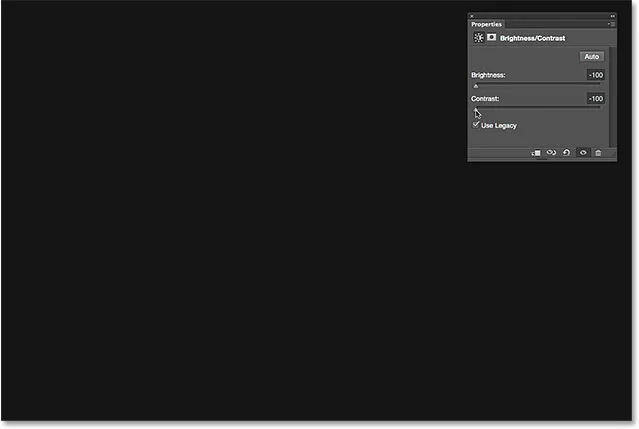
De même, si je réactive Use Legacy et que je fais glisser les curseurs Luminosité et Contraste complètement vers la gauche, en les réduisant à leurs valeurs minimales, j'obtiens une image qui n'est pas simplement trop sombre; il ne reste aucun détail:

Réduire la luminosité et le contraste à leurs valeurs minimales avec Legacy activé.
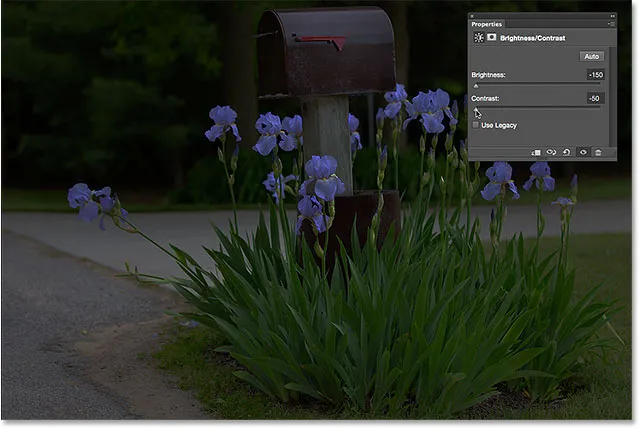
Lorsque l'option Utiliser l'héritage est désactivée, la même diminution de la luminosité et du contraste conserve la plupart des détails de l'image intacts. Il n'y a aucune raison d'activer l'option Utiliser l'héritage de nos jours (sauf dans des cas comme celui-ci où vous voulez simplement comparer l'ancienne version de Luminosité / Contraste avec la façon dont elle fonctionne mieux aujourd'hui). Il est désactivé par défaut, et il est préférable de le laisser désactivé:

La même diminution de la luminosité et du contraste, mais avec l'option Utiliser l'héritage désactivée.
Comparaison des versions originales et ajustées de votre image
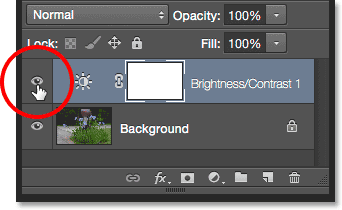
Vous avez peut-être remarqué que le panneau Propriétés n'a pas la même option d' aperçu que celle que nous avons vue avec la version statique de Luminosité / Contraste. L'option Aperçu nous a permis de masquer temporairement nos ajustements dans le document afin que nous puissions voir notre image d'origine. Est-ce à dire que nous ne pouvons pas faire cela avec une couche d'ajustement? Nan! Cela signifie simplement qu'il n'y a pas d'option de prévisualisation réelle, mais il existe toujours un moyen facile de le faire. Cliquez simplement sur l' icône de visibilité du calque en bas du panneau Propriétés pour activer ou désactiver le calque de réglage de la luminosité / contraste:

Icône de visibilité des calques dans le panneau Propriétés.
Désactivé, vous verrez à nouveau votre image d'origine dans le document:

L'image d'origine non corrigée.
Cliquez à nouveau sur la même icône de visibilité pour réactiver le calque de réglage et afficher l'image avec les paramètres de luminosité et de contraste appliqués. Cela permet de comparer facilement les deux versions pour vous assurer que vous êtes sur la bonne voie:

La version corrigée.
Si cette petite icône du globe oculaire dans le panneau Propriétés vous semble familière, c'est parce que c'est la même icône de visibilité que celle trouvée dans le panneau Calques, et ils font tous les deux la même chose. Cliquez sur l'un ou l'autre pour activer ou désactiver le calque de réglage:

La même icône de visibilité dans le panneau Calques.
Réinitialisation des paramètres de luminosité / contraste
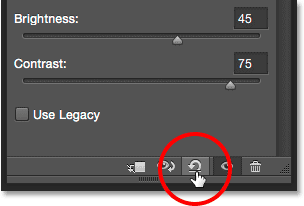
À tout moment, vous pouvez réinitialiser les curseurs Luminosité et Contraste à leur valeur par défaut de 0 en cliquant sur l'icône Réinitialiser en bas du panneau Propriétés:

L'icône Réinitialiser restaure les valeurs par défaut.
Ré-édition des paramètres de luminosité et de contraste
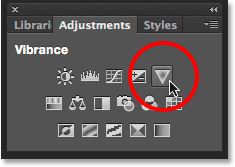
Si nous appliquions la luminosité / contraste comme un ajustement statique, nous devions cliquer sur OK dans la boîte de dialogue pour accepter nos paramètres et les valider dans l'image, auquel cas les pixels du calque seraient définitivement modifiés. Avec les calques de réglage, il n'y a jamais besoin de le faire car ils restent modifiables pour toujours, sans perte de qualité d'image. Pour vous montrer ce que je veux dire, je vais ajouter un deuxième calque de réglage à mon document, en choisissant cette fois un réglage de Vibrance pour accentuer les couleurs. Pour l'ajouter, je clique sur sa vignette dans le panneau Réglages :

Ajout d'une couche d'ajustement Vibrance.
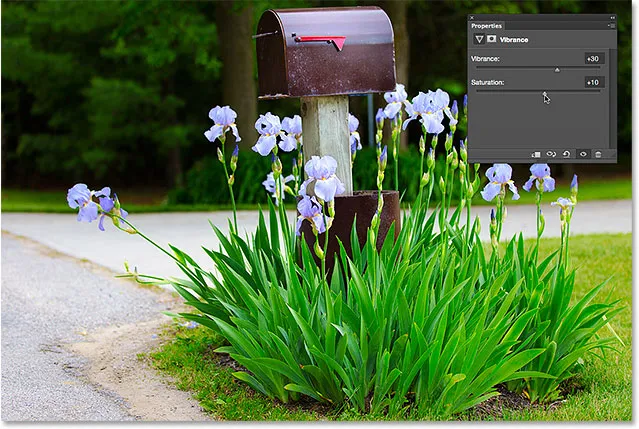
Notez qu'en ajoutant ce nouveau calque de réglage, mes paramètres Luminosité / Contraste dans le panneau Propriétés (coin supérieur droit de la capture d'écran ci-dessous) ont été remplacés par les paramètres Vibrance. Comme ce n'est pas un tutoriel sur le fonctionnement de Vibrance, je vais rapidement augmenter ma valeur de Vibrance à environ 30 et la valeur de saturation à 10:

Le panneau Propriétés affiche désormais les options de réglage de la vibration, et non la luminosité / contraste.
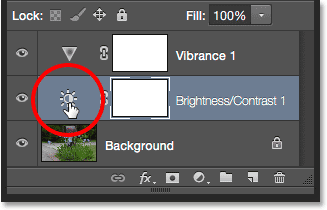
Si je veux revenir en arrière à ce stade et modifier à nouveau mes paramètres de luminosité / contraste, tout ce que je dois faire est de cliquer sur la petite icône miniature sur le calque Luminosité / Contraste dans le panneau Calques:

Cliquez sur l'icône de vignette Luminosité / Contraste.
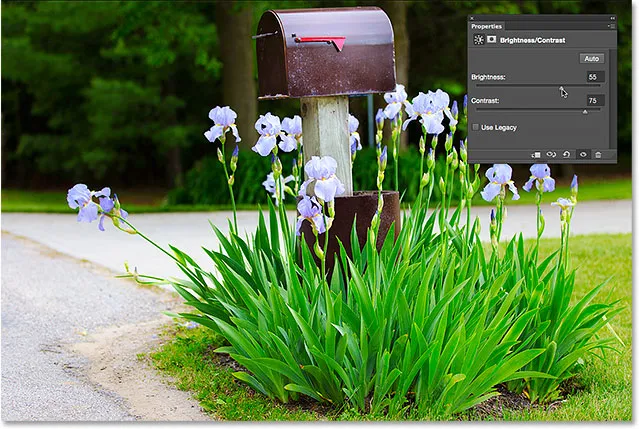
Cela sélectionne le calque de réglage Luminosité / Contraste et redéfinit le panneau Propriétés sur les paramètres Luminosité / Contraste afin que je puisse apporter les modifications dont j'ai besoin:

Le panneau Propriétés affiche les paramètres du calque de réglage actuellement sélectionné.
Et nous l'avons là! Voilà comment améliorer facilement la luminosité et le contraste globaux d'une image et conserver vos paramètres à la fois entièrement modifiables et non destructifs, en appliquant Luminosité / Contraste comme calque de réglage dans Photoshop! Dans le prochain didacticiel, nous apprendrons à restaurer les détails cachés dans les ombres et les hautes lumières d'une image grâce au puissant réglage de l'image Ombres / hautes lumières de Photoshop!